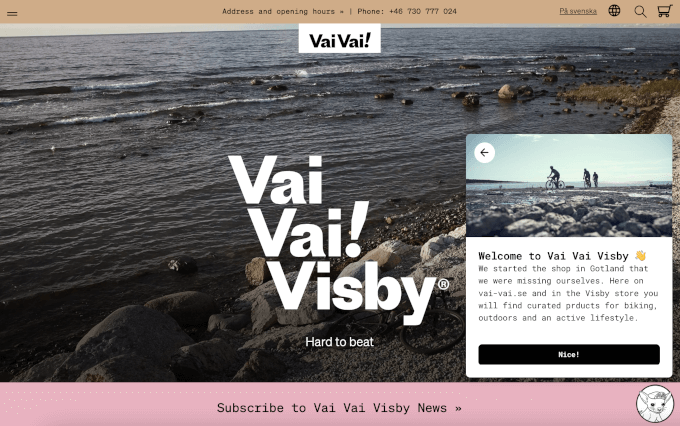
Nada supera a sensação de entrar na sua cafeteria favorita e o barista lembrar seu nome e seu pedido usual. ☕
Esse mesmo princípio se aplica ao seu site WordPress. Quando os visitantes se sentem reconhecidos, eles ficam mais tempo e se envolvem mais com seu conteúdo.
Em nossos mais de 16 anos de experiência, notamos com muitas de nossas marcas parceiras que uma saudação personalizada pode aumentar o engajamento, fazer as pessoas se sentirem valorizadas e até mesmo incentivá-las a explorar mais o site.
Uma simples mensagem de boas-vindas pode ir longe na construção de um relacionamento com seu público. É uma pequena mudança que pode fazer seu site se destacar!
Testamos dezenas de métodos para criar mensagens de boas-vindas personalizadas. Neste guia, compartilharemos 2 maneiras de cumprimentar cada visitante com uma mensagem personalizada que pareça pessoal e relevante para eles.

Por que e quando você deve cumprimentar usuários com mensagens de boas-vindas no WordPress
Uma mensagem de boas-vindas personalizada pode tornar seu site WordPress mais pessoal e amigável. Ajuda você a se conectar com os visitantes e facilita guiá-los para ações específicas.
Nem todos os sites precisam cumprimentar os usuários com uma mensagem de boas-vindas personalizada, no entanto.
Mas se você está administrando uma loja online, tentando gerar leads ou trabalhando para aumentar o engajamento do usuário, então uma mensagem de boas-vindas pode ser muito útil.

Agora, existem diferentes tipos de mensagens de boas-vindas que você pode usar, e a chave é oferecer valor real aos usuários em cada interação.
Aqui estão alguns casos de uso comuns para adicionar uma mensagem de boas-vindas ao seu site WordPress:
- Lojas de eCommerce: Faça os visitantes se sentirem valorizados cumprimentando-os com uma mensagem amigável, compartilhando ofertas de desconto ou guiando-os pelo processo de checkout.
- Suporte ao Vivo: Ofereça uma mão amiga a usuários que podem se sentir inseguros sobre seus produtos ou serviços, e convide-os a fazer perguntas ou iniciar uma conversa.
- Visitantes Recorrentes: Mostre que você valoriza a lealdade do cliente com um popup personalizado apresentando produtos populares, ofertas exclusivas ou sugestões úteis.
- Sites Multilíngues: Crie uma experiência mais inclusiva exibindo mensagens de boas-vindas no idioma preferido do visitante, ajudando todos a se sentirem em casa.
- Blogs do WordPress: Dê as boas-vindas a novos leitores destacando seu melhor conteúdo ou oferecendo um recurso gratuito para ajudá-los a começar.
- Site de Organização Sem Fins Lucrativos: Cumprimente os visitantes com uma mensagem gentil e apresente-os às suas causas, incentivando doações de forma calorosa e significativa.
Com isso em mente, mostraremos como cumprimentar facilmente cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Cobriremos 2 métodos, para que você possa clicar nos links abaixo para pular para qualquer seção:
- Método 1: Cumprimente Usuários com uma Mensagem de Boas-Vindas Personalizada Usando OptinMonster
- Método 2: Cumprimente Usuários com uma Mensagem de Boas-Vindas Personalizada Usando LiveChat
- FAQs: Cumprimente Usuário com uma Mensagem de Boas-Vindas no WordPress
- Mais Recursos Úteis
Vamos começar!
Método 1: Cumprimente Usuários com uma Mensagem de Boas-Vindas Personalizada Usando OptinMonster
Para este método, usaremos o OptinMonster. É o melhor software de geração de leads que facilita a transformação de visitantes do site em assinantes e clientes.
No WPBeginner, sempre usamos o OptinMonster para criar pop-ups ou banners de cabeçalho para nossas ofertas especiais. Para mais detalhes, veja nossa análise completa do OptinMonster.
Primeiro, você precisa se inscrever para uma conta do OptinMonster. Simplesmente visite o site e clique no botão 'Obter OptinMonster Agora' para começar.

Após o registro, você precisará instalar e ativar o plugin OptinMonster. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
É um plugin gratuito que atua como um conector entre seu site WordPress e o OptinMonster.
Após a ativação, você verá o assistente de configuração e a tela de boas-vindas do OptinMonster. Clique no botão ‘Conectar Sua Conta Existente’.

Depois disso, uma nova janela será aberta.
Você precisa clicar no botão ‘Conectar ao WordPress’ para conectar seu site WordPress ao OptinMonster.

Agora você está pronto para criar uma nova campanha para o seu site.
Simplesmente acesse OptinMonster » Campanhas no painel de administração do WordPress e clique na opção ‘Criar Sua Primeira Campanha’.

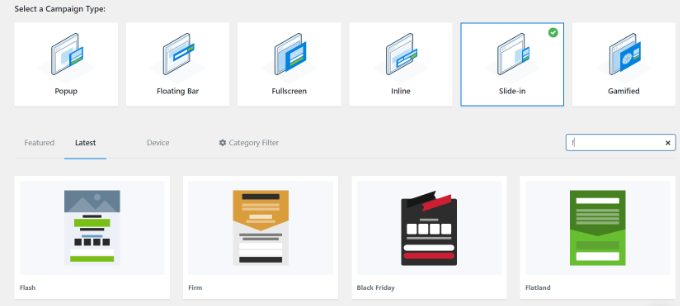
Em seguida, você precisa escolher um tipo de campanha e um modelo. O OptinMonster vem com diferentes tipos de campanha, e você pode usar qualquer um deles para saudar os usuários com uma mensagem de boas-vindas no WordPress.
Para este tutorial, usaremos o tipo de campanha slide-in com o modelo ‘Flatland’.
🧑💻 Dica Profissional: Os slide-ins são uma ótima opção porque são perceptíveis sem serem muito distrativos. Eles aparecem no canto da tela, então você pode saudar os usuários de forma amigável sem interromper a experiência de navegação deles.

Em seguida, você será solicitado a dar um nome à sua campanha.
Assim que isso for feito, simplesmente clique no botão ‘Iniciar Construção’.

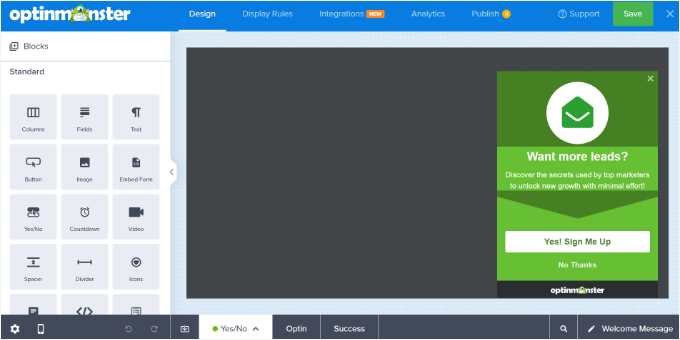
O OptinMonster agora iniciará o editor de arrastar e soltar, onde você pode simplesmente adicionar e editar qualquer elemento.
Você pode adicionar diferentes blocos como colunas, texto, vídeo, botões, campos de inscrição e muito mais.

Você também pode alterar o texto na janela pop-up da mensagem de boas-vindas.
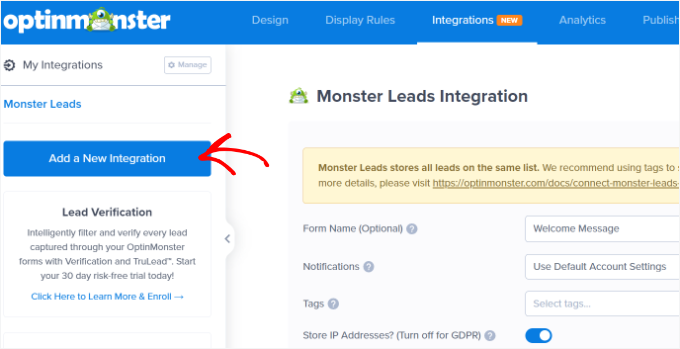
O OptinMonster também se integra com populares serviços de marketing por e-mail. Basta mudar para a aba ‘Integrações’ no topo.

Em seguida, você pode clicar no botão ‘Adicionar uma Nova Integração’ no menu à esquerda.
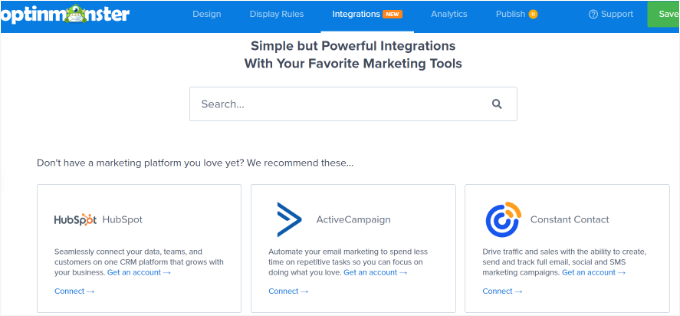
Aqui, você encontrará todas as ferramentas de e-mail que o OptinMonster suporta, como ActiveCampaign, Constant Contact, HubSpot, e mais.
Prossiga e selecione a ferramenta que você gostaria de integrar e clique no link ‘Conectar’. Você pode então seguir as instruções na tela para fazer login no seu serviço preferido.

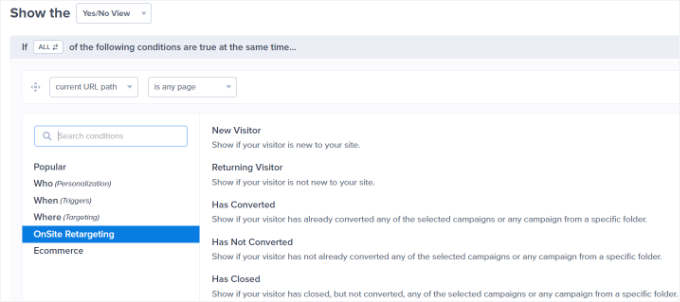
Em seguida, você precisa mudar para a aba ‘Regras de Exibição’ para selecionar quando deseja exibir a saudação.
O OptinMonster vem com várias opções que você pode usar para criar mensagens de boas-vindas menos intrusivas e altamente envolventes.
Exibindo Mensagem de Boas-Vindas Usando a Regra de Tempo na Página
Por padrão, o OptinMonster usará a regra de exibição de tempo na página para mostrar sua campanha de mensagem de boas-vindas.
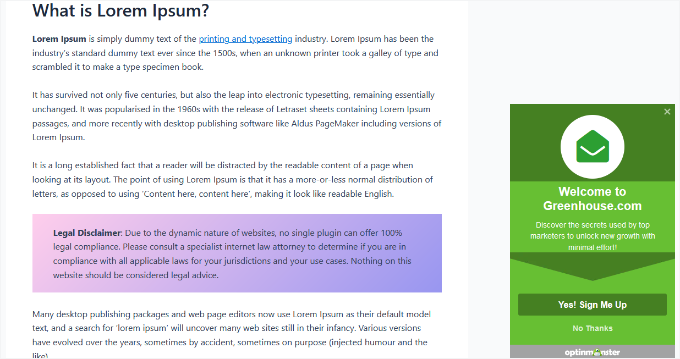
Digamos que um usuário chegue à sua loja de e-commerce e passe 5 segundos na página inicial. Você pode então mostrar uma mensagem pop-up dando as boas-vindas ao usuário e exibindo vendas recentes, produtos populares ou outros incentivos.
Da mesma forma, se você tem um blog no WordPress, pode exibir artigos populares, os últimos anúncios ou informações sobre novos produtos ou serviços para os usuários na mensagem de boas-vindas.

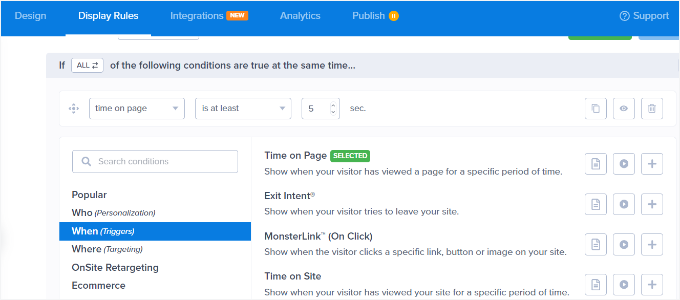
Simplesmente selecione a regra de exibição 'Tempo na Página' para começar e defina o tempo para 5 segundos.
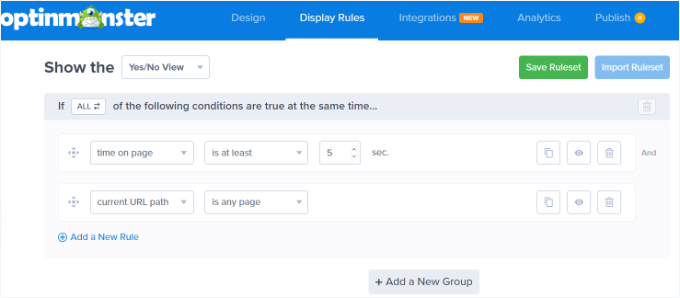
Se você quiser mostrar a campanha em todas as páginas do seu site, precisará usar as regras 'caminho da URL atual' e 'é qualquer página'.
No entanto, você pode alterar essas configurações e aumentar o tempo ou selecionar uma página específica para exibir sua mensagem de boas-vindas.

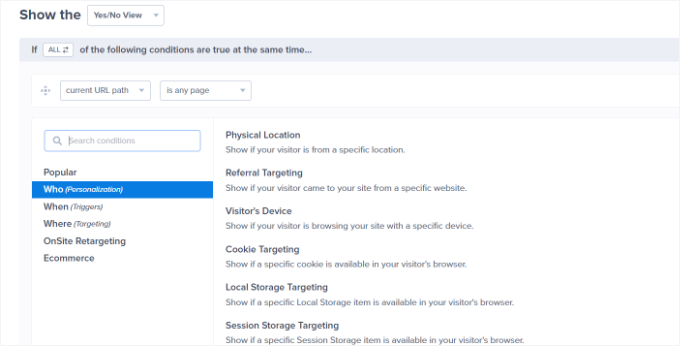
Exibir Mensagem de Boas-vindas Baseado na Localização
Você também pode exibir mensagens diferentes para usuários de localizações específicas. Você pode até criar várias campanhas e cumprimentar os usuários em seus idiomas nativos.
Tudo o que você precisa fazer é selecionar a regra de exibição 'Localização Física' no OptinMonster.

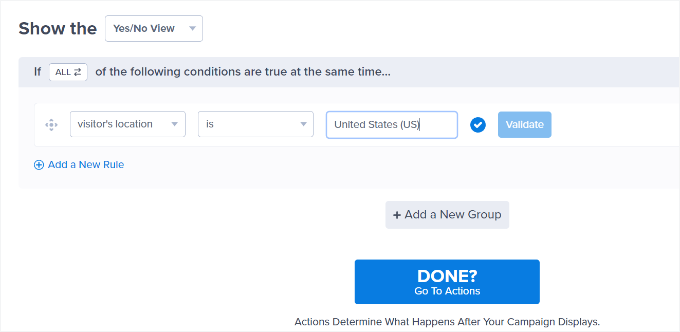
Em seguida, você pode inserir o nome do país nas configurações de regra de exibição.
A partir daqui, você precisará clicar no botão ‘Validar’.

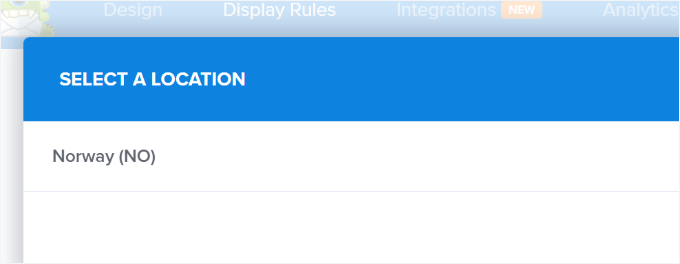
Na próxima tela, você precisará confirmar o local que inseriu.
Simplesmente clique no nome do local para continuar.

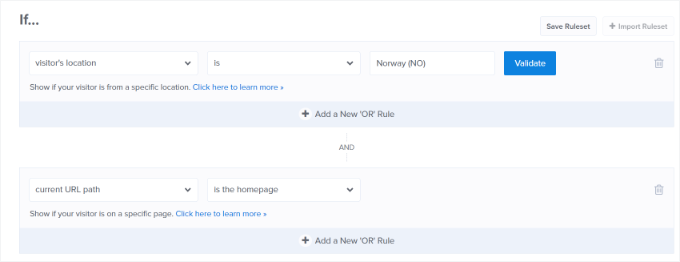
Você pode manter a configuração para exibir a campanha em todas as páginas.
No entanto, se desejar, você pode editar isso e mostrar sua mensagem de boas-vindas em uma página específica, como a página inicial.

Existem muitas outras regras de exibição que você pode usar no OptinMonster para mostrar sua mensagem de boas-vindas. Por exemplo, existem opções para mostrar a campanha com base no dispositivo de um usuário, quando ele clica em um link, visita uma página específica e muito mais.
Publique Sua Campanha de Mensagem de Boas-Vindas
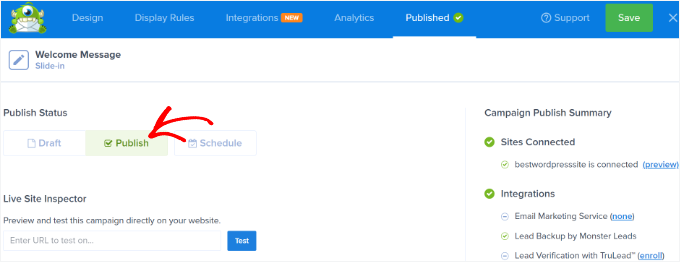
Assim que sua mensagem de boas-vindas estiver pronta, prossiga e altere o ‘Status de Publicação’ para ‘Publicar’. Em seguida, você pode clicar no botão ‘Salvar’ no topo e sair do construtor de campanhas.

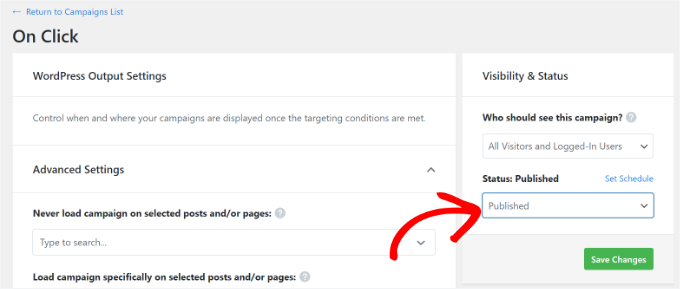
Em seguida, você verá as configurações de saída do WordPress para sua campanha.
Para garantir que sua campanha esteja ativa, clique no menu suspenso ‘Status’ à direita e selecione a configuração ‘Publicado’.

Não se esqueça de salvar as configurações após alterar o status.
Agora você pode visitar seu site para ver sua mensagem de boas-vindas personalizada em ação.

Você também pode criar outros pop-ups como este usando regras diferentes para outros usuários. Para mais detalhes, você pode ver nosso guia sobre como mostrar conteúdo personalizado para diferentes usuários no WordPress.
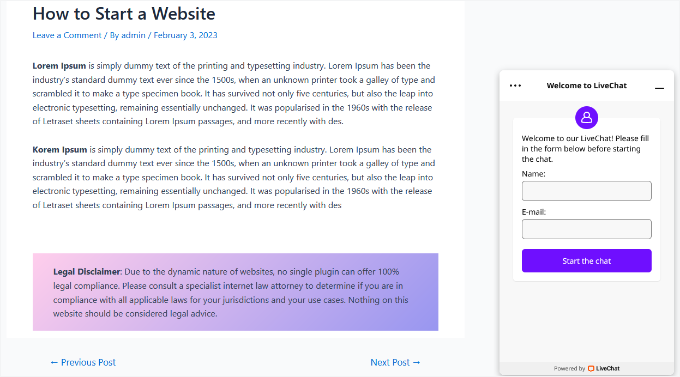
Método 2: Cumprimente Usuários com uma Mensagem de Boas-Vindas Personalizada Usando LiveChat
LiveChat é o melhor software de suporte de chat ao vivo para sites WordPress. Ele permite que você crie botões de chat ao vivo e suporte de chat ao vivo lindamente projetados para o seu site WordPress.
Atualmente, usamos o LiveChat em todas as páginas individuais dos nossos serviços WPBeginner Pro. Para detalhes sobre nossa experiência com ele, você pode ver nossa análise completa do LiveChat.
Você pode personalizar a mensagem de saudação, exibir seus próprios botões, fazer upload do seu logotipo, mostrar perfis de agentes e muito mais.
Primeiro, você precisa visitar o site LiveChat e se inscrever para uma conta. Simplesmente siga as instruções na tela para configurar sua conta.

Depois disso, você será levado ao seu painel do LiveChat.
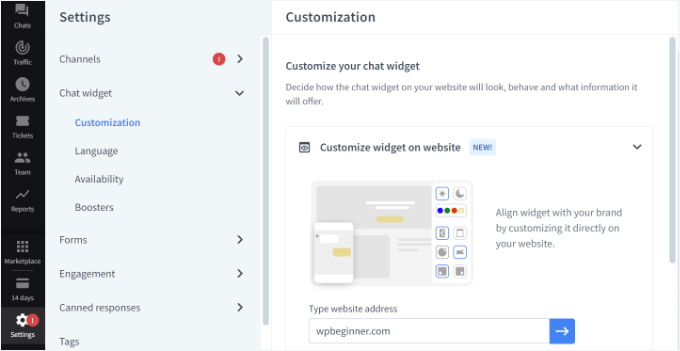
Em seguida, você precisa ir para a aba ‘Configurações’ no painel esquerdo e acessar a página Chat do widget » Personalização.

Aqui, você pode personalizar seu widget de chat.
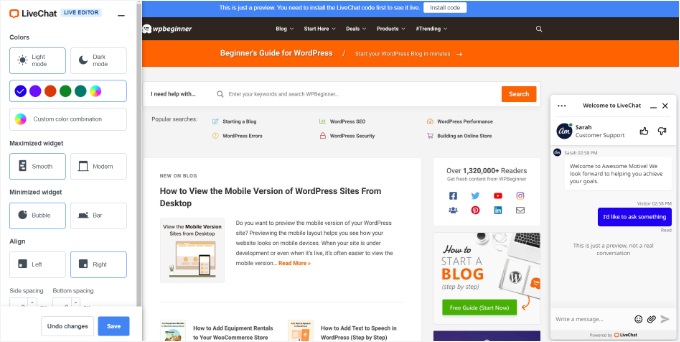
O LiveChat permite que você edite widgets diretamente em seu site. Simplesmente insira o URL do seu site na opção ‘Personalizar widget no site’ e clique no botão de seta azul.

Agora você pode alterar a cor do seu widget de chat, selecionar o modo claro ou escuro, ajustar o estilo e alterar o alinhamento e o espaçamento.
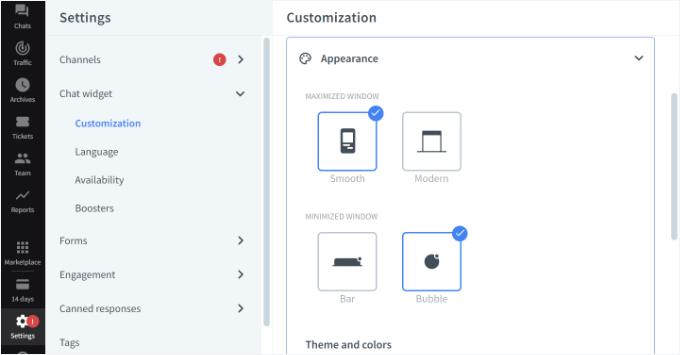
O LiveChat também permite que você edite a aparência do seu widget de chat ao vivo nas configurações do painel.

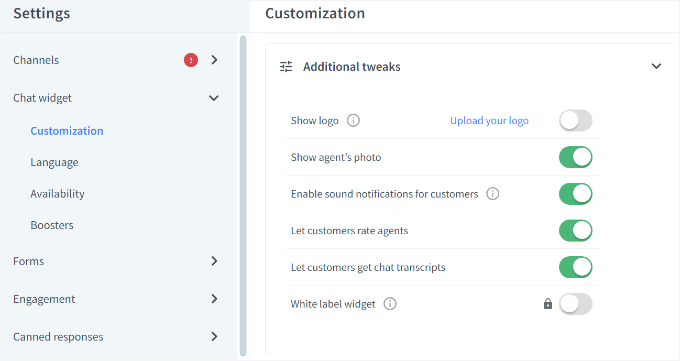
Além disso, você também pode fazer ajustes adicionais no seu widget de chat.
Por exemplo, existem opções para exibir um logotipo ou a foto de um agente, habilitar notificações sonoras, permitir que os clientes avaliem os agentes e muito mais.

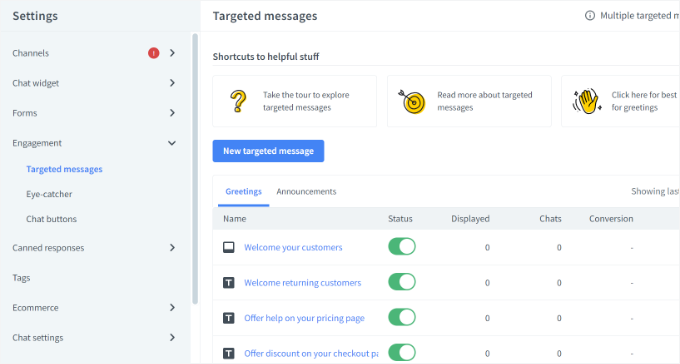
Em seguida, você precisa mudar para a seção Engajamento » Mensagens direcionadas no painel à sua esquerda.
Por padrão, o LiveChat habilita algumas mensagens direcionadas. No entanto, você pode criar seus próprios tipos de mensagens direcionadas, como:
- Uma mensagem de boas-vindas para novos clientes
- Uma mensagem de boas-vindas para clientes recorrentes
- Ajuda na página de preços
- Um desconto na primeira compra na página de checkout
- Anúncios de produtos
- Lançamentos de novos recursos
- Ofertas de promoções e descontos por tempo limitado

Você pode clicar nas mensagens padrão para personalizá-las ainda mais ou adicionar uma nova mensagem.
Para este tutorial, adicionaremos uma nova notificação de boas-vindas clicando no botão ‘Nova mensagem direcionada’.
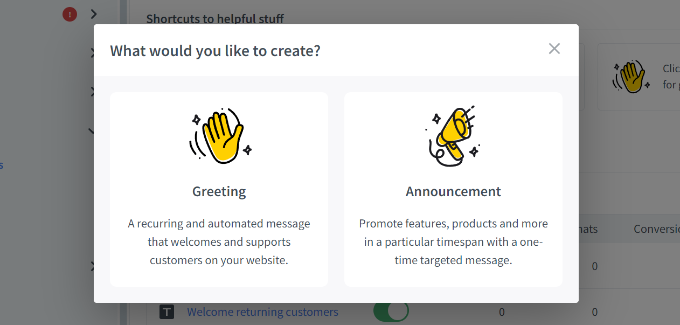
Em seguida, uma pequena janela será aberta onde você pode escolher o tipo de mensagem que gostaria de criar. Vá em frente e selecione a opção ‘Saudação’.

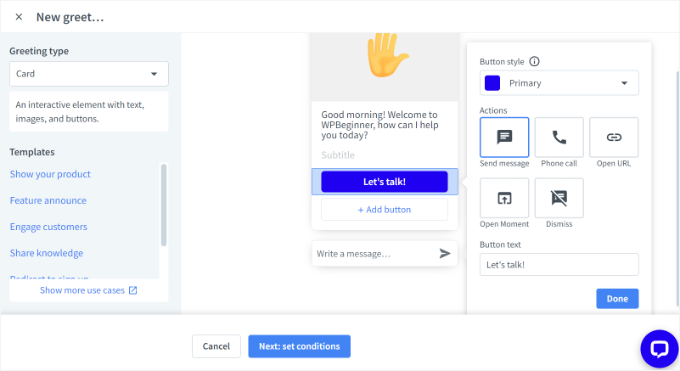
Depois disso, você pode editar a mensagem para que os usuários a vejam como uma saudação.
O LiveChat também oferece modelos para sua mensagem de saudação. Por exemplo, você pode mostrar um produto, anunciar um novo recurso, compartilhar conhecimento e muito mais. Usaremos o modelo padrão para este tutorial.
Existem também opções para alterar o texto do botão, adicionar outro botão e muito mais.

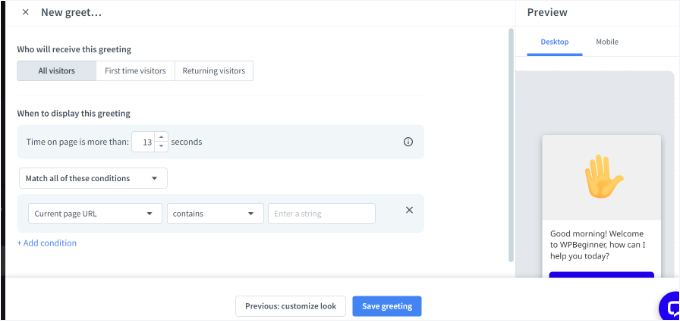
Depois de editar a mensagem de saudação, basta clicar no botão ‘Próximo: definir condições’ na parte inferior.
Em seguida, você precisará especificar quando a mensagem de saudação aparecerá. O LiveChat mostra 3 opções, que incluem exibi-la para todos os visitantes, visitantes de primeira viagem ou visitantes recorrentes.
O software de chat ao vivo também permite que você escolha o tempo que um usuário passa em uma página antes de exibir a mensagem de saudação. Depois disso, você precisará selecionar uma página onde a mensagem aparecerá.

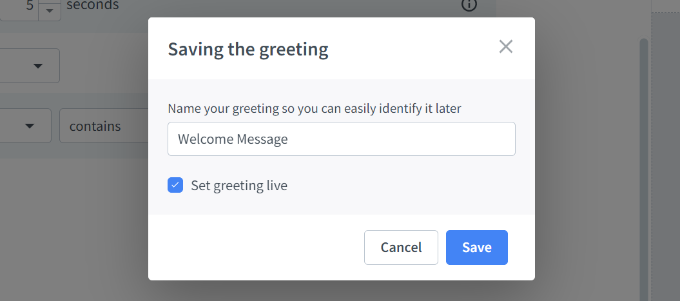
Quando você fizer as alterações, basta clicar no botão ‘Salvar saudação’.
Uma nova janela será aberta. Vá em frente e insira um nome para sua mensagem de saudação e ative a opção ‘Definir saudação ao vivo’ . Depois disso, clique no botão ‘Salvar’.

Observe que você pode desativar a mensagem de boas-vindas padrão definida pelo LiveChat se acabou de criar uma nova.
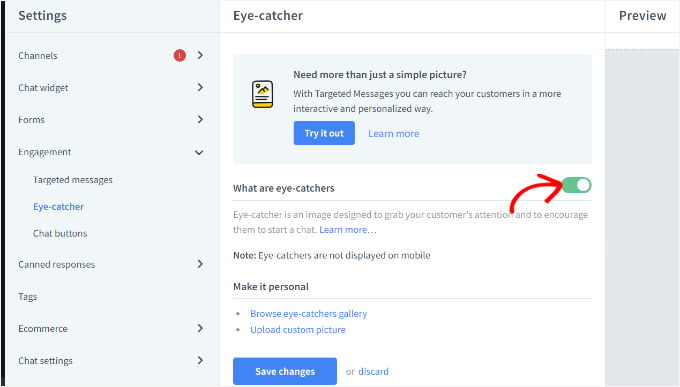
Em seguida, você precisa selecionar um atrativo visual. Esta imagem é exibida quando a janela do LiveChat está minimizada.
O LiveChat vem com vários atrativos visuais prontos que você pode usar. Você também pode fazer upload de suas imagens e usar uma delas.
Simplesmente vá para Engajamento » Atrativo Visual nas configurações do LiveChat e clique no botão para ativar o atrativo visual. Não se esqueça de clicar no botão 'Salvar alterações' quando terminar.

Assim que estiver satisfeito com o design da sua janela do LiveChat e a saudação personalizada, você estará pronto para adicioná-la ao seu site WordPress.
Em seguida, você pode voltar para sua área de administração do WordPress para instalar e ativar o plugin LiveChat. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
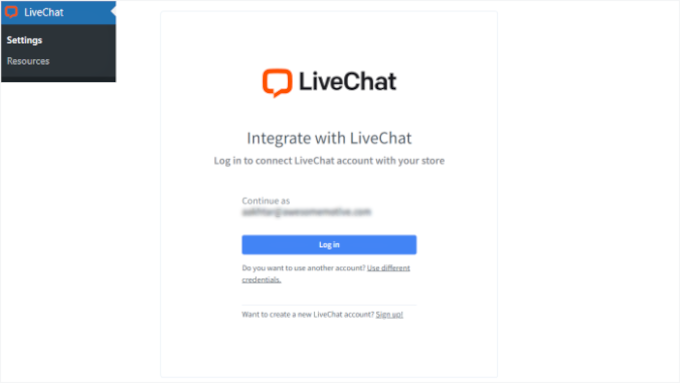
Após a ativação, o plugin adicionará um novo item de menu rotulado LiveChat à barra lateral de administração do seu WordPress. Além disso, ele o redirecionará para uma tela de login, onde você poderá selecionar sua conta LiveChat e clicar no botão 'Entrar'.

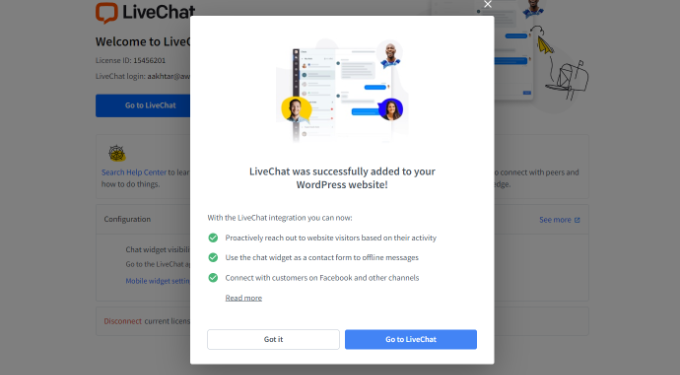
Agora você verá uma mensagem de sucesso indicando que você adicionou o LiveChat ao WordPress com sucesso.
Simplesmente clique no botão 'Entendi' para continuar.

É isso – você adicionou com sucesso uma mensagem de boas-vindas através do chat ao vivo em seu site.
Agora você pode visitar seu site em uma nova aba do navegador para ver a saudação personalizada do LiveChat em ação.

FAQs: Cumprimente Usuário com uma Mensagem de Boas-Vindas no WordPress
Tem dúvidas sobre como adicionar uma saudação personalizada ao seu site WordPress? Aqui estão algumas respostas rápidas para ajudá-lo a começar, quer você esteja usando um plugin ou código personalizado.
Qual é a melhor maneira de adicionar uma mensagem de boas-vindas personalizada no WordPress?
Para a maioria dos usuários, um plugin de geração de leads como o OptinMonster é a solução mais simples. Ele oferece regras de exibição poderosas e um construtor de design fácil de usar – sem necessidade de codificação.
Posso exibir uma mensagem de boas-vindas diferente para usuários logados?
Sim, absolutamente. Por exemplo, o OptinMonster permite que você crie mensagens condicionais com base no status de login do usuário. Você pode exibir uma saudação personalizada para membros logados e outra diferente para visitantes novos ou anônimos.

Posso personalizar o design da minha mensagem de boas-vindas?
Definitivamente. Com o OptinMonster e o LiveChat, por exemplo, você pode usar o construtor visual para criar uma mensagem que combine com sua marca.
Uma mensagem de boas-vindas personalizada deixará meu site lento?
Não se você usar ferramentas otimizadas. A maioria dos plugins populares do WordPress são projetados com o desempenho em mente. Eles carregam os recursos de forma eficiente, muitas vezes de forma assíncrona, para que a velocidade do seu site não seja afetada de forma perceptível.
Mais Recursos Úteis
Esperamos que este artigo tenha ajudado você a aprender como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Em seguida, você também pode querer ver nossos artigos sobre:
- Como Enviar um E-mail de Boas-Vindas Personalizado para Novos Usuários no WordPress
- Como exibir usuários registrados recentemente no WordPress
- Como mostrar usuários online em tempo real no WordPress
- Como Mostrar a Última Data de Login dos Usuários no WordPress
- Como Adicionar Notificações Push no WordPress
- Como Usar Conteúdo Gerado pelo Usuário no WordPress para Expandir Seu Negócio
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Uma das coisas incríveis que eu REALMENTE amo sobre o OptinMonster é o quão personalizáveis são os recursos de segmentação.
Por exemplo, eu tenho várias campanhas de slide-in, e em uma delas, configurei essa campanha para ser exibida a visitantes que leram meu post de blog “Como iniciar um blog” para se inscreverem em um curso por e-mail de 7 dias para iniciar um blog.
Converte muito bem, pois é como se eu estivesse oferecendo uma solução para os leitores.
THANKGOD JONATHAN
Que ótima ideia usar mensagens de boas-vindas personalizadas! Adoro as opções OptinMonster e LiveChat, e com certeza vou experimentar uma delas no meu site. Esta é uma ótima maneira de fazer os visitantes se sentirem bem-vindos e engajados.
Jiří Vaněk
Gosto de como encontro guias aqui para coisas que muitas pessoas não prestam atenção, mas, no final, ao prestar atenção a esses detalhes, posso elevar o site à perfeição. O todo é construído sobre detalhes, e estes artigos ajudam uma pessoa a perceber que sempre poderia fazer algo a mais, algo que talvez outros sites não tenham.
Dennis Muthomi
excelente ponto.
Com muita frequência focamos apenas em recursos principais e negligenciamos pequenas personalizações que poderiam realmente fazer nossos sites se destacarem.
Ralph
Opção muito interessante para nossos sites. Acho que para o meu pequeno blog isso pode ser muito trabalho para o efeito, mas para uma loja, mensagens pop-up com o nome do cliente e produtos sugeridos podem ser muito interessantes. Parecerá gigantes da tecnologia e pode aumentar a felicidade geral, o que pode levar a outra compra. Obrigado pelo guia.
WPBeginner Support
You’re welcome
Admin
Rajdeep
Você é o guia 100% real do WordPress.
Muito obrigado.
Rushikesh Sonawane
Obrigado por compartilhar. É muito útil.
Vishnu
Existe alguma maneira de fazer isso via buddypress?