Quando ouvimos falar sobre otimização da entrega de CSS, pensamos que soava muito técnico para a maioria dos usuários do WordPress. Mas depois de ver as melhorias dramáticas de velocidade que isso proporcionou para nossos próprios sites, percebemos que era algo que todo proprietário de site precisava saber.
A melhor parte é que você não precisa de nenhuma habilidade de codificação para implementar essas alterações.
Vimos como a otimização de CSS pode transformar um site lento. Sites que costumavam frustrar os visitantes com tempos de carregamento lentos de repente se tornaram fluidos e responsivos. O impacto no ranking de busca e na satisfação do usuário foi imediato e duradouro.
Após anos experimentando diferentes estratégias de otimização de CSS, identificamos 2 métodos infalíveis que funcionam sempre. Vamos guiá-lo por ambas as abordagens passo a passo, para que você possa escolher a que melhor se adapta ao seu nível de conforto e conhecimento técnico.

Como a Entrega de CSS do WordPress Afeta o Desempenho do WordPress
Arquivos CSS são usados para definir a aparência visual do seu site WordPress. Seu tema WordPress contém um arquivo de folha de estilo CSS, e alguns de seus plugins também podem usar folhas de estilo CSS.
O CSS é necessário para sites modernos, mas é possível que os arquivos CSS diminuam a velocidade e o desempenho do seu site, dependendo de como eles são configurados.
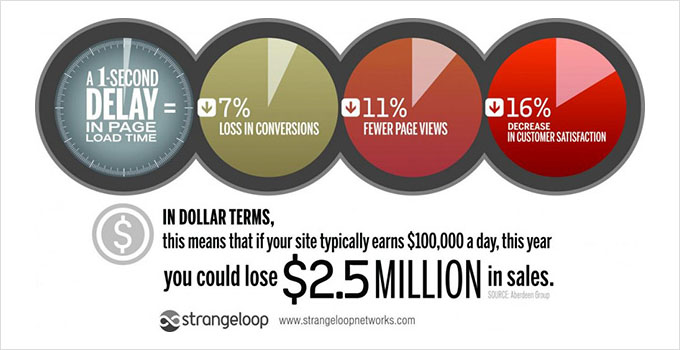
Mesmo um pequeno atraso na velocidade do site cria uma má experiência do usuário e pode afetar seus rankings de busca e conversões, resultando em menos tráfego e vendas.

Uma maneira pela qual os arquivos CSS podem deixar seu site lento é se eles precisarem ser carregados antes que a página possa ser exibida. Isso significa que seus visitantes verão uma página em branco até que o arquivo CSS seja carregado. Isso é conhecido como CSS que bloqueia a renderização.
Outro motivo comum pelo qual os arquivos CSS podem deixar seu site lento é quando eles contêm mais código do que o necessário para exibir a parte visível da página atual. Esse código CSS extra e não utilizado significa que o tempo de carregamento será maior.
A boa notícia é que você pode melhorar o desempenho do seu site WordPress otimizando a forma como o código CSS é entregue.
Isso é feito identificando o código CSS mínimo necessário para exibir a primeira parte da página web atual. Isso é conhecido como 'CSS crítico'.
Esse código crítico é então adicionado inline ao HTML da página em vez de em folhas de estilo separadas, para que o código possa ser renderizado sem a necessidade de carregar o arquivo CSS primeiro.
O restante do CSS pode então ser carregado depois que seus visitantes puderem ver o conteúdo da página. Isso é conhecido como 'carregamento adiado'.
Dito isso, vamos dar uma olhada em dois métodos para otimizar a entrega de CSS do WordPress, e você pode escolher o que funciona melhor para você:
- Otimizando a Entrega de CSS do WordPress com WP Rocket
- Otimizando a Entrega de CSS do WordPress com Autoptimize
- Perguntas Frequentes Sobre Otimização da Entrega de CSS do WordPress
Método 1: Otimizando a Entrega de CSS do WordPress com WP Rocket
WP Rocket é o melhor plugin de cache do WordPress do mercado. Ele oferece a maneira mais simples de otimizar a entrega de CSS do seu WordPress. Na verdade, é tão fácil quanto marcar uma caixa.
O WP Rocket é um plugin de performance premium, mas a melhor parte é que todos os recursos estão incluídos no plano mais baixo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Rocket. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
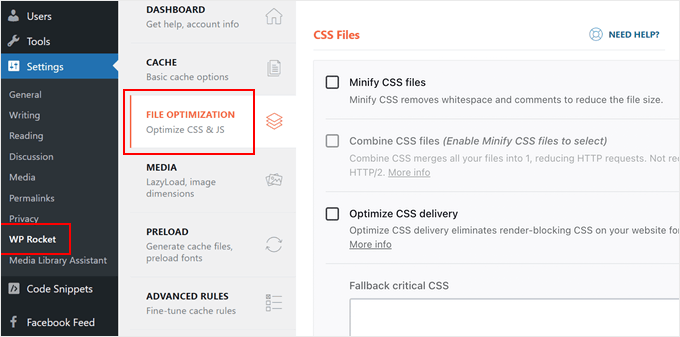
Uma vez ativado, você precisa navegar até a página Configurações » WP Rocket e mudar para a aba ‘Otimização de Arquivos’.

Em seguida, você precisa rolar para baixo até a seção de arquivos CSS.
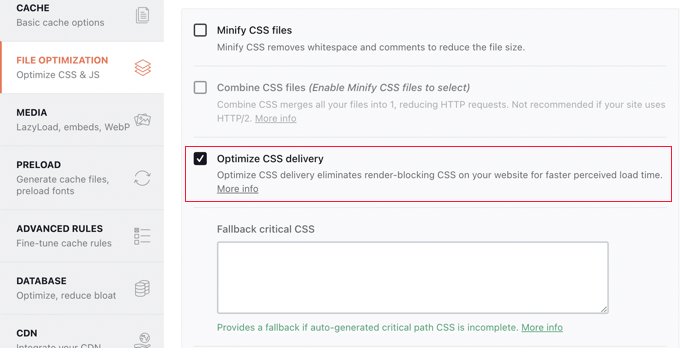
Uma vez lá, você precisa marcar a caixa ao lado da opção ‘Otimizar entrega de CSS’.

Este recurso identificará de forma inteligente o CSS crítico necessário para formatar a parte da página da web que seus visitantes veem primeiro. Suas páginas carregarão mais rapidamente e o restante do CSS será carregado depois que seus visitantes puderem ver seu conteúdo.
Tudo o que você precisa fazer agora é clicar no botão ‘Salvar Alterações’ e esperar que o WP Rocket gere o arquivo CSS necessário para todos os seus posts e páginas.
Ele também limpará o cache automaticamente do seu site para que seus visitantes vejam a nova versão otimizada do seu site em vez de uma versão não otimizada armazenada no cache.
Existem muitas outras maneiras pelas quais o WP Rocket pode ajudar a melhorar o desempenho do seu site. Para saber mais, consulte nosso guia sobre como instalar e configurar corretamente o WP Rocket no WordPress.
Método 2: Otimizando a Entrega de CSS do WordPress com Autoptimize
Autoptimize é um plugin gratuito projetado para melhorar a entrega de CSS e arquivos JavaScript do seu site.
Embora o Autoptimize seja um plugin gratuito, ele não possui tantos recursos quanto o WP Rocket e leva mais tempo para ser configurado.
Por exemplo, ele não consegue identificar automaticamente o CSS crítico como o WP Rocket. Em vez disso, o Autoptimize requer a ajuda de um serviço premium de terceiros, o que representa um custo adicional e exige tempo extra para configuração.
No entanto, pode ser uma boa opção se você tem um orçamento apertado e não precisa de todos os outros recursos do WP Rocket para acelerar seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Autoptimize. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
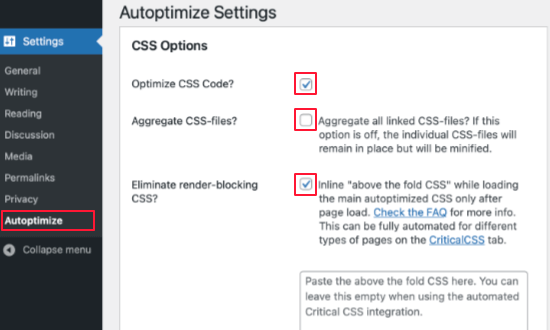
Após a ativação, você precisa visitar a página Configurações » Autoptimize para configurar as opções do plugin. Uma vez lá, você precisa rolar para baixo até a seção Opções de CSS e marcar a caixa ‘Otimizar Código CSS’ no topo.

Depois de fazer isso, você precisa garantir que a opção ‘Agregar arquivos CSS’ esteja desmarcada e, em seguida, marque ‘Eliminar CSS que bloqueia a renderização’.
Agora você pode clicar no botão ‘Salvar Alterações e Esvaziar Cache’ para armazenar suas configurações.
Mas o plugin não funcionará corretamente até que você se inscreva para uma conta Critical CSS. Este é um serviço de assinatura premium que fornecerá ao Autoptimize o código CSS crítico que ele precisa para otimizar a entrega de CSS do seu WordPress.
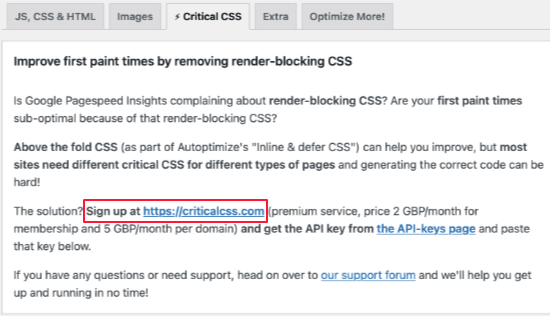
Para fazer isso, navegue até a aba Critical CSS nas configurações do Autoptimize. Aqui você encontrará as informações que precisa para se inscrever no Critical CSS. Você pode começar clicando no link de inscrição no terceiro parágrafo.

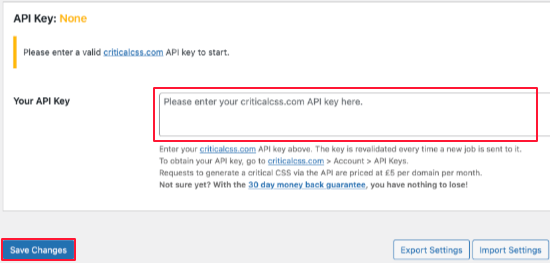
Assim que você receber sua chave de API do Critical CSS, role para baixo até a seção Chave de API para que você possa colá-la na caixa de texto ‘Sua chave de API’.
Depois disso, certifique-se de clicar no botão ‘Salvar Alterações’.

O Autoptimize agora tem todas as informações necessárias para adicionar o CSS crítico inline e adiar o carregamento das folhas de estilo até depois que a página for renderizada. Como resultado, seu site terá uma velocidade de carregamento mais rápida.
Perguntas Frequentes Sobre Otimização da Entrega de CSS do WordPress
Abaixo estão algumas das perguntas mais comuns que recebemos sobre a otimização da entrega de CSS do WordPress. Estas devem ajudar a esclarecer quaisquer dúvidas restantes que você possa ter sobre a implementação dessas técnicas de otimização.
1. O que é otimização de entrega de CSS e por que ela é importante para sites WordPress?
Otimização de entrega de CSS é o processo de melhorar a forma como seu site carrega as folhas de estilo para reduzir o tempo de carregamento da página. Isso é importante porque CSS mal otimizado pode criar problemas de bloqueio de renderização, fazendo com que os visitantes vejam páginas em branco enquanto esperam as folhas de estilo carregarem. Isso impacta diretamente a experiência do usuário, o ranking nos motores de busca e as taxas de conversão.
2. A otimização da entrega de CSS quebrará o design do tema do meu WordPress?
Não, quando feita corretamente, a otimização de CSS não deve quebrar o design do seu tema. Tanto o WP Rocket quanto o Autoptimize são projetados para preservar a aparência do seu site enquanto melhoram o desempenho. No entanto, recomendamos sempre testar a otimização em um site de staging primeiro e manter um backup do seu site original antes de fazer alterações.
3. Qual é a diferença entre CSS crítico e CSS de bloqueio de renderização?
CSS Crítico é o código CSS mínimo necessário para exibir a parte visível de uma página da web (conteúdo acima da dobra). CSS de bloqueio de renderização refere-se a folhas de estilo que impedem a página de ser exibida até que sejam totalmente carregadas. A otimização de CSS funciona identificando o CSS crítico e carregando-o inline, enquanto adia o CSS não crítico para carregar após a página ficar visível.
4. Preciso de habilidades de codificação para implementar a otimização de entrega de CSS?
Nenhuma habilidade de codificação é necessária para nenhum dos métodos que abordamos. O WP Rocket torna isso tão simples quanto marcar uma caixa, enquanto o Autoptimize requer configuração básica do plugin. Ambos os plugins lidam com os aspectos técnicos automaticamente, então você não precisa escrever ou modificar nenhum código CSS por conta própria.
5. Quanta melhoria a otimização de CSS pode trazer para a velocidade de carregamento do meu site?
A melhoria varia dependendo da sua configuração atual, mas em muitos casos vimos melhorias no tempo de carregamento de 30-50%. O aumento exato de velocidade depende de fatores como seu tema, plugins, hospedagem e estrutura CSS atual. A maioria dos sites apresenta melhorias notáveis nas pontuações de Core Web Vitals e nas classificações do Google PageSpeed Insights.
6. O WP Rocket vale o custo em comparação com o uso do plugin gratuito Autoptimize?
O WP Rocket oferece recursos de otimização mais abrangentes e lida automaticamente com a geração de CSS crítico, tornando-o muito mais fácil de configurar e manter. O Autoptimize é gratuito, mas requer uma assinatura de serviço Critical CSS premium e configuração mais manual. Para a maioria dos usuários, os recursos de economia de tempo do WP Rocket e os benefícios adicionais de desempenho justificam o investimento.
Esperamos que este tutorial tenha ajudado você a aprender como otimizar a entrega de CSS do WordPress. Você também pode querer ver nosso guia sobre como aplicar CSS para funções de usuário específicas no WordPress e nossa seleção especializada dos melhores plugins de slider para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu uso ambos os plugins simultaneamente porque, de acordo com os resultados, isso ajudou a acelerar meu site. No entanto, tenho o recurso “Otimizar entrega de CSS” ativado no WP Rocket e desativado no Autoptimize. Testei em meu site que esses dois plugins se complementam perfeitamente. A única coisa que você precisa observar é que a mesma função não esteja ativada em ambos os plugins ao mesmo tempo. No entanto, juntos eles formam uma dupla poderosa.
Dennis Muthomi
Implementei o WP Rocket em vários sites de clientes e posso atestar sua eficácia na melhoria dos tempos de carregamento das páginas.
A funcionalidade "Otimizar entrega de CSS" é realmente tão simples quanto marcar uma caixa, mas é impressionante o quanto ela pode impactar o desempenho.
Uma dica adicional que eu daria é usar uma ferramenta como GTmetrix ou Google PageSpeed Insights para medir o desempenho do seu site antes e depois de implementar essas otimizações. Isso pode ajudar a quantificar as melhorias e identificar quaisquer problemas restantes.
Jiří Vaněk
Sim, Dennis, eu faço o mesmo, com a diferença que uso o WP Rocket em todos os lugares. Devido a problemas de velocidade, já testei todos os plugins de cache durante meu tempo usando o WordPress, e o WP Rocket é imbatível. O recurso de pré-carregamento me ajudou mais, mas várias minificações e otimizações de código também tiveram um impacto significativo. Sua recomendação é uma ótima ideia que complementa bem o texto. No entanto, para medição de velocidade, acho o GT Metrix mais profissional e melhor. Especialmente o recurso de waterfall, onde todo o processo de carregamento do site é exibido em detalhes. É uma ótima ferramenta, gratuita em sua essência, e é fantástico que você a tenha mencionado aqui.