O Discord é um conhecido aplicativo de bate-papo VOIP que permite criar suas próprias comunidades e possibilita que os usuários se comuniquem entre si por meio de texto, voz e vídeo. Em 2024, o Discord tinha cerca de 227 milhões de usuários ativos.
Conectar o seu site WordPress com a sua comunidade Discord pode melhorar a interação do usuário e aumentar o engajamento, fornecendo um canal de comunicação contínuo.
A incorporação de um widget do Discord em seu site permitirá que os visitantes entrem e interajam diretamente com o servidor do Discord, independentemente de você estar promovendo uma comunidade em torno de jogos, ensino ou colaboração criativa.
Neste artigo, mostraremos a você como incorporar facilmente um widget do Discord no WordPress.

Por que adicionar um widget do Discord ao seu site WordPress?
O bate-papo do Discord permite que os usuários se comuniquem uns com os outros por meio de mensagens, chamadas de voz e chamadas de vídeo.
Ao incorporar um widget do Discord no seu site WordPress, você pode fornecer uma maneira de os usuários se conectarem. Esse widget exibirá o total de membros do seu servidor Discord e também fornecerá um link de convite para que novos membros se inscrevam.
Ao permitir que os usuários do WordPress participem da sala de bate-papo do Discord, você pode criar uma grande comunidade para o seu site e incentivar os visitantes a permanecerem nele por mais tempo.
Além disso, você pode usar o widget Discord para fornecer suporte ao cliente, criando canais dedicados para perguntas de suporte e fornecendo suporte ao vivo para seus usuários.
Dito isso, vamos ver como você pode adicionar um widget do Discord no WordPress.
Como incorporar um widget do Discord no WordPress
Para incorporar um widget do Discord no WordPress, você deve visitar o site oficial do Discord.
Aqui, você terá que criar uma conta de usuário do Discord e um servidor do Discord para sua comunidade.
Etapa 1: Criar uma conta e um servidor do Discord
Quando estiver no site do Discord, basta clicar no botão “Login” no canto superior direito da tela se já tiver uma conta no Discord.
No entanto, se você não tiver uma conta, clique no botão “Abrir o Discord em seu navegador”.

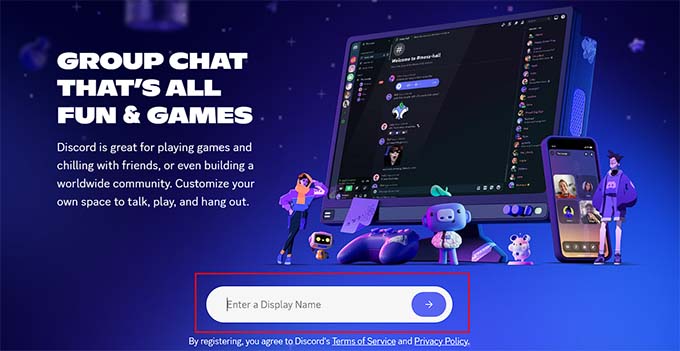
Em seguida, será solicitado que você escolha um nome de usuário para sua conta do Discord.
Esse será seu identificador para que outras pessoas o encontrem, mas você pode alterar seu nome de exibição de acordo com o servidor.

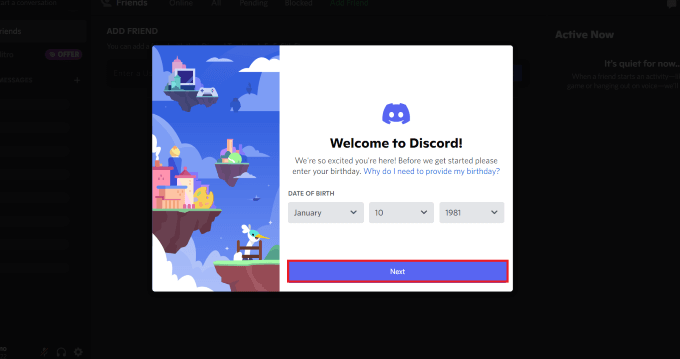
Em seguida, o Discord o levará para a página “Channels” (Canais) e perguntará sua data de nascimento.
Basta inserir seus dados e clicar no botão “Next” para continuar.

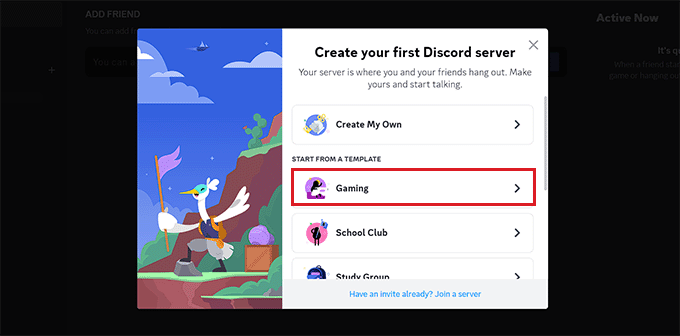
Depois disso, você será solicitado a criar seu primeiro servidor Discord. Agora, você pode criar seu próprio modelo ou escolher qualquer um dos modelos predefinidos.
Para este tutorial, usaremos o modelo de servidor “Gaming”.

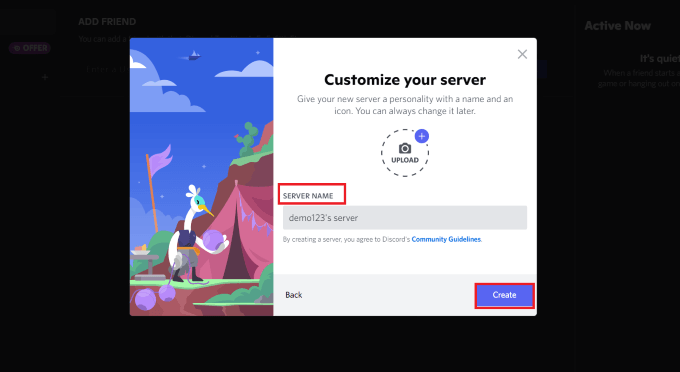
Em seguida, você será solicitado a escolher um “Server Name” (Nome do servidor) para a sua sala de bate-papo. Você também pode carregar uma imagem para o servidor.
Depois de fazer isso, basta clicar no botão “Criar” para criar seu servidor Discord.

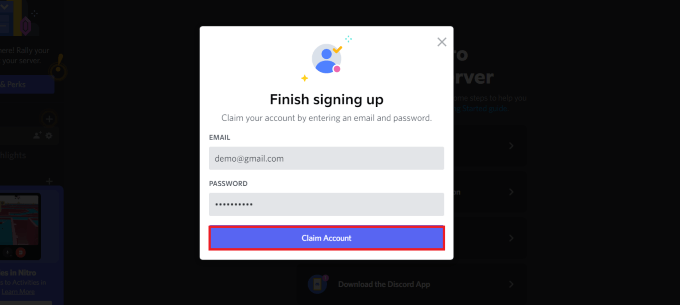
Por fim, será solicitado que você forneça seu endereço de e-mail e escolha uma senha para sua conta do Discord.
Depois de fornecer esses detalhes, clique no botão “Claim Account” (Solicitar conta).

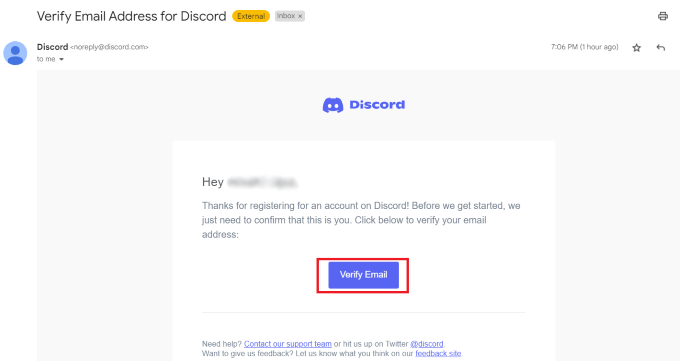
Agora, o Discord enviará um e-mail de verificação para seu endereço de e-mail.
Depois de verificar sua conta, seu servidor será configurado.

Agora, tudo o que você precisa fazer é incorporar o widget do Discord no WordPress.
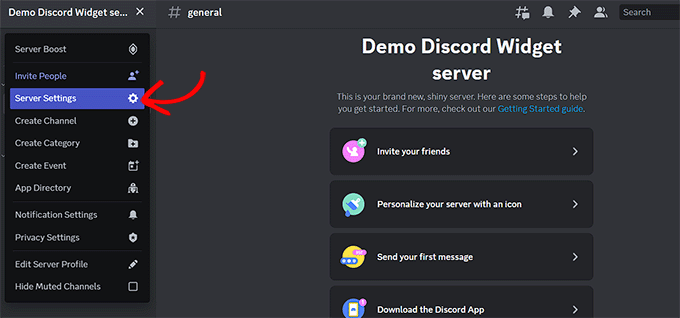
Para fazer isso, clique no ícone de seta ao lado do nome do seu servidor na parte superior da página “Canais” do Discord.
Isso abrirá um menu suspenso no qual você deverá clicar na opção “Server Settings” (Configurações do servidor).

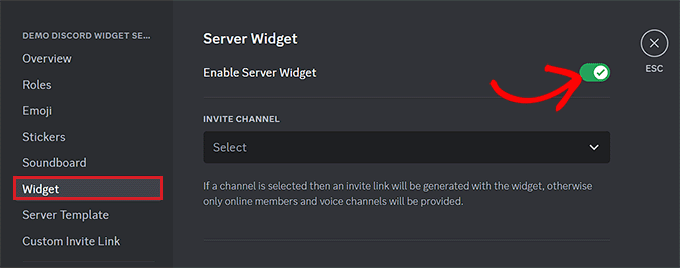
Agora você será direcionado para a página “Server Settings” (Configurações do servidor). A partir daí, clique na guia “Widget” na barra lateral.
Isso abrirá as configurações do “Server Widget” na tela, onde você deverá ativar o botão “Enable Server Widget”.

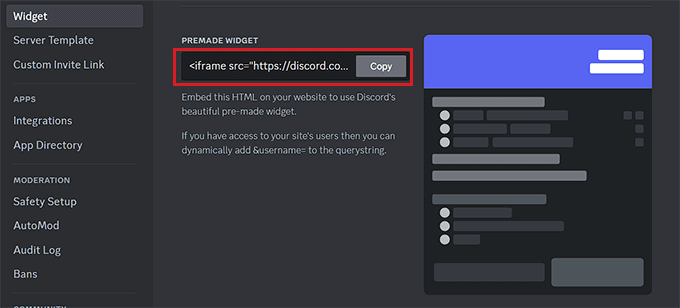
Depois disso, role para baixo até a seção “Premade Widget” e clique no botão “Copy” (Copiar) na opção “Premade Widget”.
Agora você pode incorporar o widget do Discord em qualquer lugar do seu site colando este código.

Etapa 2: Incorporar o widget do Discord no WordPress
Primeiro, vá para a página ou postagem do WordPress onde você deseja incorporar o widget do Discord.
Quando estiver lá, clique no botão “+” de adicionar bloco no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, localize e adicione o bloco HTML personalizado à página/post. Em seguida, basta colar o código HTML do widget no bloco.

Depois disso, clique no botão “Publicar” ou “Atualizar” na parte superior para armazenar suas configurações. O widget do Discord agora será incorporado em seu blog ou site do WordPress.
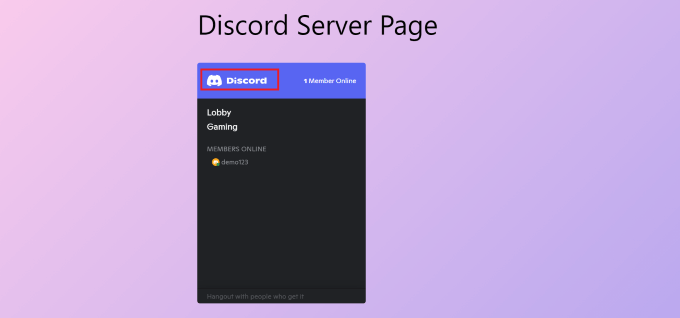
Esta é a aparência do widget Discord em nosso site de demonstração.

Observe que você pode incorporar o widget Discord em qualquer área habilitada para blocos de seus temas, como barra lateral, cabeçalho ou rodapé.
Bônus: Crie salas de bate-papo no WordPress
Se não quiser usar o Discord, você pode criar salas de bate-papo diretamente no seu blog do WordPress. Dessa forma, um prompt de mensagem instantânea será exibido no seu site, onde os usuários poderão deixar suas opiniões sobre suas publicações ou discuti-las com outros visitantes.
Você pode criar facilmente uma sala de bate-papo com o Simple Ajax Chat. Esse plug-in gratuito permite que você adicione salas de bate-papo em qualquer lugar do seu site WordPress. Elas podem ser abertas ao público ou restritas a usuários conectados. Para saber mais, consulte nossa análise do Simply Ajax Chat.
Primeiro, você precisa instalar e ativar o plugin Simple Ajax Chat. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
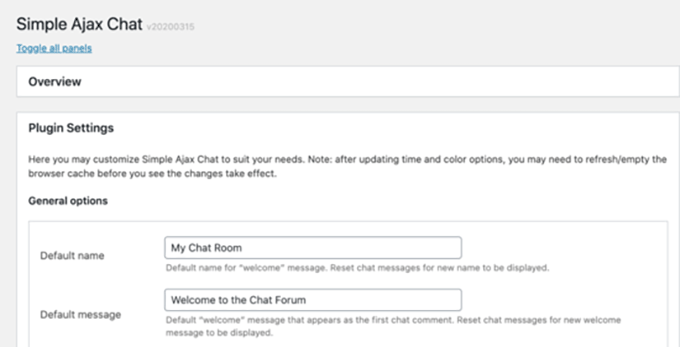
Após a ativação, visite a página Settings ” Simple Ajax Chat, onde você poderá adicionar um nome e uma mensagem padrão para a sala de bate-papo. Você também pode decidir se deseja permitir a participação de usuários não registrados, adicionar seu logotipo personalizado, configurar as cores da marca e muito mais.

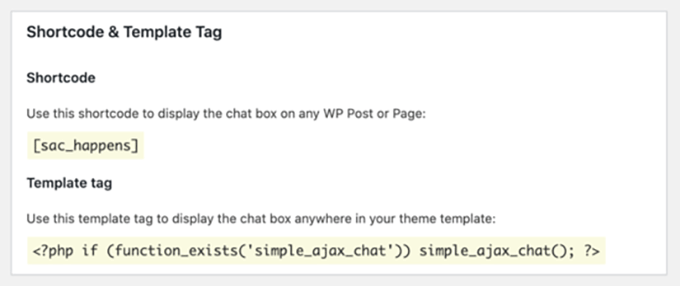
Quando terminar, basta clicar no botão “Save Settings” (Salvar configurações) para armazenar suas configurações. Depois disso, role para baixo até a seção Shortcode & Template Tag e expanda a guia.
A partir daqui, você pode copiar o shortcode e colá-lo em qualquer lugar do seu site onde deseja adicionar uma sala de bate-papo.

Para obter detalhes, consulte nosso tutorial sobre como criar uma sala de bate-papo no WordPress para seus usuários.
Esperamos que este artigo tenha ajudado você a aprender como incorporar facilmente o widget do Discord no WordPress. Talvez você também queira conferir nosso tutorial sobre como adicionar um mapa interativo no WordPress e nosso artigo sobre como incorporar vídeos do TikTok em seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.