Se estiver vendo o erro ‘jQuery is not defined’ na área de administração do WordPress (ou em outro lugar), não se preocupe – você não está sozinho. Esse é um problema comum que muitos usuários do WordPress encontram. Dito isso, pode ser frustrante quando seu site não funciona como esperado.
Trabalhamos com o WordPress há mais de uma década e, durante esse tempo, aprendemos a solucionar alguns dos erros mais comuns do WordPress. Isso inclui o erro “jQuery não está definido”.
Neste guia, discutiremos por que esse erro ocorre e, mais importante, como corrigi-lo. Explicaremos tudo em termos simples. Explicaremos tudo em termos simples, portanto, mesmo que você não seja um desenvolvedor, poderá acompanhar o processo e resolver o problema rapidamente.

Quais são as causas do erro “jQuery is not defined”?
O jQuery é uma biblioteca JavaScript amplamente usada no WordPress que ajuda a executar muitos recursos interativos. No entanto, às vezes, ela pode não ser carregada corretamente, o que pode afetar a funcionalidade do seu site.
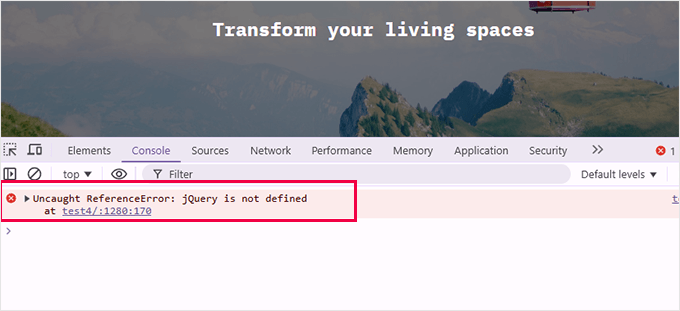
O erro é exibido nas ferramentas do desenvolvedor, na guia Console, portanto, muitos usuários podem não notá-lo até que algo seja interrompido em seu site.

Se você vir o erro “jQuery is not defined”, isso significa que o WordPress está tendo problemas para carregá-lo corretamente. Ao longo dos anos, ajudamos inúmeros usuários a corrigir esse problema e aprendemos que ele geralmente se origina de algumas causas comuns:
- Temas ou plug-ins desatualizados: Muitos usuários encontram esse erro quando seus temas ou plug-ins não são atualizados para corresponder à versão mais recente do WordPress. Vimos isso acontecer com frequência após grandes atualizações do WordPress.
- Carregamento incorreto do script: o jQuery deve ser carregado antes de outros arquivos JavaScript. Se não for, os scripts que dependem do jQuery serão interrompidos. Isso geralmente ocorre quando os temas ou plug-ins não são codificados corretamente para enfileirar scripts.
- Conflitos de JavaScript: Outros scripts em execução em seu site podem entrar em conflito com o jQuery, especialmente se não estiverem carregados corretamente. Esse conflito pode quebrar o jQuery, causando o erro.
- Falhas de CDN: Alguns sites dependem do jQuery hospedado em uma CDN (Content Delivery Network). Se a CDN não estiver disponível ou estiver bloqueada, o site não conseguirá carregar o jQuery, o que resultará no erro.
Todos esses problemas podem impedir que o jQuery seja executado sem problemas. Mas não se preocupe – com nossa experiência, podemos orientá-lo nas soluções para resolver o problema.
Como corrigir o erro “jQuery is not defined” (o jQuery não está definido)
Há várias maneiras de corrigir esse erro quando você o encontra. Abaixo estão os métodos mais eficazes que usamos para corrigir esse problema.
Recomendamos experimentar essas estratégias em ordem, mas você pode usar os links abaixo se quiser começar com uma determinada estratégia:
Examinaremos cada um desses métodos e, em seguida, forneceremos alguns recursos adicionais para solucionar erros do WordPress. Vamos lá!
1. Atualize o WordPress, os temas e os plug-ins
O software desatualizado é uma das causas mais comuns do erro “jQuery is not defined”. Temas ou plug-ins desatualizados podem não ser compatíveis com a versão mais recente do WordPress, o que pode resultar em conflitos de script. Para corrigir isso:
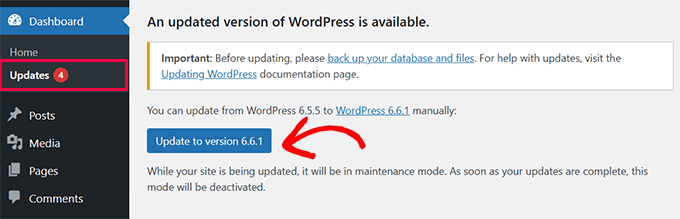
Primeiro, verifique se o núcleo do WordPress está atualizado. Navegue até Dashboard ” Atualizações e clique em “Atualizar para a versão X.X.X” se houver uma atualização disponível.

Consulte nosso guia completo sobre a atualização segura do WordPress para uma nova versão para obter mais detalhes.
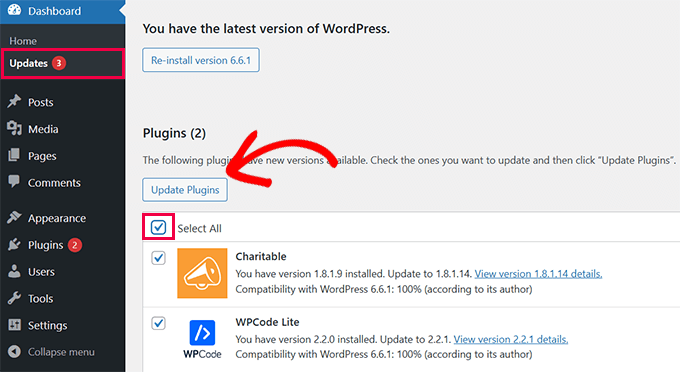
Suas atualizações de plug-ins do WordPress serão listadas abaixo da atualização principal.
Você pode selecionar todos eles e clicar em “Atualizar plug-ins”.

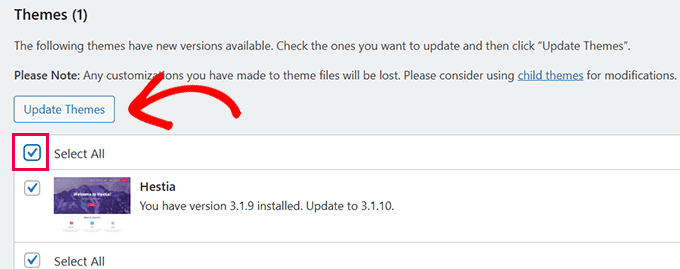
Por fim, você verá atualizações para seus temas do WordPress.
Basta selecionar todos eles e clicar em “Atualizar temas”.

Se você estiver preocupado com as alterações feitas no tema, siga nosso guia sobre como atualizar o tema do WordPress sem perder as personalizações.
2. Verificar se o jQuery está carregado corretamente
Antes de explorar soluções mais avançadas, é importante verificar se o jQuery está realmente sendo carregado no seu site. Essa etapa o ajuda a confirmar se o jQuery está disponível e funcionando como deveria.
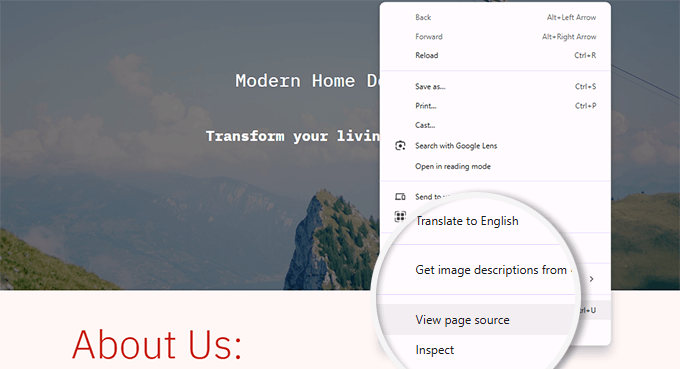
Basta clicar com o botão direito do mouse em qualquer lugar do site WordPress e selecionar “View Page Source”.
Dica: Como alternativa, você pode pressionar Ctrl + U no Windows ou Cmd + Option + U no Mac para acessar a origem da página.
Isso mostrará o HTML e o JavaScript brutos da sua página.

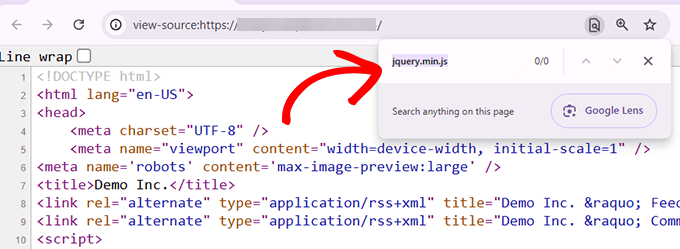
Em seguida, pressione Ctrl + F (ou Cmd + F no Mac) para abrir a barra de pesquisa e digite ‘jquery.min.js’.
Se o jQuery estiver carregado corretamente, você deverá ver uma referência a ele no código.

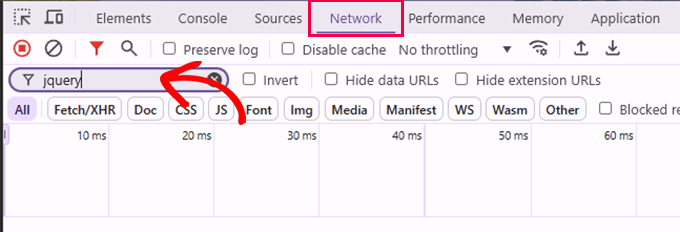
Outra maneira de procurar jQuery é usar a ferramenta Inspect do seu navegador. Basta ir até a guia “Rede” e recarregar a página.
Dica: Em um dispositivo Windows, você pode acessar a ferramenta Inspecionar pressionando F12 no teclado. No Mac, pressione Options + Cmd + I.
Filtre a atividade da rede digitando “jquery” na barra de pesquisa. Se o jQuery estiver carregado, você o verá listado aqui.

Se você não vir o jQuery carregado em nenhum dos métodos, o problema pode estar na forma como ele é enfileirado no WordPress. Nas etapas a seguir, vamos orientá-lo na correção desse problema.
3. Adicionar um jQuery Fallback
Às vezes, um script em seu site pode estar carregando jQuery usando um CDN que está com problemas de conectividade. Nesse caso, ele não conseguiria carregar o jQuery e causaria o erro.
Para corrigir o problema, você pode adicionar um fallback do jQuery ao seu site WordPress. Isso garante que o jQuery seja sempre carregado.
É necessário adicioná-lo à seção de cabeçalho do site para garantir que ele seja carregado primeiro. No entanto, não recomendamos a edição direta dos arquivos do tema. Já vimos pessoas perderem suas alterações ao atualizar o tema e o código que adicionaram.
A melhor maneira de adicionar código personalizado no WordPress é usar o plug-in WPCode. Ele é um gerenciador de trechos de código que permite adicionar códigos personalizados com segurança, sem danificar seu site.
Primeiro, instale e ative o plug-in WPCode. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita disponível chamada WPCode Lite.
Depois de ativado, vá para Code Snippets ” + Add Snippet. Em seguida, clique no botão “Usar snippet” em “Adicionar seu código personalizado (novo snippet)”.

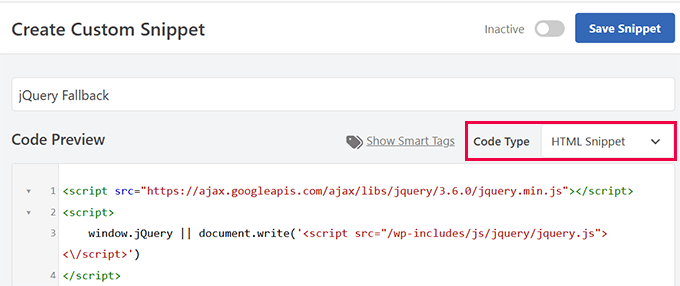
No editor de código, dê ao seu snippet um nome como “jQuery Fallback”.
Depois disso, selecione “HTML Snippet” para o “Code Type” (Tipo de código).

Em seguida, cole o seguinte código na caixa “Code Preview” (Visualização de código):
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
Em seguida, role para baixo até a seção “Inserção”.
Aqui, você pode informar ao WPCode onde carregar esse código. Certifique-se de selecionar “Site Wide Header”.

Por fim, clique no botão “Save Snippet” na parte superior para salvar seu código personalizado.
Depois disso, não se esqueça de ativar o snippet mudando o botão de alternância para “Active” (Ativo).

4. Corrigir a ordem de carregamento do script (avançado)
Outro motivo comum para o erro “jQuery is not defined” é que o jQuery está sendo carregado depois de outros scripts que dependem dele. A correção da ordem de carregamento do script garante que o jQuery seja sempre carregado primeiro, evitando conflitos.
Se você souber qual script depende do jQuery, poderá enfileirar esse script adequadamente adicionando o jQuery como uma dependência.
Se o erro “jQuery is not defined” for causado pelo carregamento do jQuery após outros scripts que dependem dele, você poderá corrigir a ordem de carregamento do script usando o WPCode.
Primeiro, instale e ative o plug-in WPCode ou opte pela versão gratuita chamada WPCode Lite.
Depois de ativado, vá para Code Snippets ” + Add Snippet e clique no botão “Use snippet” em “Add Your Custom Code (New Snippet)”.

No editor de código, dê ao seu snippet um nome como “Fix Script Loading Order” e selecione “PHP snippet” como tipo de código.
Em seguida, adicione o seguinte código para garantir que o jQuery seja enfileirado como uma dependência para todos os scripts personalizados:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
Não se esqueça de substituir “your-script-handle” por um nome significativo para identificar o script. E substitua “/js/your-script.js” pelo nome real do arquivo de script na pasta /js/ do seu tema.
A parte do array('jquery') no código garante que o jQuery seja carregado primeiro.
Depois de adicionar o código, role para baixo até as opções de “Inserção” e selecione “Cabeçalho de todo o site” para garantir que o script seja carregado na parte correta do HTML do site.

Por fim, clique no botão “Save Snippet” na parte superior para salvar seu código personalizado.
Depois disso, não se esqueça de ativar o snippet mudando o botão de alternância para “Active” (Ativo).

O uso do WPCode para enfileirar corretamente os scripts garante que o jQuery seja carregado na ordem correta. Se essa for a raiz do problema, isso deverá resolver o erro.
5. Editar o wp-config.php para corrigir problemas de carregamento do jQuery
Se os outros métodos não funcionarem, a edição do arquivo wp-config.php pode ajudar, controlando como o WordPress lida com o carregamento de scripts.
Esse método é útil se problemas de concatenação de scripts ou de caminho de arquivo estiverem causando o erro “jQuery is not defined”.
Veja a seguir como aplicar esse método:
Primeiro, acesse seu arquivo wp-config.php. Você pode fazer isso usando um cliente FTP como o FileZilla ou acessando o gerenciador de arquivos no painel de controle da hospedagem.
O arquivo wp-config.php está localizado no diretório raiz de sua instalação do WordPress (geralmente na pasta public_html ).
Depois de localizar o arquivo, abra-o para edição e adicione o seguinte código logo antes da linha que diz /* Isso é tudo, pare de editar! Feliz blog. */:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
Veja o que esse código faz:
- A definição
ABSPATHgarante que o WordPress saiba o caminho correto para seus arquivos principais, o que pode evitar problemas de carregamento do jQuery. - A linha
CONCATENATE_SCRIPTSdesativa a concatenação de scripts. Isso força o WordPress a carregar cada script separadamente, evitando conflitos que surgem quando os scripts são mesclados.
Depois de adicionar esse código, salve as alterações e recarregue o site para ver se o erro foi resolvido.
A desativação da concatenação de scripts pode ser uma correção simples, mas eficaz, para problemas com o jQuery, especialmente quando outros métodos não funcionam.
6. Obtenha suporte premium para corrigir o erro para você
Se nenhum dos métodos acima funcionar ou se você simplesmente preferir que um especialista analise seu problema, considere usar nossos serviços de Suporte Premium para WordPress.

Por uma pequena taxa única, você pode contratar nossos engenheiros de WordPress altamente qualificados e profissionais para corrigir o erro para você.
Ao escolher nossos serviços de emergência, você não terá que lidar com o incômodo de tentar corrigir o erro “jQuery is not defined” por conta própria.
Dessa forma, seu site terá um tempo de inatividade mínimo e você poderá retomar as operações de negócios on-line o mais rápido possível.
Além disso, nossos serviços de emergência não o prenderão a um contrato, portanto, podem ser uma ótima opção se você não estiver interessado em um plano de suporte de manutenção completo.
Dito isso, oferecemos serviços de manutenção mais abrangentes se você quiser adotar uma abordagem mais proativa e reduzir o risco de emergências no site no futuro.
Recursos de bônus: Solução de problemas de erros do WordPress
Se todas as etapas acima não ajudarem ou se você quiser ler mais, os seguintes recursos podem ser bons pontos de partida:
- Guia para iniciantes na solução de problemas de erros do WordPress (passo a passo)
- Como adicionar corretamente JavaScripts e estilos no WordPress
- Erros mais comuns do WordPress e como corrigi-los
- Como corrigir JavaScript e CSS de bloqueio de renderização no WordPress
Esperamos que este artigo tenha ajudado você a corrigir o erro “jQuery is not defined” no WordPress. Talvez você também queira ver nosso guia sobre como atualizar o jQuery para a versão mais recente no WordPress ou nossa seleção dos melhores tutoriais sobre jQuery para iniciantes no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.