A criação de links para sites externos a partir dos títulos de suas postagens no WordPress é uma ótima maneira de gerar tráfego ou compartilhar recursos importantes.
Embora muitos usuários se limitem a vincular títulos internamente, adicionar links externos pode ser uma estratégia inteligente se você quiser direcionar os visitantes para conteúdo específico ou sites externos.
Infelizmente, o WordPress não oferece essa funcionalidade imediatamente.
Para ajudá-lo, pesquisamos soluções simples e testamos vários métodos. Depois de explorar as opções, encontramos algumas maneiras fáceis de vincular URLs externas a partir dos títulos de suas postagens ou páginas, incluindo plug-ins como o WPCode.
Neste guia, mostraremos como vincular URLs externas a partir dos títulos de suas postagens no WordPress, passo a passo.

Quando você precisa adicionar links no título da postagem do WordPress?
Há várias situações em que é útil vincular o título do post, da página ou do tipo de post personalizado do WordPress a um URL personalizado.
Digamos que você ofereça espaço para anúncios em seu site WordPress que se assemelhe a uma postagem normal. O título pode ser vinculado ao site do anunciante em vez do seu próprio conteúdo, criando um caminho claro para os usuários.
Ou talvez você administre um site agregador de notícias que apresente seu próprio conteúdo e artigos selecionados de outras fontes. O ideal é que a seção de notícias da sua página inicial vincule automaticamente os títulos dos artigos ao destino certo, seja no seu próprio site ou em um site externo.
Como alternativa, talvez sua página inicial exiba produtos, mas clicar neles leva a páginas de produtos individuais. Talvez você prefira vincular os títulos diretamente à página do catálogo de produtos da categoria para obter uma visão geral mais ampla.
Com tudo isso em mente, mostraremos como vincular títulos de publicações em seu site do WordPress a URLs externas. Você pode usar esses links rápidos para navegar pelo tutorial:
Pronto? Vamos lá!
Método 1: Usando o plug-in Page Links To (amigável para iniciantes)
Esse método é perfeito para iniciantes ou para qualquer pessoa que queira uma solução simples para vincular o título do post ou da página a um URL externo. Além disso, é uma ótima opção se você quiser que o título seja vinculado a URLs personalizados em todo o seu site.
Primeiro, você precisará instalar o plug-in Page Links To. Temos um guia útil sobre como instalar um plug-in do WordPress se você precisar de um passo a passo.
Isenção de responsabilidade: embora saibamos que esse plug-in não foi testado oficialmente com as três últimas grandes atualizações do WordPress, nós o testamos pessoalmente e descobrimos que ele funciona bem em nosso ambiente. Mas observe que os resultados podem variar dependendo de sua configuração específica.
Depois que o plug-in for instalado e ativado, você deverá abrir um novo post, página ou tipo de post personalizado ou editar um já existente usando o editor de blocos.
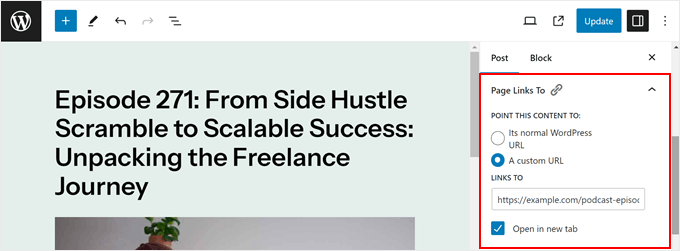
Agora você verá uma nova guia chamada “Page Links To” na barra lateral “Post Settings”.
Aqui, haverá duas opções: “Seu URL normal do WordPress” (o padrão) e “Um URL personalizado”. Como queremos criar um link para um site externo, escolha “Um URL personalizado”.

Agora, basta colar o URL externo completo (incluindo o https://) no campo “Links To”. Por exemplo, se você estivesse criando um link para o site do WPForms, digitaria"https://wpforms.com".
Há também uma caixa de seleção para “Abrir em nova guia” se você quiser que os visitantes do site externo mantenham sua página aberta na guia original quando clicarem no título. Você pode marcar essa caixa, se necessário.
Por fim, clique em “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.
Se você acessar a página do blog do WordPress, a página inicial, a página de arquivo ou qualquer outro lugar em que o título do post ou da página seja exibido como um trecho, tente passar o mouse sobre o título.
Você verá que agora ele está vinculado ao URL externo que você especificou.

Método 2: Usar código personalizado (mais controle)
Esse método é ideal para usuários que se sentem confortáveis com códigos e pessoas que desejam ter mais controle sobre quais páginas os títulos de suas postagens vinculam a um URL diferente.
Por exemplo, você pode querer que o título da postagem seja vinculado a um URL externo se for visualizado no modelo de postagem única, mas não quando aparecer na página inicial ou nas páginas de arquivo.
Para tornar as coisas seguras, usaremos o WPCode em vez de editar diretamente os arquivos do tema. Esse plug-in torna segura a inserção de código personalizado no WordPress, pois pode evitar que você danifique seu site se houver erros no código.
Você pode conferir nossa análise do plugin WPCode para saber mais sobre ele.
Etapa 1: Instalar e configurar o WPCode
Primeiro, vamos instalar e ativar o plug-in WPCode. Temos um guia sobre como instalar um plug-in do WordPress se você precisar de ajuda com isso.
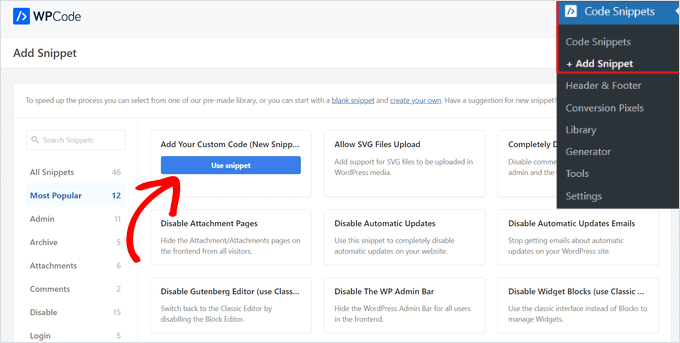
Depois de ativado, você pode navegar até Code Snippets ” + Add Snippet. Aqui, basta passar o mouse sobre “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clicar no botão “Use snippet” (Usar snippet).

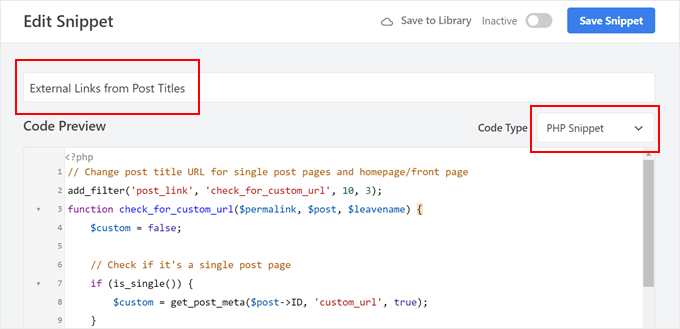
Em seguida, você alterará o “Code Type” (Tipo de código) de HTML Snippet para “PHP Snippet”.
Depois disso, você chegará à página do editor de código.
A primeira coisa a fazer aqui é dar ao snippet um nome claro, como “Links externos de títulos de posts”, para que você possa identificá-lo facilmente mais tarde.

Agora, você pode escolher um dos seguintes trechos de código:
Opção 1: Fazer com que todos os títulos de posts sejam vinculados a URLs externos
Esse snippet de código modificará o URL dos títulos das postagens em vários locais do site, incluindo postagens individuais, a página inicial e as páginas de arquivo.
O código verifica se é uma página de postagem única, página inicial, página principal ou página de arquivo. Se for, e você tiver definido um URL personalizado usando as etapas mencionadas posteriormente, o código usará esse URL em vez do permalink padrão.
Na próxima etapa, adicionaremos um campo personalizado chamado “custom_url” no editor de blocos para especificar o URL externo de cada post:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Digamos que você queira que esse código seja executado somente na página inicial e não nas páginas de arquivo.
Em seguida, basta remover o código que diz is_category(), is_tag() ou is_archive(), da seguinte forma:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Opção 2: Fazer com que os títulos de postagem em modelos de postagem única sejam vinculados a URLs externos
Esse código é útil se você quiser que apenas o título da postagem no modelo de postagem única seja vinculado a URLs externos, e não aos de outras páginas, como a página inicial, as páginas de arquivo e assim por diante.
Dessa forma, o usuário ainda pode visitar a publicação do blog e lê-la, mas também pode clicar no título da publicação para verificar outro recurso.
Um exemplo disso é um site de podcast. Você pode usar seu site para publicar os resumos ou transcrições dos episódios, mas hospedar o áudio no Spotify. Com esse método, você pode publicar os episódios do podcast em seu site, mas direcionar as pessoas para o Spotify quando elas clicarem no título da postagem.
O código abaixo verifica se a solicitação atual é para um único post. Se for, e você tiver definido um URL personalizado usando o campo personalizado, ele usará esse URL no título do post:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Hook into the 'post_link' filter to modify the permalink of a post.add_filter('post_link', 'check_for_custom_url', 10, 3);// Define the callback function for the 'post_link' filter.function check_for_custom_url($permalink, $post, $leavename) {// Check if the current request is for a single post.if (is_single()) {// Retrieve the value of the 'custom_url' custom field for the current post.$custom = get_post_meta($post->ID, 'custom_url', true);// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.return ($custom) ? esc_url($custom) : $permalink;} else {// If the current request is not for a single post, return the default permalink.return $permalink;}} |
Depois de colar o trecho de código, role para baixo até a seção “Inserção”. Aqui, você deve se certificar de que o “Insert Method” (Método de inserção) esteja definido como “Auto Insert” (Inserção automática) e que o “Location” (Local) esteja definido como “Run Everywhere” (Executar em todos os lugares).
Por fim, ative o snippet usando o botão de alternância e clique em “Save Snippet” (Salvar snippet).

Etapa 2: Ativar links nos títulos (somente para usuários do tema Block)
Se você estiver usando um tema de bloco, há uma etapa extra que deve ser executada para garantir que o código funcione.
Primeiro, você pode ir para Appearance ” Editor para abrir o Full Site Editor.

Agora você verá algumas opções para editar o tema do bloco.
Vá em frente e clique em “Templates”.

Nessa etapa, você deverá localizar o modelo “Single Posts”.
Depois de encontrá-lo, basta clicar nele para selecioná-lo.

Agora, você precisará clicar no ícone de lápis “Edit” (Editar).
Isso abrirá o editor de blocos.

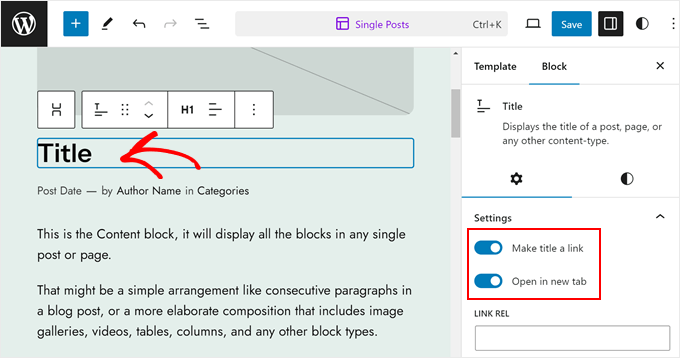
Quando estiver no editor, clique no bloco “Title” (Título).
Na barra lateral “Block Settings” (Configurações do bloco), ative a opção “Make title a link” (Tornar o título um link) e a opção opcional “Open in new tab” (Abrir em nova guia). Em seguida, deixe o campo “Link Rel” vazio.
Depois disso, basta clicar em “Salvar”.

Etapa 3: Adicionar um novo campo personalizado
Agora, é hora de adicionar o campo personalizado “custom_url” no editor de blocos.
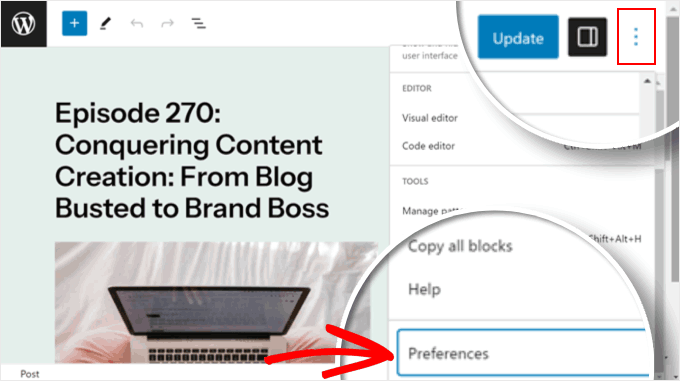
Dentro do editor, você pode clicar no menu de três pontos no canto superior direito do editor de blocos e selecionar “Preferences” (Preferências).

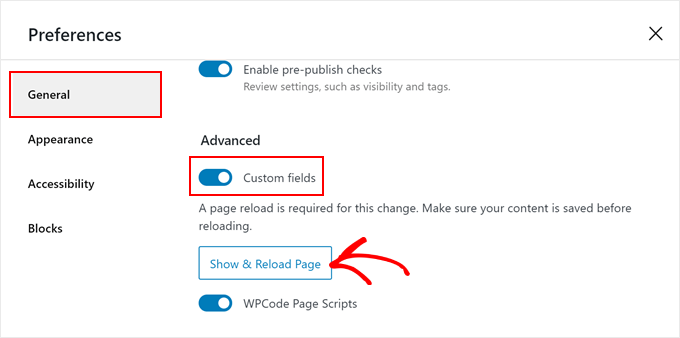
A partir daí, você deverá navegar até a guia “General” (Geral).
Depois disso, você pode rolar para baixo até “Custom fields” (Campos personalizados). Habilite-o e atualize sua página clicando em “Show & Reload Page”.

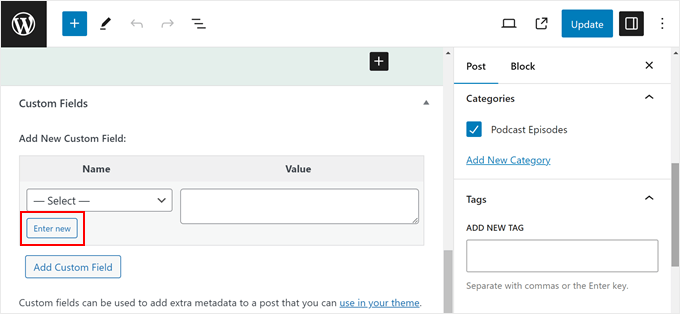
Será exibida uma nova seção de campo personalizado.
Você precisa clicar em “Enter New” (Inserir novo).

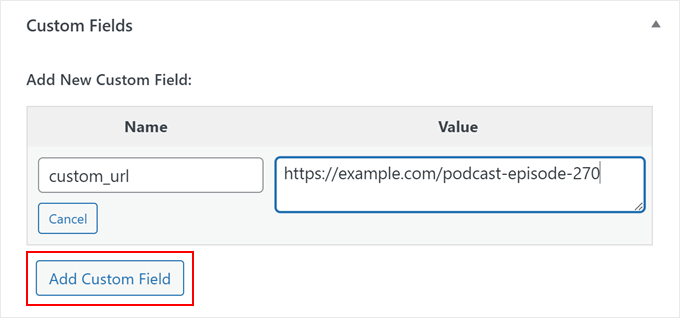
Na seção “Add New Custom Fields” (Adicionar novos campos personalizados), digite “custom_url” ou qualquer campo personalizado especificado no código anteriormente no campo “Label” (Rótulo).
No campo “Value” (Valor), você pode colar o URL externo para o qual deseja criar o link. Depois disso, basta clicar em “Add Custom Field” (Adicionar campo personalizado).

Em seguida, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar) para que suas alterações sejam efetivadas.
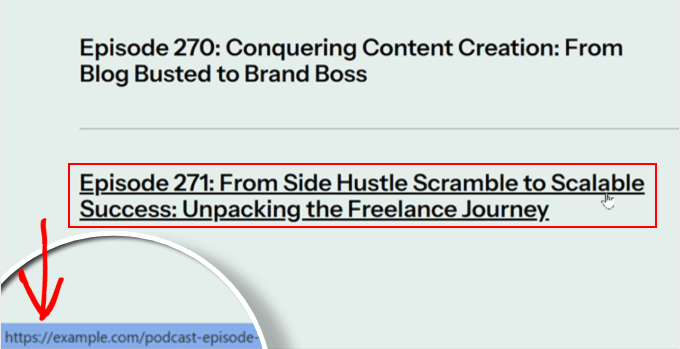
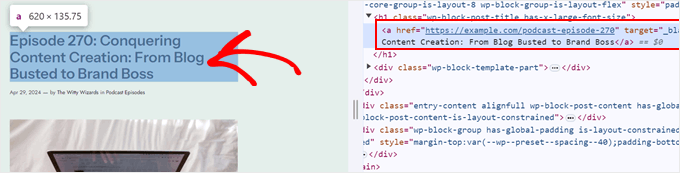
Por fim, você pode visitar seu site para ver se o código funciona. Você pode passar o mouse sobre o título da postagem ou usar a ferramenta de inspeção para verificar.
Esta é a aparência do URL do título da postagem se você usar o código da opção 2:

Dica bônus: A adição de links externos nos títulos dos posts afetará o SEO?
A adição de links externos diretamente nos títulos das postagens tem um impacto mínimo na otimização de mecanismos de busca (SEO).
Entretanto, há alguns aspectos a serem considerados. Ao criar um link para outro site, você está basicamente informando aos mecanismos de pesquisa que o outro site pode ser uma boa fonte de informações. Parte do seu “link juice” pode passar para o site externo, mas geralmente é uma quantidade pequena.
Dito isso, se os seus títulos contiverem muitos links externos, eles poderão confundir os usuários ou fazê-los pensar que estão saindo do seu site imediatamente.
Se ainda assim você quiser usar links externos nos títulos, recomendamos que só faça o link quando o site externo realmente agregar valor ao seu conteúdo, for de alta qualidade e altamente relevante para o seu público.
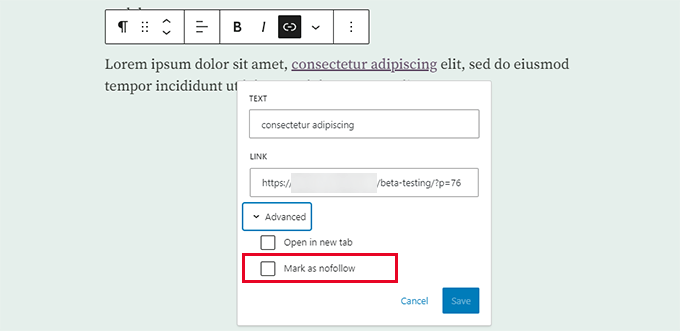
Você também pode adicionar o atributo “nofollow” aos seus links externos no código do título. Isso informa aos mecanismos de pesquisa que não devem seguir esses links para fins de classificação.

Por outro lado, se você estiver lendo este tutorial para direcionar os usuários do seu site antigo para o novo, talvez seja melhor considerar o uso de redirecionamentos.
Os redirecionamentos informam aos mecanismos de pesquisa (e aos usuários) que uma determinada página foi movida permanentemente para um novo local. Isso pode ser benéfico para o SEO do WordPress porque o link juice da sua página original será transferido para o novo local.
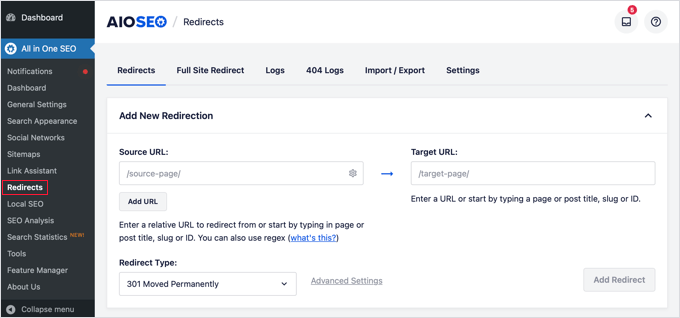
OAll in One SEO (AIOSEO) é um plug-in do WordPress que pode ajudá-lo a fazer exatamente isso. Sua interface amigável facilita a configuração de redirecionamentos para posts ou páginas específicas. Não é necessário nenhum código, o que torna esse plug-in amigável para iniciantes.

Você pode saber mais sobre o assunto em nosso guia para iniciantes sobre a configuração de redirecionamentos 301.
Esperamos que este artigo tenha ajudado você a aprender como criar links externos a partir do título da postagem no WordPress. Talvez você também queira dar uma olhada em nosso guia definitivo sobre links internos e em nossas escolhas de especialistas dos melhores plug-ins de posts relacionados para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





John
Will this work on images relating to the post titles as well? So clicking on either image or post title takes you to the page on the external site?
WPBeginner Support
The plugin would do that for your featured image if that is what you mean.
Admin
Alessandro
is there a way to link post titles to custom links, but only if they are present in one page (so not for the whole site)?
Example: search results page of plugins like search & filter or toolset
WPBeginner Support
We do not have a recommended method for setting that up at the moment.
Admin
Kam
Thank you. This is really helpful. Would this plugin work for automated RSS feeds? i.e. for aggregator sites? I’m assuming no, as the titles are constantly changing. I’m trying to take the user to the original source with one click on the title.
WPBeginner Support
You would want to reach out to the support for the aggregator tool you are using for the options you have available.
Admin
Sing
Is the above method and Content syndication are one and the same? Or both are different topic.
WPBeginner Support
That is a different topic
Admin
Maksym
Amazing! This is what I was looking for. Thank you so much
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Thank you for this tutorial. It helped me a lot but how to use this for cpt (in my case a testimonial) and open the link in a new tab . Thank you.
WPBeginner Support
You’re welcome
Admin
Brandon H.
You saved my website! Thank you so much!!
mehmet
Thank you for useful information.
My English is a little bad.
I want to use this kind of plugin on my site
But the bold type in the text will be automatically linked to the text.
Links to other posts within the site
Is there such an extension?
martin
Thanks for that, pretty helpful. Found a lot of help on this site already!
Best from Italy,
Martin
Tammy
Is there a way to require the external url to be unique? I’m using wp-directory and would love to be able to make this custom field “unique required”
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Hi, how is this going to affect SEO? Can we add rel=”nofollow” to an external link?
Thanks
Ariel
great post!
Palashtd
Recently I have started blogging.
I could think how to add External Links from the Post Title. But finally I got an awesome tip from this post. I have tested by following this tutorial. I am happy to get these tips because it’s working for me.
Thanks for sharing this information.
Toni Weidman
I’m not sure why you would want to do this. Can you clarify what the purpose of this process is. Thank you.