Manter os visitantes do site envolvidos e prontos para novos conteúdos é um desafio constante para muitos blogueiros e criadores de conteúdo. Aqui na WPBeginner, entendemos o poder de criar um grupo fiel de leitores.
Uma ótima maneira de aumentar o envolvimento do usuário é mostrar uma lista com curadoria dos próximos posts programados. Temos visto muitos blogs que usam essa estratégia com sucesso para expandir seus negócios.
Ao exibir estrategicamente seu calendário de conteúdo, você pode gerar entusiasmo em torno de novos lançamentos, incentivar visitas repetidas e, por fim, criar uma comunidade on-line próspera.
Neste artigo, mostraremos como exibir facilmente os próximos posts futuros no WordPress, passo a passo.

Por que exibir os próximos posts futuros no WordPress?
Se você administra um blog WordPress há algum tempo, sabe que publicar posts em um determinado horário pode fazer com que mais pessoas os leiam.
No entanto, você não pode simplesmente ficar sentado e esperar o momento certo para apertar o botão de publicação. É por isso que o WordPress tem um recurso de agendamento integrado que permite agendar postagens para serem publicadas mais tarde.
Isso pode ajudá-lo a se concentrar na criação de conteúdo e no gerenciamento de seu calendário editorial como um profissional.
Depois de programar as postagens em seu site, também é uma boa ideia mostrar uma lista desses artigos futuros para criar um hype em torno deles e aumentar o envolvimento em seu blog.
A exibição de futuras postagens programadas pode ser especialmente eficaz para conteúdo como histórias em série, lançamentos de produtos ou anúncios de eventos.
Ele pode incentivar os usuários a discutir os próximos tópicos na seção de comentários ou nas mídias sociais, a se inscreverem no seu boletim informativo ou até mesmo a se pré-inscreverem em eventos.
Dito isso, vamos ver como listar facilmente as próximas postagens programadas no WordPress.
Como mostrar uma lista dos próximos posts programados no WordPress
Você pode mostrar facilmente uma lista das próximas postagens programadas em seu site WordPress adicionando um código personalizado ao arquivo functions.php do seu tema. No entanto, cometer até mesmo o menor erro ao digitar o código pode danificar seu site e torná-lo inacessível.
É por isso que recomendamos sempre adicionar código personalizado usando o WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado, que torna seguro e fácil adicionar código ao seu site.
Nós o testamos exaustivamente em tempo real e descobrimos que ele é superfácil e confiável para iniciantes. Para saber mais sobre nossa experiência, consulte nossa análise do WPCode.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito que você pode usar para este tutorial. No entanto, o upgrade para o plano profissional lhe dará acesso a mais recursos, como uma biblioteca em nuvem para trechos de código, lógica condicional avançada e muito mais.
Após a ativação, acesse a página Code Snippets ” + Add Snippet no painel do WordPress e clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

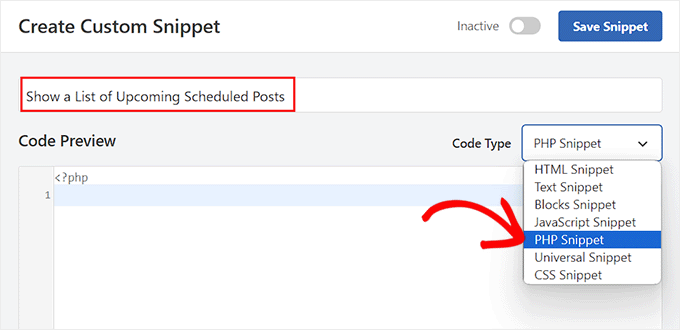
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar adicionando um nome para o snippet de código. O nome é apenas para sua identificação e pode ser o que você quiser.
Depois disso, escolha “PHP Snippet” como o tipo de código no menu suspenso à direita.

Em seguida, você precisa copiar e colar o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
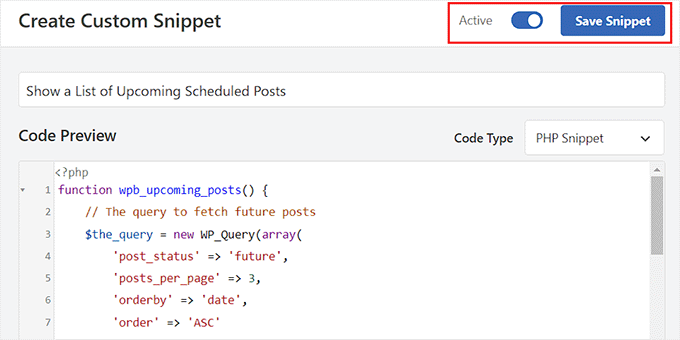
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Lembre-se de que você ainda precisará adicionar um shortcode para mostrar uma lista das próximas postagens em seu site do WordPress.

Por fim, role de volta para a parte superior da página para alternar o botão “Inativo” para “Ativo”.
Depois de fazer isso, basta clicar no botão “Save Snippet” para armazenar suas configurações.

Exibir uma lista dos próximos posts programados na barra lateral de um tema clássico
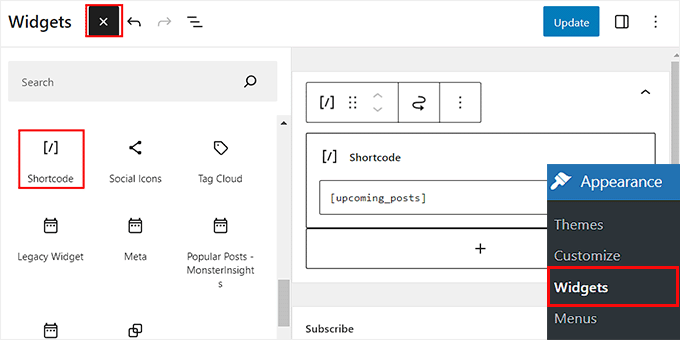
Para exibir uma lista das próximas postagens na barra lateral do WordPress, visite a página Appearance ” Widgets no painel do WordPress. Lembre-se de que essa opção só estará disponível se você estiver usando um tema clássico (sem blocos).
Para abrir o menu de blocos, clique no botão “+” de adicionar bloco no canto superior esquerdo da tela.
A partir daí, arraste e solte o bloco Shortcode na seção da barra lateral. Depois disso, adicione o seguinte shortcode ao bloco:
[próximos posts]

Em seguida, clique no botão “Update” (Atualizar) na parte superior para armazenar suas configurações.
Agora, você pode visitar seu site do WordPress para ver a lista dos próximos posts agendados em ação.

Exibir uma lista dos próximos posts programados no Full Site Editor
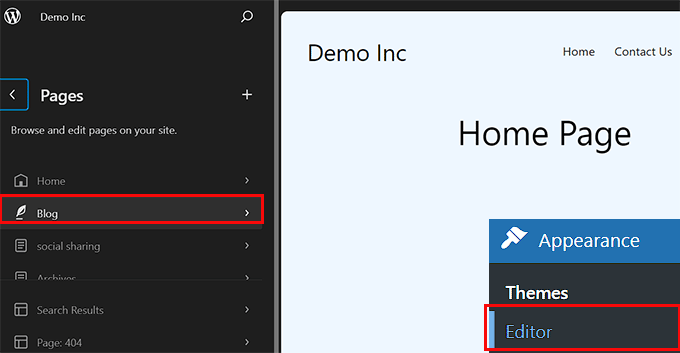
Se você estiver usando um tema baseado em blocos, a guia do menu Widgets não estará disponível para você. Nesse caso, você precisará visitar a página Appearance ” Editor no painel do WordPress.
Quando o editor for aberto, clique em “Pages” (Páginas) e, em seguida, escolha uma página na qual você deseja adicionar o shortcode nas opções à esquerda.

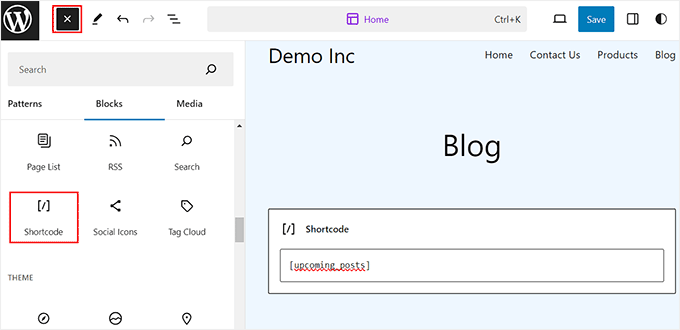
A página de sua escolha agora será aberta no editor de site completo. Aqui, você deve clicar no botão add block ‘+’ para abrir o menu de blocos e adicionar o bloco Shortcode à página.
Depois disso, basta adicionar o seguinte shortcode ao bloco: [upcoming_posts]

Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
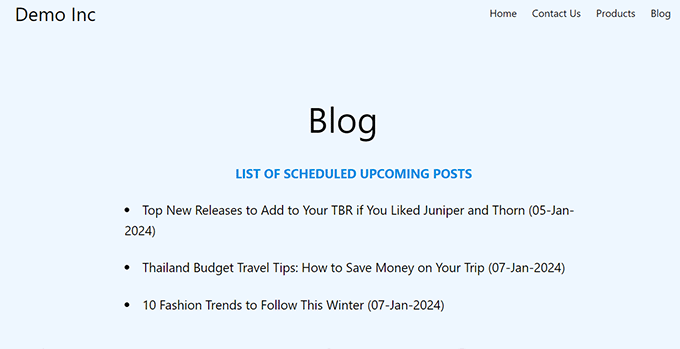
Agora, basta acessar seu site do WordPress para ver a lista de próximas postagens programadas.

Bônus: Como exibir posts recentes no WordPress
Além de exibir os próximos posts, você também pode querer mostrar uma lista de posts publicados recentemente em seu site WordPress.
Isso pode ajudar a apresentar novos conteúdos aos visitantes e incentivá-los a explorar mais seu site.
Você pode exibir facilmente uma lista de novas postagens no WordPress usando o bloco Latest Posts no editor Gutenberg.

Depois disso, você pode personalizar ainda mais esse bloco adicionando trechos de postagens, nome do autor, data de publicação ou imagem em destaque.
Para obter mais informações, consulte nosso tutorial sobre como exibir publicações recentes no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como listar os próximos posts agendados no WordPress. Talvez você também se interesse pelo nosso tutorial sobre como agendar postagens em massa no WordPress e pelas nossas principais opções dos melhores plug-ins de postagens populares do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??