A navegação móvel pode fazer ou quebrar a experiência do usuário do seu site WordPress. E na WPBeginner, descobrimos que as configurações padrão do menu móvel nem sempre se alinham com o que nossos usuários desejam alcançar em seus sites.
Embora os temas do WordPress façam um bom trabalho de conversão de menus de desktop em versões compatíveis com dispositivos móveis, essa conversão automática nem sempre é a melhor solução.
Nossos usuários geralmente precisam exibir diferentes opções de navegação para seus visitantes móveis, seja por simplicidade, promoções especiais ou melhores taxas de conversão.
Neste artigo, mostraremos como ocultar facilmente o menu móvel padrão no WordPress para que você possa exibir um menu personalizado.

Abordaremos dois métodos diferentes neste tutorial, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Ocultar um menu móvel no WordPress usando um plug-in
A maneira mais fácil de ocultar o menu móvel fornecido pelo seu tema do WordPress é usar o plug-in WP Mobile Menu.
Esse plug-in permite criar um menu exclusivo e exibi-lo aos usuários móveis. Você também pode ocultar o menu móvel que muitos temas fornecem por padrão.
Crie seu menu móvel
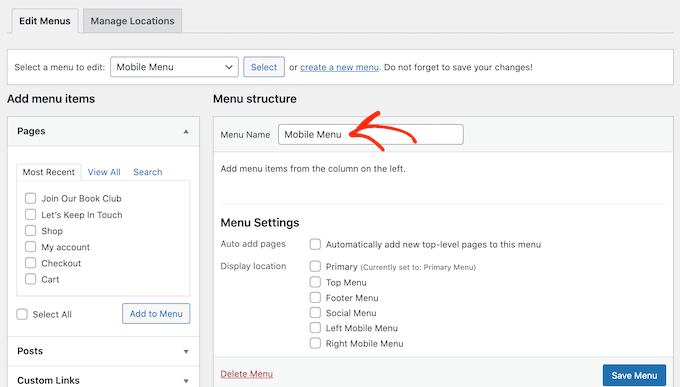
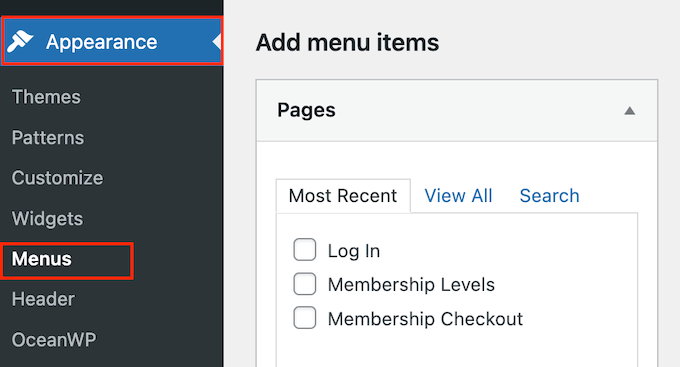
Primeiro, você precisa criar o menu de navegação que deseja exibir nos dispositivos móveis. Para começar, vá para a página Appearance ” Menus no painel do WordPress.

Na próxima tela, você precisa digitar um nome para o menu. É uma boa ideia usar algo que o ajudará a identificar o menu mais tarde, como “Mobile Menu”.
Depois disso, você pode selecionar todos os posts e páginas que deseja adicionar ao menu móvel.

Para obter instruções mais detalhadas, consulte nosso guia sobre como criar um menu de navegação no WordPress.
Quando estiver satisfeito com o layout do menu, lembre-se de clicar no botão “Save Menu” para salvar as alterações.
Configurar as definições do plug-in
Feito isso, é hora de instalar e ativar o plug-in WP Mobile Menu. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
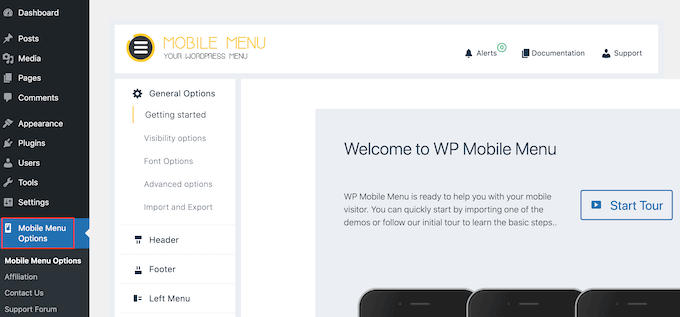
Após a ativação, vá para Mobile Menu Options (Opções do menu móvel ) para definir as configurações do plug-in.

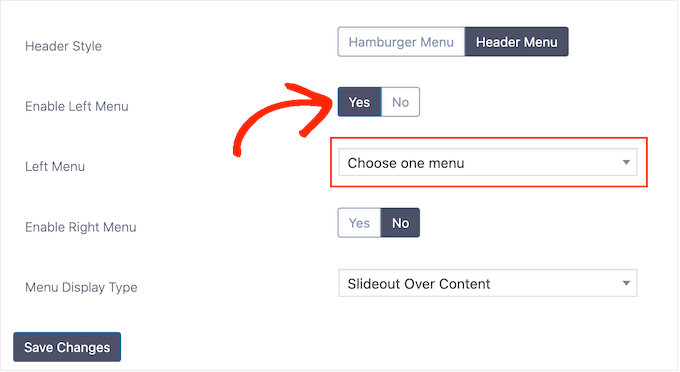
Aqui, você deve rolar até a parte inferior da página e escolher se deseja mostrar o menu móvel no lado esquerdo ou direito da tela usando os botões de alternância “Enable Left/Right Menu” (Ativar menu esquerdo/direito).
Em seguida, abra o menu suspenso “Choose one menu” e selecione o menu móvel que você criou anteriormente.

Depois disso, basta clicar em “Salvar alterações”.
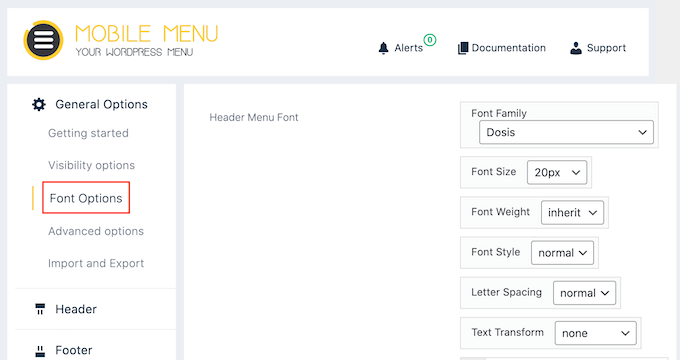
Há muitas maneiras de estilizar o menu de navegação do WordPress. Por exemplo, você pode selecionar “Font Options” (Opções de fonte) e alterar o tamanho da fonte, o peso, o espaçamento e muito mais.

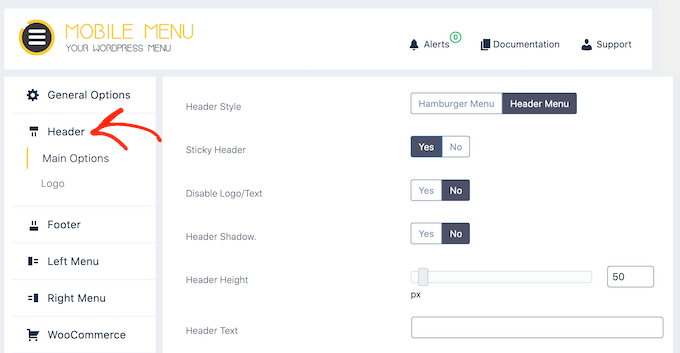
Você também pode selecionar “Header Style” e alterar a aparência e o comportamento do cabeçalho do celular.
Por exemplo, você pode adicionar uma sombra, alterar a altura do cabeçalho, criar um menu de navegação fixo e muito mais.

A maioria dessas configurações é simples, portanto, você pode examiná-las e ver os diferentes tipos de efeitos que pode criar. Por exemplo, você pode adicionar um ícone de imagem ou adicionar CSS aos seus menus do WordPress.
Quando você estiver satisfeito com a configuração do menu móvel, basta clicar em “Save Changes” (Salvar alterações).
Adicione seu menu móvel ao WordPress
Agora que você configurou o plug-in, a próxima etapa é informar ao WordPress onde exibir o menu móvel, acessando Appearance ” Menus.
Se ele ainda não estiver selecionado, abra o menu suspenso “Select a menu to edit” (Selecionar um menu para editar) e escolha o menu móvel que você criou anteriormente.

Em seguida, em “Menu Settings” (Configurações do menu), você deve selecionar “Left Mobile Menu” (Menu móvel esquerdo) ou “Right Mobile Menu” (Menu móvel direito), dependendo de onde deseja exibir o menu.
Depois disso, basta clicar em “Salvar menu”.
Agora, visite seu site em um dispositivo móvel ou visualize a versão móvel do seu site WordPress no desktop. Você deverá ver o menu móvel personalizado.

Solução de problemas: Como ocultar o menu móvel padrão
Por padrão, o plug-in oculta automaticamente os elementos de menu usados pelos temas mais populares do WordPress. Isso significa que o menu móvel padrão do seu tema deve ser ocultado sem que você precise fazer nada.
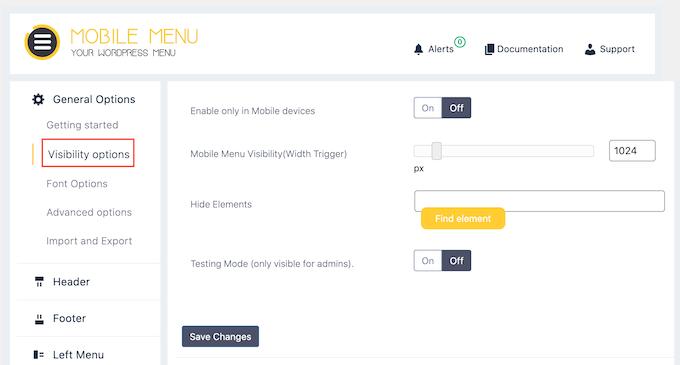
No entanto, se o menu móvel padrão ainda estiver aparecendo, será necessário acessar Opções do menu móvel ” Opções gerais ” Opções de visibilidade no painel do WordPress.

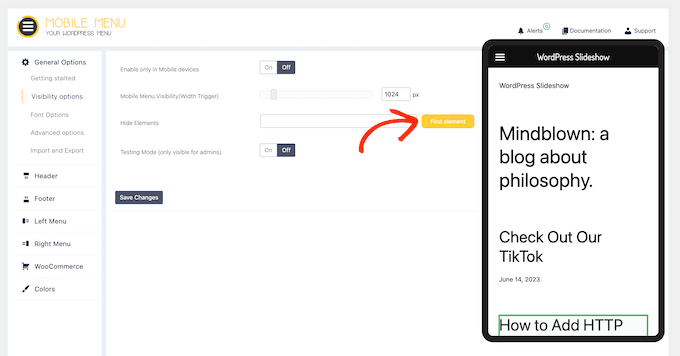
Aqui, clique no botão “Find Element” (Localizar elemento).
Isso abre uma versão móvel de seu site.

Nessa janela pop-up, clique para selecionar o conteúdo que você deseja ocultar em dispositivos móveis, como o menu fornecido pelo seu tema do WordPress.
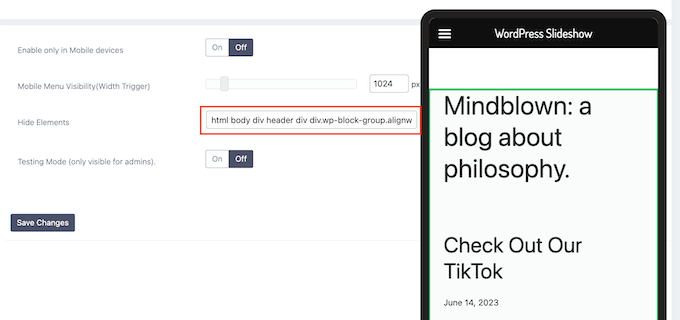
Isso adiciona a classe CSS do conteúdo ao campo “Hide Elements” (Ocultar elementos).

Feito isso, clique em “Save Changes” (Salvar alterações). Agora, o menu do tema não deve mais aparecer em dispositivos móveis.
Método 2: Ocultar o menu móvel usando o código CSS
Esse método é um pouco avançado e exige que você adicione um código personalizado ao seu site.
Para esse método, você pode escolher entre duas abordagens diferentes. Você pode ocultar todo o menu móvel padrão usando CSS ou pode ocultar itens de menu individuais em dispositivos móveis.
1. Ocultação de um menu completo em dispositivos móveis usando CSS
Uma opção é remover completamente o menu móvel padrão do seu tema do WordPress. Essa é uma boa opção se você quiser usar um método diferente de navegação em dispositivos móveis, como links de navegação de migalhas de pão ou imagens interativas.
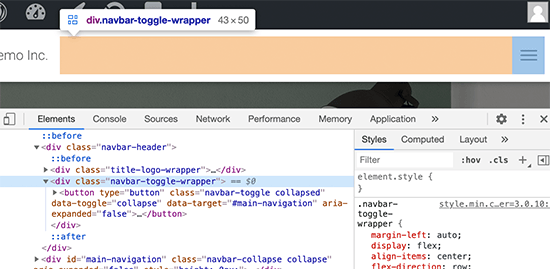
Primeiro, você precisa encontrar o elemento que precisa modificar. Para fazer isso, basta acessar o site do WordPress e passar o mouse sobre o menu de navegação.
Depois disso, clique com o botão direito do mouse e selecione a ferramenta Inspecionar do seu navegador.

A tela do navegador será dividida em duas, e você verá o código da página, incluindo o código do menu de navegação.
No entanto, não queremos alterar esse menu de navegação, pois podemos vê-lo na tela do desktop.

Felizmente, há uma maneira fácil de acessar o menu móvel.
Basta arrastar o canto do navegador para torná-lo menor até que o WordPress substitua o menu de navegação do desktop pelo menu móvel.

Agora, você precisa descobrir o identificador e a classe CSS usados pelo menu de navegação móvel. Basta mover o mouse sobre o código-fonte até que o navegador destaque a área do menu. Essa seção contém a classe e o identificador que você precisa usar.
Depois de obter essas informações, você pode ocultar o menu em dispositivos móveis usando um código.
Geralmente, os guias do WordPress pedem que você adicione um código personalizado ao arquivo functions.php. No entanto, isso não é muito fácil de usar e até mesmo um pequeno erro no código pode causar todos os tipos de erros comuns do WordPress. O código personalizado pode até mesmo danificar completamente seu site.
Em vez disso, é mais seguro adicionar código personalizado usando o WPCode.
Esse plug-in gratuito facilita a adição de CSS, PHP, HTML e outros elementos personalizados ao WordPress sem colocar seu site em risco. Você pode simplesmente colar o código do plug-in no editor do WPCode e, em seguida, ativar e desativar o código com o clique de um botão.
Para começar, você precisará instalar e ativar o WPCode. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
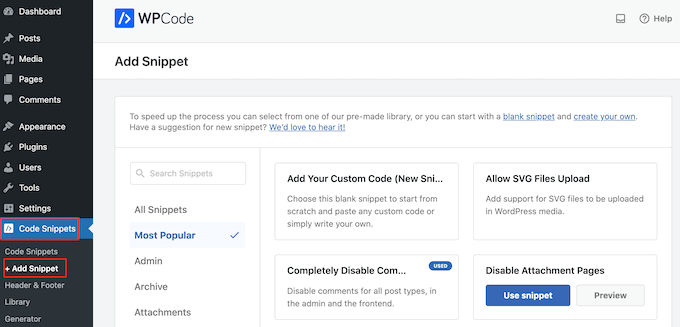
Depois disso, vá para Code Snippets ” Add Snippet no painel do WordPress.

Aqui, você verá todos os snippets pré-fabricados que pode adicionar ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Para adicionar CSS personalizado ao seu site, passe o mouse sobre “Add Your Custom Code” e clique no botão “+ Add Custom Snippet”.

Em seguida, selecione “CSS Snippet” como o tipo de código na lista de opções que aparece na tela.

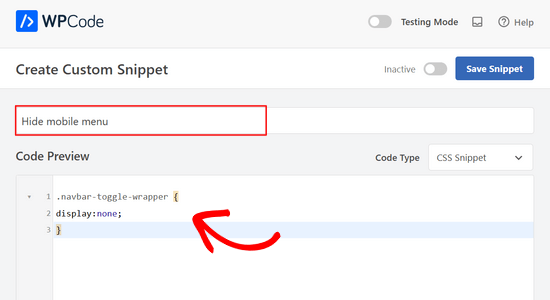
Isso o levará à página Create Custom Snippet (Criar snippet personalizado).
Para começar, digite um título para o snippet de código. Pode ser qualquer coisa que o ajude a identificar o snippet em seu painel do WordPress.

Depois disso, você pode colar ou digitar o seguinte código no editor de código:
1 2 3 | .navbar-toggle-wrapper {display:none;} |
Não se esqueça de substituir .navbar-toggle-wrapper pelo identificador que você encontrou usando a ferramenta Inspecionar do navegador.
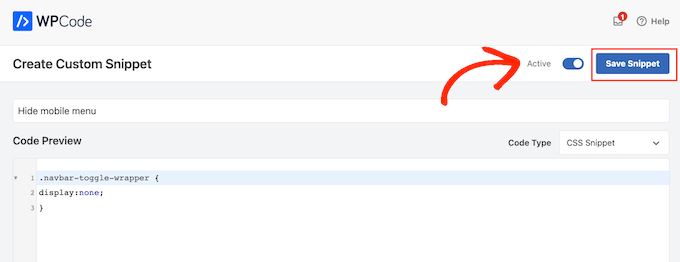
Quando estiver pronto para publicar o snippet de código, role até a parte superior da tela e clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” para ativar o snippet.

Agora, o menu móvel do seu tema ficará oculto em smartphones e tablets.
2. Ocultação de itens de menu específicos no menu móvel usando CSS
Esse método permite que você crie um menu de navegação e, em seguida, mostre ou oculte seletivamente os itens que não deseja que apareçam em dispositivos móveis ou desktop.
Dessa forma, você pode usar o mesmo menu de navegação para visitantes móveis e de desktop. Primeiro, vá para Appearance ” Menus.

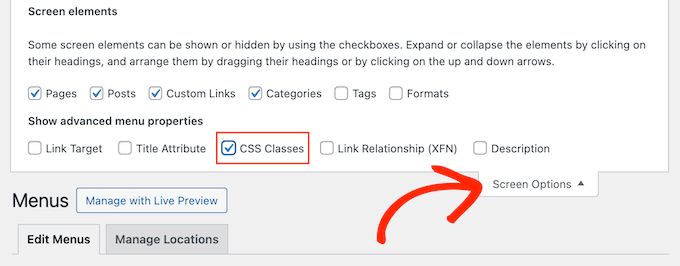
Feito isso, clique no botão “Screen Options” (Opções de tela) no canto superior direito da tela.
A partir daí, você precisa marcar a caixa ao lado da opção “CSS Classes”.

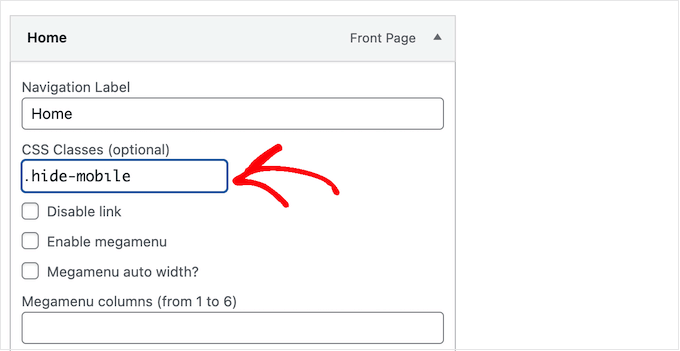
Depois disso, role até o item de menu que deseja ocultar no celular e clique para expandi-lo.
Nas configurações do item de menu, você verá a opção de adicionar uma classe CSS. Aqui, basta ir em frente e adicionar uma classe CSS .hide-mobile.

Repita o processo para todos os itens de menu que você deseja ocultar no celular.
Da mesma forma, você pode clicar em qualquer item de menu que queira ocultar em computadores desktop. No entanto, desta vez, adicione a classe CSS .hide-desktop.
Quando terminar, não se esqueça de clicar no botão “Save Menu” para armazenar suas alterações.
Com isso feito, você está pronto para ocultar esses itens de menu usando CSS personalizado. Basta criar um novo trecho de código personalizado seguindo o mesmo processo descrito acima.
Agora, você pode adicionar o seguinte CSS ao editor de código do WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
Depois disso, basta publicar o snippet de código.
Agora, se você visitar seu blog do WordPress, verá que os itens de menu que queria ocultar no desktop não estão mais visíveis. Para testar a aparência do menu no celular, basta reduzir a tela do navegador até que o WordPress mude para o menu móvel.
Esperamos que este artigo tenha ajudado você a aprender como ocultar facilmente um menu móvel no WordPress. Talvez você também queira ver nossas escolhas de especialistas para os melhores construtores de páginas do WordPress do tipo arrastar e soltar e nosso guia sobre como adicionar lógica condicional aos menus.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.