Encontrar problemas com JavaScript e CSS de bloqueio de renderização em seu site WordPress pode ser frustrante. Esses problemas podem tornar seu site mais lento e afetar seu desempenho. Um site lento pode afastar os visitantes e afetar as classificações dos mecanismos de pesquisa.
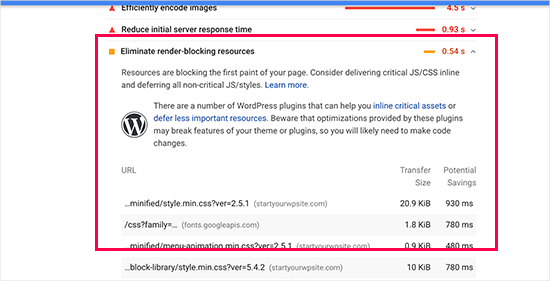
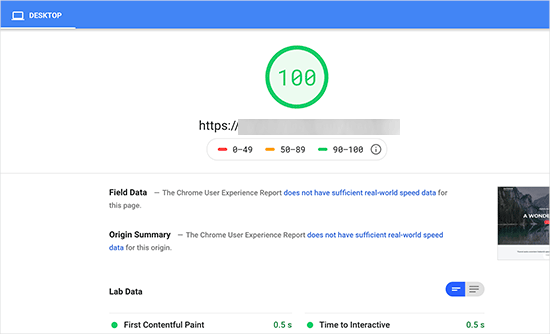
Ao verificar seu site no Google PageSpeed Insights, você poderá ver uma sugestão para eliminar esses recursos de bloqueio de renderização. Infelizmente, a ferramenta não fornece instruções claras sobre como corrigir esse problema no WordPress.
A boa notícia é que existem ferramentas que podem tornar a correção de JavaScript e CSS que bloqueiam a renderização menos complicada do que parece. Você pode usar um plug-in de cache, como o WP Rocket ou o Autoptimize, para otimizar seu site, reduzindo e adiando scripts, o que reduz o tempo de carregamento e melhora as pontuações do PageSpeed.
Neste artigo, vamos orientá-lo nas etapas para resolver esses problemas em seu site WordPress.

O que é JavaScript e CSS de bloqueio de renderização?
JavaScript e CSS de bloqueio de renderização são arquivos que impedem que um site exiba uma página da Web antes de carregar esses arquivos.
Todo site WordPress tem um tema e plug-ins que adicionam arquivos JavaScript e CSS ao front-end do seu site.
Esses scripts podem aumentar o tempo de carregamento da página do seu site e também podem bloquear a renderização da página.

O navegador do usuário terá que carregar esses scripts e CSS antes de carregar o restante do HTML na página. Isso significa que os usuários em uma conexão mais lenta precisam esperar alguns milissegundos a mais para ver a página.
Esses scripts e folhas de estilo são chamados de JavaScript e CSS de bloqueio de renderização.
Os proprietários desites WordPress que estão tentando obter uma pontuação de 100 no Google PageSpeed precisarão corrigir esse problema para obter essa pontuação perfeita.
O que é um Google PageSpeed Score?
O Google PageSpeed Insights é uma ferramenta de teste de velocidade de sites criada pelo Google para ajudar os proprietários de sites a otimizar e testar seus sites. Essa ferramenta testa seu site de acordo com as diretrizes de velocidade do Google e oferece sugestões para melhorar o tempo de carregamento da página.
Ele mostra uma pontuação com base no número de auditorias em que seu site foi aprovado.
A maioria dos sites obtém algo entre 50 e 70. Entretanto, alguns proprietários de sites se sentem compelidos a atingir 100 (a pontuação mais alta que uma página pode obter).
Você realmente precisa da pontuação perfeita de “100” do Google PageSpeed?
O objetivo dos insights do Google PageSpeed é fornecer diretrizes para melhorar a velocidade e o desempenho do seu site. Dito isso, você não é obrigado a seguir essas regras rigorosamente.
Lembre-se de que a velocidade é apenas uma das muitas métricas de otimização de mecanismos de busca (SEO) de sites que ajudam o Google a determinar como classificar seu site. A velocidade é muito importante porque melhora a experiência do usuário no seu site.
Uma melhor experiência do usuário requer muito mais do que apenas velocidade. Você também precisa oferecer informações úteis, uma interface de usuário melhor e conteúdo envolvente com texto, imagens e vídeos.
Então, sua meta deve ser criar um site rápido que ofereça uma ótima experiência ao usuário.
Recomendamos que você use as regras do Google PageSpeed como sugestões. Se for possível implementá-las facilmente sem prejudicar a experiência do usuário, ótimo. Caso contrário, tente fazer o máximo que puder e não se preocupe com o resto.
Com isso em mente, daremos uma olhada no que você pode fazer para corrigir o bloqueio de renderização de JavaScript e CSS no WordPress. Abordaremos dois métodos que eliminarão os recursos de bloqueio de renderização no WordPress. Você pode escolher o que funciona melhor para seu site:
Está tendo problemas com seu site WordPress? Não se preocupe, estamos aqui para ajudar! Nossa equipe especializada de Suporte de Emergência para WordPress pode resolver qualquer problema e restaurar seu site rapidamente. Esqueça os compromissos de longo prazo. Oferecemos soluções rápidas e únicas, adaptadas às suas necessidades. Entre em contato conosco agora e nós cuidaremos do resto!
Vamos nos aprofundar e fazer com que seu site funcione sem problemas!
Método 1: Corrigir scripts e CSS de bloqueio de renderização com o WP Rocket
Para esse método, usaremos o plug-in WP Rocket.
Ele é o melhor plug-in de otimização e armazenamento em cache para WordPress do mercado e permite que você melhore rapidamente o desempenho do seu site sem precisar de habilidades técnicas ou de uma configuração complicada.
Primeiro, você precisa instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.

O WP Rocket funciona imediatamente: ele ativará o armazenamento em cache com as configurações ideais para seu site. Você pode saber mais sobre ele em nosso guia completo sobre como instalar e configurar corretamente o WP Rocket no WordPress.
Por padrão, ele não ativa as opções de otimização de JavaScript e CSS. Essas otimizações podem afetar a aparência do seu site ou alguns recursos, e é por isso que o plug-in permite que você ative essas configurações opcionalmente.
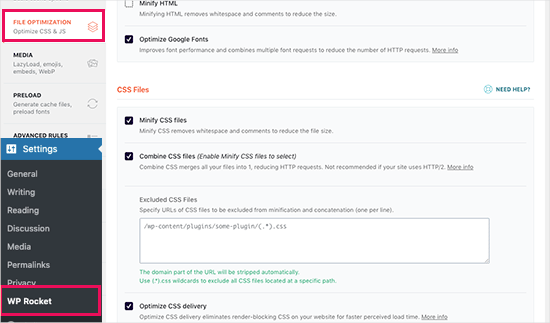
Para fazer isso, você precisa visitar a página Settings ” WP Rocket e mudar para a guia “File Optimization” (Otimização de arquivos).
A partir daí, basta rolar até a seção “CSS Files” (Arquivos CSS) e marcar as caixas ao lado de “Minify CSS” (Reduzir CSS), “Combine CSS Files” (Combinar arquivos CSS) e “Optimize CSS Delivery” (Otimizar entrega de CSS).

Para a configuração “Optimize CSS Delivery”, a WP Rocket recomenda escolher o método“Remove Unused CSS“.
Além de oferecer o melhor desempenho, ele pode ajudar a reduzir o tamanho da página e as solicitações HTTP.

Observação: O plug-in de cache do WP Rocket tentará reduzir todos os seus arquivos CSS, combiná-los e carregar somente o CSS necessário para a parte visível do seu site.
Isso pode afetar a aparência do seu site, portanto, é necessário testá-lo minuciosamente em vários dispositivos e tamanhos de tela.
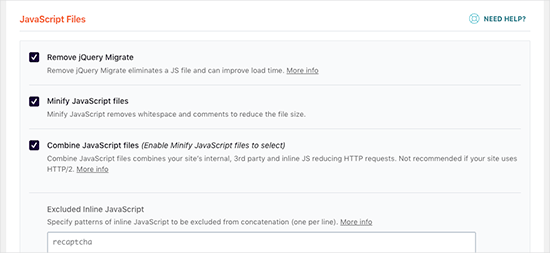
Em seguida, role até a seção “Arquivos JavaScript”.
Aqui, você pode verificar todas as opções para melhorar ao máximo o desempenho.

Você pode reduzir e combinar arquivos JavaScript como fez com o CSS.
Você também pode impedir que o WordPress carregue o arquivo jQuery Migrate. Esse script é carregado para fornecer compatibilidade para plug-ins e temas que usam versões antigas do jQuery.
A maioria dos sites não precisa desse arquivo, mas ainda assim você deve verificar seu site para garantir que a remoção dele não afete o tema ou os plug-ins.
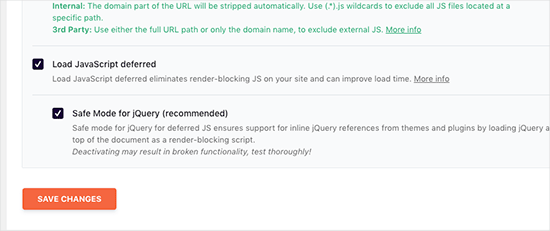
Em seguida, role a tela um pouco mais para baixo e marque as caixas ao lado das opções “Carregar JavaScript diferido” e “Modo de segurança para jQuery”.

Essas opções atrasam o carregamento de JavaScripts não essenciais, e o modo de segurança do jQuery permite que você carregue o jQuery para temas que possam usá-lo em linha. Você pode deixar essa opção desmarcada se tiver certeza de que seu tema não usa jQuery embutido em nenhum lugar.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Depois disso, talvez você também queira limpar o cache no WP Rocket antes de testar seu site novamente com o Google PageSpeed Insights.
Em nosso site de teste, conseguimos atingir uma pontuação de 100% em dispositivos desktop, e o problema de bloqueio de renderização foi resolvido nas pontuações de dispositivos móveis e desktop.

Método 2: Corrigir scripts e CSS que bloqueiam a renderização com o Autoptimize
Para esse método, usaremos um plug-in separado, criado especificamente para melhorar a entrega dos arquivos CSS e JS do seu site. Embora esse plug-in faça o trabalho, ele não tem os outros recursos avançados que o WP Rocket tem.
A primeira coisa que você precisa fazer é instalar e ativar o Autoptimize, um plug-in gratuito para acelerar o desempenho do site. Se precisar de ajuda, fique à vontade para consultar nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa ir para Settings ” Autoptimize para definir as configurações do plug-in.
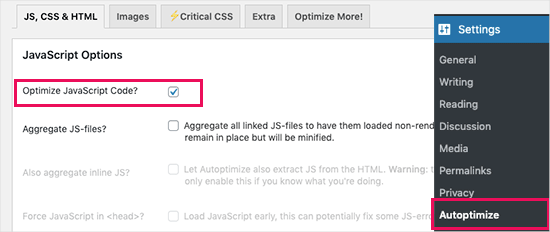
Primeiro, vamos marcar a caixa ao lado de “Otimizar código JavaScript” no bloco “Opções de JavaScript”. Aqui, você precisará certificar-se de que a opção “Aggregate JS-files” esteja desmarcada.

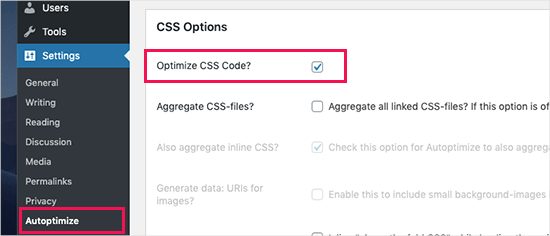
Em seguida, role para baixo até a caixa “CSS Options” (Opções de CSS) e marque a opção “Optimize CSS Code” (Otimizar código CSS).
Basta certificar-se de que a opção “Aggregate CSS-files” (Agregar arquivos CSS) esteja desmarcada.

Agora você pode clicar no botão “Save Changes and Empty Cache” para armazenar suas configurações.
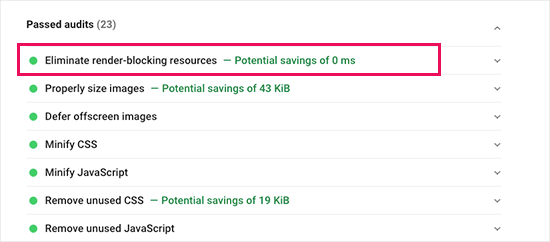
Vá em frente e teste seu site com a ferramenta PageSpeed Insights. Com essas configurações básicas, corrigimos com êxito o problema de bloqueio de renderização em nosso site de demonstração.

Se ainda houver scripts de bloqueio de renderização, você poderá voltar à página de configurações do plug-in e revisar as configurações nas opções JavaScript e CSS.
Por exemplo, você pode permitir que o plug-in inclua JS em linha e remova os scripts excluídos por padrão, como seal.js ou jquery.js. Em seguida, basta clicar no botão “Save changes and Empty Cache” para salvar suas alterações e esvaziar o cache do plug-in.
Quando terminar, verifique seu site novamente com a ferramenta PageSpeed Insights.
Como funciona o Autoptimize?
O Autoptimize agrega todos os JavaScript e CSS enfileirados. Depois disso, ele cria arquivos CSS e JavaScript minificados e fornece cópias em cache para seu site como assíncrono ou diferido.
Isso permite que você corrija o problema de scripts e estilos de bloqueio de renderização. No entanto, lembre-se de que isso também pode afetar o desempenho ou a aparência do seu site.
O que fazer se o JavaScript e o CSS que bloqueiam a renderização ainda existirem
Dependendo de como os plug-ins e o tema do WordPress usam JavaScript e CSS, pode ser difícil corrigir completamente todos os problemas de JavaScript e CSS que bloqueiam a renderização.
Embora as ferramentas acima possam ajudar, seus plug-ins podem precisar de determinados scripts para funcionar corretamente em um nível de prioridade diferente. Nesse caso, as soluções acima podem interromper a funcionalidade de tais plug-ins ou fazer com que eles se comportem de forma inesperada.
Em vez de eliminar completamente os problemas de bloqueio de renderização, recomendamos adotar abordagens alternativas para acelerar seu site. Por exemplo, você pode usar um serviço de CDN para servir seus arquivos estáticos de JavaScript e CSS e reduzir o tempo de carregamento.
Você pode ler nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress para obter mais informações.
Esperamos que este artigo tenha ajudado você a aprender como corrigir JavaScript e CSS que bloqueiam a renderização no WordPress. Talvez você também queira ver nosso artigo sobre como corrigir facilmente o erro “This Site Can’t Be Reached” e nossa lista de especialistas dos erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I use autoptimize and also wp-rocket. It helped me tremendously. However, it is necessary to be very careful with some changes. One setting and the entire website can immediately stop working correctly.
Amina
Hello there, your site and tips have really been helpful. Thank you wpbeginner!
My AMP says customize JavaScript script not allowed. I have tried using and followed your instructions for autoptimize but it didn’t solve the problem. The amp shows the error is in line 12:10 and 18:2.
WPBeginner Support
Glad our article was helpful, for AMP specific questions like that we would recommend reaching out to AMP’s support and they should be able to assist.
Admin
Fahad Khan
Hi,
Is there any other way to get this thing done except wp rocket and autopitmize?
WPBeginner Support
There are likely other tools but these are the current ones we recommend for beginners.
Admin
Rizz
For W3 Total cache users
Dont add jquery Script (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) It will work otherwise your site will not load properly.
Css will not through any error
If Revolution silder will post an error after it –> go to revslider global settings and turn on Insert scripts in footer.
WPBeginner Support
Thanks for sharing some recommendations you’ve found through editing your site.
Admin
Muhammad Farhan
I don’t remember when ever i find myself struck in a difficult position, you are always there to help me when no body is around i don’t know of any best site of wordpress guide than wpbeginners, thank you so much
WPBeginner Support
Glad our guides continue to be helpful to you
Admin
Lu
Great info as always!
I’m with Siteground so have SG Optimizer on my site. I’ve gone through the settings as much as I understand, but still getting the Eliminate render-blocking resources.
Can I use Autoptimize as well, or will it clash with SG? Thanks
WPBeginner Support
You should be able to use Autoptimize with SG Optimizer but if you have any concerns if you reach out to the plugin’s support they should be able to let you know if there are currently any conflicts between the two
Admin
subin
how can i Fix Render-Blocking JavaScript and CSS in WordPress without a plugin.
WPBeginner Support
You would need to manually go through the code and set the CSS and JS files to load after the content is added to the page.
Admin
Ben
Thank you for this! Autoptimize just helped me get a better page score!
Ben
WPBeginner Support
You’re welcome, glad our recommendation could help
Admin
MoneyManch
Hi WP Beginner Team,
Thanks a lot for sharing such a useful article. Autoptimize is an awesome plugin.
I was looking for a plugin to boost the speed of my wp blog. After reading this post, I installed and activated “Autoptimize” on my blog. And to my surprise it increased the speed of my blog from 39 to 61 for mobile and 76 to 95 for desktop checked on PageSpeed Insights.
Thank once again for guiding new bloggers like me.
WPBeginner Support
Glad our recommendation could be helpful
Admin
sachin
How to identify the script URL and CSS URL?
WPBeginner Support
If you use Google Page insights then there is a dropdown arrow which will show you the URLs that are causing the problem with a learn more link for how to find the url without their tool.
Admin
Raksh
The new google page speed insights doesn’t showing the link what should I do.
WPBeginner Support
There should be a dropdown arrow and when you click that it should show the links to the files
Admin
Monika
I am not sure how many times this website has helped me!!! Thank you SOOO MUCH!
Mr Jatt Poonam
how can i Optimize images, which i had been add in my website in the past?
Love Goel
Thanks dude, Really appreciate your tutorial. I used Autoptimize Plugin and worked for me really well.
Deeksha
When I use all these plugins suddenly my website go slow down & it shows inappropriate content…
What Can I Do ?? Please Help
WPBeginner Support
Hi Deeksha,
Both plugins are quite safe. If you are seeing inappropriate content on your website, then please make sure that your website is not hacked. You can disable both plugins at any time.
Admin
sumit kumar gupta
Sir When we install Autoptimize plugin in our WordPress blog then our blog is not opening it says this page is not working. What should I do Sir?
Sir I would like to know when we add javascript link to eliminate render blocking code following by your steps then any affect is occuring on my blog ranking. please help
Tim Helmer
Sumit:
The plugin is not working so you need to rename the plugin folder to turn it off. You need ftp or a file manager plugin. Can you access the dashboard via your wp-login.php location? Like domain/wp-login.php
Henry Ramirez
I use wordpress.com, any plugin to do the same thing here on wordpress.com since this plugins are no supported here? Thanks
ben
Autoptimize works for me. it nicely condenses my scripts, bit I do still see the render-blocking script warning
Ismail
Hello,
Currently I am using WP Rocket, is it possible to use Autoptimize plugin together? Thanks for sharing this valuable information.
Gaurav Areng Chakraverti
Hi there. I’ve tried the W3 method and as soon as I turn on Minify (using Disk) I get this:
Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0
How does one fix that?
Great tutorial though overall! Thanks for this.
Gaurav Areng Chakraverti
EDIT: This problem goes away when I deactivate Autoptimize, however, so does the rest of the site. Only the bare bones remain with no actual content.
David
The settings for Autoptimize has changed. The only JavaScript Options available is Optimise JavaScript Code? The rest of the options in your screenshot is not available, at least not on the one I have. Last time I tried W3 Total Cache, nobody could access the site. I am still looking for a way of solving the load time of the page, which for some reason stand at anything from 10 – 17 seconds.
Chris
David, try Gmetrix web speed tool. On the results list there is a waterfall chart showing how the site loads and what the largest files and scripts slowing the page load.
I find the slowest scripts are googles cdn scripts like google fonts! The very same company insisting, forcing users to their demands have to scripts taking an age to load. You couldn’t make it up.
Divij
Can you use minify on w3 total cache simultaneously with cloudflare? We are using minify in cloudflare and left it disabled in w3cache. But we still keep getting the message- Eliminate render-blocking JavaScript and CSS in above-the-fold content.
Thanks!
Rana Jayant
The plugin 23 cache UI has been changed and it doesn’t have any option where we can put our .js URL for optmization.
I am talking about “Now head over to your WordPress admin area and go to Performance » Minify page.”
MATTY
Great tutorial. However is W3 Total cache safe to use now due to an issue earlier in the year? I’ve stopped using it since but it was the best plugin out there.
Mohamed
Thanks for sharing this article but you said (please keep in mind that it can also affect the performance or appearance of your website)
Please clarify if this effect will be good or bad for the website google ranking?
WPBeginner Support
Hi Mohamed,
A faster website is certainly good for SEO rankings. However, when fixing render blocking issues you may end up changing appearance of your theme or get even a lower page speed score than before.
Admin
Angie
Ha, funny.
I was looking for help here.
then I did the google speed tool for YOUR post here.
Google result
mobile Poor
54 / 100
desktop
Needs Work
66 / 100
Do you have any clue at all?
WPBeginner Support
Hi Angie,
Often people obsess about getting a perfect 100 with Google PageSpeed which is nearly impossible for most functional websites. If you have any sort of social media buttons, retargeting scripts, or ads, then your site will never get a perfect score.
Chances are that you’ll be far from it. But that’s why you have other tools like Pingdom to verify your speed results.
For example: WPBeginner.com homepage loads in 508 ms (which is insanely fast) –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot1.png
But has a Google Pagespeed score of 74 on desktop (which those who don’t know any better will consider it to be bad). –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot2.png
If you look through all popular websites like ESPN, NYTimes, TechCrunch, etc you’d notice that none of them have a perfect score .. actually far from it.
Here’s an example of ESPN score – 62 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot3.png
Here’s an example of NYTimes – 68 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot4.png
Here’s an example of TechCrunch – 49 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot5.png
Our advice is to focus on making your website as fast as possible by following our guide on how to speed up WordPress and use tools like Pingdom as a reference point for what your users will see when they load your website.
Admin
Kat
This has actually made my render blocking worse. How do we remove it?
Chris Daly
Every single time I use Autoptimize or W# Total Cache my site explodes. The mobile web view gets trashed into an html menu list and parts of the site stop working. I have tried each of these on 4 different sites and dropped both of them.
Chris
Chris I suggest you read and adhere to the W3 Cache warning on the minify section. Minify html and css only and again be wary not all css should be mini-fied due to the reasons stated in the post above.
I use W3 Cache selectively, tinyjpg for image optimisation, and set OpCache in the .htaccess file. Templaters love to use Sliders…but they bloat the page with images screen width at 1920pxs. Ditch the sliders, smaller images (with a modal box if greater detail required) and icons instead.
Mary Cahalane
I just installed and it broke my homepage. All the images are gone.
Any idea how to fix this?
Bruno Ayres Martinez
Hey guys! I’ve loved the W3 tutorial. There’s just one information missing: The Embed Location for the JS File Management.
Is it “Embed before Body”? Or “embed in Head”? Or “Embed after Body”?
Dev thapa
I am new to Blogging, however, I have been following Wpbeginner.com for quite sometime and whatever they are writing I found them very useful and don’t hesitate to say that, today if my blog page is Live…30% credit goes to Wpbeginner.com team and Sayed Balkhi for creating such a wonderful and useful webpage.
I am thankful to Wpbeginner.
Keep it up, all the best.
WPBeginner Support
Hi Dev,
Thanks you for the kind words. We are glad you find WPBeginner helpful
Admin
steve
I just put this site in google page-speed test and only got 66 for mobile and 77 for desktop!?
Digember
Plugins increase loads on our website which makes our site slow. At wpbeginner, I haven’t seen a single method of speed optimization without the use of plugins. Teach us something useful, these methods don’t work for everyone.
Patricia Lynn
Great detailed information on using Autoptimize plugin dealing with Java-scrip, CSS and plugin w3 Total Cashe to fix render blocking while enhancing website speed performance
Sumit yadav
Thanks a lot for this information. Earlier my page loading load time speed was 63 and after installing Autoptimize plugin it increases to 81.
Yoseph
I am not very sure what happen, I installed autoptimize in one of my site, then the page size increase from 2.8mb to 4mb
Shaye
YIKES! This made the performance of my site drop drastically! Help!
Erez Elias
Thanks for sharing.
Overall the speed of the site increased by very little. But the issue with render blocking is not resolved.
Comment if you have other suggestions.
thanks.
almbrouk idris
I trying to reach 100% but impossible
John Bolhano
I am trying to get 70+ but still nowhere near.
Mayank
Haha, great, google sucks but after all i am at 80+
David
I got 3 new websites down to almost 500 ms, faster than 96% of sites on Pingdom. Similar for other speed testers.
Thought great, till Google brought me back down to earth with their page insights. Mainly low score for mobile, but thought these modern themes are meant to be responsive? Obviously not!
I squeezed every image down to next to nothing before uploading as well, so it is frustrating.
Also, none of the apps work for me with Browser Cache, etc.
I’d say the same three problems I have – once the basics are done – are:
1. Render blocking Javascript.
2. Browser caching.
3. Images wrong size for mobile.
Muthukrishnan
I have used all the plugins..But still the page speed is bad.
Michael
I’m a bit confused. I just ran a Google speed test on wpbeginner and if didn’t score well at at all. What am I missing?
Yasser
My Website is an RTL one after i saved the settings of the “Autoptimize” plugin my website turn into LTR !
Manohar Rao
Both Autoptimize and W3 Total cache plugins have damaged my website. These plugins works with certain themes only. One has to be very careful to use these two plugins.
Toby Forage
When I installed Autoptimize, as suggested in this article, it completely screwed up my website. Maybe I set it up wrong, but after removing it entirely, I reached a Google PageSpeed score of 92 for desktop. Mobile is at 67, so I’m working on improving that, but won’t be using Autoptimize again, that’s for sure!
Nik
Thanks. It works for my blog.
Fued
Hi WP beginner,
Very helpful article!
Thank you!
Just a random question?
Can I set it back minified mode from manual to auto and delete the minified files without harm? And what do you recommend: manual or auto?
Cheers
Mayank
Just do it auto
Nirmal Kumar
Both these methods did not work. Is there any other better way to do this?
ibraheem Warriach
Hi i Liked article butt em not getting option to add scripts in W3 Total cache plugin kindly let me know how to get that?
MASI
Thank you very much for your great article, it’s really helped me.
Just i have an small problem, i’m confused now!
I added all .js and .css manually on W3TC, but still one .css has problem on google page checker:
Consider Fixing:
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
26952.default.include.c9d602.css is available currently on .css list, but i see this error. How can i fix this problem?
Christian
I don’t see the option to “Add a stylesheet”, any ideas why?