Os temas do WordPress que oferecem suporte à edição completa do site (FSE) não incluem uma opção de personalizador de tema no painel de administração. Em vez disso, você verá uma nova opção “Editor” no menu Appearance.
Isso pode ser frustrante se você estiver acostumado a usar a ferramenta para fazer ajustes na aparência do seu site. Isso também pode atrapalhar seu fluxo de trabalho.
Na WPBeginner, estamos sempre testando o WordPress a cada nova versão para nos mantermos atualizados sobre seus recursos mais recentes. Essa experiência nos ajudou a descobrir várias maneiras de usar o personalizador de temas, mesmo quando ele não está disponível no FSE.
Neste artigo, mostraremos como corrigir facilmente a falta do personalizador de temas no painel de administração do WordPress.

O que aconteceu com o personalizador de temas na administração do WordPress?
Com o lançamento do novo editor de site completo do WordPress, muitos temas não mostram mais a opção do personalizador de temas no painel do WordPress.
A edição completa do site permite que você personalize o design do seu site WordPress usando blocos, da mesma forma que edita um post de blog ou uma página no editor de conteúdo do WordPress. É possível adicionar e editar diferentes seções do modelo do tema usando blocos, widgets e menus.
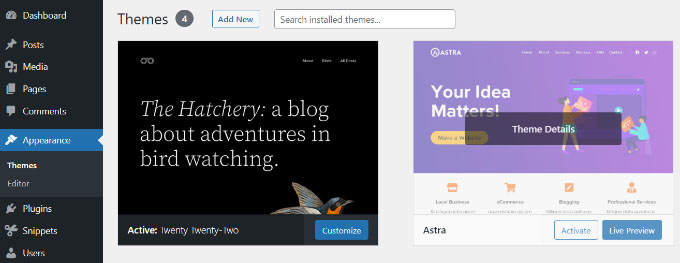
No entanto, o menu Appearance terá uma aparência diferente se você estiver usando um tema baseado em blocos, como o tema padrão do Twenty Twenty-Two.

Você perceberá que a opção “Customize” (Personalizar) para abrir o personalizador de temas não está presente no menu Appearance. Em vez disso, há uma opção “Editor” para abrir o editor completo do site.
Ao usar o editor completo do site, você poderá fazer todas as alterações que teria feito com a ferramenta Customizer.
No entanto, talvez você prefira usar o personalizador em vez de aprender uma maneira totalmente nova de personalizar o tema. Nesse caso, elaboramos um guia sobre como você ainda pode usar o personalizador em seu blog do WordPress.
Vamos dar uma olhada em algumas maneiras de corrigir a falta do personalizador de temas.
Como corrigir o personalizador de tema ausente na administração do WordPress
Há quatro maneiras simples de corrigir a falta do personalizador de temas no painel de administração do WordPress.
Analisaremos cada método para que você possa escolher o que melhor se adapta a você:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Método 1: inserir manualmente o URL do personalizador de temas no navegador
Se estiver usando um tema do WordPress que utiliza o editor de site completo e quiser acessar o personalizador de temas, adicione “customize.php” no final do URL de administração do WordPress.
O URL do seu site terá a seguinte aparência:
https://example.com/wp-admin/customize.php
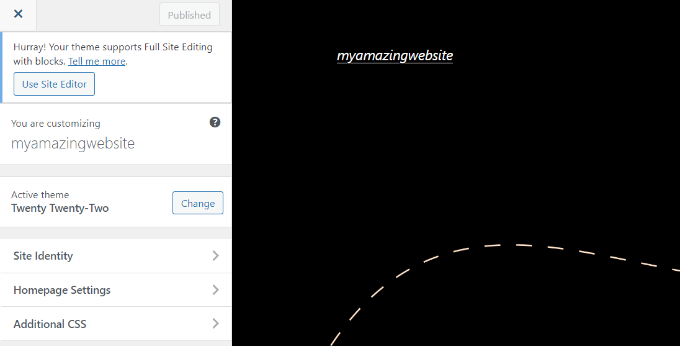
Basta substituir “example.com” pelo nome de domínio do seu próprio site e inserir o link no navegador da Web. Isso iniciará o personalizador de temas de seu site.

No entanto, é importante observar que as opções de edição serão limitadas no personalizador de temas para temas que usam a edição completa do site.
Por exemplo, você pode ver apenas algumas configurações simples, como identidade do site, configurações da página inicial e CSS adicional.
Se você quiser usar todas as opções oferecidas pelo personalizador de temas para editar o tema do seu site, poderá usar o próximo método.
Método 2: Troque o tema do WordPress para corrigir a falta do personalizador de tema
Outra maneira de resolver o problema da falta do personalizador de temas é alterar o tema do WordPress.
O editor de sites completo está sendo implementado de forma constante e ainda está nas fases iniciais. Isso significa que, no momento, poucos temas oferecem suporte total à edição de sites, e os que oferecem podem ser desajeitados e difíceis de usar.
Além disso, os temas baseados em blocos têm opções de personalização limitadas se você acessar o personalizador de temas.
Mudar seu tema do WordPress para um que não inclua a edição completa do site é uma maneira simples de restaurar o menu do personalizador de temas.

Depois de fazer isso, você poderá abrir facilmente o personalizador de temas do seu site visitando a página Appearance ” Customize (Aparência ” Personalizar ) na barra lateral de administração do WordPress.
Você pode ver nossa lista dos temas mais populares do WordPress para ter muitas opções.
Se você tiver uma loja WooCommerce, também poderá ver nossas escolhas de especialistas dos melhores temas WordPress para WooCommerce.
Para obter detalhes sobre como mudar para um tema diferente, consulte nosso guia para iniciantes sobre como alterar o tema do WordPress.
Método 3: Use o código para corrigir o personalizador de tema ausente
Esse método para corrigir a falta do personalizador de temas exige que você use código. Isso pode parecer complicado, especialmente para usuários não técnicos, mas o plug-in WPCode simplifica o processo.
O WPCode permite que você adicione facilmente códigos personalizados no WordPress sem editar o arquivo functions.php do seu tema, de modo que você não precisa se preocupar em cometer um erro e danificar seu site.
Além disso, adoramos sua biblioteca de snippets de código prontos, incluindo um para restaurar a opção Personalizar no menu Aparência, caso seu tema a remova.
Para saber mais, consulte nossa análise do WPCode.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito. No entanto, a atualização para a versão profissional desbloqueará a biblioteca em nuvem de trechos de código e a lógica condicional inteligente.
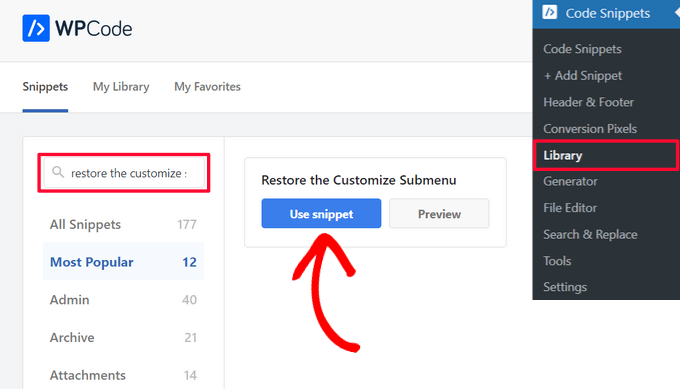
Depois que o plug-in for ativado, acesse Code Snippets ” Library no menu de administração do WordPress.
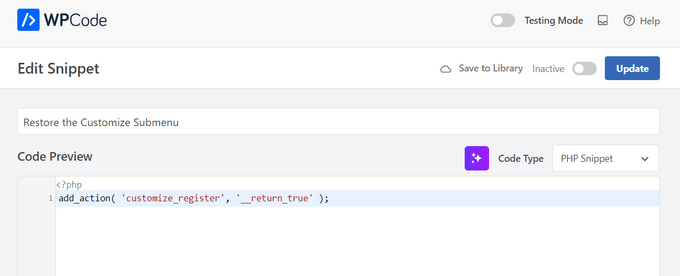
A partir daí, procure o snippet ‘Restore the Customize Submenu’ (Restaurar o submenu personalizado) e clique no botão ‘Use snippet’ (Usar snippet).

O WPCode adicionará automaticamente o código para você e selecionará o método de inserção adequado.

Depois disso, tudo o que você precisa fazer é mudar o botão de alternância de “Inativo” para “Ativo” e clicar no botão “Atualizar”.

É isso aí. Agora você pode acessar Appearance ” Customize (Aparência ” Personalizar ) no painel de administração do WordPress e ver que o personalizador de tema ausente foi restaurado.
Método 4: Use um construtor de temas do WordPress para corrigir a falta do personalizador de temas
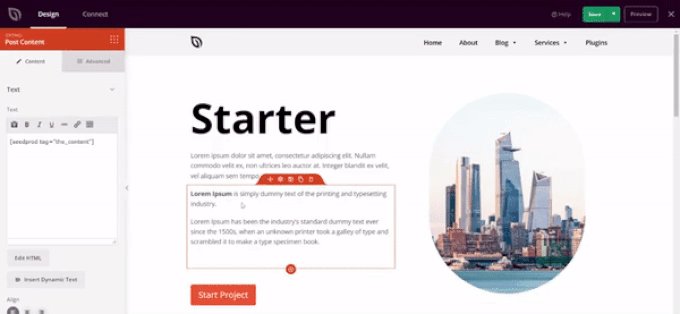
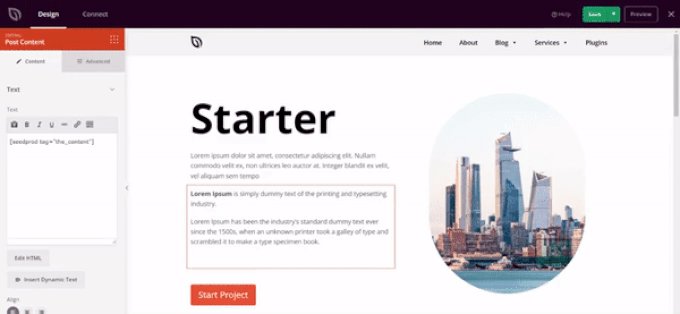
Você também pode usar um construtor de temas do WordPress, como o SeedProd, para personalizar seu site do WordPress e corrigir o problema da falta do personalizador de temas no painel de administração do WordPress.
Os criadores de temas do WordPress permitem que você personalize o tema do seu site da maneira que desejar, sem escrever nenhum código. Sua interface de arrastar e soltar também permite que você crie diferentes modelos de temas e elimina a necessidade de usar o personalizador de temas do WordPress.
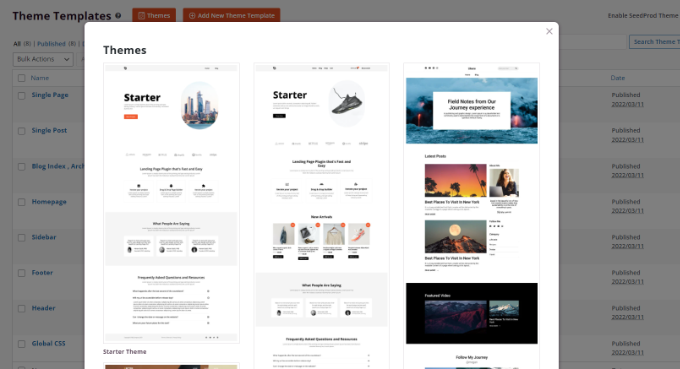
O SeedProd é o melhor plug-in de criação de temas e páginas para WordPress do mercado, usado por mais de 1 milhão de profissionais. Ele oferece modelos de temas pré-criados que você pode usar para criar temas personalizados do WordPress em pouco tempo.
Usamos o SeedProd para criar páginas de destino e também para projetar sites inteiros, e tivemos ótimas experiências com ele. Para obter detalhes, consulte nossa análise do SeedProd.

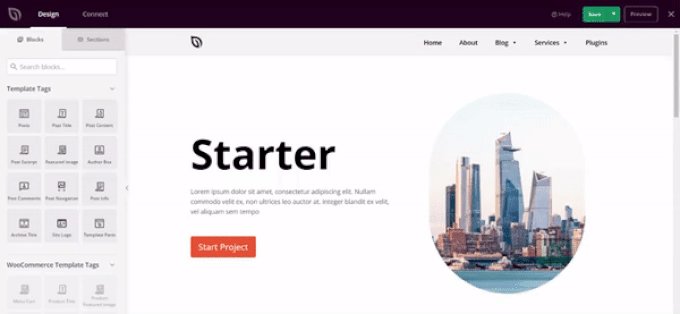
Depois de selecionar um modelo, você pode usar o construtor de arrastar e soltar para personalizar seu design.
Basta arrastar qualquer elemento do menu à sua esquerda e soltá-lo no modelo. Você também pode personalizar ainda mais cada elemento do modelo, alterando a cor, o tamanho, a fonte e o alinhamento.
O SeedProd inclui até mesmo blocos WooCommerce, que podem ser usados para criar uma loja on-line.

Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como criar um tema personalizado do WordPress (sem código).
Bônus: Corrija a guia de menu ausente na barra lateral de administração do WordPress
Se estiver usando um tema de bloco, você perceberá que a guia Appearance ” Menu não estará mais disponível. Essa guia geralmente é usada para abrir a página “Menus” e adicionar um menu de navegação ao seu blog do WordPress.
No entanto, essa opção não estará visível nos temas de blocos. Nesse caso, você pode visitar a página Appearance ” Editor no painel do WordPress e clicar no botão “Add Block” (+) no canto superior esquerdo.
Em seguida, você pode adicionar o bloco “Navigation” ao seu tema no menu de blocos que se abre.

Depois disso, você pode clicar no botão “+” no bloco para adicionar links de página e criar um menu. Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.
Outra opção para usar a guia Menus é mudar para um tema clássico do WordPress. No entanto, lembre-se de que você perderá todas as configurações de personalização do tema se fizer isso.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como corrigir o menu Appearance ausente no administrador do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como corrigir a falta do personalizador de temas no painel de administração do WordPress. Você também pode consultar nosso guia sobre como criar um tema filho ou como exibir metadados de postagens de blog em seu tema do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin