HyperText Markup Language ou HTML é um código que informa ao navegador da Web como exibir o conteúdo de suas páginas da Web. A edição de HTML é útil para personalização avançada, adição de funcionalidades específicas e solução de problemas.
Na WPBeginner, ouvimos com frequência usuários que consideram o HTML intimidante, mas editá-lo no WordPress é mais fácil do que você imagina.
Neste artigo, mostraremos a você como editar HTML no editor de código do WordPress usando métodos diferentes.

Por que você deve editar HTML no WordPress?
O WordPress oferece milhares de temas e plug-ins para alterar a aparência do seu site e personalizar diferentes elementos sem tocar em uma única linha de código.
No entanto, os plugins e temas têm suas limitações e podem não oferecer os recursos exatos que você está procurando. Como resultado, talvez você não consiga estilizar seu site da maneira que deseja.
É nesse ponto que a edição de HTML é realmente útil. Você pode executar facilmente a personalização avançada usando o código HTML. Isso proporciona muita flexibilidade e controle sobre a aparência e o funcionamento do seu site.
Além disso, aprender a editar HTML também pode ajudá-lo a identificar e corrigir erros no seu site WordPress quando você não tiver acesso ao painel.
Observação: se você não quiser editar o HTML, mas ainda quiser ter todas as opções de personalização, recomendamos o uso de um construtor de páginas do WordPress do tipo arrastar e soltar, como o SeedProd.
Dito isso, vamos dar uma olhada nas diferentes maneiras de editar HTML em um site WordPress.
Abordaremos como editar HTML usando o editor de blocos e o editor clássico, e também mostraremos uma maneira fácil de adicionar código ao seu site. Você pode clicar nos links abaixo para ir para a seção de sua preferência.
Como editar HTML no Block Editor do WordPress
No editor de blocos do WordPress, há várias maneiras de editar o HTML de seu post ou página.
Primeiro, você pode usar um bloco HTML personalizado em seu conteúdo para adicionar código HTML.
Para começar, vá até o painel do WordPress e adicione um novo post/página ou edite um artigo existente. Depois disso, clique no sinal de mais (+) no canto superior esquerdo e adicione um bloco “HTML personalizado”.

Em seguida, insira seu código HTML personalizado no bloco. Você também pode clicar na opção “Preview” (Visualizar) para verificar se o código HTML está funcionando corretamente e como o conteúdo será exibido no site ativo.

Outra maneira de adicionar ou alterar o código HTML no editor de blocos do WordPress é editar o HTML de um bloco específico.
Para fazer isso, basta selecionar um bloco existente em seu conteúdo e clicar no menu de três pontos. Em seguida, clique na opção “Editar como HTML”.

Agora você verá o HTML de um bloco individual. Vá em frente e edite o HTML de seu conteúdo. Por exemplo, você pode adicionar um link nofollow, alterar o estilo do texto ou adicionar outro código.

Se quiser editar o HTML de toda a postagem, você poderá usar o “Editor de código” no editor de blocos do WordPress.
Você pode acessar o editor de código clicando na opção de três pontos no canto superior direito. Em seguida, selecione “Code Editor” nas opções do menu suspenso.

Como editar HTML no editor clássico do WordPress
Se estiver usando o editor clássico do WordPress, você poderá editar facilmente o HTML na visualização de texto.
Para acessar a visualização de texto, basta editar uma publicação de blog ou adicionar uma nova. Quando estiver no editor clássico, clique na guia “Texto” para ver o HTML do seu artigo.

Depois disso, você pode editar o HTML do seu conteúdo. Por exemplo, você pode colocar palavras diferentes em negrito para torná-las proeminentes, usar o estilo itálico no texto, criar listas, adicionar um índice e muito mais.
Como editar HTML em widgets do WordPress
Você sabia que pode adicionar e editar códigos HTML na área de widgets do seu site?
No WordPress, o uso de um widget HTML personalizado pode ajudá-lo a personalizar a barra lateral, o rodapé e outras áreas de widgets. Por exemplo, você pode incorporar formulários de contato, botões de chamada para ação (CTA), Google Maps e outros conteúdos.
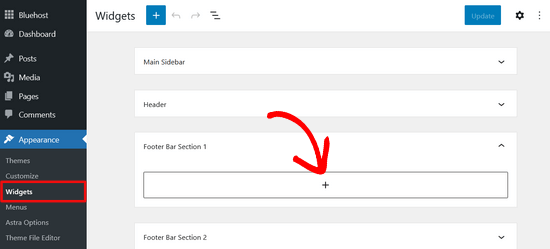
Para começar, acesse o painel de administração do WordPress e depois vá para Appearance ” Widgets. Depois disso, clique no ícone “Mais” em qualquer área de widget à qual você deseja adicionar o código HTML.
As áreas de widgets disponíveis dependerão do tema do WordPress que você estiver usando. Por exemplo, talvez seja possível adicioná-lo ao rodapé, ao cabeçalho ou a outras áreas.

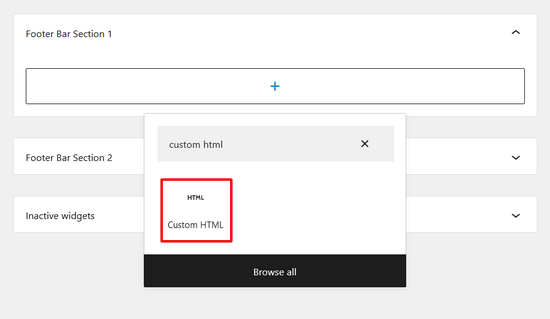
Em seguida, procure o widget HMTL personalizado no menu do bloco de widgets e clique nele para adicioná-lo automaticamente à área do widget.

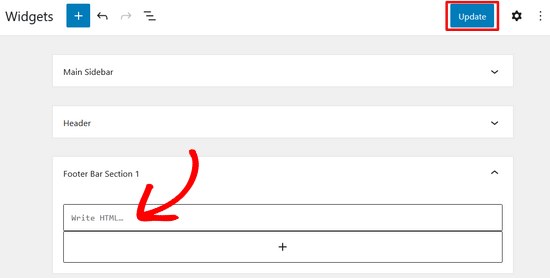
Depois disso, você pode clicar no widget HTML personalizado e inserir o código HTML. Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) no canto superior direito da tela.

Agora você pode visitar seu site para ver o widget HTML personalizado em ação.

Como editar HTML no editor de temas do WordPress
Outra maneira de editar o HTML de seu site é por meio do WordPress Theme Editor (Editor de código).
No entanto, não recomendamos que você edite diretamente o código no Theme Editor. O menor erro ao inserir o código pode danificar seu site e impedir que você acesse o painel do WordPress.
Além disso, se você atualizar o tema, todas as alterações serão perdidas.
Dito isso, se estiver pensando em editar HTML usando o editor de temas, é uma boa ideia fazer backup do site antes de fazer qualquer alteração.
Em seguida, vá para Appearance ” Theme Editor no painel do WordPress. Agora você verá uma mensagem de aviso sobre a edição direta de arquivos de tema.

Depois de clicar no botão “I Understand” (Entendi), você verá os arquivos e o código do tema. A partir daí, você pode escolher o arquivo que deseja editar e fazer as alterações.

Como editar HTML no WordPress usando FTP
Outro método alternativo para editar o HTML nos arquivos do tema do WordPress é usar o FTP, também conhecido como serviço de protocolo de transferência de arquivos.
Esse é um recurso padrão que vem com todas as contas de hospedagem do WordPress.
A vantagem de usar o FTP em vez do editor de código é que você pode corrigir facilmente os problemas usando o cliente FTP. Dessa forma, você não ficará bloqueado no painel do WordPress se algo quebrar durante a edição de HTML.
Para começar, primeiro você precisará selecionar um software de FTP. Usaremos o FileZilla neste tutorial, pois ele é um cliente FTP gratuito e fácil de usar para Windows, Mac e Linux.
Depois de selecionar o cliente FTP, você precisará fazer login no servidor FTP do seu site. Você pode encontrar os detalhes de login no painel do painel de controle do seu provedor de hospedagem.
Quando estiver conectado, você verá diferentes pastas e arquivos do seu site na coluna “Site remoto”. Vá em frente e navegue até seus arquivos de tema acessando wp-content ” theme.
Agora você verá diferentes temas em seu site. Vá em frente e selecione o tema que você deseja editar.

Em seguida, você pode clicar com o botão direito do mouse em um arquivo de tema para editar o HTML. Por exemplo, se você quiser fazer alterações no rodapé, clique com o botão direito do mouse no arquivo footer.php.
Muitos clientes de FTP permitem que você visualize e edite o arquivo e o carregue automaticamente depois de fazer as alterações. No FileZilla, você pode fazer isso clicando na opção “View/Edit” (Exibir/Editar).

No entanto, sugerimos que você faça o download do arquivo que deseja editar em sua área de trabalho antes de fazer qualquer alteração.
Depois de editar o HTML, você pode substituir o arquivo original. Para obter mais detalhes, recomendamos seguir nosso guia sobre como usar o FTP para fazer upload de arquivos no WordPress.
Maneira fácil de adicionar código no WordPress
A maneira mais fácil de adicionar código no WordPress é usar o WPCode, o melhor plug-in de snippets de código do mercado.

A equipe do WPBeginner projetou esse plug-in para que até mesmo iniciantes possam adicionar código personalizado ao site em minutos. Além disso, há uma versão lite do plug-in que é 100% gratuita.
Isso ajuda a organizar seu código, pois ele é armazenado em um único lugar. Além disso, evita erros que podem ser causados pela edição manual do código.
Outra vantagem é que você não precisa se preocupar com a possibilidade de o código ser apagado se decidir atualizar ou alterar o tema.
A primeira coisa que você precisará fazer é instalar e ativar o plug-in gratuito do WPCode em seu site. Para obter mais detalhes, você pode seguir nosso tutorial detalhado sobre como instalar um plug-in do WordPress.
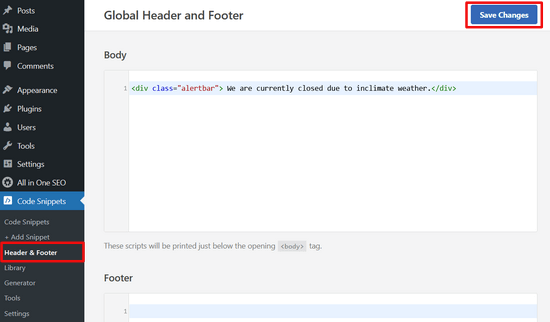
Quando o plug-in estiver ativo, você poderá acessar Code Snippets ” Header & Footer no painel de administração.
Em seguida, você pode adicionar o código HTML ao seu site nas caixas de cabeçalho, corpo e rodapé.
Por exemplo, digamos que você queira exibir uma barra de alerta em seu site. Você pode simplesmente inserir o código HTML na caixa “Body” (Corpo) e clicar no botão “Save Changes” (Salvar alterações).

Além disso, você pode adicionar um código de rastreamento do Google Analytics, um pixel do Facebook e um pixel de anúncio do TikTok no cabeçalho. Ou você pode adicionar um botão do Pinterest no rodapé do seu site usando o plug-in.
Com o WPCode, também é fácil decidir onde o código será exibido. Por exemplo, você pode exibir automaticamente algum código HTML no início ou no final de cada post.
Para obter mais detalhes, consulte nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como editar HTML no editor de código do WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como adicionar formulários HTML no WordPress ou ver os motivos mais importantes pelos quais você deve usar o WordPress em seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.