Uma imagem destacada não aparecendo no WordPress pode ser uma grande dor de cabeça.
Essas imagens são importantes para ajudar a capturar a atenção dos seus visitantes e aumentar suas taxas de cliques. Quando elas não aparecem, pode ser frustrante e impactar o desempenho do seu site.
Nós já enfrentamos esse problema em nosso blog de tempos em tempos, então sabemos o quão irritante pode ser. A boa notícia é que sabemos como lidar com isso.
Neste guia, vamos guiá-lo através de alguns passos fáceis para corrigir imagens destacadas que não aparecem no WordPress.

O que são Imagens Destacadas e Por Que Elas Não Estão Aparecendo no WordPress?
Imagens destacadas aparecem na página da lista de posts do seu blog e, às vezes, no cabeçalho do post. Semelhante às miniaturas do YouTube, o objetivo da imagem destacada é aumentar as pageviews e o engajamento do usuário.

Além disso, imagens destacadas também são usadas para representar artigos individuais nas páginas de posts recentes, arquivos e resultados de busca.
Além disso, o estilo das suas imagens destacadas define o tom para o restante do seu post de blog.

Quase todos os temas do WordPress permitem que você faça upload de imagens destacadas e lhe dão a capacidade de exibi-las em diferentes áreas do seu site, como o menu da barra lateral ou a área de conteúdo principal.
Se você estiver solucionando este problema, talvez queira conferir nosso tutorial sobre como adicionar imagens em destaque ou miniaturas de postagem no WordPress. É importante que você saiba como fazer upload de imagens em destaque primeiro.
Pode ser fácil enviar acidentalmente uma imagem de capa em vez de uma imagem em destaque, ou você pode até ter um tema que automaticamente faz com que a primeira imagem em uma postagem apareça como uma miniatura de postagem.
Com isso em mente, mostraremos como corrigir problemas potenciais que podem surgir. Sinta-se à vontade para usar nossos links para pular para o problema que você está enfrentando atualmente:
- Corrigir o Erro HTTP ao Enviar uma Imagem em Destaque
- Corrigir Plugins ou Temas
- Desativar o Carregamento Lento (Lazy Loading)
- Permitir Imagens em Destaque para Visualização
- Corrigir Imagem em Destaque Não Aparecendo na Página da Galeria do Blog
- Adicionar Código Personalizado para Corrigir Problemas de Imagem em Destaque
Diga adeus às dores de cabeça com imagens em destaque ausentes – vamos mergulhar e resolver este problema juntos!
1. Corrigir o Erro HTTP ao Enviar uma Imagem em Destaque

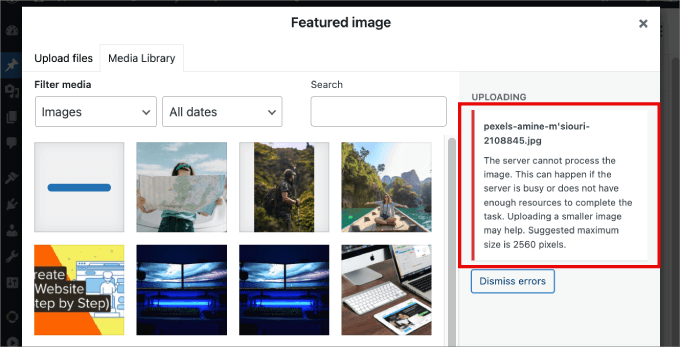
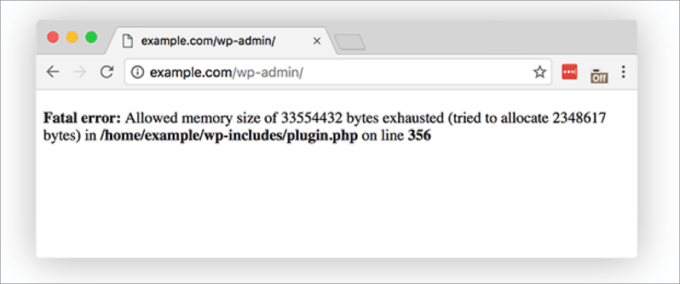
Se você tentar enviar uma imagem em destaque com um tamanho de arquivo grande, poderá receber a mensagem genérica 'erro HTTP'. Frequentemente, isso significa que o arquivo de imagem é muito grande ou que você precisa aumentar o limite de memória do seu site para permitir uploads maiores para o seu site WordPress.
Existem duas maneiras principais de corrigir este problema. Mas primeiro, certifique-se de sair do WordPress e fazer login novamente. Muitas vezes, isso permitirá que você envie imagens normalmente mais uma vez.
Caso contrário, tente um dos dois métodos a seguir:
- Diminua o tamanho do arquivo de imagem.
- Aumente o limite de memória do WordPress.
Primeiro, vamos começar com o método mais simples, diminuindo o tamanho do seu arquivo de imagem. Se o tamanho for um problema, você pode querer mudar para o formato de imagem WebP, JPEG ou PNG. JPEG é um formato de arquivo compactado que reduz ligeiramente a qualidade da imagem para reduzi-la significativamente para um tamanho de arquivo menor, e os arquivos WebP já são muito pequenos para começar.
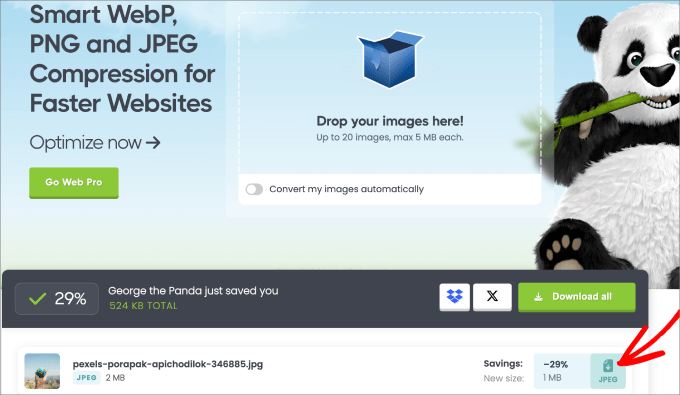
Em seguida, você vai querer comprimir o tamanho do arquivo usando uma ferramenta de compressão de imagem como TinyPNG ou JPGmini.
Tudo o que você precisa fazer é carregar a imagem na ferramenta, e então você pode baixar a versão comprimida do arquivo.

Para mais informações, dê uma olhada em nosso guia sobre como otimizar imagens para desempenho na web sem perder qualidade.
Se você já comprimiu o tamanho da imagem e ainda está lidando com o erro HTTP, talvez queira aumentar o limite de memória do seu WordPress. Você pode simplesmente entrar em contato com seu provedor de hospedagem web atual e solicitar a expansão do seu limite de PHP ou o upgrade do seu plano de hospedagem.

No entanto, você também pode alterar o limite de memória do PHP, o que exige que você modifique os arquivos wp-config.php ou .htaccess. Em ambos os casos, você precisará de um cliente FTP ou Gerenciador de Arquivos.
Para este método, é uma boa ideia usar um plugin como WPCode, que permite adicionar personalizações sem quebrar seu site. O WPCode é o melhor plugin de snippets de código do mercado, com mais de 2.000.000 milhões de sites que o utilizam para preparar seus sites para o futuro com snippets de código.
Se você quiser editar o arquivo .htacess, você precisará ir para a pasta raiz do site WordPress. Em seguida, antes da linha que diz '#END WORDPRESS', você pode colar o seguinte código:
define( 'WP_MEMORY_LIMIT', '256M' );
Para mais detalhes sobre como aumentar seu limite de memória, confira nosso tutorial sobre como corrigir erros de memória esgotada do WordPress para aumentar a memória PHP.
2. Corrija os Plugins ou Temas
Alguns temas e plugins do WordPress podem estar impedindo que a imagem apareça.
Embora a maioria dos temas do WordPress exiba automaticamente suas imagens destacadas, alguns exigem configuração manual pelo administrador. Nesse caso, você pode precisar verificar as configurações do seu tema do WordPress ou entrar em contato com o suporte do seu tema para obter ajuda.
Para mais informações, confira nosso guia definitivo sobre como usar o Personalizador de Temas do WordPress.
Se o tema não estiver causando o problema, você também pode verificar se seus plugins são os principais culpados.
Você pode começar atualizando todos os seus plugins. Se isso não resolver o problema, prossiga e desative todos os seus plugins e, em seguida, reative-os um por um.
Após cada instalação, você pode verificar se as imagens destacadas estão aparecendo corretamente. Se a imagem destacada falhar, você saberá qual plugin está causando o problema.
Você também pode usar o plugin Health Check & Troubleshooting. Este plugin gratuito realiza uma série de verificações para detectar erros de configuração e erros conhecidos em seus plugins e temas.

Se precisar de ajuda com a instalação, leia nosso guia sobre como instalar um plugin do WordPress.
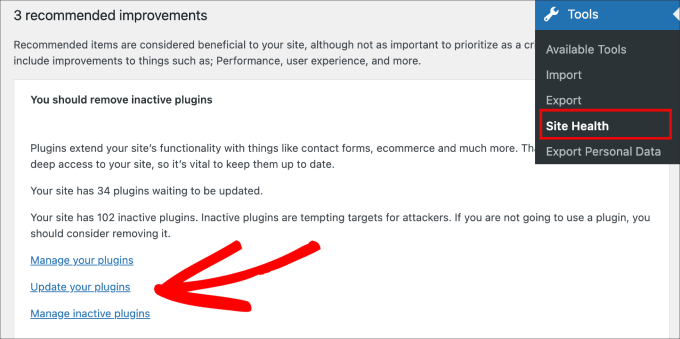
Após a ativação, acesse Ferramentas » Saúde do Site. A partir daqui, você receberá uma lista de recomendações para ajudar a melhorar a segurança e o desempenho do seu WordPress.
Você pode ver aqui que há uma série de plugins e temas desatualizados e inativos instalados que precisam ser resolvidos. Basta clicar nos links fornecidos para gerenciar ou atualizar seus plugins.

3. Desativar Carregamento Lento
O carregamento lento é um recurso que ajuda a melhorar a velocidade da sua página e o desempenho do WordPress adicionando rapidamente o conteúdo e a área visível primeiro.
Um site mais rápido melhora o ranking do site, pois mecanismos de busca como o Google consideram a velocidade um fator importante de ranqueamento.
Basicamente, o carregamento preguiçoso (lazy loading) impede o carregamento de imagens em uma página até que elas entrem na tela. Por exemplo, a última imagem em uma postagem longa de blog não precisará carregar até que o usuário role a página para baixo e chegue a essa imagem.
Dito isso, o carregamento preguiçoso pode causar problemas com imagens em destaque, pois alguns plugins de carregamento preguiçoso podem tratar imagens em destaque como fotos normais. Isso pode fazer com que a imagem em destaque carregue lentamente ou a bloqueie completamente de aparecer na lista de postagens recentes.
Além disso, alguns plugins de otimização de imagem terão a funcionalidade de carregamento preguiçoso como um complemento. Assim, você vai querer verificar cada plugin instalado para ver se esse recurso está ativado.
Você pode querer desativar o recurso de carregamento preguiçoso em seus plugins e limpar o cache para ver se isso resolve o problema da imagem em destaque.
Alguns plugins permitem que você exclua certas fotos do carregamento preguiçoso. Se for o caso, você pode desativar esse recurso apenas para a primeira imagem de suas postagens de blog para que você ainda possa se beneficiar do carregamento preguiçoso sem afetar suas imagens em destaque.
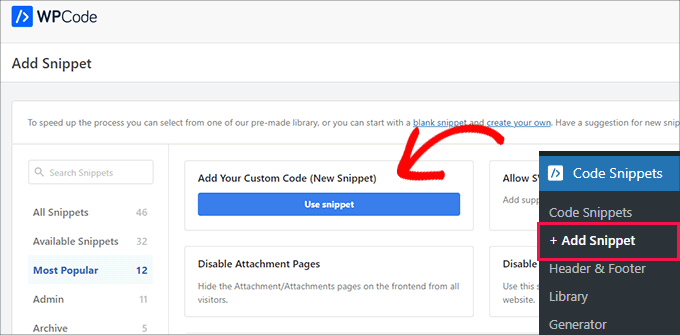
Você pode desativar facilmente o código personalizando o trecho de código com o WPCode. Primeiro, você precisará ir para a página Snippets de Código » + Adicionar Snippet no painel do WordPress.

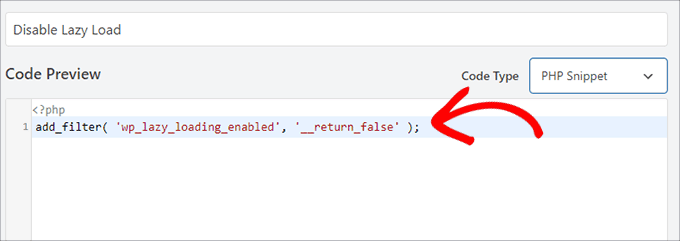
Em seguida, tudo o que você fará é copiar e colar este código PHP na caixa ‘Visualização do Código’:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
É assim que deve ficar quando colado.
Certifique-se de também selecionar ‘Snippet PHP’ como o ‘Tipo de Código’.

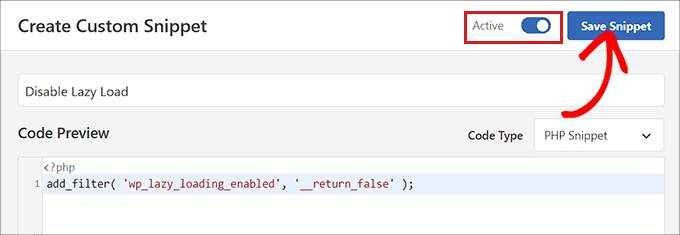
Por último, você ativará o plugin para que ele fique ativo e clicará no botão ‘Salvar Snippet’.
Para mais detalhes, consulte nosso tutorial passo a passo sobre como desativar corretamente o carregamento preguiçoso no WordPress.

4. Alterar Permissões de Função de Usuário para Permitir Upload de Imagem Destacada
O WordPress oferece seis funções de usuário padrão para gerenciar o acesso e as ações de todos os usuários em um site.
Se você não é o proprietário do site, é provável que não tenha a função de usuário necessária para fazer upload ou visualizar imagens destacadas.
Tudo o que você precisa fazer é garantir que suas funções e permissões de usuário estejam configuradas corretamente.
Uma maneira fácil de corrigir esse problema é usar um plugin como o User Role Editor para que você possa alterar funções e capacidades em um só lugar.
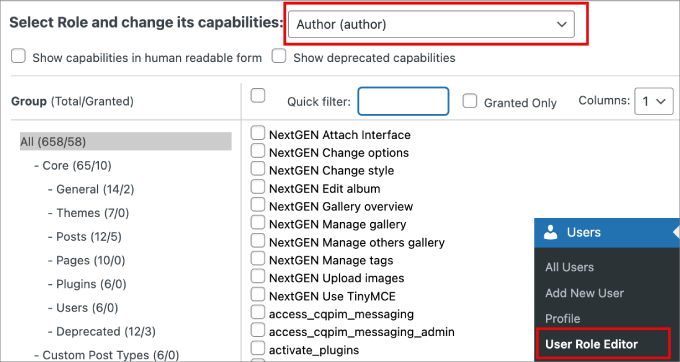
Simplesmente acesse Usuários » Editor de Função de Usuário no seu painel do WordPress.
A partir daqui, você selecionará a função que deseja alterar em ‘Selecionar Função’ e alterará suas capacidades. Neste caso, escolheremos o ‘Autor’.

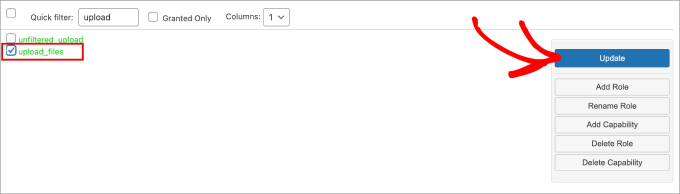
Em seguida, usando a opção ‘Filtro Rápido’, você procurará por ‘upload_files’.
Finalmente, basta clicar no botão ‘Atualizar’ para fazer essas alterações.

Este plugin também permite que você crie novas funções personalizadas e lhes dê acesso às permissões escolhidas.
5. Corrigir Imagem Destacada Não Aparecendo na Página da Galeria de Posts do Blog
Uma das melhores maneiras de usar imagens destacadas é exibindo seus posts de blog na página inicial do seu site.
Mas e se as imagens destacadas não aparecerem na página do blog?

Para corrigir esse problema, você pode editar sua página inicial ou qualquer página onde deseje que as imagens destacadas apareçam.
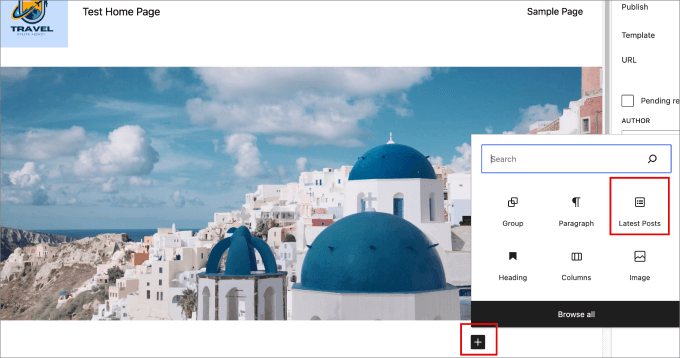
Em seguida, clique no ícone de ‘+’ e adicione o bloco ‘Posts Recentes’ ao post na página. A partir daqui, você verá links para seus posts recentes aparecerem.

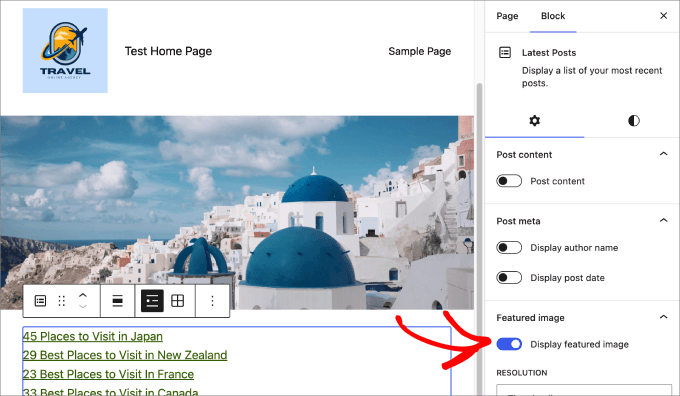
Simplesmente clique no bloco e ative a opção ‘Exibir imagem destacada’.
Em seguida, você poderá ajustar as outras configurações, como alinhamento e tamanho da imagem destacada, para se adequar à sua página.

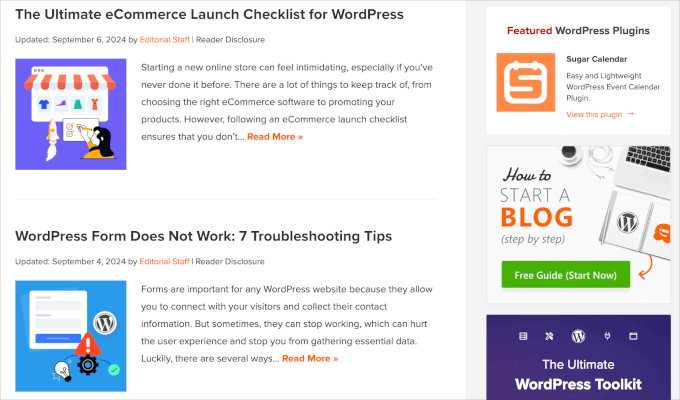
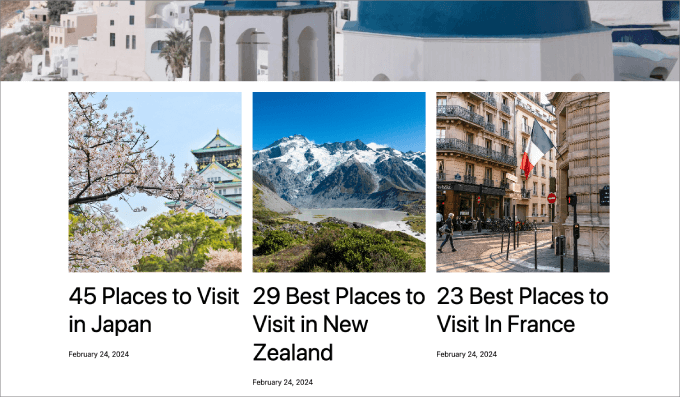
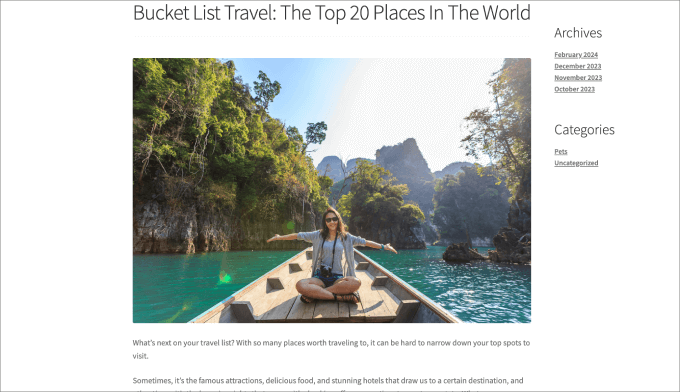
A partir daqui, suas imagens destacadas deverão aparecer na galeria do seu post do blog.
Veja como ficará quando as imagens destacadas aparecerem.

6. Adicionar Código Personalizado para Corrigir Problemas de Imagem Destacada
Às vezes, as miniaturas de posts não são clicáveis devido ao seu tema WordPress atual, que pode não suportar essa funcionalidade específica.
Talvez você queira adicionar suas imagens destacadas aos feeds RSS ou exibir a imagem destacada na lista de posts na área de administração.
Todas essas coisas podem ser feitas com o WPCode.
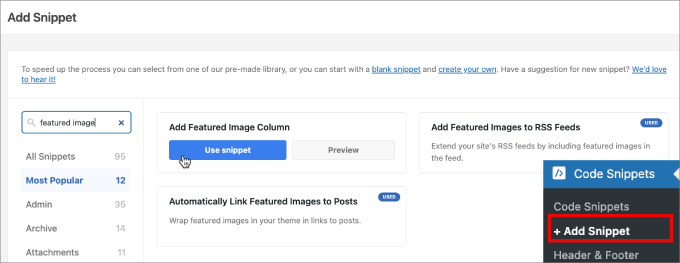
Após a ativação, vá para Snippets de Código » + Adicionar Snippet. Você será levado a uma biblioteca de opções de código personalizado pré-feitas.
Digite 'imagem destacada' na barra de pesquisa para ver todas as opções de código personalizado disponíveis para adicionar imagens destacadas ao seu site.
A partir daqui, basta selecionar a opção desejada.
Por exemplo, digamos que queremos adicionar colunas de imagem destacada ao nosso painel de administração do WordPress. Basta passar o mouse sobre a opção e selecionar 'Usar Snippet'.

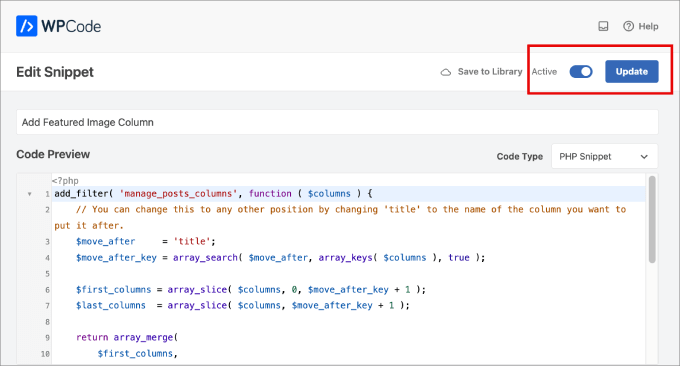
Você será então levado a uma página onde poderá editar o snippet. Felizmente, o código já está pré-configurado, então você não precisa mexer no código ou nas configurações.
Mas se você precisar inserir o código manualmente, pode copiar e colar de abaixo:
add_filter( 'manage_posts_columns', function ( $columns ) {
// You can change this to any other position by changing 'title' to the name of the column you want to put it after.
$move_after = 'title';
$move_after_key = array_search( $move_after, array_keys( $columns ), true );
$first_columns = array_slice( $columns, 0, $move_after_key + 1 );
$last_columns = array_slice( $columns, $move_after_key + 1 );
return array_merge(
$first_columns,
array(
'featured_image' => __( 'Featured Image' ),
),
$last_columns
);
} );
add_action( 'manage_posts_custom_column', function ( $column ) {
if ( 'featured_image' === $column ) {
the_post_thumbnail( array( 300, 80 ) );
}
} );
Em seguida, basta alternar o botão para ativar o snippet de código personalizado e clicar em 'Atualizar'.
Isso deve salvar todas as alterações que você acabou de fazer.

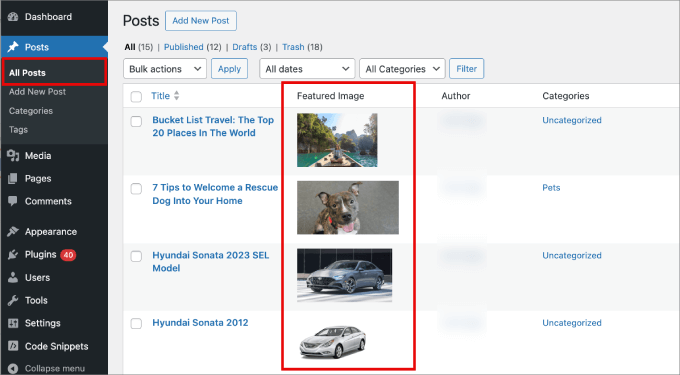
Em seguida, você pode ir para a página Posts » Todos os Posts em seu administrador.
Nesta página, você pode ver que as miniaturas dos posts aparecem em uma coluna dedicada.

Em seguida, você também pode ler nosso post sobre como vincular automaticamente imagens destacadas a posts no WordPress ou nosso tutorial sobre como adicionar miniaturas de posts aos seus feeds RSS do WordPress.
Corrigindo a Imagem Destacada do WordPress Não Aparecendo no Tamanho Certo
Às vezes, sua imagem destacada do WordPress pode não aparecer no tamanho certo. É melhor entender as melhores práticas para imagens destacadas para que você possa evitar problemas em primeiro lugar.
Escolhendo os Gráficos Certos para Imagens Destacadas
O tamanho ideal de imagem destacada para imagens destacadas retangulares é 1200 x 687 pixels. No entanto, para temas que usam imagens destacadas quadradas, o melhor tamanho é 600 x 600 pixels.
Para mais detalhes, leia nosso guia sobre como fazer edição básica de imagens no WordPress.

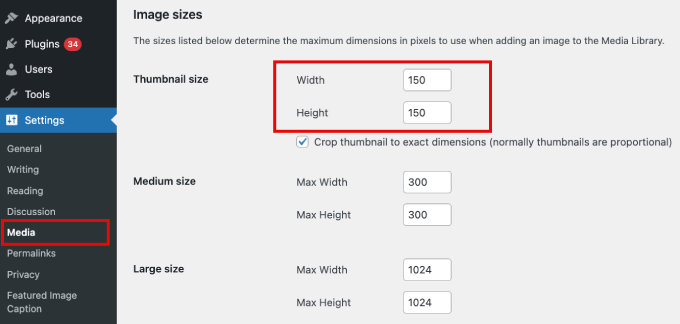
Alterando os Tamanhos Padrão de Imagem no WordPress
Se as miniaturas em seu blog aparecerem muito pequenas ou grandes, você pode editar manualmente os tamanhos padrão de imagem.
O WordPress criará automaticamente cópias de suas imagens destacadas para adicioná-las a diferentes áreas do seu site, como a página do blog, páginas de arquivo e página inicial.
Temas WordPress vêm com suas próprias dimensões de imagem, mas às vezes, você ainda pode querer mexer no tamanho da sua imagem destacada.
Para fazer isso, você pode ir para Configurações » Mídia na sua área de administração do WordPress. Em seguida, nos campos de tamanho 'Miniatura', insira as novas dimensões para sua imagem destacada.

Para instruções mais detalhadas, você pode conferir nosso guia para iniciantes sobre tamanhos de imagem no WordPress.
Imagens Destacadas Não Aparecendo no Facebook
As imagens destacadas são extraídas do WordPress e populares em plataformas de mídia social através do Open Graph, uma tecnologia que permite que sites de mídia social como o Facebook entendam e exibam conteúdo de um site.
As meta tags Open Graph podem ser adicionadas a posts e páginas individuais para controlar como eles aparecem quando compartilhados. Essas tags incluem informações como o título, a descrição e a imagem destacada do conteúdo.
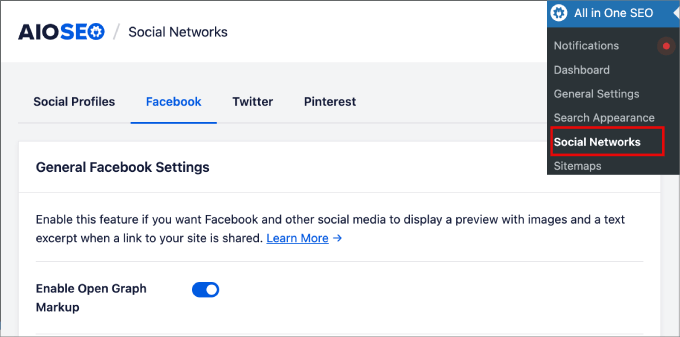
A maneira mais fácil de garantir que todas as imagens em destaque apareçam no Facebook é usar o All in One SEO. É o melhor plugin de SEO para WordPress para melhorar e otimizar seu site para classificações de busca mais altas.
Uma vez ativado, você pode ir para All in One SEO » Redes Sociais. Em seguida, na aba 'Facebook', certifique-se de habilitar a opção 'Habilitar Marcação Open Graph'.

Isso exibe automaticamente uma prévia de suas postagens de blog com uma imagem em destaque e um pequeno trecho de texto.
Para mais detalhes, confira nosso guia sobre como adicionar metadados do Facebook Open Graph em temas do WordPress.
Esperamos que este artigo tenha ajudado você a corrigir a imagem em destaque que não aparece no WordPress. Você também pode querer conferir nossa lista dos erros mais comuns do WordPress e como corrigi-los, juntamente com nosso guia sobre como recuperar e restaurar páginas excluídas.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Trish
Ufa!
Nenhuma dessas opções se aplicou. Descobri que precisei salvar como rascunho antes que o WP carregasse a imagem destacada. Que chato o WP se tornou ao longo dos anos.
Às vezes, as facilidades de arrastar e soltar me causam mais dor de cabeça do que HTML + CSS jamais causaram.
WPBeginner Support
Obrigado por compartilhar o que resolveu o erro para você! Parece que pode haver um problema de cache ou outro conflito, pois isso não é o que o WP normalmente deveria fazer.
Admin
Anthony Jibueze
Então, tive um problema recentemente com Imagens em Destaque e tentei tudo nesta lista e nada funcionou, apenas para descobrir que plugins de compressão de imagem como o Smush podem entrar em conflito com o i. reduzindo o tamanho da imagem, mas a página ativa requer um certo tamanho.
WPBeginner Support
Obrigado por compartilhar esta possibilidade para pessoas que procuram outros motivos!
Admin
ARe
MUITO OBRIGADO pelo seu artigo! Foi uma salvação!
WPBeginner Support
Glad our guide was able to help!
Admin
Dayo Olobayo
Eu nunca percebi que as imagens destacadas eram tão importantes! Eu achava que elas estavam lá apenas para ficarem bonitas. Mas faz sentido que elas possam ajudar com SEO e engajamento do usuário. Obrigado pelas dicas de como corrigi-las se não estiverem aparecendo corretamente.