Pense na última vez que você pesquisou algo em um site. Você provavelmente escaneou os resultados procurando por suas palavras-chave, certo? 🔍
É exatamente isso que os visitantes do seu site estão fazendo quando pesquisam no seu site. Exceto que o WordPress não destaca esses termos por padrão.
Configurar termos de pesquisa destacados é uma daquelas melhorias simples que imediatamente fazem seu site parecer mais polido e amigável.
Quando os visitantes podem ver rapidamente por que cada resultado corresponde à sua pesquisa, eles são mais propensos a clicar e interagir com seu conteúdo.
Ao longo dos anos construindo e gerenciando sites WordPress, descobri que esses pequenos ajustes na experiência do usuário podem ter um grande impacto. 📝
É por isso que vou guiá-lo por 2 maneiras fáceis de destacar termos de pesquisa no seu site WordPress, quer você prefira usar um plugin ou adicionar algum código personalizado.

Por que devo destacar termos de pesquisa no meu site?
Destacar termos de pesquisa ajuda os visitantes a identificar rapidamente o conteúdo que procuram.
Quando os usuários digitam uma palavra-chave na barra de pesquisa do seu site, eles escaneiam os resultados em busca dessas palavras exatas. Se nada se destacar, eles podem pular conteúdo útil sem perceber.
Ao enfatizar seus termos de pesquisa, você torna os resultados mais fáceis de ler e mostra instantaneamente quais artigos são mais relevantes.
Isso melhora a experiência do usuário, ajuda os visitantes a encontrar informações mais rapidamente e os tranquiliza de que estão no lugar certo. Pode até encorajar os usuários a permanecerem no seu site por mais tempo.
No WPBeginner, nós deixamos as palavras-chave correspondentes em negrito em nossos resultados de pesquisa — funciona como um destaque. É um pequeno detalhe, mas realmente ajuda as pessoas a encontrarem o que procuram mais rapidamente.

Dito isso, vamos mostrar como destacar facilmente termos de pesquisa no WordPress. Discutirei 2 métodos. Você pode usar os links abaixo para pular para o método de sua escolha.
- Método 1: Destaque Termos de Pesquisa Usando SearchWP – Recomendado
- Método 2: Destaque Termos de Pesquisa Usando Código Personalizado – Grátis
- Bônus: Torne Sua Pesquisa Ainda Mais Rápida com Pesquisa Ajax ao Vivo 🚀
- Perguntas Frequentes: Destaque de Termos de Pesquisa no WordPress
Método 1: Destaque Termos de Pesquisa Usando SearchWP – Recomendado
Se você está procurando uma maneira rápida e sem complicações de destacar termos de pesquisa em seus resultados do WordPress, então usar SearchWP é sua melhor opção.
Na minha opinião, SearchWP é uma das melhores ferramentas para melhorar a experiência de pesquisa do seu site.
Ele oferece resultados muito mais relevantes do que a pesquisa padrão do WordPress, e a melhor parte? Torna o destaque de termos de pesquisa incrivelmente fácil. Basta ativar um interruptor, e pronto.
Testei o SearchWP completamente em nosso site de demonstração, e os resultados foram impressionantes. Ele funciona perfeitamente, e o recurso de destaque integrado economiza muito tempo em comparação com a configuração manual.
Também temos uma análise completa do SearchWP se você quiser ver todos os seus recursos e como ele funciona.
Primeiro, você precisa instalar e ativar o plugin SearchWP. Para instruções passo a passo, veja nosso tutorial sobre como instalar um plugin do WordPress.
🚨Observação: Apenas um aviso — o SearchWP tem um plano gratuito, mas você precisará da versão Pro para desbloquear o recurso de destaque de termos de pesquisa.
O plano Pro também indexa tudo — posts, páginas, tipos de postagem personalizados e produtos WooCommerce (incluindo SKUs). Ele também permite que você controle como os resultados são classificados, tornando a pesquisa mais inteligente e relevante para seus visitantes.
Depois de ativar o plugin, vá para a página SearchWP » Configurações no seu painel do WordPress.
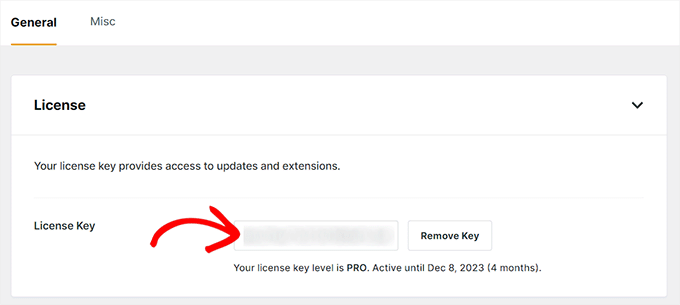
Aqui, você precisará inserir sua chave de licença.

Você pode encontrar esta chave de licença em sua conta no site do SearchWP. Simplesmente copie e cole-a.
Depois disso, role para baixo até ‘Configurações Gerais’ e ative o interruptor ‘Destacar Termos’ para ‘Ativado’.
Assim que for ativado, quaisquer palavras-chave que seus visitantes usarem serão automaticamente destacadas nos resultados da pesquisa, tornando super fácil identificar conteúdo relevante.
Nesta seção, você também encontrará configurações adicionais que podem melhorar seus resultados de pesquisa.

Recursos como Busca Difusa e Busca por Citação são especialmente úteis para blogs WordPress, com muito conteúdo.
Este recurso permite que os visitantes encontrem o conteúdo certo, mesmo que cometam um pequeno erro de digitação. Isso pode impedi-los de chegar a uma frustrante página de “nenhum resultado encontrado”.
Por outro lado, a Busca por Citação permite que os usuários pesquisem uma frase exata colocando-a entre aspas, assim como no Google.
Lembre-se de que todas as suas configurações serão salvas automaticamente.
Assim que estiver satisfeito com suas Configurações Gerais, é uma boa ideia explorar o restante das opções de personalização do SearchWP.
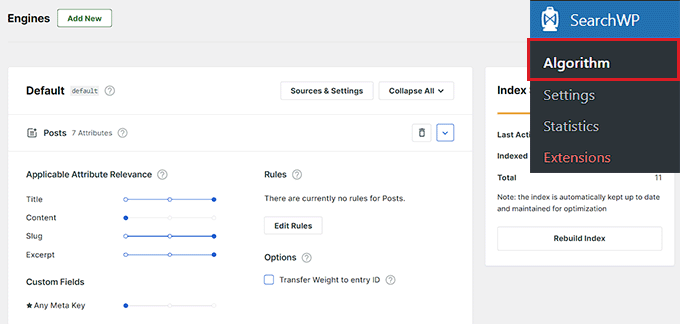
Você pode ir para a página SearchWP » Algoritmo no seu painel para ajustar como os resultados da pesquisa são classificados.
Esta seção é realmente útil porque permite controlar o peso (importância) de diferentes partes do seu conteúdo — pense nisso como um sistema de pontuação para seus resultados de pesquisa.
Dar mais peso aos títulos, por exemplo, significa que as correspondências no título da postagem aparecerão mais altas do que as correspondências no conteúdo do corpo. Dessa forma, o conteúdo mais relevante aparece primeiro.

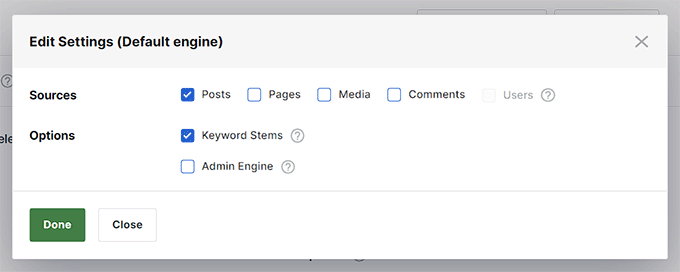
Ao clicar no botão ‘Fontes e Configurações’ você também pode decidir o que incluir no seu índice de pesquisa.
Em vez de apenas posts e páginas, você pode adicionar comentários, tipos de postagem personalizados, produtos WooCommerce, SKUs e muito mais.
Se você administra um blog ou uma loja online, isso torna sua busca muito mais útil.
Por exemplo, pode ajudar um cliente a encontrar um produto pelo seu SKU, como ‘TSHIRT-BLUE-LG’, algo que a busca padrão do WordPress não conseguiria fazer.
Também preparamos um guia completo sobre como melhorar a busca do WordPress com SearchWP se você quiser se aprofundar.

Assim que você salvar suas configurações, o SearchWP assume automaticamente seu formulário de busca existente. Nenhum passo extra é necessário.
Basta acessar seu site e fazer uma busca rápida. Você verá as palavras-chave destacadas imediatamente.
Se você ainda não adicionou um formulário de busca ao seu site, não se preocupe. Você pode seguir nosso tutorial passo a passo sobre como adicionar um formulário de busca no WordPress.
Assim que isso estiver configurado, você estará pronto, e seus visitantes desfrutarão de uma experiência de busca muito melhor desde o início.

Método 2: Destaque Termos de Busca Usando Código Personalizado – Gratuito
Se você está com orçamento limitado, o SearchWP pode não ser a opção certa, pois seu plano gratuito não inclui este recurso.
A boa notícia é que você ainda pode destacar termos de busca adicionando um trecho de código PHP ao arquivo functions.php do seu site.
A principal diferença está na manutenção a longo prazo. Um plugin como o SearchWP é atualizado regularmente por seus desenvolvedores para garantir a compatibilidade com novas versões do WordPress.
Com um trecho de código personalizado, no entanto, você é responsável por garantir que ele continue funcionando corretamente após futuras atualizações.
Dito isso, editar arquivos de tema diretamente também pode ser arriscado.
Mesmo um pequeno erro pode travar seu site e te impedir de acessar o painel de administração. Isso é frequentemente chamado de ‘Tela Branca da Morte’, e pode ser estressante para corrigir se você não for um desenvolvedor.
É por isso que recomendo usar o WPCode em vez disso. É o melhor plugin de snippets de código para WordPress e a maneira mais segura de adicionar código personalizado sem tocar nos arquivos do seu tema.
Isso ocorre porque o WPCode executa seus snippets em um ambiente separado e seguro. Isso evita que um erro de digitação trave seu site e facilita a ativação ou desativação de snippets com um interruptor.
Além disso, seu plano gratuito funciona perfeitamente para este método.
Testei o WPCode extensivamente em diferentes configurações e ele funciona de forma confiável todas as vezes. Se você estiver curioso sobre tudo o que ele oferece, também temos uma análise detalhada do WPCode que você pode conferir mais tarde.
Mas, por enquanto, vamos ver como usá-lo para destacar termos de pesquisa em seu site.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções detalhadas, você pode consultar nosso guia sobre como instalar um plugin do WordPress.
🚨 Observação: O WPCode tem um plano gratuito que funciona muito bem para isso.
No entanto, eu recomendaria fazer o upgrade para a versão pro se você quiser desbloquear recursos poderosos, como acesso a uma biblioteca de snippets de código na nuvem, lógica condicional inteligente e muito mais.
Após ativar o plugin, visite a página Code Snippets » + Add Snippet no painel.
Aqui, clique no botão ‘+ Add Custom Snippet’ em ‘Add Your Custom Code (New Snippet)’.

Você será levado para uma nova tela onde precisará selecionar ‘PHP Snippet’ como o tipo de código. Assim que isso for feito, dê um nome ao seu snippet de código.
Este nome não será visível para seus visitantes — é apenas para sua referência. É por isso que recomendo usar algo descritivo como Highlight Search Terms ou algo que facilite o reconhecimento.
Isso o ajudará a encontrar e gerenciar rapidamente o snippet mais tarde, caso você queira editá-lo ou desativá-lo.

Depois disso, copie e cole o seguinte código personalizado na caixa ‘Code Preview’.
Este código funciona encontrando as palavras-chave que seu visitante pesquisou. Em seguida, ele envolve essas palavras-chave em uma tag especial que adiciona um fundo colorido.
// Highlight terms in titles
add_filter('the_title', 'highlight_search_terms_in_title', 10, 2);
// Highlight terms in excerpts
add_filter('the_excerpt', 'highlight_search_terms_in_excerpt');
// Optional: Highlight terms in content (if you're using the_content() in search results)
add_filter('the_content', 'highlight_search_terms_in_excerpt');
// Common highlight logic
function highlight_search_terms($text) {
if (!is_admin() && is_search() && is_main_query()) {
$search_query = get_search_query();
// Output the CSS only once
if (!defined('HIGHLIGHT_SEARCH_TERM_CSS')) {
define('HIGHLIGHT_SEARCH_TERM_CSS', true);
add_action('wp_head', function () {
echo '<style>
strong.search-excerpt {
background-color: yellow;
color: black;
font-weight: bold;
padding: 0 2px;
border-radius: 2px;
}
</style>';
});
}
if (!empty($search_query)) {
$keys = preg_split('/\s+/', $search_query);
foreach ($keys as $key) {
if (!empty($key)) {
$text = preg_replace('/(' . preg_quote($key, '/') . ')/iu', '<strong class="search-excerpt">$1</strong>', $text);
}
}
}
}
return $text;
}
// Apply highlight logic to title and excerpt/content
function highlight_search_terms_in_title($title, $post_id) {
return highlight_search_terms($title);
}
function highlight_search_terms_in_excerpt($excerpt) {
return highlight_search_terms($excerpt);
}
Após colar o código, role para baixo dentro do snippet para encontrar a seção de estilo. Você a verá dentro do bloco echo '<style> ... </style>';. A linha específica que você vai querer mudar é:
background-color: yellow;
Por padrão, o plugin define a cor de fundo do termo destacado como amarelo com texto preto. Mas você pode personalizar isso facilmente editando essa linha.
Basta substituir yellow pelo código hexadecimal de qualquer cor que você preferir. Por exemplo, para mudar o destaque para um azul claro, você pode usar #aeeffc. Certifique-se de manter o ponto e vírgula no final!
Recomendo escolher uma cor de fundo e de texto que se encaixe no estilo da sua marca para que ela se misture bem com o resto do seu site.
💡Dica de Especialista: Ao escolher cores, é importante garantir que haja contraste suficiente entre o fundo e o texto. Isso ajuda pessoas com deficiências visuais a ler seu conteúdo facilmente.
Você pode usar uma ferramenta gratuita como o Verificador de Contraste WebAIM para garantir que suas escolhas de cores sejam acessíveis.

Você também pode ajustar o peso da fonte, o raio da borda e o preenchimento nesta seção para refinar a aparência da caixa de destaque.
Quando estiver satisfeito com o estilo, role de volta para o topo, mude o interruptor de 'Inativo' para 'Ativo' e clique no botão 'Salvar Snippet' para armazenar suas configurações.

Se o seu site já tiver um formulário de pesquisa, o snippet começará a funcionar imediatamente e destacará os termos de pesquisa automaticamente.
Se você ainda não adicionou um formulário de pesquisa, pode seguir nosso tutorial sobre como adicionar um formulário de pesquisa no WordPress.

Por fim, visite seu site, faça uma busca rápida e você verá seus termos recém-destacados em ação.
Bônus: Torne Sua Pesquisa Ainda Mais Rápida com Pesquisa Ajax ao Vivo 🚀
Depois de adicionar o destaque de termos de busca, você pode querer ir um passo além mostrando os resultados conforme os visitantes digitam.
Isso é chamado de busca Ajax ao vivo, e funciona como o autocompletar do Google. Ele entrega sugestões instantâneas sem precisar recarregar a página.
É uma ótima maneira de tornar seu site mais rápido e interativo. Os visitantes podem encontrar o que procuram quase instantaneamente, o que provavelmente aumentará o engajamento.

Para configurar isso, recomendo o plugin SearchWP Live Ajax Lite Search, que funciona muito bem com a ferramenta premium SearchWP.
É gratuito, funciona perfeitamente com a maioria dos temas do WordPress e lida com tudo automaticamente. Eu testei extensivamente e ele sempre oferece uma experiência de busca melhor e mais rápida.
Basta instalar o plugin como qualquer outro plugin do WordPress, ativá-lo e, em seguida, habilitar a busca ao vivo nas configurações do SearchWP.
Você pode facilmente adicionar o formulário de busca a qualquer post, página, barra lateral ou área de widget.

Quer ajuda para começar? Confira nosso tutorial completo sobre como adicionar busca Ajax ao vivo ao seu site WordPress.
Perguntas Frequentes: Destaque de Termos de Pesquisa no WordPress
Aqui estão algumas perguntas que recebo frequentemente sobre como destacar termos de busca no WordPress:
Posso destacar termos em resultados de busca AJAX ou ao vivo?
Sim! Se você estiver usando o SearchWP junto com o plugin SearchWP Live Ajax Lite Search, os termos destacados também aparecerão nos resultados da busca ao vivo — sem necessidade de recarregar a página.
Como ambas as ferramentas são desenvolvidas pela mesma equipe, elas funcionam juntas perfeitamente desde o início.
No entanto, se você estiver usando um plugin de busca ao vivo diferente ou uma configuração de busca AJAX personalizada, precisará testar a compatibilidade.
Nem todos os plugins suportam o destaque de termos em resultados dinâmicos, então é uma boa ideia testar em um site de staging primeiro para garantir que tudo seja exibido corretamente.
Esses recursos de destaque afetam o desempenho ou a velocidade do site?
Na verdade, não. Ambos os métodos que cobri — usar o SearchWP e adicionar código personalizado com o WPCode — são leves e otimizados para desempenho.
O destaque em si é executado no front-end, portanto, não sobrecarrega muito o seu servidor.
Dito isso, se o seu site tiver um grande número de resultados de pesquisa ou estilos personalizados pesados, é sempre uma boa ideia testar as coisas primeiro. Recomendo experimentá-lo em um ambiente de staging para garantir que o destaque fique bom e funcione sem problemas antes de implementá-lo ao vivo.
O destaque de termos de pesquisa funcionará com tipos de postagem personalizados ou WooCommerce?
Sim, absolutamente! Se você estiver usando o SearchWP, ele foi projetado para funcionar perfeitamente com tipos de postagem personalizados e produtos WooCommerce logo de cara. Ele oferece controle total sobre o que é pesquisado, incluindo SKUs de produtos e campos personalizados.
O snippet de código personalizado do Método 2 também pode funcionar para tipos de postagem personalizados, desde que seu tema use funções padrão do WordPress como the_title() para exibir o conteúdo. No entanto, para os resultados mais confiáveis e poderosos, especialmente com uma loja de comércio eletrônico, o SearchWP é a melhor solução.
Espero que este artigo tenha ajudado você a aprender como destacar facilmente os termos de pesquisa nos resultados do WordPress. Você também pode querer ver nosso guia definitivo sobre como fazer uma pesquisa inteligente de produtos WooCommerce e nosso tutorial sobre como adicionar capacidade de pesquisa por voz ao seu site WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rachelle
Isso funciona muito bem, mas como você destaca o termo de pesquisa no trecho e não apenas no título?
Imme
Olá, muito obrigado por este código muito útil. Existe alguma maneira de excluir links? O código como está quebra muitos dos links "mais" no meu site.
Vernon Fowler
Alguma chance de você atualizar este tutorial bacana para temas modernos como o Twenty Seventeen, onde em vez de title() no loop, o loop passa por:
1-click Use in WordPress
Estou confortável em substituir
1-click Use in WordPress
por HTML5
1-click Use in WordPress
e o CSS relevante.
Ou precisaremos de uma abordagem diferente em temas usando get_template_part?
WPBeginner Support
Olá Vernon,
Obrigado pela sugestão. Tentaremos atualizar o artigo com instruções mais detalhadas.
Enquanto isso, você precisará editar o template /template-parts/content-search.php. Se o seu tema não o tiver, você pode criá-lo e, em seguida, referenciá-lo no seu template search.php.
Admin
Vernon Fowler
Isso está funcionando. Obrigado.
Podemos fazer o mesmo para the_content que para the_title ou precisamos de uma abordagem diferente?
Wayan Cenik
Muito obrigado pelo código, funciona perfeitamente
Eu só o código na função, e pronto, funciona
Marlene
Olá
Não consigo encontrar no meu site. Eu tenho isto:
Como posso mudar algo nisso?
Obrigado
Marlene
Steph
Não há "" no meu arquivo search.php..
—————————–
O meu se parece com isto:
""
WPBeginner Support
Parece que você queria colar código e ele foi removido. Por favor, envolva seu código com tags [php] [/php]
Admin
Mahesh
Obrigado @michael
Steve
Isso nem chega perto de funcionar. Tudo o que faz é exibir o título da página onde o termo de pesquisa é encontrado. Os termos em si não estão envolvidos em nenhuma tag.
nate
Na verdade, funciona perfeitamente. Acho que você não sabe o que está fazendo.
Jason
Obrigado! Funciona que é uma maravilha!
Chris
Você deveria adicionar uma pequena imagem de exemplo em cada tutorial, isso seria mais compreensível (:
DauAnunturi
Bom tutorial. E para aqueles que querem fazer alguns destaques com cores, eles devem definir sua classe css como div.highlight
e substituir o código por
E é só isso. Obrigado e divirta-se.
Nina
Very helpful tutorial, will use it later on
Thanks for sharing!