O destaque de texto no WordPress é uma maneira eficaz de chamar a atenção para informações importantes, tornando seu conteúdo mais envolvente e mais fácil de navegar.
Isso pode ser ótimo para exibir uma chamada para ação, uma oferta especial ou simplesmente para dar ênfase a frases específicas.
Por exemplo, destacamos a CTA no menu de navegação de muitos dos sites de marcas parceiras, como WPForms, OptinMonster e MonsterInsights. Isso ajuda a chamar a atenção dos usuários e os incentiva a agir, ajudando a converter visitantes em clientes.
Neste artigo, mostraremos como destacar facilmente o texto em um post ou página do WordPress.

Por que e quando destacar o texto no WordPress
O destaque de texto é uma maneira fácil de enfatizar informações importantes em seu conteúdo. Ele direciona a atenção do usuário para detalhes que você não quer que ele perca.
Por exemplo, destacar uma oferta de desconto em seu site WordPress em uma cor diferente chamará a atenção do leitor para ela, ajudando-o a gerar mais vendas.
Aqui está um exemplo de como o destaque de texto pode parecer em uma publicação de blog:

O destaque de texto em uma cor diferente também pode ajudar os usuários com deficiências visuais ou dificuldades de leitura a navegar e entender o conteúdo com mais facilidade. Isso pode até melhorar a aparência do conteúdo e torná-lo mais atraente visualmente.
Entretanto, destacar muito texto em sua página pode distrair e reduzir sua eficácia. É por isso que recomendamos destacar apenas o texto de informações importantes, como chamadas para ação, avisos e outros detalhes aos quais os leitores devem prestar atenção.
Dito isso, vamos dar uma olhada em como destacar facilmente o texto no WordPress. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Realce o texto no WordPress usando o Block Editor
Esse método é para você se quiser destacar facilmente o texto no WordPress usando o editor de blocos (Gutenberg).
Primeiro, você precisará abrir uma postagem existente ou nova no editor de conteúdo na barra lateral de administração do WordPress.
Uma vez lá, basta selecionar o texto que deseja destacar e clicar no ícone “More” (Mais) na barra de ferramentas de bloco na parte superior. Isso abrirá um menu suspenso no qual você deverá escolher a opção “Highlight” (Realce) na lista.

Uma ferramenta de seleção de cores será aberta na tela. A partir daqui, você precisará primeiro mudar para a guia “Background” (Plano de fundo).
Depois disso, escolha uma cor de destaque padrão entre as opções fornecidas.
Você também pode selecionar uma cor personalizada para destacar o texto clicando na opção “Custom” (Personalizado) para iniciar a ferramenta “Eyedropper” (Conta-gotas).

Por fim, não se esqueça de clicar no botão “Publicar” ou “Atualizar” para salvar suas alterações.
Agora você pode visitar seu blog do WordPress para ver o texto destacado em ação.

Método 2: Realce o texto no WordPress usando o WPCode (recomendado)
Se você quiser usar consistentemente uma cor específica para destacar o texto em todo o seu site WordPress, esse método é para você.
Você pode destacar facilmente o texto no WordPress adicionando código CSS aos arquivos de tema. No entanto, o menor erro ao inserir o código pode danificar seu site, tornando-o inacessível.
É por isso que recomendamos o uso do WPCode, que é o melhor plugin de snippet de código para WordPress do mercado. É a maneira mais fácil e segura de adicionar código ao seu site sem editar diretamente os arquivos do tema.
Criar um snippet de código com o WPCode
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito que você pode usar para este tutorial. No entanto, o upgrade para o plano pago desbloqueará mais recursos, como uma biblioteca em nuvem de trechos de código, lógica condicional inteligente e muito mais.
Após a ativação, vá até a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Em seguida, basta clicar no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Em seguida, você precisa selecionar um tipo de código. Para este tutorial, selecione a opção “CSS Snippet”.

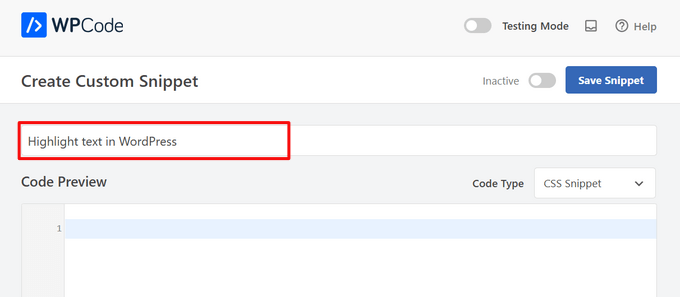
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
O nome é apenas para sua referência e pode ser qualquer coisa que o ajude a lembrar para que serve o código.

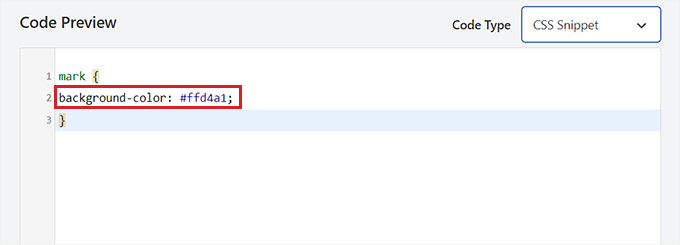
Em seguida, copie e cole o código a seguir na caixa “Code Preview” (Visualização de código):
1 2 3 | mark {background-color: #ffd4a1;} |
Depois de fazer isso, adicione o código hexadecimal da cor de destaque de sua preferência ao lado da linha de cor de fundo no código.
Em nosso exemplo, estamos usando #ffd4a1, que é uma cor marrom clara.

Depois disso, role para baixo até a seção “Inserção”.
A partir daí, selecione o método “Auto Insert” (Inserção automática) para executar o código na ativação.

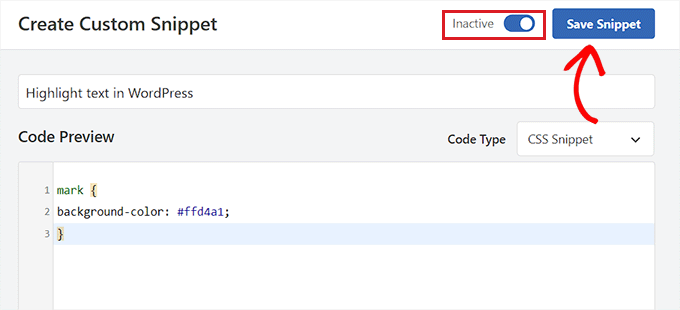
Em seguida, vá até a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas alterações.

Destacar texto no Block Editor
Agora que o snippet CSS foi ativado, teremos de adicionar algum código HTML no editor do WordPress para destacar o texto no site.
Primeiro, abra uma postagem existente ou nova no editor de blocos do WordPress.
A partir daí, clique no ícone “Opções” na barra de ferramentas do bloco na parte superior. Isso abrirá um novo menu suspenso no qual você deverá selecionar a opção “Editar como HTML”.

Agora você verá o conteúdo do bloco no formato HTML.
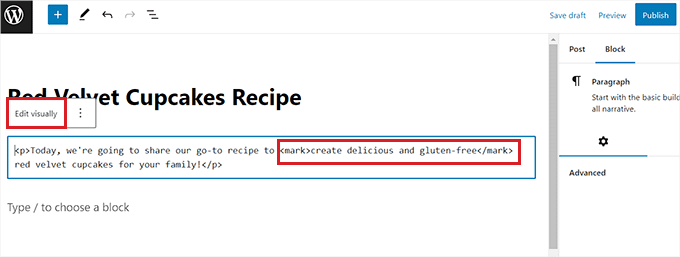
Aqui, basta envolver o texto que você deseja destacar dentro das tags <mark> </mark> da seguinte forma:
<mark>highlighted-text</mark> |
Isso destacará o texto na cor hexadecimal que você escolheu no snippet do WPCode.
Depois disso, clique na opção “Edit Visually” (Editar visualmente) na barra de ferramentas do bloco para voltar ao editor visual.

Quando terminar, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.
Agora, você pode visitar seu site para ver o texto destacado em ação.

Bônus: use o SeedProd para destacar páginas importantes do seu site
Além de destacar o texto nas publicações do seu blog, você também pode destacar seções importantes no seu site WordPress, como o formulário de contato ou um cupom de presente.
Por exemplo, se você tem uma loja on-line e acabou de lançar uma promoção sazonal, talvez queira destacar essa oferta em seu site.
Você pode destacar essas seções criando páginas de destino para elas. Essas são páginas independentes em seu site, projetadas para gerar leads.
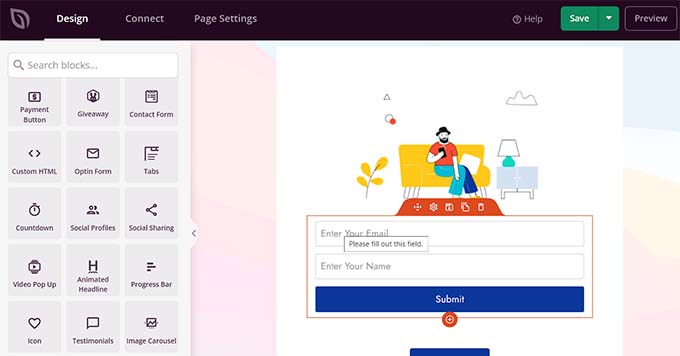
Para criar páginas de destino visualmente atraentes para seu site, recomendamos o uso do SeedProd. É o melhor construtor de páginas de destino do WordPress no mercado, que vem com um construtor de arrastar e soltar, mais de 350 modelos predefinidos e mais de 90 blocos.

O SeedProd facilita muito a criação de páginas de destino atraentes que destacam seções importantes do seu site, como um formulário de contato, anúncio de venda, brindes, depoimentos, formulários de opt-in, páginas de login e muito mais.
Para obter detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.

Além disso, você também pode usar o SeedProd para criar temas personalizados, páginas de lançamento em breve, páginas de manutenção e muito mais.
Para obter mais informações, consulte nossa análise completa do SeedProd.
Esperamos que este guia tenha ajudado você a aprender como destacar texto no WordPress. Talvez você também queira ver nosso guia passo a passo sobre como personalizar cores no WordPress para tornar seu site mais agradável esteticamente e nossa comparação dos melhores criadores de sites com IA para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin