Você está vendo o aviso “O Googlebot não pode acessar arquivos CSS e JS” na conta do Google Webmaster Tools do seu site WordPress?
A mensagem contém links para instruções sobre como corrigir esse problema, mas essas instruções não são muito fáceis de seguir.
Neste artigo, mostraremos como corrigir o erro “O Googlebot não pode acessar arquivos CSS e JS” no seu site WordPress.

Por que o Google precisa de acesso aos arquivos CSS e JS?
O Google está concentrado em dar melhores classificações a sites fáceis de usar – sites rápidos, com boa experiência do usuário etc. Para determinar a experiência do usuário de um site, o Google precisa de acesso para poder visitar os arquivos CSS e JavaScript do site.
Por padrão, o WordPress não bloqueia o acesso dos bots de busca a nenhum arquivo CSS ou JS. No entanto, alguns proprietários de sites podem bloqueá-los acidentalmente ao tentar adicionar medidas de segurança adicionais ou ao usar um plug-in de segurança do WordPress.
Isso impede que o Googlebot indexe arquivos CSS e JS, o que pode afetar o desempenho de SEO do seu site.
Dito isso, vamos ver como podemos localizar esses arquivos e desbloqueá-los.
Como conceder ao Google acesso aos seus arquivos CSS e JS
Primeiro, você precisa saber quais arquivos o Google não consegue acessar no seu site.
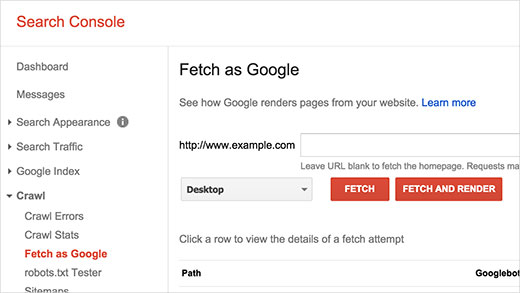
Você pode ver como o Googlebot vê seu site clicando em Crawl ” Fetch as Google no Google Search Console (antigo Webmaster Tools). Em seguida, clique no botão buscar e renderizar (você deseja fazer isso tanto para desktop quanto para celular).

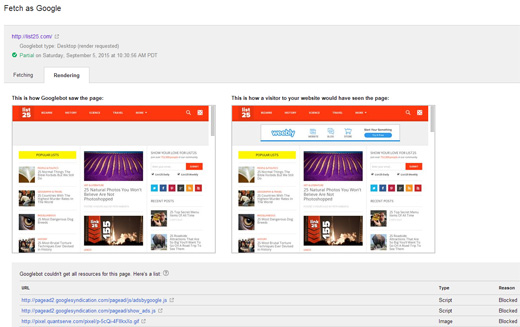
Uma vez obtido, o resultado aparecerá em uma linha abaixo. Ao clicar nele, você verá o que um usuário vê e o que o Googlebot vê quando carrega o seu site.

Se você notar alguma diferença entre as duas capturas de tela, isso significa que o Googlebot não conseguiu acessar os arquivos CSS/JS. Ele também mostrará os links dos arquivos CSS e JS que não puderam ser acessados.
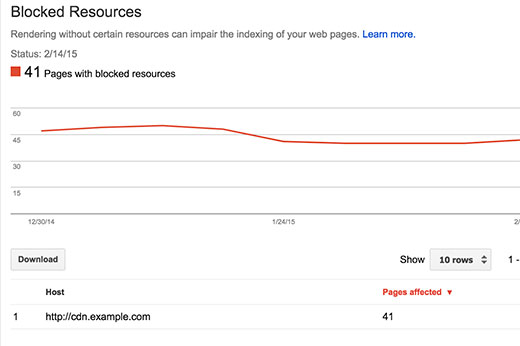
Você também pode encontrar uma lista desses recursos bloqueados em Índice do Google ” Recursos bloqueados.

Ao clicar em cada recurso, você verá os links para os recursos reais que não podem ser acessados pelo Googlebot.
Na maioria das vezes, esses são estilos CSS e arquivos JS adicionados por seus plug-ins ou temas do WordPress.
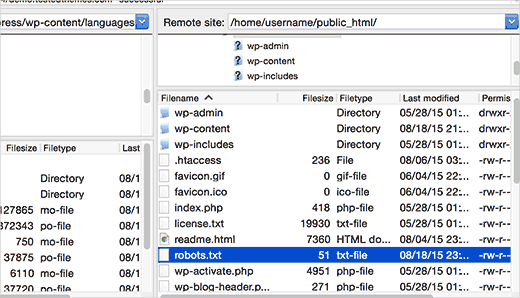
Agora você precisará editar o arquivo robots.txt do seu site, que é o que controla o que o bot do Google vê.
Você pode editá-lo conectando-se ao seu site usando um cliente FTP. O arquivo robots.txt estará no diretório raiz do seu site.

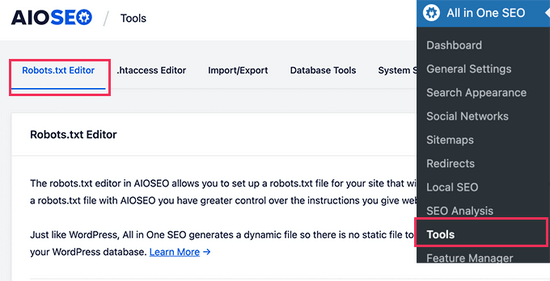
Se estiver usando o plug-in All in One SEO, você poderá editar o arquivo robots.txt na área de administração do WordPress. Basta acessar a página All in One SEO ” Tools e clicar na guia “Robots.txt Editor”.

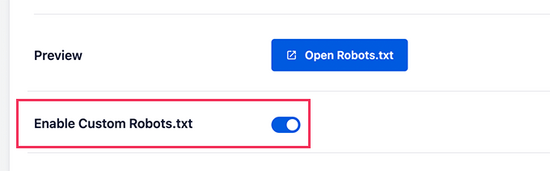
Em seguida, ative o robots.txt personalizado alternando a chave. Isso permite que você edite seu arquivo robots.txt.

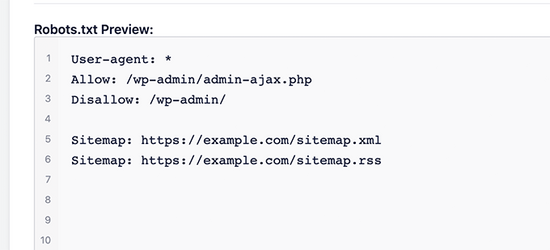
Depois disso, você verá uma visualização do seu arquivo robots.txt existente na parte inferior da tela.

Agora você pode adicionar suas próprias regras personalizadas ao seu arquivo robots.txt. Para obter mais detalhes, consulte nosso guia sobre como otimizar seu robots.txt no WordPress.
Provavelmente, você verá que seu site não permite o acesso a alguns diretórios do WordPress como este:
Agente de usuário: *
Não permitir: /wp-admin/
Não permitir: /wp-includes/
Não permitir: /wp-content/plugins/
Não permitir: /wp-content/themes/
Agora você precisa remover as linhas que estão bloqueando o acesso do Google aos arquivos CSS ou JS no front-end do seu site. Normalmente, esses arquivos estão localizados nas pastas de plug-ins ou temas. Talvez você também precise remover o wp-includes, pois muitos temas e plug-ins do WordPress podem chamar scripts localizados na pasta wp-includes, como o jQuery.
Alguns usuários podem perceber que o arquivo robots.txt está vazio ou nem mesmo existe. Se o Googlebot não encontrar um arquivo robots.txt, ele rastreará e indexará automaticamente todos os arquivos.
Então, por que você está vendo esse aviso?
Em raras ocasiões, alguns provedores de hospedagem do WordPress podem bloquear proativamente o acesso de bots às pastas padrão do WordPress. Você pode substituir isso no robots.txt, permitindo o acesso às pastas bloqueadas.
Agente de usuário: *
Allow: /wp-includes/js/
Quando terminar, salve o arquivo robots.txt. Acesse a ferramenta fetch as Google e clique no botão fetch and render. Agora compare os resultados da busca e você verá que a maioria dos problemas de recursos bloqueados deve ter desaparecido.
Esperamos que este artigo tenha ajudado a resolver o erro de arquivos “Googlebot cannot access CSS and JS files” no seu site WordPress. Talvez você também queira ver nosso guia sobre como rastrear os visitantes do seu site WordPress ou nossas escolhas de especialistas dos melhores plug-ins de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.