Nada faz seu coração afundar tanto quanto fazer login no seu painel do WordPress e encontrar uma bagunça de texto e links quebrados. Essa interface limpa e familiar desapareceu de repente, substituída por algo que parece completamente inutilizável.
Antes de entrar em pânico, respire fundo. Aqui no WPBeginner, já vimos esse exato problema inúmeras vezes, e quase sempre é mais fácil de consertar do que parece.
Geralmente é um problema simples causado por um conflito de plugin ou uma falha no cache. Desenvolvemos uma lista de verificação passo a passo para ajudá-lo a encontrar a origem do problema de forma rápida e segura.
A Correção Rápida para CSS Quebrado no Admin
O CSS quebrado no admin do WordPress é quase sempre causado por um conflito de plugin, um problema de cache ou uma má configuração de HTTPS/SSL. A solução é um processo de eliminação: desative plugins, limpe todos os caches e verifique as configurações de URL do seu site.
Vamos guiá-lo por cada etapa de solução de problemas para que sua área de administração volte ao normal e você possa voltar ao trabalho.

Aqui está uma visão geral rápida dos tópicos e etapas de solução de problemas que abordaremos neste artigo:
- What Causes Broken CSS in the WordPress Admin Area?
- Corrigindo CSS Quebrado na Área de Administração do WordPress
- Etapa 1: Verifique Conflitos de Plugins
- Etapa 2: Carregando Arquivos Inseguros em HTTPS
- Etapa 3: Verifique Interferência de Temas
- Etapa 4: Corrija Problemas de Cache
- Etapa 5: Corrija Problemas de CDN
- Etapa 6: Corrija Permissões Incorretas de Arquivos
- Etapa 7: Repare Arquivos Corrompidos
- Etapa 8: Verifique Extensões do Navegador
- Dicas de Solução de Problemas
- Frequently Asked Questions (FAQ)
O que Causa CSS Quebrado na Área de Administração do WordPress?
Em nossa experiência ajudando milhares de usuários, o CSS quebrado na área de administração do WordPress quase sempre remonta a alguns problemas comuns. Pode ser frustrante, mas entender a causa raiz é o primeiro passo para corrigi-lo.
| Causa Comum | Por que Quebra o CSS |
|---|---|
| Conflitos de Plugins | Plugins mal codificados podem carregar suas próprias folhas de estilo que substituem ou interferem nos estilos padrão do admin do WordPress. |
| Discrepância HTTP/HTTPS | Se o seu site usa HTTPS, mas alguns arquivos tentam carregar via HTTP inseguro, os navegadores os bloquearão, causando estilos quebrados. Este é um erro de "conteúdo misto". |
| Interferência de Tema | Alguns temas carregam incorretamente seu CSS na área de administração. Temas de admin personalizados também podem ser uma fonte de conflitos de estilo. |
| Problemas de Cache | Seu navegador ou um plugin de cache pode estar servindo uma versão antiga e desatualizada de um arquivo CSS, levando a problemas de exibição. |
| Problemas de CDN | Uma Rede de Distribuição de Conteúdo (CDN) mal configurada também pode servir arquivos CSS desatualizados, causando estilos quebrados ou ausentes. |
| Permissões Incorretas de Arquivo | Se os arquivos CSS tiverem as permissões incorretas, seu servidor pode não conseguir lê-los, impedindo que sejam carregados. |
| Arquivos Corrompidos | Arquivos CSS principais do WordPress às vezes podem ficar corrompidos ou sumir durante uma atualização ou transferência de arquivos. |
| Extensões do Navegador | Bloqueadores de anúncios ou outras extensões de navegador focadas em segurança podem, às vezes, interferir em como o CSS é carregado e exibido. |
Compreender essas causas ajudará você a identificar por que a área de administração do seu WordPress está com CSS quebrado para que você possa realmente corrigi-lo.
Corrigindo CSS Quebrado na Área de Administração do WordPress
Aqui estão as instruções passo a passo que você pode seguir para solucionar e corrigir facilmente o CSS quebrado na área de administração do WordPress.
Etapa 1: Verifique Conflitos de Plugins
Em nossa experiência, plugins do WordPress mal codificados são frequentemente os culpados por trás do CSS quebrado na área de administração. No entanto, às vezes, mesmo plugins bem codificados podem ter problemas com a configuração específica do seu site ou servidor WordPress.
Veja como identificar e resolver conflitos de plugins.
Desative Todos os Plugins
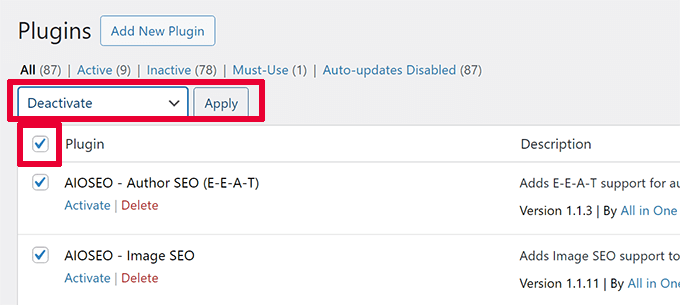
Primeiro, você precisa ir ao painel de administração do WordPress e navegar até a página Plugins » Plugins Instalados.
Agora, selecione todos os plugins e escolha 'Desativar' no menu suspenso 'Ações em massa', depois clique em 'Aplicar'.

Depois disso, simplesmente atualize sua área de administração ou recarregue a página para ver se o problema de CSS foi resolvido. Se o CSS estiver corrigido, o problema está em um dos plugins.
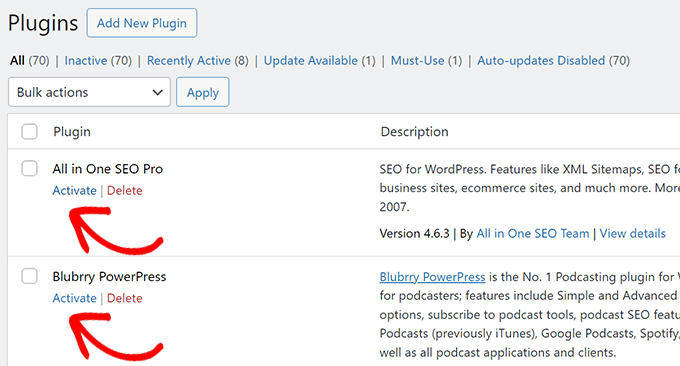
Reative os Plugins Um por Um
Para determinar qual plugin está causando o problema, você precisa reativar cada um individualmente. Você pode fazer isso simplesmente clicando no link 'Ativar' abaixo do plugin.

Após ativar cada plugin, você precisa atualizar a área de administração para verificar se o CSS quebra novamente.
Isso ajudará você a identificar o plugin específico que está causando o problema.
Encontre uma Alternativa ou Atualize o Plugin
Uma vez que você identificou o plugin conflitante, você pode verificar se há uma atualização disponível para ele. Se a atualização não resolver o problema, considere encontrar um plugin alternativo ou entrar em contato com o desenvolvedor do plugin para obter suporte.
Para instruções detalhadas, veja nosso tutorial sobre como desativar plugins. Este tutorial também mostra como desativar plugins usando FTP caso sua área de administração do WordPress não esteja acessível.
Etapa 2: Carregando Arquivos Inseguros em HTTPS
Outra causa comum de CSS quebrado que nossos usuários encontraram é que eles configuraram incorretamente URLs seguras, levando a problemas de conteúdo misto.
Isso acontece quando seu site está configurado para usar o protocolo seguro HTTPS, mas o CSS é servido via HTTP ou protocolo inseguro.
Quando isso acontece, navegadores populares como o Google Chrome bloqueiam automaticamente recursos inseguros, resultando em CSS quebrado na sua área de administração do WordPress.
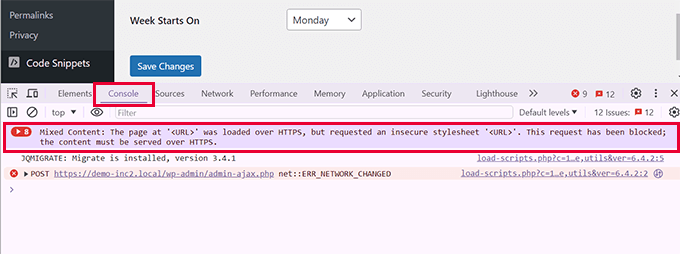
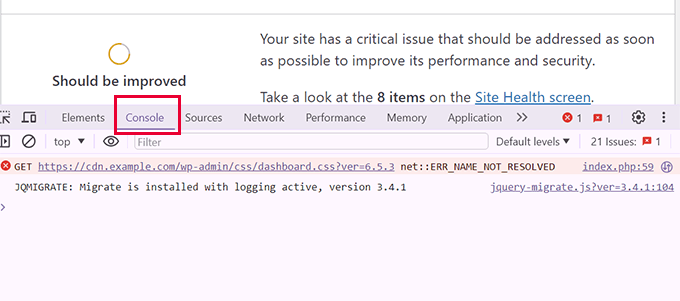
Esse problema pode ser confirmado usando a ferramenta Inspecionar no seu navegador. Simplesmente mude para a aba Console e você verá o erro de Conteúdo Misto.

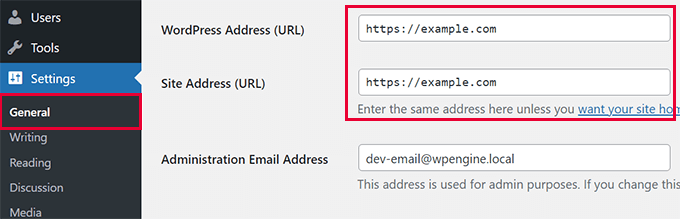
Para corrigir esse problema, você precisa primeiro garantir que as configurações do seu WordPress tenham os URLs corretos.
Vá para a página Configurações » Geral e certifique-se de que tanto o Endereço do WordPress quanto o Endereço do Site tenham HTTPS nos URLs.

Se você já tem HTTPS em ambos os URLs, então você pode forçar manualmente o WordPress a usar o protocolo HTTPS.
Simplesmente edite seu arquivo wp-config.php e adicione o seguinte código. Este trecho instrui o WordPress a sempre usar uma conexão segura para a área de administração e ajuda os servidores a identificar corretamente essa conexão segura, o que geralmente corrige o problema.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}
Alternativamente, você pode usar plugins como o Really Simple SSL para impor o HTTPS para todos os URLs.
Para mais detalhes, veja nosso tutorial sobre como corrigir o erro de conteúdo misto no WordPress.
Etapa 3: Verifique Interferência de Temas
Descobrimos que interferência desnecessária do tema também é uma causa comum de CSS quebrado na área de administração do WordPress.
Veja como você pode identificar e resolver problemas relacionados ao tema.
Mude para um Tema Padrão
Para ver se o seu tema WordPress está causando o CSS quebrado, você primeiro precisa mudar para um tema padrão do WordPress.
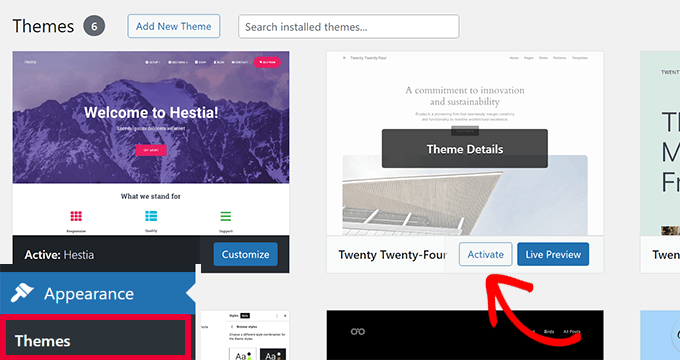
Vá para o painel do seu WordPress e navegue até a página Aparência » Temas.
Aqui, você precisa ativar um tema padrão do WordPress, como o Twenty Twenty-Four.

Observação: Se você não tiver nenhum tema padrão instalado, poderá instalar um clicando no botão ‘Adicionar Novo Tema’ no topo. Os temas padrão do WordPress são nomeados após os anos.
Atualize sua área de administração após mudar para um tema padrão para ver se o problema de CSS foi corrigido.
Se o CSS agora estiver carregando corretamente, o problema está com o seu tema anterior.
Corrigindo Conflito de Tema
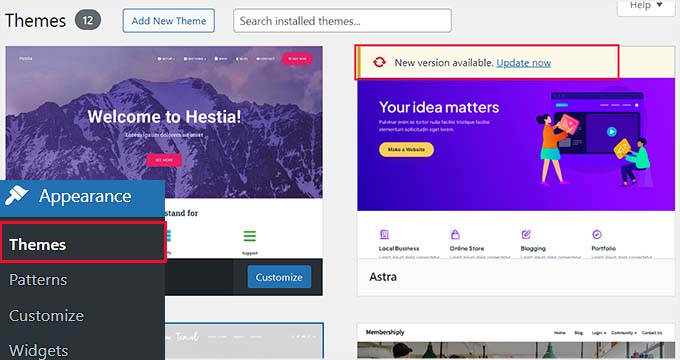
Para corrigir isso, você primeiro precisa verificar se há uma atualização disponível para o seu tema.
Vá para Aparência » Temas, selecione seu tema e clique em ‘Atualizar agora’.

Se isso não resolver o problema, você precisará revisar quaisquer alterações que tenha feito em seu tema. Verifique todas as personalizações do tema que podem causar o problema de CSS quebrado.
Em particular, você vai querer verificar qualquer CSS adicional ou código personalizado no arquivo functions.php em busca de erros.
Como último recurso, entre em contato com o desenvolvedor do tema para obter suporte ou considere mudar para um tema diferente.
Recomendamos o uso do WPCode para evitar esse tipo de erro no futuro. É o melhor plugin de snippets de código para WordPress que permite gerenciar todo o seu CSS personalizado em um só lugar e não requer a edição do arquivo functions.php .

Aqui estão alguns dos benefícios do WPCode:
- Você pode salvar e gerenciar seu código CSS personalizado com mais facilidade.
- O WPCode inclui verificações integradas para procurar erros.
- Você não perde seu CSS personalizado ao mudar de tema.
Uma versão gratuita do WPCode também está disponível com recursos limitados.
Usamos o WPCode em nossos sites para gerenciar snippets de código personalizados, incluindo CSS personalizado. Para saber mais, veja nossa análise completa do WPCode.
Etapa 4: Corrija Problemas de Cache
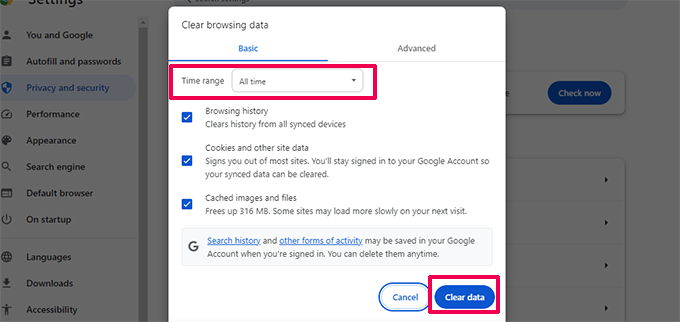
Problemas de cache são uma fonte comum de CSS quebrado. Para corrigir isso, você deve primeiro limpar o cache do seu navegador. Se o problema persistir, você precisará limpar o cache gerado pelo seu plugin de cache do WordPress.

A maioria dos plugins de cache do WordPress não armazena em cache a área de administração do WordPress por padrão, mas configurações incorretas podem, às vezes, causar conflitos. Limpar o cache garante que seu navegador esteja carregando a versão mais recente de todos os arquivos do seu site.
Temos um tutorial detalhado sobre como limpar o cache em diferentes plugins de cache do WordPress.
Etapa 5: Corrija Problemas de CDN
Se você estiver usando um serviço de Rede de Distribuição de Conteúdo (CDN), uma configuração incorreta pode, às vezes, causar problemas de CSS quebrados na área de administração do WordPress.
Veja como identificar e resolver esses problemas.
Primeiro, você precisa usar a ferramenta Inspecionar Elemento no seu navegador e mudar para a aba 'Console'. Aqui, você verá erros se seus arquivos CSS estiverem bloqueados ou não forem encontrados.

Em seguida, você precisa acessar o site do seu serviço de CDN e fazer login no painel da sua conta.
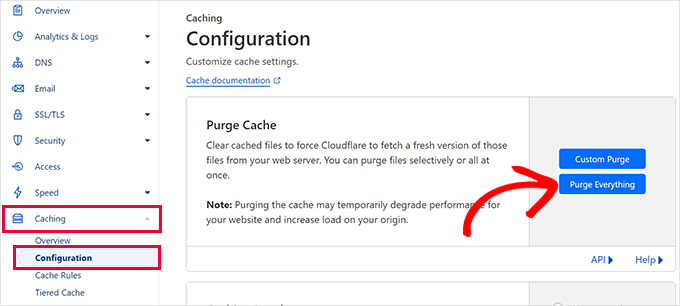
A partir daqui, navegue até a seção Cache » Configuração e clique no botão 'Limpar Tudo' na opção Limpar Cache.

Observação: Estamos mostrando a captura de tela do Cloudflare CDN. No entanto, você poderá localizar facilmente a opção para limpar o cache em todos os provedores de CDN.
Depois disso, você precisa retornar ao seu site e recarregar a área de administração para ver se o problema foi corrigido agora.
Se isso não resolveu, vamos analisar outra causa comum.
Etapa 6: Corrija Permissões Incorretas de Arquivos
Também encontramos permissões de arquivo incorretas que impedem o servidor de ler arquivos CSS, levando a CSS quebrado na área de administração do WordPress.
Pense nas permissões de arquivo como configurações de segurança que dizem ao servidor quem pode ler, escrever e executar arquivos. Se elas estiverem configuradas incorretamente, o servidor não conseguirá acessar os arquivos CSS necessários para exibir a área de administração corretamente.
Veja como verificar e corrigi-las.
Primeiro, você precisa conectar-se ao seu site WordPress usando FTP.
Uma vez conectado, você deve navegar até o diretório raiz do seu WordPress. Este é o diretório que contém as pastas wp-admin, wp-includes e wp-content.
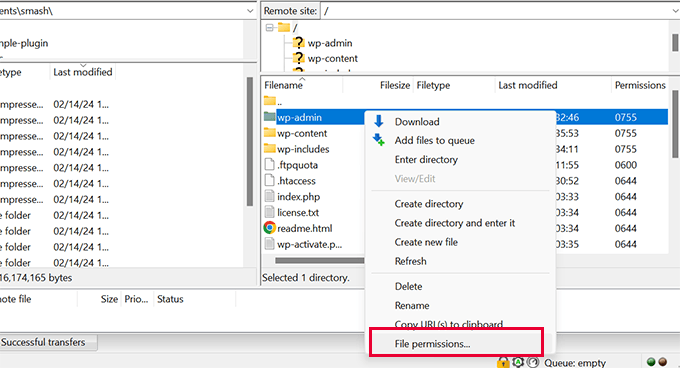
Agora, clique com o botão direito na pasta wp-admin e selecione 'Permissões de arquivo' ou 'Propriedades'.

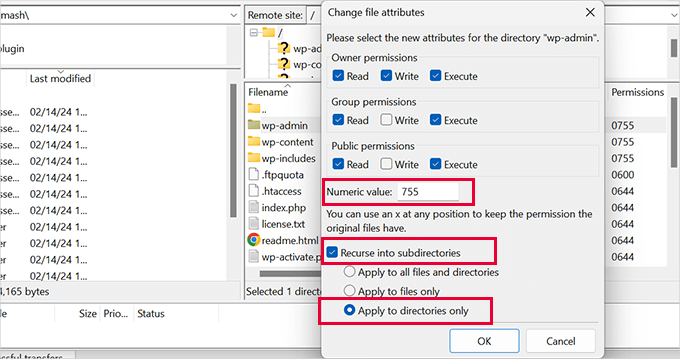
A configuração padrão e segura para todas as pastas do WordPress é 755. Você precisa garantir que todos os diretórios estejam definidos para este valor.
Se não estiverem, altere as permissões e aplique-as recursivamente a todos os subdiretórios.

Em seguida, você repetirá o processo para os arquivos. A permissão correta para todos os arquivos é 644. Aplique isso recursivamente apenas aos arquivos.
Para mais detalhes, consulte nosso tutorial sobre como definir permissões de arquivo no WordPress.
Depois disso, visite a área de administração para ver se o problema de CSS quebrado foi resolvido. Ainda vendo o problema? Não se preocupe, temos mais algumas etapas para tentar.
Etapa 7: Repare Arquivos Corrompidos
Arquivos corrompidos podem causar CSS quebrado na área de administração do WordPress.
Seus arquivos do WordPress podem ficar corrompidos mesmo sem nenhuma ação de sua parte. Isso pode acontecer devido a uma atualização incompleta do WordPress, exclusão acidental de arquivos ou uma configuração incorreta pelo seu provedor de hospedagem do WordPress.
Veja como reparar ou substituir arquivos corrompidos.
Primeiro, você precisa baixar uma cópia nova do WordPress de WordPress.org.
Em seguida, extraia o arquivo ZIP baixado para o seu computador.
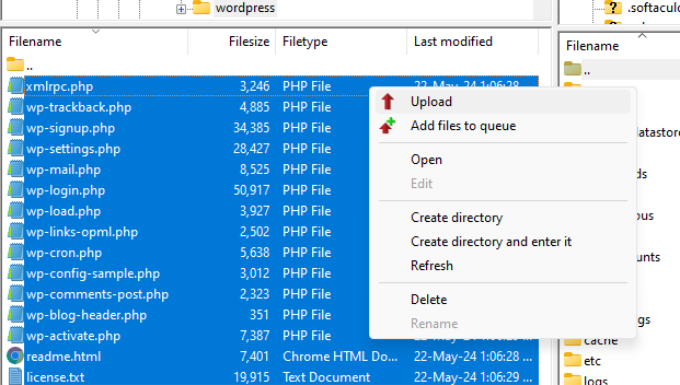
Em seguida, você precisa se conectar ao seu WordPress usando FTP e fazer o upload dos novos arquivos do WordPress do seu computador.

Escolha 'Sobrescrever' quando solicitado para garantir que os novos arquivos limpos substituam quaisquer arquivos corrompidos no seu site.
Assim que terminar, você pode visitar sua área de administração do WordPress para ver se isso resolveu o problema de CSS quebrado.
Se o problema continuar, vamos investigar seu navegador.
Etapa 8: Verifique Extensões do Navegador
Extensões de navegador, especialmente aquelas relacionadas a bloqueio de conteúdo e anúncios, podem interferir na forma como o CSS é exibido na área de administração do WordPress.
Veja como identificar e resolver problemas causados por extensões de navegador.
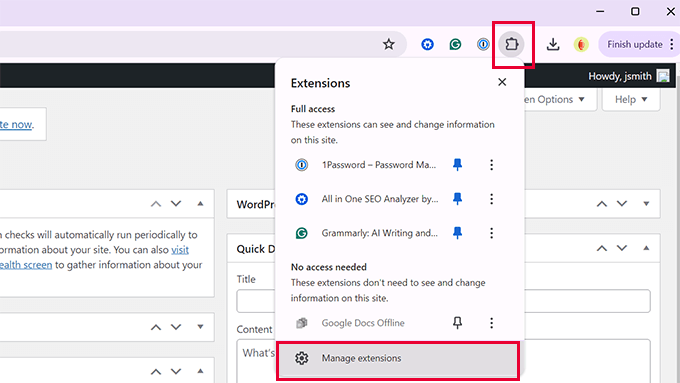
Primeiro, você precisa abrir seu navegador e navegar até o menu de extensões/complementos.

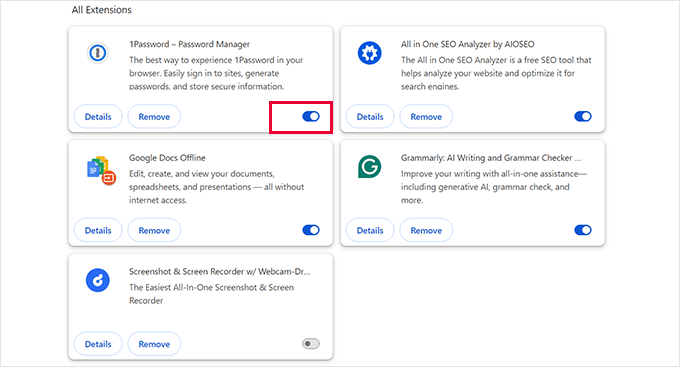
Desative temporariamente todas as extensões, especialmente bloqueadores de anúncios e complementos de segurança.
Você pode simplesmente desativar as extensões ou removê-las completamente.

Assim que terminar, você pode ir para a área de administração do WordPress para ver se o problema de CSS foi resolvido.
Se o problema for resolvido, então você precisa descobrir qual extensão causou o problema.
Reative cada extensão individualmente e atualize a área de administração após habilitar cada extensão para identificar a que está causando o problema.
Uma vez que você identificou as extensões problemáticas, você pode verificar as configurações da extensão para evitar o bloqueio do CSS de administração do WordPress.
Se isso não funcionar, tente encontrar uma extensão alternativa.
Dicas de Solução de Problemas
Esperamos que as etapas acima tenham resolvido os problemas de CSS na sua área de administração do WordPress. No entanto, se você ainda estiver com problemas, aqui estão mais algumas dicas para tentar:
- Atualizar Permalinks: Atualize seus permalinks do WordPress para redefinir o arquivo
.htaccess. Isso pode corrigir regras de reescrita de URL que podem impedir o carregamento de CSS. - Verificar Malware: Código malicioso pode quebrar sua área de administração. Recomendamos fortemente que você verifique seu site WordPress e limpe quaisquer infecções.
Perguntas Frequentes (FAQ)
E se eu não conseguir acessar meu painel de administração para desativar plugins?
Se o CSS quebrado for tão grave que você nem consiga fazer login, você ainda pode desativar seus plugins. Você precisará se conectar ao seu site usando um cliente FTP, navegar até a pasta /wp-content/ e renomear a pasta /plugins/ para algo como plugins_old. Isso desativará todos os plugins, permitindo que você acesse sua área de administração.
Uma atualização recente do WordPress pode ter causado este problema?
É possível, mas não comum. Embora as atualizações do WordPress em si sejam muito confiáveis, o problema pode ocorrer se o processo de atualização for interrompido. Isso pode levar a arquivos principais corrompidos, que é o que a Etapa 7 do nosso guia ajuda você a corrigir.
Como posso evitar que isso aconteça novamente no futuro?
A melhor prevenção é seguir boas práticas de gerenciamento de sites. Sempre faça backup do seu site antes de fazer alterações, teste as atualizações de plugins e temas em um site de staging primeiro e use apenas plugins e temas de fontes confiáveis com boas avaliações e atualizações recentes.
Limpar o cache afeta os visitantes do meu site?
Não, é uma etapa de solução de problemas segura e comum. Limpar o cache do seu navegador afeta apenas o seu próprio computador. Limpar o plugin de cache do seu WordPress pode fazer com que o carregamento da página do próximo visitante seja um pouco mais lento (à medida que o cache é reconstruído), mas não quebrará nada nem impactará negativamente a experiência dele.
Recursos Adicionais
Esperamos que este artigo tenha ajudado você a corrigir o problema de CSS quebrado na área de administração do WordPress. Você também pode querer ver nossos outros guias para mais ajuda na solução de problemas:
- Guia para Iniciantes sobre Solução de Problemas de Erros no WordPress (Passo a Passo)
- Como Pedir Suporte para WordPress Corretamente e Obtê-lo
- Erros Mais Comuns do WordPress e Como Corrigi-los
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.