Deseja aumentar seus seguidores do Snapchat usando seu site WordPress? Recentemente, um de nossos leitores perguntou se era possível adicionar o botão de seguir do Snapchat no site. O Snapchat oferece snapcodes que outros usuários do Snapchat podem escanear para segui-lo. Neste artigo, mostraremos a você como adicionar o snapcode do Snapchat no WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
A primeira coisa que você precisa fazer é visitar o site do Snapchat Snapcodes. Você precisará fazer login usando seu nome de usuário e senha do Snapchat. Após o login, clique no botão de download para baixar seus Snapcodes.

O Snapchat fará o download de um arquivo zip que você precisa extrair. Dentro dele, você encontrará dois arquivos de imagem snapcode.png e snapcode.svg.
Esses arquivos de imagem são códigos QR que os usuários podem escanear usando o Snapchat em seus telefones. Consulte nosso guia sobre como gerar e adicionar códigos QR no WordPress para saber mais sobre códigos QR.
Agora que temos nosso snapcode, a próxima etapa é carregá-lo em seu site do WordPress. Mostraremos dois métodos para adicionar o snapcode ao seu site WordPress.
Carregar e adicionar manualmente o snapcode ao WordPress
O snapcode é apenas um arquivo de imagem e você pode adicioná-lo ao seu site WordPress como faria com qualquer outro arquivo de imagem.
Você pode simplesmente carregá-lo visitando a página Mídia ” Adicionar novo e, em seguida, adicionar a imagem em um widget da barra lateral. Você também pode usar o plug-in Image Widget para fazer isso.
Consulte nosso tutorial sobre como adicionar uma imagem no widget da barra lateral do WordPress para obter instruções detalhadas.
Você também pode adicionar esse snacode em sua postagem ou páginas.
Como usar o widget Snapchat Snapcode
Se o primeiro método não funcionar para você, instale e ative o plug-in Snapchat Snapcode Widget.
Após a ativação, basta acessar a página Appearance ” Widgets e localizar o widget Snapchat snapcode na lista de widgets disponíveis.
Em seguida, você precisa arrastá-lo para uma barra lateral ou área pronta para widgets.

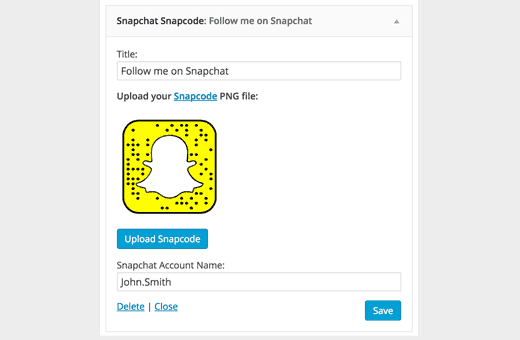
O widget aparecerá agora na coluna da barra lateral e você poderá ver suas configurações. Basta clicar no botão carregar snapcode para carregar seu arquivo snapcode.png. Você também pode fornecer seu nome de usuário do Snapchat, se desejar. Clique no botão Salvar para armazenar as configurações do widget.
Isso é tudo, agora você pode visualizar seu site e verá o snapcode na barra lateral do WordPress.
Esperamos que este artigo tenha ajudado você a adicionar o snapcode do Snapchat em seu blog do WordPress. Talvez você também queira ver nossa lista das melhores ferramentas de monitoramento de mídia social para usuários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.