Você quer ocultar um widget específico do WordPress para usuários de dispositivos móveis?
Widgets são conteúdos dinâmicos que geralmente são exibidos na barra lateral ou no rodapé do site. Às vezes, um widget pode ficar bom em um computador desktop ou laptop, mas não em dispositivos móveis menores.
Neste artigo, mostraremos como ocultar um widget do WordPress em dispositivos móveis sem escrever nenhum código.

Por que ocultar um widget em dispositivos móveis no WordPress?
Seu site pode ficar ótimo em telas de computador de tamanho normal, mas isso não significa necessariamente que ele ficará bom em telas menores também.
Mesmo que o layout não pareça imediatamente confuso ao visualizar a versão móvel do seu site WordPress, é importante sempre rolar até o final.
Na maioria dos temas responsivos do WordPress, os widgets aparecerão em lugares diferentes dependendo do tamanho da tela do visitante. Frequentemente, os temas do WordPress movem os widgets para o final da página.
Vamos ver um exemplo.
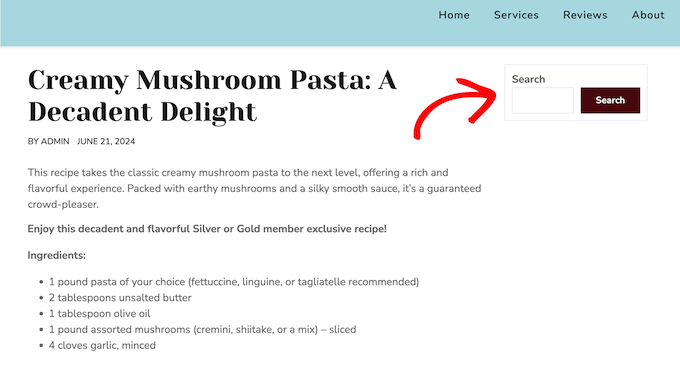
A imagem a seguir mostra como um site aparece em um computador desktop. Como você pode ver, o widget de pesquisa aparece no topo da barra lateral.

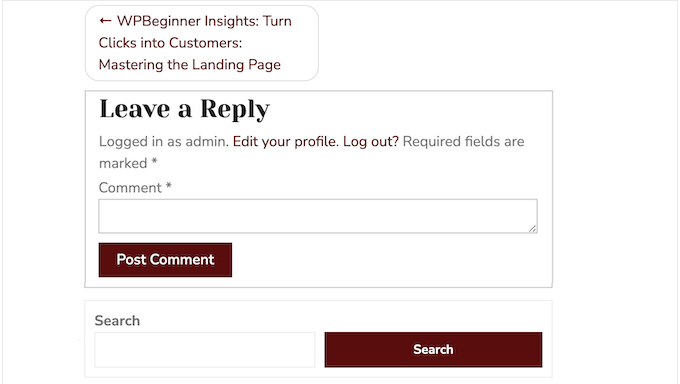
No entanto, o widget da barra lateral aparece abaixo do conteúdo quando visualizado em um smartphone.
Isso significa que os visitantes precisarão rolar até o final da página para pesquisar suas postagens de blog, produtos ou outro conteúdo.

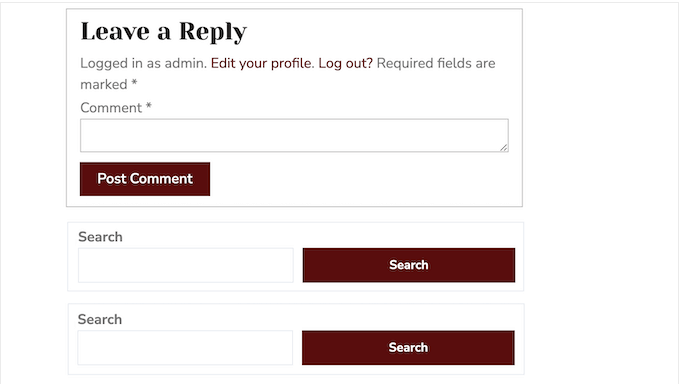
Pior ainda, às vezes esse comportamento resulta no aparecimento de dois widgets idênticos lado a lado.
Por exemplo, muitos proprietários de blogs WordPress colocam um widget de informações de contato tanto na barra lateral quanto no rodapé. Se esses widgets mudarem, os visitantes de dispositivos móveis poderão ver os mesmos widgets um ao lado do outro.
Dito isso, vamos ver como você pode facilmente ocultar um widget em dispositivos móveis no WordPress.
Como Ocultar um Widget em Dispositivos Móveis no WordPress
A maneira mais fácil de ocultar widgets para usuários de dispositivos móveis é usando o plugin Widget Options. Este plugin permite que você mostre diferentes widgets dependendo da data, função do usuário, dispositivo e muito mais.
Primeiro, você precisa instalar e ativar o plugin Widget Options. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin WordPress.
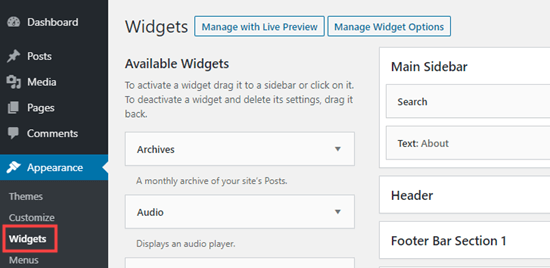
Após a ativação, você precisa ir para a página Aparência » Widgets no seu painel do WordPress.

Nesta tela, você verá todos os widgets que adicionou ao seu site WordPress.
Para editar um widget, basta clicar no nome dele.

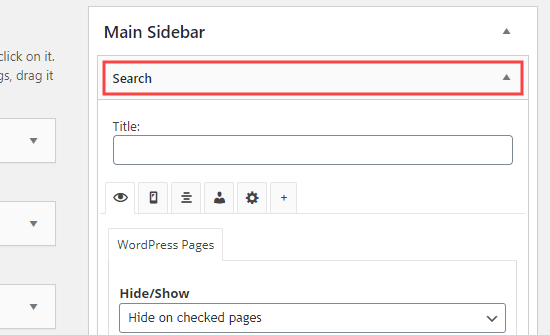
Nas configurações do widget, você verá algumas novas seções adicionadas pelo plugin Widget Options.
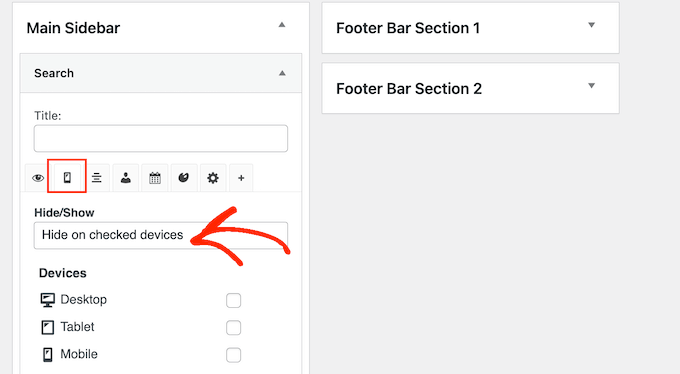
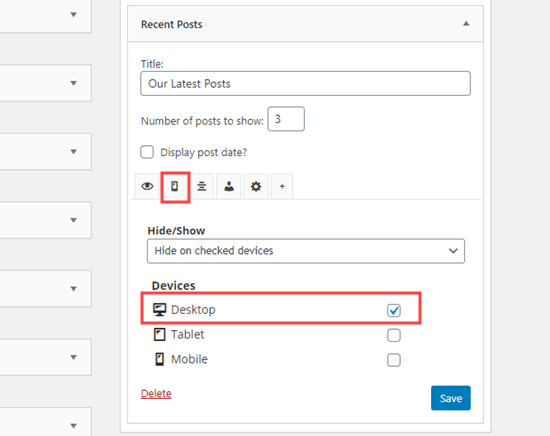
Para começar, clique no pequeno ícone de celular e certifique-se de que o menu suspenso ‘Ocultar/Mostrar’ exiba ‘Ocultar em dispositivos selecionados’.

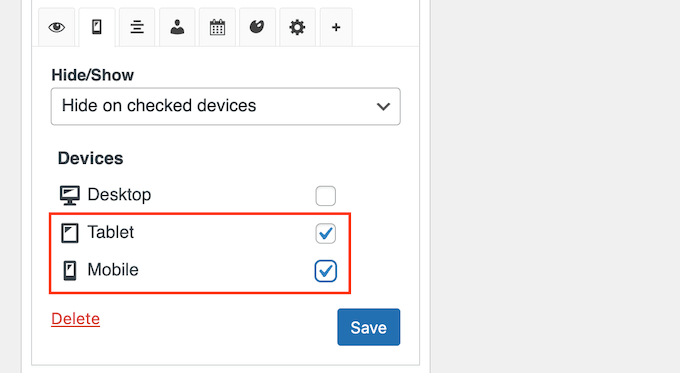
Depois disso, basta marcar cada dispositivo onde você deseja ocultar o widget.
Normalmente, você desejará marcar a caixa ao lado de ‘Tablet’ e ‘Celular’.

Depois disso, clique no botão ‘Salvar’ para armazenar suas alterações.
Agora, acesse seu site WordPress usando um dispositivo móvel. O widget não aparecerá mais na área de widgets.

Como Criar uma Versão Mobile de um Widget no WordPress
Às vezes, você pode querer mostrar uma versão de um widget para visitantes móveis e outra para usuários de desktop.
Por exemplo, você pode querer mostrar suas cinco postagens mais recentes no desktop, mas apenas três postagens em dispositivos móveis para que a tela não pareça sobrecarregada.
Para fazer isso, você simplesmente precisa adicionar dois widgets de Postagens Recentes separados ao seu site. Para mais informações, consulte nosso guia passo a passo sobre como adicionar widgets no WordPress.
Você pode então configurar um widget para aparecer em computadores desktop e o outro para aparecer em dispositivos móveis.
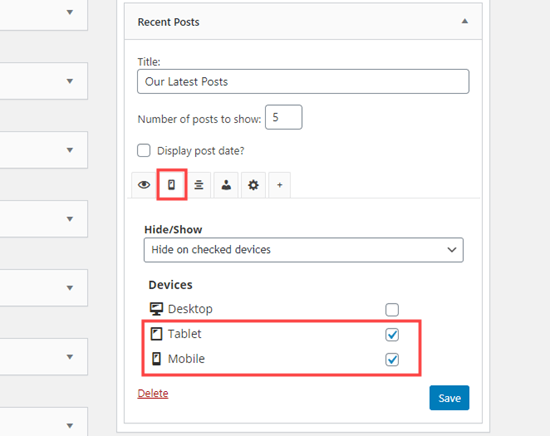
Primeiro, abra o widget que você deseja mostrar aos usuários de desktop. Em seguida, clique no pequeno ícone de celular e certifique-se de que o menu suspenso ‘Ocultar/Mostrar’ esteja definido como ‘Ocultar em dispositivos selecionados’.
Depois disso, prossiga e marque as caixas ao lado de ‘Tablet’ e ‘Celular’.

Agora, este widget aparecerá apenas para visitantes que usam um computador desktop.
Em seguida, você pode fazer quaisquer alterações no widget. Por exemplo, estamos digitando ‘5’ na caixa ao lado de ‘Número de posts a serem exibidos’.
Quando terminar, não se esqueça de pressionar o botão ‘Salvar’ para armazenar suas configurações.

Depois disso, você estará pronto para tornar o segundo widget exclusivo para celular.
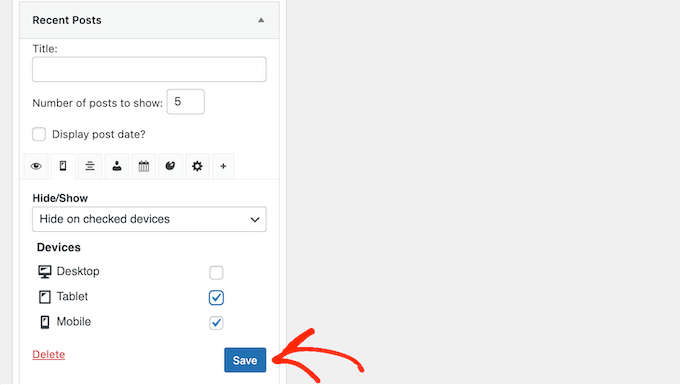
Simplesmente repita o mesmo processo descrito acima, mas desta vez, marque a caixa ao lado de ‘Desktop’ para ocultar o widget em dispositivos desktop.

Agora você pode fazer quaisquer alterações no seu widget para celular. Por exemplo, você pode digitar ‘3’ na caixa ‘Número de posts a serem exibidos’.
Como sempre, clique em ‘Salvar’ quando terminar. Agora você tem uma versão desktop e uma versão para celular do mesmo widget.
Esperamos que este artigo tenha ajudado você a aprender como ocultar um widget em dispositivos móveis no WordPress. Você também pode gostar de conferir nossa lista dos widgets mais úteis para o seu site, ou ver nosso guia sobre como mostrar ou ocultar widgets em páginas específicas.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Esta é uma solução excelente e direta para todos os meus sites onde não uso o Elementor. No Elementor, me acostumei a ter opções que me permitem ocultar elementos no desktop, tablet ou celular com facilidade. No entanto, no editor padrão do Gutenberg, me senti bastante perdido quando se tratava dessa funcionalidade. Eu tinha considerado usar uma classe CSS personalizada e adicionar o código manualmente ao template, mas este método é muito mais simples e quase sem esforço. Obrigado pelo tutorial – é uma verdadeira economia de tempo!
kzain
Este post é uma salvação! Eu estava lutando com rodapés duplicados no celular, o que deixava meu site com uma aparência bagunçada. Graças a este artigo, descobri como ocultar um deles facilmente. Agora parece muito mais limpo e profissional nos celulares – que diferença!
Hajime
Obrigado pelo guia fácil de entender. No entanto, no meu AvadaTheme, a aba de seleção de dispositivo e as caixas de seleção não parecem aparecer.
Meu AvadaTheme é V7.6.1. Existe alguma diferença nas especificações entre as versões?
WPBeginner Support
Pode haver um conflito entre o plugin e o seu tema, recomendamos verificar com o suporte do plugin e eles devem ser capazes de ajudar!
Admin
Aymen Boukhatem
muito obrigado pela sua ajuda <3
WPBeginner Support
You’re welcome
Admin
Soorya
Obrigado pelo guia. Foi muito útil
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
Este foi um ótimo artigo para me permitir ocultar rapidamente rodapés extranêos que parecem duplicados quando em uma exibição móvel, pois os rodapés laterais estavam na parte inferior. Eu oculto um deles em um dispositivo móvel e pronto! Parece muito mais profissional. Obrigado!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Obrigado. Muito útil!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
O plugin usa php, js ou css para ocultar condicionalmente os widgets?
WPBeginner Support
Para uma pergunta como essa, você deve entrar em contato com o suporte do plugin, e eles poderão informar o método atual que está sendo usado.
Admin