Criamos muitos tipos de sites em WordPress, por isso sabemos que os sites de transporte e logística estão entre os mais difíceis de acertar.
Os recursos complexos necessários para o gerenciamento de frotas, rastreamento em tempo real e sistemas de reserva podem sobrecarregar até mesmo os criadores de sites experientes.
Neste guia passo a passo, vamos orientá-lo na criação de um site profissional de transporte e logística que realmente atenda às suas necessidades comerciais. Você não precisará perder tempo experimentando dezenas de plug-ins ou lutando com códigos complexos.
Em vez disso, mostraremos a você as ferramentas e os métodos exatos que comprovadamente funcionam melhor para recursos como sistemas de reserva, gerenciamento de frota e rastreamento em tempo real.

Precisa de um site de negócios profissional sem todo o incômodo? Nossa equipe do WPBeginner Pro Services pode criar um site comercial totalmente funcional, não importa em que setor você esteja. Podemos criar o site perfeito para você do zero, otimizar seu desempenho e mantê-lo seguro o tempo todo.
Marque uma consulta GRATUITA com o WPBeginner Pro Services hoje mesmo!
Quais recursos um site de logística e transporte deve ter?
Não importa se você está apenas começando seu negócio de transporte ou logística ou se já é um grande player, ter um site profissional não é mais opcional – é obrigatório para se conectar com os clientes on-line.
Sem um site profissional, percebemos que as empresas muitas vezes têm dificuldades para mostrar seus serviços e se comunicar de forma eficaz com os clientes em potencial. Isso é particularmente verdadeiro no mundo digital de hoje, em que todos esperam encontrar informações on-line.
Pense em grandes nomes como a DHL. Eles estabeleceram um padrão elevado para o que os clientes esperam de um site de logística. Pelo que notamos, recursos como rastreamento de remessas agora são uma expectativa padrão, não apenas um bônus. Tornou-se crucial oferecer isso para se manter competitivo.
Além do simples rastreamento, um site de logística e transporte de alto nível precisa seguir todas as práticas recomendadas para qualquer site. Estamos falando de coisas como design responsivo (para que fique ótimo em qualquer dispositivo), velocidade de carregamento rápida (ninguém gosta de esperar!) e segurança forte para evitar acesso indesejado.
Com isso em mente, vamos ver como você pode criar um site de transporte e logística usando o WordPress, o criador de sites mais popular do mercado. Você pode usar os links rápidos abaixo para navegar pelas etapas:
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
Etapa 1: Obter um plano de hospedagem e um nome de domínio
A primeira etapa é inscrever-se em um serviço de hospedagem WordPress. Caso não esteja familiarizado com a hospedagem na Web, trata-se basicamente de um serviço que armazena e exibe os arquivos do seu site para que possam ser acessados pelo público.
Na WPBeginner, recomendamos o uso da Bluehost para sua hospedagem WordPress. Além de oferecer um ótimo custo-benefício, eles também são rápidos e fáceis de usar, mesmo para iniciantes em hospedagem na Web.

A Bluehost também tem um grande desconto para os leitores do WPBeginner, juntamente com um nome de domínio gratuito e um certificado SSL (para maior segurança). Você pode se inscrever clicando no botão abaixo:
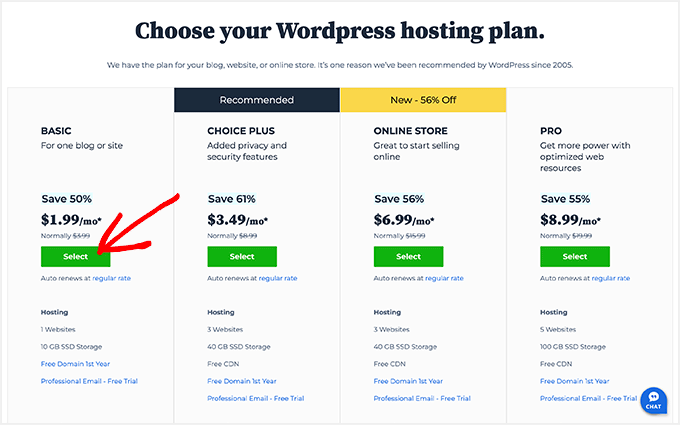
Como você administrará um site de logística, recomendamos o plano Bluehost Pro. Ele foi projetado para alto tráfego, portanto, seu site permanecerá on-line e funcionará sem problemas, mesmo quando muitos clientes estiverem acompanhando suas entregas ao mesmo tempo. Você não precisará se preocupar com a possibilidade de o site travar nos horários de pico.
Basta clicar em “Selecionar” abaixo do plano que você deseja comprar.

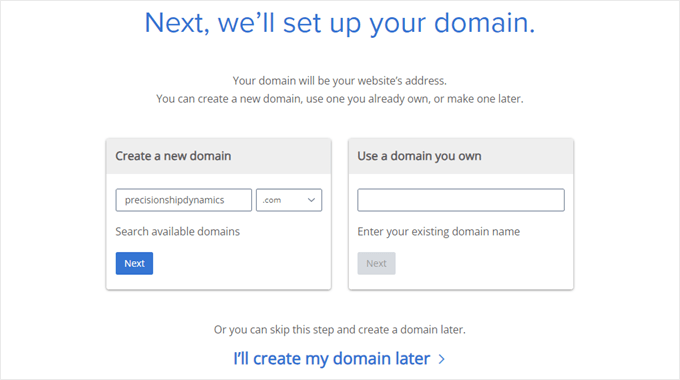
Depois de escolher um plano, você precisará escolher um nome de domínio, que é o endereço on-line do seu site.
Em geral, é melhor usar um domínio que inclua o nome de sua marca, como fedex.com ou dhl.com. Se quiser, você também pode adicionar uma palavra-chave relacionada a transporte ou logística depois dela, como murphylogistics.com.
Para obter ajuda na escolha do melhor nome de domínio, consulte nosso guia sobre como escolher um nome de domínio para seu site WordPress. Você também pode experimentar o gerador gratuito de nomes comerciais do WPBeginner para testar algumas opções.
Depois de escolher um nome de domínio, basta clicar em “Next” (Avançar).

Depois disso, será solicitado que você insira as informações da sua conta, endereço de e-mail comercial, nome, país, número de telefone e muito mais.
Você também verá extras opcionais que podem ser comprados. Em geral, não recomendamos comprá-los imediatamente, pois você sempre poderá adicioná-los mais tarde se sua empresa precisar deles.

Nessa etapa, você pode inserir suas informações de pagamento para concluir a compra.
Em seguida, você receberá um e-mail de confirmação com as credenciais de login para o painel de controle da Bluehost, que é o painel de controle onde você gerenciará seu site de logística.
Etapa 2: Criar um novo site WordPress
Observação: se você tiver escolhido outros serviços de hospedagem, como SiteGround, DreamHost, HostGator ou WP Engine, leia nosso guia sobre como instalar o WordPress para obter instruções passo a passo.
Se você usou nosso link da Bluehost antes, a Bluehost instalará automaticamente o WordPress no seu serviço de hospedagem por padrão, portanto, você pode pular esta seção.
Dito isso, se você perder essa etapa ou quiser configurar outro site WordPress no mesmo plano de hospedagem, poderá seguir estas instruções.
Primeiro, vá para a guia “Websites” no painel de controle da Bluehost. Em seguida, clique no botão “Add Site”.

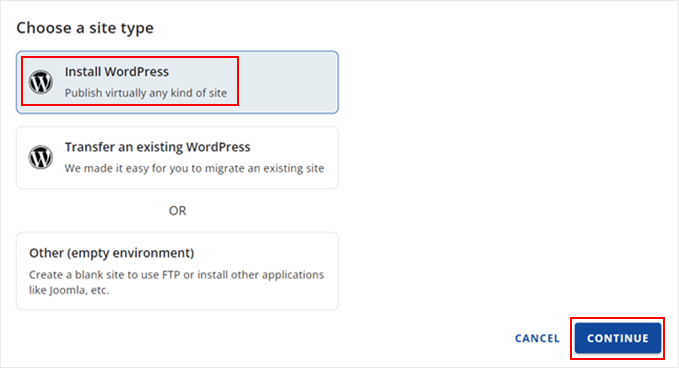
O assistente de configuração do site da Bluehost será exibido.
Para começar, basta selecionar “Install WordPress” e clicar em “Continue”.

Agora você pode inserir um título para seu site.
Depois disso, basta clicar em “Continuar”.

Nessa etapa, você pode conectar um nome de domínio ao seu site.
Você pode adicionar seu domínio existente ou usar um subdomínio temporário até que esteja pronto para comprar um novo nome de domínio.

Agora, basta aguardar alguns instantes para que a Bluehost instale o WordPress.
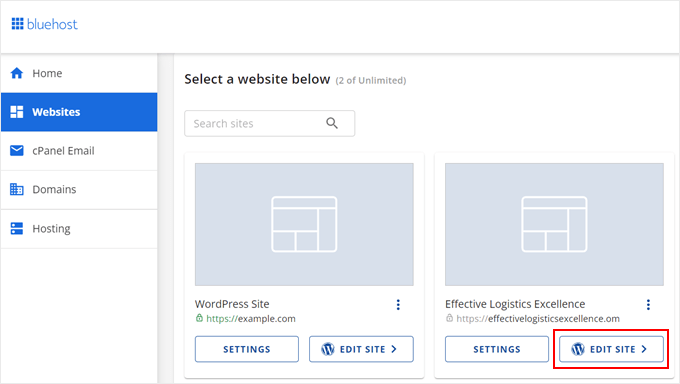
Depois que o WordPress for instalado com sucesso, você será levado de volta à guia “Websites” na sua conta Bluehost e verá seu novo site listado lá. Para acessar o back-end do seu site WordPress (que é onde você gerenciará tudo!), basta clicar no botão “Edit Site”. Isso o levará diretamente ao painel de administração do WordPress.

Como alternativa, você pode usar o URL de login do WordPress (como example.com/wp-admin/) no navegador da Web. Certifique-se de substituir o nome de domínio pelo seu próprio.
Agora você está pronto para passar para as próximas etapas e começar a criar esse incrível site de transporte e logística. Vamos continuar!
Etapa 3: Escolha um tema WordPress de transporte e logística
Os temas do WordPress facilitam a criação de um site de boa aparência sem a necessidade de conhecimentos de web design. Tudo o que você precisa fazer é escolher um tema de sua preferência, instalá-lo e ajustar alguns dos elementos de design.
Ao instalar o WordPress pela primeira vez, você terá um dos temas padrão instalados, que pode não ser o mais adequado para uma empresa de transporte e logística.

Mas não se preocupe! Há muitos outros temas fantásticos do WordPress projetados especificamente para empresas de logística e transporte que você pode explorar.
Para garantir que você escolha o tema perfeito e o configure da maneira certa, reunimos alguns guias úteis para você:
- Guia para iniciantes: Como instalar um tema do WordPress
- Temas mais populares e melhores para WordPress
- Melhores temas comerciais para WordPress (escolha do especialista)
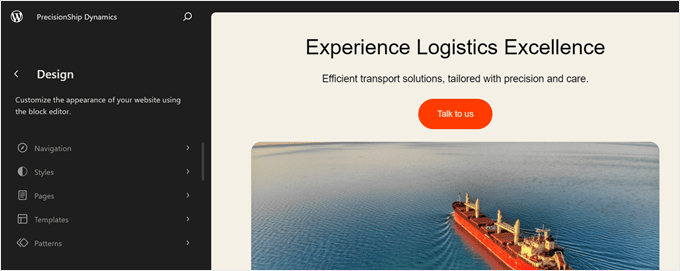
Como editar seu tema WordPress de logística e transporte
Uma das melhores coisas do WordPress é que ele oferece várias maneiras de personalizar o tema do WordPress. Isso significa que você pode escolher o método que funciona melhor para você.
Uma opção poderosa é usar o Full Site Editor (FSE) do WordPress. Esse é o método ideal se você estiver usando um tema de bloco moderno do WordPress.
Se você é novo no assunto, não se preocupe! Nós o ajudamos. Confira nosso guia para iniciantes sobre edição completa de sites no WordPress para obter instruções passo a passo.

Outra opção é usar o Personalizador de temas, que é a opção padrão para temas clássicos do WordPress. Você pode ler mais sobre como editar um tema usando o Theme Customizer em nosso artigo.
No entanto, nossa recomendação é usar um plug-in de construtor de páginas como o SeedProd.
Embora os recursos de edição incorporados do WordPress sejam bons, suas opções de personalização podem ser um pouco básicas. Como você está trabalhando em um site profissional, deseja causar uma ótima primeira impressão nos visitantes.
O SeedProd oferece um construtor flexível do tipo arrastar e soltar com várias fontes, opções de cores, widgets e até mesmo animações para personalizar o design do seu site.

Além disso, você tem acesso a mais de 300 modelos de temas que são otimizados para conversões desde o início.
Isso inclui muitos modelos projetados especificamente para empresas e que vêm com seções incorporadas nas quais é possível adicionar avaliações de clientes, depoimentos, botões de call to action e outros conteúdos essenciais.

Somos grandes fãs do SeedProd há anos e até o usamos para criar muitos de nossos sites parceiros, incluindo os sites WP Charitable, WPForms e Duplicator. Até mesmo o site do SeedProd foi criado usando o SeedProd.
Isso significa que temos uma boa ideia sobre os prós e contras desse plugin. Para ajudá-lo a decidir se o SeedProd é a escolha certa para seu site de transporte e logística, confira nossa análise detalhada do SeedProd.
Se você decidir usar um tema do SeedProd, começará instalando o plug-in do SeedProd. Embora haja uma versão gratuita do SeedProd disponível, recomendamos que você adquira um plano Pro ou Elite. Ambos vêm com o Theme Builder, que permite que você personalize cada parte do tema.
Se você não tiver certeza de como instalar o SeedProd, não se preocupe! Confira nosso guia fácil de seguir sobre como instalar um plug-in do WordPress.
Feito isso, vá em frente e ative sua licença. Basta colar sua chave de licença e clicar em ‘Verify key’.

Depois disso, vá para SeedProd ” Theme Builder.
Agora, basta clicar em‘Theme Template Kits‘.

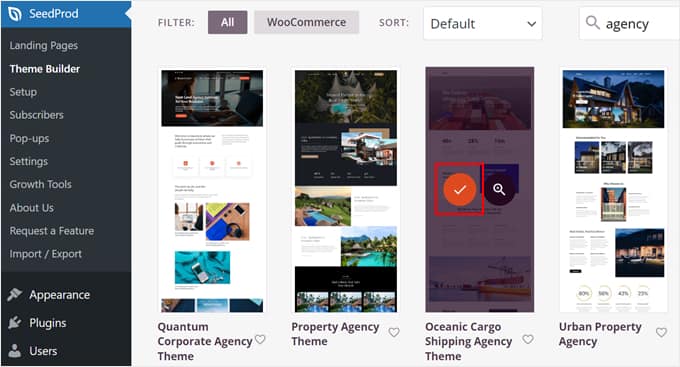
Agora você verá dezenas de modelos na tela.
Para um site de transporte e logística, você pode usar o tema Oceanic Cargo Shipping Agency. O kit de modelos do tema já tem uma página de serviços atraente, portanto, basta ajustar as informações e as imagens de acordo com sua empresa.
Basta passar o cursor sobre o tema e clicar na marca de seleção laranja.

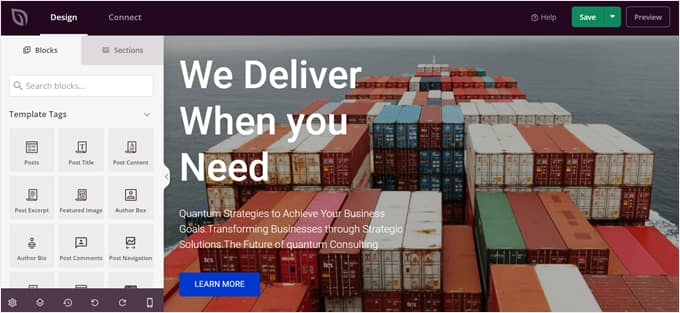
Agora você será direcionado para o construtor de páginas SeedProd, onde poderá arrastar e soltar blocos, adicionar novas seções, alterar o plano de fundo, criar efeitos animados e assim por diante.
Todas as áreas são personalizáveis, portanto, fique à vontade para brincar com o editor.

Para obter mais informações sobre o uso do SeedProd, consulte nosso guia sobre como criar um tema personalizado no WordPress.
Etapa 4: Crie uma página inicial com uma seção de serviços
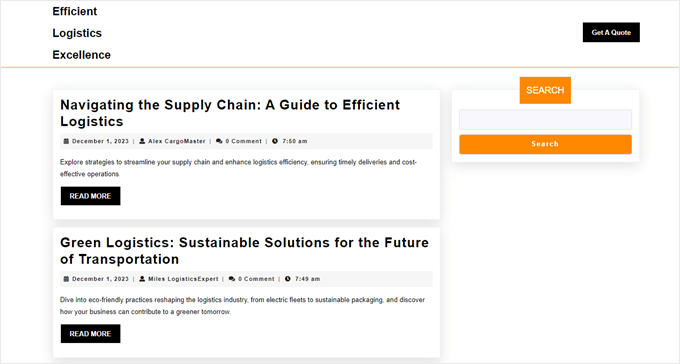
Ao editar o design do seu site, um dos aspectos mais importantes a que você deve prestar atenção é a página inicial.
Como a primeira página que os visitantes provavelmente verão, a página inicial deve criar uma impressão forte e fornecer aos usuários informações suficientes sobre o seu negócio de logística.
Em geral, os novos sites do WordPress têm uma página inicial que exibe as últimas postagens do blog.

Como você está administrando um site comercial, é uma boa ideia separar a página do seu blog da página inicial e criar uma nova página inicial estática personalizada do zero. Caso contrário, as pessoas poderão pensar que seu site se destina principalmente a blogs e não a negócios.
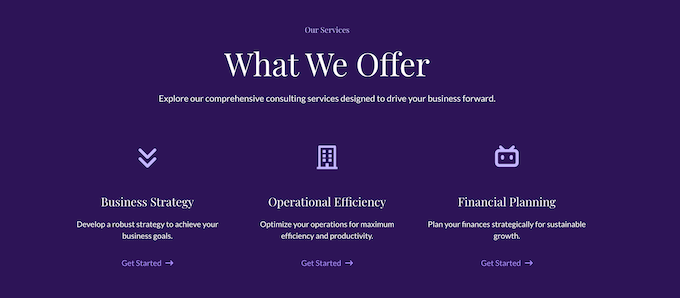
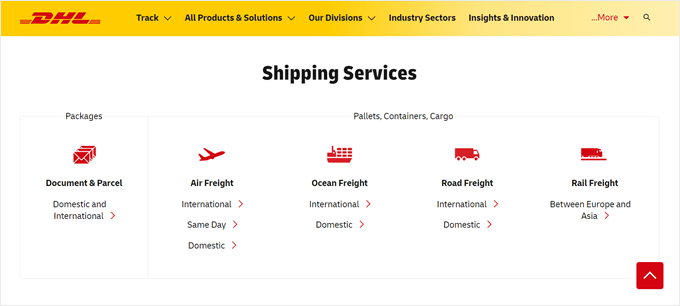
Você também deve adicionar uma seção de serviços à sua página inicial para dar aos usuários uma visão geral dos tipos de serviços de logística e transporte que você oferece. Aqui está um ótimo exemplo da DHL:

Também é altamente recomendável vincular essa seção à sua página dedicada de “Serviços” posteriormente. Dessa forma, você pode dar aos visitantes uma breve visão geral aqui e, em seguida, fornecer todos os detalhes minuciosos sobre cada serviço em sua própria página. Isso mantém tudo limpo e organizado.
Para obter guias para criar uma página inicial de boa aparência, consulte nosso artigo sobre como criar uma página inicial personalizada e como criar uma seção de serviços no WordPress.
Etapa 5: Configure suas páginas da Web importantes
Depois de configurar sua página inicial, é hora de criar outras páginas em seu site WordPress de transporte e logística.
Temos um artigo que detalha as páginas mais importantes que seu site WordPress deve ter. Mas para esse tipo de negócio, aqui estão algumas páginas que recomendamos criar imediatamente:
- Página(s) de serviços – É aqui que você detalhará os serviços que oferece. Você pode incluir os tipos de suprimentos e caixas de remessa, os tipos de entrega e os respectivos preços. Sinta-se à vontade para criar uma página infantil dedicada a todos os seus serviços para fornecer mais detalhes.
- Página de contato – Aqui, os clientes em potencial podem entrar em contato com você ou os clientes existentes podem pedir ajuda. Recomendamos adicionar um formulário de contato usando o WPForms e incluir informações de contato relevantes, como o endereço comercial e o número de telefone.
- Página de locais de serviço – Destaque as áreas em que seus serviços de transporte e logística estão disponíveis. Isso será útil se você tiver vários pontos de coleta e entrega para os quais os clientes podem ir.
- Página de rastreamento de rem essas – Essa página permite que os clientes monitorem suas remessas em tempo real. Por enquanto, basta criar uma página em branco com um nome claro, como “Shipment Tracking” (Rastreamento de remessas). Não se preocupe em adicionar a funcionalidade de rastreamento ainda – mostraremos exatamente como configurar isso na próxima etapa.
- Página de reserva para coletas – É aqui que seus clientes podem facilmente agendar uma coleta para seus pacotes. Vá em frente e crie uma página para isso agora, algo como “Schedule a Pickup” ou “Book a Collection”. Vamos orientá-lo sobre como adicionar o formulário de reserva a essa página em uma etapa posterior, portanto, não se preocupe com essa parte ainda.
- Portal do cliente – Crie um portal seguro e fácil de usar para que os clientes acessem seu histórico de remessas, pagamentos, faturas e quaisquer outros dados relevantes. Confira nosso artigo sobre como criar um portal do cliente para obter orientação passo a passo.
- Página de perguntas frequentes – Responda a perguntas comuns que os clientes possam ter para que eles entendam melhor seus serviços e se sintam confiantes para fazer negócios com você. Você pode saber mais sobre esse tópico em nosso artigo sobre como adicionar uma seção de FAQ no WordPress.
Para obter mais informações, consulte nosso artigo sobre como criar uma página personalizada no WordPress.
Etapa 6: Instale um plug-in de rastreamento de carga para seu site de logística
Mencionamos anteriormente que você precisará de uma página de rastreamento de remessa para que os clientes monitorem suas entregas. Depois de configurar a página para isso, você precisará instalar um plugin de rastreamento de carga para exibir as informações de envio do usuário.
O WPCargo é um plugin de rastreamento de carga que você pode usar. O plug-in gratuito vem com a funcionalidade padrão de rastreamento de remessas, incluindo IDs de rastreamento automático, ferramentas de gerenciamento de remessas e formulários de rastreamento. Isso pode ser suficiente se sua empresa for nova e esses forem todos os recursos de que você precisa no momento.
Há também um plug-in premium que lhe dá acesso a um leitor de código de barras, gerenciador de campos personalizados e muito mais.
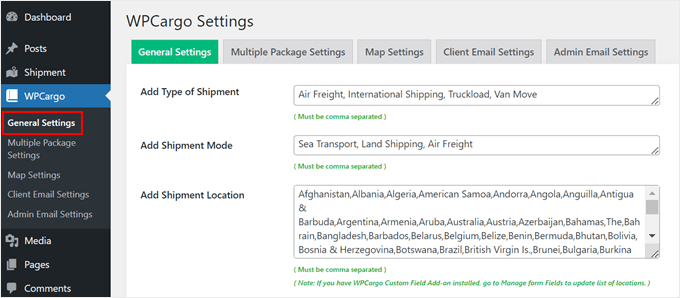
Para usar o WPCargo, você precisa instalar e ativar o plugin. Em seguida, vá para WPCargo ” General Settings (Configurações gerais ) no painel do WordPress.
Nessa página, você pode adicionar informações sobre seus serviços, como tipos de remessas, modos de remessa, locais de remessa e transportadoras de remessa.
Todas essas informações serão úteis quando você precisar adicionar uma nova remessa a partir do painel de administração do WordPress.

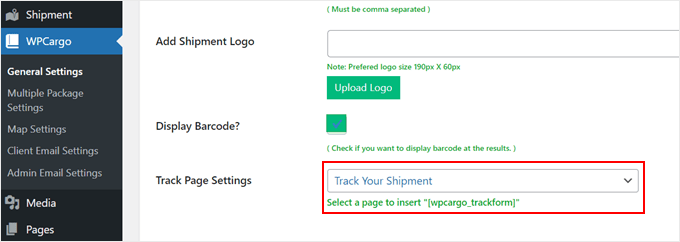
Uma das coisas que você deseja fazer nessa guia é rolar para baixo até “Track Page Settings” (Configurações da página de rastreamento).
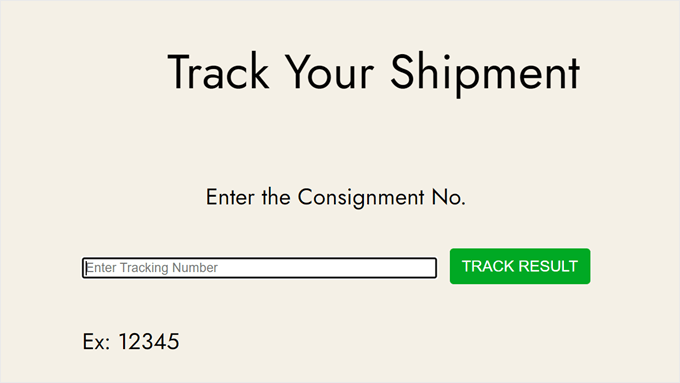
Em seguida, selecione uma página para inserir o shortcode [wpcargo_trackform].

Essa tag exibirá um campo que os usuários podem preencher com o número de rastreamento da remessa e obter um status em tempo real sobre onde a remessa está.
Esta é a sua aparência:

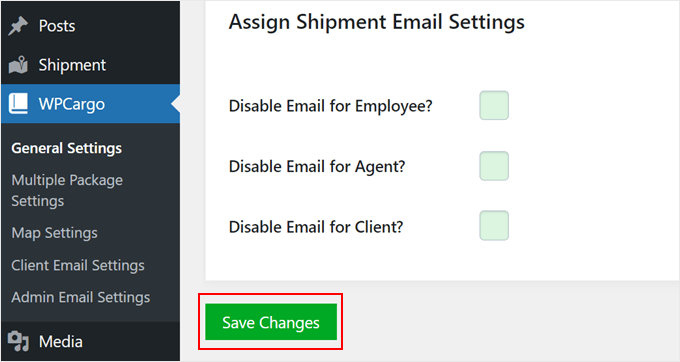
Além disso, você pode ir em frente e definir outras configurações, como personalizar o formato do número da remessa e atribuir e-mails de remessa.
Depois de fazer isso, role a tela para baixo e clique em “Save Changes” (Salvar alterações).

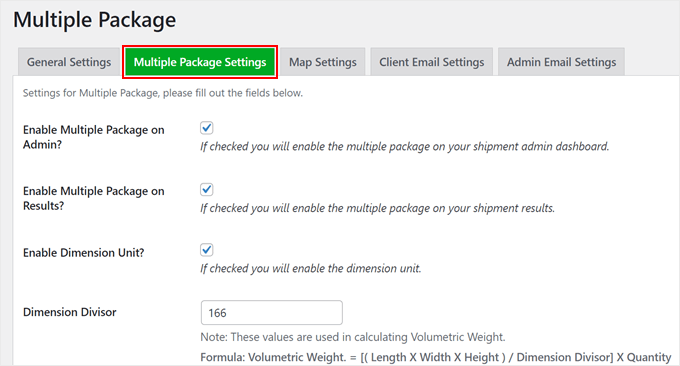
Se você mudar para a guia “Multiple Package Settings” (Configurações de vários pacotes), poderá escolher se os clientes podem enviar vários pacotes em um único pedido.
Se for o caso, fique à vontade para especificar quais unidades de dimensão e peso devem ser usadas e quais tipos de embalagem podem ser selecionados.

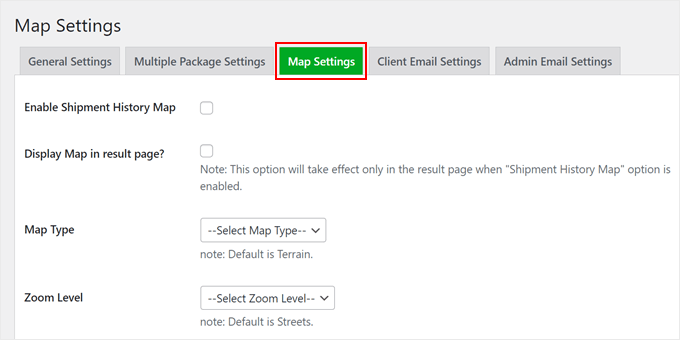
Passando para a guia Map Settings (Configurações do mapa), você pode optar por ativar um mapa em que os usuários possam visualizar o histórico de remessas.
Recomendamos ativar essa configuração somente se você souber como trabalhar com as APIs do Google Maps.

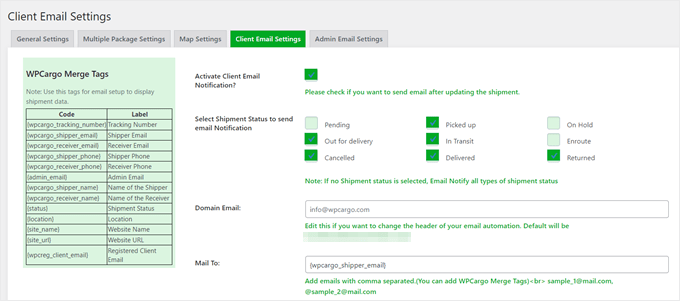
As guias Client Email Settings (Configurações de e-mail do cliente) e Admin Email Settings (Configurações de e-mail do administrador) são basicamente semelhantes. É aqui que você pode personalizar as notificações por e-mail enviadas aos administradores e clientes do site.
O WPCargo vem com tags de shortcode úteis que você pode incluir para exibir os dados da remessa. Você também pode escolher quais status de remessa farão com que o plug-in envie uma notificação por e-mail ao cliente.

Sempre que você definir as configurações em uma guia do WPCargo, não se esqueça de salvar as alterações.
Dica de especialista: Às vezes, os e-mails enviados pelo WordPress não são entregues com êxito devido à configuração de hospedagem do seu site. Para evitar que isso aconteça, recomendamos o uso do plug-in WP Mail SMTP. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema de o WordPress não enviar e-mails.
Adição de uma nova remessa no WPCargo
Se você quiser adicionar uma nova remessa no WPCargo, precisará fazer isso no administrador do WordPress. Somente as funções de usuário administrador, funcionário e agente do WPCargo têm esse acesso, enquanto os clientes do seu site não têm.
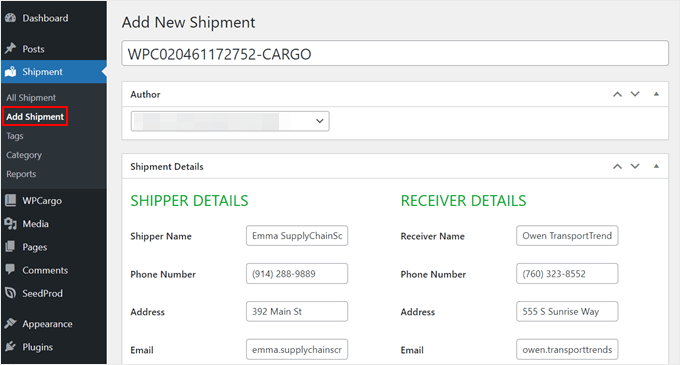
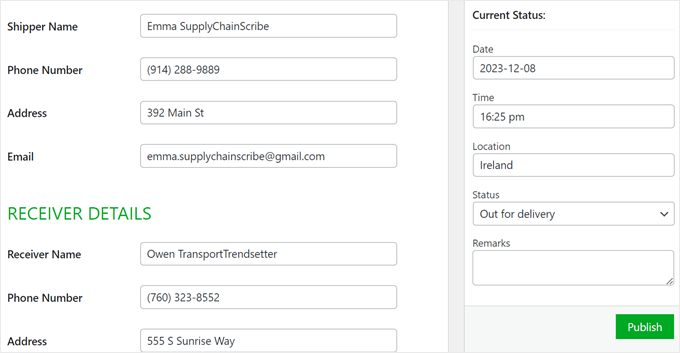
Para adicionar uma nova remessa, acesse WPCargo ” Add Shipment. Em seguida, preencha os detalhes do remetente e do destinatário.

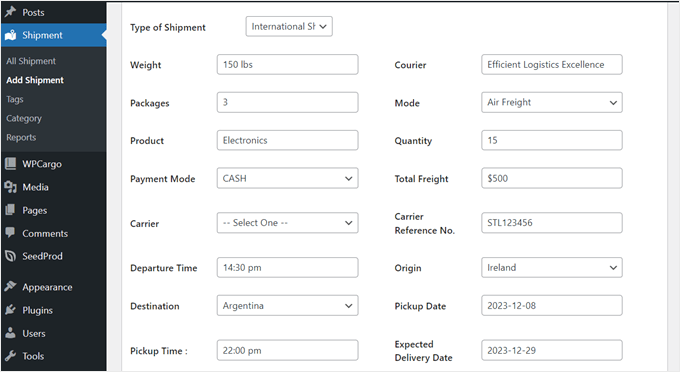
Rolando para baixo, você precisará preencher mais informações sobre os detalhes da remessa.
Todos os itens que você configurou nas Configurações gerais serão exibidos aqui como opções que você pode escolher.

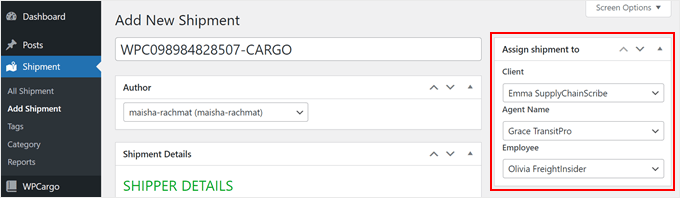
Depois disso, role novamente para cima até a seção “Assign shipment to” (Atribuir remessa a).
Certifique-se de atribuir a remessa a um cliente, agente e funcionário responsável por ela.

Em seguida, vá até a seção “Current Status:” e atualize a data, a hora, o local, o status e as observações da remessa, se houver.
Depois disso, basta clicar em “Publish” (Publicar). Dependendo de suas configurações de e-mail anteriores, o plug-in notificará o cliente sobre o status da remessa.

Para um método alternativo, consulte nosso guia sobre como oferecer rastreamento de remessa no WooCommerce.
Etapa 7: Adicione um formulário de calculadora de frete ao seu site WordPress
Além de um plug-in de rastreamento, as empresas de logística normalmente têm um formulário de calculadora de remessa em seus sites. Esse recurso ajuda os clientes potenciais a ver o preço estimado de suas remessas, o que pode ser útil se eles quiserem entregar vários pacotes.
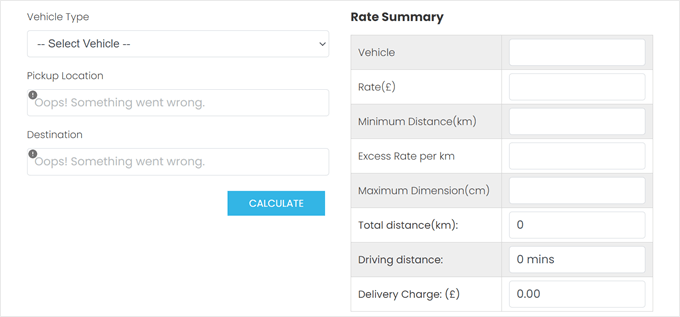
Se você usa o WPCargo, ele tem um complemento premium para criar uma calculadora de frete. Ele permite que os usuários vejam a distância entre a origem e o destino e as taxas resultantes com base na distância.

Como alternativa, você pode usar o WPForms, que é o plug-in de formulário do WordPress mais fácil do mercado.
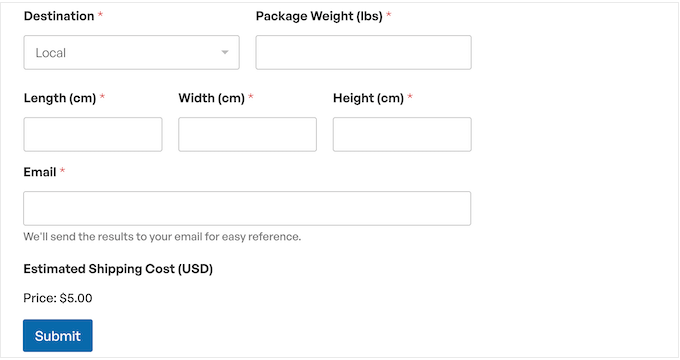
O WPForms vem com mais de 1.200 modelos para vários formulários, incluindo um formulário de calculadora de custo de envio.

Se você já passou algum tempo no WPBeginner, deve ter notado que temos uma tonelada de formulários. Formulários de contato, formulários de migração de sites, pesquisas anuais com usuários, um formulário de envio para o nosso Centro de soluções – e adivinhe? Todos eles são alimentados pelo WPForms.
Usamos o WPForms há anos, por isso gostamos de pensar que sabemos uma ou duas coisas sobre esse popular plugin. Para ajudá-lo a decidir se ele é a opção certa para o seu site de transporte, escrevemos uma análise detalhada do WPForms com base em nossas próprias experiências.
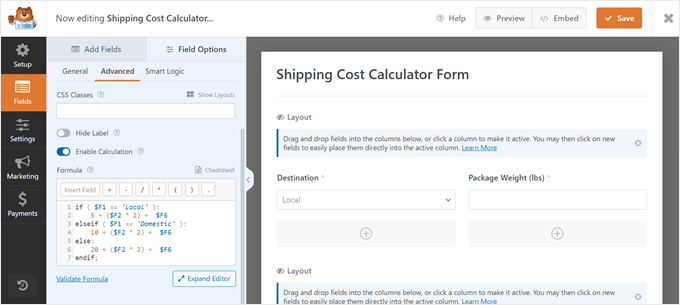
Se você decidir usar o WPForms, basta instalá-lo, escolher um modelo e personalizar os campos do formulário de acordo com sua preferência.
O formulário da calculadora de custos de envio já inclui um complemento de cálculos que calculará automaticamente o preço do envio com base nas informações do usuário.

Para obter mais informações sobre esse tópico, consulte nosso guia sobre como adicionar uma calculadora de frete no WordPress.
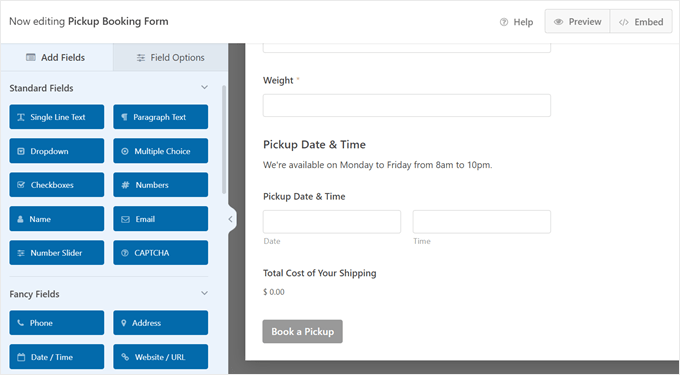
Etapa 8: Crie um formulário de reserva para agendar coletas
Se você oferece serviços de coleta de pacotes, é uma boa ideia criar um formulário de reserva para que os clientes agendem facilmente as coletas em seu site.
Um formulário de reserva em um site de logística geralmente solicita informações como:
- Os detalhes do remetente, como suas informações de contato e endereço de origem.
- Os detalhes do destinatário, incluindo suas informações de contato e endereço de destino.
- Peso e dimensões da embalagem.
- Os suprimentos de remessa de que precisam, como o tipo de caixa que desejam usar.
- O tipo de entrega, como entrega expressa ou entrega regular.
- Data e horário da coleta.
Para essa última parte, recomendamos especificar a disponibilidade de sua programação de retirada. Dessa forma, os clientes não poderão inserir uma data e um horário que estejam fora de seu horário de trabalho.
É possível exibir esse formulário de reserva em uma página dedicada ao agendamento de coletas e na página da conta do portal do cliente.

Nosso guia sobre como criar um formulário de reserva no WordPress pode orientá-lo em todo o processo.
Etapa 9: Habilite as formas de pagamento em seu site de transporte
Para aceitar pagamentos por seus serviços de transporte e logística, você precisará habilitar alguns métodos de pagamento em seu site.
Normalmente, os sites WordPress instalam um plugin de comércio eletrônico ou de carrinho de compras para aceitar pagamentos. Você pode seguir nosso guia sobre como criar uma loja on-line para obter mais detalhes.
Se estiver procurando uma solução mais simples, recomendamos o uso do plugin WP Simple Pay. Trata-se de um plugin de pagamento do Stripe que permite criar um formulário de pagamento sem precisar adicionar um recurso desnecessário de carrinho de compras ao seu site.

Como o WP Simple Pay usa o Stripe, você terá vários métodos de pagamento por padrão, incluindo opções de pagamento do tipo compre agora e pague depois.
Mais de 14.000 pessoas confiam no WP Simple Pay para coletar e gerenciar seus pagamentos on-line, tornando-o o plug-in Stripe mais popular para WordPress. Mas isso não significa necessariamente que ele seja a escolha certa para você. Para ajudá-lo a tomar essa decisão, testamos esse plugin e escrevemos uma análise detalhada do WP Simple Pay.
Se você decidir usar o WP Simply Pay, também temos um guia passo a passo sobre como aceitar facilmente pagamentos com cartão de crédito.
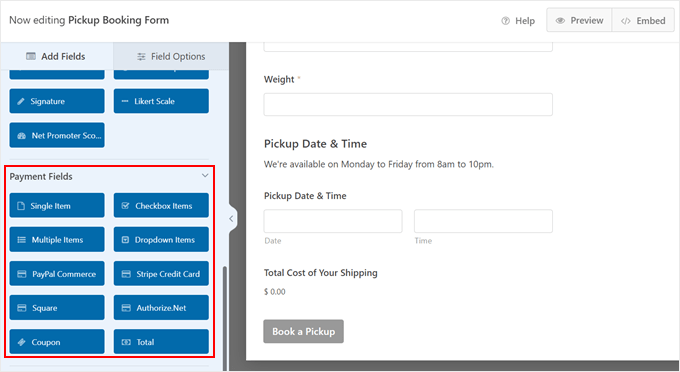
Como alternativa, se você instalou o WPForms, poderá adicionar uma função de pagamento aos seus formulários conectando o plug-in ao Stripe. Ou, você pode instalar complementos de pagamento como Square, PayPal Commerce e Authorize.net.

Se você tiver clientes B2B que usam seus serviços de logística regularmente, recomendamos também a leitura de nosso artigo sobre como aceitar pagamentos recorrentes no WordPress.
Etapa 10: Criar um formulário de solicitação de orçamento para sua empresa
Se você oferece serviços de transporte e logística para empresas, pode usar uma estrutura de preços personalizada que varia de acordo com as necessidades da empresa.
Nesse caso, talvez não seja possível exibir uma lista definida de preços em seu site. Em vez disso, o cliente precisa consultá-lo primeiro para obter mais informações sobre seus preços.
É melhor criar um formulário de solicitação de cotação. Em seguida, os usuários podem inserir informações sobre seus negócios, o tamanho da empresa e o tipo de serviços de transporte e logística de que precisam. Com essas informações, você pode oferecer a eles o serviço e a estrutura de preços corretos.
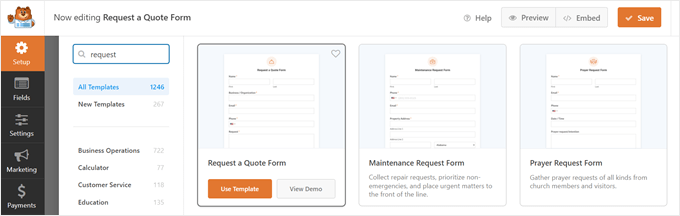
O WPForms tem um modelo de formulário “Request a Quote” pronto, portanto, você pode usá-lo e simplesmente alterar os campos do formulário de acordo com suas necessidades.

Você pode ler mais em nosso artigo sobre como criar um formulário de solicitação de orçamento no WordPress.
Para uma empresa de transporte e logística, recomendamos seguir estas dicas para criar seu formulário:
- Faça com que os campos importantes do formulário sejam de preenchimento obrigatório – eles incluem o tipo de mercadoria, as dimensões, o peso, a origem e o destino. Isso garante que o cliente em potencial forneça informações suficientes sobre a remessa para que você possa fornecer a cotação certa para ele.
- Habilite o preenchimento automático para campos de endereço – Esse recurso ajuda os usuários a digitar seus endereços mais rapidamente e evita erros ao inserir suas informações.
- Mencione o tempo que você levará para responder – Dessa forma, o cliente em potencial não fica em dúvida sobre quando deve esperar um retorno por e-mail. Por exemplo, você pode dizer que entrará em contato com ele em 24 horas.
Etapa 11: Adicione o Live Chat ao site de sua empresa
Infelizmente, podem ocorrer problemas durante as remessas e causar atrasos. Quando isso ocorre, os clientes desejam obter respostas rápidas para que não fiquem se perguntando se o pacote foi perdido ou comprometido.
Para lidar com esse problema, recomendamos o uso de um software de suporte por bate-papo ao vivo. Isso permite que os usuários falem com você ou com um agente diretamente no seu site, em vez de terem de enviar um e-mail e esperar por uma resposta.
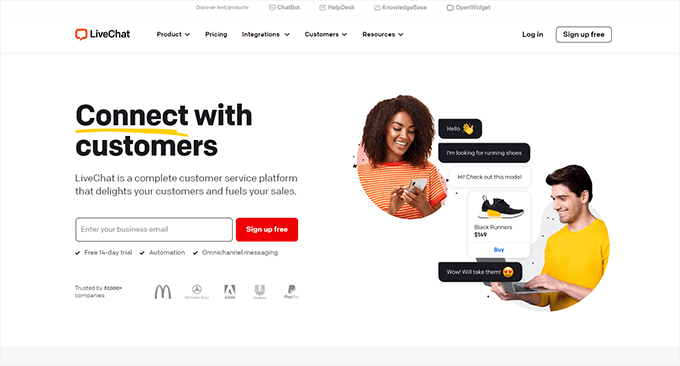
Recomendamos a instalação do LiveChat, que é bem conhecido no setor de suporte ao cliente. Com essa ferramenta, você pode personalizar facilmente a janela de bate-papo ao vivo no WordPress para que ela não pareça deslocada em relação ao seu design da Web.

Usamos o LiveChat em nosso site WPBeginner Pro Services, portanto, você pode visitar qualquer página individual desse site para vê-lo em ação. Também escrevemos uma análise detalhada do LiveChat com base em nossas experiências com esse plug-in.
Como alternativa, se você estiver pronto para mergulhar de cabeça e começar a usar esse plug-in imediatamente, consulte nosso tutorial sobre como adicionar o bate-papo ao vivo no WordPress.
Se você usa o WhatsApp, também pode adicionar uma caixa de bate-papo do WhatsApp para se comunicar diretamente com os usuários. Recomendamos fazer isso se essa plataforma de mídia social for popular em sua região e em seu público-alvo.

Em muitos casos, os usuários usam o recurso de bate-papo ao vivo e fazem perguntas que muitas outras pessoas também fazem. Para tornar a resposta a essas perguntas mais eficiente, você pode tentar adicionar um chatbot automatizado ao seu site.
Com isso, em vez de conectar o cliente a um agente ao vivo, ele terá que falar primeiro com um chatbot. O chatbot mostrará ao usuário algumas respostas predefinidas com base no que ele está perguntando.
Para obter mais detalhes, confira nosso artigo sobre como adicionar um chatbot ao seu site.
Pouco tempo? Deixe o WPBeginner Pro Services ajudar você
Entendemos que a criação de um site, mesmo com um guia detalhado como este, pode parecer muito trabalhosa. Há muitas etapas envolvidas, e pode levar algum tempo para concluir todas elas.
Se você preferir pular o processo de configuração e ter um site profissional criado para você, não precisa procurar mais, basta usar o WPBeginner Pro Services.

Nossa equipe de especialistas em WordPress é especializada na criação de sites de alta qualidade para empresas de todos os tamanhos. Eles cuidarão de tudo, desde a escolha do tema perfeito e a configuração de recursos essenciais, como rastreamento de remessas, até a personalização do design da Web para combinar com sua marca.
Mas isso não é tudo. O WPBeginner Pro Services também pode garantir que seu site carregue rapidamente para proporcionar uma experiência de usuário tranquila, cuidar de tarefas de manutenção e medidas de segurança e ajudar seu site a ter uma classificação mais alta nos resultados de pesquisa.
Pronto para começar? Agende uma chamada de consulta gratuita com nossos especialistas em WordPress hoje mesmo. Eles discutirão suas necessidades específicas e responderão a quaisquer perguntas que você possa ter.
Esperamos que este artigo tenha ajudado você a aprender como criar um site de transporte e logística no WordPress. Talvez você também queira conferir nosso guia sobre como criar uma loja de camisetas no WordPress e nossa lista de tipos populares de sites que você pode criar no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.