Em geral, não recomendamos o uso do editor de arquivos de tema integrado do WordPress para fazer alterações nos seus arquivos de tema. Não é seguro nem eficiente, e você pode até acabar quebrando seu site.
No entanto, sabemos que muitos dos nossos usuários acham conveniente e o usam para salvar alterações rápidas.
Recentemente, ouvimos de alguns desses usuários que não conseguem encontrar o editor de arquivos de tema em sua área de administração do WordPress.
Neste artigo, explicaremos por que o editor de arquivos de tema pode não estar onde você esperava e mostraremos como recuperá-lo. Também discutiremos alternativas mais seguras para editar seus arquivos de tema sem arriscar a segurança do seu site.

Aqui está um breve resumo dos tópicos que abordaremos neste guia:
- O que aconteceu com o Editor de Arquivos de Tema?
- Encontrando o Editor de Arquivos de Tema em Temas de Bloco Modernos
- Quando o Editor de Arquivos de Tema é Desativado
- Por que Editar Arquivos de Tema Diretamente é uma Má Ideia
- Recursos Extras
O que aconteceu com o Editor de Arquivos de Tema?
Vimos muitos usuários do WordPress ficarem confusos quando não conseguem encontrar o editor de arquivos de tema onde ele costumava estar. A boa notícia é que ele não foi removido – apenas não está onde você espera.
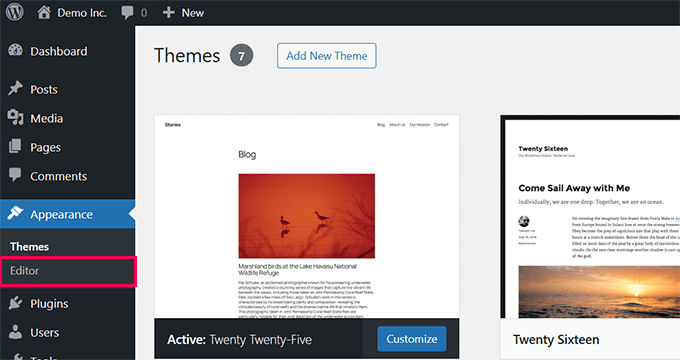
Se você estiver usando um tema de bloco moderno, o Editor no menu Aparência abrirá o editor do site em vez do antigo editor de arquivos de tema.

Isso ocorre porque a equipe principal do WordPress achou que ter dois itens de menu com a palavra "editor" em seus nomes, mas com propósitos drasticamente diferentes, não seria útil.
Eles moveram o editor de arquivos de tema para o menu Ferramentas para evitar essa confusão.

No entanto, em alguns casos, o editor de arquivos do tema não é exibido.
Isso geralmente acontece porque um plugin de segurança ou uma configuração em seu arquivo wp-config.php o desativou.
Essas precauções são frequentemente tomadas para evitar alterações acidentais ou proteger seu site contra vulnerabilidades.
Uma vez que você entenda por que o editor está faltando, é muito mais fácil corrigir o problema. Vamos ver como você pode encontrá-lo ou reativá-lo.
Encontrando o Editor de Arquivos de Tema em Temas de Bloco Modernos
Trabalhamos com muitos usuários que estão migrando para temas de blocos modernos, e uma coisa que ouvimos com frequência é o quão diferente o menu de administração do WordPress parece.
Temas de blocos usam o editor de blocos para quase tudo, desde layouts de página até estilos em todo o site. Embora ofereçam flexibilidade incrível, eles também podem tornar recursos familiares como o editor de arquivos do tema mais difíceis de encontrar.
Se você estiver usando um tema de blocos, o editor de arquivos do tema não estará mais sob o item de menu Aparência. Em vez disso, o WordPress o moveu para o menu Ferramentas para corresponder à nova forma como os temas de blocos são organizados.
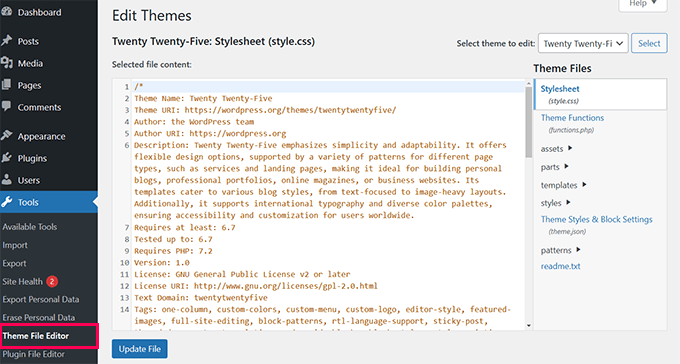
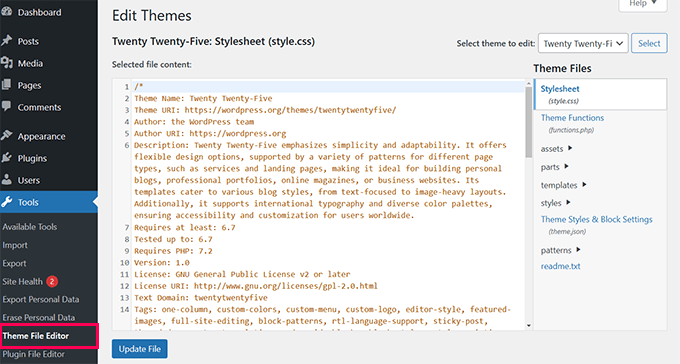
Simplesmente faça login no seu painel de administração do WordPress e navegue até o menu Ferramentas » Editor de Arquivos do Tema na barra lateral esquerda.

Uma vez lá, o editor se parecerá com o dos temas clássicos.
💡Dica profissional: Recomendamos fazer backup do seu site antes de fazer qualquer alteração, pois é a maneira mais segura de garantir que nada dê errado.
Se você não vir o editor no menu Ferramentas, não se preocupe. Vamos guiá-lo pelas outras razões pelas quais ele pode estar faltando e como corrigi-las em seguida.
Quando o Editor de Arquivos de Tema é Desativado
Às vezes, o editor de arquivos de tema não está aparecendo porque um plugin de segurança do WordPress ou uma configuração manual o desativou intencionalmente.
Esta é uma prática comum para proteger seu site contra alterações acidentais ou riscos de segurança potenciais. Vimos esse problema muitas vezes ao solucionar problemas para usuários, e geralmente é fácil de corrigir.
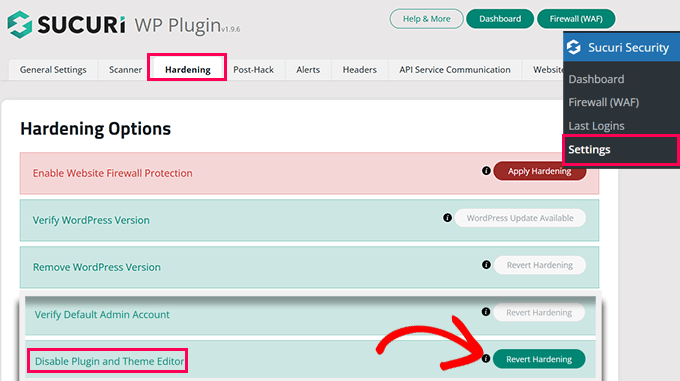
Se você estiver usando um plugin de segurança como o Sucuri, precisará navegar até a página Sucuri Security » Settings no seu painel de administração do WordPress.
Clique na aba 'Hardening', onde você encontrará uma opção chamada 'Disable Plugin and Theme Editor'. Se essa opção estiver ativada, basta desativá-la clicando no botão 'Revert Hardening'.

Recarregue seu painel de administração do WordPress, e o editor de arquivos de tema deverá reaparecer.
Se o editor de temas ainda estiver faltando, o arquivo wp-config.php pode ser o responsável.
Você precisará acessar os arquivos do seu site usando um cliente FTP ou o Gerenciador de Arquivos do painel de controle da sua hospedagem.
Abra o arquivo wp-config.php em um editor de texto e procure por esta linha:
define('DISALLOW_FILE_EDIT', true);
Se você encontrar esta linha, pode simplesmente excluí-la ou alterar seu valor de true para false.
Não se esqueça de salvar suas alterações e fazer o upload do arquivo atualizado de volta para o seu servidor.
Assim que isso for feito, você poderá atualizar seu painel de administração do WordPress para ver se o editor foi restaurado.
Por que Editar Arquivos de Tema Diretamente é uma Má Ideia
Embora o editor de temas possa ser conveniente, vimos muitos usuários quebrarem acidentalmente seus sites ao editar arquivos de temas diretamente. Um pequeno erro no seu código pode levar a um erro crítico, tornando seu site inacessível.
Outra preocupação é que as alterações feitas diretamente nos arquivos do tema serão perdidas quando o tema for atualizado. Se você passou tempo personalizando seu tema, isso pode ser frustrante e demorado para corrigir.
A segurança do WordPress também é um fator importante — deixar o editor habilitado pode permitir que atores maliciosos modifiquem seus arquivos se eles obtiverem acesso ao seu administrador do WordPress.
Por esses motivos, recomendamos o uso de uma alternativa mais segura para armazenar código personalizado: o plugin WPCode.

O WPCode permite adicionar e gerenciar snippets de código personalizados sem arriscar a estabilidade do seu site. Você pode ativar ou desativar snippets facilmente e evitar mexer nos arquivos do seu tema ou plugin.
Por que recomendamos o WPCode:
- Gerencie facilmente snippets de código e CSS personalizado.
- O tratamento de erros integrado desativa automaticamente códigos defeituosos.
- Vem com uma extensa biblioteca de snippets de código altamente úteis.
Usamos o WPCode para gerenciar códigos personalizados em todos os nossos sites. Para mais detalhes, veja nossa análise completa do WPCode.
Veja como você pode começar com o WPCode:
Primeiro, instale e ative o plugin WPCode em seu site. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin do WordPress.
ℹ️Observação: O plugin também possui uma versão gratuita com menos recursos chamada WPCode Lite.
Após a ativação, acesse a página Code Snippets » Add Snippet no painel de administração do seu WordPress. A partir daqui, você pode criar snippets de código personalizados ou selecionar snippets de código úteis da biblioteca existente.

Usar o WPCode mantém seu site seguro, organizado e fácil de gerenciar. É a melhor maneira de lidar com personalizações sem os riscos de editar arquivos diretamente.
Para mais detalhes, veja nosso tutorial sobre como adicionar código personalizado ao WordPress facilmente.
Recursos Extras
Os seguintes são alguns recursos adicionais para editar temas do WordPress e adicionar código personalizado ao seu site:
- Dicas, Truques e Hacks Mais Desejados do WordPress
- Como Encontrar Quais Arquivos Editar no Tema do WordPress
- Como Personalizar Seu Tema do WordPress (Guia para Iniciantes)
- Como Editar um Site WordPress (Guia Definitivo)
Esperamos que este artigo tenha ajudado você a encontrar o editor de arquivos de tema ausente no WordPress. Você também pode querer ver nosso tutorial sobre como corrigir os erros mais comuns do WordPress ou nosso guia para iniciantes sobre solução de problemas do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.