A coleta de feedback de seus clientes é importante para entender suas necessidades, aprimorar seus produtos e melhorar a experiência geral de compra. Essas pesquisas o ajudam a obter informações valiosas para tomar decisões baseadas em dados.
Por exemplo, eles podem ajudá-lo a descobrir como melhorar seu funil de vendas ou por que seus clientes compraram um determinado produto. Temos feito isso em nossos próprios negócios no WordPress usando o plug-in UserFeedback.
Com essa experiência, adquirimos uma compreensão mais profunda dos fatores que influenciam as decisões de compra. Por sua vez, isso nos permitiu aprimorar nossas estratégias de marketing e a satisfação do cliente.
Neste artigo, mostraremos como criar facilmente pesquisas pós-compra no WooCommerce, passo a passo.

Por que criar pesquisas pós-compra no WooCommerce? 👀
Se você tem uma loja WooCommerce, deve estar se perguntando o que seus clientes acham dos seus produtos e da sua loja on-line. Não há uma maneira fácil de descobrir isso sem de fato perguntar a eles.
Felizmente, você pode usar um plug-in de pesquisa do WordPress para coletar feedback real do usuário rapidamente e eliminar as suposições. Esse feedback o ajudará a descobrir o “porquê” da ação de cada visitante do site. Isso é algo que você não pode aprender apenas com o Google Analytics.
Dessa forma, você pode aproveitar os insights obtidos com essas curvas para corrigir e melhorar a usabilidade do site, os defeitos dos produtos, os problemas de remessa e as taxas de conversão. Quando você faz melhorias com base no feedback, gera confiança e fidelidade do cliente.
Ao criar sua pesquisa com clientes, certifique-se de não adicionar perguntas desnecessárias. As perguntas que você fizer devem obter as informações e os insights mais valiosos.
Aqui estão alguns exemplos de perguntas que você pode fazer aos seus clientes após o checkout:
- Há quanto tempo você é cliente?
- Como você nos descobriu?
- Nossa página de preços foi fácil de entender?
- Quais de nossos produtos você já usou?
- Qual é o seu grau de satisfação com nossos produtos?
- Você já precisou entrar em contato com o atendimento ao cliente?
- Você tem algum comentário ou sugestão adicional?
- Qual é a probabilidade de você recomendar nossos produtos a amigos ou familiares?
Ao solicitar feedback do usuário após cada compra no WooCommerce, você aprenderá maneiras de aprimorar seu funil de vendas para melhorar a experiência do usuário e aumentar as vendas.
Quando você sabe o porquê ou a intenção por trás das ações dos usuários, pode descobrir facilmente por que seus visitantes compram ou não compram seus produtos.
Dito isso, vamos dar uma olhada em como criar facilmente pesquisas pós-compra no WooCommerce. Abordaremos dois métodos diferentes:
Método 1: Criação de pesquisas pós-compra usando o UserFeedback
OUserFeedback é um plug-in de pesquisa fácil de usar da equipe do MonsterInsights. Ele permite que você faça perguntas aos visitantes do seu site e colete o feedback deles em tempo real. Ele também facilita a adição da pesquisa a páginas específicas do WooCommerce, como a página de confirmação do pedido.
O UserFeedback inclui um modelo de avaliação pós-compra para lhe dar uma vantagem inicial na criação da pesquisa. Além disso, é possível personalizar a aparência das pesquisas pop-up para que elas correspondam totalmente à sua marca e ao design do site.
Para obter mais informações, confira nossa análise do UserFeedback e saiba mais sobre nossa experiência com o plug-in.
Primeiro, você precisa instalar e ativar o plug-in UserFeedback. Para obter instruções passo a passo, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do UserFeedback que você pode usar para começar. Entretanto, você precisará dos recursos da versão Pro para criar uma pesquisa pós-compra.
Configuração do plug-in UserFeedback
Depois que o plug-in for ativado, o assistente de configuração será iniciado automaticamente. Clique no botão “Start” (Iniciar) para iniciar a configuração.

Em seguida, você será solicitado a criar seu primeiro questionário para mostrar o que o plug-in é capaz de fazer.
Não usaremos esse exemplo de questionário, portanto, você pode usar as respostas padrão.

Você pode escolher entre algumas perguntas pré-escritas ou criar sua própria pergunta. Você também poderá alterar suas perguntas a qualquer momento.
Para este tutorial, basta clicar no botão “Next Step” (Próxima etapa) para continuar.

Em seguida, você verá a opção de ativar recursos específicos do UserFeedback, dependendo do seu nível de licença.
Vá em frente e ative os recursos que você deseja ou que seu nível de licença permite.

Depois de fazer isso, você precisa clicar no botão “Next Step” (Próxima etapa) na parte inferior da página.
Agora, você pode inserir o endereço de e-mail para o qual deseja que as respostas da pesquisa sejam enviadas.

Como não usaremos esse questionário, você não precisa fazer nenhuma alteração; basta clicar no botão “Next Step: Publicar”.
Na etapa final do assistente de configuração, os recursos e complementos que você ativar serão instalados.

Em seguida, você pode clicar no botão “Sair para o painel” na parte inferior da página.
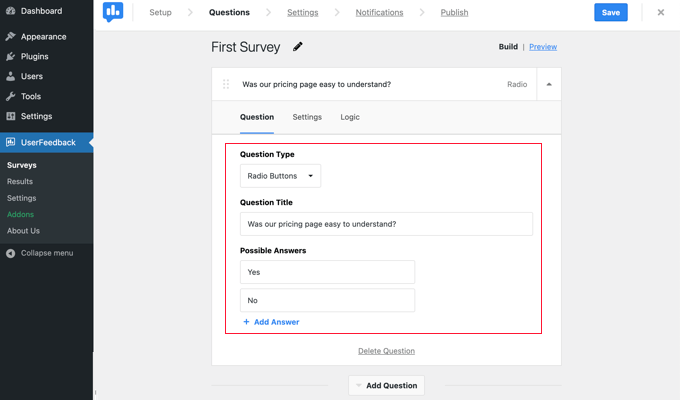
Você verá o exemplo de “Primeira pesquisa” que criou com o assistente.

Agora você pode desbloquear os recursos Pro do plug-in. Para isso, é necessário inserir a chave de licença que foi enviada por e-mail quando você adquiriu um plano do UserFeedback.
Você precisará navegar até UserFeedback ” Settings na área de administração do WordPress. Uma vez lá, basta colar sua chave de licença no campo e clicar no botão “Verify” (Verificar).

Certifique-se de clicar no botão “Save Settings” (Salvar configurações) depois de fazer isso.
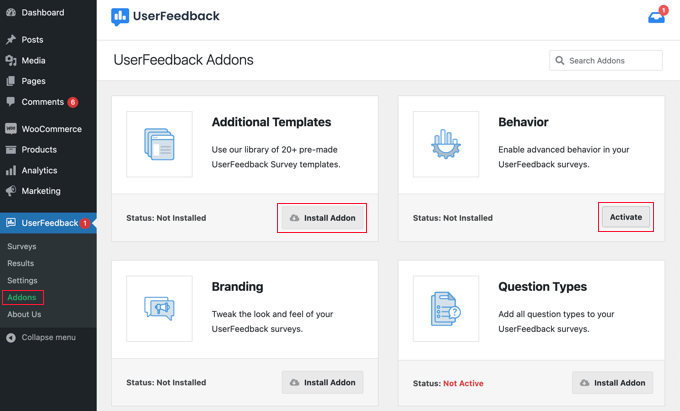
Depois disso, você pode ativar os recursos Pro acessando a página UserFeedback ” Addons.
Para cada complemento, clique no botão “Install Addon” (Instalar complemento), seguido pelo botão “Activate” (Ativar) que aparece.

Isso é importante, pois o complemento Modelos adicionais inclui um modelo de avaliação pós-compra, e o complemento Tipos de pergunta permite adicionar classificações por estrelas e muito mais. Outros add-ons permitem personalizar ainda mais o formulário de questionário.
Agora que você instalou com êxito o plug-in UserFeedback e seus complementos, está pronto para criar sua pesquisa pós-compra.
Criação de uma pesquisa pós-compra usando o UserFeedback
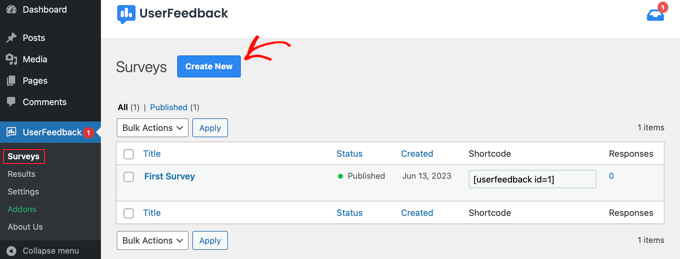
Para criar uma nova pesquisa, retorne à página UserFeedback ” Surveys e clique no botão “Create New”.

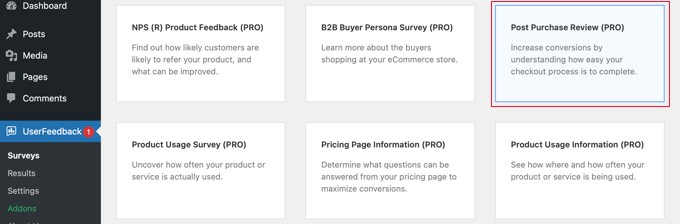
Isso lhe mostrará dezenas de modelos de questionário que podem ser usados como ponto de partida.
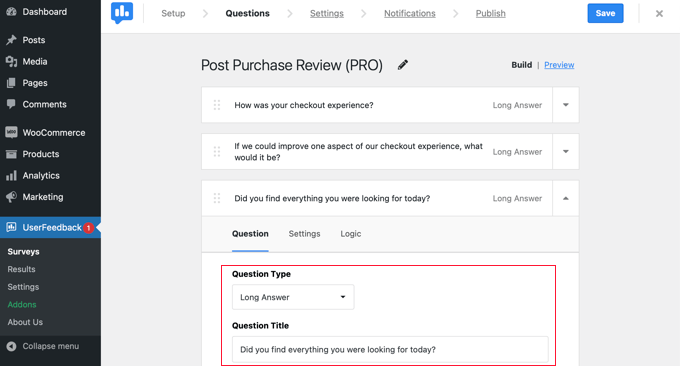
Você precisa rolar a tela para baixo até encontrar o modelo Post Purchase Review e clicar nele.

Um novo questionário será criado para você. Algumas perguntas úteis já foram adicionadas.
Você pode alterar o tipo e o título de qualquer pergunta simplesmente apontando e clicando.

Cada pergunta tem uma guia Settings (Configurações) na qual você pode definir a pergunta como “Required” (Obrigatória). A guia Logic (Lógica) permite que você mostre ou oculte a pergunta com base nas respostas anteriores do cliente.
Com o UserFeedback, você pode fazer perguntas ilimitadas e receber respostas ilimitadas. Você pode fazer todos os tipos de perguntas, incluindo perguntas de múltipla escolha e de formato livre, e até mesmo capturar e-mails e coletar avaliações com estrelas.
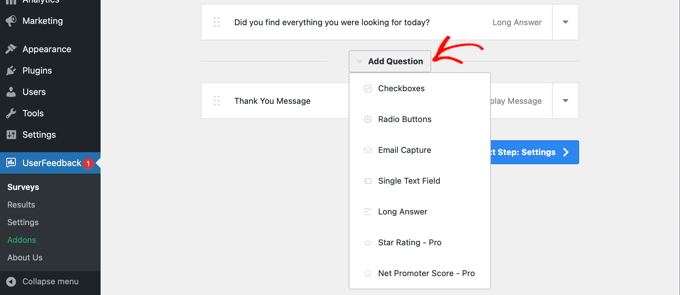
Talvez você queira adicionar algumas das perguntas que listamos no início deste artigo. Para adicionar uma pergunta ao seu questionário, basta clicar no botão “Adicionar pergunta” após a última pergunta.

Quando você escolher um tipo de pergunta no menu suspenso, uma nova pergunta será adicionada.
Depois disso, você poderá adicionar um título à pergunta. Dependendo do tipo de pergunta, você poderá personalizá-la de outras maneiras, como rotular caixas de seleção ou botões de rádio.

Dicaprofissional : O link “Preview” (Visualizar) na parte superior da página não apenas visualiza o formulário, mas também permite que você personalize suas cores.
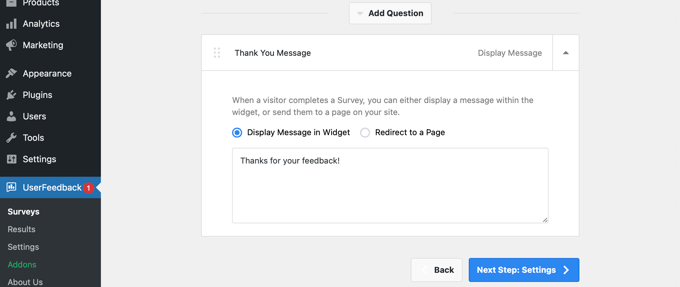
Também é possível criar uma mensagem de agradecimento personalizada e redirecionar os usuários após os envios.

Quando terminar de editar as perguntas do questionário, basta clicar no botão ‘Próxima etapa: Configurações”. Isso abrirá a página Configurações, onde é possível personalizar ainda mais o questionário.
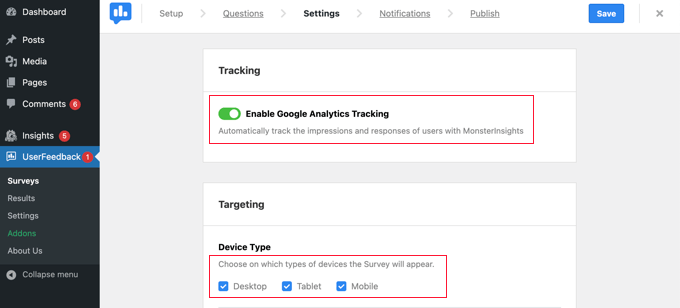
Na seção “Rastreamento”, você pode ativar ou desativar o rastreamento do Google Analytics se tiver o MonsterInsights instalado.
Em seguida, na seção “Segmentação”, é possível selecionar em quais tipos de dispositivos e páginas deseja que a pesquisa seja exibida. É possível exibir a pesquisa em todos os tipos de dispositivos ou criar pesquisas diferentes para usuários de desktop e de dispositivos móveis.

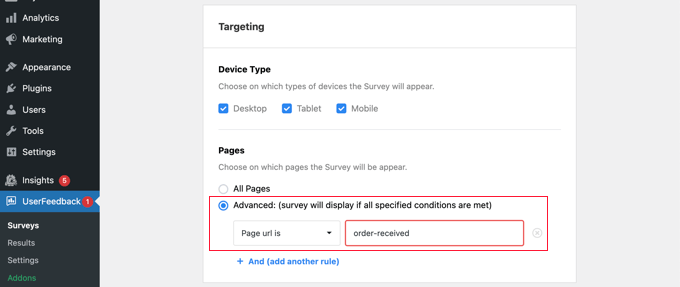
Em seguida, você pode rolar para baixo até a área de configuração Páginas. Isso é importante porque permite que você escolha onde o questionário será exibido.
A configuração padrão é “Todas as páginas”. Isso exibirá a pesquisa em todas as páginas de sua loja on-line. No entanto, só queremos fazer a pesquisa com os clientes depois que eles fizerem uma compra.
Nesse caso, devemos exibir a pesquisa na página de confirmação do pedido após o checkout. Essa página também é conhecida como a página de agradecimento do WooCommerce.
Para direcionar essa página, selecione “URL da página é” no menu suspenso. Em seguida, digite “order-received” no próximo campo.

Isso funciona porque a configuração corresponde a URLs parciais. O URL completo será alterado a cada transação, mas sempre conterá os caracteres “order-received”.
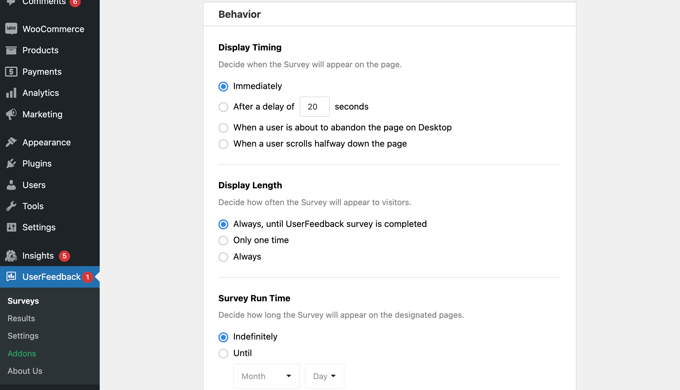
Você também pode rolar para baixo até a seção “Behavior” (Comportamento). Aqui, você pode definir configurações como:
- Tempo de exibição – Quando a pesquisa será exibida na página.
- Duração da exibição – Com que frequência o questionário aparecerá para os visitantes do site?
- Tempo de execução do questionário – Por quanto tempo o questionário será exibido nas páginas designadas?

Além disso, você pode ativar ou desativar a opção “Start Survey Minimized” (Iniciar pesquisa minimizada).
Isso exibe uma versão menos visível do seu questionário em vez de abrir automaticamente a primeira pergunta.

Quando terminar de alterar as configurações, você poderá clicar no botão “Next Step: Notifications” (Notificações).
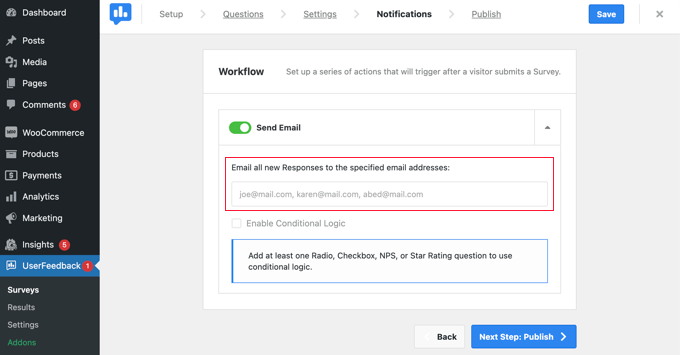
Isso o levará à página Notificações, onde você poderá optar por enviar um e-mail para si mesmo a cada nova resposta ao questionário. Basta deixar o botão de alternância “Enviar e-mail” ativado e inserir um ou mais endereços de e-mail.

Você também pode ativar a lógica condicional para acionar notificações por e-mail quando os visitantes responderem às suas perguntas de uma determinada maneira.
Por exemplo, talvez você só queira receber um e-mail se o usuário marcar a caixa “Do you want a callback?”.
Para que isso funcione, seu questionário precisa conter pelo menos uma pergunta com uma questão de rádio, caixa de seleção, NPS ou classificação por estrelas.
Uma pesquisa NPS é uma boa maneira de obter uma pontuação de classificação, que pode ser usada como uma métrica para medir a satisfação do cliente.
Depois disso, clique no botão “Next Step: Publish” para continuar.
Publique seu questionário
Por fim, há uma opção para agendar a pesquisa para uma data e hora posteriores.
Se estiver pronto para publicar o questionário imediatamente, clique no botão “Salvar e publicar”.

É isso aí! Você criou um formulário de pesquisa com sucesso.
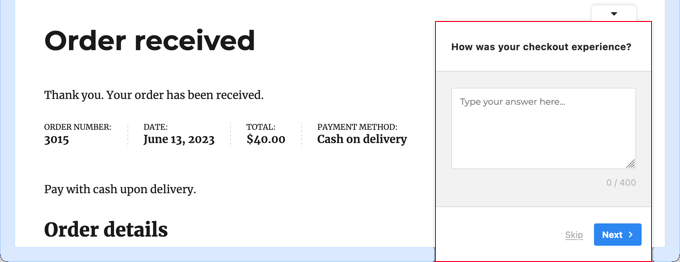
Agora, quando os clientes comprarem itens da sua loja, a pesquisa aparecerá na página de confirmação do pedido.

Dicaprofissional : talvez você não veja a pesquisa do cliente quando estiver conectado ao WooCommerce. Será necessário abrir sua loja on-line em uma nova janela anônima ou em um navegador da Web diferente.
Visualização dos resultados do formulário de pesquisa
Quando começar a receber respostas, você poderá analisá-las diretamente do painel de administração do WordPress usando relatórios fáceis de ler.
Basta navegar até UserFeedback ” Resultados para ver o total de respostas, impressões e mais detalhes.

Método 2: Criar pesquisas pós-compra usando WPForms
O WPForms é o melhor plug-in de formulário de contato para WordPress do mercado. Ele vem com um poderoso complemento de pesquisas e enquetes, que permite criar rapidamente formulários de pesquisa altamente envolventes.
Ele permite que você combine o complemento Surveys and Polls com recursos avançados do WPForms, como lógica condicional, formulários de várias páginas, notificações personalizadas, integrações de e-mail e muito mais.
Observação: Você precisará do plano Pro porque ele inclui o complemento WPForms Surveys and Polls. Os usuários do WPBeginner podem usar nosso cupom WPForms para obter 50% de desconto em todas as licenças do WPForms.
Se quiser saber mais sobre o plug-in antes de começar, consulte nossa análise completa do WPForms.
Configuração do plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, visite a página WPForms ” Configurações e insira sua chave de licença. Você encontrará essas informações em sua conta no site do WPForms.

Não se esqueça de clicar no botão “Verify Key” (Verificar chave).
Depois de fazer isso, vá até a página WPForms ” Addons e role para baixo até o addon Surveys and Polls.
Clique no botão do complemento “Install” (Instalar) para instalar e ativar o complemento.

Agora, você está pronto para criar o formulário de pesquisa pós-compra.
Criação de uma pesquisa pós-compra usando WPForms
Você precisa visitar a página WPForms ” Adicionar novo para criar um novo formulário. Isso abrirá a interface do construtor de formulários do WPForms, e você poderá escolher entre diferentes modelos de formulários pré-criados.
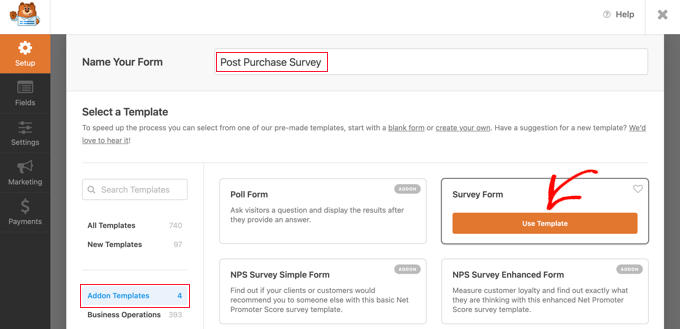
Primeiro, você deve fornecer um título para o formulário de pesquisa na parte superior da página.
Depois disso, escolha um modelo. Comece clicando em “Addon Templates” para listar os modelos compatíveis com o complemento Surveys and Polls.

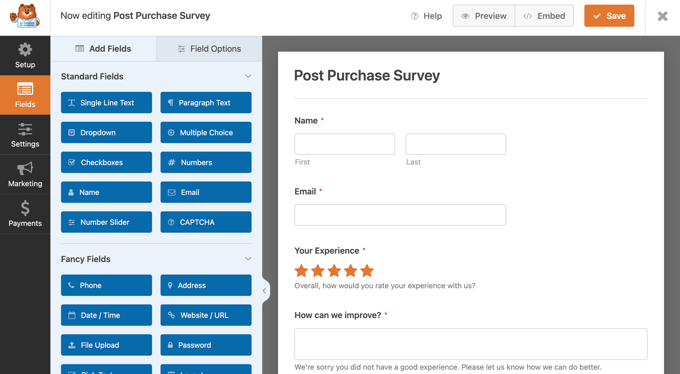
Em seguida, clique no botão ‘Use Template’ (Usar modelo) no modelo Survey Form (Formulário de pesquisa). Isso carregará um modelo de formulário de feedback do cliente com vários campos já adicionados a ele.
Você pode simplesmente apontar e clicar para editar os campos, reorganizá-los com o recurso de arrastar e soltar ou removê-los do formulário. Você também pode adicionar novos campos de formulário na coluna da esquerda.

O WPForms é compatível com todos os campos de formulário comumente usados, incluindo menus suspensos, botões de rádio, caixas de seleção, escala Likert, entrada de texto, escala de classificação e muito mais. Isso torna muito fácil a criação de formulários de pesquisa altamente interativos.
Há alguma lógica condicional já incorporada ao formulário. Por exemplo, o campo “Como podemos melhorar?” só aparecerá se o usuário selecionar 1 ou 2 estrelas no campo “Sua experiência”.

Você pode ver isso selecionando o campo “How can we improve?” (Como podemos melhorar?) e, em seguida, clicando na guia “Field Options” (Opções de campo) à esquerda, conforme mostrado na imagem acima.
Se alguns dos seus clientes fizerem login na sua loja on-line, você poderá facilitar a vida deles preenchendo automaticamente algumas das informações dos perfis de usuário.
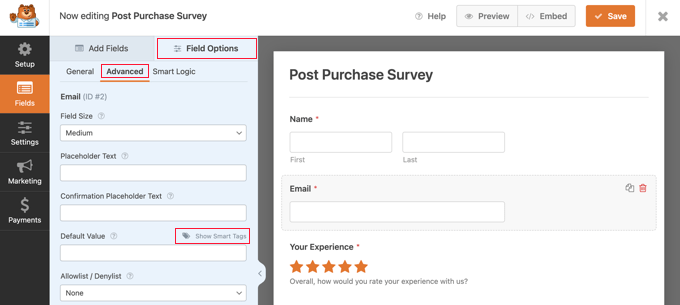
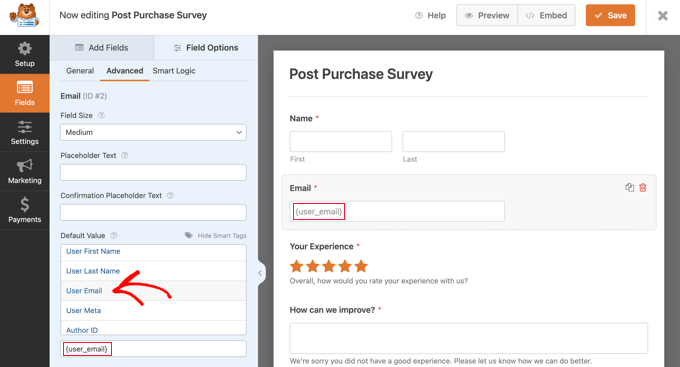
Por exemplo, para preencher automaticamente o endereço de e-mail, clique no campo E-mail e, em seguida, na guia “Opções de campo” à esquerda. Uma vez lá, basta clicar na guia “Advanced” (Avançado) para exibir as opções avançadas de campo.

Você verá um campo em que pode definir um valor padrão para o campo de e-mail.
Você pode inserir informações de seu perfil automaticamente clicando em “Show Smart Tags”.

Agora, basta clicar na opção “User Email List” e a smart tag {user_email} será inserida no campo. Isso adicionará automaticamente o endereço de e-mail dos usuários conectados.
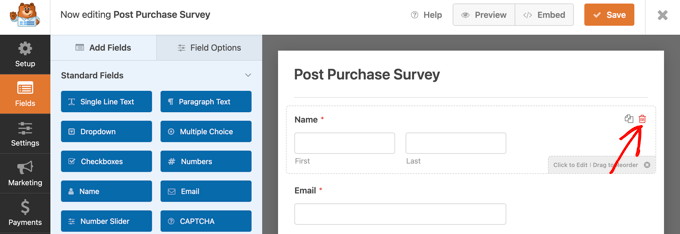
Você também pode remover facilmente os campos desnecessários do formulário.
Por exemplo, se quiser remover o campo “Nome”, aponte para esse campo com o mouse e clique no ícone vermelho de Lixeira que aparece no canto superior direito do campo.

Se você quiser adicionar mais perguntas, como as que listamos no início deste artigo, basta arrastar um novo campo para a página e, em seguida, personalizá-lo.
Depois de criar o formulário, clique no botão laranja “Salvar” na parte superior da página para armazenar as configurações do formulário.
Em seguida, você pode ir para a guia Configurações e selecionar “Confirmações” no construtor de formulários WPForms.

Aqui, escolha se deseja mostrar uma mensagem ou uma página ou até mesmo redirecionar os usuários para um URL quando eles enviarem o formulário de pesquisa.
Além disso, a guia Notificações do WPForms permite editar as configurações de notificação para que você receba alertas por e-mail quando um usuário preencher o questionário.

Agora você pode clicar no botão Fechar para sair do construtor de formulários.
Adição do formulário de pesquisa a uma página de agradecimento personalizada
Se você se deu ao trabalho de criar uma página de agradecimento personalizada do WooCommerce, poderá adicionar facilmente sua pesquisa pós-compra a ela usando um shortcode ou um bloco.
Observação: Quer esteja usando a página de agradecimento padrão ou uma página personalizada, também é possível exibir o questionário como um popup usando um plugin. Consulte a próxima seção para obter detalhes.
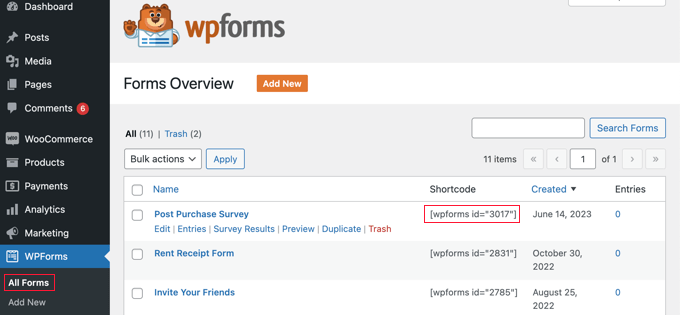
Você encontrará o shortcode de que precisa visitando a página WPForms ” All Forms.

Em seguida, você pode usar o shortcode para adicionar o formulário à sua página de agradecimento personalizada, seguindo nosso guia sobre como adicionar um shortcode no WordPress.
Como alternativa, se você criou sua página de agradecimento personalizada usando o editor de blocos ou um plug-in de criação de páginas como o SeedProd, tudo o que precisa fazer é arrastar o widget WPForms para a página e escolher o formulário de pesquisa que acabou de criar em um menu suspenso.

Depois de salvar sua página de agradecimento personalizada, seus clientes verão o questionário após o check-out.
Exibição automática de um pop-up de pesquisa usando o OptinMonster
Você pode preferir que o questionário apareça automaticamente na página de confirmação do pedido, semelhante ao que acontece com o plug-in UserFeedback no Método 1.
A primeira coisa que você precisa fazer é instalar o plug-in gratuito do OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: neste tutorial, usaremos o plugin gratuito OptinMonster porque ele faz tudo o que precisamos. No entanto, com uma assinatura Growth, a versão premium do OptinMonster tem uma integração muito mais forte com o WooCommerce.
Após a ativação, o assistente de configuração do OptinMonster será iniciado.
Basta seguir as instruções na tela para configurar o OptinMonster em seu site e criar uma conta gratuita.

Depois de concluir a configuração, você se encontrará no painel do OptinMonster.
Você verá uma mensagem de boas-vindas, um link para o guia do usuário do OptinMonster e um vídeo para ajudá-lo a começar.

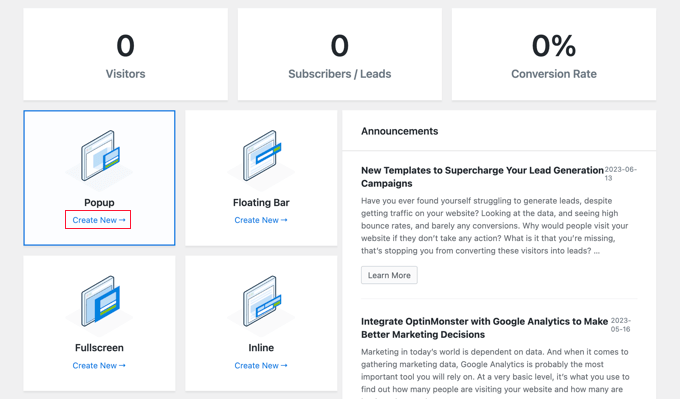
Agora, você precisará rolar a tela para baixo até encontrar uma caixa onde possa criar um novo pop-up.
Basta clicar no link “Criar novo”.

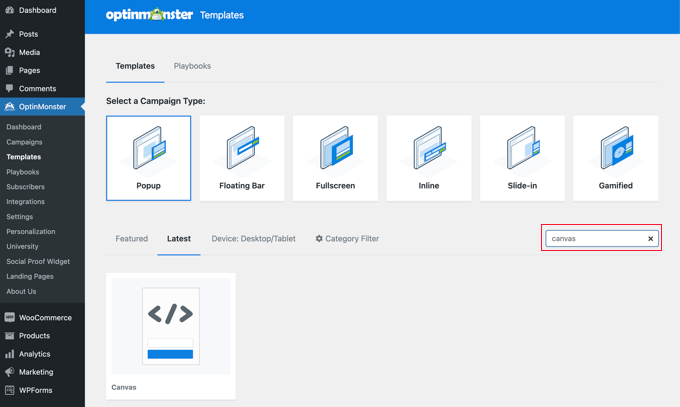
Agora você verá uma coleção de modelos de pop-up. Como o nosso pop-up conterá apenas a pesquisa pós-compra, usaremos o modelo mínimo do Canvas.
Você pode encontrar esse modelo digitando “canvas” no campo de pesquisa.

Ao apontar o mouse sobre o modelo do Canvas, dois botões serão exibidos.
Você pode criar seu pop-up clicando no botão “Usar modelo”.

Você verá uma janela pop-up solicitando que você dê um nome à campanha.
Você pode digitar “Post Purchase Survey” e, em seguida, clicar no botão “Start Building”.

O construtor do OptinMonster será aberto com o modelo selecionado. Você pode ver uma prévia do pop-up à direita, e há blocos à esquerda que podem ser adicionados ao pop-up.
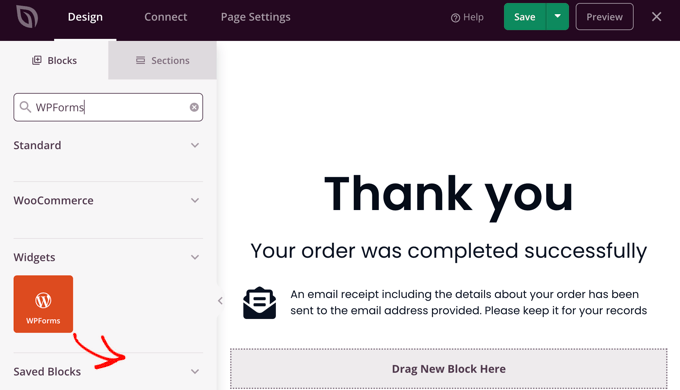
Você precisa localizar o bloco WPForms e arrastá-lo para a página.

Agora você pode selecionar a pesquisa que deseja adicionar.
Basta clicar no nome da pesquisa pós-compra do WPForms que você criou anteriormente. O shortcode do WPForms será adicionado ao seu pop-up.

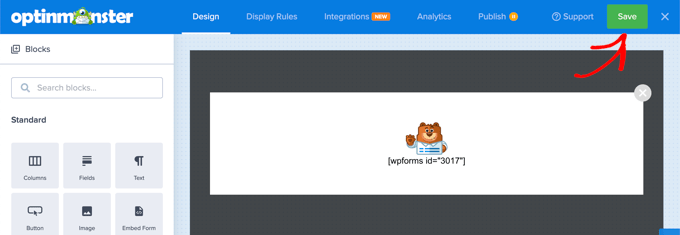
Ainda há uma imagem de espaço reservado e um bloco de texto na página. Eles podem ser excluídos com segurança.
Ao passar o mouse sobre a imagem, uma barra de ferramentas roxa será exibida. Você pode excluir a imagem clicando no ícone Lixeira. Você será solicitado a confirmar a exclusão.

Você pode excluir o bloco de texto que diz “Arraste blocos e elementos para começar a criar sua campanha” da mesma forma.
Seu pop-up finalizado deve incluir apenas o shortcode do WPForms. Este é um bom momento para salvar seu trabalho clicando no botão “Salvar” na parte superior da tela.

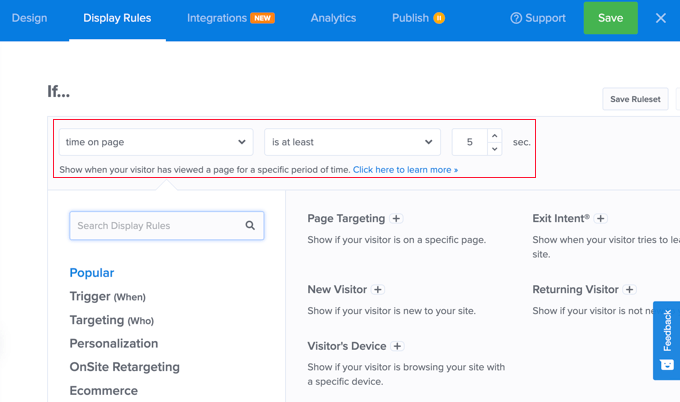
Sua próxima tarefa é clicar na guia “Regras de exibição” e definir como e onde o pop-up será exibido.
A primeira regra determina quando o pop-up será exibido. O valor padrão é depois que você estiver na página por 5 segundos. Isso funcionará para a maioria das lojas on-line, mas você pode alterar o valor, se desejar.

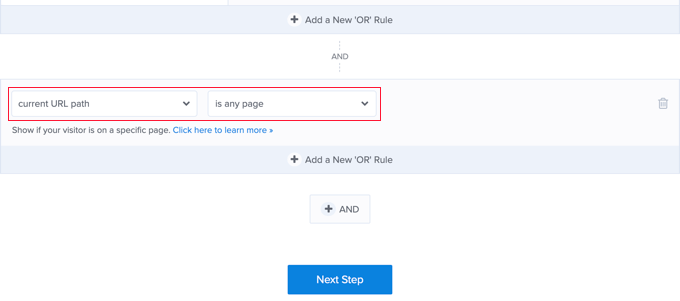
Agora, você precisa rolar para baixo até a segunda regra, que se encontra logo abaixo do rótulo “AND”.
O valor padrão é exibir o popup em todas as páginas do seu site WordPress. Você precisa alterar esse valor para que ele exiba a pesquisa pós-compra somente na página de confirmação do pedido.

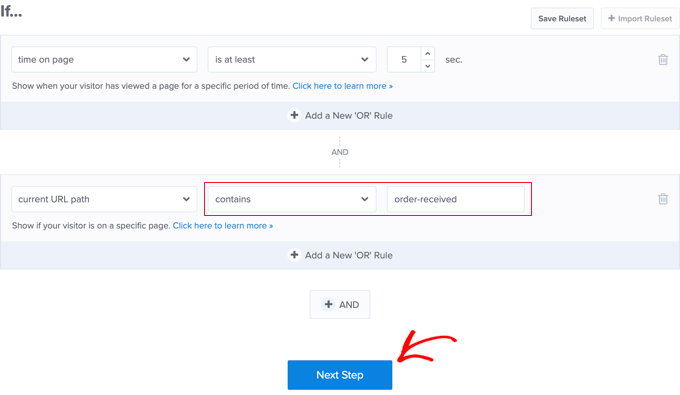
Para fazer isso, você precisa clicar no menu suspenso de “is any page” (é qualquer página) e selecionar “contains” (contém).
Outro campo será exibido e você precisará digitar “order-received” aqui.

Essa regra corresponderá ao URL da página de confirmação. Embora o URL mude a cada transação, ele sempre conterá os caracteres “order-received”.
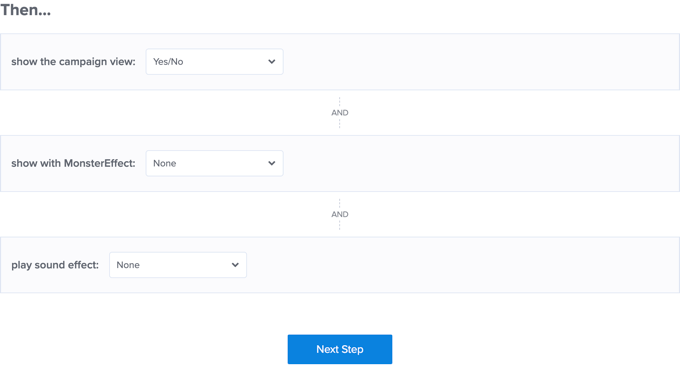
Agora, você pode clicar no botão “Next Step” (Próxima etapa) para determinar o que acontecerá quando as condições dessas duas regras forem atendidas.

As configurações padrão aqui exibirão o pop-up sem nenhum efeito ou som. Se você quiser adicionar um efeito ou som, basta usar os menus suspensos.
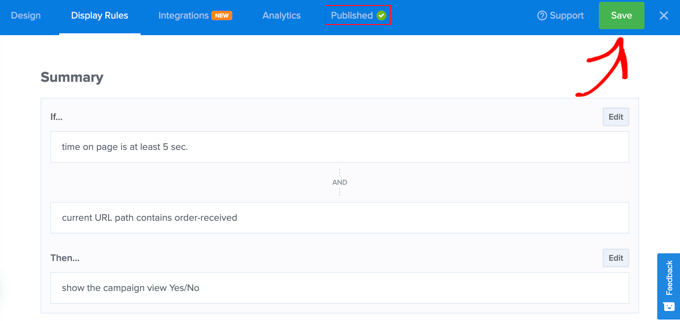
Ao terminar, você precisa clicar no botão “Next Step” (Próxima etapa). Você verá um resumo das regras de exibição que acabou de criar.

Certifique-se de clicar no botão “Salvar” para armazenar suas configurações.
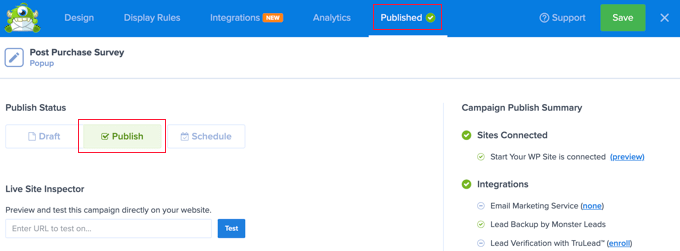
Por fim, você pode clicar na guia “Publicar” na parte superior da tela e, em seguida, clicar no botão “Publicar” em “Status da publicação”. Isso fará com que o pop-up seja publicado em sua loja on-line.

Agora você pode fechar o construtor do OptinMonster clicando no ícone “X” no canto superior direito.
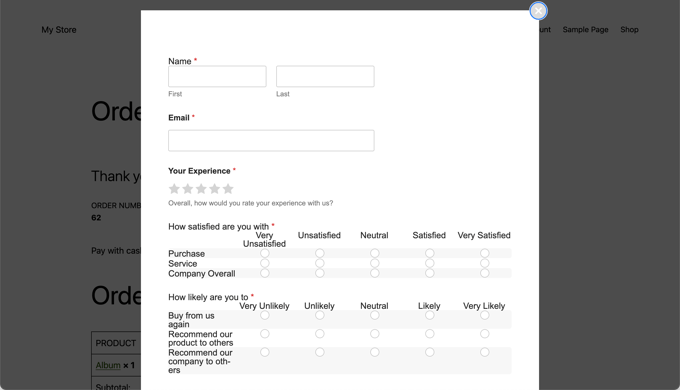
Seus clientes agora verão a pesquisa pós-compra sempre que terminarem de finalizar a compra. Veja como ela aparece em nossa loja de demonstração.

Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
Visualização dos resultados do formulário de pesquisa
O WPForms mostra os resultados da pesquisa em belas tabelas e gráficos. Também é possível imprimir os resultados da pesquisa e exportá-los para o seu software de planilha favorito.
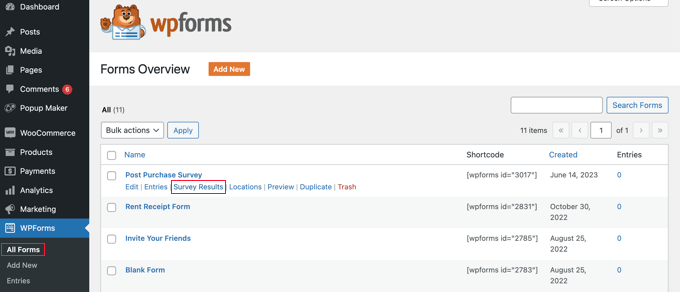
Para visualizar os resultados da pesquisa, visite a página WPForms ” Todos os formulários e clique no link “Resultados da pesquisa” abaixo do formulário de pesquisa.

Na página de resultados, você verá as respostas da pesquisa exibidas em um gráfico interativo e em tabelas.
É possível exportar as respostas de uma única pergunta e de todo o questionário.

Na parte superior, você verá opções para alternar entre diferentes tipos de gráficos e opções de exportação.
É possível salvar os resultados individuais do questionário nos formatos JPEG, PDF e Print para compartilhá-los facilmente em slides de apresentação, publicações de blog ou mídias sociais.
Além de coletar feedback do usuário com base em pesquisas, você também pode fazer julgamentos com base em ações.
É por isso que você pode considerar adicionar uma ferramenta de mapa de calor à sua loja WooCommerce. Dessa forma, você pode rastrear os cliques, rolagens e movimentos do mouse dos visitantes do seu tráfego.

A boa notícia é que o UserFeedback agora inclui um poderoso recurso de mapa de calor integrado. Isso significa que você pode acompanhar o comportamento do usuário e coletar feedback em uma única ferramenta, diretamente do painel do WordPress.
A partir daí, você saberá se precisa ajustar o design de suas páginas de produtos e de checkout e se há algum erro em seu site que esteja causando confusão. Para saber mais sobre heatmaps, confira nosso guia sobre as melhores ferramentas e plugins de heatmap para seu site WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar pesquisas pós-compra no WooCommerce. Talvez você também queira ver nosso guia sobre como criar cupons inteligentes no WooCommerce ou nossas escolhas de especialistas para os melhores plug-ins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin