Personalizar sua loja WooCommerce é essencial para criar uma experiência de compra que realmente reflita sua marca e atenda às necessidades de seus clientes. Porém, se você não estiver familiarizado com a codificação, a edição das páginas do WooCommerce pode parecer assustadora.
Na WPBeginner, escrevemos vários tutoriais relacionados ao WooCommerce e ajudamos pessoas a criar negócios de comércio eletrônico bem-sucedidos. Entendemos que nem todo mundo tem experiência em desenvolvimento da Web, e é por isso que estamos comprometidos em fornecer métodos amigáveis para iniciantes.
Adaptar suas páginas do WooCommerce pode melhorar a experiência do usuário, aumentar as conversões e refletir melhor a identidade da sua marca.
Neste artigo, mostraremos como editar facilmente as páginas do WooCommerce para aumentar as vendas sem precisar de conhecimentos de codificação.

Por que editar páginas do WooCommerce para sua loja on-line?
O WooCommerce cria muitas páginas para exibir produtos, loja, conta, checkout e recursos de carrinho para sua loja on-line.
Por padrão, seu tema do WordPress controla a aparência dessas páginas. Há muitos temas excelentes para WooCommerce que você pode escolher.
No entanto, a edição dessas páginas pode não ser tão simples quanto parece.
Por exemplo, talvez você não consiga mostrar produtos adicionais, adicionar recursos de upsell, alterar o layout e muito mais.
É aí que entra o SeedProd. Ele é o plugin definitivo de criação de páginas do WooCommerce. Ele permite que você use uma ferramenta intuitiva de arrastar e soltar para criar suas páginas do WooCommerce.
Ao longo dos anos, muitas de nossas marcas parceiras confiaram nele para criar suas páginas de destino e até mesmo temas personalizados inteiros. Para saber mais, consulte nossa análise do SeedProd.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Para os diferentes métodos deste artigo, usaremos a versão SeedProd Pro, pois ela tem os recursos necessários para editar as páginas do WooCommerce.
Após a ativação, você precisa visitar a página SeedProd ” Settings (Configurações ) para inserir sua chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois de inserir sua chave de licença, você está pronto para começar. Agora você pode editar e criar páginas de WooCommerce altamente otimizadas para sua loja on-line.
Dito isso, vamos dar uma olhada em como editar as páginas do WooCommerce passo a passo.
Você pode clicar em qualquer um dos links abaixo para ir para qualquer método que desejar:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Crie um tema WooCommerce totalmente personalizado
O SeedProd vem com um construtor de temas WooCommerce completo incorporado. Isso permite que você substitua o tema do WooCommerce por um tema personalizado de sua preferência.
A vantagem dessa abordagem é que você obtém mais flexibilidade ao editar o tema do WooCommerce. Você pode editar qualquer página usando uma ferramenta simples de arrastar e soltar.
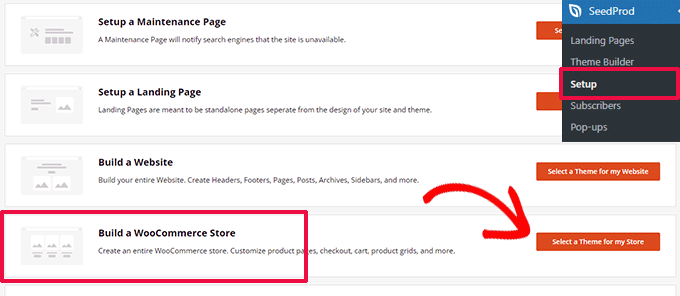
Para começar, basta acessar a página SeedProd ” Setup e clicar no botão “Select a theme for my store” (Selecionar um tema para minha loja) ao lado da opção “Build a WooCommerce Store” (Criar uma loja WooCommerce).

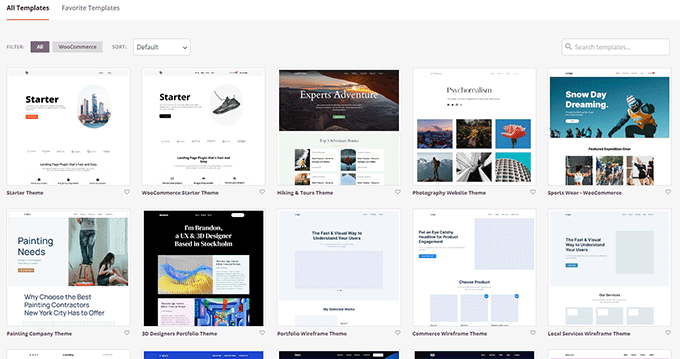
Em seguida, o plug-in mostrará vários temas prontos para uso do WooCommerce que podem ser usados como ponto de partida.
Basta clicar em um modelo para selecioná-lo.

Cada tema do WooCommerce ou do WordPress é uma coleção de modelos que mostram diferentes áreas do seu site ou loja on-line.
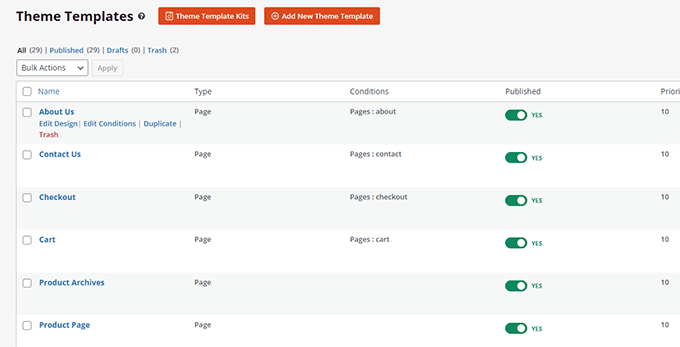
O SeedProd agora gerará esses modelos para o seu tema e mostrará uma lista deles.

Agora você pode passar o mouse sobre um modelo e clicar no link “Edit Design” para começar a editá-lo.
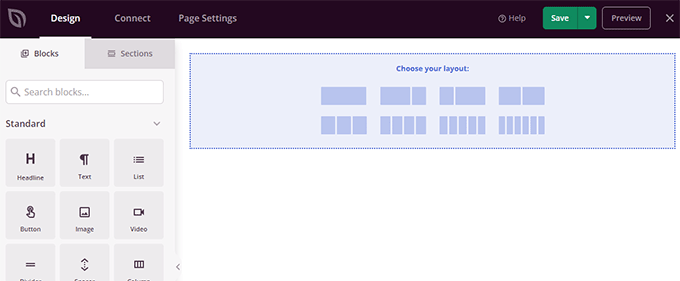
Isso abrirá a interface do construtor de páginas SeedProd.

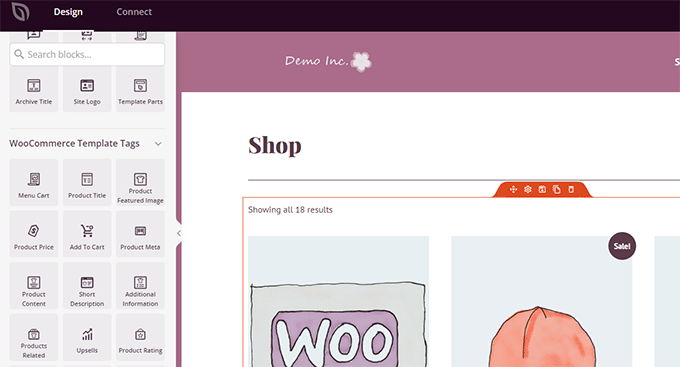
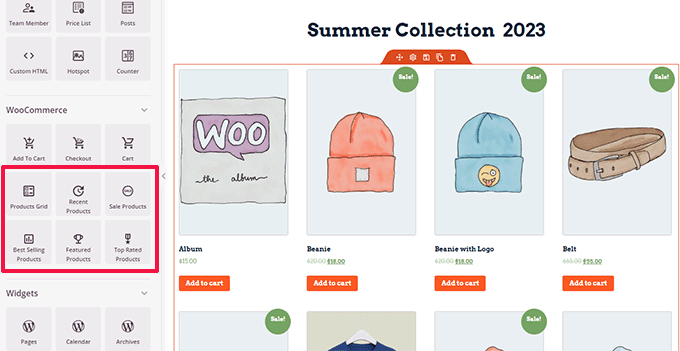
Você pode adicionar todos os blocos de construção de sites comuns na coluna da esquerda. À direita, você verá uma visualização ao vivo da página que está editando.
Você também pode simplesmente apontar e clicar em qualquer item para editá-lo.

O SeedProd vem com todos os blocos do WooCommerce de que você precisa para criar um tema de WooCommerce voltado para vendas.
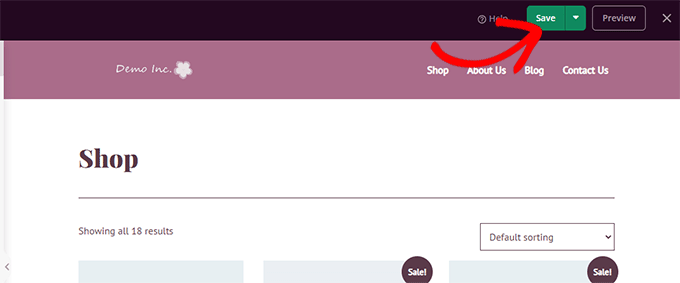
Quando terminar de fazer alterações em um modelo, basta clicar no botão “Salvar” para armazenar suas alterações.

Basta repetir o processo para editar outros modelos em seu tema personalizado do WooCommerce.
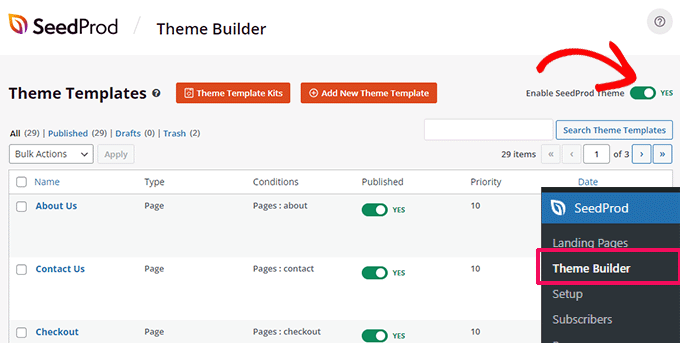
Quando terminar de editar todas as páginas, vá para a página SeedProd ” Theme Builder e ative a opção “Enable SeedProd Theme” (Ativar tema SeedProd).

Seu tema personalizado do WooCommerce agora substituirá o tema existente do WooCommerce.
Agora, você pode visitar seu site do WordPress para vê-lo em ação.

Para saber mais, consulte nosso tutorial completo sobre como criar um tema WordPress personalizado sem codificação.
Por outro lado, se você quiser continuar usando o tema WooCommerce existente e editar apenas algumas partes do site, continue lendo.
Personalize a página de checkout do WooCommerce
A página de checkout em qualquer loja de comércio eletrônico é uma das etapas mais importantes na jornada do cliente.
Por padrão, o WooCommerce vem com uma experiência de checkout simples, que não é otimizada para vendas e conversões.

Pequenas edições na página de checkout podem ajudá-lo a aumentar as vendas e reduzir o abandono de carrinho em sua loja.
Por exemplo, você pode mostrar produtos relacionados com um botão “Adicionar ao carrinho” na página de checkout para que os usuários vejam algo que também queiram comprar.
Para criar sua página de checkout personalizada, basta acessar SeedProd ” Landing Pages e clicar em “Add New Landing Page”.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de checkout, ou pode começar com um modelo em branco.

Usaremos o modelo em branco para este tutorial, mas você pode escolher qualquer um deles.
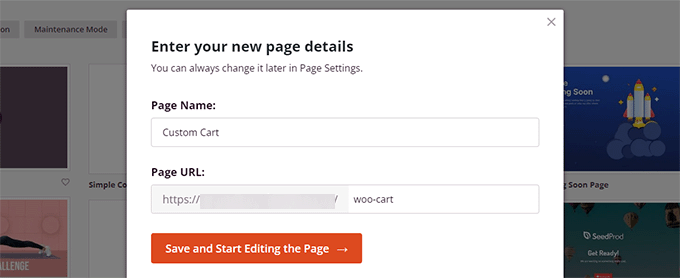
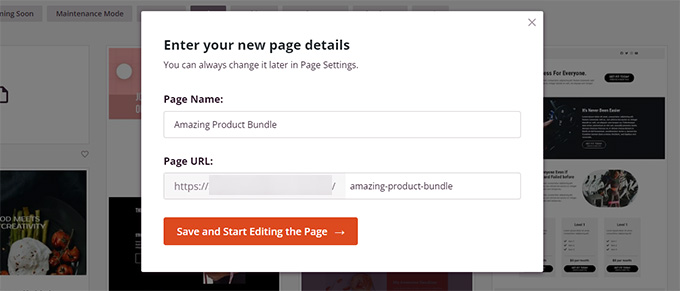
Em seguida, você precisará fornecer um título e um URL para a página. Você pode usar qualquer coisa que o ajude a identificar facilmente essa página.

Clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
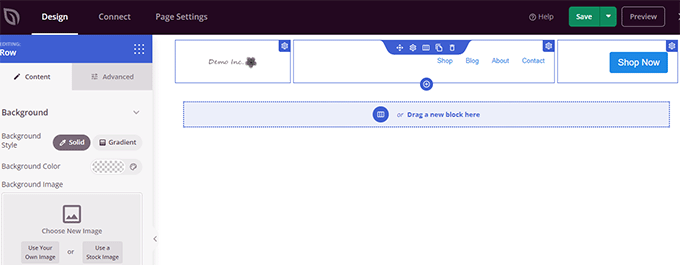
Isso abrirá a interface do construtor de páginas do SeedProd, onde você pode simplesmente arrastar e soltar blocos para criar o layout da página.

Primeiro, você deve adicionar um cabeçalho e, em seguida, personalizá-lo com sua própria marca.
O SeedProd é fornecido com seções, que são coleções de blocos que costumam ser usados juntos. Para adicionar uma seção de cabeçalho, clique na guia “Sections” (Seções) e selecione a categoria “Header” (Cabeçalho).

Em seguida, leve o mouse até um cabeçalho e clique no botão “Adicionar (+)” para inseri-lo na página.
Agora é possível editar a seção do cabeçalho simplesmente clicando em cada bloco e substituindo-o por seu próprio logotipo, menu e chamada para ação.

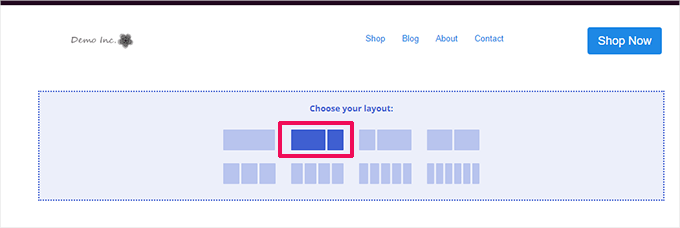
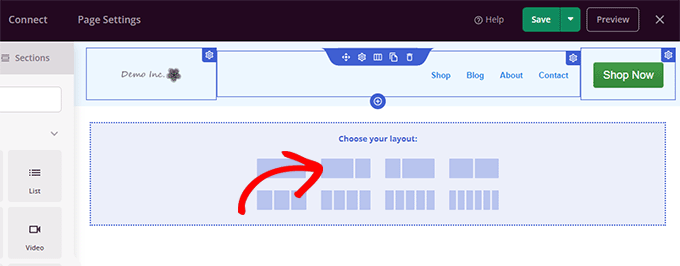
Quando você estiver satisfeito com o cabeçalho, adicione um layout de duas colunas.
Você pode usar esse layout de duas colunas para exibir o formulário de checkout e produtos de upsell, depoimentos e outros elementos.

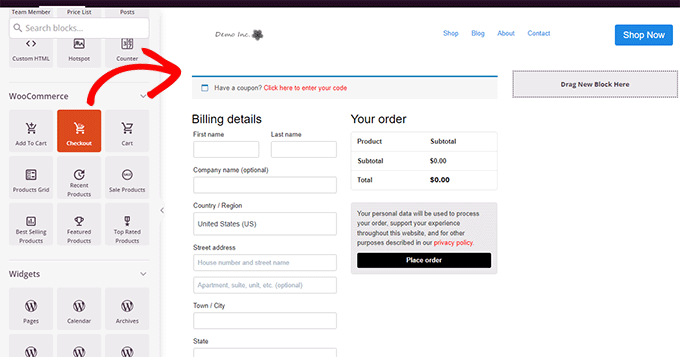
Depois disso, você precisa adicionar o bloco Checkout no menu à esquerda.
Adicione-o à coluna da esquerda, que é mais larga e aparecerá primeiro em dispositivos móveis.

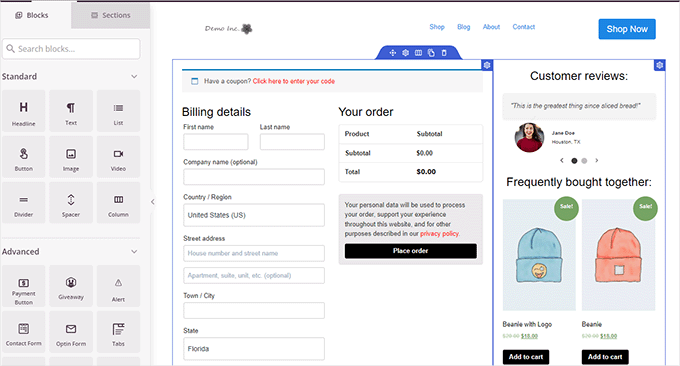
Em seguida, você precisa adicionar blocos à coluna da direita. Essa é a área que você pode usar para convencer os usuários a concluir a compra.
Você pode adicionar um bloco de depoimentos aqui ou mostrar seus produtos mais populares.

Aqui estão mais algumas coisas que você pode adicionar à sua página de checkout para melhorá-la e aumentar as conversões:
- Crachás de confiança, como crachás de pagamento seguro fornecidos pelo PayPal e Stripe ou sua pontuação de avaliações da Trustpilot.
- Mais provas sociais, como atividade do cliente em tempo real
- O bloco Avaliações de empresas no SeedProd para exibir as avaliações do Google
Quando terminar de editar sua página de checkout, não se esqueça de clicar na seta ao lado de “Salvar” e, em seguida, clicar em “Publicar” no canto superior direito da tela.

Em seguida, você precisa informar ao WooCommerce para começar a usar sua página de checkout personalizada para todos os clientes.
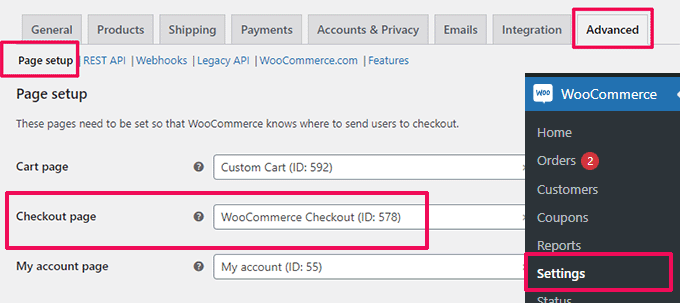
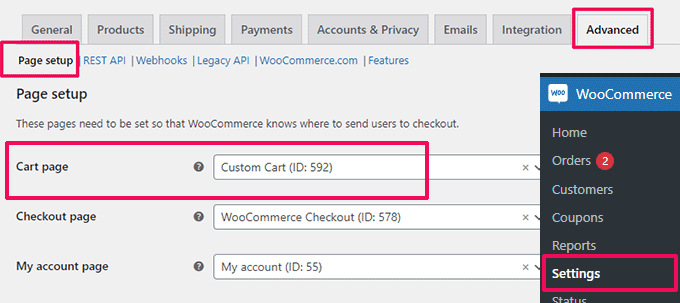
Acesse a página WooCommerce ” Settings (Configurações ) e vá para a guia “Advanced” (Avançado).

Na guia “Page Setup” (Configuração da página), selecione sua página de checkout personalizada para a opção “Checkout page” (Página de checkout). Não se esqueça de clicar no botão “Save changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode acessar sua loja em uma nova guia do navegador e experimentar a nova experiência de checkout adicionando um produto ao carrinho.

Para obter mais detalhes, consulte nosso tutorial sobre como personalizar a página de checkout do WooCommerce.
Dica bônus: Deseja ver o desempenho da sua nova página de carrinho? Consulte nosso tutorial sobre acompanhamento de conversões do WordPress para iniciantes para acompanhar todas as suas conversões.
Personalize o formulário de checkout do WooCommerce
A página de checkout é uma das áreas em que muitos usuários abandonam carrinhos.
A maneira mais fácil de garantir que os usuários concluam suas compras é oferecer uma experiência de checkout melhor.
É aqui que o FunnelKit pode ajudar. Ele é um dos melhores criadores de funil de vendas para WooCommerce que permite otimizar funis, páginas de checkout, experiência de carrinho e muito mais.

Nós mesmos testamos essa ferramenta várias vezes para diversas finalidades e a recomendamos muito.
Ele tem dezenas de modelos, um assistente de criação de funil e edição de arrastar e soltar para suas páginas de carrinho e checkout. Para saber mais, consulte nossa análise do FunnelKit.
Primeiro, você precisa se inscrever em um plano do FunnelKit visitando o site deles.
Observação: você precisará de pelo menos o plano Plus para desbloquear funis de vendas, upsells, aumento de pedidos e outros recursos.
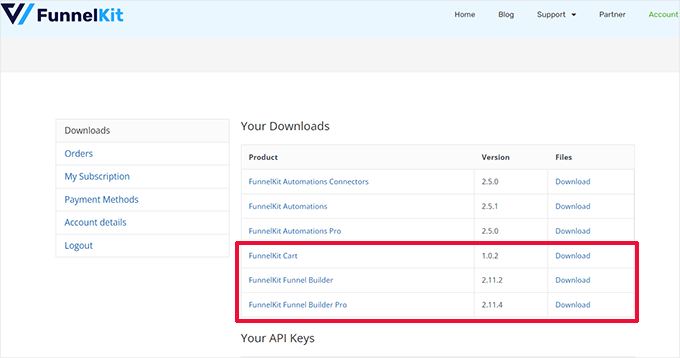
Depois disso, você precisa instalar e ativar os plug-ins FunnelKit Builder e FunnelKit Builder Pro. Você pode encontrá-los em sua conta no site do FunnelKit.

Precisa de ajuda? Consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, você será solicitado a fornecer suas chaves de licença do plugin. Você pode encontrá-las na mesma página Downloads em sua conta no site do FunnelKit.
Quando terminar, você estará pronto para personalizar o formulário de checkout do WooCommerce.
Basta acessar a página FunnelKit ” Store Checkout no painel de administração do WordPress e clicar no botão “Create Store Checkout”.

Na próxima tela, você precisa primeiro escolher a interface do editor.
Os modelos do FunnelKit podem ser editados com o editor padrão do Gutenberg, Elementor, Divi, Oxygen ou qualquer outro construtor de páginas usando códigos de acesso.
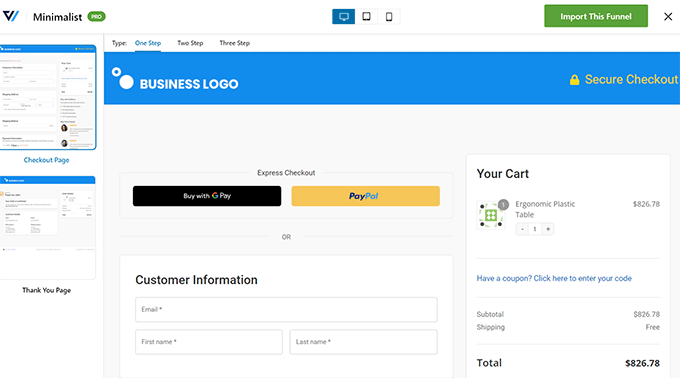
Depois disso, você precisa escolher um modelo. Há dezenas de modelos bonitos para você escolher. Basta clicar no botão “Preview” (Visualizar) para ver uma visualização ao vivo do modelo.
Você pode escolher entre uma página de checkout de etapa única ou de várias etapas na visualização. Depois disso, basta clicar no botão “Import This Funnel” (Importar este funil) na parte superior.

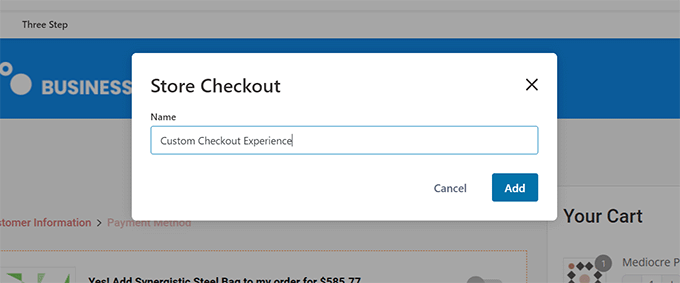
Em seguida, você será solicitado a inserir um nome para o funil.
Você pode chamá-lo de qualquer coisa que o ajude a identificá-lo mais tarde. Em seguida, clique no botão “OK” para continuar.

O FunnelKit agora criará sua página de checkout personalizada.
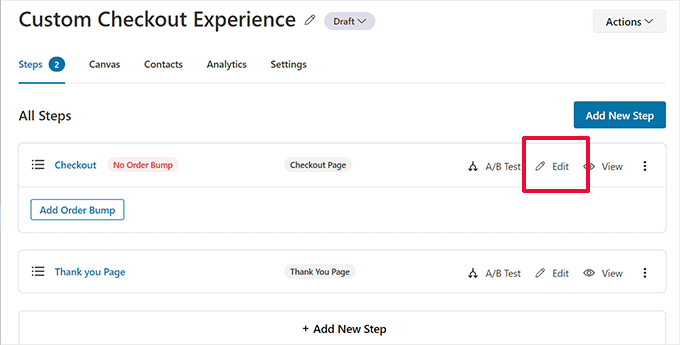
Depois disso, você verá o painel da página. A partir daí, você pode editar sua página de checkout, adicionar mais etapas ou adicionar um aumento de pedido.

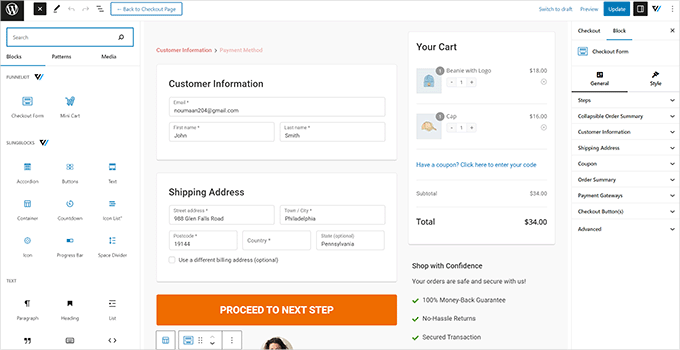
A edição de uma página a abrirá no editor que você escolheu anteriormente.
Para este tutorial, escolhemos o Gutenberg. Cada item na página de checkout é um bloco que você pode editar simplesmente clicando para selecioná-lo.

Você também pode adicionar novos blocos clicando no botão “Add Block”.
Quando terminar de fazer as alterações, não se esqueça de clicar no botão “Update” (Atualizar).
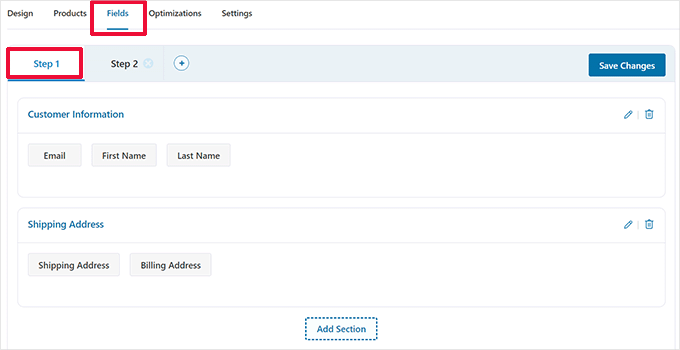
Isso o levará de volta ao painel da página Checkout. A partir daqui, você precisa mudar para a guia “Fields” (Campos).

É aqui que você pode editar os campos do formulário de checkout. Neste exemplo, estamos usando um formulário de checkout em duas etapas. Isso permite capturar as informações de contato antes do pagamento.
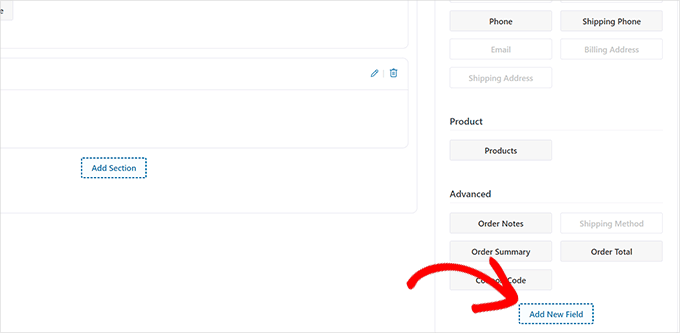
Você também pode adicionar novos campos de formulário na coluna da direita. Por padrão, o plug-in mostra os campos de checkout comumente usados.
No entanto, você pode clicar no botão “Add New Field” (Adicionar novo campo) para adicionar um campo de formulário personalizado.

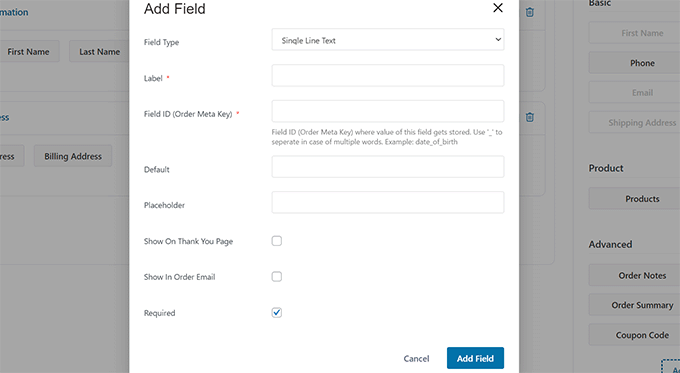
Isso mostrará uma janela pop-up na qual você poderá escolher o tipo de campo, fornecer uma meta-chave e inserir um rótulo.
Você também pode tornar o campo “obrigatório” e atribuí-lo à página de checkout ou de agradecimento.

Não se esqueça de clicar no botão “Salvar alterações” para armazenar as configurações do formulário.
O FunnelKit vem com várias otimizações que podem ser adicionadas à sua página de checkout para proporcionar uma experiência mais sem atritos.
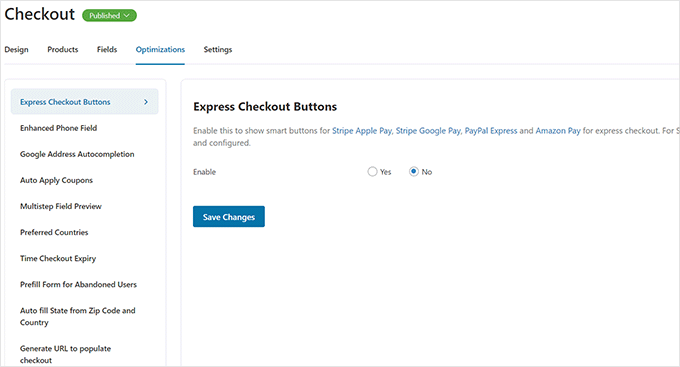
Basta alternar para a página “Optimizations” (Otimizações) e você verá uma lista de otimizações que podem ser aplicadas à página de checkout.

Basta clicar em uma otimização para configurá-la e, em seguida, clicar no botão “Save Changes” (Salvar alterações) para armazenar suas alterações.
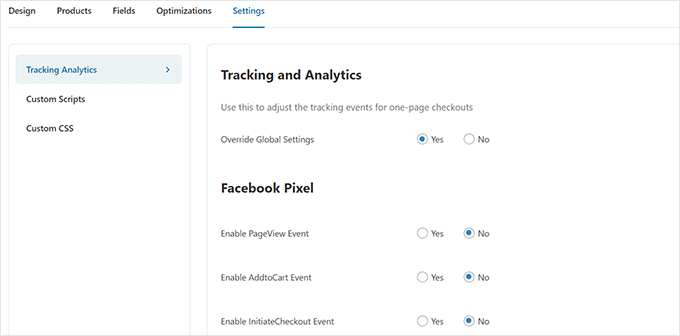
Em seguida, vá para a guia “Settings” (Configurações) para ativar o Analytics, o pixel do Facebook, os scripts personalizados ou o CSS em seu funil de checkout.

Não se esqueça de clicar no botão “Salvar alterações” para aplicar suas alterações.
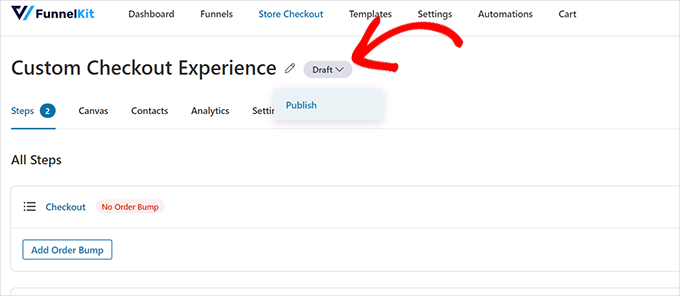
Por fim, você precisa clicar no botão “Draft” (Rascunho) ao lado do título da página de checkout e alterá-lo para “Publish” (Publicar). Isso substituirá sua página de checkout existente pelo funil personalizado que você acabou de criar.

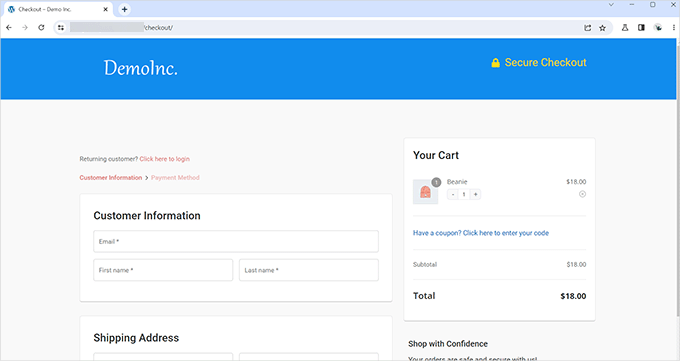
Agora você pode visitar sua loja em uma nova guia do navegador para testar a experiência de checkout personalizada que criou.
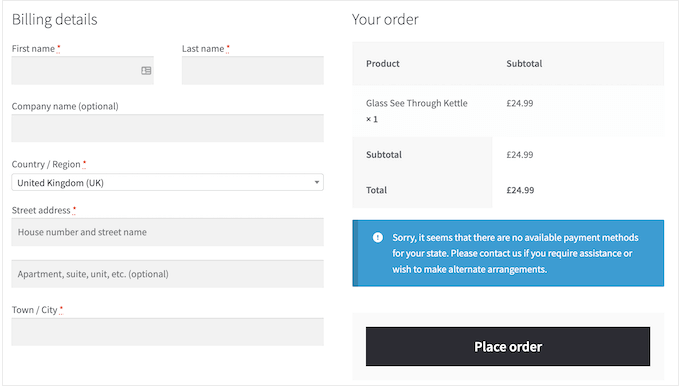
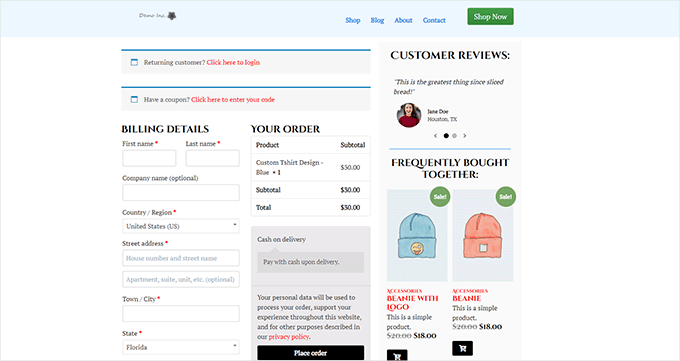
Esta é a aparência em nosso site de demonstração.

Adicionar checkout de uma página no WooCommerce
O FunnelKit também permite que você crie uma experiência de checkout de uma página.
Você precisa visitar a página FunnelKit ” Store Checkout e clicar em “Create Store Checkout”.

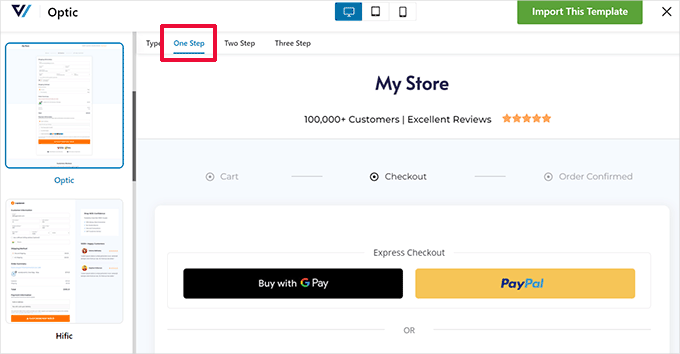
Na seleção de modelos, basta clicar na opção “One-Step” (Uma etapa) na parte superior.
Depois disso, clique no botão “Import This Funnel” (Importar este funil) para continuar.

Em seguida, você pode continuar a editar o modelo no editor de sua preferência. Consulte a seção anterior deste tutorial para obter instruções mais detalhadas.
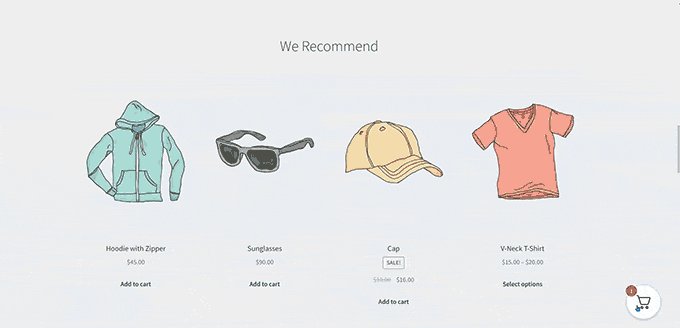
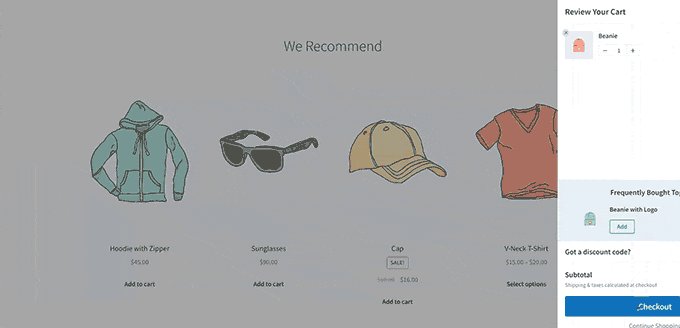
Adicionar um carrinho deslizante ao WooCommerce
A maioria dos temas do WooCommerce vem com uma página de carrinho separada. Essa experiência de carrinho acrescenta atrito às experiências de compra e checkout.
Se os usuários precisarem ajustar a qualidade do produto ou remover itens do carrinho, eles terão que sair da página que estão visualizando no momento para atualizar o carrinho.
Isso pode ser corrigido com a adição de um carrinho deslizante no WooCommerce.
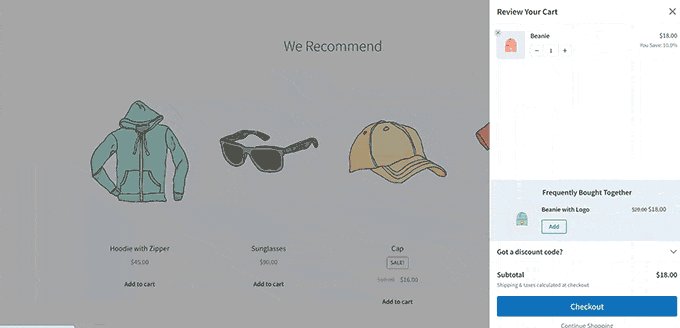
Um carrinho deslizante mostra um botão de carrinho na tela. Ao clicar no botão, é exibido um menu deslizante com os produtos que o usuário adicionou ao carrinho.

Os usuários agora podem editar e atualizar o carrinho sem sair da página.
O FunnelKit tem um belo recurso de carrinho deslizante que se integra perfeitamente à sua loja on-line. Você pode até mesmo usá-lo para fazer upsell de produtos, incentivar o checkout, oferecer descontos e muito mais.
Primeiro, você precisa visitar o site do FunnelKit e se inscrever para obter uma conta.
Observação: Você precisará de pelo menos o plano Plus para acessar os recursos do carrinho deslizante.
Após a inscrição, acesse sua conta no site do FunnelKit para fazer o download do plug-in FunnelKit Cart.

Em seguida, você precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
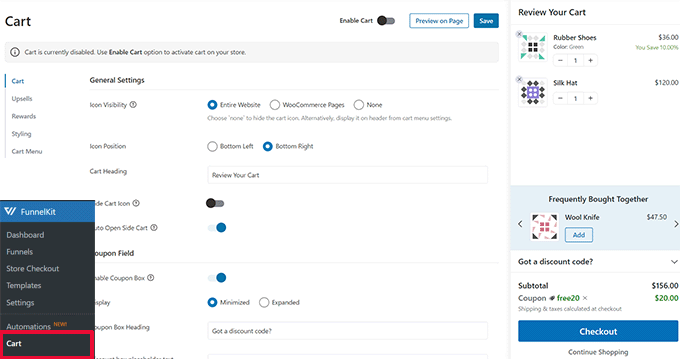
Depois de ativar o plug-in, você deve ir para a página FunnelKit ” Carrinho para definir as configurações do carrinho deslizante.

A partir daqui, você verá muitas opções à sua esquerda e uma visualização ao vivo de como será o carrinho deslizante.
O FunnelKit oferece muitas opções de personalização. Por exemplo, você pode escolher entre diferentes estilos, selecionar ícones de carrinho, alterar o texto do botão e muito mais.
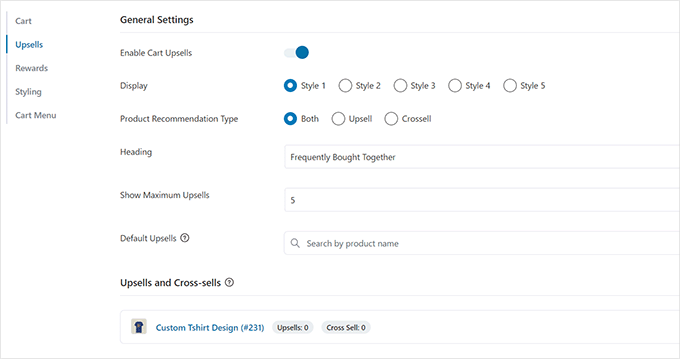
Você também pode adicionar produtos de upsell ou de venda cruzada, oferecer descontos e tornar a experiência do carrinho muito mais atraente.

Para publicar suas alterações, não se esqueça de clicar no botão “Salvar”.
Agora você pode visitar seu site para testar o carrinho deslizante em sua loja ativa.
Personalizar a página do carrinho de compras do WooCommerce
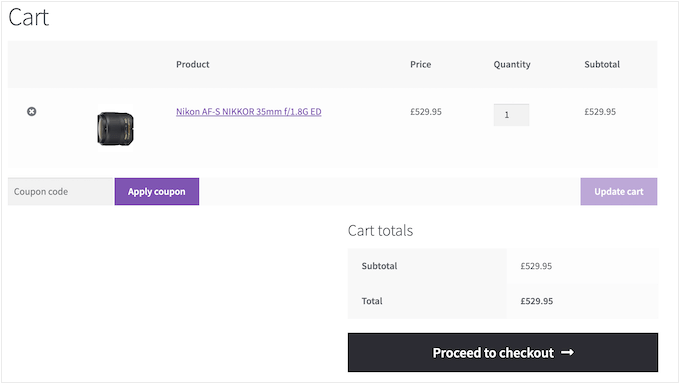
O WooCommerce tem uma página de carrinho padrão, permitindo que os usuários continuem na página de checkout.
Por padrão, ele mostra os produtos que os clientes adicionaram ao carrinho. No entanto, pesquisas mostram que mais de 70% dos clientes saem de uma loja on-line sem concluir a compra.
Os temas do WooCommerce geralmente vêm com uma página de carrinho chata, sem otimização para conversões.

Ao personalizar a página do carrinho do WooCommerce, você pode facilmente reduzir o abandono do carrinho e aumentar as vendas.
Para criar sua página de checkout personalizada, basta acessar SeedProd ” Landing Pages e clicar em “Add New Landing Page”.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de carrinho, ou pode começar com um modelo em branco.

Usaremos o modelo em branco para este tutorial.
Em seguida, você precisará fornecer um título e um URL para a página. Você pode usar qualquer coisa que o ajude a identificar facilmente essa página.

Isso abrirá a interface do construtor do SeedProd.
Você pode começar mudando para a guia “Seções” e adicionando um cabeçalho ao seu modelo em branco.

Depois disso, fique à vontade para apontar e clicar para editar a área do cabeçalho de acordo com suas preferências.
Abaixo disso, você precisa adicionar um layout de duas colunas, que será usado para adicionar outros blocos da página do carrinho.

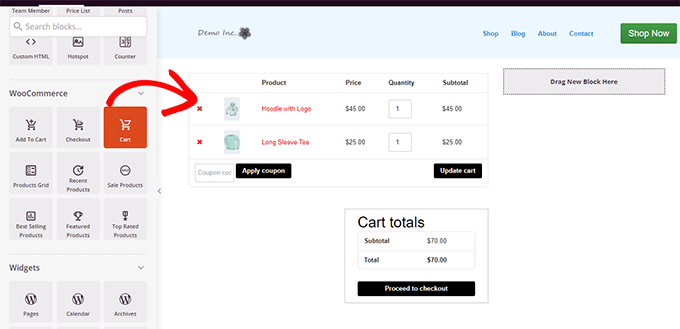
Em seguida, adicione o bloco “Cart” à coluna da direita.
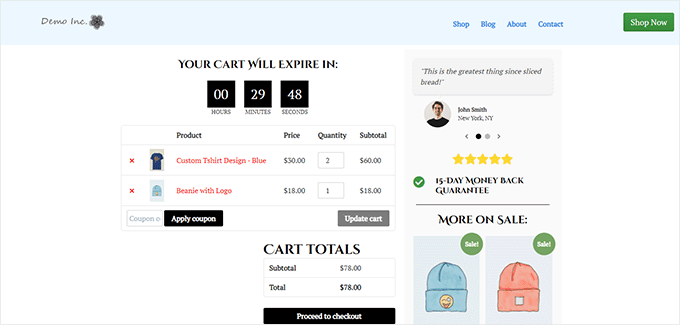
Agora, como seu carrinho está vazio, ele não mostrará nenhum produto. Vá até sua loja, adicione alguns produtos ao carrinho e recarregue o construtor de páginas SeedProd.

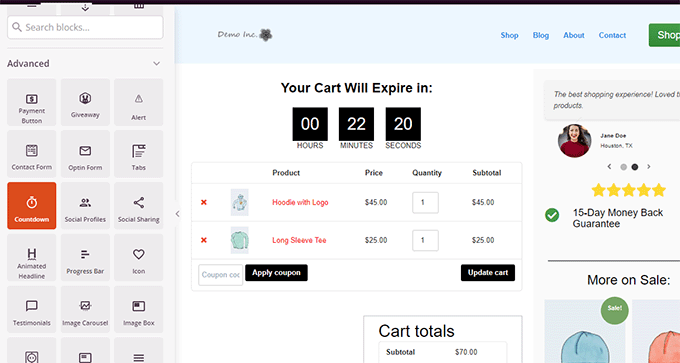
Depois disso, você pode adicionar outros elementos para melhorar sua página de carrinho.
Por exemplo, você pode começar adicionando depoimentos ou adicionando um cronômetro de contagem regressiva para acionar o efeito FOMO.

Sinta-se à vontade para brincar adicionando blocos diferentes e ajustando as cores e a largura.
Quando terminar de editar, não se esqueça de clicar em “Save and Publish” (Salvar e publicar) no canto superior direito da tela.

Em seguida, você precisa informar ao WooCommerce para começar a usar sua página de carrinho personalizada para todos os clientes.
Acesse a página WooCommerce ” Settings (Configurações ) e vá para a guia “Advanced” (Avançado).

Agora você pode visitar sua loja on-line em uma nova guia do navegador.
Comece a adicionar alguns produtos e, em seguida, vá até a página do carrinho para ver sua nova página do carrinho em ação.

Editar páginas de produtos do WooCommerce
Os temas do WooCommerce usam o mesmo modelo para exibir todos os produtos em seu site.
No entanto, talvez você queira promover alguns produtos mais do que outros. O máximo que você pode fazer para distinguir produtos importantes é torná-los produtos em destaque.
O SeedProd permite que você crie páginas de produtos personalizadas. Você pode usar um modelo bem projetado, feito sob medida para aumentar as conversões, e simplesmente preenchê-lo com as informações do produto.
Para começar, basta acessar o SeedProd ” Landing Pages e clicar em “Add New Landing Page”.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de produto. Você encontrará vários modelos otimizados para conversões na guia “Vendas”.

Basta clicar para selecionar um modelo e continuar.
Em seguida, você será solicitado a fornecer um título de página e um URL. Você pode usar o nome do produto como título e URL.

Clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
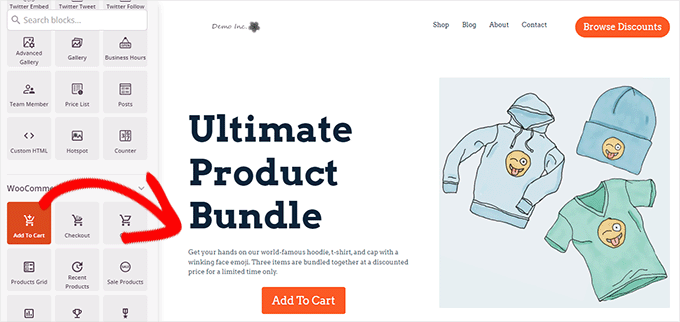
Isso iniciará a interface do construtor de páginas SeedProd com o modelo selecionado. Você pode simplesmente apontar e clicar em qualquer item da página para editá-lo.

Você pode começar substituindo os itens do cabeçalho, como o logotipo, o menu de navegação e o botão de chamada para ação, pelos seus próprios itens.
Depois disso, você pode substituir as imagens pelas imagens de seus produtos e editar o texto conforme necessário.

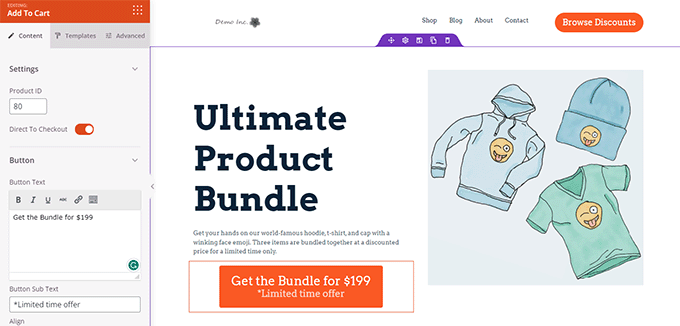
Por fim, você pode substituir a chamada para ação pelo bloco Add to Cart.
Depois disso, você precisa inserir o ID do produto nas configurações do bloco Add to Cart. Você também pode alterar o texto do botão, além de adicionar subtexto, cor e alinhamento de deslocamento.

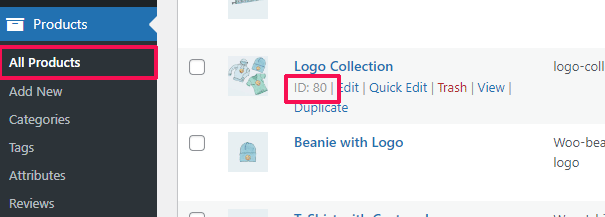
Para encontrar um ID de produto, você precisa acessar a página Produtos ” Todos os produtos na área de administração do WordPress em uma guia separada do navegador.
Passe o mouse sobre o produto que deseja promover, e o ID do produto aparecerá junto com outros links.

Para tornar sua página de produto mais eficaz, você pode experimentar estas dicas:
- Adicione imagens de produtos de alta qualidade com o efeito de zoom para que os usuários possam examinar claramente o produto.
- Sob a chamada à ação principal, você pode criar diferentes linhas destacando os recursos do produto e fornecendo mais informações aos clientes.
- Use a prova social para acionar o efeito FOMO.
Quando terminar de editar a página do produto, não se esqueça de clicar no botão “Save and Publish” (Salvar e publicar) na parte superior.

Depois de publicada, você pode visualizar a página do produto clicando no botão “Preview” (Visualizar).
Isso mostrará a página do produto ao vivo em seu site, que agora pode começar a promover.

Para obter mais detalhes e dicas de bônus, consulte nosso tutorial sobre como personalizar as páginas de produtos do WooCommerce.
Personalize a página da loja para sua loja WooCommerce
O WooCommerce permite que você exiba facilmente seus produtos na página da loja. Basicamente, é uma página com seus produtos exibidos em um layout de grade.
O modelo de loja na maioria dos temas do WooCommerce é chato e não é otimizado para vendas e conversões. Além disso, geralmente não há ou há muito poucas opções para personalizá-lo.
O SeedProd permite que você crie e personalize facilmente uma página de loja do WooCommerce. Você pode escolher seu próprio layout e design e otimizar essa página para aumentar as conversões.
Para começar, basta acessar SeedProd ” Landing Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar a página da sua loja.

Basta clicar para selecionar um modelo e continuar.
Em seguida, você será solicitado a fornecer um título de página e um URL. Você pode usar algo como Shop, Store ou Storefront para indicar que essa é a página principal da loja.

Clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
Isso iniciará a interface do construtor de páginas SeedProd com o modelo selecionado. Você pode simplesmente apontar e clicar em qualquer item da página para editá-lo.

Você pode começar substituindo os itens do cabeçalho, como o logotipo, o menu de navegação e o botão de chamada para ação, pelos seus próprios itens.
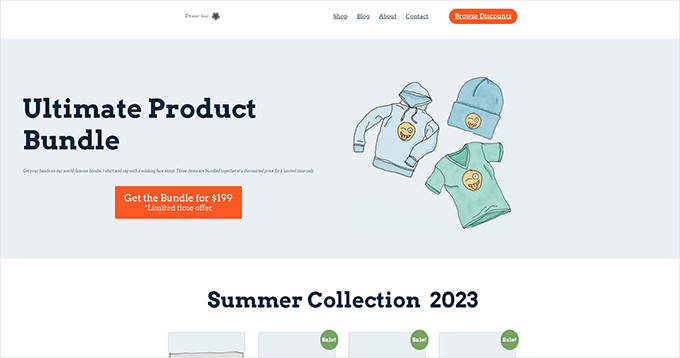
Depois disso, você pode adicionar uma seção de herói na parte superior com uma imagem grande e sua principal chamada para ação.

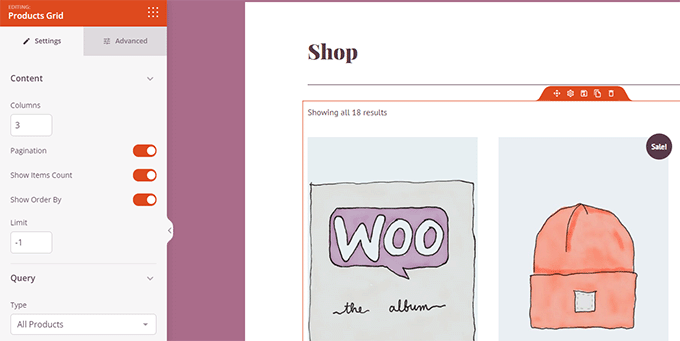
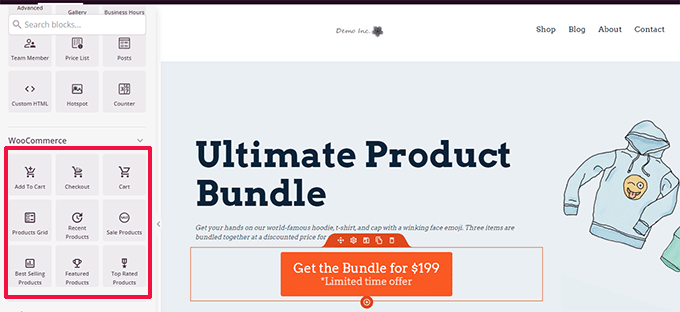
Abaixo disso, você pode usar os blocos do WooCommerce para exibir seus produtos.
Você pode escolher entre produtos recentes, em destaque, mais vendidos, mais bem avaliados e em promoção.

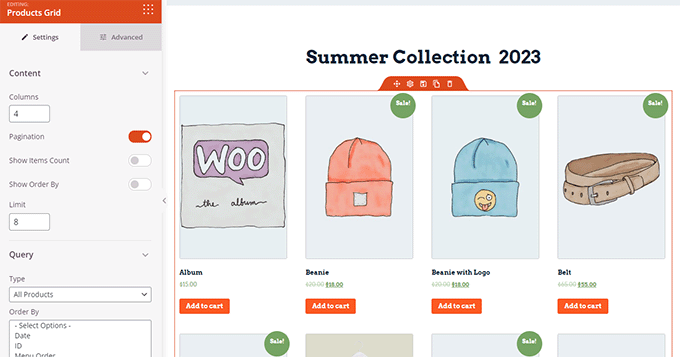
Depois de adicionar um bloco de produto, você também pode personalizar a aparência dele.
O SeedProd permite que você escolha o número de produtos, as opções de classificação, as colunas e muito mais.

É possível otimizar ainda mais essa página adicionando mais texto, ofertas especiais, banners, uma seção de perguntas frequentes e muito mais.
Quando terminar de editar, não se esqueça de clicar em “Save and Publish” (Salvar e publicar) na parte superior.

Depois de salvar sua página, clique no botão “Preview” (Visualizar) para vê-la em ação.
O SeedProd abrirá a página em uma nova guia do navegador.

Agora você pode substituir os links para a página Shop em seu menu de navegação pela sua página de loja personalizada.
Personalizar a página de agradecimento do WooCommerce
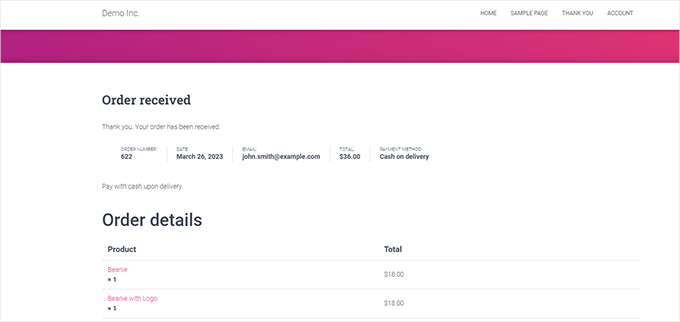
A página “Thank You” do WooCommerce é exibida quando um cliente conclui uma compra. Por padrão, o WooCommerce mostrará apenas os detalhes do pedido nessa página.

Isso não oferece aos clientes mais opções para explorar. É uma espécie de beco sem saída e uma oportunidade perdida para vendas e conversões.
Felizmente, você pode corrigir isso com o SeedProd criando uma página de agradecimento personalizada.
Para começar, basta acessar SeedProd ” Landing Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

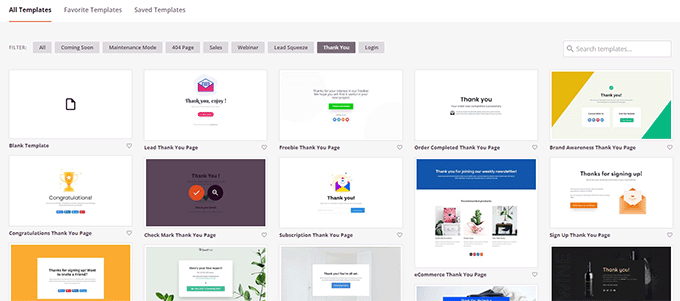
Em seguida, você será solicitado a escolher um modelo para sua página.
Vá para a guia “Thank You” (Agradecimento) e você encontrará vários modelos de páginas de agradecimento. Você pode escolher um deles ou até mesmo começar com um modelo em branco.

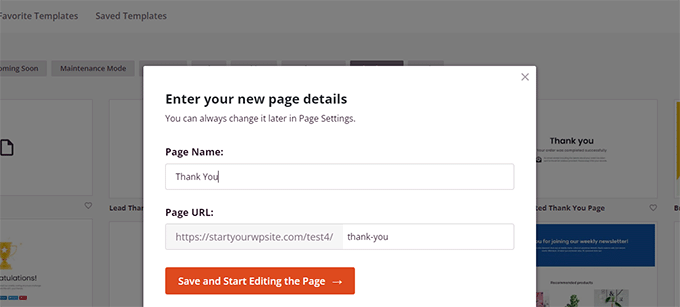
Em seguida, você será solicitado a escolher um título e um URL para sua página.
Você pode usar “Thank You” (Obrigado) ou qualquer outro título significativo para sua página.

Clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
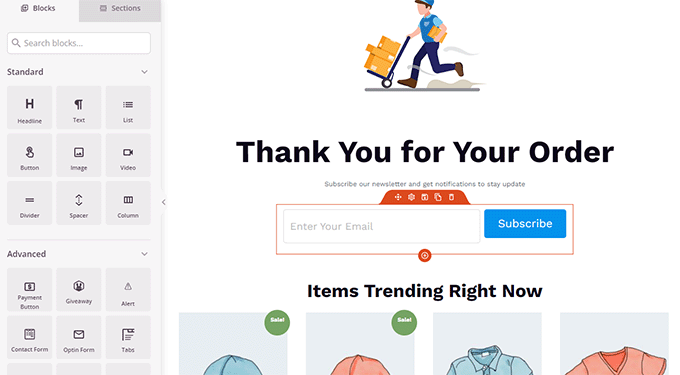
Isso abrirá a interface do construtor de páginas SeedProd, onde você verá uma visualização ao vivo do seu modelo. Você pode simplesmente apontar e clicar para editar qualquer item na visualização ou adicionar novos blocos na coluna da esquerda.

Agora você pode usar essa oportunidade para promover sua lista de e-mails ou produtos de upsell adicionando blocos de grade de produtos do WooCommerce.
Sinta-se à vontade para experimentar diferentes títulos, textos e produtos para criar uma página de agradecimento eficaz.
Quando terminar, não se esqueça de clicar no botão “Save and Publish” (Salvar e publicar) no canto superior direito da tela.

Sua página de agradecimento personalizada agora está ativa. No entanto, você ainda precisa informar ao WooCommerce para usar essa página como sua página de agradecimento padrão.
Para fazer isso, você precisará instalar e ativar o plug-in Thanks Redirect for WooCommerce. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
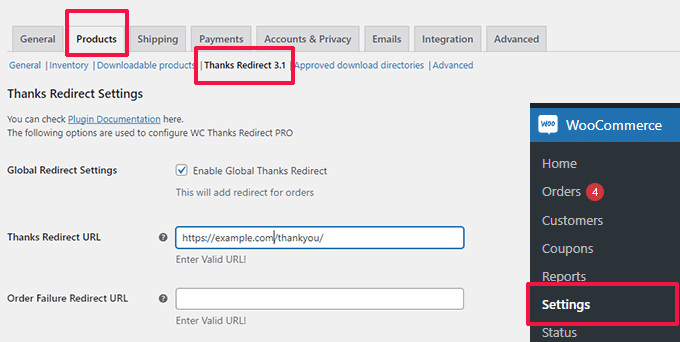
Após a ativação, vá para a página WooCommerce ” Configurações e clique na guia “Produtos”.

Aqui, você precisa marcar a opção “Enable Global Thanks Redirect”. Depois disso, você verá um campo chamado “Thanks Redirect URL”.
Cole o novo URL da página de agradecimento do WooCommerce nessa caixa e, em seguida, clique no botão “Save Changes” (Salvar alterações).
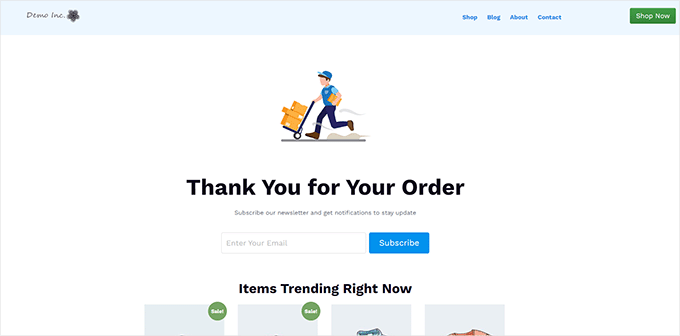
Agora, quando os clientes concluírem uma compra, eles verão sua página de agradecimento personalizada e altamente otimizada. Eles estarão muito mais propensos a clicar e pesquisar o restante da sua loja do que se você tivesse mantido o padrão.

Esperamos que este artigo tenha ajudado você a aprender como editar páginas do WooCommerce facilmente sem escrever código. Talvez você também queira ver nosso guia completo de SEO do WooCommerce ou nossas escolhas de especialistas para os melhores plugins de funil de vendas do WooCommerce para aumentar suas conversões.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin