As notificações na aba do navegador são um daqueles recursos simples, mas eficazes, que mantêm os visitantes engajados silenciosamente e os incentivam a voltar.
Por exemplo, o WPForms usa isso para lembrar gentilmente os usuários de retornar e concluir sua compra quando eles mudam de aba. É sutil, não intrusivo e pode aumentar as taxas de conversão em todo o seu site.
Neste guia, mostraremos como adicionar facilmente essas notificações de aba que chamam a atenção ao seu site WordPress. 🙌
Depois de experimentar, você verá por que é uma ferramenta tão útil para manter os visitantes focados e voltando.

💡 Resposta Rápida: Como Adicionar Notificações na Aba do Navegador
A maneira mais segura de adicionar notificações na aba do navegador é usando o plugin WPCode. Ele permite que você insira JavaScript personalizado sem editar os arquivos do tema.
Este guia abrange três tipos específicos:
- Tipo 1 (Contador de Notificações): Exibe um número dinâmico no título da aba (por exemplo, “(1) Nova Mensagem”) para simular atividade.
- Tipo 2 (Alerta de Favicon): Troca o ícone do seu site por uma imagem diferente para chamar a atenção visual quando o usuário muda de aba.
- Tipo 3 (Mensagem Personalizada): Altera o título da página para uma frase de texto como “Não se esqueça de conferir!” para atrair os visitantes de volta.
O que é uma Notificação de Aba do Navegador?
Uma notificação de aba do navegador é uma mensagem que aparece na aba do seu site quando um de nossos visitantes está visualizando outro site em seu navegador.
Ao adicionar um recurso de notificação de aba do navegador em seu site WordPress, você pode chamar a atenção do usuário no momento em que ele abre outra aba para sair da sua página.
Por exemplo, você pode alterar o favicon do seu site, animá-lo, escrever uma mensagem personalizada ou apenas fazer a aba piscar.
Se você tem uma loja online, as notificações de aba do navegador podem realmente ajudar. Essas notificações trarão de volta clientes distraídos, reduzirão as taxas de abandono de carrinho e aumentarão o engajamento do cliente.
Usando este recurso, você pode alertar seus clientes sobre abandono de carrinho ou até mesmo oferecer um desconto se eles voltarem sua atenção para o seu site.
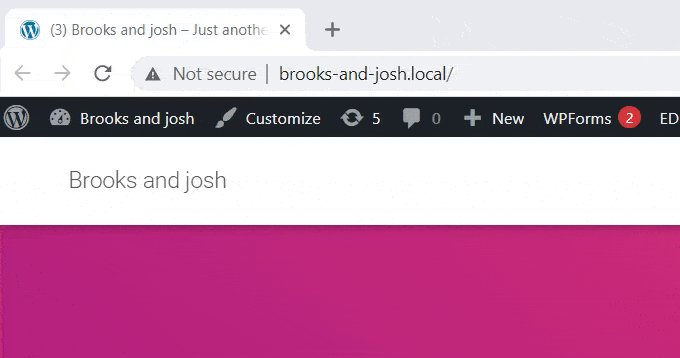
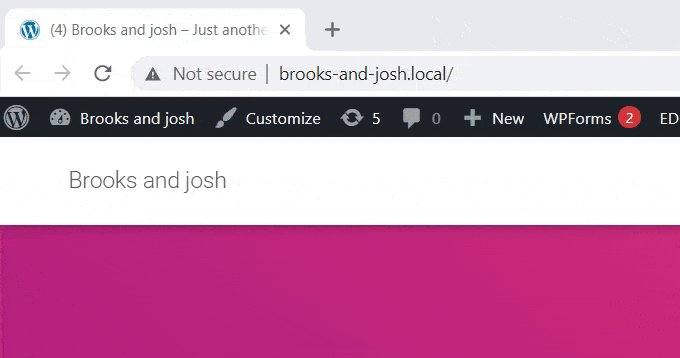
Aqui está um exemplo de uma notificação de aba do navegador.

Dito isso, mostraremos como adicionar facilmente diferentes tipos de notificações de aba do navegador no WordPress.
Você pode usar os links abaixo para pular para o método de sua escolha:
- Instale o WPCode para Adicionar Notificações de Aba do Navegador
- Tipo 1: Exibindo Novas Atualizações como Notificação de Aba do Navegador
- Tipo 2: Alterando Favicons como Notificação de Aba do Navegador
- Tipo 3: Alterando o Título do Site como Notificação de Aba do Navegador
- Bônus: Adicione Notificações Push da Web ao Seu Site WordPress
- Perguntas Frequentes Sobre Como Adicionar Notificações na Aba do Navegador
Instale o WPCode para Adicionar Notificações de Aba do Navegador
Você pode facilmente adicionar notificações na aba do navegador em seu site adicionando código personalizado no WordPress. Geralmente, você precisa editar o arquivo functions.php do seu tema, mas até mesmo um pequeno erro pode quebrar seu site.
É por isso que recomendamos o uso do WPCode, que é o melhor plugin de snippets de código para WordPress do mercado.
Descobrimos que é a maneira mais segura e fácil de adicionar código personalizado ao seu site. Para mais detalhes, veja nossa análise do WPCode.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plugin do WordPress.
🚨Observação: O WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, a atualização para o plano pago lhe dará acesso a mais recursos.
Após a ativação, visite a página Snippets de Código » + Adicionar Snippet na barra lateral de administração do seu WordPress.

Agora, passe o mouse sobre a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’ abaixo dela.
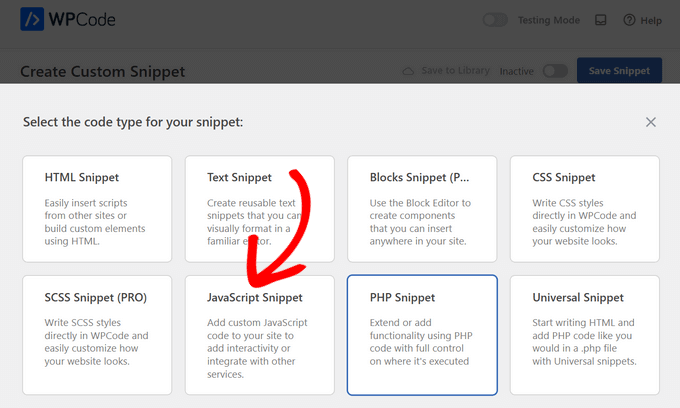
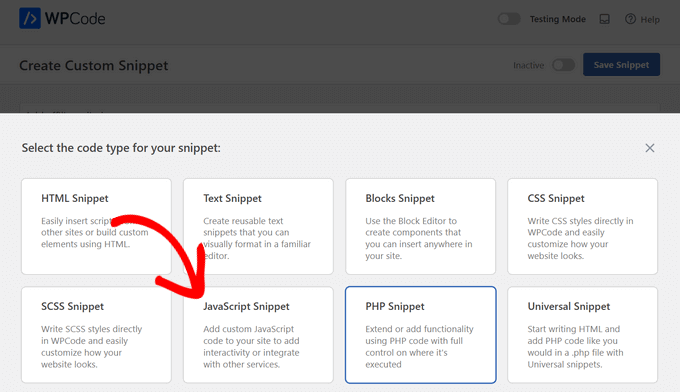
Em seguida, selecione o tipo de código na lista de opções na tela.

Depois disso, você será levado para a página ‘Criar Snippet Personalizado’.
Não importa qual tipo de notificação de aba do navegador você use, você inserirá o código aqui.

Tipo 1: Exibindo Novas Atualizações como Notificação de Aba do Navegador
Este método é ótimo se você quiser chamar a atenção do usuário simulando atividade em seu site. Um número aparecerá no título da aba, fazendo parecer que uma nova mensagem ou atualização está esperando pelo usuário.
Por exemplo, sites como Facebook e LinkedIn usam isso para mostrar notificações não lidas. Você pode usar esse gatilho psicológico para incentivar os usuários a voltarem para sua aba para ver o que estão perdendo.

Uma vez que você esteja na página ‘Criar Snippet Personalizado’, você precisa nomear seu snippet. Você pode escolher qualquer coisa que ajude você a identificar o código.
Em seguida, selecione ‘JavaScript Snippet’ como o ‘Tipo de Código’ no menu.

Então, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código na caixa ‘Pré-visualização do Código’:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Este código diz ao navegador para começar a contar quando o usuário mudar para uma aba diferente. Assim que eles retornarem ao seu site, o título volta ao normal.
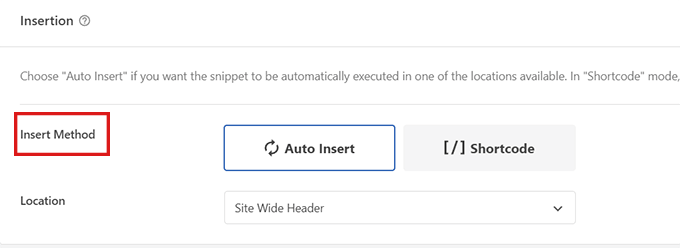
Depois de fazer isso, role para baixo até a seção ‘Inserção’. Simplesmente escolha a opção ‘Inserir Automaticamente’ e deixe a localização como ‘Cabeçalho do Site Inteiro’.

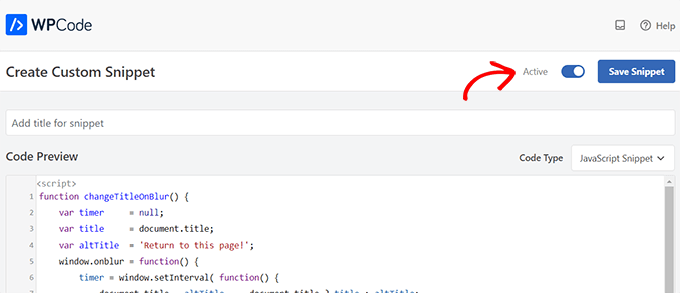
Depois disso, role de volta para o topo da página e alterne o interruptor ‘Inativo’ para ‘Ativo’.
Finalmente, clique no botão ‘Salvar Snippet’ para armazenar suas configurações.

Com isso concluído, seu trecho de código personalizado será adicionado ao seu site e começará a funcionar.
Tipo 2: Alterando Favicons como Notificação de Aba do Navegador
Com este método, você exibirá um favicon diferente na aba do navegador quando os usuários navegarem para outra aba. Esta é uma maneira sutil de lembrá-los que seu site ainda está aberto.
Para fazer isso, usaremos um trecho de JavaScript que troca a imagem quando o usuário sai da página.

Primeiro, visite a página Snippets de Código » + Adicionar Snippet e clique em ‘+ Adicionar Snippet Personalizado’.
Na página de criação, selecione ‘Snippet de JavaScript’ como o ‘Tipo de Código’ no menu.

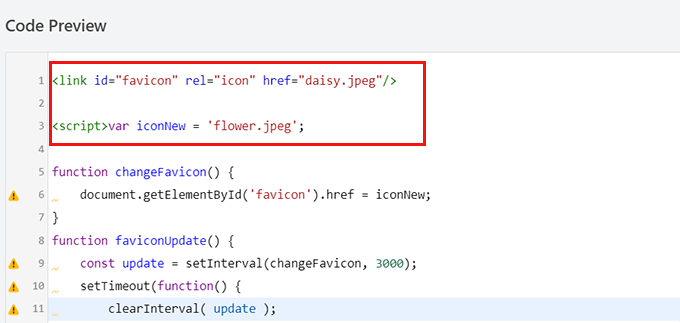
Depois de fazer isso, copie e cole o seguinte código na caixa ‘Visualização do Código’:
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
Após colar o código, você precisa substituir a URL na linha Favicon pelo link da sua própria imagem de notificação.
Simplesmente carregue seu novo favicon na biblioteca de mídia do WordPress e copie o nome do arquivo (no meu exemplo, é daisy.jpeg). Em seguida, cole-o entre as aspas no código.

Depois de fazer isso, role para baixo até a seção ‘Insertion’.
Você pode escolher a opção ‘Inserir Automaticamente’ se quiser incorporar o código em todas as páginas automaticamente.

Para alterar o favicon apenas em páginas específicas, selecione a opção ‘Shortcode’ e cole-o em qualquer área que suporte shortcodes, como widgets de barra lateral ou no final do editor de conteúdo.
Em seguida, vá para o topo da página e alterne o interruptor de ‘Inativo’ para ‘Ativo’ no canto superior direito, e então clique no botão ‘Salvar Snippet’.
Depois disso, seu favicon começará a mudar como uma notificação na aba do navegador.
Tipo 3: Alterando o Título do Site como Notificação de Aba do Navegador
Este método é para você se quiser alterar o título do site para recapturar a atenção dos seus visitantes.
Usando este snippet de código, o título do seu site mudará para mostrar uma mensagem chamativa quando os usuários mudarem para outra aba no navegador.

Usaremos o plugin WPCode para alterar o título do seu site para uma notificação na aba do navegador.
Para chegar à página ‘Criar Snippet Personalizado’, visite a página Snippets de Código » + Adicionar Snippet na barra lateral de administração.

Aqui, clique em ‘+ Adicionar Snippet Personalizado’ na opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’.
Em seguida, você precisa selecionar ‘Snippet de JavaScript’ como o tipo de código na lista de opções que aparecem na tela.

Agora que você está na página ‘Criar Snippet Personalizado’, comece inserindo um título para o seu snippet de código.
Isso pode ser qualquer coisa para ajudá-lo a se lembrar para que serve o código.

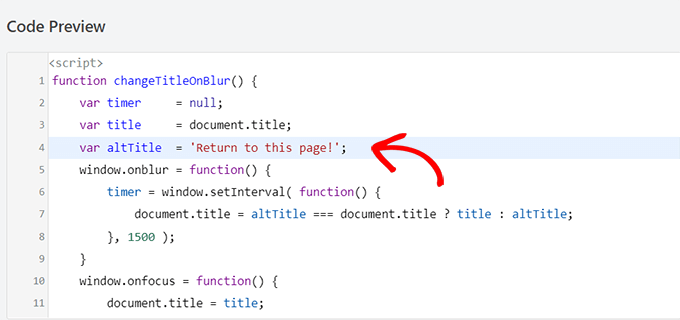
Então, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código na caixa ‘Pré-visualização do Código’:
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
Depois de colar o código, você pode editá-lo e simplesmente escrever a mensagem que deseja exibir na sua aba do navegador no código.
Para escrever sua mensagem desejada, basta ir para a linha var altTitle = 'Return to this page!'; e remover o texto de espaço reservado com a mensagem para a notificação da sua aba do navegador.

Em seguida, role para baixo até a seção ‘Inserção’ e escolha o modo ‘Inserção Automática’ para ativar a notificação da sua aba do navegador em todas as páginas.
No entanto, se você quiser sua mensagem chamativa apenas em páginas específicas, pode escolher a opção ‘Shortcode’.
Por exemplo, você pode querer adicionar este código apenas à página ‘Adicionar ao Carrinho’ para reduzir o abandono de carrinho em seu site.
Se for esse o caso, você pode escolher a opção Shortcode.

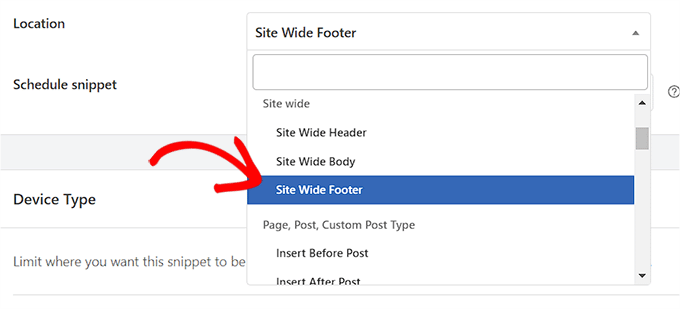
Depois disso, role para baixo até a opção ‘Localização’ e clique no menu suspenso ao lado dela.
A partir daqui, selecione a opção ‘Rodapé do Site’.

Finalmente, volte para o topo da página e alterne o interruptor de ‘Inativo’ para ‘Ativo’.
Em seguida, clique no botão ‘Save Snippet’ para armazenar suas configurações.

Pronto! Agora, a notificação da sua aba do navegador alertará os usuários que saírem do seu site.
Bônus: Adicione Notificações Push da Web ao Seu Site WordPress
As notificações na aba do navegador são eficazes, mas têm uma limitação importante. Elas só funcionam se o usuário mantiver sua aba aberta.
Se você deseja alcançar visitantes mesmo depois que eles fecharem seu site, você precisa de notificações push da web. Ao contrário dos alertas de aba, estas são mensagens ativas enviadas diretamente para o dispositivo ou navegador do usuário.
A maneira mais fácil de configurar isso é com o PushEngage. É o melhor software de notificação push do mercado.

O PushEngage permite que você envie atualizações automáticas para novas postagens de blog, quedas de preço ou carrinhos abandonados. Nós o usamos aqui no WPBeginner para notificar nossos assinantes sobre novos tutoriais, e é uma fonte principal de tráfego de retorno para nós.
Para saber mais sobre ele, veja nossa análise completa do PushEngage.
Ele inclui recursos poderosos como testes A/B, push automático, segmentação de usuários e lembretes inteligentes de opt-in. Essas ferramentas ajudam você a construir um público fiel que continua voltando.

Para mais detalhes, veja nosso guia para iniciantes sobre como adicionar notificações push da web no WordPress.
Perguntas Frequentes Sobre Como Adicionar Notificações na Aba do Navegador
Aqui estão algumas perguntas que nossos leitores frequentemente fazem relacionadas à adição de notificações de aba do navegador no WordPress:
Como adiciono uma barra de anúncios no WordPress?
A maneira mais fácil de adicionar uma barra de anúncios é usando um plugin como o OptinMonster. Ele permite que você crie barras fixas que ficam na parte superior ou inferior do seu site para exibir atualizações, promoções ou alertas sem escrever nenhum código.
Para mais informações, veja nosso tutorial sobre como criar uma barra de alerta no WordPress.
Como adiciono notificações no WordPress?
Para adicionar notificações no site, você pode usar um plugin como PushEngage ou WPCode.
O PushEngage lida com notificações push da web ativas enviadas para navegadores, enquanto o WPCode permite adicionar scripts personalizados para alertas de título de aba passivos, como os deste guia.
Como habilitar notificações do navegador da web?
Você precisa se inscrever em um serviço de notificação push da web como o PushEngage.
Depois de instalar o plugin deles para WordPress, seu site pode pedir automaticamente aos visitantes permissão para enviar alertas para o navegador/dispositivo deles, mesmo quando eles não estão no seu site.
Como adiciono um aviso no WordPress?
Você pode adicionar um aviso simples dentro de uma postagem usando o bloco Padrão Grupo com uma cor de fundo no editor do WordPress.
Para avisos em todo o site que aparecem em todas as páginas, recomendamos usar um plugin de barra flutuante como OptinMonster ou SeedProd.
Como adicionar um banner pop-up no WordPress?
A melhor ferramenta para adicionar banners pop-up é o OptinMonster.
Ele fornece um construtor de arrastar e soltar para criar lightboxes, slide-ins e banners flutuantes que são acionados com base em comportamentos específicos do usuário, como tempo na página ou intenção de saída.
Para começar, veja nosso tutorial sobre como adicionar um popup no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar notificações na aba do navegador no WordPress. Você também pode querer ver nosso tutorial sobre como adicionar caixas de recursos com ícones no WordPress e conferir nossa lista de maneiras de criar um site WordPress amigável para dispositivos móveis.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Implementei o método de alteração do favicon para vários clientes de e-commerce, e tem sido particularmente eficaz quando combinado com mensagens de abandono de carrinho.
Uma dica que eu adicionaria é fazer testes A/B com diferentes mensagens de notificação e intervalos de tempo. Vimos uma redução de 15% nas taxas de abandono de carrinho após testar e otimizar o tempo para disparar em 45 segundos em vez dos 30 padrão. A implementação do WPCode facilita o ajuste desses parâmetros para as diferentes necessidades dos clientes.
Jiří Vaněk
Notei como isso funciona bem em aplicativos como o Messenger, onde a aba do navegador mostra uma nova mensagem de alguém com quem você está conversando. Pela minha experiência, funciona muito bem. É realmente útil saber como implementar algo semelhante no WordPress porque chama a atenção e pode aumentar significativamente o tempo que um usuário passa no site. E a implementação no WordPress, de acordo com este guia, não é nada complicada.
Carole
É possível fazer com que as abas alternadas tenham um tempo maior entre as mudanças? Acho que o piscar constante ficaria irritante e as pessoas poderiam simplesmente fechar a aba.
WPBeginner Support
Sim, dependeria dos métodos que você estivesse usando, você mudaria os números que estão em milhares nos trechos de código, pois eles determinam quantos milissegundos esperar pelo código.
Admin