Deseja incorporar feeds do Instagram no WordPress?
A exibição de fotos e vídeos do Instagram em seu site ajuda a manter o conteúdo atualizado, aumenta o envolvimento do usuário e gera confiança. Também é uma ótima maneira de promover sua conta do Instagram e obter mais seguidores.
Neste artigo, mostraremos a você como incorporar o Instagram no WordPress, passo a passo.

Por que incorporar o Instagram em seu site WordPress?
De acordo com nossa pesquisa de estatísticas de marketing, o Instagram tem mais de 2 bilhões de usuários ativos mensais. Isso significa que é um ótimo lugar para promover seus produtos e serviços, criar reconhecimento de marca e aumentar seu público.
No entanto, as pessoas não verão seu conteúdo do Instagram se apenas visitarem seu website. Com isso em mente, é inteligente incorporar seu feed do Instagram no WordPress, para que todos possam vê-lo.
Essa é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram.
Todo esse conteúdo extra pode melhorar a otimização do mecanismo de pesquisa (SEO) do seu site e incentivar os visitantes a voltarem sempre para conferir as últimas publicações. Comentários positivos e curtidas também são uma poderosa prova social que pode criar confiança e gerar mais vendas.
Dito isso, vamos ver como você pode incorporar um feed do Instagram no WordPress.
Como instalar um plug-in de fotos do Instagram
A melhor maneira de incorporar o Instagram no WordPress é usar o plug-in Smash Balloon Social Photo Feed.
Esse plug-in gratuito permite que você mostre fotos de uma ou mais contas do Instagram em um feed totalmente personalizável.

Essa também é a maneira mais fácil de corrigir o problema de oEmbed do Facebook e do Instagram no WordPress.
Depois de colocar o feed em seu site, ele será atualizado automaticamente sempre que você fizer uma nova publicação no Instagram. Dessa forma, você pode manter seu site atualizado e interessante sem precisar atualizá-lo manualmente.
Neste guia, usaremos a versão gratuita do Smash Balloon, pois ele tem tudo o que você precisa para adicionar um feed do Instagram ao seu site WordPress. No entanto, há também uma versão profissional que permite exibir feeds de hashtag, adicionar imagens para compras no Instagram e muito mais.
Antes de começar, você precisará conectar sua conta do Instagram a uma página do Facebook. Se você tiver uma conta pessoal no Instagram, talvez também queira transformá-la em uma conta comercial, pois isso permite que o Smash Balloon mostre sua biografia e seu cabeçalho do Instagram automaticamente.
Para obter instruções passo a passo sobre como fazer essas duas coisas, consulte a seção de perguntas frequentes no final deste guia.
Quando estiver pronto, instale e ative o plug-in Smash Balloon Social Photo Feed. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como conectar uma conta do Instagram ao WordPress
Depois de ativar o plug-in, sua primeira tarefa é conectar sua conta do Instagram ao WordPress. Basta acessar Instagram Feed ” Settings e clicar em “Add New”.

Com o Smash Balloon pro, você pode criar feeds a partir de publicações marcadas e hashtags, ou até mesmo criar um mural social com conteúdo de vários sites de mídia social diferentes.
Como estamos usando o plug-in gratuito, basta selecionar “User Timeline” (Linha do tempo do usuário) e clicar em “Next” (Avançar).

Agora, basta escolher a conta que você usará em seu feed de fotos personalizado do Instagram.
Para começar, clique no botão “Add Source” (Adicionar fonte).

Na próxima tela, escolha se deseja mostrar fotos de uma conta pessoal ou comercial do Instagram.
Se você marcar a caixa ao lado de “Personal”, o Smash Balloon não incluirá o avatar e a biografia do Instagram em seu cabeçalho por padrão. No entanto, você sempre pode adicionar o avatar e a biografia do Instagram posteriormente nas configurações do plug-in.

Depois de escolher “Pessoal” ou “Comercial”, clique em “Fazer login com o Facebook”.
Agora, você pode selecionar a conta do Instagram que deseja apresentar em seu site do WordPress e clicar em “Next” (Avançar).

Depois disso, marque a caixa ao lado da página do Facebook que está vinculada à sua conta do Instagram.
Depois de fazer isso, clique no botão “Next” (Avançar).

Agora você verá uma janela pop-up com todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar.
Para restringir o acesso do Smash Balloon à sua conta do Instagram, basta clicar em qualquer um dos botões para mudar de “Sim” para “Não”. Esteja ciente de que isso pode afetar as fotos e os vídeos que você pode exibir em seu blog ou site do WordPress.
Com isso em mente, recomendamos deixar todos os switches ativados.
Quando estiver satisfeito com as configurações, clique em “Done” (Concluído).

Agora você verá um pop-up com a conta do Instagram que acabou de adicionar ao seu site.
Basta marcar a caixa ao lado dessa conta e clicar em “Adicionar”.

O Smash Balloon o levará de volta à tela Instagram Feeds ” All Feeds (Todos os feeds ).
Para adicionar um feed de mídia social ao WordPress, basta marcar a caixa ao lado da conta do Instagram que deseja usar. Em seguida, clique em “Next” (Avançar).

O plug-in agora criará um feed de fotos do Instagram que você pode adicionar a qualquer página, publicação ou área pronta para widget. Por exemplo, você pode exibir fotos do Instagram em uma barra lateral do WordPress.
No entanto, antes de incorporar o feed do Instagram, talvez você queira personalizar a aparência dele e adicionar as informações que faltam.
Como personalizar seu feed de fotos do Instagram
Por padrão, o Smash Balloon abrirá seu feed no editor, pronto para ser personalizado.
À direita, você verá uma visualização do seu feed de fotos do Instagram. No lado esquerdo estão todas as configurações que você pode usar para personalizar o feed de fotos.

A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente algumas áreas importantes.
Para começar, você pode alterar o layout da foto do Instagram e adicionar preenchimento selecionando “Feed Layout” no menu à esquerda.
À medida que você fizer alterações, a visualização será atualizada automaticamente para que você possa experimentar configurações diferentes e ver qual é a melhor.

Por padrão, o Smash Balloon mostra o mesmo número de fotos, independentemente de o usuário estar em um computador desktop ou em um dispositivo móvel.
Você pode visualizar como o feed do Instagram será exibido em computadores desktop, tablets e smartphones usando a linha de botões no canto superior direito.

Smartphones e tablets normalmente têm telas menores e menos poder de processamento, portanto, talvez seja melhor mostrar menos fotos e vídeos do Instagram em dispositivos móveis.
Para fazer isso, basta digitar um número diferente no campo “Celular” em “Número de postagens”.

Ao criar layouts diferentes para smartphones, tablets e computadores desktop, você pode garantir que o feed tenha uma ótima aparência, independentemente do dispositivo que o visitante estiver usando.
Por padrão, o feed do plug-in mostra menos colunas em smartphones e tablets, em comparação com computadores desktop. Isso ajuda suas fotos e vídeos a se ajustarem confortavelmente em telas menores.
Para alterar essas configurações padrão, basta digitar novos números nas configurações de ‘Columns’.

Depois de fazer suas alterações, clique no link “Customize” (Personalizar).
Isso o levará de volta ao editor principal do Smash Balloon, pronto para você explorar a próxima tela de configurações, que é “Color Scheme” (Esquema de cores).

Por padrão, o Smash Balloon usa um esquema de cores herdado do seu tema do WordPress, mas ele também tem os temas “Claro” e “Escuro” que você pode querer usar.
Você pode até mesmo criar seu próprio esquema de cores selecionando “Personalizado” e, em seguida, usando as configurações para alterar a cor do link, a cor do plano de fundo, a cor do texto no WordPress e muito mais.

Por padrão, o Smash Balloon adiciona um cabeçalho ao feed do Instagram, que é a foto do seu perfil e o nome da sua página. Para alterar a aparência dessa seção, clique em “Header” (Cabeçalho) no menu à esquerda.
Nessa tela, você pode alterar a cor do plano de fundo, mostrar sua biografia do Instagram, alterar o tamanho do cabeçalho e muito mais.

Às vezes, você pode querer mostrar uma imagem de perfil diferente. Por exemplo, se o seu avatar do Instagram não se destacar do seu tema, você poderá usar um logotipo personalizado.
Para alterar a foto do perfil, clique em “Add Image” (Adicionar imagem) em “Show custom avatar” (Mostrar avatar personalizado). Em seguida, você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar uma nova foto.

Você também pode adicionar uma biografia diferente. Por exemplo, você pode incentivar as pessoas a visitá-lo no Instagram ou começar a seguir sua conta.
Para criar uma biografia exclusiva no Instagram, basta digitar na caixa “Adicionar biografia personalizada”.

O Smash Balloon analisa automaticamente suas fotos do Instagram e as mostra na melhor resolução. Recomendamos usar essas configurações padrão, mas você pode aumentar ou diminuir o tamanho das imagens do Instagram, se necessário.
Para alterar o tamanho da imagem, clique em “Posts” no menu à esquerda. Em seguida, selecione a opção “Images and Videos” (Imagens e vídeos).

Agora você pode escolher entre imagens em miniatura, médias e em tamanho real usando o menu suspenso que aparece.
Para saber mais sobre esse tópico, consulte nosso guia para iniciantes sobre tamanhos de imagens no WordPress.
Se não estiver satisfeito com a aparência do feed, você poderá voltar a essa tela a qualquer momento e selecionar “Auto-detect (Recommended)” no menu suspenso.

Por padrão, o Smash Balloon adiciona um botão “Load More” (Carregar mais) na parte inferior do seu feed do Instagram para que os visitantes possam percorrer suas fotos e vídeos.
Você pode alterar a aparência desse botão selecionando “Load More Button” (Carregar mais botões).

Aqui, você pode ajudar o botão “Load More” a se destacar alterando a cor do plano de fundo, a cor do texto e o estado do mouse.
Você também pode tentar adicionar sua própria mensagem ao botão, digitando no campo “Texto”.

Embora seja recomendável deixar esse botão ativado, você pode removê-lo. Por exemplo, você pode incentivar as pessoas a visitarem seu Instagram limitando o número de fotos que elas podem ver em seu site.
Para remover o botão, basta alternar o controle deslizante “Enable” (Ativar) para que fique cinza.

Se os visitantes gostarem do que estão vendo, eles podem decidir se inscrever usando o botão “Seguir no Instagram” que aparece abaixo do feed incorporado.
Como se trata de um botão tão importante, talvez você queira adicionar um estilo personalizado para ajudá-lo a se destacar. Para fazer isso, selecione “Follow Button” (Botão Seguir) no menu à esquerda.
Aqui, você pode alterar a cor de fundo do botão, o estado do mouse e a cor do texto.

Por padrão, o botão mostra um rótulo “Seguir no Instagram”.
Você pode substituí-la por sua própria chamada para ação, digitando-a no campo “Texto”.

Quando estiver satisfeito com a aparência do feed do Instagram, não se esqueça de clicar em “Save” (Salvar) para armazenar suas alterações.
Agora você está pronto para adicionar o feed do Instagram ao seu site WordPress.
Como incorporar o feed do Instagram no WordPress
Você pode adicionar o feed do Instagram ao seu site usando um bloco, widget ou shortcode.
Se você criou mais de um feed usando o feed do Smash Balloon Social Photo, precisará saber o código do feed se for usar um widget ou bloco.
Para obter esse código, acesse o Feed do Instagram “Todos os feeds ” e copie o texto em “Shortcode”.
Na imagem a seguir, precisaremos usar instagram-feed feed=1.

Se quiser incorporar o feed do Instagram em uma página ou publicação, recomendamos o uso do bloco Instagram Feed.
Observação: se você estiver usando um tema habilitado para blocos, poderá seguir as instruções abaixo para adicionar o bloco em qualquer lugar do site usando o editor de site completo.
Basta abrir a página ou o post em que você deseja incorporar seu feed de fotos e vídeos do Instagram. Em seguida, clique no ícone “+” para adicionar um novo bloco e comece a digitar “Instagram Feed”.
Quando o bloco correto aparecer, clique para adicioná-lo à página ou postagem.

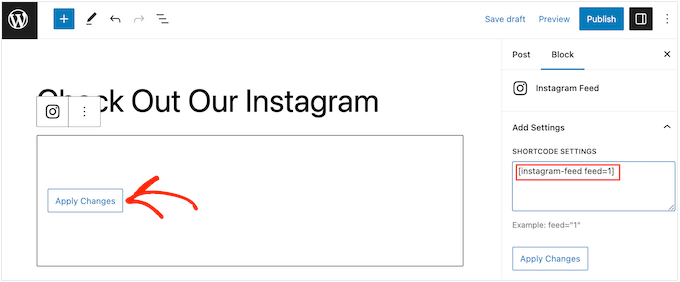
O bloco mostrará um de seus feeds do Smash Balloon por padrão. Se, em vez disso, você quiser mostrar um feed diferente do Instagram, localize “Shortcode Settings” (Configurações do código curto) no menu à direita.
Aqui, basta adicionar ocódigoinstagram-feed feed=1e, em seguida, clicar no botão “Apply Changes” (Aplicar alterações).

O bloco agora mostrará as fotos e os vídeos de sua conta do Instagram. Basta publicar ou atualizar a página para tornar o feed ativo em seu site.
Você também pode adicionar o feed do Instagram a qualquer área preparada para widgets. Por exemplo, você pode adicioná-lo ao rodapé do seu site WordPress ou à seção da barra lateral. Dessa forma, os visitantes podem ver o feed em todas as páginas do seu site.
Basta acessar Appearance ” Widgets no painel do WordPress e clicar no botão azul “+”.

Na barra de pesquisa, digite “Instagram Feed” e selecione o widget correto quando ele for exibido.
O WordPress tem um bloco “Instagram Feed” integrado, portanto, certifique-se de escolher aquele que mostra o logotipo oficial do Instagram.

Depois disso, basta arrastar o widget para a área em que você deseja exibir o feed do Instagram.
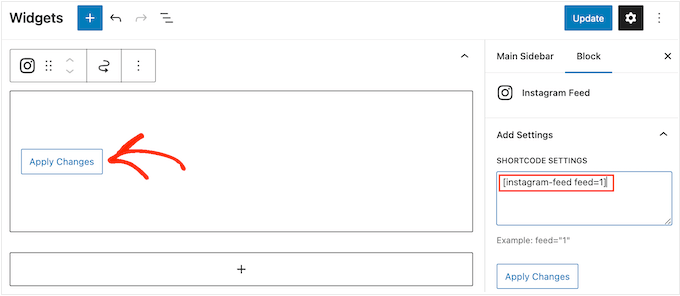
O widget mostrará automaticamente um dos feeds que você criou usando o Smash Balloon. Se você quiser mostrar um feed diferente do Instagram, basta digitar o shortcode do feed na caixa “Shortcode Settings” (Configurações de shortcode).
Depois disso, clique em “Apply Changes” (Aplicar alterações).

Agora você pode tornar o widget ativo clicando no botão “Update” (Atualizar). Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Outra opção é incorporar o feed do Instagram em qualquer página, publicação ou área pronta para widget usando um shortcode.
Basta acessar Instagram Feed “All Feeds ” e copiar o código na coluna “Shortcode”. Agora você pode adicionar esse código a qualquer bloco de Shortcode.
Para obter ajuda na colocação do shortcode, consulte nosso guia sobre como adicionar um shortcode.
Por fim, se você tiver um tema habilitado para blocos, poderá usar o editor de site completo para adicionar o bloco de Feed do Instagram em qualquer lugar do site.
No painel do WordPress, basta acessar Appearance ” Editor.

Por padrão, o editor de site completo mostrará o modelo inicial do tema.
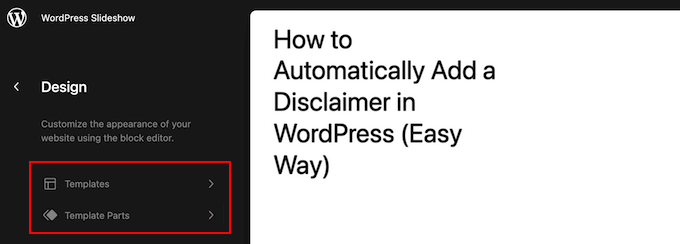
Se quiser adicionar o feed do Instagram a uma área diferente, clique em “Template” (Modelo) ou “Template Parts” (Partes do modelo).

O editor agora mostrará uma lista de todas as partes do modelo que compõem o tema do WordPress.
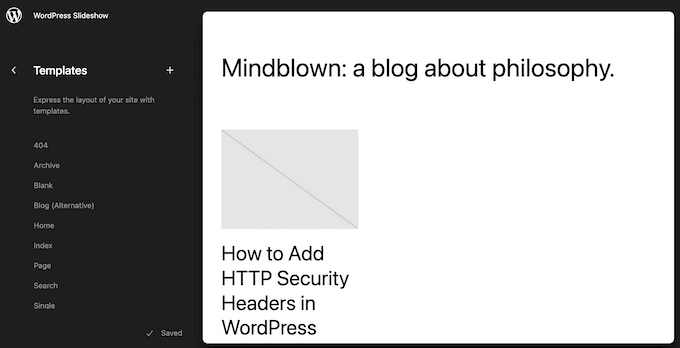
Basta clicar no modelo em que você deseja exibir o feed do Instagram.

O WordPress agora mostrará uma visualização do design.
Para editar esse modelo, clique no ícone de lápis pequeno.

Depois de escolher um modelo, passe o mouse sobre a área em que deseja adicionar o feed de fotos do Instagram.
Em seguida, clique no botão azul “+”.

Depois disso, comece a digitar “Instagram Feed”.
Quando o bloco correto aparecer, clique nele para adicioná-lo ao modelo.

Como sempre, o Smash Balloon mostrará um feed por padrão se você não adicionar um shortcode específico. Você pode alterar esse feed adicionando um shortcode seguindo o mesmo processo descrito acima.
Perguntas frequentes sobre a incorporação do Instagram no WordPress
O Smash Balloon facilita a exibição de fotos e vídeos do Instagram em seu site. Dito isso, aqui estão algumas das perguntas mais frequentes sobre como adicionar um feed do Instagram no WordPress.
Como faço para criar uma conta comercial no Instagram?
O Smash Balloon Social Photo Feed pode exibir fotos de uma conta pessoal ou comercial do Instagram.
No entanto, o Smash Balloon não pode buscar automaticamente o avatar e a biografia do Instagram em uma conta pessoal do Instagram. Com isso em mente, você pode querer verificar se tem uma conta pessoal ou comercial e, em seguida, mudar para uma conta comercial para que o Smash Balloon possa buscar seu avatar e biografia automaticamente.
Para verificar, basta acessar sua conta do Instagram e clicar no ícone de três linhas no menu lateral.

Depois disso, selecione “Configurações”.
Se você não tiver uma conta comercial, essa tela mostrará “Switch to professional account” (Mudar para conta profissional) no menu do lado esquerdo.

Se você atualmente tem uma conta pessoal e deseja mudar para uma conta comercial, basta clicar neste link.
Como faço para conectar uma página do Facebook a uma conta do Instagram?
Antes de adicionar um feed do Instagram ao WordPress, você precisará conectar sua conta do Instagram a uma página do Facebook.
Para fazer isso, vá até a página do Facebook que você deseja usar e clique em “Configurações” no menu à esquerda.
Depois disso, clique em “Conta vinculada”. Agora você pode selecionar “Instagram” e clicar no botão “Connect” (Conectar).

O Facebook agora mostrará todas as informações que poderá acessar e as ações que poderá executar no Instagram.
Se você concordar em prosseguir, clique no botão “Connect” (Conectar).

Esteja ciente de que qualquer outra pessoa que gerencie sua página do Facebook poderá ver suas mensagens do Instagram e respondê-las. Se você quiser manter suas mensagens do Instagram privadas, clique para desativar a opção.
Quando estiver satisfeito e pronto para continuar, clique em “Confirm” (Confirmar).

Isso abre uma janela pop-up na qual você pode digitar seu nome de usuário e senha do Instagram.
Depois disso, clique em “Log In”.

Após alguns instantes, você verá uma mensagem informando que suas contas do Instagram e do Facebook estão conectadas.
Esperamos que este artigo tenha ajudado você a aprender como incorporar facilmente o Instagram no WordPress. Talvez você também queira ver nosso guia sobre como criar um feed personalizado do Facebook no WordPress ou ver nossa seleção de especialistas dos melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin