O erro ERR_CONNECTION_REFUSED é uma frustração comum para usuários da internet. Muitos de nossos leitores nos perguntaram como corrigi-lo.
Este erro ocorre quando seu navegador da web não consegue se conectar ao site que você está tentando acessar. Você pode ver o erro ao tentar visitar um site, ou na ferramenta de Inspeção do seu navegador ao explorar por que um determinado recurso no site não está carregando.
Neste artigo, mostraremos métodos comprovados para corrigir o erro ERR_CONNECTION_REFUSED no Chrome para que você possa acessar o site com sucesso.

O que é o Erro ‘ERR_CONNECTION_REFUSED’ no Chrome?
A mensagem ERR_CONNECTION_REFUSED é exibida no navegador Google Chrome quando ele está tentando abrir uma página da web ou um recurso do site, mas não consegue devido a problemas de conexão.
Este código de erro geralmente é incluído em uma mensagem de erro como:
- ‘Este site não pode ser alcançado.’
- ‘Falha ao carregar recurso.’
Existem muitos erros comuns do WordPress, mas este erro pode impedir que você visite seu próprio site e faça login na área administrativa do WordPress. Normalmente, você vai querer resolver este problema o mais rápido possível.
Frequentemente, quando você vê esta mensagem de erro, seu site WordPress ainda está funcionando, mas algo está impedindo o navegador de acessá-lo. Em muitos casos, você só precisará corrigir um problema com seu próprio navegador ou conexão com a internet.
Dito isso, vamos ver como corrigir o erro ERR_CONNECTION_REFUSED no Chrome.
Primeiro, veremos como corrigir o erro quando você não consegue acessar um site inteiro. Em seguida, mostraremos a solução para quando você não consegue acessar um arquivo ou recurso específico em um site:
- Como Corrigir o Erro 'Este Site Não Pode Ser Acessado'
- Como Corrigir o Erro 'Falha ao Carregar Recurso'
Como Corrigir o Erro ‘Este Site Não Pode Ser Acessado’
Geralmente, esta mensagem é exibida quando você não consegue acessar um site inteiro.
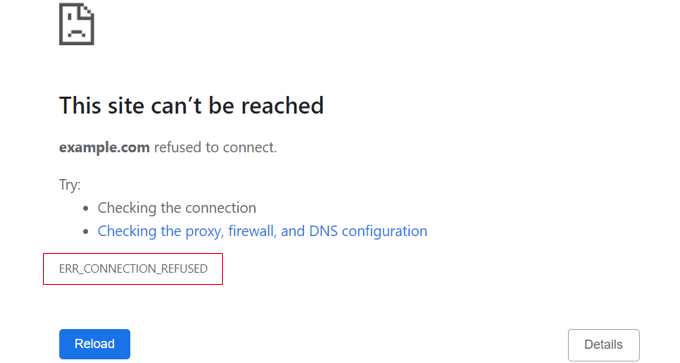
Você verá a mensagem de erro do Chrome ‘Este site não pode ser alcançado’ juntamente com o código de erro ERR_CONNECTION_REFUSED. A mensagem pode até sugerir algumas coisas para tentar corrigir o erro, como verificar a conexão, as configurações de proxy, o firewall e a configuração de DNS.

Outros navegadores exibirão mensagens semelhantes, como:
- ‘Não é possível conectar.’
- ‘Hmmm… não consigo alcançar esta página.’
Há muitas coisas que podem interferir na sua conexão com o site, e você precisará seguir algumas etapas de solução de problemas para identificar e corrigir o problema.
Abordaremos brevemente as etapas que você deve seguir abaixo. Para instruções detalhadas, consulte nosso guia sobre como corrigir facilmente o erro ‘Este site não pode ser alcançado’ no WordPress.
Verifique sua conexão com a internet
A correção mais simples é verificar se você está conectado à internet e reiniciar seu modem e roteador. Redefinir sua conexão com a internet pode ser tudo o que é necessário para se reconectar ao seu site.
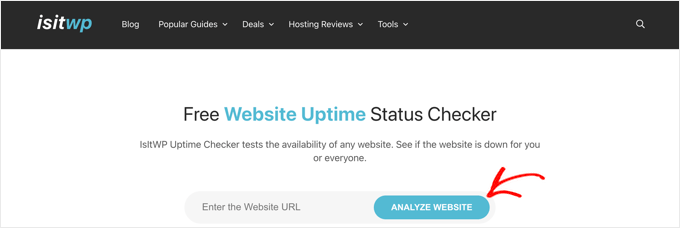
Caso contrário, você deve verificar se o seu site está funcionando. Simplesmente visite o Verificador de Status de Uptime do Site e insira o URL do seu site.

Se o seu site estiver fora do ar para todos, você deve entrar em contato com seu provedor de hospedagem WordPress para informá-los.
Limpe o Cache do Seu Navegador
Seu navegador da web armazena arquivos e dados dos sites que você visita para não precisar baixá-los novamente. No entanto, esse histórico de navegação pode causar problemas se os arquivos em cache ficarem desatualizados ou corrompidos.
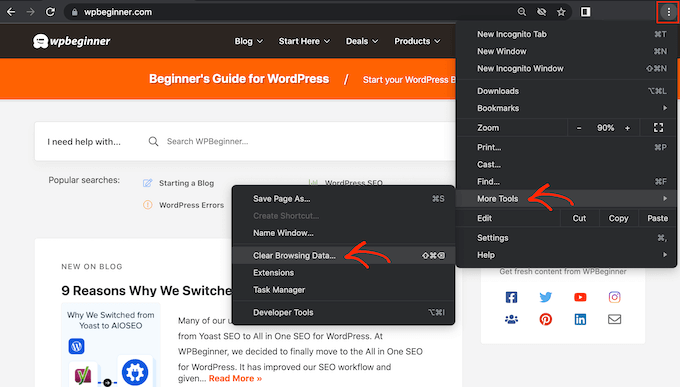
Você pode facilmente limpar o cache do navegador no Google Chrome clicando no ícone de três pontos no canto superior direito e, em seguida, selecionando 'Mais ferramentas', seguido por 'Limpar dados de navegação...'.

No pop-up que aparece, marque a caixa ao lado de 'Imagens e arquivos em cache' e, em seguida, clique no botão 'Limpar dados'.
Agora, você pode tentar revisitar o site para verificar se consegue acessá-lo.
Solucione problemas de software no seu computador
Alguns softwares de segurança e rede que você executa no seu computador podem estar interferindo na sua conexão com o site. Isso pode incluir seu firewall, software antivírus, VPN e servidor proxy.
Oferecemos instruções detalhadas sobre como solucionar problemas de cada um deles em nosso guia sobre como corrigir o erro 'Este site não pode ser alcançado'.
Solucione problemas nas suas configurações de DNS
Semelhante ao cache do navegador, seu computador armazena os endereços IP de todos os sites que você visita. Isso significa que o navegador não precisa procurar o mesmo endereço IP várias vezes.
Ao limpar o cache do seu DNS, você obterá as informações mais recentes sobre um site, incluindo seu novo nome de domínio ou endereço.
Isso pode exigir que você digite um comando como ipconfig /flushdns, o que alguns usuários acharão avançado. Para ajudá-lo, criamos um guia completo sobre como limpar seu cache de DNS para macOS, Microsoft Windows e Google Chrome.
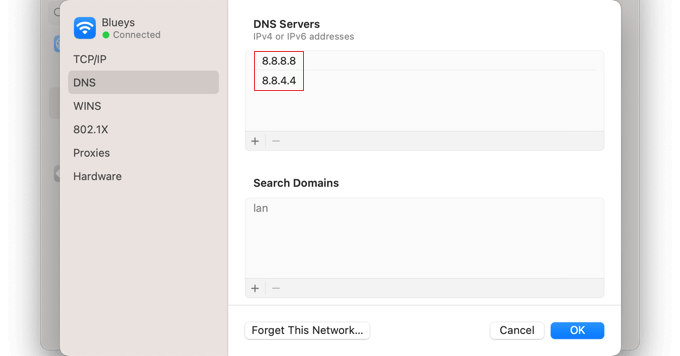
Se você ainda não conseguir acessar o site depois de fazer isso, poderá tentar alterar seu endereço de servidor DNS também. Você pode seguir as instruções detalhadas na etapa de alteração do servidor DNS do nosso guia sobre como corrigir o erro 'Este site não pode ser alcançado'.

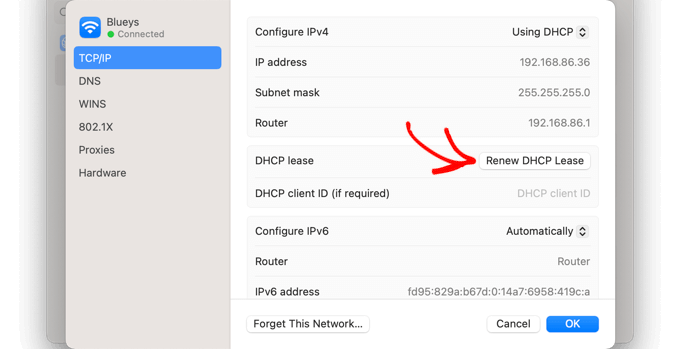
Redefina as configurações de TCP/IP
Finalmente, se houver um problema com a configuração da sua conexão com a internet, renovar seu protocolo TCP e IP retornará a conexão às suas configurações padrão, o que pode resolver o problema.
Você pode aprender como fazer isso passo a passo na seção redefinir as configurações de TCP/IP do nosso guia sobre como corrigir o erro 'Este site não pode ser alcançado'.

Como Corrigir o Erro 'Falha ao Carregar Recurso'
Você pode notar que, embora seu site carregue, um determinado recurso ou arquivo não carrega. Este arquivo pode ser uma imagem ou outro arquivo de mídia, JavaScript ou uma folha de estilo CSS. Um recurso ausente pode fazer com que seu site se comporte de maneira inadequada ou não funcione corretamente.
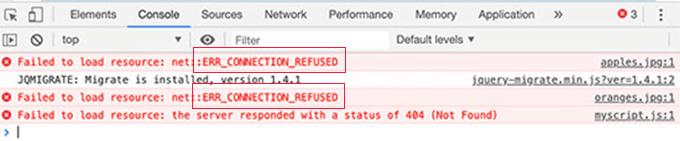
Quando isso acontece, o navegador adicionará um aviso no console de erros para fins de depuração.
Na maioria dos casos, você verá este erro no console de erros do seu navegador ao usar a ferramenta Inspecionar. Você pode ver a mensagem de erro Falha ao carregar recurso: net::ERR_CONNECTION_REFUSED.

Esta mensagem de erro ocorre quando o código do seu site menciona o arquivo, mas seu navegador não consegue baixá-lo. Isso pode acontecer quando há um problema com o próprio arquivo ou com o URL que aponta para ele.
Abordaremos brevemente as etapas que você deve seguir abaixo. Para instruções detalhadas, consulte nosso guia sobre como corrigir o erro 'Falha ao carregar recurso' no WordPress.
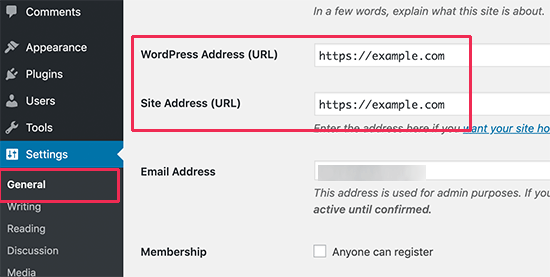
Verifique as Configurações de URL do seu WordPress
Primeiro, você deve verificar as configurações de URL do seu WordPress indo para a página Configurações » Geral e encontrando as opções 'Endereço do WordPress' e 'Endereço do Site'.

Você precisa garantir que ambos os URLs estejam corretos. Você também precisa ter os mesmos URLs para ambas as opções.
Se esses URLs estiverem corretos, você precisará substituir o recurso ausente ou defeituoso que está causando o erro.
Substituindo Recursos de Imagem Ausentes
Se o recurso ausente for uma imagem, você deve tentar procurá-la na biblioteca de mídia.
Se você conseguir vê-la, tente adicioná-la novamente editando a postagem ou página. Se você não conseguir encontrá-la na biblioteca de mídia, tente carregá-la novamente.
Se a imagem estiver na biblioteca de mídia, mas parecer corrompida, consulte nosso tutorial sobre como corrigir problemas de upload de imagem no WordPress.
Substituindo Arquivos de Tema Ausentes
Se o recurso com falha for um arquivo de tema do WordPress, você precisará reinstalar o tema.
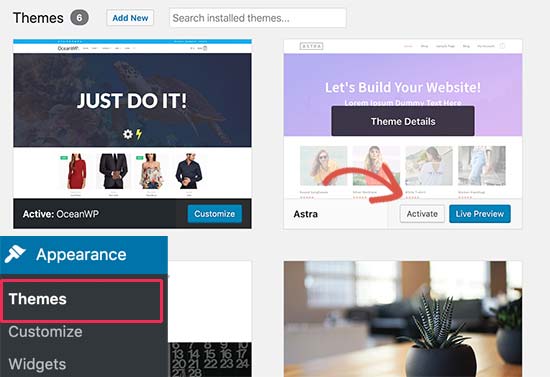
Primeiro, você precisa desativar seu tema atual do WordPress. Se você tiver outro tema instalado em seu site, poderá ativá-lo visitando a página Aparência » Temas .

Se você não tiver nenhum outro tema instalado, precisará instalar um tema padrão.
Assim que ativar o outro tema, você poderá visitar seu site para ver se o erro foi resolvido. Se sim, você precisará reinstalar seu tema.
Substituindo Arquivos de Plugin Ausentes
Se o recurso ausente for um arquivo de plugin do WordPress, você precisará reinstalar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Você também pode usar FTP para se conectar à sua hospedagem WordPress e substituir manualmente um arquivo específico. Para mais detalhes, veja nosso guia sobre como usar FTP.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o erro ERR_CONNECTION_REFUSED no Chrome. Você também pode querer ver nosso guia definitivo de segurança do WordPress ou nossas escolhas de especialistas para os melhores serviços de marketing por e-mail para expandir seu site.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Ah, sim! Já lidei com esse problema várias vezes, tanto nos meus próprios sites quanto nos dos meus clientes.
Uma dica adicional que gostaria de compartilhar é a importância de verificar problemas do lado do servidor, especialmente para sites WordPress.
Às vezes, o erro ERR_CONNECTION_REFUSED pode ser causado por má configuração do servidor ou limitações de recursos.
Nesses casos, revisar os logs do servidor e conversar com seu provedor de hospedagem pode ser crucial.