Destacar comentários de autores no WordPress é uma maneira poderosa de aumentar o envolvimento em seu blog. Quando os leitores veem um autor participando ativamente da discussão, é mais provável que eles próprios participem da conversa.
No WPBeginner, vimos em primeira mão como isso cria um senso de comunidade e incentiva a interação, o que, em última análise, leva a um público leitor mais vibrante e engajado.
Neste artigo, mostraremos a você como destacar facilmente os comentários do autor no WordPress para aumentar o envolvimento.

Por que destacar os comentários do autor no WordPress?
Os comentários são uma ótima maneira de aumentar o envolvimento do usuário em seu site. Se você deseja obter mais comentários em seus artigos, pode incentivá-los participando ativamente das discussões.
Para um novo blog do WordPress, você pode responder facilmente aos comentários e participar de discussões com seus leitores. Se você tiver um blog com vários autores, poderá incentivar os autores a ajudarem também na moderação dos comentários.
No entanto, a maioria dos temas do WordPress não faz distinção entre os comentários, e eles são listados usando o mesmo estilo.

Um leitor casual pode percorrer os comentários, sem perceber o conteúdo adicional contribuído pelo autor na discussão.
O destaque dos comentários do autor ajuda a remediar isso e faz com que os comentários do autor se destaquem e sejam mais perceptíveis.
O objetivo final aqui é incentivar novos usuários a participar dos comentários e, por fim, assinar o seu boletim informativo ou tornar-se um cliente.
Dito isso, vamos dar uma olhada em como destacar facilmente os comentários do autor no WordPress.
Destacando o autor do comentário no WordPress
A maneira mais fácil de destacar comentários por autor de postagem é adicionar CSS personalizado ao seu tema do WordPress. Isso permite que você adicione facilmente o código necessário e veja uma visualização ao vivo de como ele ficaria em seu site sem salvá-lo.
Primeiro, você precisa acessar Appearance ” Customize na área de administração do WordPress. Isso abrirá a interface do personalizador de temas do WordPress. Você verá uma série de opções em uma coluna à esquerda e uma visualização ao vivo do seu site.

A partir daí, você precisa clicar na guia “Additional CSS”. Isso abrirá uma área de texto na qual você adicionará o CSS personalizado.

No entanto, você gostaria de ver como o CSS personalizado ficará quando aplicado. Para fazer isso, você precisa navegar até uma postagem de blog que contenha comentários de um autor de postagem.

Role para baixo até a seção de comentários e adicione o seguinte CSS personalizado na caixa CSS personalizado à esquerda.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Você notará imediatamente que o comentário do autor foi alterado de acordo com o CSS personalizado que você inseriu.

Então, como tudo isso funciona?
Veja bem, o WordPress adiciona algumas classes CSS padrão a diferentes áreas do seu site. Essas classes CSS estão lá independentemente do tema do WordPress que você estiver usando.
Neste código de exemplo, usamos a classe CSS .bypostauthor, que é adicionada a todos os comentários adicionados por um autor de postagem.
Vamos adicionar mais alguns estilos CSS para torná-lo ainda mais proeminente. Aqui está um exemplo de código que adiciona um pequeno rótulo “Autor” aos comentários do autor da postagem e uma borda ao redor da imagem do avatar do autor.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Esta é a aparência em nosso site de teste.

Destaque de comentários por função de usuário no WordPress
Atualmente, muitos blogs do WordPress têm membros da equipe responsáveis por responder aos comentários. Sites populares podem ter o autor da postagem, o administrador e os moderadores, todos respondendo aos comentários para aumentar o envolvimento do usuário.
Como destacar um comentário adicionado por um membro da equipe que não é o autor real da postagem?
Há um hack fácil para conseguir isso. No entanto, ele exige que você adicione um código personalizado ao seu site WordPress. Se você nunca fez isso antes, consulte nosso artigo sobre como colar trechos da Web no WordPress.
Primeiro, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou em um plug-in de snippets de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Em vez de editar o arquivo functions.php do seu tema, recomendamos adicionar esse código com o WPCode. Esse plug-in de snippets de código torna fácil e seguro adicionar códigos personalizados no WordPress.

Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets ” Add Snippet no painel do WordPress.
Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Add Custom Snippet” (Adicionar snippet personalizado).

Em seguida, selecione “PHP Snippet” como o tipo de código entre as opções exibidas na tela.

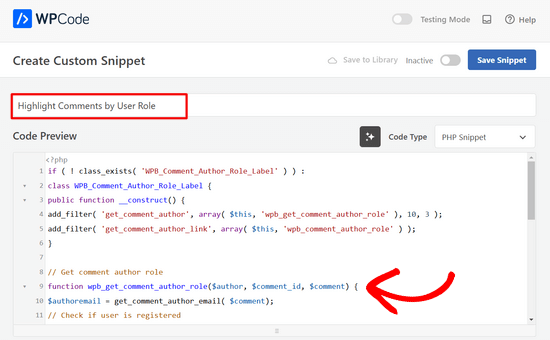
Agora, você pode adicionar um título para o snippet e colar o código acima na caixa “Code Preview” (Visualização de código).

Depois disso, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” na parte superior da página.

Esse código simplesmente adiciona o rótulo da função do usuário ao lado do nome do autor do comentário. É assim que ficaria sem nenhum estilo personalizado.

Vamos deixá-lo um pouco mais bonito adicionando algumas CSS personalizadas. Acesse a página Appearance ” Personalizar e vá para a guia CSS adicional.
Você pode usar o CSS a seguir para estilizar o rótulo da função do usuário nos comentários.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Esta é a aparência em nosso site de teste. Sinta-se à vontade para modificar o código para que corresponda às cores e ao estilo de seu tema.

Para obter mais detalhes, leia nosso artigo sobre como adicionar rótulos de função de usuário aos comentários do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como destacar comentários de autores no WordPress. Talvez você também queira ver nosso tutorial sobre como destacar novas postagens para visitantes recorrentes no WordPress e nossas escolhas de especialistas dos melhores plug-ins de caixa de biografia de autor para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin