Ter problemas com JavaScript e CSS que bloqueiam a renderização em seu site WordPress pode ser frustrante. Esses problemas podem deixar seu site lento e afetar seu desempenho. Um site lento pode afastar visitantes e impactar suas classificações nos motores de busca.
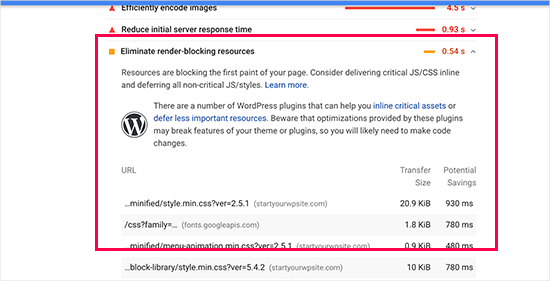
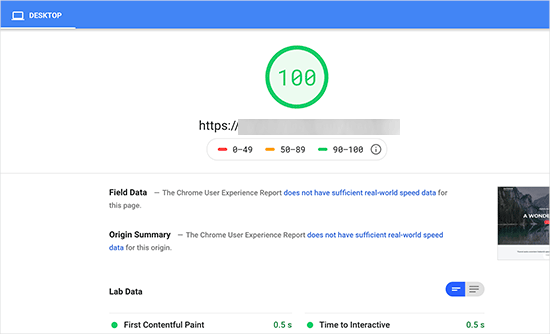
Ao verificar seu site no Google PageSpeed Insights, você pode ver uma sugestão para eliminar esses recursos que bloqueiam a renderização. Infelizmente, a ferramenta não fornece instruções claras sobre como corrigir esse problema no WordPress.
A boa notícia é que existem ferramentas que podem tornar a correção de JavaScript e CSS que bloqueiam a renderização menos complicada do que parece. Você pode usar um plugin de cache como WP Rocket ou Autoptimize para otimizar seu site minificando e adiando scripts, o que reduz os tempos de carregamento e melhora as pontuações do PageSpeed.
Neste artigo, guiaremos você pelas etapas para resolver esses problemas em seu site WordPress.

O que são JavaScript e CSS que bloqueiam a renderização?
JavaScript e CSS que bloqueiam a renderização são arquivos que impedem um site de exibir uma página da web antes de carregar esses arquivos.
Todo site WordPress tem um tema e plugins que adicionam arquivos JavaScript e CSS ao front-end do seu site.
Esses scripts podem aumentar o tempo de carregamento da página do seu site, e também podem bloquear a renderização da página.

O navegador de um usuário terá que carregar esses scripts e CSS antes de carregar o restante do HTML na página. Isso significa que usuários com uma conexão mais lenta devem esperar alguns milissegundos a mais para ver a página.
Esses scripts e folhas de estilo são referidos como JavaScript e CSS que bloqueiam a renderização.
Proprietários de sites WordPress que estão tentando alcançar uma pontuação de 100 no Google PageSpeed precisarão corrigir esse problema para atingir essa pontuação perfeita.
O que é uma Pontuação Google PageSpeed?
Google PageSpeed Insights é uma ferramenta de teste de velocidade de site criada pelo Google para ajudar proprietários de sites a otimizar e testar seus sites. Esta ferramenta testa seu site em relação às diretrizes de velocidade do Google e oferece sugestões para melhorar o tempo de carregamento da sua página.
Ela mostra uma pontuação com base no número de auditorias que seu site passa.
A maioria dos sites obtém algo entre 50-70. No entanto, alguns proprietários de sites se sentem compelidos a alcançar 100 (a pontuação mais alta que uma página pode obter).
Você Realmente Precisa da Pontuação Perfeita “100” do Google PageSpeed?
O objetivo do Google PageSpeed Insights é fornecer diretrizes para melhorar a velocidade e o desempenho do seu site. Dito isso, você não é obrigado a seguir essas regras estritamente.
Lembre-se que a velocidade é apenas uma das muitas métricas de otimização para mecanismos de busca (SEO) de sites que ajudam o Google a determinar como classificar seu site. A velocidade é tão importante porque melhora a experiência do usuário no seu site.
Uma experiência de usuário melhor requer muito mais do que apenas velocidade. Você também precisa oferecer informações úteis, uma interface de usuário melhor e conteúdo envolvente com texto, imagens e vídeos.
Então, seu objetivo deve ser criar um site rápido que ofereça uma ótima experiência ao usuário.
Recomendamos que você use as regras do Google PageSpeed como sugestões. Se você puder implementá-las facilmente sem prejudicar a experiência do usuário, ótimo. Caso contrário, você deve tentar fazer o máximo que puder e, em seguida, não se preocupar com o resto.
Com isso em mente, daremos uma olhada no que você pode fazer para corrigir JavaScript e CSS que bloqueiam a renderização no WordPress. Cobriremos 2 métodos que eliminarão recursos de bloqueio de renderização no WordPress. Você pode escolher o que funciona melhor para o seu site:
- Método 1: Corrigir Scripts e CSS que Bloqueiam a Renderização com WP Rocket
- Método 2: Corrigir Scripts e CSS que Bloqueiam a Renderização com Autoptimize
- O que fazer se JavaScript e CSS que bloqueiam a renderização ainda existirem
Vamos mergulhar e fazer seu site funcionar sem problemas!
Método 1: Corrigir Scripts e CSS que Bloqueiam a Renderização com WP Rocket
Para este método, usaremos o plugin WP Rocket.
É o melhor plugin de cache e otimização para WordPress do mercado, e permite que você melhore rapidamente o desempenho do seu site sem nenhuma habilidade técnica ou configuração complicada.
Primeiro, você precisa instalar e ativar o plugin WP Rocket. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plugin WordPress.

O WP Rocket funciona imediatamente: ele ativará o cache com configurações ideais para o seu site. Você pode aprender mais sobre isso em nosso guia completo sobre como instalar e configurar corretamente o WP Rocket no WordPress.
Por padrão, ele não ativa o JavaScript e as opções de otimização de CSS. Essas otimizações podem afetar a aparência do seu site ou alguns recursos, por isso o plugin permite que você ative essas configurações opcionalmente.
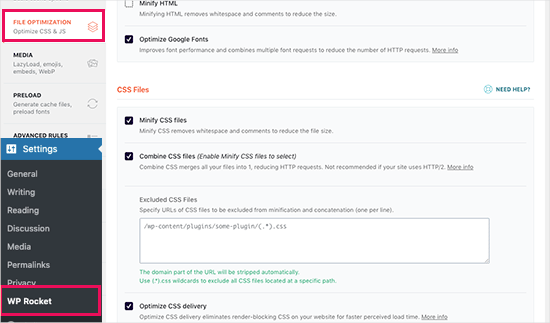
Para fazer isso, você precisa visitar a página Configurações » WP Rocket e mudar para a aba ‘Otimização de Arquivos’.
A partir daqui, basta rolar até a seção ‘Arquivos CSS’ e marcar as caixas ao lado de ‘Minificar CSS’, ‘Combinar Arquivos CSS’ e ‘Otimizar Entrega de CSS’.

Para a configuração ‘Otimizar Entrega de CSS’, o WP Rocket recomenda escolher o método de ‘Remover CSS Não Utilizado‘.
Além de oferecer o melhor desempenho, ele pode ajudar a reduzir o tamanho da página e as requisições HTTP.

Observação: O plugin de cache WP Rocket tentará minificar todos os seus arquivos CSS, combiná-los e carregar apenas o CSS necessário para a parte visível do seu site.
Isso pode afetar a aparência do seu site, portanto, você precisa testar seu site em vários dispositivos e tamanhos de tela minuciosamente.
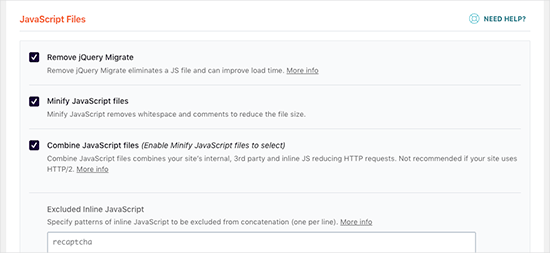
Em seguida, você precisa rolar até a seção ‘Arquivos JavaScript’.
A partir daqui, você pode marcar todas as opções para obter o máximo de melhoria de desempenho.

Você pode minificar e combinar arquivos JavaScript como fez para CSS.
Você também pode impedir que o WordPress carregue o arquivo jQuery Migrate. Este script é carregado para fornecer compatibilidade para plugins e temas que usam versões antigas do jQuery.
A maioria dos sites não precisa deste arquivo, mas você ainda vai querer verificar seu site para ter certeza de que removê-lo não afeta seu tema ou plugins.
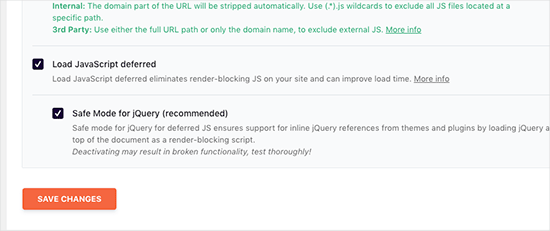
Em seguida, vamos rolar um pouco mais para baixo e marcar as caixas ao lado das opções ‘Carregar JavaScript Deferido’ e ‘Modo Seguro para jQuery’.

Essas opções atrasam o carregamento de JavaScripts não essenciais, e o modo seguro do jQuery permite carregar o jQuery para temas que podem usá-lo inline. Você pode deixar essa opção desmarcada se tiver certeza de que seu tema não usa jQuery inline em nenhum lugar.
Não se esqueça de clicar no botão ‘Salvar Alterações’ para armazenar suas configurações.
Depois disso, você também pode querer limpar o cache no WP Rocket antes de testar seu site novamente com o Google PageSpeed Insights.
Em nosso site de teste, conseguimos atingir uma pontuação de 100% em dispositivos desktop, e o problema de renderização bloqueante foi resolvido nas pontuações de mobile e desktop.

Método 2: Corrigir Scripts e CSS que Bloqueiam a Renderização com Autoptimize
Para este método, usaremos um plugin separado feito especificamente para melhorar a entrega dos arquivos CSS e JS do seu site. Embora este plugin resolva o problema, ele não possui os outros recursos poderosos que o WP Rocket tem.
A primeira coisa que você precisa fazer é instalar e ativar o Autoptimize, um plugin gratuito para acelerar o desempenho do site. Se precisar de ajuda, sinta-se à vontade para consultar nosso guia passo a passo sobre como instalar um plugin do WordPress.
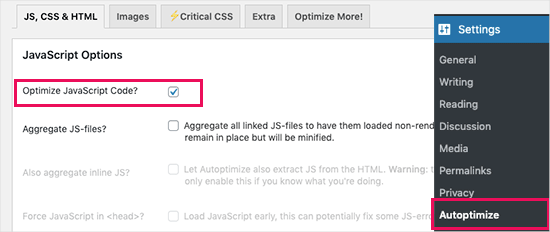
Após a ativação, você precisa ir para Configurações » Autoptimize para configurar as opções do plugin.
Primeiro, vamos marcar a caixa ao lado de ‘Otimizar Código JavaScript’ no bloco ‘Opções de JavaScript’. Aqui, você precisará garantir que a opção ‘Agregar arquivos JS’ esteja desmarcada.

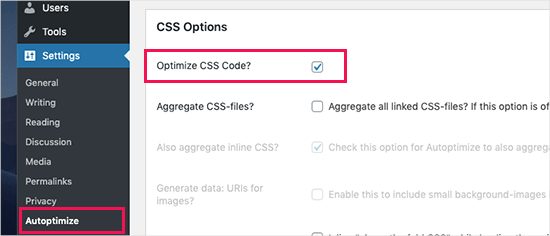
Em seguida, você vai querer rolar para baixo até a caixa ‘Opções de CSS’ e marcar a opção ‘Otimizar Código CSS’.
Simplesmente certifique-se de que a opção ‘Agregar arquivos CSS’ esteja desmarcada.

Agora você pode clicar no botão ‘Salvar Alterações e Esvaziar Cache’ para armazenar suas configurações.
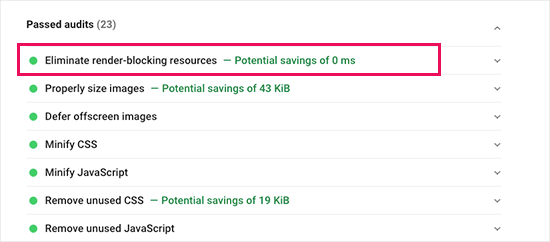
Vá em frente e teste seu site com a ferramenta PageSpeed Insights. Com essas configurações básicas, corrigimos com sucesso o problema de renderização bloqueada em nosso site de demonstração.

Se ainda houver scripts de renderização bloqueada, você pode voltar à página de configurações do plugin e revisar as opções de JavaScript e CSS.
Por exemplo, você pode permitir que o plugin inclua JS inline e remova scripts que são excluídos por padrão, como seal.js ou jquery.js. Em seguida, basta clicar no botão ‘Salvar alterações e Esvaziar Cache’ para salvar suas alterações e esvaziar o cache do plugin.
Assim que terminar, vá em frente e verifique seu site novamente com a ferramenta PageSpeed Insights.
Como o Autoptimize Funciona?
O Autoptimize agrega todo o JavaScript e CSS enfileirados. Depois disso, ele cria arquivos CSS e JavaScript minificados e serve cópias em cache para o seu site de forma assíncrona ou adiada.
Isso permite que você corrija o problema de scripts e estilos que bloqueiam a renderização. No entanto, lembre-se de que isso também pode afetar o desempenho ou a aparência do seu site.
O que fazer se JavaScript e CSS que bloqueiam a renderização ainda existirem
Dependendo de como os plugins e o seu tema WordPress usam JavaScript e CSS, pode ser difícil corrigir completamente todos os problemas de JavaScript e CSS que bloqueiam a renderização.
Embora as ferramentas acima possam ajudar, seus plugins podem precisar de certos scripts para funcionar corretamente em um nível de prioridade diferente. Nesse caso, as soluções acima podem quebrar a funcionalidade de tais plugins ou fazer com que eles se comportem inesperadamente.
Em vez de eliminar completamente os problemas de bloqueio de renderização, recomendamos abordagens alternativas para acelerar seu site. Por exemplo, você pode usar um serviço de CDN para servir seus arquivos JavaScript e CSS estáticos e reduzir o tempo de carregamento.
Você pode ler nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress para mais informações.
Esperamos que este artigo tenha ajudado você a aprender como corrigir JavaScript e CSS que bloqueiam a renderização no WordPress. Você também pode querer ver nosso artigo sobre como corrigir facilmente o erro 'Este site não pode ser alcançado' e nossa lista especializada dos erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu uso autoptimize e também wp-rocket. Isso me ajudou tremendamente. No entanto, é necessário ter muito cuidado com algumas alterações. Uma configuração e todo o site podem parar de funcionar corretamente imediatamente.
Amina
Olá, seu site e dicas têm sido realmente úteis. Obrigado wpbeginner!
Meu AMP diz que o script JavaScript personalizado não é permitido. Tentei usar e segui suas instruções para autoptimize, mas não resolveu o problema. O amp mostra que o erro está na linha 12:10 e 18:2.
WPBeginner Support
Ficamos felizes que nosso artigo tenha sido útil. Para perguntas específicas sobre AMP como essa, recomendamos entrar em contato com o suporte da AMP, e eles deverão ser capazes de ajudar.
Admin
Fahad Khan
Olá,
Existe alguma outra maneira de fazer isso, exceto wp rocket e autopitmize?
WPBeginner Support
Provavelmente existem outras ferramentas, mas estas são as atuais que recomendamos para iniciantes.
Admin
Rizz
Para usuários do W3 Total Cache
Não adicione o script jQuery (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp). Ele funcionará, caso contrário, seu site não carregará corretamente.
O CSS não apresentará nenhum erro.
Se o Revolution Slider apresentar um erro depois disso -> vá para as configurações globais do revslider e ative a opção Inserir scripts no rodapé.
WPBeginner Support
Obrigado por compartilhar algumas recomendações que você encontrou ao editar seu site.
Admin
Muhammad Farhan
Não me lembro de ter me encontrado em uma posição difícil, você está sempre lá para me ajudar quando ninguém mais está por perto, não conheço um site melhor de guia para WordPress do que o wpbeginners, muito obrigado
WPBeginner Support
Glad our guides continue to be helpful to you
Admin