A maioria dos proprietários de empresas luta com o mesmo problema: como capturar leads do WordPress sem parecer um vendedor insistente?
Após gerenciar muitos sites de negócios diferentes, descobrimos que a abordagem mais eficaz é simples: ofereça valor primeiro, depois peça informações de contato. É exatamente isso que as calculadoras online fazem.
Testamos isso em diferentes setores – de personal trainers usando calculadoras de IMC a empreiteiros usando estimadores de custo de projeto. O padrão é sempre o mesmo: quando você fornece uma ferramenta útil, as pessoas ficam felizes em compartilhar suas informações porque estão recebendo algo valioso em troca.
Neste guia, mostraremos como gerar mais leads adicionando uma calculadora gratuita ao seu site para seus visitantes usarem. Com ferramentas poderosas como WPForms e Formidable Forms, você pode criar uma facilmente – sem necessidade de codificação. 🙌

Por Que Calculadoras Online São Ferramentas Tão Ótimas para Geração de Leads?
Calculadoras online são ferramentas interativas que ajudam seus visitantes a resolver um problema específico ou responder a uma pergunta. Ao solicitar um endereço de e-mail para revelar os resultados, elas se tornam uma excelente maneira de gerar leads para o seu negócio.
Calculadoras interativas aumentam significativamente as taxas de captura de leads em comparação com formulários de contato estáticos. Esta não é apenas a nossa observação; estudos mostraram que conteúdo interativo pode gerar o dobro de leads em comparação com conteúdo passivo.
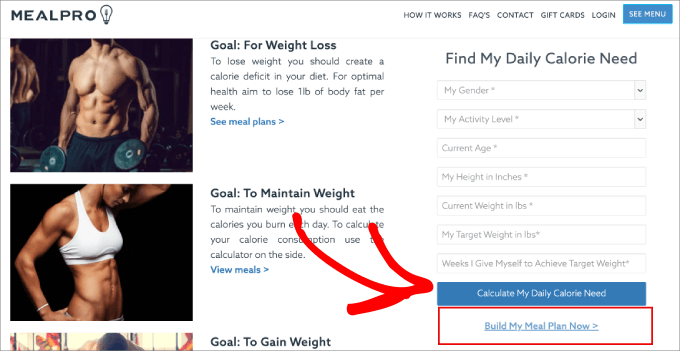
Você pode usá-los em praticamente qualquer setor. Por exemplo, no setor de saúde, você pode adicionar uma calculadora de IMC e, em seguida, sugerir um plano de refeições relevante.

Uma calculadora que converte unidades métricas em unidades imperiais pode ajudar os clientes a confirmar tamanhos de produtos e aumentar as vendas. É especialmente útil para lojas online.
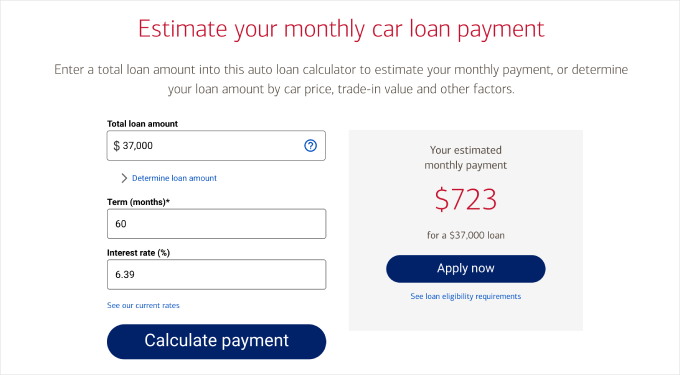
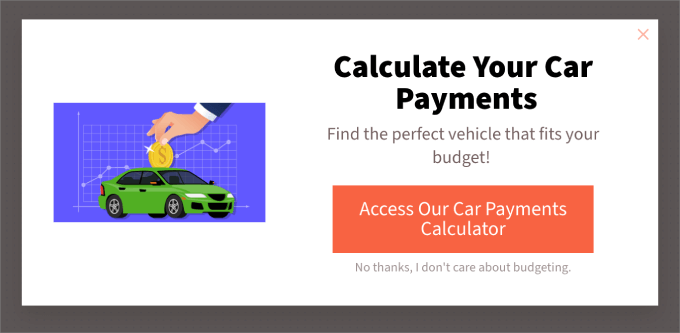
Você também pode adicionar uma calculadora de hipoteca ao seu site imobiliário ou uma calculadora de pagamento de carro a um site de concessionária.

As possibilidades são infinitas, tornando essas ferramentas uma das melhores maneiras de aumentar sua lista de e-mail.
Com isso em mente, mostraremos como criar uma calculadora online e gerar leads.
Cobriremos 2 métodos, e sinta-se à vontade para usar nossos links para pular para o método de sua escolha:
- Method 1: Creating Online Calculators Using WPForms (Recommended)
- Etapa 1: Instalando e Ativando o Plugin WPForms
- Etapa 2: Criando seu Formulário de Calculadora Online
- Etapa 3: Alterando os Cálculos (Opcional)
- Etapa 4: Configurando as Opções de Contato
- Etapa 5: Estilizando seu Formulário de Calculadora
- Etapa 6: Editando a Mensagem de Confirmação
- Etapa 7: Incorporando seu Novo Formulário de Calculadora Online no WordPress
- Etapa 8: Visualizando as Entradas do Formulário
- Method 2: Adding a Calculator With Formidable Forms (Advanced)
- Dica Bônus: Obtenha Mais Leads com OptinMonster
- Perguntas Frequentes sobre Calculadoras Online
- Recursos Adicionais: Guias para Usar Formulários do WordPress
Pronto? Vamos começar!
Método 1: Criando Calculadoras Online Usando WPForms (Recomendado)
A melhor e mais fácil maneira de criar uma calculadora online para o seu site WordPress sem escrever uma única linha de código é usar o plugin WPForms.
WPForms é o melhor construtor de formulários de contato e plugin de calculadora disponível, com mais de 6 milhões de usuários, incluindo nós! Tem sido nossa ferramenta confiável para exibir nossos formulários de contato e realizar nossas pesquisas anuais com usuários.
Saiba mais sobre por que o amamos em nossa análise completa do WPForms.

Agora, o WPForms permite que você crie todos os tipos de formulários, incluindo formulários conversacionais, formulários de registro de usuário e muito mais.
Além disso, você tem acesso a uma ampla gama de modelos de formulários de calculadora que estão prontos para usar imediatamente, para que você possa começar a construir confiança e gerar leads para o seu negócio.
📝 Observação: Como usaremos o Addon de Cálculos e o Addon de Formulários de Leads para este tutorial, você precisará da versão WPForms Pro. Este plugin premium lhe dá acesso a recursos avançados como relatórios de formulários e lógica condicional.
Dito isso, se você quiser criar formulários básicos, existe uma versão gratuita que você pode experimentar.
Etapa 1: Instalando e Ativando o Plugin WPForms
Assim que você comprar o WPForms Pro, prossiga para instalar e ativar o plugin no seu painel do WordPress. Para mais detalhes, confira nosso tutorial passo a passo sobre como instalar um plugin do WordPress.
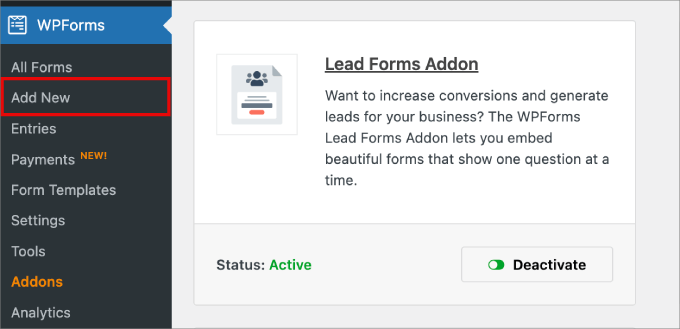
Após a ativação, você precisará instalar alguns add-ons.
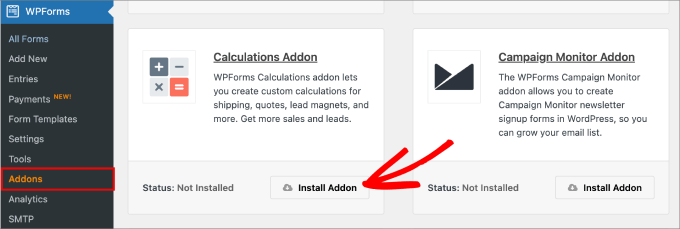
Primeiro, vá para WPForms » Addons e encontre o Addon de Cálculos. Prossiga e clique no botão ‘Instalar Addon’. Este add-on potencializa todas as funções matemáticas para sua calculadora.

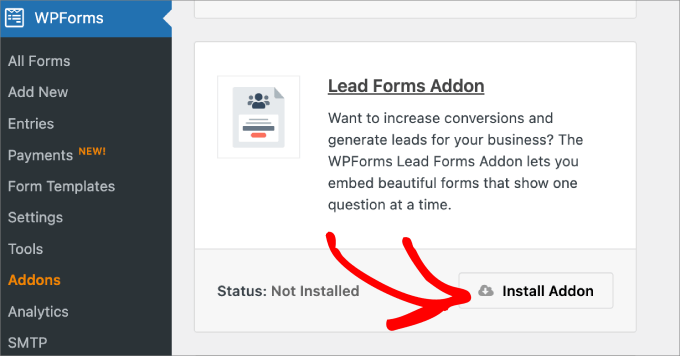
Como coletaremos leads, você também precisará encontrar o Addon de Formulários de Leads.
Então, vamos clicar em ‘Instalar Addon’ na caixa do Addon de Formulários de Leads.

Em seguida, abordaremos como criar uma calculadora online que os usuários podem usar para realizar cálculos e obter estimativas precisas.
Etapa 2: Criando seu Formulário de Calculadora Online
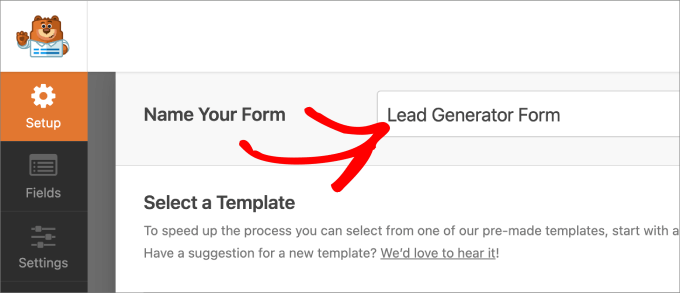
Vamos começar navegando para WPForms » Adicionar Novo. Isso abrirá o construtor de formulários online de arrastar e soltar, onde você pode criar e personalizar seu formulário de calculadora.

Em seguida, simplesmente dê um nome ao seu novo formulário digitando-o na caixa.
Isso é para que você possa referenciar seu formulário de calculadora mais tarde, quando quiser fazer alterações ou incorporá-lo em uma página ou postagem.

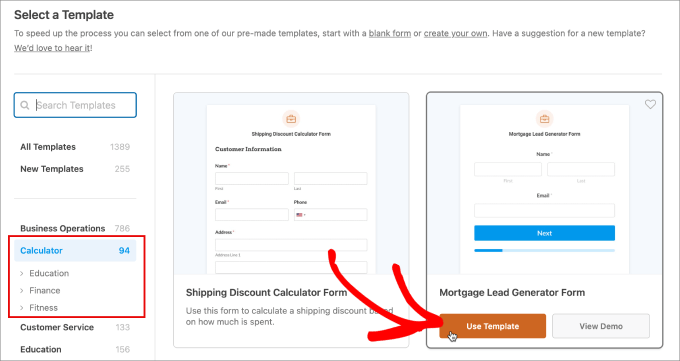
Abaixo disso, você pode selecionar um modelo que faça sentido para você. No painel esquerdo, você pode navegar pelas várias categorias sob a opção ‘Calculadora’.
Por exemplo, se você administra um site de academia, então você pode escolher na categoria ‘fitness’.
Por outro lado, se você tem uma concessionária ou é um corretor, você pode selecionar a categoria ‘finanças’ para garantir que seus potenciais clientes se qualifiquem para seus produtos ou serviços.
Com uma enorme lista de modelos, você encontrará praticamente qualquer tipo de calculadora online que procura.
Mas para este tutorial, usaremos o ‘Formulário Gerador de Leads de Hipoteca’. Basta passar o mouse sobre o modelo que você deseja usar e selecionar ‘Usar Modelo’.

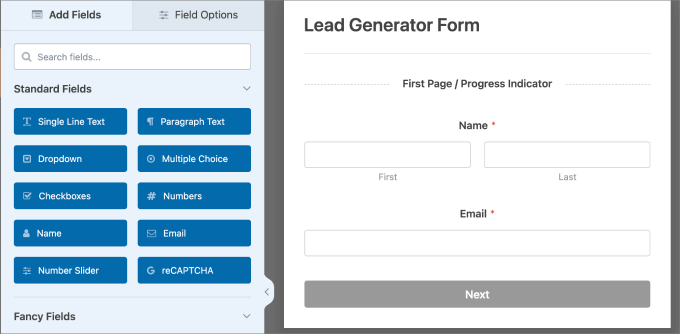
A partir daqui, você será levado para a aba ‘Campos’, onde verá o construtor de formulários de arrastar e soltar. Todos os campos disponíveis estão no painel esquerdo.
Se você quiser adicionar um campo, arraste-o da esquerda para a direita. À direita está o editor que permite ver visualmente como o formulário fica.
Com o Addon de Formulários de Leads, você verá automaticamente as quebras de página. Antes de cada quebra de página, há um botão ‘Próximo’ para que os usuários possam ir para a próxima página quando tiverem preenchido os campos obrigatórios.
Eles também verão uma barra de progresso abaixo que divide o formulário em seções fáceis de digerir. Essa abordagem de várias etapas é ótima porque parece menos avassaladora para os visitantes, o que pode aumentar significativamente o número de pessoas que a completam e se tornam leads.
💡 Dica Profissional: Você pode querer agrupar campos relacionados em cada página e até incluir um título grande e em negrito indicando sobre o que é cada página.

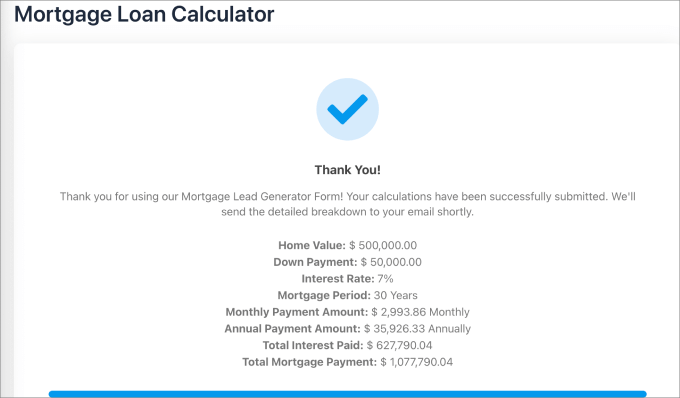
O formulário da calculadora de hipoteca vem com os seguintes campos:
- Valor do imóvel
- Entrada
- Taxa de juros
- Período da hipoteca
- Pagamento mensal da hipoteca
- Valor do pagamento anual
- Juros totais pagos
- Pagamento total da hipoteca
Se você é um credor hipotecário, este modelo conterá a maioria dos campos que você provavelmente está procurando. Dito isso, você sempre pode adicionar ou excluir campos conforme necessário.
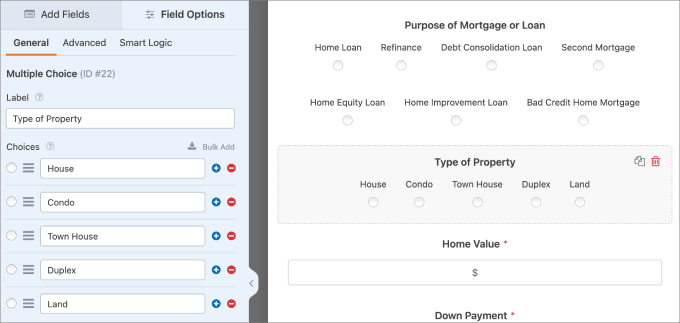
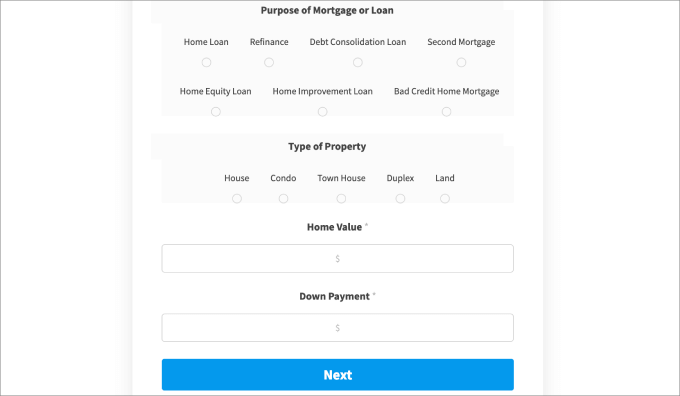
Por exemplo, pode ser apropriado adicionar campos de múltipla escolha que perguntem sobre o 'Propósito da Hipoteca ou Empréstimo' e o 'Tipo de Propriedade' que o usuário está procurando. Dessa forma, você pode atender melhor às suas necessidades.
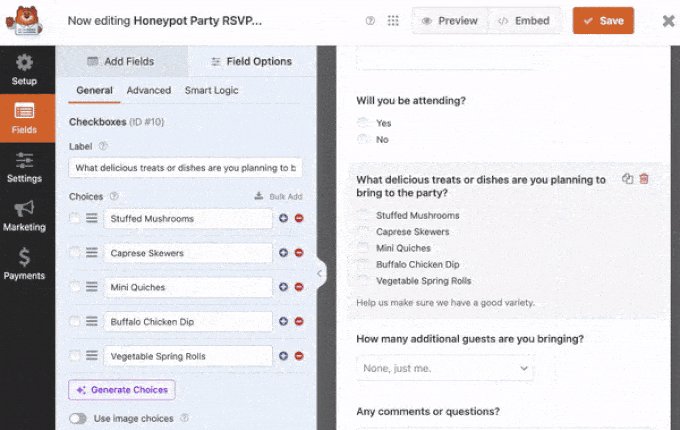
Ao adicionar o campo, você pode navegar até a guia 'Geral' em 'Opções de Campo' e editar os detalhes conforme necessário.

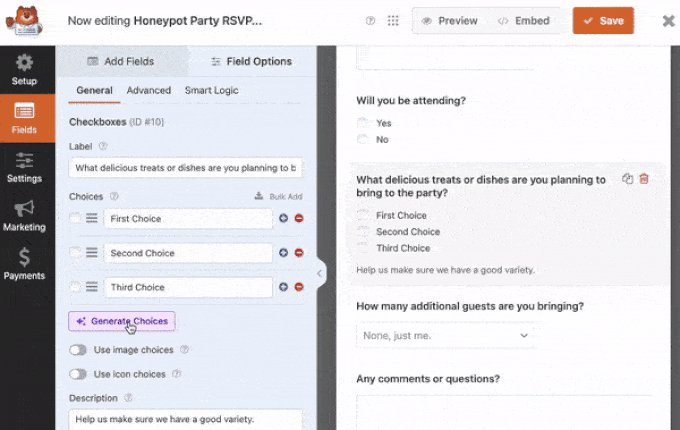
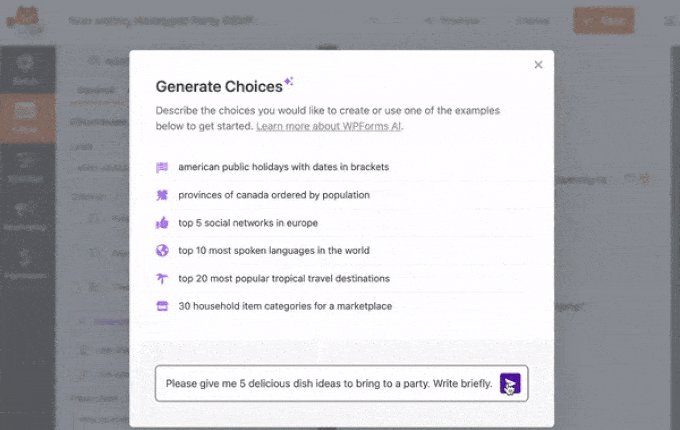
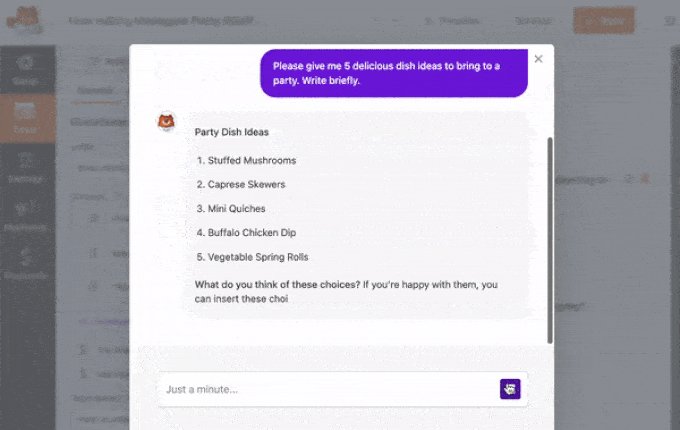
Para acelerar as coisas, você pode experimentar o recurso de Escolhas de IA para ajudá-lo a adicionar opções rapidamente.
Basta descrever a lista que você precisa, e a IA a gerará para você – então você pode editar, reordenar ou ajustar conforme necessário.

💡 Dica Profissional: Há também um construtor WPForms AI, tornando a criação de formulários ainda mais fácil. Basta fornecer uma breve descrição, e ele criará o formulário instantaneamente para você!
Etapa 3: Alterando os Cálculos (Opcional)
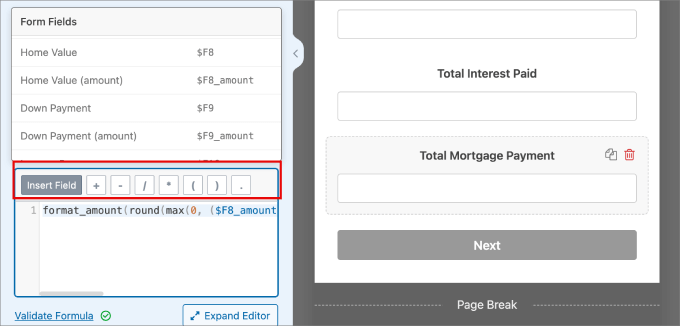
Depois de configurar todos os seus campos, você pode querer adicionar ou editar os cálculos deste modelo. Neste formulário, o cálculo é controlado pelo campo 'Pagamento total da hipoteca'.
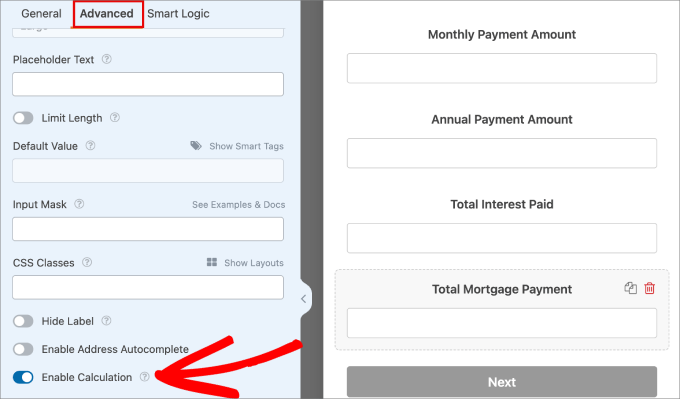
Se você clicar no campo e for para a aba ‘Avançado’, você pode ver que a opção ‘Habilitar Cálculo’ já deve estar ativada. Mas se você quiser manter a fórmula de cálculo original que vem com o modelo, você pode deixar essa configuração como está.

No entanto, se você desejar editar a fórmula, então você pode alterar os valores na caixa de texto ‘Fórmula’.
Quando os usuários inserirem os detalhes, o formulário calculará automaticamente os resultados com base nas informações que eles forneceram.
Na parte superior da caixa ‘Fórmula’, você pode adicionar funções aritméticas como:
- Adição (+)
- Subtração (-)
- Multiplicação (*)
- Divisão (/)
Toda vez que você inserir uma fórmula, ela deve estar entre parênteses, que podem ser adicionados na parte superior da caixa de fórmula.
Simplesmente clique em ‘Inserir Campo’ e você verá a lista de códigos associados a cada campo.

Existem outras regras que você pode implementar, como a regra if, else.
Por exemplo, se você usou uma fórmula como ‘Despesas de Moradia/Renda Mensal Bruta’, então você pode avaliar o risco do candidato.
Usar a regra ‘se/então’ ajudaria você a negar ou aceitar automaticamente os candidatos com base no risco.
🧑💻 Dica de Especialista: Para mais informações sobre como usar os recursos de cálculo para o seu caso de uso específico, você pode consultar a documentação do Addon de Cálculos da WPForms.
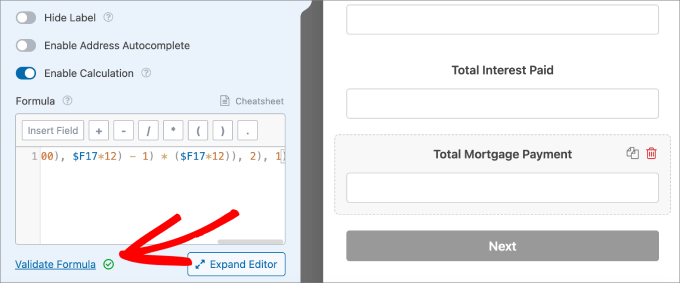
Você também pode clicar em ‘Tabela de Referência’ ao lado da caixa ‘Fórmula’ para ver todas as regras e funções disponíveis que você pode adicionar.
Quando terminar de adicionar a fórmula, não se esqueça de clicar em ‘Validar Fórmula’ para garantir que os cálculos e a sintaxe estejam corretos.

Novo: Não se sente confortável em criar fórmulas? Não se preocupe! O WPForms agora oferece um recurso de Cálculos com IA que torna a matemática complexa tão simples quanto ter uma conversa.
Simplesmente clique no botão ‘Gerar Fórmula’ ao lado da caixa de fórmula e comece a conversar com o Assistente de IA do WPForms.

Você pode descrever o que deseja calcular em linguagem simples.
Por exemplo, você pode escrever “Calcular pagamentos mensais de hipoteca com base no valor da casa, entrada, taxa de juros e prazo do empréstimo”.

Em seguida, a IA gerará a fórmula perfeita automaticamente.
Etapa 4: Configurando as Opções de Contato
No seu formulário de geração de leads com calculadora online, também é uma boa ideia perguntar aos clientes como eles desejam ser contatados. Dessa forma, você pode acompanhar os leads que demonstraram interesse no que você tem a oferecer.
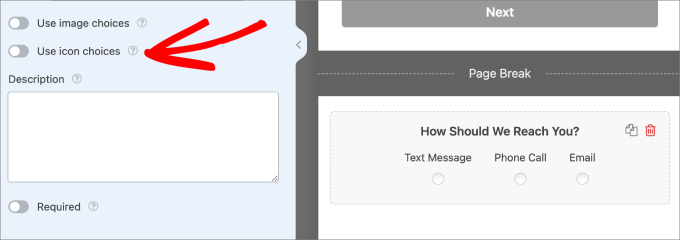
Este é um ótimo lugar para adicionar ícones também. Basta clicar no campo de múltipla escolha e, em seguida, você verá opções para configurar as opções de múltipla escolha.
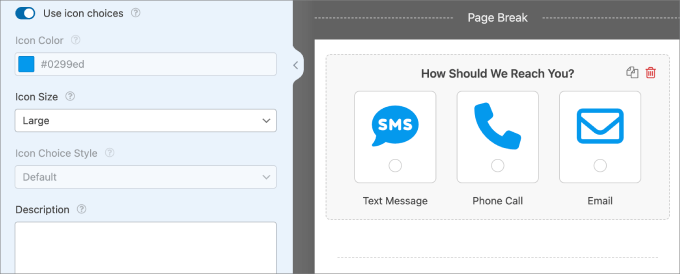
Se você ativar o botão ‘Usar escolhas de ícones’, os ícones serão adicionados ao seu formulário.

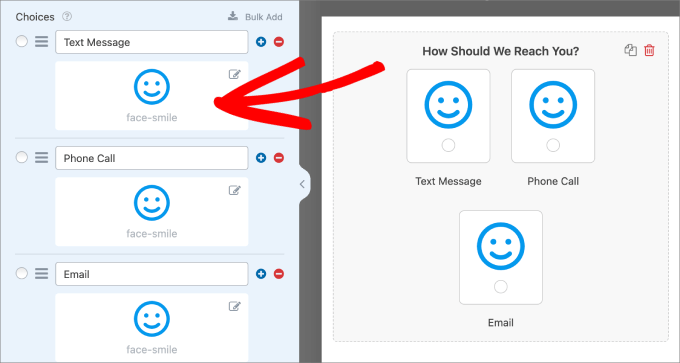
Agora você verá caixas de rostos sorridentes aparecerem.
Simplesmente clique na caixa de rosto sorridente no painel esquerdo para adicionar uma ao seu formulário.

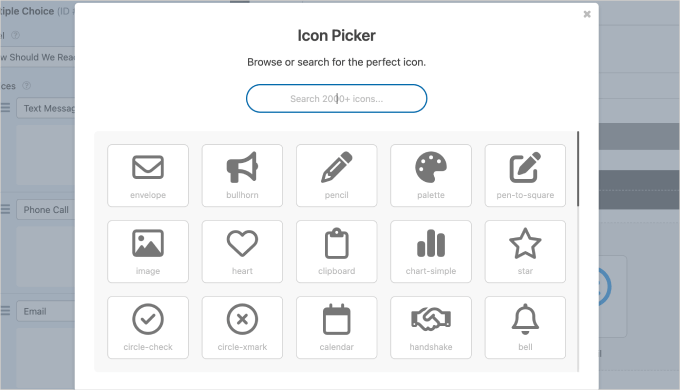
Em seguida, aparecerá uma tela pop-up de ‘Seletor de Ícones’. Aqui, você pode escolher entre mais de 2.000 ícones.
Basta usar a barra de pesquisa e digitar o ícone que você está procurando.

Você também pode alterar a configuração de ‘Cor do Ícone’ no painel esquerdo.
Assim que isso for concluído e você tiver escolhido todos os seus ícones no campo de múltipla escolha, veja como deve ficar:

Outro toque pessoal que você pode adicionar ao seu formulário é um logotipo personalizado ou imagem de cabeçalho no topo do seu formulário de calculadora.
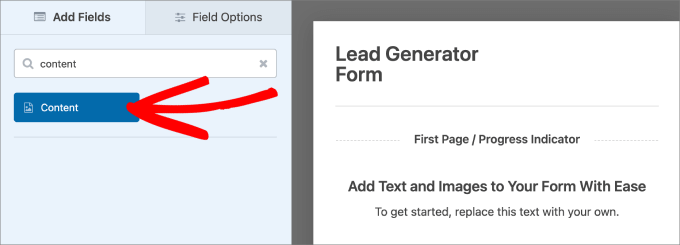
Simplesmente clique no campo 'Conteúdo' e arraste-o para o lado direito do editor de formulários.

Em seguida, você pode selecionar o campo 'Conteúdo' para abrir as opções de personalização.
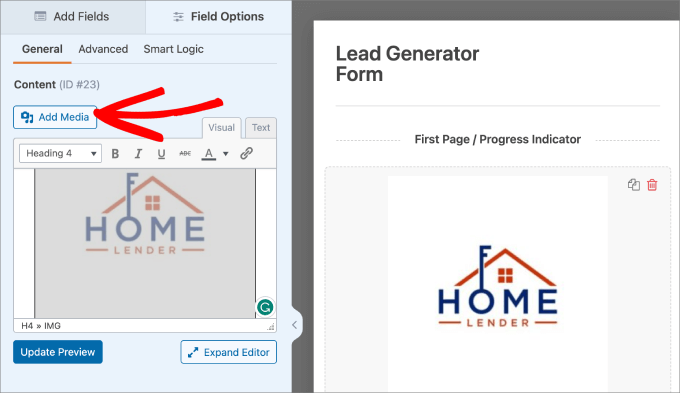
Na aba 'Geral', você pode clicar no botão 'Adicionar Mídia' para carregar o logotipo da sua empresa.

Etapa 5: Estilizando seu Formulário de Calculadora
Agora, é hora de personalizar o estilo do seu formulário de leads para melhor se adequar à sua marca e torná-lo mais atraente.
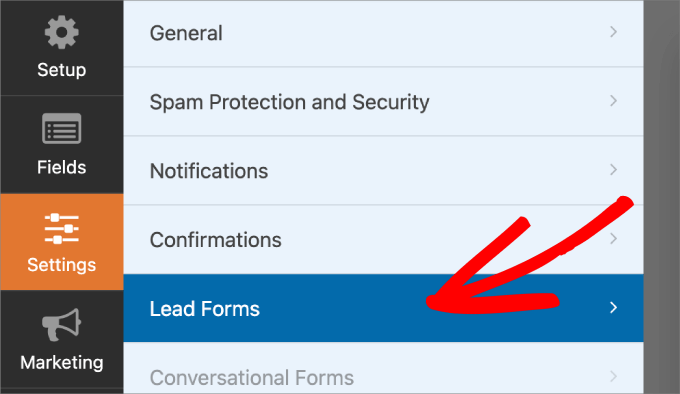
Para fazer isso, você precisará ir para Configurações » Formulários de Leads.

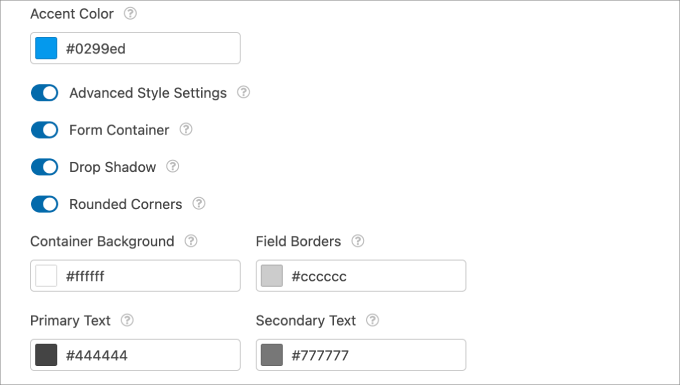
Ao ativar as 'Configurações Avançadas de Estilo', você pode adicionar um contêiner ao redor dos campos e do formulário, dando-lhe efeitos elegantes para que ele se destaque mais.
Você também pode personalizar a cor das bordas dos campos, o fundo do contêiner e o texto.

Adicionar ícones e personalizar a aparência do seu formulário é uma ótima maneira de mantê-lo nítido e profissional.
Etapa 6: Editando a Mensagem de Confirmação
A última coisa que você precisará fazer é revisar e editar a mensagem de confirmação. O WPForms enviará automaticamente uma mensagem de confirmação que resume os campos que o usuário completou e os resultados dos cálculos.
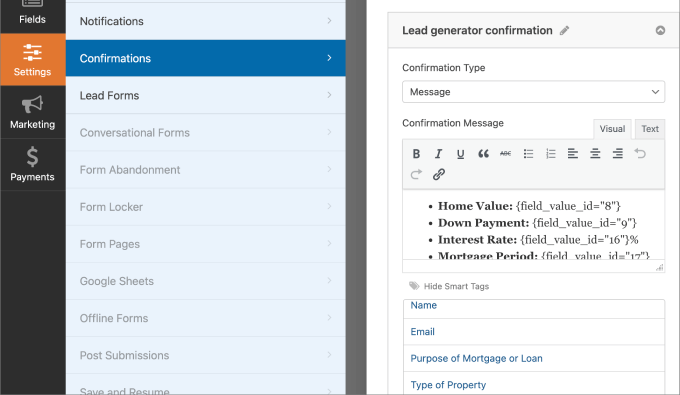
Para fazer isso, vamos para Configurações » Confirmações.
A partir daqui, você pode escolher enviar a mensagem diretamente na página ou redirecionar o usuário para outra página. Em seguida, edite a mensagem na caixa de texto.
Usar Smart Tags é uma ótima maneira de personalizar sua mensagem com base nas informações que o usuário forneceu.

Assim que estiver satisfeito com a aparência do seu formulário, basta clicar no botão ‘Salvar’.
Dessa forma, você não perde nenhuma alteração que fez.

Etapa 7: Incorporando seu Novo Formulário de Calculadora Online no WordPress
Em seguida, você vai querer incorporar sua calculadora online em uma de suas páginas ou posts do WordPress.
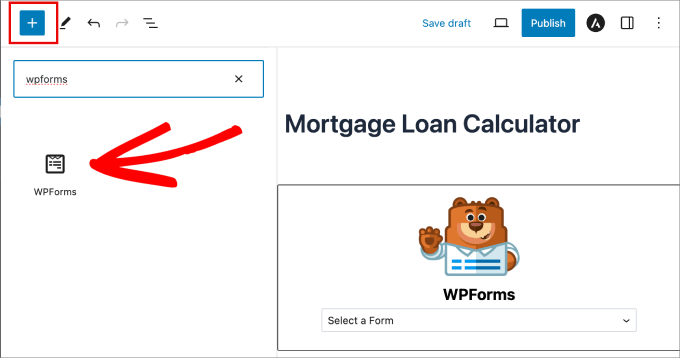
Para fazer isso, abra qualquer página ou post do WordPress, clique no botão ‘+’ para adicionar um novo bloco e escolha o bloco WPForms.

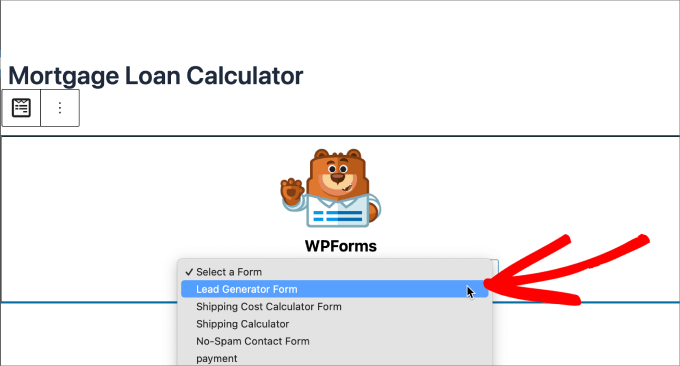
No menu suspenso, você pode selecionar o formulário da calculadora online que acabou de criar.
O formulário deve aparecer automaticamente na página.

Se tudo já parecer bom, prossiga e clique em ‘Publicar’ no topo.
Agora, você adicionou com sucesso sua calculadora online ao seu site WordPress.

Apenas certifique-se de visualizá-lo antes de terminar.
Deve ficar parecido com isto:

Com isso feito, você vai querer revisar o formulário para garantir que todos os campos do formulário e os cálculos estejam funcionando corretamente.
Por exemplo, veja como fica a mensagem de confirmação quando completamos este formulário:

Etapa 8: Visualizando as Entradas do Formulário
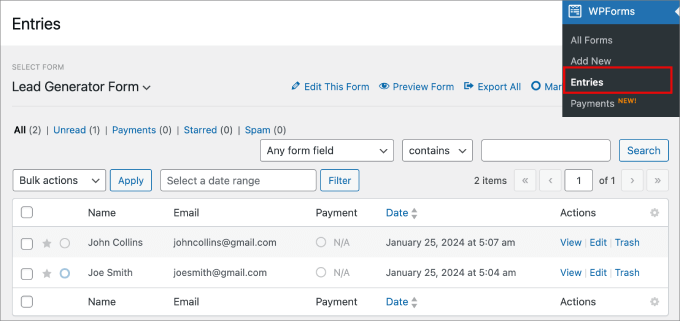
Se você for para WPForms » Entradas e selecionar o nome do seu formulário, verá todas as entradas do seu formulário de calculadora online.
Você pode facilmente visualizar, editar ou excluir cada entrada. Se você visualizar a entrada, você ou sua equipe de vendas poderão encontrar todas as informações de lead que você procura.

Você também pode exportar esta lista e carregá-la em uma plataforma de automação de marketing ou conectá-la a um plugin de automação do WordPress como o Uncanny Automator.
Isso permitirá que você entre em contato com leads após eles enviarem o formulário da calculadora online.
Para saber mais sobre como fazer isso, você pode conferir nosso guia sobre como fazer geração de leads no WordPress como um profissional.
Pronto para Construir sua Calculadora de Geração de Leads?
WPForms torna incrivelmente fácil criar calculadoras online poderosas sem nenhum código. Com dezenas de modelos prontos para uso para hipotecas, IMC, custos de projetos e muito mais, você pode ter sua ferramenta de geração de leads ativa em seu site em minutos.
Método 2: Adicionando uma Calculadora com Formidable Forms (Avançado)
Outra maneira de adicionar calculadoras online ao WordPress é usando o plugin Formidable Forms. Ele possui um construtor de formulários avançado de arrastar e soltar e está entre os melhores plugins de calculadora do WordPress do mercado.
Nós o testamos extensivamente, e você pode ver nossa análise completa do Formidable Forms para saber mais sobre ele!
O plugin se especializa em ajudar as pessoas a construir formulários complexos com cálculos avançados.
Por exemplo, o Formidable Forms vem com muitos modelos de calculadora, incluindo uma calculadora de hipoteca que você pode adicionar ao seu site de imóveis IDX e uma calculadora de IMC ideal para blogs de saúde e sites de academias.

O Formidable Forms também permite que você adicione cálculos condicionais. Por exemplo, com base nas respostas do usuário em um formulário, você pode dizer ao plugin qual fórmula ele deve usar automaticamente.
Etapa 1: Obtenha o Formidable Forms Pro
A primeira coisa que você precisa fazer é instalar e ativar tanto o Formidable Forms Lite gratuito quanto os plugins premium do Formidable Forms. Para mais detalhes, veja nosso guia sobre como instalar um plugin do WordPress.
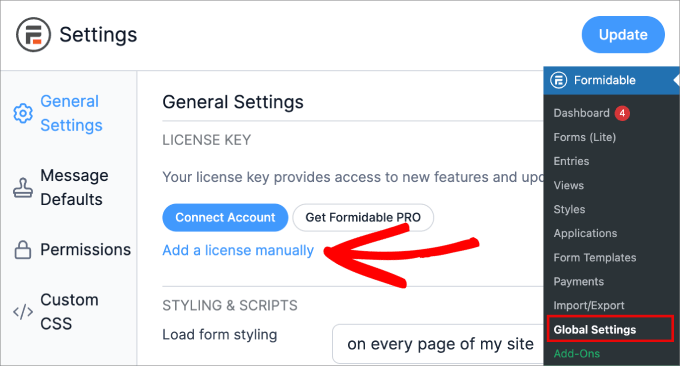
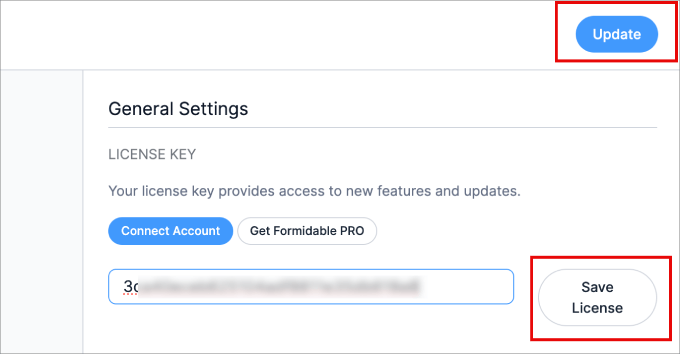
Depois de fazer isso, você pode ir para Formidable » Configurações Globais e selecionar ‘Adicionar uma licença manualmente’.

Para encontrar sua chave de licença, basta acessar o site do Formidable Forms.
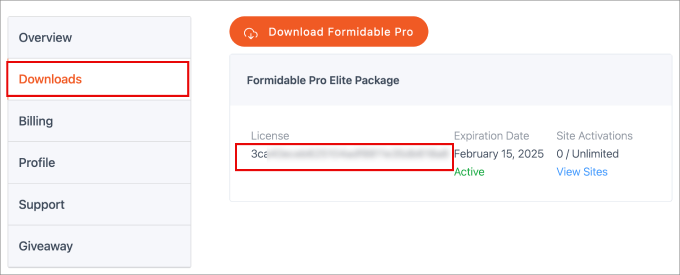
Em seguida, faça login na sua conta e vá para a página ‘Downloads’.

A partir daqui, basta colar sua chave de licença no campo do seu site WordPress.
Certifique-se de clicar no botão ‘Salvar Licença’ e, em seguida, no botão ‘Atualizar’ no topo.

Após isso, você verá uma mensagem de ‘ativação de licença bem-sucedida’.
Etapa 2: Escolha um Modelo de Formulário de Calculadora
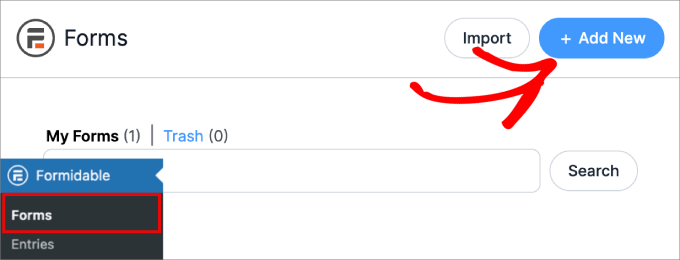
Agora, você está pronto para criar sua primeira calculadora. O primeiro passo é navegar para Formidable » Forms e clicar em ‘+ Adicionar Novo’.

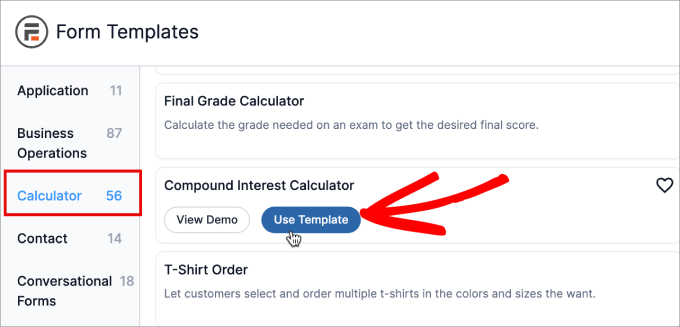
Na próxima tela, você verá todos os diferentes modelos de formulário dos quais pode escolher.
A partir daqui, vamos rolar para baixo e selecionar a categoria ‘Calculadora’, onde você verá todos os modelos de calculadora disponíveis que o Formidable Forms oferece.
Para visualizar um modelo, basta passar o mouse sobre ele e clicar em ‘Ver Demonstração’. Quando estiver pronto para começar, passe o mouse sobre ele e clique em ‘Usar Modelo’.
Para este guia, usaremos o modelo ‘Calculadora de Juros Compostos’, mas você pode usar qualquer modelo de calculadora que desejar.

Agora você verá o modelo escolhido no editor do Formidable Forms.
Etapa 3: Projete sua Calculadora Online Gratuita
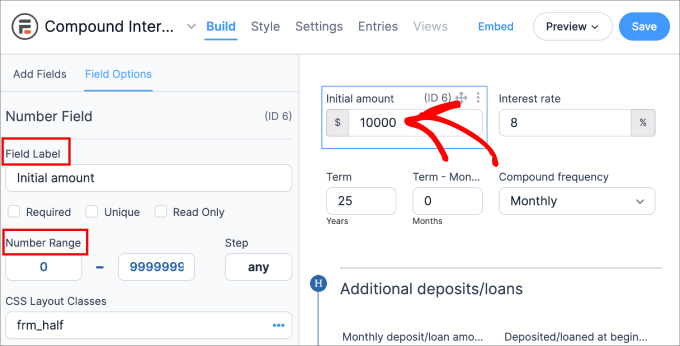
A partir daqui, você pode clicar e arrastar para personalizar qualquer campo do formulário. Por exemplo, se você quiser alterar o rótulo do campo ou o intervalo de números para o ‘Valor inicial’, clique para selecionar esse campo.
Você pode então fazer suas alterações usando as configurações no menu do lado esquerdo.

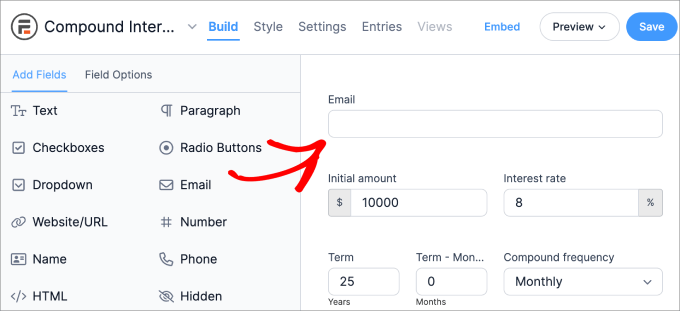
Para adicionar mais campos à calculadora, basta selecionar a aba ‘Adicionar Campos’ no menu do lado esquerdo. Em seguida, arraste o campo para o modelo da calculadora.
Por exemplo, se você quiser coletar o endereço de e-mail do visitante, você precisará adicionar um campo onde as pessoas possam digitar essa informação. Para fazer isso, você pode arrastar e soltar um campo ‘E-mail’ no modelo da calculadora.

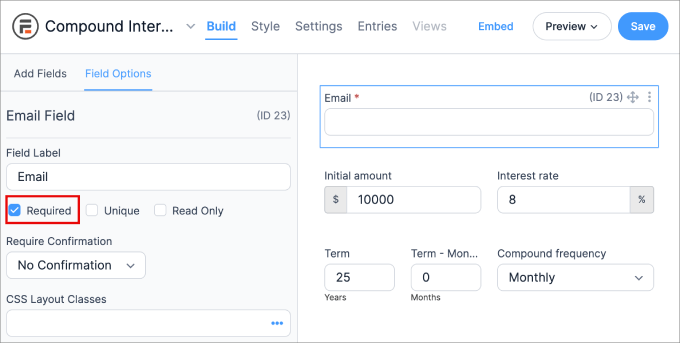
Após isso, você vai querer clicar no campo ‘E-mail’ e ajustar as configurações de ‘Opções do Campo’.
Você pode usar as configurações padrão, mas para gerar o máximo de leads possível, é uma boa ideia marcar a caixa ‘Obrigatório’. Isso significa que os visitantes precisarão inserir um endereço de e-mail para ver seus resultados.

Se necessário, você pode continuar a personalizar sua calculadora alterando os valores dos campos e até adicionando novos campos.
Passo 4: Ajustando os Cálculos
O Formidable Forms vem com modelos prontos que já possuem cálculos pré-construídos. Dito isso, se você quiser ajustar as fórmulas ou os valores, pode fazê-lo.
📝 Observação: Se você quiser manter os cálculos padrão no modelo, então você vai querer deixar os campos avançados sozinhos.
Para verificar os cálculos, você vai querer clicar em qualquer um dos elementos de campo que seriam afetados pela fórmula. Ao clicar em qualquer elemento de campo, você também deverá ver um número de ID.
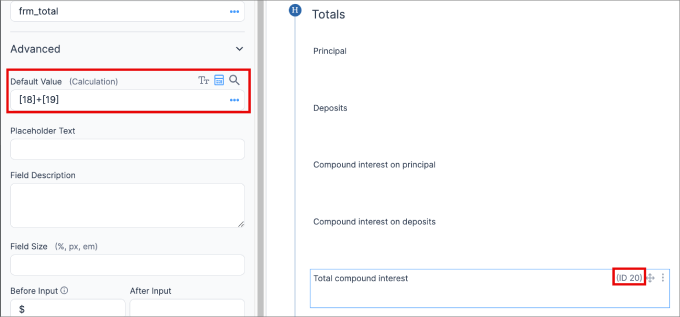
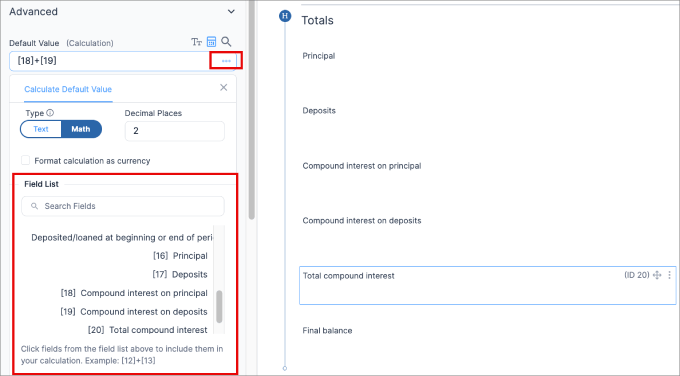
No painel esquerdo, você precisa ir para a aba Opções de Campo » Avançado. Em ‘Valor Padrão’, você verá a fórmula usada.
Neste caso, vemos que ‘Juros compostos totais’ tem um ID de 20.
A fórmula ‘[18]+[19]’ afirma que ‘Juros compostos sobre o principal’ + ‘Juros compostos sobre depósitos’ é igual a ‘Juros compostos totais’.

Se você não tiver certeza sobre o número de ID de um campo específico ou quiser ver quais campos você pode adicionar à sua fórmula, basta clicar no ícone de três pontos ao lado de ‘Valor Padrão’.
Em seguida, você pode selecionar o campo que está procurando no menu suspenso Lista de Campos. Você pode escolher qualquer campo que desejar, e ele será adicionado ao ‘Valor Padrão’ para uso em sua fórmula.

Algo a ter em mente é que você usará todos os símbolos matemáticos padrão, como:
- + para adição
- – para subtração
- * para multiplicação
- / para divisão
- () para agrupar certos cálculos
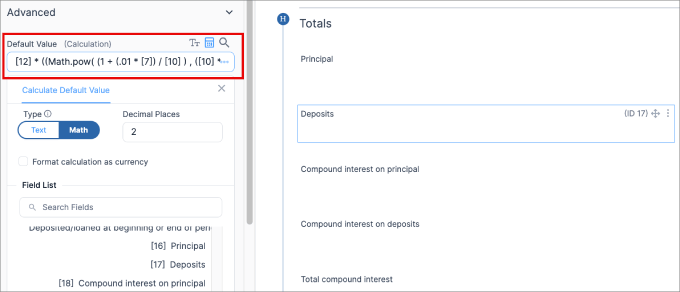
- Math.pow() para cálculos com expoentes (por exemplo, encontrar o resultado de ‘5 elevado à potência de 2’).
Aqui está um exemplo de como fica.

Como mostrado anteriormente, [] é a notação para números de ID.
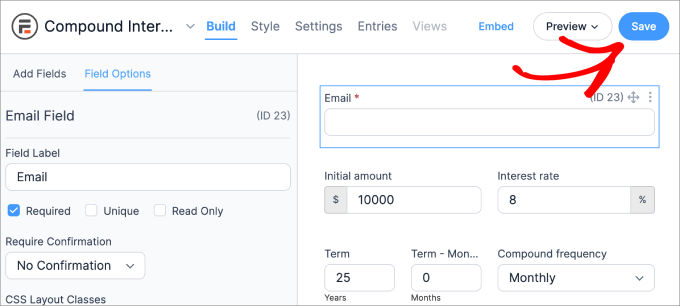
Quando terminar, você vai querer pré-visualizar o formulário para garantir que os cálculos funcionem corretamente.
Quando estiver satisfeito com a aparência dos formulários da calculadora, basta clicar no botão ‘Salvar’.

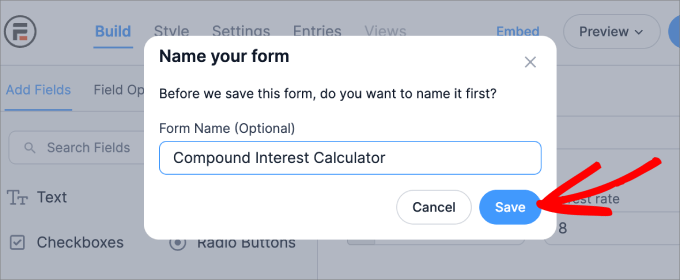
Você deverá ver uma mensagem aparecer pedindo para nomear seu formulário.
Dê um nome a ele para que você possa se referir a ele facilmente mais tarde. Em seguida, simplesmente clique no botão ‘Salvar’.

Após alguns momentos, você verá uma mensagem de ‘atualizado com sucesso’.
Passo 5: Adicionar uma Calculadora Online Gratuita ao WordPress
Agora você está pronto para adicionar a calculadora a qualquer página ou postagem em seu site WordPress. Você precisa ir para a página ou postagem onde você gostaria de adicionar seu formulário de calculadora.
Para começar, vamos digitar um título para a página da calculadora.
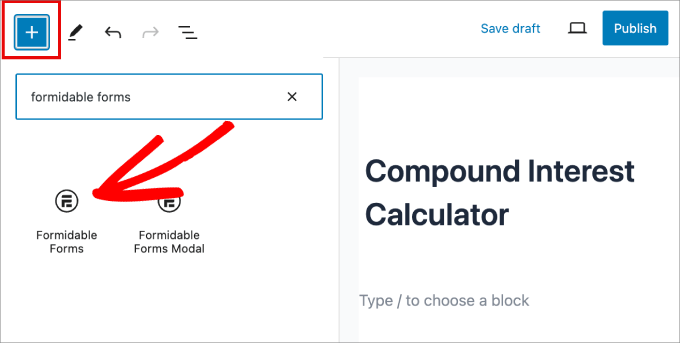
Depois de fazer isso, clique no ícone ‘+’. Em seguida, selecione o bloco ‘Formidable Forms’. Quando o bloco correto aparecer, simplesmente clique nele para adicioná-lo à página.

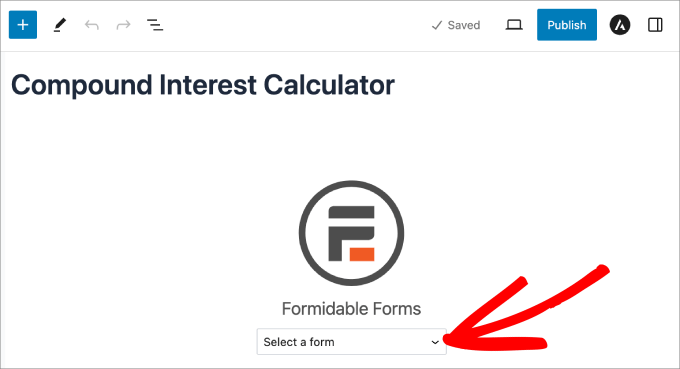
Depois disso, você precisa abrir o menu suspenso ‘Selecionar um formulário’ e escolher a calculadora que você criou anteriormente.
O WordPress agora carregará a calculadora personalizada automaticamente.

Neste ponto, você pode continuar editando a página adicionando texto, imagens, uma descrição da calculadora, categorias e tags, e mais.
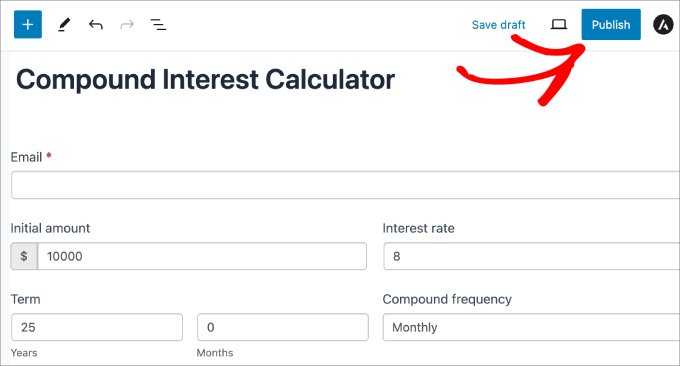
Quando estiver pronto para tornar a calculadora ativa, clique no botão ‘Publicar’ ou ‘Atualizar’ no canto superior direito.

Sua nova página de calculadora agora está ativa em seu site.
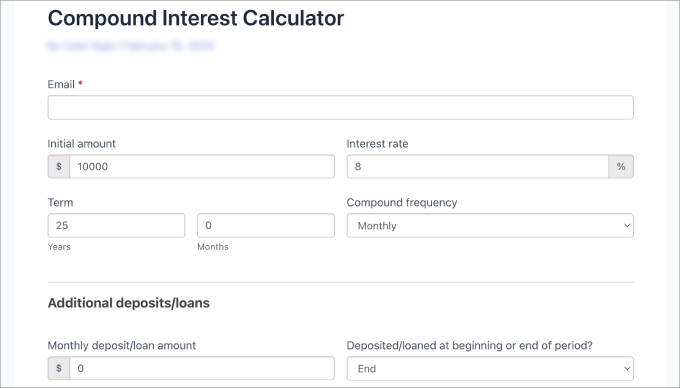
Foi assim que ficou em nosso site de demonstração:

Dica Bônus: Obtenha Mais Leads com OptinMonster
Uma vez que sua calculadora estiver ativa, sua próxima tarefa é direcionar o máximo de tráfego possível para ela. É aí que OptinMonster entra em jogo.
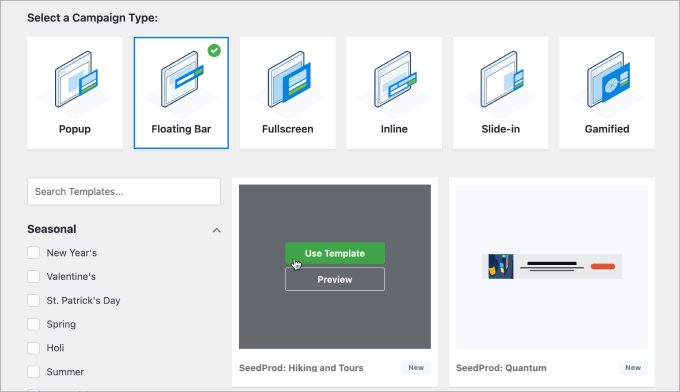
OptinMonster é o melhor plugin de geração de leads para WordPress. Ele vem com modelos projetados profissionalmente e um editor de arrastar e soltar que você pode usar em suas campanhas.
Na WPBeginner, usamos o OptinMonster para exibir pop-ups e banners de cabeçalho sempre que oferecemos promoções especiais. Tem funcionado muito bem para nós, e você pode consultar nossa análise completa do OptinMonster para mais insights.

O OptinMonster tem ferramentas como pop-ups lightbox, pop-ups de deslize, banners de cabeçalho e rodapé, contadores regressivos e mais.
Todos esses tipos de campanha são perfeitos para promover sua nova calculadora online para obter mais usuários e aumentar as conversões.

Se você administra uma loja online, o OptinMonster também possui um recurso avançado de 'Intenção de Saída' que pode converter visitantes que estão abandonando em clientes e assinantes.
Para saber mais, você pode ver nosso artigo sobre como aumentamos nossos assinantes de e-mail em 600% com OptinMonster.
Promova Sua Calculadora & Capture Mais Leads
OptinMonster ajuda você a fazer com que mais visitantes usem sua nova calculadora. Use pop-ups e deslizes direcionados para promover sua ferramenta em todo o seu site. É a maneira perfeita de direcionar tráfego para sua calculadora e maximizar seus esforços de geração de leads.
Perguntas Frequentes sobre Calculadoras Online
Qual é o melhor plugin do WordPress para criar calculadoras online?
O melhor plugin para criar calculadoras online depende das suas necessidades. Para a maioria dos usuários, o WPForms é a melhor opção porque é muito fácil de usar e oferece muitos modelos de calculadoras pré-construídos. Para cálculos mais complexos, o Formidable Forms é uma alternativa poderosa.
Posso criar uma calculadora online sem nenhuma habilidade de codificação?
Absolutamente. Plugins modernos de formulários de contato como o WPForms oferecem um construtor de arrastar e soltar, que permite criar calculadoras online poderosas e personalizadas sem nunca tocar em uma linha de código.
Como posso usar uma calculadora para obter mais leads?
Você pode configurar sua calculadora para exigir que os usuários insiram seus endereços de e-mail antes de poderem ver os resultados finais. Esta é uma maneira eficaz de gerar leads porque você está oferecendo valor imediato em troca de suas informações de contato.
Recursos Adicionais: Guias para Usar Formulários do WordPress
Esperamos que este artigo tenha ajudado você a aprender como gerar mais leads com calculadoras online.
Se você gostou deste artigo, talvez também queira ver nossos outros guias sobre:
- Os Melhores Construtores de Formulários Online (Escolhas de Especialistas)
- Como Usar Lógica Condicional em Formulários do WordPress
- Como Mostrar Popup de Confirmação de Navegação para Formulários no WordPress
- Como Adicionar Funcionalidade de Salvar e Continuar em Formulários do WordPress
- Como rastrear a jornada do usuário em formulários de leads do WordPress
- Dicas para Criar Formulários Mais Interativos no WordPress e Aumentar Conversões
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.







Dennis Muthomi
Eu testei isso há algum tempo com algumas calculadoras de hipoteca para sites imobiliários e calculadoras de empréstimo para consultores financeiros. Eis o que fez uma grande diferença – configuramos os formulários para mostrar perguntas diferentes com base no que as pessoas inseriram primeiro (essa é a parte da lógica condicional). Super útil para obter exatamente as informações de que precisávamos!
Os resultados foram bastante empolgantes – conseguimos 35% mais pessoas preenchendo esses formulários de calculadora em comparação com formulários de contato regulares. E a propósito, essas dicas do WPForms que você compartilhou são perfeitas para manter tudo organizado quando você está executando várias calculadoras. Realmente torna todo o processo muito mais tranquilo.
Jiří Vaněk
Essas calculadoras são perfeitas para atrair atenção. Com base neste guia, também tentei fazer algumas. Tenho um artigo no meu site onde escrevi sobre economizar através de compras de ações, e eu queria aprimorar o artigo com uma calculadora onde os leitores pudessem inserir um valor, o número de anos e calcular lucros potenciais. Funciona perfeitamente de acordo com o guia, e espero que essas calculadoras ajudem a melhorar as classificações dos meus artigos que tratam de educação financeira. Espero que sim, porque eu realmente gosto. Obrigado pelo guia detalhado, que o tornou relativamente fácil.
Dayo Olobayo
Concordo totalmente com a ideia de alavancar calculadoras online gratuitas para gerar mais leads. Na minha experiência, essas ferramentas podem ser incrivelmente eficazes em capturar a atenção de potenciais clientes que estão ativamente buscando soluções para seus problemas. Ao fornecer cálculos valiosos e relevantes, você pode estabelecer sua marca como uma autoridade confiável em seu setor e atrair potenciais clientes que têm maior probabilidade de se converterem em leads. A chave, no entanto, é garantir que sua calculadora seja fácil de usar, visualmente atraente e forneça insights acionáveis que ressoem com seu público-alvo.