O feedback sobre o design do site é importante para aprimorar a experiência do usuário para seus visitantes. No entanto, para obter o feedback mais valioso, você precisará perguntar de uma forma que incentive as pessoas a responderem de forma ponderada.
Na WPBeginner, reformulamos nosso site várias vezes e frequentemente levamos em consideração o feedback dos usuários durante esse processo. Mas nosso processo de coleta de feedback é bastante estratégico, pois sabemos que nem todos os usuários estão interessados em compartilhar suas opiniões.
Neste guia, mostraremos como obter feedback sobre o design do seu site WordPress usando um widget de pesquisa.

Por que você deve pedir feedback sobre o design do site?
Embora seja bom pedir dicas e truques de design a especialistas, é essencial obter feedback sobre o design do site dos usuários. Isso ocorre porque são eles que usam seu website no dia a dia. E se você é proprietário de uma empresa on-line, provavelmente eles também são seus clientes.
Com o feedback sobre o design do site, você pode otimizar o seu site WordPress de acordo com as necessidades exatas dos visitantes, em vez de tentar adivinhar o que pode funcionar melhor. Os comentários deles podem ajudar a identificar pontos problemáticos, melhorar a navegação e aprimorar a experiência geral do usuário.
Ao ouvir seus usuários, você pode redesenhar seu site WordPress de uma forma que ressoe com seu público e incentive visitas e conversões repetidas.
Há muitas maneiras de solicitar feedback sobre o design do site. Algumas pessoas optam por adicionar um formulário de feedback no final de uma publicação de blog, enquanto outras podem solicitá-lo por e-mail.
Com base em nossa pesquisa, acreditamos que a melhor maneira de solicitar feedback sobre o design do site no WordPress é usar um widget de pesquisa que aparece no canto da sua página da Web. Dessa forma, os usuários podem fazer seus comentários sem interromper a experiência de navegação.
Precisa de ajuda para transformar o feedback do usuário no site dos seus sonhos? O WPBeginner Pro Services pode ajudar! Transformaremos seu site WordPress com um redesenho profissional e fácil de usar – tudo a um preço acessível. Obtenha nosso serviço de design de site WordPress hoje mesmo!
Este artigo o ajudará a criar uma pesquisa de feedback de design de site usando o método de widget de pesquisa. Dividimos o processo em etapas fáceis, e você pode ir rapidamente para qualquer seção usando os links abaixo:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
Etapa 1: Instalar e ativar o plug-in UserFeedback
A primeira etapa é instalar o plug-in UserFeedback. O UserFeedback é uma plataforma de coleta de feedback projetada para sites do WordPress.
Com seu construtor de formulários fácil de usar, é possível configurar um widget de pesquisa facilmente e em pouco tempo. O recurso de segmentação inteligente também facilita o lançamento de um formulário de pesquisa que não pareça intrusivo para os visitantes do site.

Observação: neste guia, usaremos o UserFeedback Pro. Também é possível criar uma pesquisa de feedback sobre o design do site usando a versão Lite gratuita, mas optamos por usar a Pro porque ela oferece recursos mais avançados para a criação da pesquisa.
Depois de escolher a versão do UserFeedback que deseja usar, vá em frente e instale-o no WordPress. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Em seguida, se estiver usando a versão Pro, você poderá ativar sua chave de licença Pro.
Para fazer isso, vá para UserFeedback ” Settings (Configurações ) no painel do WordPress. Depois disso, copie e cole sua chave no campo “License Key” (Chave de licença) e clique em “Verify” (Verificar).

Em seguida, basta clicar no botão “Save Settings” (Salvar configurações) na parte inferior.
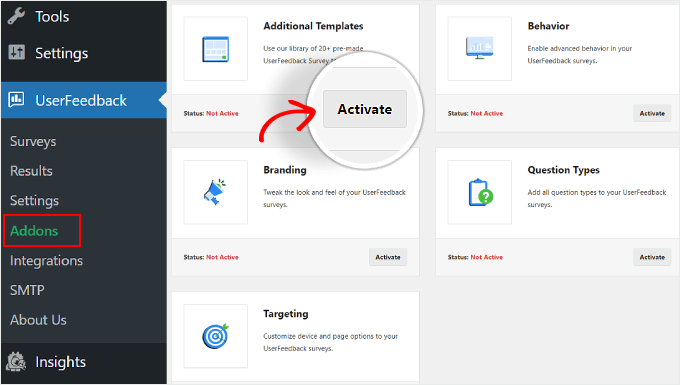
Uma observação para os usuários Pro: antes de passar para a próxima etapa, você deve ativar alguns add-ons para facilitar a criação do formulário de feedback. Para fazer isso, basta ir para UserFeedback ” Addons.
Nessa página, você encontrará 5 add-ons: Additional Templates (Modelos adicionais), Behavior (Comportamento), Branding (Marca), Question Types (Tipos de perguntas) e Targeting (Direcionamento). Recomendamos que você instale e ative todos eles, pois serão importantes para o processo posteriormente. Basta clicar no botão “Activate” (Ativar) para cada complemento.

Etapa 2: Criar uma nova pesquisa de feedback de site
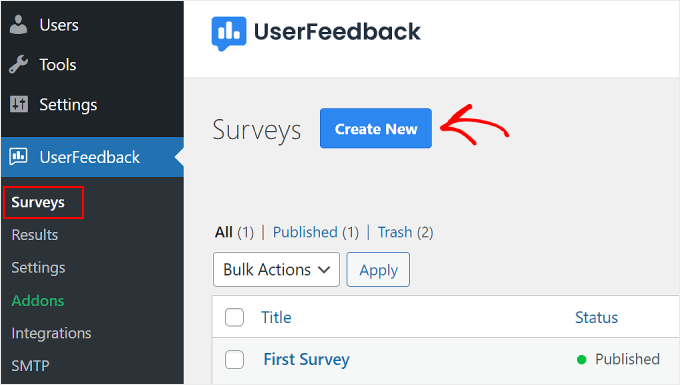
Nesta etapa, você está pronto para criar o formulário de feedback de web design, portanto, vá em frente e navegue até UserFeedback ” Surveys.
Aqui, basta clicar no botão “Create New” (Criar novo) próximo à parte superior.

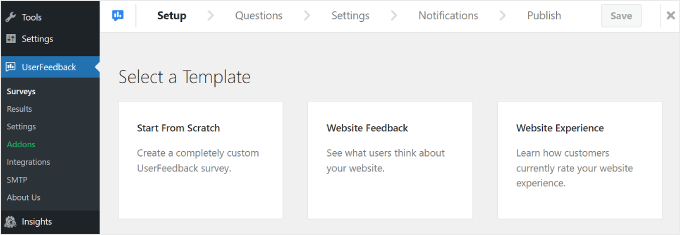
Você será direcionado para a página de configuração “Select a Template” (Selecionar um modelo).
Se você usar a versão Lite, poderá usar o modelo “Website Feedback” ou “Website Experience”. Ambos incluem perguntas prontas para uso relacionadas ao feedback sobre design e desenvolvimento da Web.

Dito isso, você sempre pode selecionar “Start From Scratch” para criar um formulário de feedback personalizado.
Para usuários Pro, recomendamos o uso de ‘Website Design Feedback (PRO)’, que pode ser encontrado se você rolar a página para baixo. Usaremos esse modelo em nosso tutorial.

Etapa 3: Adicione perguntas ao formulário de feedback do design do seu site
A terceira etapa é inserir perguntas no formulário de feedback do design de seu site.
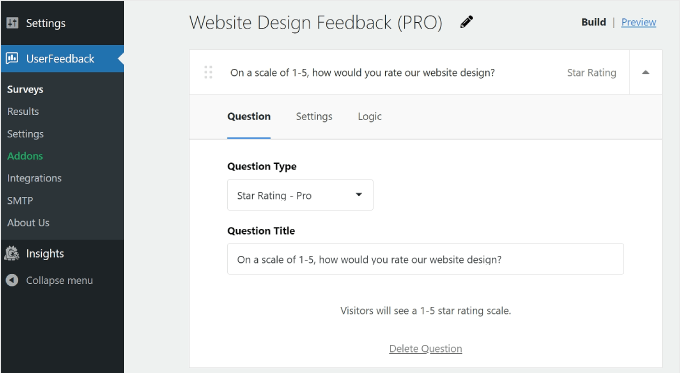
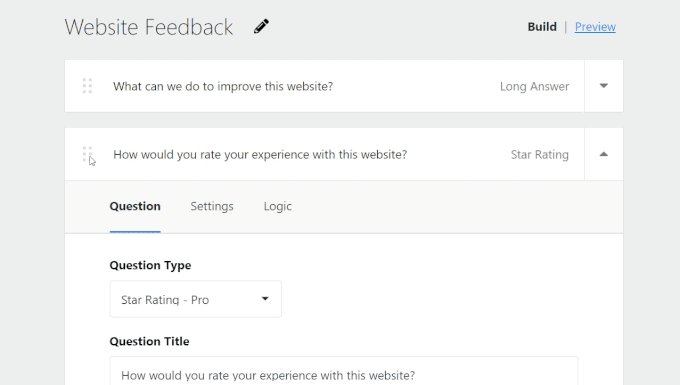
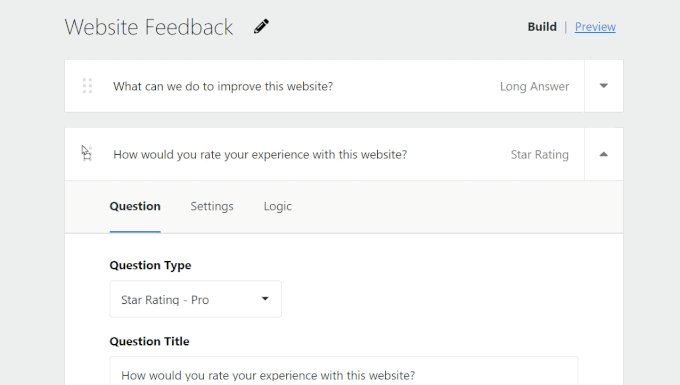
Se você usar o modelo “Website Design Feedback (PRO)”, verá que há algumas perguntas já adicionadas para você. Você pode usá-las ou excluí-las, dependendo de seus objetivos.

Vamos explorar algumas configurações básicas do construtor de formulários do plug-in de feedback.
Perguntas sobre adição, remoção e reorganização
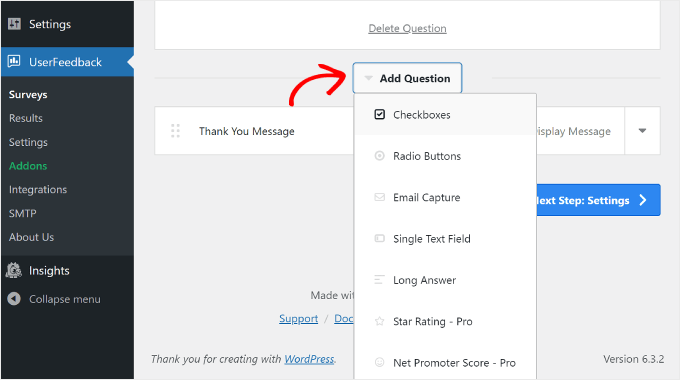
Para adicionar mais perguntas, clique no botão “Add Question” (Adicionar pergunta) na parte inferior e selecione um tipo de pergunta.

Há sete tipos de perguntas:
- Caixas de seleção
- Botões de rádio
- Captura de e-mail
- Campo de texto único
- Resposta longa
- Classificação por estrelas (disponível para usuários Pro)
- Net promoter score (disponível para usuários Pro)
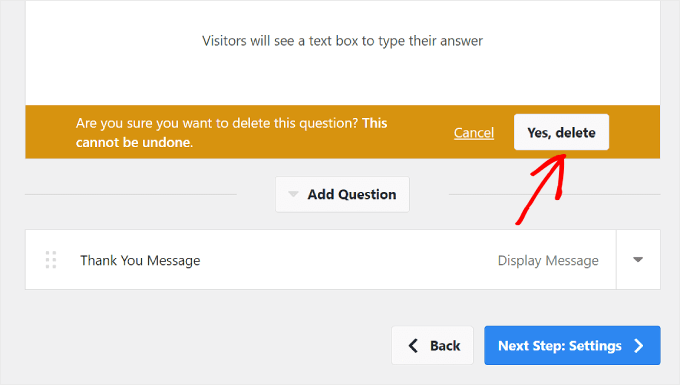
Para remover uma pergunta, clique no botão “Delete Question” (Excluir pergunta) na parte inferior da caixa de perguntas, como na captura de tela acima.
Em seguida, clique em “Sim, excluir”.

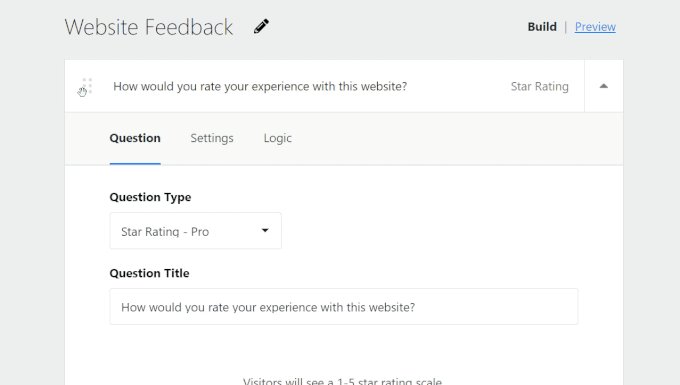
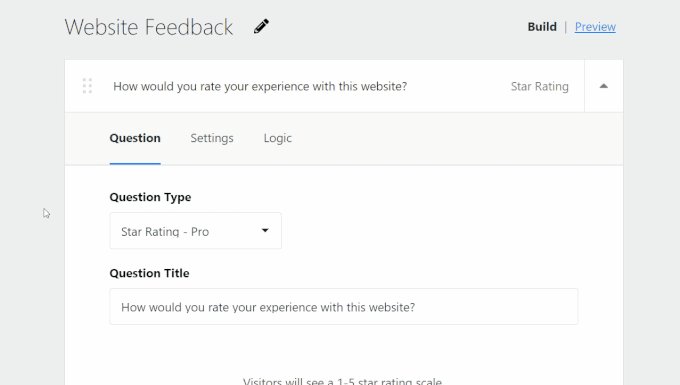
Para reorganizar a lista de perguntas, você pode clicar no botão de seis pontos à esquerda da caixa de perguntas.
Em seguida, arraste e solte a pergunta, como abaixo:

Recomendamos que a pesquisa seja curta, com cerca de 5 perguntas, mas não mais do que 7. Os usuários têm maior probabilidade de responder a pesquisas curtas porque elas não tomam muito tempo.
Configuração das definições e da lógica da pergunta
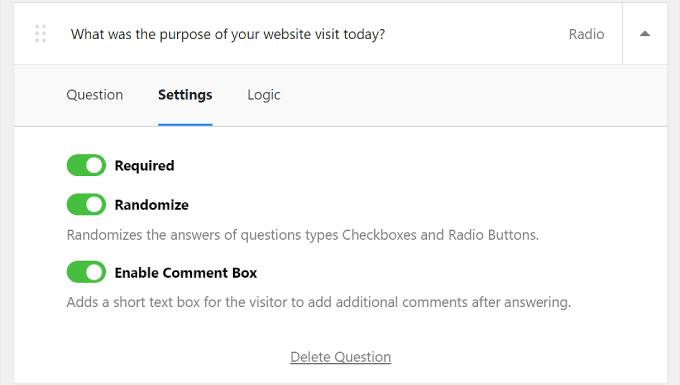
Se você usar o UserFeedback Pro, poderá alternar para a guia “Configurações” na caixa de perguntas e ver mais algumas opções para configurar as perguntas do questionário.
Cada tipo de pergunta tem suas próprias configurações, portanto, não deixe de explorar as opções de cada uma delas. Por exemplo, se você usar caixas de seleção ou botões de rádio, poderá ver as configurações para tornar a pergunta obrigatória, randomizar as respostas e ativar uma caixa de texto para comentários adicionais.

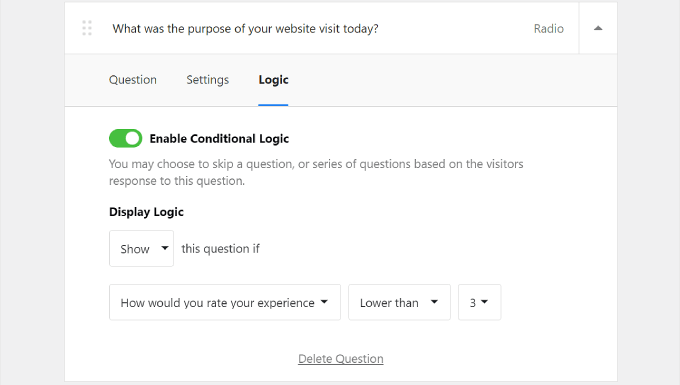
Ao lado de “Configurações” está a guia “Lógica”. É nela que você pode ativar a lógica condicional para a pergunta. Isso significa que você pode optar por mostrar ou ocultar uma pergunta se o usuário tiver respondido de determinada maneira em uma pergunta anterior.
No exemplo abaixo, os visitantes que classificaram a experiência no site como inferior a 3 receberão a pergunta: “Qual foi o objetivo de sua visita ao site hoje?

Personalização da mensagem de agradecimento
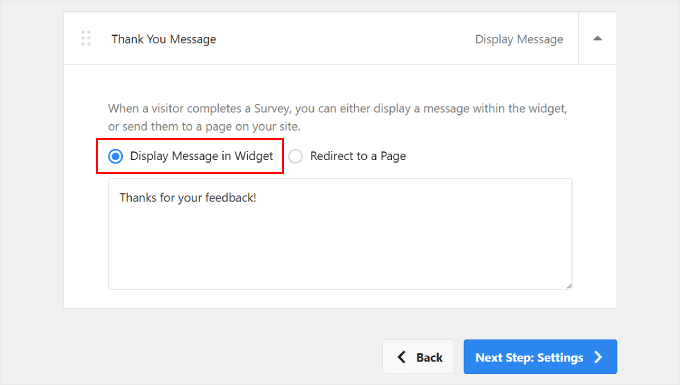
No final da pesquisa, os visitantes verão uma mensagem de agradecimento. Para usuários Pro, é possível editar o conteúdo dessa mensagem de acordo com suas preferências.
Você pode personalizar o conteúdo dessa mensagem para que o texto se ajuste à identidade de sua marca. Basta selecionar a opção “Exibir mensagem no widget” para fazer isso e alterar o texto na caixa.

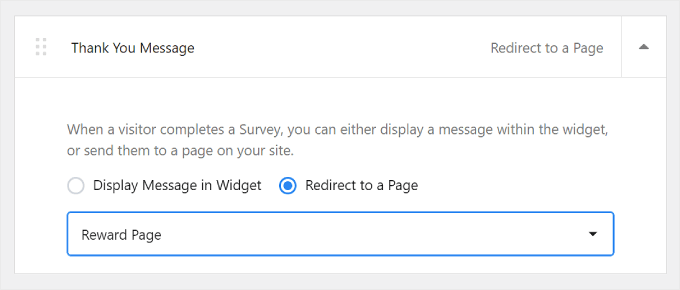
Como alternativa, você pode selecionar a opção “Redirecionar para uma página”. Recomendamos fazer isso se quiser recompensar seus visitantes por preencherem a pesquisa.
Você pode enviá-los para uma página especial de agradecimento do WordPress ou do WooCommerce, na qual eles poderão acessar descontos exclusivos ou participar de uma oferta.
Redirecionar os usuários para uma página dedicada não apenas expressa a sua gratidão, mas também aprimora a experiência geral do usuário. Isso pode fazer com que os visitantes se sintam apreciados e valorizados por seu tempo e suas contribuições.

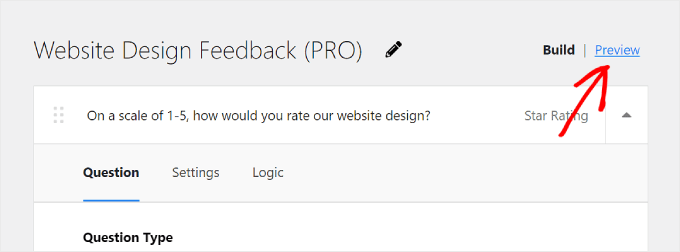
Pré-visualização do Survey Widget
Se quiser visualizar a aparência do widget de questionário, clique no botão “Preview” (Visualizar) próximo à parte superior, ao lado de “Build” (Criar).

As pessoas que usam a versão Pro também podem personalizar o design do popup de questionário para que corresponda ao design da Web. Isso é importante para manter uma experiência de usuário consistente em todo o seu site.
Você pode ajustar o:
- Esquema de cores de claro para escuro ou vice-versa
- A cor de fundo do widget
- A cor do texto
- A cor do botão
Se você quiser saber mais sobre como alterar as cores no WordPress, leia nosso guia sobre como personalizar as cores em seu site WordPress.

Para o botão, recomendamos usar uma cor que contraste bem com seu plano de fundo. Dessa forma, o botão pode se destacar e é facilmente perceptível para os visitantes, incentivando-os a clicar e fornecer feedback.
Você pode usar a ferramenta Contrast Checker da WebAIM para ver se uma cor contrasta bem com outra.
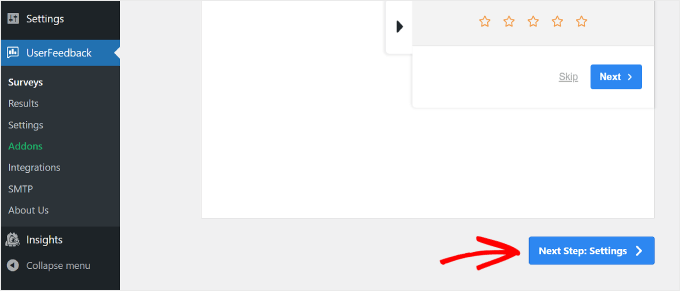
Quando tudo estiver certo, basta clicar no botão “Next Step: Settings” (Configurações) na parte inferior.

Etapa 4: Decida quando e onde exibir o questionário
Depois de criar as perguntas do questionário, você será redirecionado para a etapa Configurações. Se for um usuário Pro, poderá definir as configurações de Rastreamento, Direcionamento e Comportamento do seu questionário.
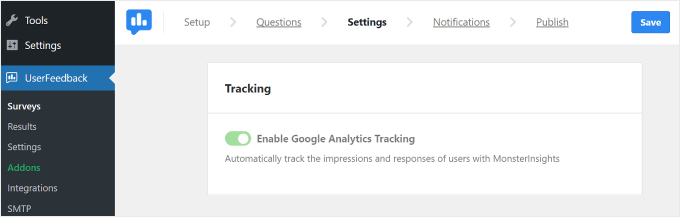
Rastreamento

Com essa configuração, você pode optar por ativar o rastreamento do Google Analytics com o plug-in MonsterInsights. Se você não tem experiência em monitorar o desempenho do seu site WordPress com o Google Analytics, o MonsterInsights é a ferramenta mais fácil de usar.
Para obter mais informações sobre a configuração do Google Analytics, leia nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
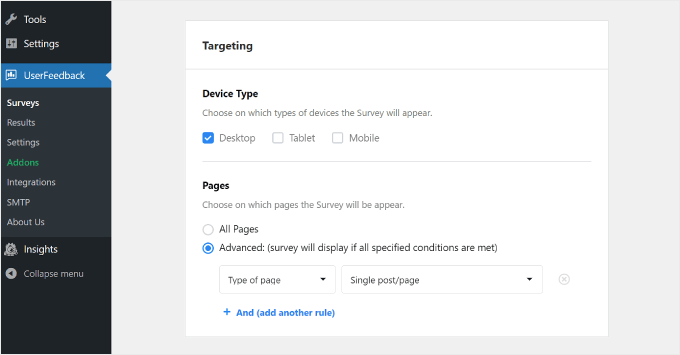
Direcionamento

Essa configuração permite escolher onde o widget de questionário é exibido com base em diferentes dispositivos e páginas da Web.
Para “Tipo de dispositivo”, é melhor selecionar Desktop, Tablet e Celular. As pessoas usam vários dispositivos para navegar na Web, portanto, coletar feedback de todos os tipos garante que você obtenha insights para aprimorar seu design para todos os usuários.
Confira nosso guia sobre maneiras de criar um site WordPress compatível com dispositivos móveis para obter dicas e truques para que seu site tenha uma boa aparência em smartphones.
Quanto a “Páginas”, você pode escolher se deseja que o widget de questionário seja exibido em todas as páginas ou somente em determinadas páginas.
Recomendamos a exibição do widget em páginas importantes, como a página inicial, as páginas de produtos/serviços e a página de contato. Esses são os locais onde os visitantes geralmente formam opiniões sobre seu site.
Obter feedback dessas páginas pode fornecer informações valiosas sobre a experiência do usuário e ajudá-lo a fazer melhorias importantes.
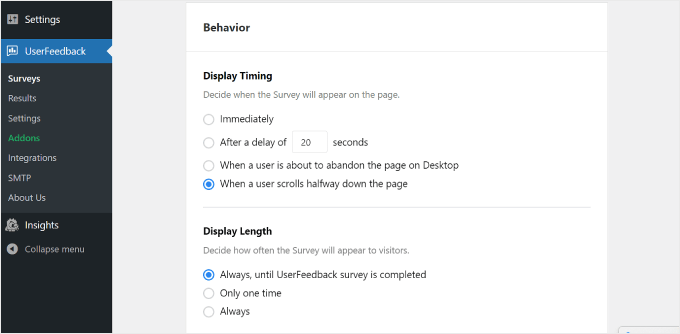
Comportamento
Com essa configuração, você pode decidir quando o questionário será exibido no seu site e por quanto tempo.

Em ‘Display Timing’ (Tempo de exibição), você pode optar por exibir a pesquisa:
- Imediatamente
- Após vários segundos de atraso
- Quando um usuário está prestes a sair da página no desktop
- Quando um usuário rola a página até a metade
Como estamos solicitando feedback sobre o design do site, recomendamos exibir a pesquisa depois que o visitante tiver explorado seu site por algum tempo e formado uma primeira impressão.
Para isso, você pode escolher “Após um atraso de _ segundos” ou “Quando um usuário rolar a página até a metade”.
A escolha de “Quando um usuário está prestes a abandonar a página no Desktop” também é uma boa ideia. O UserFeedback pode detectar quando um usuário está prestes a sair ou navegar para uma guia diferente.
Como a pesquisa aparece quando os usuários já estão saindo do site, eles podem ser mais honestos e dispostos a compartilhar suas opiniões sobre o seu site.
Em ‘Display Length’ (Duração da exibição), você pode selecionar a frequência com que a pesquisa é exibida. Você pode escolher:
- ‘Sempre, até que a pesquisa UserFeedback seja concluída’
- “Apenas uma vez
- “Sempre” (mesmo que a pesquisa tenha sido concluída)
Você não quer sobrecarregar e irritar seus visitantes exibindo a pesquisa com muita frequência. É por isso que recomendamos escolher a primeira ou a segunda opção para evitar irritar os usuários.
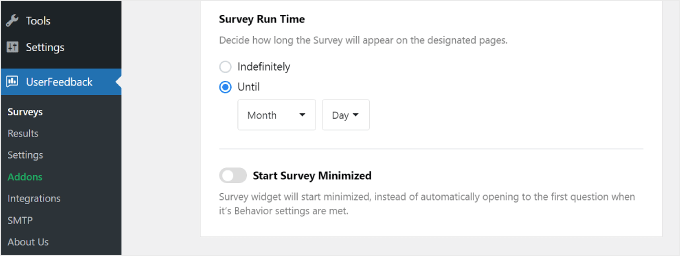
A próxima seção é ‘Survey Run Time’. Aqui, você pode especificar por quanto tempo o widget de pesquisa será executado. Pode ser “Indefinidamente” ou até um determinado período.

É melhor executar a pesquisa por um período limitado, como uma semana ou um mês. Dessa forma, os visitantes não verão essa pesquisa de feedback com muita frequência e você não continuará recebendo novos feedbacks, embora já tenha informações suficientes.
Dito isso, talvez você queira considerar a realização de pesquisas durante temporadas ou eventos específicos, quando espera um volume maior de tráfego. Isso é feito para que você obtenha feedback de uma variedade de visitantes, permitindo que você veja diferentes perspectivas e experiências.
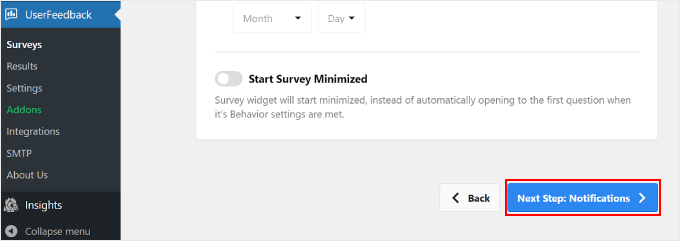
Na parte inferior da página Configurações, há um botão de alternância para a opção “Iniciar pesquisa minimizada”. A ativação dessa opção torna o widget de pesquisa menos intrusivo, embora também possa ser menos perceptível.
Quando ativado, o popup da pesquisa não mostrará automaticamente a primeira pergunta. Em vez disso, ele aparecerá como um botão minimizado no qual os usuários podem clicar para abrir e participar quando lhes for conveniente.
Depois de definir todas as configurações, clique no botão “Next Step: Notifications” (Notificações) na parte inferior.

Etapa 5: Configure as notificações por e-mail
A próxima etapa é configurar suas notificações por e-mail. A ativação ou não dessa configuração fica a seu critério. Se você espera receber muitos comentários, sua caixa de entrada de e-mail poderá ficar sobrecarregada.
Também é uma boa ideia receber notificações por e-mail para respostas de feedback que sejam urgentes ou exijam atenção imediata. Por exemplo, se um usuário classificar a experiência do seu site com 1 de 5 estrelas, talvez seja necessário analisar o problema e resolvê-lo o mais rápido possível.
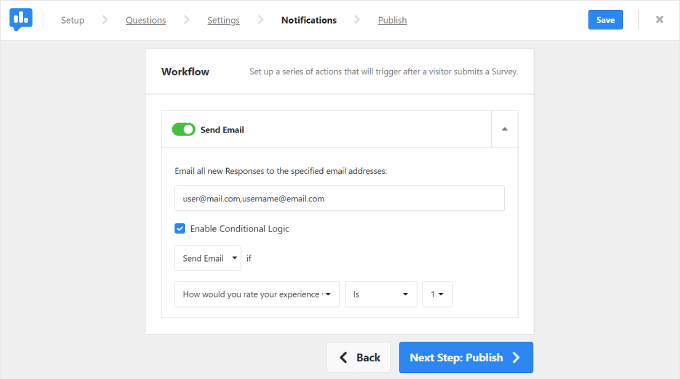
Nesse caso, você pode ativar o botão “Enviar e-mail” na seção Fluxo de trabalho.

Em seguida, preencha seu endereço de e-mail no campo “Enviar todas as novas respostas por e-mail para os endereços de e-mail especificados”.
Também é possível inserir vários e-mails nessa caixa, o que pode ser útil se você trabalhar com muitos membros diferentes da equipe. Apenas certifique-se de separar os endereços com uma vírgula sem espaço depois dela.
Em seguida, você deve marcar a caixa “Enable Conditional Logic” (Ativar lógica condicional). Abaixo de “Send Email if” (Enviar e-mail se), você pode especificar os critérios para quando as notificações por e-mail devem ser enviadas.
No exemplo acima, solicitamos ao UserFeedback que enviasse uma notificação por e-mail se o usuário classificasse a experiência no site com menos de 3 de 5 estrelas.
Quando terminar, basta clicar no botão “Next Step: Publish” (Publicar).
🧑💻 Dica de especialista: Para garantir que você receba esses e-mails de notificação do WordPress, recomendamos instalar o plug-in WP Mail SMTP. Para obter mais informações, consulte nosso guia sobre como corrigir o erro de que o WordPress não está enviando e-mails.
Etapa 6: Salve o questionário como rascunho ou publique-o
A última etapa é salvar o questionário como um rascunho ou publicá-lo.
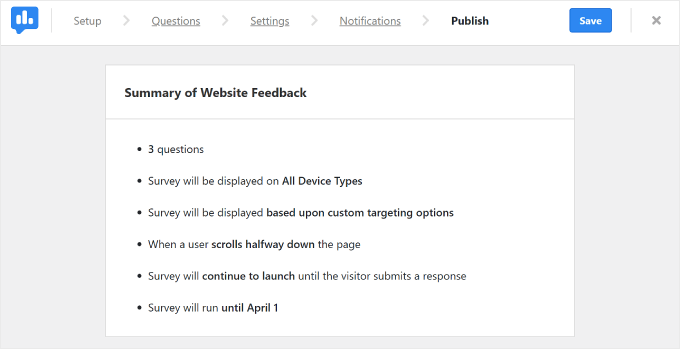
Na parte superior da página, você encontrará um resumo da pesquisa de feedback do seu site e as configurações que você definiu.

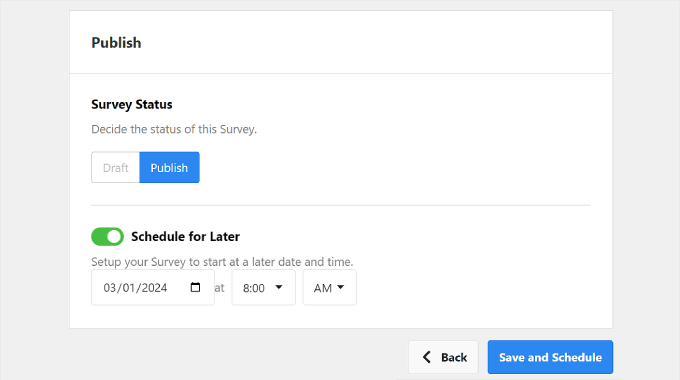
Ao rolar a tela para baixo, encontrará a seção “Publicar”. Aqui, é possível definir o “Status do questionário” como Rascunho ou Publicar, dependendo de suas preferências. Se quiser continuar a trabalhar no questionário posteriormente, escolha Rascunho.
Se quiser que a pesquisa seja executada imediatamente em seu site ativo, selecione “Publicar”. Os usuários Pro também podem ativar a configuração “Schedule for Later” e escolher a data em que a pesquisa deve ser lançada.

Por fim, clique em “Save and Publish” (Salvar e publicar) ou “Save and Schedule” (Salvar e programar). Parabéns! Você criou com êxito uma pesquisa de feedback sobre o design do site.
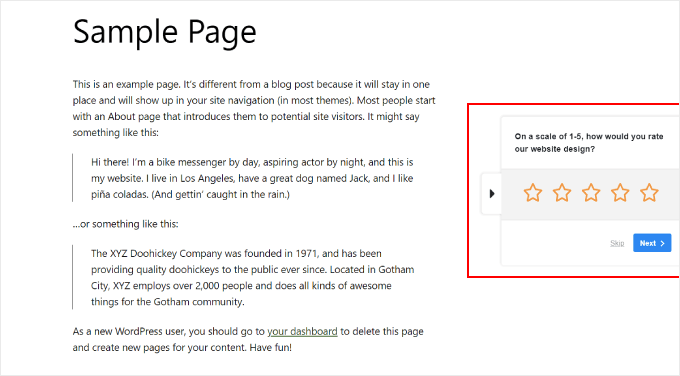
Visite seu site para ver a aparência do widget.

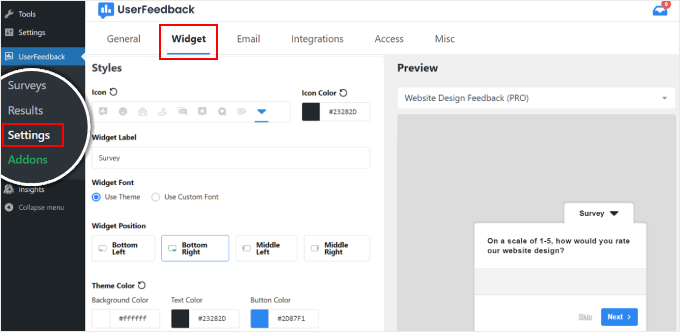
Se você for um usuário Pro e quiser personalizar a aparência do widget, poderá navegar até UserFeedback ” Settings (Configurações ) no painel do WordPress. Em seguida, clique na guia “Widget”.
Aqui, você pode alterar os elementos de design do widget, como o ícone, a fonte, o posicionamento e a cor do tema.

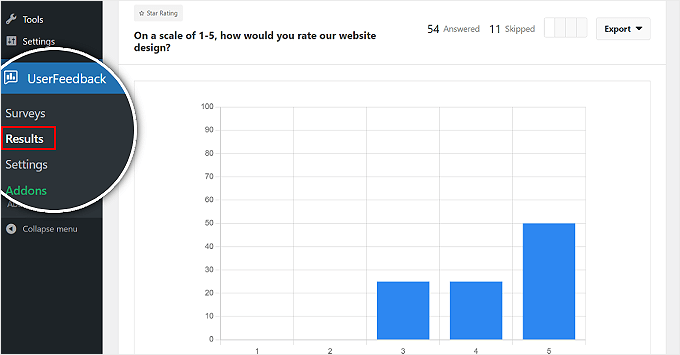
Para ver as respostas ao seu feedback, vá para UserFeedback ” Resultados.
O relatório exibe informações como o total de respostas e impressões para ajudá-lo a entender quantas pessoas preencheram o formulário.

Bônus: Combine o feedback do site com os mapas de calor do UserFeedback
Embora a coleta de feedback do site seja valiosa, entender como os usuários realmente interagem com o seu site pode fornecer insights ainda mais profundos.
É aí que entra o poderoso recurso de mapa de calor do UserFeedback. Ele mostra exatamente como os visitantes usam suas páginas, rastreando onde eles clicam, até onde rolam a página e quais áreas de conteúdo recebem mais atenção.

A configuração de mapas de calor requer apenas alguns cliques no painel do WordPress, o que facilita o rastreamento imediato do comportamento do visitante.
Quando combinados com o feedback do site, os dados do mapa de calor ajudam você a tomar decisões mais informadas sobre o design do seu site.
Por exemplo, se o seu mapa de calor mostrar que os usuários não estão rolando a tela além de um determinado ponto da sua página inicial, você poderá criar uma pesquisa perguntando aos visitantes qual conteúdo eles estão procurando ou o que os impede de explorar mais.
Para saber mais, consulte nosso guia sobre as melhores ferramentas de mapa de calor e gravação de sessão para WordPress.
Observação: o recurso de mapa de calor está disponível exclusivamente no plano UserFeedback Elite.
Como elaborar perguntas para um formulário de feedback de design de site
Neste ponto, você já sabe como usar o UserFeedback como uma ferramenta de feedback de design de site. Agora, vamos discutir quais fatores devem ser considerados ao elaborar suas perguntas de feedback.
- Use uma combinação de tipos de perguntas. Você pode incluir perguntas de múltipla escolha para facilitar a análise, como: “Como você classificaria o design do nosso site em uma escala de 1 a 5?”
- Adicione perguntas de texto aberto para obter feedback mais detalhado. Por exemplo, “Há algo específico que você achou difícil ao navegar em nosso site?” Para as perguntas abertas, tente se aprofundar nos pontos problemáticos dos leitores para que você possa identificar as áreas problemáticas que precisam ser melhoradas.
- Considere perguntar se os usuários visitaram os sites dos concorrentes recentemente. Isso pode fornecer insights valiosos para seu próprio design. Um exemplo poderia ser: “Você explorou algum site semelhante no mês passado? Se sim, de quais recursos você gostou neles?”
- Peça feedback positivo e depoimentos dos usuários. Por exemplo, “Que recurso ou aspecto do nosso site você achou mais útil?” Essa pergunta pode destacar aspectos bem-sucedidos do seu design da Web que você deve manter.
Por fim, lembre-se de solicitar o endereço de e-mail do usuário. Isso serve para que você possa entrar em contato com ele caso tenha perguntas complementares.
Coletei feedback sobre o design do site, e agora?
Com o feedback obtido, agora você pode começar a implementar algumas alterações para melhorar seu website. Se não tiver certeza por onde começar, nosso guia sobre como reformular um site WordPress pode ajudá-lo.
Além disso, aqui estão algumas ideias sobre o que você pode fazer para otimizar seu site:
- Mude o tema do WordPress (corretamente) – Se os usuários acharem o design atual desatualizado ou difícil de navegar, considere a possibilidade de mudar para um novo tema.
- Continue aprendendo a editar no WordPress – o WordPress está em constante evolução, portanto, é fundamental manter-se atualizado com os mais novos recursos e plug-ins de edição de sites.
- Considere o uso de um construtor de sites com IA – Se você for iniciante e o feedback sugerir que seu design precisa de uma grande reformulação, talvez queira experimentar um construtor de sites com IA. Essas ferramentas podem ajudá-lo a criar rapidamente um site com aparência profissional.
- Adicione uma imagem de herói – Uma coisa que costumamos fazer em nossas reformulações é adicionar uma imagem de herói marcante à página inicial. Isso pode atrair imediatamente a atenção dos visitantes e transmitir a mensagem de sua marca.
- Melhore a compatibilidade do seu site com dispositivos móveis– se os usuários relatam muitos problemas em dispositivos móveis, é necessário fazer uma grande reformulação do seu site para dispositivos móveis.
- Considere mudar seu esquema de cores – Se o feedback sugerir que suas cores atuais não são atraentes ou não combinam com sua marca, considere atualizar seu esquema de cores.
Esperamos que este artigo tenha ajudado você a aprender como obter feedback sobre o design do site no WordPress. Talvez você também queira ver nosso guia sobre construtor de sites versus codificação manual e nossa lista de excelentes exemplos de sites WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin