O destaque de um item de menu no WordPress pode chamar a atenção dos visitantes para páginas importantes ou ofertas especiais. Isso pode ajudar a melhorar a navegação e o envolvimento do usuário.
Se você quiser enfatizar um novo recurso, uma venda ou uma atualização essencial, fazer com que determinados itens do menu se destaquem pode aumentar a eficácia do seu site.
Por exemplo, destacamos a página de preços no menu de navegação principal em muitas de nossas marcas parceiras para chamar a atenção dos usuários. Essa abordagem incentivou mais visitantes a explorar os preços de nossos produtos e resultou em um aumento nas conversões.
Neste artigo, mostraremos como destacar facilmente um item de menu no WordPress usando o código CSS.

Por que destacar um item de menu no WordPress?
Um menu de navegação é uma lista de links que apontam para áreas importantes de seu site. Geralmente, eles são apresentados como uma barra horizontal no cabeçalho de cada página em um site WordPress.
Ao destacar um item de menu no seu menu de navegação, você pode facilmente direcionar a atenção do usuário para a sua chamada à ação mais proeminente.
Por exemplo, se você quiser que os usuários visitem a página de preços ou uma publicação específica no seu blog do WordPress, poderá destacar esse item no menu de navegação. Isso pode aumentar o tráfego nessa página e impulsionar as vendas.

Dito isso, vamos ver como você pode destacar um item de menu no WordPress usando CSS:
Método 1: Destacar um item de menu usando o Full Site Editor
Se estiver usando um tema habilitado para blocos, você terá o Full Site Editor em vez do antigo Theme Customizer. Nele, você também pode destacar facilmente um item de menu atual.
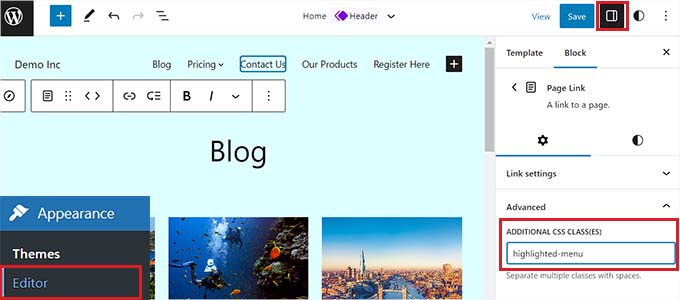
Primeiro, vá para a página Appearance ” Editor no painel de administração do WordPress. Isso o direcionará para o editor completo do site.
Aqui, basta clicar duas vezes no item de menu que deseja destacar e, em seguida, clicar no ícone “Settings” (Configurações) na parte superior. Isso abrirá imediatamente as configurações desse item de menu específico no painel de blocos.
Agora, basta rolar para baixo até a guia “Advanced” (Avançado) e clicar no ícone de seta ao lado dela para expandi-la.
Isso abrirá o campo “Additional CSS Class” (Classe CSS adicional), no qual você deve escrever "highlighted-menu" (menu destacado).

Em seguida, clique no botão “Save” (Salvar) na parte superior da página para armazenar suas alterações.
Depois disso, você precisará adicionar um pouco de CSS ao seu tema para obter o efeito de destaque. Você pode corrigir o Theme Customizer ausente ou usar um plug-in de snippet de código para adicionar código CSS.
Como adicionar snippets de CSS usando o WPCode
Para adicionar CSS ao WordPress, recomendamos o uso do WPCode, pois é o melhor plug-in de snippets de código do WordPress no mercado que torna seguro e fácil adicionar código personalizado.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, confira nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita. No entanto, você também pode obter o plano premium para desbloquear a biblioteca em nuvem de trechos de código, lógica condicional inteligente e muito mais.
Após a ativação, navegue até a página Code Snippets ” + Add Snippet em seu painel de administração do WordPress.
Aqui, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dela.

Em seguida, você precisa selecionar “CSS Snippet” como o tipo de código na lista de opções que aparece.

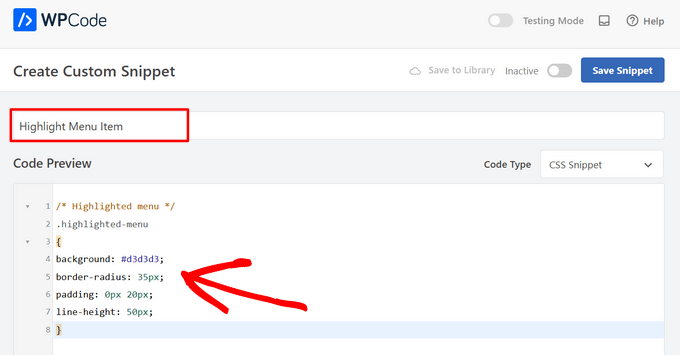
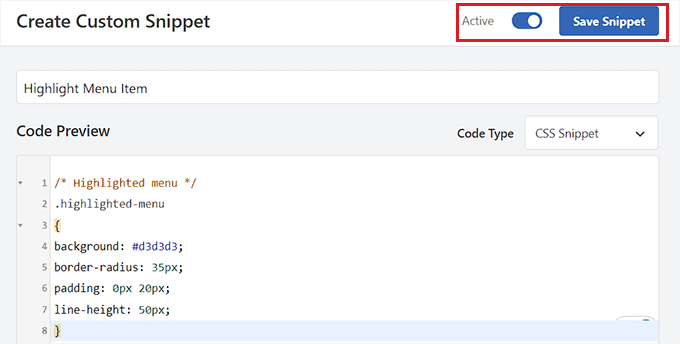
Agora você será levado à página “Create Custom Snippet” (Criar snippet personalizado), onde poderá começar escolhendo um nome para o snippet.
Em seguida, copie e cole o seguinte código CSS na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Veja como deve ficar:

Depois de fazer isso, role para baixo até a seção “Inserção”.
Aqui, basta escolher o modo “Auto Insert” (Inserção automática) para que o código possa ser executado automaticamente em todo o seu site.

Agora, vá para a parte superior da página e alterne a chave de “Inativo” para “Ativo”.
Em seguida, basta clicar no botão “Save Snippet” para armazenar suas configurações.

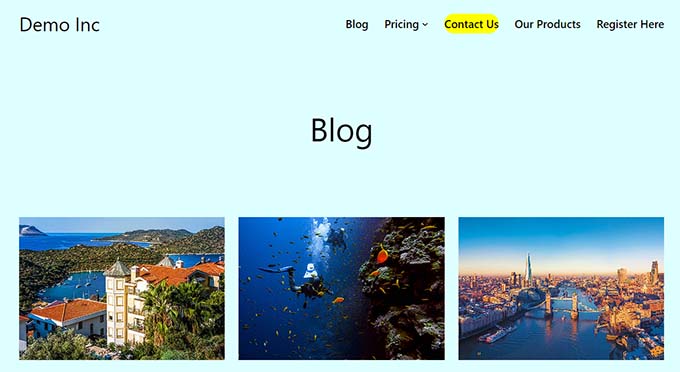
Agora você conseguiu destacar um item de menu no WordPress usando um editor de site completo.
Esta é a aparência do item de menu depois que você adicionar o código CSS.

Como acessar o personalizador de tema usando um tema de bloco
Se quiser usar o Theme Customizer e um tema FSE, basta copiar e colar o URL abaixo em seu navegador. Certifique-se de substituir “exemplo.com” pelo nome de domínio de seu próprio site:
1 | https://example.com/wp-admin/customize.php |
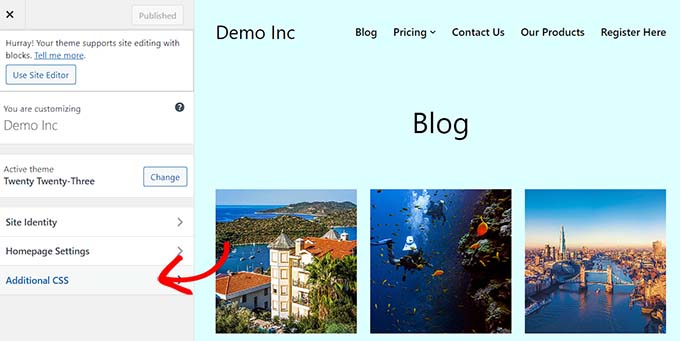
Isso abrirá o personalizador de temas do seu tema de bloco, onde você deverá expandir a guia “Additional CSS”.

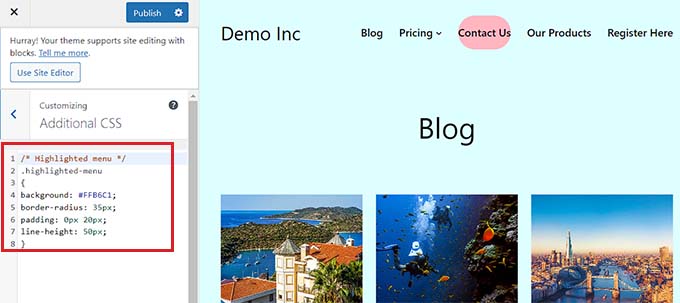
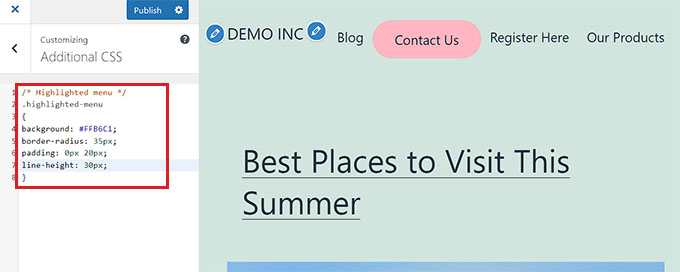
A partir daí, copie e cole o snippet de CSS na caixa “CSS adicional”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Depois disso, basta clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Método 2: Destacar um item de menu usando um personalizador de tema
Se você estiver usando um tema antigo do WordPress, provavelmente terá um personalizador de tema ativado por padrão. O destaque de um item de menu em um personalizador de temas é um processo bastante simples.
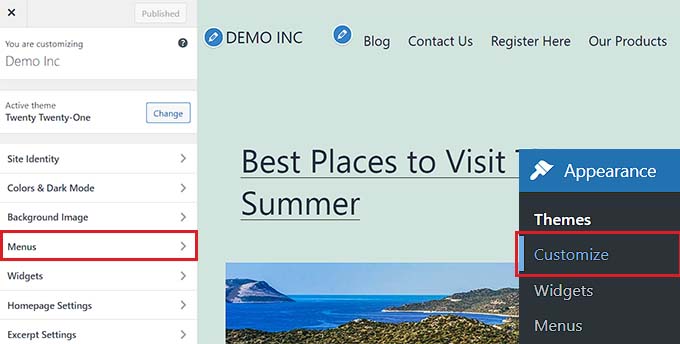
Primeiro, basta acessar Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress para abrir o personalizador de temas. Quando ele for aberto, basta clicar na guia “Menus” na barra lateral esquerda.

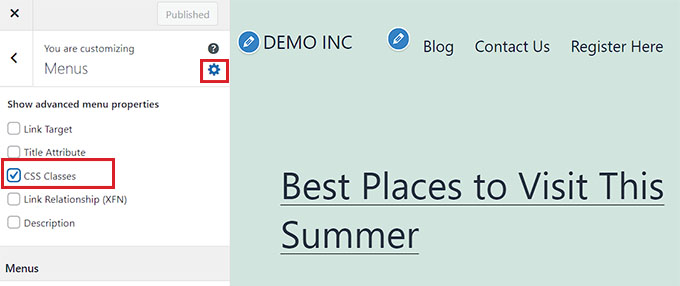
A partir daí, clique no ícone de engrenagem no canto superior direito para exibir as propriedades avançadas.
Agora, vá em frente e marque a caixa “CSS Classes”.

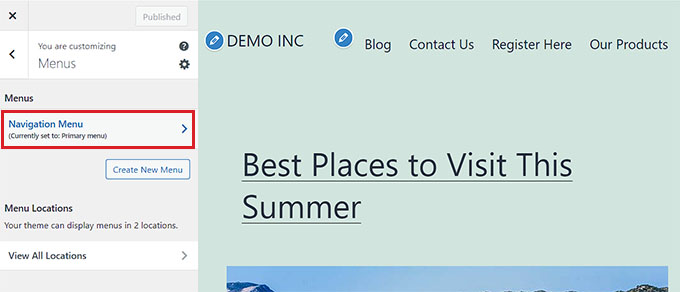
Depois disso, role para baixo até a seção “Menus”.
Se você tiver vários menus do WordPress, basta clicar no menu com os itens de menu que deseja destacar.

Isso abrirá uma nova guia na qual você poderá selecionar o item de menu que deseja destacar. Pode ser “Fale conosco”, como no nosso exemplo, ou pode ser sua página de preços ou o link para sua loja on-line.
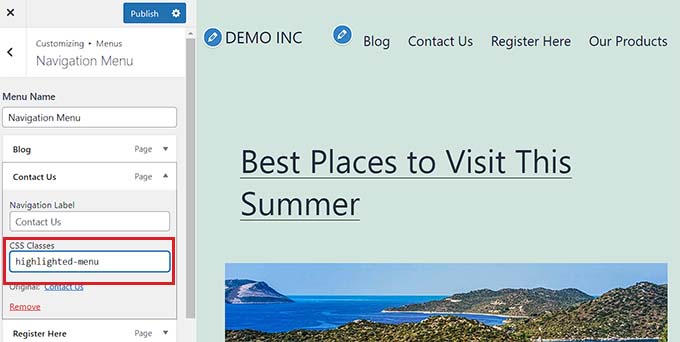
Basta clicar no item de menu de sua escolha para expandir algumas configurações. Aqui, clique no campo “CSS Classes”.
Tudo o que você precisa fazer é escrever "highlighted-menu" no campo. Você pode adicionar essa classe CSS a vários itens de menu, e todos eles serão destacados.

Em seguida, basta acessar a guia “Additional CSS” no personalizador de temas.
Depois disso, copie e cole o seguinte código CSS:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Parabéns! Você conseguiu destacar um item de menu.
Observação: Seu tema pode não ter um campo “CSS adicional” no personalizador de temas. Caso contrário, verifique as configurações do tema para saber como adicionar CSS personalizado. Se não conseguir encontrá-lo, talvez seja melhor entrar em contato com o desenvolvedor ou adicioná-lo usando o WPCode.
Por fim, não se esqueça de clicar no botão “Publicar” na parte superior para armazenar suas configurações.

Personalização do destaque do item de menu
Agora que você destacou o item de menu, pode ajustar o código CSS para personalizar o item de menu da maneira que desejar.
Por exemplo, você pode alterar a cor de fundo do seu item de menu.

Basta procurar o seguinte código no trecho de CSS que você acabou de colar:
1 | background: #FFB6C1 |
Depois de localizá-lo, basta substituir o número do código da cor rosa pelo código hexadecimal de qualquer cor de sua escolha:
1 | background: #7FFFD4; |
Acima está o código hexadecimal da água-marinha.

Você pode conferir nosso guia para adicionar facilmente CSS personalizado para obter outras ideias sobre como personalizar o item de menu destacado.
Quando estiver satisfeito com suas escolhas, basta clicar no botão “Publish” (Publicar) no personalizador de temas ou em “Save Snippet” (Salvar snippet) no WPCode para salvar as alterações.
Esperamos que este artigo tenha ajudado você a aprender como destacar um ícone de menu no WordPress. Talvez você também queira conferir nosso guia para iniciantes sobre como estilizar os menus de navegação do WordPress ou nosso tutorial sobre como adicionar ícones de imagem com menus de navegação no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.