O aviso “Evite um tamanho DOM excessivo” pode aparecer no Google Lighthouse ou em outras ferramentas de teste de velocidade de sites. Basicamente, isso significa que seu site tem muitos elementos, o que pode reduzir o tempo de carregamento e frustrar os visitantes.
Felizmente, há algumas coisas que você pode fazer para reduzir o tamanho do DOM e melhorar o desempenho do WordPress.
Na WPBeginner, não apenas otimizamos nossos próprios sites, mas também ajudamos inúmeros usuários a melhorar a velocidade de seus sites. Com essa experiência, identificamos os métodos mais eficazes para reduzir o tamanho do DOM e aumentar o desempenho do WordPress.
Neste artigo, mostraremos a você nossas maneiras testadas e comprovadas de corrigir um tamanho excessivo de DOM no WordPress.

Precisa deajuda para acelerar seu site? Deixe que nossos especialistas em otimização de velocidade do WordPress resolvam seus problemas de desempenho. Nossas soluções incluem um relatório de desempenho do site antes e depois, otimização do servidor, configuração de CDN e muito mais.
O que significa o aviso “Evite um tamanho excessivo de DOM”?
Você já executou um teste de velocidade em seu site WordPress e se deparou com um aviso chamado “Evite um tamanho excessivo de DOM”?
Esse aviso aparece em ferramentas de teste de velocidade, como o Google Lighthouse, o Google PageSpeed Insights ou o GTMetrix. Ele indica que seu site tem muitos elementos, o que pode reduzir a velocidade de carregamento.

Mas o que é exatamente o DOM e por que seu tamanho é importante? Vamos detalhá-lo.
DOM significa Document Object Model (Modelo de Objeto de Documento). Pense em seu site WordPress como uma grande estrutura de árvore. Cada elemento de sua página, como títulos de texto, imagens, menus e botões, é como um galho ou uma folha dessa árvore. Esses elementos individuais são chamados de nós DOM.
O número total de nós na estrutura de árvore de seu site é o tamanho do DOM. Quanto mais elementos você tiver em sua página, maior será a árvore DOM.
Por exemplo, uma página simples com apenas um título e um parágrafo pode ter um tamanho DOM menor em comparação com uma página complexa com várias seções, imagens, formulários de contato e conteúdo incorporado.
Como o tamanho excessivo do DOM afeta o desempenho do site?
Um tamanho grande de DOM pode afetar negativamente o desempenho do seu site WordPress de várias maneiras.
Pense em como você cria uma nova página no WordPress. Você pode adicionar elementos como títulos, parágrafos, imagens, galerias, formulários, botões e ícones de mídia social. Cada um desses elementos se traduz em um nó DOM na estrutura em árvore.
Embora cada elemento individualmente possa parecer pequeno, o número total pode se acumular rapidamente, criando um tamanho excessivo de DOM.
Se os nós do DOM continuarem aumentando, o navegador levará mais tempo para ler, entender e carregar a estrutura do seu site. Isso ocorre porque uma estrutura DOM complexa exige mais uso de memória e poder de processamento do dispositivo do usuário para exibir a página.
Tudo isso leva a tempos de carregamento mais lentos, o que pode frustrar os visitantes e fazer com que eles abandonem o site antes mesmo de ver o conteúdo.
Hoje em dia, os usuários esperam que os sites carreguem rapidamente. Um site que carrega lentamente pode ser como esperar em uma longa fila – ele desestimula as pessoas a permanecerem nele.
Além disso, mecanismos de pesquisa como o Google priorizam sites que oferecem uma boa experiência ao usuário, incluindo velocidades de carregamento rápidas. Portanto, um tamanho excessivo de DOM pode prejudicar indiretamente o SEO do WordPress e, por fim, as conversões do site.
Quantos elementos DOM são demais para o Google?
Embora não haja um limite rígido estabelecido, o Google Lighthouse e outras ferramentas de teste sinalizam sites com tamanho excessivo de DOM. Aqui está um detalhamento do que esses sinalizadores podem indicar:
- Aviso: O Google Lighthouse sinaliza um aviso quando o elemento body de sua página tem mais de aproximadamente 800 nós.
- Erro: Se o elemento do corpo atingir mais de 1.400 nós, o Lighthouse emitirá um erro.
Vamos colocar isso em contexto para entender que tipos de sites podem se enquadrar nessas categorias.
Sem a otimização adequada, uma única página com conteúdo de texto, imagens, um menu de navegação, elementos básicos de layout e vários plug-ins para formulários ou compartilhamento social poderia facilmente atingir cerca de 800 nós.
Por outro lado, as páginas com mais de 1.400 nós são provavelmente mais complexas e podem incluir um número maior de elementos. Eles podem incluir vários controles deslizantes ou carrosséis com imagens grandes, layouts elaborados com muitos elementos e seções aninhados ou vários conteúdos incorporados.
Esses são apenas exemplos gerais. Não deixe que essas ilustrações o assustem e o impeçam de criar um site personalizado da maneira que você deseja. Dito isso, se você quiser garantir que as pessoas permaneçam no seu site, precisará evitar o tamanho excessivo do DOM.
Felizmente, elaboramos um guia completo para você resolver esse problema. Aqui estão 11 maneiras comprovadas de reduzir o tamanho do DOM e melhorar o desempenho do WordPress:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Sinta-se à vontade para usar os links rápidos acima para saber mais sobre um método de otimização de desempenho do DOM. Vamos começar.
1. Use um plug-in de otimização de velocidade do WordPress
Nossa primeira recomendação é instalar um poderoso plugin de otimização de velocidade do WordPress. Esses plug-ins são projetados para analisar seu site e torná-lo mais rápido de várias maneiras.
Um plug-in de otimização de velocidade pode cuidar dos aspectos técnicos necessários para acelerar seu site. Dessa forma, você pode se concentrar no gerenciamento e na criação de seu conteúdo.
Aqui no WPBeginner, recomendamos o uso do WP Rocket. Na verdade, nós mesmos o usamos no site do WPBeginner, sobre o qual você pode saber mais em nosso artigo sobre como aumentamos a velocidade de carregamento da página no WPBeginner.

Embora o WP Rocket seja conhecido principalmente como um plug-in de cache, ele tem muitos recursos que também podem ajudar com o tamanho do DOM. Esses recursos incluem otimização de arquivos, carregamento lento e adiamento de JavaScript.
Explicaremos todos esses recursos em mais detalhes posteriormente neste artigo. Você também pode ler nossa análise do WP Rocket para obter mais informações.
Mas, por enquanto, usar um plugin de aumento de velocidade como o WP Rocket é um ótimo primeiro passo para corrigir o tamanho do DOM e tornar seu site mais rápido, mesmo que você seja novo no WordPress.
Você pode ler nosso guia de instalação e configuração do WP Rocket para colocar o plug-in em funcionamento.
2. Verifique seu tema e seus plug-ins
Embora os plug-ins e temas do WordPress sejam ótimos para adicionar funcionalidade e estilo ao seu site WordPress, às vezes eles podem contribuir para um tamanho excessivo do DOM.
Primeiro, nem todos os temas e plug-ins são criados da mesma forma. Plug-ins e temas mal codificados podem resultar em um documento HTML inchado com elementos desnecessários. Isso pode aumentar significativamente o tamanho do seu DOM.
Os temas e plugins do WordPress geralmente vêm com recursos extras que talvez você não precise. Eles podem adicionar elementos indesejados à estrutura do seu site, mesmo que você não os esteja usando ativamente.
Ao examinar mais de perto o que está instalado no seu site, você pode identificar os possíveis culpados que contribuem para o tamanho do DOM.
Se você acha que um determinado tema ou plug-in pode estar causando problemas, tente mudar temporariamente para um tema padrão do WordPress ou desativar os plug-ins um de cada vez.

Em seguida, veja se o aviso de tamanho do DOM desaparece nas ferramentas de teste de velocidade depois de fazer essas alterações. Isso pode ajudá-lo a identificar o elemento problemático.
Ao escolher temas e plug-ins, você deve se ater a fontes confiáveis, como o diretório do WordPress ou desenvolvedores conhecidos. Esses recursos têm padrões de codificação rigorosos, reduzindo a chance de códigos inchados que podem prejudicar o desempenho do seu site.
Se você deseja obter recomendações confiáveis de plug-ins e temas, consulte o WPBeginner Solution Center. É aqui que testamos, analisamos e recomendamos softwares para WordPress. Recomendamos apenas soluções que sabemos que serão úteis para nossos leitores.

3. Use um construtor de páginas otimizado
Os plug-ins do construtor de páginas são editores WYSIWYG usados para criar sites do WordPress bonitos e funcionais sem a necessidade de codificação. No entanto, algumas dessas ferramentas podem realmente contribuir para um tamanho excessivo do DOM.
Um dos motivos é que eles geralmente usam elementos HTML adicionais, como tags div com classes ou atributos personalizados, para estilizar o conteúdo e controlar o layout. Embora esses elementos permitam flexibilidade, eles também podem aumentar muito o volume.
Além disso, os blocos ou widgets incorporados, como controles deslizantes ou elementos interativos criados com um construtor de páginas, geralmente são criados usando estruturas HTML específicas.
Muitos construtores de páginas também dependem de códigos de acesso para inserir suas funcionalidades. Embora esses códigos de acesso possam não ser exibidos visualmente em seu site, eles podem adicionar código extra ao DOM nos bastidores.
Se você acha que o construtor de páginas pode estar contribuindo para os problemas de tamanho do DOM, pode testar essa teoria em um site de teste. Tente desativar o construtor de páginas e veja se o aviso desaparece nas ferramentas de teste de velocidade do site. Isso pode ajudá-lo a determinar se essa é a causa principal.
Se você decidir não usar mais o antigo construtor de páginas, poderá usar uma das ferramentas internas do WordPress para criar seu site (como o Full-Site Editor ou o Theme Customizer).
Eles oferecem controle sobre o design do seu site sem a necessidade de um plug-in separado. Eles também costumam ter um impacto menor no tamanho do DOM.
Dito isso, essas ferramentas não são as mais flexíveis. Nesse caso, recomendamos o uso de um construtor de páginas otimizado, como o SeedProd.
Aqui no WPBeginner, testamos vários criadores de páginas, e o SeedProd mostrou um desempenho mais rápido (93 no PageSpeed Insights) em comparação com concorrentes como Divi (91) e Elementor (90).

Você pode ler mais sobre isso em nossa análise Elementor vs. Divi vs. SeedProd.
Além do desempenho, o SeedProd também tem mais de 350 kits de modelos de temas profissionais, integrações com ferramentas populares de marketing por e-mail e um assistente de IA para ajudar a acelerar seu processo de criação de sites.

4. Otimize suas imagens e vídeos
Imagens e vídeos não otimizados podem ter tamanhos de arquivo grandes. Esses arquivos grandes podem contribuir para o tamanho do DOM porque se tornam elementos extras que o navegador precisa processar.
A otimização de suas imagens pode reduzir significativamente o tamanho do arquivo sem sacrificar a qualidade. Isso ajuda o site a carregar mais rapidamente e melhora a experiência geral do usuário.
Nossa equipe usa várias ferramentas de otimização de imagem para o WPBeginner. Alguns usam serviços on-line como o TinyPNG, enquanto outros dependem de soluções fornecidas por suas ferramentas de edição de imagens, como o Affinity ou o Photoshop.
Um plug-in como o Optimole também pode ser uma ótima solução para otimizar suas imagens. O Optimole foi projetado para funcionar imediatamente, otimizando automaticamente as imagens do seu site à medida que você as carrega.

Você também pode ajustar suas configurações para ajustar a qualidade da compactação ou redimensionar imagens que excedam um determinado tamanho, reduzindo ainda mais o tamanho do arquivo e o espaço ocupado pelo DOM.
Se não quiser usar muitos plug-ins, você pode usar ferramentas on-line gratuitas, como o TinyPNG, para compactar suas imagens antes de carregá-las no site do WordPress.
Para obter um guia detalhado sobre otimização de imagens, confira nosso artigo sobre como otimizar imagens para desempenho na Web sem perder a qualidade.
Quando se trata de vídeos, não recomendamos carregá-los diretamente no WordPress. Arquivos de vídeo grandes podem reduzir significativamente o tempo de carregamento do seu site.
Uma abordagem melhor é usar um serviço de hospedagem de vídeo como o YouTube ou o Vimeo. Esses serviços lidam com o armazenamento e a transmissão de seus vídeos, tirando a carga do servidor do seu site e reduzindo o tamanho do DOM.
Em seguida, você pode incorporar os vídeos diretamente em suas páginas usando códigos de incorporação fornecidos pelo serviço de hospedagem.

Temos outro artigo útil sobre como otimizar vídeos para seu site WordPress que se aprofunda nas estratégias de otimização de vídeo.
5. Implementar o Lazy Loading
Quando você abre uma página da Web longa com muito conteúdo, todos esses elementos normalmente são carregados de uma só vez. Esse processo pode demorar um pouco, especialmente em conexões de Internet mais lentas.
O carregamento preguiçoso adota uma abordagem mais inteligente. Ele atrasa o carregamento de elementos não críticos, como imagens e vídeos. Eles só serão carregados quando forem realmente necessários para o usuário, à medida que ele rolar a página para baixo.
Isso significa que o conteúdo essencial que aparece primeiro (como texto e layout) é carregado mais rapidamente. Por sua vez, isso resulta em um carregamento inicial mais rápido da página e em uma experiência de usuário mais tranquila.
A configuração do carregamento lento é fácil, especialmente se você já estiver usando um plug-in de otimização de velocidade do WordPress, como o WP Rocket.
Basta navegar até Configurações ” WP Rocket no painel do WordPress. Em seguida, clique na guia “Mídia”.
Aqui, basta marcar todas as opções para ativar o carregamento lento para imagens, vídeos e iFrames.

Se você quiser exibir uma galeria de imagens, recomendamos o uso de um plug-in de galeria com um recurso de carregamento lento.
A Envira Gallery é um ótimo exemplo disso. Além do carregamento lento, você pode definir um atraso de tempo específico para o carregamento das imagens.

Além disso, você pode carregar a seção de comentários com preguiça.
Para isso, você pode usar o Thrive Comments, que oferece recursos para otimizar os comentários do WordPress.
Depois que o plug-in estiver ativo, vá para Thrive Dashboard “ Thrive Comments. Em seguida, abra a guia “Advanced Settings” (Configurações avançadas) e vá para a seção “Page speed optimization” (Otimização da velocidade da página).

Aqui, basta marcar as caixas que podem se aplicar à sua seção de comentários. Você pode carregar a seção de comentários até que o usuário role para baixo até a parte inferior da página e/ou carregar os comentários progressivamente nas páginas à medida que os usuários clicam no botão “Carregar mais comentários”.
Você também pode optar por carregar imagens de avatar nos comentários até que elas sejam exibidas.
6. Paginar comentários ou publicações com muito conteúdo
Postagens ou seções de comentários excessivamente longas geralmente têm um tamanho DOM grande que reduz o tempo de carregamento do seu site. É aqui que a paginação é útil.
Basicamente, a paginação divide seu conteúdo em partes gerenciáveis, facilitando a navegação e a digestão das informações pelos usuários.
Se você estiver escrevendo artigos detalhados, considere dividi-los em seções lógicas usando paginação. Isso permite que os leitores façam pausas entre as seções e evitem se sentir intimidados por uma parede gigante de texto.
Felizmente, você pode dividir facilmente postagens longas usando o bloco “Page Break” no editor de blocos.
Para obter instruções passo a passo, consulte nosso artigo sobre como dividir as postagens do WordPress em várias páginas.

Também temos um guia útil sobre como paginar comentários no WordPress. Mas, basicamente, tudo o que você precisa fazer é fazer login na área de administração do WordPress e ir para a página Configurações ” Discussões.
Em seguida, marque a caixa ao lado de “Break comments into pages” (Dividir comentários em páginas) e personalize o número de comentários que você deseja ver em cada página.

Além disso, sugerimos evitar a rolagem infinita. Embora eles possam manter as pessoas em seu site por mais tempo, pois elas não precisarão alternar entre as páginas manualmente, isso pode causar problemas de desempenho em seu servidor.
7. Reduzir arquivos CSS e JavaScript
A funcionalidade e o estilo visual do seu site dependem de arquivos de código como CSS e JavaScript. Embora sejam essenciais, esses arquivos podem contribuir para aumentar o tamanho do DOM se não forem devidamente otimizados.
A minificação pode resolver esse problema removendo elementos desnecessários do código, como comentários, espaços e quebras de linha. Esse tamanho menor se traduz em tempos de carregamento mais rápidos e em um tamanho menor do DOM.
Dito isso, é importante observar que a minificação pode, às vezes, introduzir problemas de compatibilidade com determinados temas ou plug-ins.
Antes de reduzir o código, é uma boa ideia criar um backup do seu site e testar as alterações em um ambiente de teste ou local, se possível. Isso permite que você identifique possíveis problemas antes que eles afetem seu site ativo.
Em seguida, leia nosso guia sobre como reduzir os arquivos CSS e JavaScript no WordPress para obter instruções passo a passo.
Como você verá no guia, a redução do código é fácil se você já estiver usando um plug-in como o WP Rocket. Tudo o que você precisa fazer é ir para Settings ” WP Rocket e mudar para a guia “File Optimization” (Otimização de arquivos).
Em seguida, basta ativar os recursos para reduzir os arquivos CSS e JavaScript.

Alguns provedores de hospedagem WordPress também oferecem recursos integrados para minimizar arquivos CSS e JavaScript.
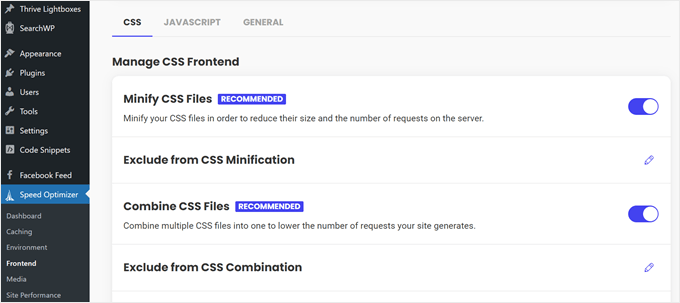
Por exemplo, o SiteGround (que é onde hospedamos o WPBeginner) oferece o plug-in Speed Optimizer para reduzir o CSS.
A Hostinger também oferece um recurso semelhante por meio de sua CDN integrada, disponível em seu plano Business e em níveis superiores.

8. Reduzir o bloqueio de renderização de JavaScript e CSS
Outra abordagem para otimizar os arquivos CSS e JavaScript é reduzir o bloqueio de renderização.
Os recursos de bloqueio de renderização são como materiais de fundação que impedem que a casa (o conteúdo do seu site) seja construída até que esses recursos sejam entregues e estejam no lugar. Quanto mais tempo esses recursos demorarem para carregar, mais tempo os usuários levarão para ver o conteúdo do seu site.
O WP Rocket tem recursos integrados para reduzir o CSS e o JavaScript que bloqueiam a renderização.
Por exemplo, você pode combinar arquivos CSS e JavaScript, o que reduzirá o número de solicitações HTTP que seu site precisa fazer. Menos solicitações significam menos tempo de espera para que o navegador carregue tudo e renderize seu conteúdo.

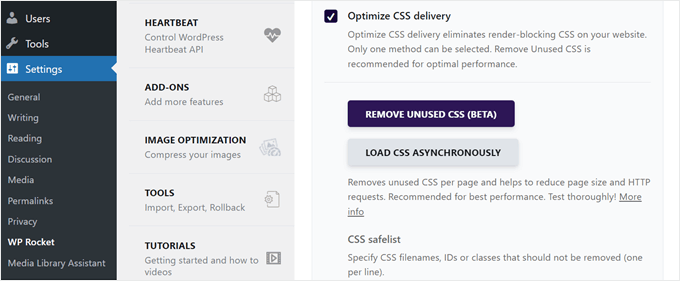
Você também pode remover qualquer código CSS que não seja realmente usado em suas páginas.
Isso não apenas reduz o bloqueio de renderização, mas também minimiza o tamanho geral da página e o número de solicitações HTTP.

Além disso, há um recurso chamado “Carregar JavaScript diferido”. Isso diz ao navegador para aguardar o carregamento de alguns arquivos JavaScript até que o conteúdo principal do seu site (o HTML) seja exibido.
Dessa forma, os usuários veem o conteúdo do seu site mais rapidamente, mesmo que todas as funcionalidades em segundo plano ainda não tenham sido carregadas.

Você pode saber mais sobre como ativar esses recursos em nosso artigo sobre como reduzir CSS e JavaScript que bloqueiam a renderização no WordPress.
9. Ativar o cache do WordPress
O armazenamento em cache não reduz diretamente o tamanho do DOM, mas melhora significativamente o desempenho percebido do seu site.
Veja o que acontece quando o cache está ativado: quando um usuário revisita seu site, o navegador pode verificar o cache primeiro. Se os arquivos já estiverem armazenados localmente, eles poderão ser carregados muito mais rapidamente, reduzindo significativamente o tempo de carregamento da página.
Isso faz com que o DOM seja carregado e exibido mais rapidamente, resultando em uma experiência mais tranquila para os visitantes.
O armazenamento em cache também ajuda seu servidor a ser executado com mais eficiência, aliviando sua carga de trabalho. Isso o libera para se concentrar em tarefas importantes, como o processamento do DOM, o que, em última análise, acelera o tempo de carregamento.
Felizmente, a configuração do cache do navegador é simples com um plug-in como o WP Rocket. Isso ocorre porque o plug-in ativa automaticamente o armazenamento em cache com as configurações ideais para seu site.

Melhor ainda, o WP Rocket armazena seu site em cache continuamente o tempo todo. Sempre que o cache é limpo (manual ou automaticamente), o WP Rocket gera automaticamente novos arquivos de cache.
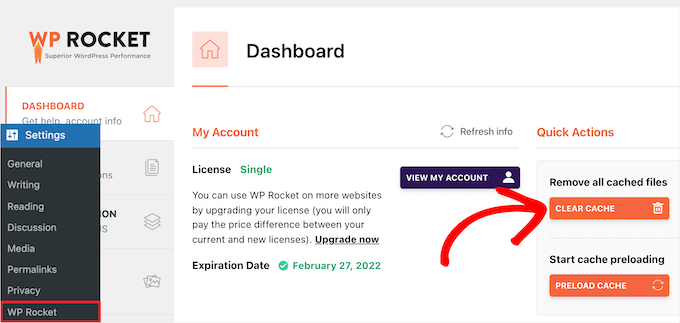
O WP Rocket também oferece a possibilidade de limpar o cache do WordPress a qualquer momento. Isso pode ser útil se você fizer alterações significativas no seu site e quiser garantir que os usuários vejam a versão mais recente.

Para obter mais detalhes sobre os recursos de cache do WP Rocket, consulte a seção de configuração das opções de cache do nosso guia de instalação do WP Rocket.
10. Use uma CDN do WordPress
Uma CDN (Content Delivery Network) é uma rede de servidores espalhados pelo mundo. Embora uma CDN não altere diretamente o tamanho do código do seu site, ela faz com que seu site pareça carregar mais rápido.
Isso ocorre porque uma CDN armazena cópias do conteúdo estático do seu site (imagens, scripts, folhas de estilo) em servidores em diferentes locais. Quando alguém visita seu site, o computador faz o download do conteúdo do servidor CDN mais próximo.
Isso reduz significativamente o tempo de download em comparação com a busca de tudo em seu servidor original, que pode estar distante. Essa entrega mais rápida torna o processamento do DOM muito mais rápido.
Além disso, uma CDN ajuda seu servidor original a trabalhar mais rapidamente, compartilhando a carga de entrega de conteúdo. Isso permite que o servidor se concentre no que é mais importante, como o processamento do DOM. Por sua vez, isso faz com que seu site seja renderizado mais rapidamente em geral.
Se você precisar de recomendações de CDN, temos um guia dos melhores serviços de CDN para WordPress para ajudá-lo a escolher o mais adequado para o seu site.
Usamos a CDN da Cloudflare em nosso site aqui no WPBeginner. Ela funciona bem para nosso grande blog com muitos visitantes.

Se estiver interessado em saber mais, confira nosso post interno sobre por que a WPBeginner mudou da Sucuri para a Cloudflare. Este artigo explica o que procuramos ao escolher um provedor de CDN.
11. Otimize seu banco de dados do WordPress
Seu site WordPress depende de um banco de dados para armazenar todas as informações importantes, como publicações, comentários, contas de usuário e até mesmo configurações.
Com o tempo, esse banco de dados pode conter muitos dados desnecessários, como revisões antigas de postagens, comentários de spam ou informações restantes de plug-ins excluídos.
Embora o banco de dados em si não faça parte do DOM, um banco de dados inchado pode tornar seu site mais lento. Um site mais lento pode fazer com que pareça que o tamanho do DOM é maior porque tudo leva mais tempo para carregar e renderizar.
A otimização do banco de dados por meio da remoção de dados desnecessários ajuda o site a funcionar com mais facilidade e pode melhorar indiretamente a percepção do tamanho do DOM.
Confira nosso guia útil sobre como otimizar seu banco de dados do WordPress em um clique. Este guia o orienta no processo de uso de um plug-in para limpar seu banco de dados e garantir que ele funcione com eficiência.
Foco no desempenho geral do WordPress, não apenas no tamanho do DOM
Embora a abordagem do aviso “Evite um tamanho DOM excessivo” no WordPress seja importante para a velocidade do site, esse não é o único fator a ser considerado.
Um site com muita funcionalidade ou formatação exclusiva pode naturalmente ter um DOM maior, e não há problema nisso.
O segredo é encontrar o equilíbrio certo entre o desempenho e os recursos do site. Portanto, além do tamanho do DOM, talvez você queira prestar atenção a outras métricas, como o Core Web Vitals. Essas são métricas específicas que o Google usa para medir a experiência do usuário de um site.

Se você usou várias técnicas de otimização diferentes e seu site ainda parece lento, considere a possibilidade de procurar ajuda de nossos Serviços de otimização da velocidade do site.
Nossa equipe de especialistas pode analisar seu site e identificar as maneiras mais eficazes de otimizar seu desempenho.

Todos os planos de serviço incluem configuração de cache especializada para as necessidades do seu site, otimização de imagens sem reduzir a qualidade visual, otimização do carregamento automático do banco de dados e muito mais. Além disso, garantimos que seu site obterá um A ou B+ em nossa ferramenta PageSpeed.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o tamanho excessivo do DOM no WordPress. Talvez você também queira conferir nosso guia sobre como acelerar o desempenho do WooCommerce ou nosso guia completo de velocidade e desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.