Deseja aceitar facilmente pagamentos com cartão de crédito em seu site WordPress?
Por padrão, o WordPress não vem com opções de pagamento com cartão de crédito, mas há muitos plugins e ferramentas que podem ajudar a resolver isso.
Neste artigo, compartilharemos duas maneiras fáceis de aceitar pagamentos com cartão de crédito em seu site WordPress.

Por que aceitar pagamentos com cartão de crédito no WordPress?
Os cartões de crédito e débito são a forma mais comum de pagamento on-line no mundo.
Se estiver vendendo produtos ou serviços em seu site WordPress, é importante aceitar pagamentos com cartão de crédito.
A aceitação de pagamentos com cartão de crédito aumentará sua taxa de conversão e reduzirá o abandono do carrinho.
Observação: você precisará ativar o HTTPS/SSL em seu site para poder aceitar com segurança pagamentos com cartão de crédito. Para obter mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Muitas vezes, os usuários não querem configurar uma loja on-line completa com um carrinho de compras para aceitar pagamentos com cartão de crédito. Isso faz muito sentido, especialmente se você estiver vendendo apenas um único produto ou aceitando pagamentos por consultoria ou serviços.
Nesse caso, tudo o que você precisa é de um simples formulário de pedido on-line com uma opção de pagamento com cartão de crédito.
Dito isso, vamos ver como você pode aceitar pagamentos com cartão em seu site. Basta usar os links abaixo para ir para o método que você preferir.
Método 1. Aceitar pagamentos com cartão de crédito no WordPress com o WP Simple Pay
Para esse método, usaremos o WP Simple Pay, o melhor plugin de pagamento Stripe do mercado. Com o WP Simple Pay, você pode aceitar pagamentos sem ter de configurar e usar um plugin de comércio eletrônico complicado.
O WP Simple Pay se integra à plataforma de processamento de cartões de crédito Stripe. Como todos os processadores de pagamento, o Stripe cobra uma pequena taxa por transação. No entanto, a inscrição no Stripe é gratuita.
Para esse método, criaremos um botão de pagamento que você pode adicionar a qualquer página ou post.
Usaremos o WP Simple Pay Lite porque ele é 100% gratuito. Se você precisar de recursos mais avançados, há também o WP Simple Pay Pro. Essa versão oferece mais opções de personalização, um construtor de formulários do tipo arrastar e soltar e e-mails personalizados de recibos de pagamento.
Primeiro, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração do WP Simple Pay. Para começar a aceitar pagamentos com cartão de crédito, clique no botão “Let’s Get Started” (Vamos começar).

A primeira etapa é conectar o WP Simple Pay à sua conta do Stripe.
Se você ainda não tiver uma conta Stripe, não se preocupe. O assistente de configuração o guiará passo a passo pelo processo de criação de uma nova conta.
Primeiro, clique no botão “Connect with Stripe” (Conectar com Stripe).

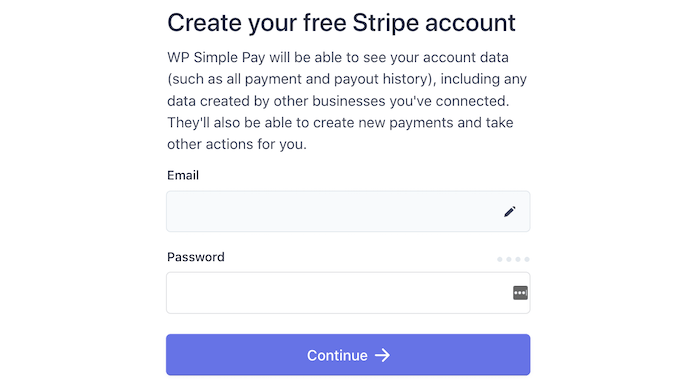
Na próxima tela, o WP Simple Pay solicitará um endereço de e-mail.
Se já estiver registrado no Stripe, certifique-se de digitar o endereço vinculado à sua conta do Stripe.

Não tem uma conta Stripe? Em seguida, digite o endereço de e-mail que você deseja usar para sua nova conta do Stripe.
Em seguida, basta clicar no botão Continue.
O WP Simple Pay agora verificará se há uma conta do Stripe vinculada ao seu endereço de e-mail. Se ele encontrar uma conta, o WP Simple Pay solicitará sua senha do Stripe.
Se ele não encontrar uma conta, o WP Simple Pay o guiará pelo processo de registro no Stripe. Basta seguir as instruções na tela para criar uma conta e conectá-la ao WP Simple Pay.

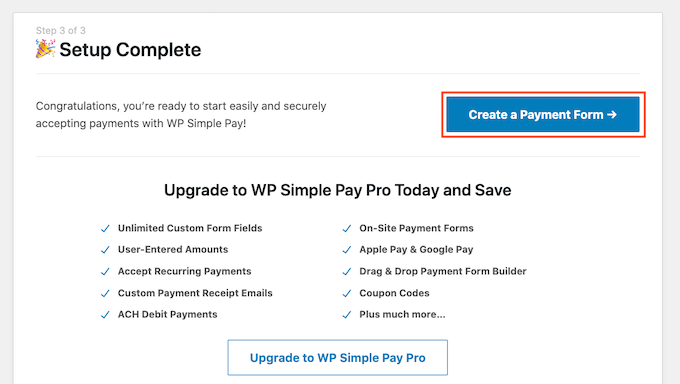
Depois de conectar o WP Simple Pay e o Stripe, você estará pronto para criar seu botão de pagamento.
Basta clicar em “Create a Payment Form” (Criar um formulário de pagamento).

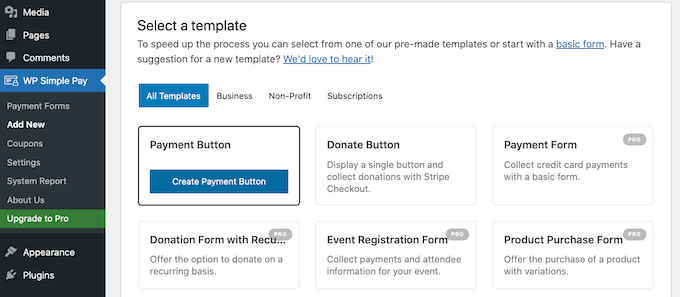
Você também pode criar um botão de pagamento acessando WP Simple Pay ” Add New.

Agora, passe o mouse sobre o modelo “Payment Button” (Botão de pagamento).
Em seguida, clique em “Create Payment Button” (Criar botão de pagamento).

Agora, digite um nome para seu botão de pagamento no campo “Title” (Título).
Os visitantes do seu site não verão esse nome, pois ele é apenas para sua própria referência.

Você também pode adicionar mais detalhes no campo Description (Descrição). Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência.
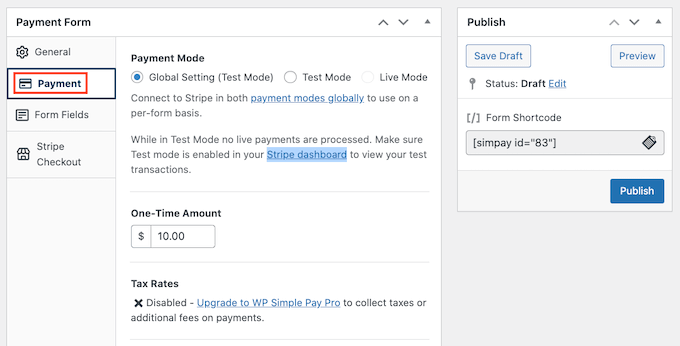
Agora, basta clicar na guia Payment (Pagamento).

A partir daí, você pode decidir quanto dinheiro cobrar com seu botão de pagamento.
Vá em frente e digite esse número no campo “One-Time Amount” (Valor único).

O WP Simple Pay usa a moeda dólar por padrão.
Se você quiser aceitar pagamentos em qualquer outra moeda, vá para WP Simple Pay ” Configurações. Em seguida, você pode selecionar a guia Geral ” Moeda. Aqui você encontrará tudo o que precisa para alterar a moeda padrão.
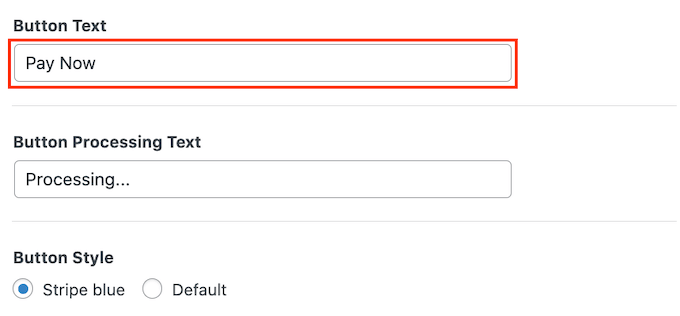
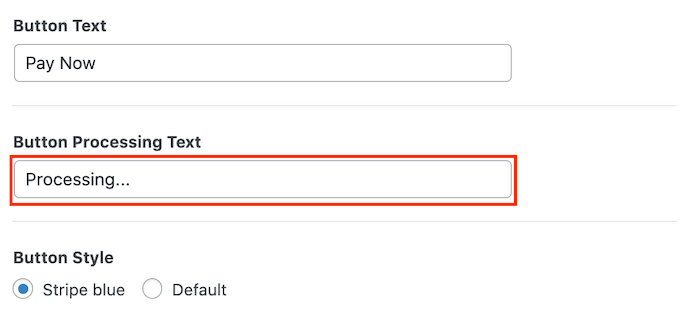
Em seguida, role até a seção Button Text (Texto do botão).
Esse é o texto que o WordPress mostrará em seu botão. Por padrão, o WP Simple Pay usa “Pay Now” como rótulo do botão.
Para alterar isso, basta digitar um novo texto no campo Button Text (Texto do botão).

Nessa seção, você também pode alterar o Texto de processamento do botão.
Esse é o texto que o WP Simple Pay mostrará aos visitantes enquanto estiver processando suas informações de pagamento.

O WP Simple Pay usa o estilo de botão do seu tema do WordPress para o estilo de botão “Padrão”.
Outra opção é usar o estilo “Stripe blue”, que usa um gradiente e cantos arredondados.

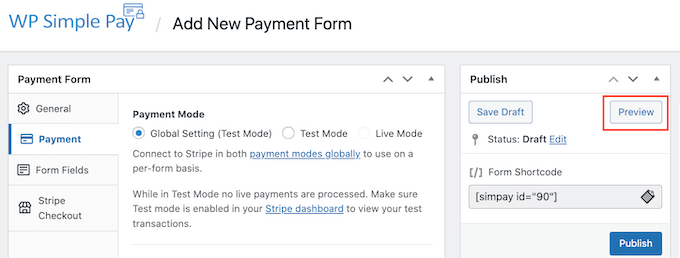
Ao fazer essas alterações, verifique como o botão de pagamento aparecerá para os visitantes.
Para visualizar o produto final, clique no botão Preview (Visualizar).

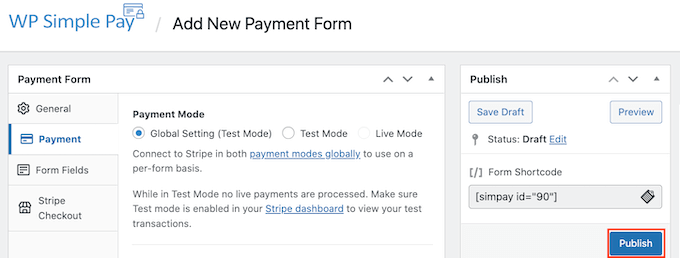
Quando estiver satisfeito com o que está vendo na visualização, é hora de adicionar o botão ao seu site WordPress.
Para fazer isso, clique no botão Publicar.

Agora você pode adicionar seu botão a qualquer página ou publicação para aceitar pagamentos com cartão de crédito em seu site do WordPress, incluindo as páginas de produtos e as páginas de destino. Você também pode adicionar o botão a qualquer área do seu site preparada para widgets.
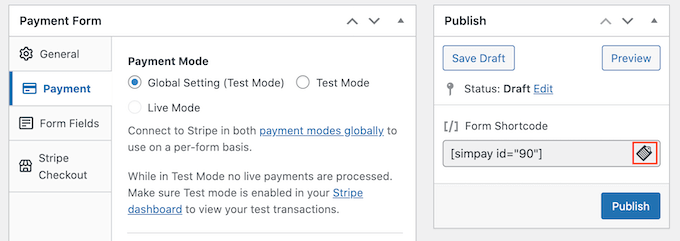
Tudo o que você precisa é de um código curto que o WP Simple Pay cria automaticamente.
Para obter esse código, basta localizar o campo “Form Shortcode”. Em seguida, clique no botão “Copy” (Copiar).

Agora você pode colar esse shortcode em qualquer página, postagem ou área de widget. Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Depois de colar esse shortcode, o botão de pagamento aparecerá em seu site do WordPress.
Antes de começar a aceitar pagamentos, é uma boa ideia testar seu botão.
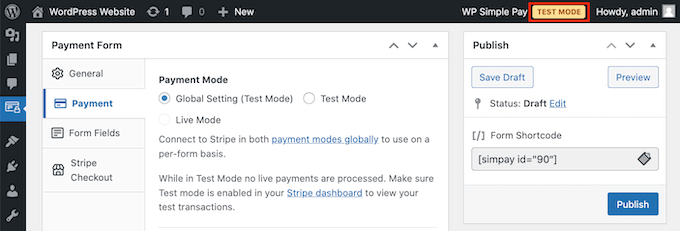
O WP Simple Pay cria seu novo botão de pagamento no modo de teste por padrão. Seu site não processará nenhum pagamento com cartão de crédito enquanto estiver em modo de teste.
Para confirmar que o WP Simple Pay está nesse modo, dê uma olhada na barra de ferramentas na parte superior do painel do WordPress. Deverá estar escrito “Test Mode” (Modo de teste).

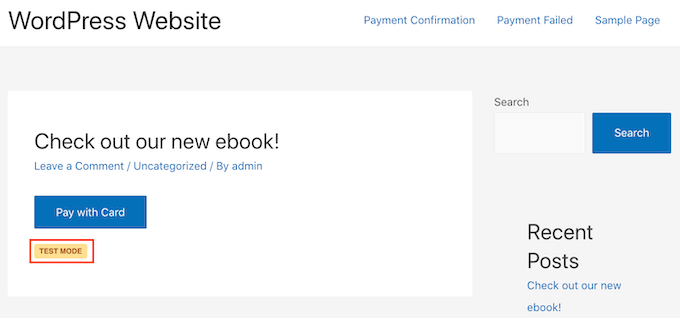
Se você acessar a página ou o post em que adicionou esse botão, também deverá ver “Modo de teste” logo abaixo do botão.

Quando se trata de testar seu botão, há um problema.
O Stripe não mostra pagamentos de teste por padrão! Felizmente, há uma solução fácil.
Para ver seus dados de teste, basta fazer login no painel do Stripe em uma nova guia. Em seguida, clique na guia Payments (Pagamentos).

Em seguida, basta clicar no controle deslizante “Developers” (Desenvolvedores) no canto superior direito.
O painel do Stripe será atualizado para mostrar um banner de “Dados de teste”. Todos os pagamentos de teste agora serão exibidos em seu painel do Stripe.

Agora você está pronto para colocar seu botão à prova.
A maneira mais fácil de fazer isso é voltar ao seu site WordPress. Em seguida, vá para a página em que você adicionou o botão para aceitar pagamentos com cartão de crédito.
Agora você pode dar um clique nesse botão. Em seguida, basta seguir as instruções na tela para enviar um pagamento de teste. Depois de enviar o pagamento de teste, vá para o painel do Stripe. Agora você verá seu pagamento de teste no painel.
Agora que você verificou que tudo está funcionando sem problemas, é hora de tirar o botão do modo de teste.
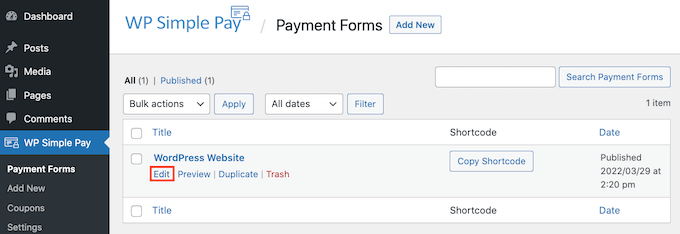
Basta acessar WP Simple Pay ” Formulários de pagamento. Em seguida, passe o mouse sobre o botão de pagamento e clique no link Edit (Editar).

Localize a guia Payment (Pagamento) no menu à esquerda e dê um clique nela.
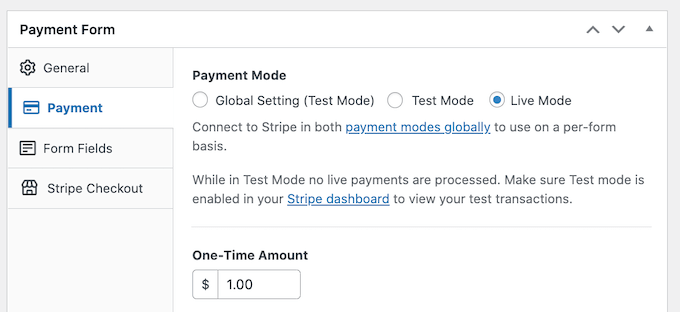
Por fim, marque a caixa “Live Mode” (Modo ao vivo) na área “Payment Mode” (Modo de pagamento).

Não se esqueça de clicar no botão “Update” (Atualizar) na parte superior da tela para salvar as alterações.
Agora, você pode visitar seu site para ver o botão de pagamento ativo.
Método 2. Aceitar pagamentos com cartão de crédito no WordPress com WPForms
Se você quiser criar um botão de pagamento simples, o método WP Simple Pay mostrado acima é uma ótima opção.
No entanto, às vezes você pode precisar coletar mais informações dos visitantes criando um formulário de pagamento.
Isso significa que você precisará de um plug-in de criação de formulários flexível e avançado.
O WPForms é o melhor plugin de formulário de contato do WordPress. Você pode usá-lo para adicionar rapidamente qualquer tipo de formulário, inclusive formulários de pagamento, ao seu site WordPress.
O WPForms ainda tem uma tonelada de modelos de pagamento e cartão de crédito que podem ajudá-lo a começar rapidamente.

Para este tutorial, usaremos a versão WPForms Pro porque ela lhe dá acesso ao complemento Stripe Pro. Esse poderoso addon permite que você aceite pagamentos com cartão de crédito no WordPress usando o popular gateway de pagamento Stripe, sem taxas de transação adicionais.
Você também pode usar o WPForms para aceitar pagamentos com cartão de crédito usando Square, Authorize.net e PayPal. Recomendamos o Stripe porque é o que usamos como nosso processador de pagamentos.
Observação: há também uma versão gratuita do WPForms que permite que você aceite pagamentos via Stripe. Porém, há uma taxa adicional de 3% sobre os pagamentos feitos por meio de seus formulários.
Primeiro, você precisará instalar e ativar o WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de ativar o WPForms, vá para WPForms ” Configurações no painel do WordPress.

Agora você pode inserir sua chave de licença no campo “Chave de licença”. Você encontrará essa chave em sua conta do WPForms.
Depois de ativar o plug-in principal, é hora de instalar o complemento Stripe.
No painel do WordPress, vá para WPForms ” Addons.

Basta rolar a tela até encontrar o Stripe Addon.
Em seguida, clique no botão “Install Addon” (Instalar complemento).

Em seguida, vá para WPForms ” Configurações.
Em seguida, clique na guia Payments (Pagamentos).

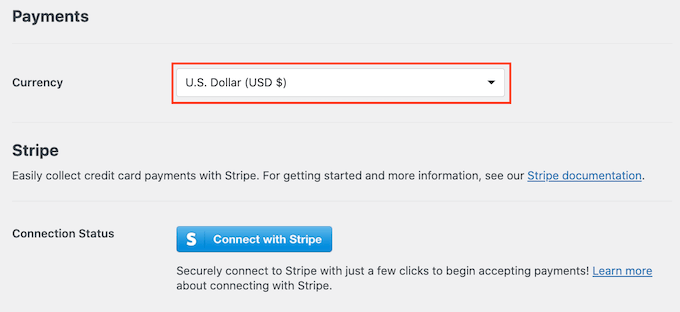
Por padrão, o WPForms coletará pagamentos em dólares americanos.
Se preferir aceitar pagamentos em uma moeda diferente, basta abrir o menu suspenso Moeda e escolher na lista.

A próxima etapa é conectar o WP Simple Pay à sua conta do Stripe.
Para fazer essa conexão, vá até a seção Connection Status (Status da conexão). Em seguida, basta clicar no botão “Connect with Stripe”.

Isso abre uma nova guia. Agora você pode seguir as instruções na tela para criar uma nova conta Stripe ou conectar o WPForms à sua conta Stripe existente.
Depois de se conectar com sucesso ao Stripe, é hora de criar seu formulário de pagamento. Para fazer isso, vá até WPForms ” Add New.

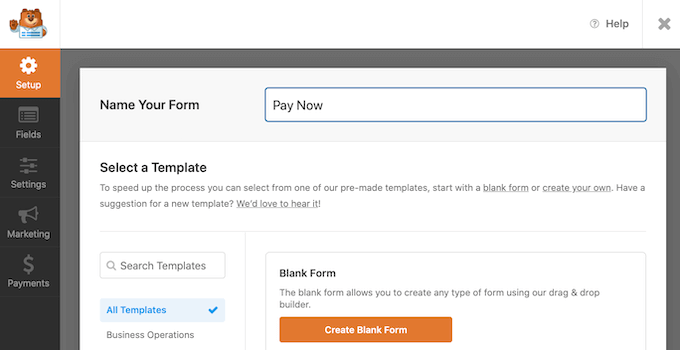
Agora você pode digitar um nome para o formulário no campo “Name Your Form”.
Os visitantes do seu site não verão o nome, portanto, ele é apenas para sua referência.

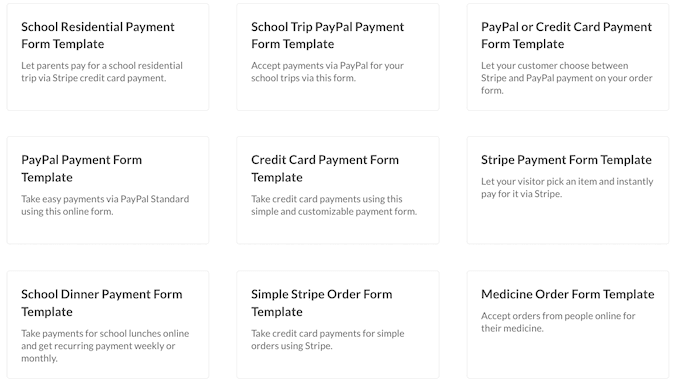
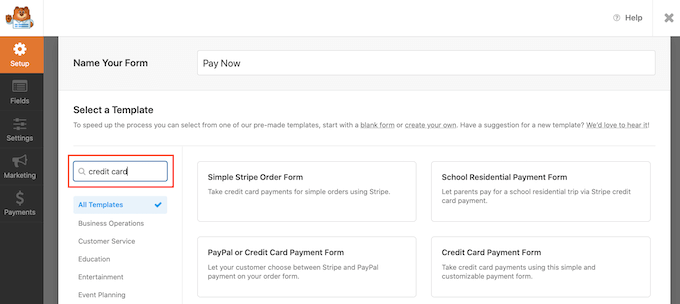
O WPForms tem diferentes modelos para que você possa começar rapidamente e criar todos os tipos de formulários. Como estamos criando um formulário de pagamento, digite “payment” ou “credit card” no campo “Search Templates”.
Isso exibirá todos os modelos que têm a palavra “pagamento” ou “cartão de crédito” no título.

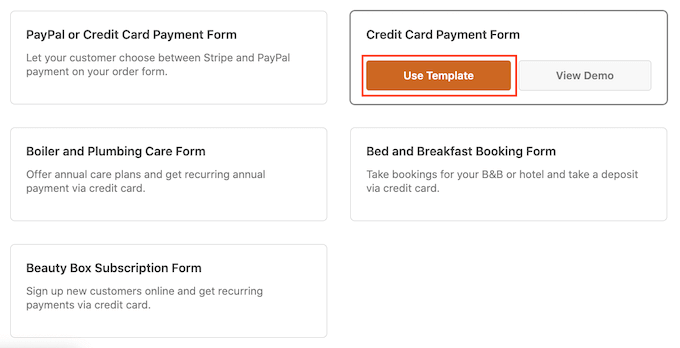
Para ver um modelo mais de perto, basta passar o mouse sobre ele.
Em seguida, clique no botão View Demo (Exibir demonstração).

O WPForms agora mostrará esse modelo em uma nova guia.
Quando encontrar um design que deseja usar, clique no botão Use Template (Usar modelo). Para este tutorial, usaremos o modelo Credit Card Payment Form (Formulário de pagamento com cartão de crédito).

O modelo WPForms escolhido será aberto em uma nova guia, pronto para ser personalizado.
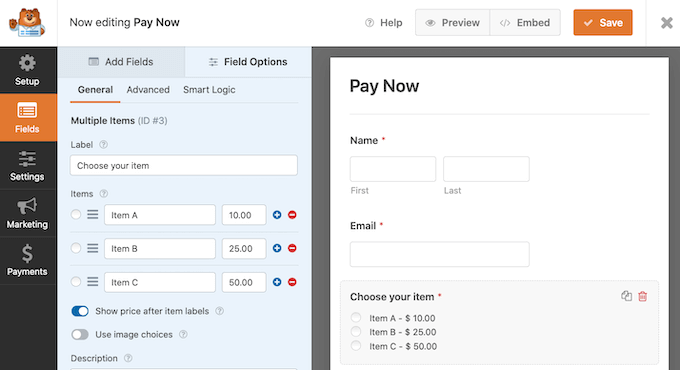
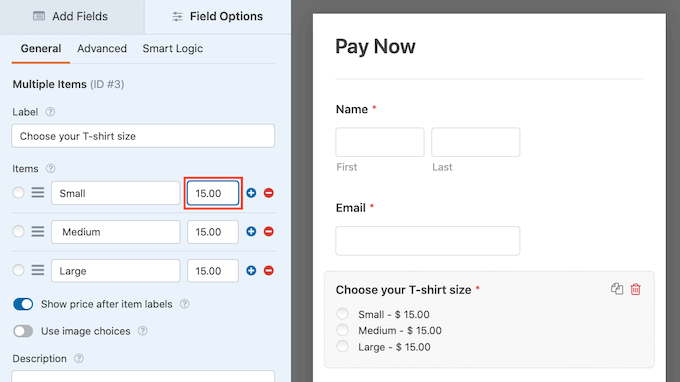
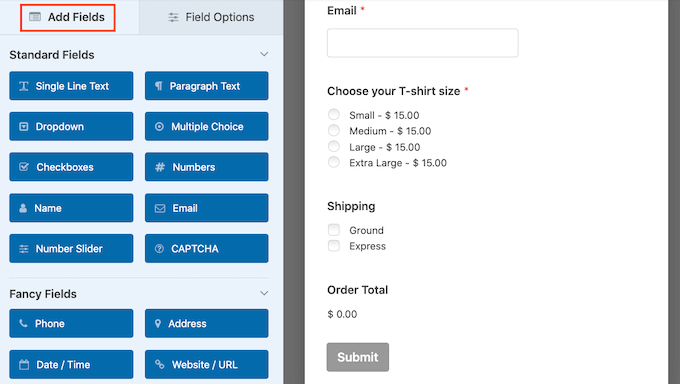
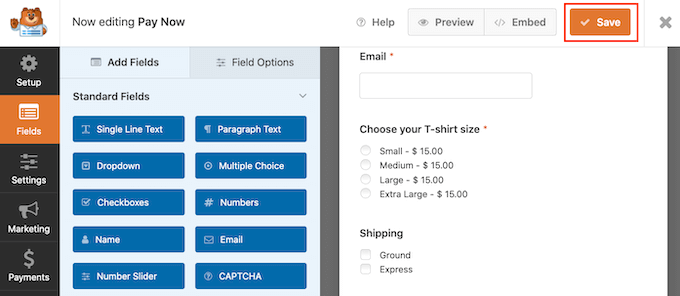
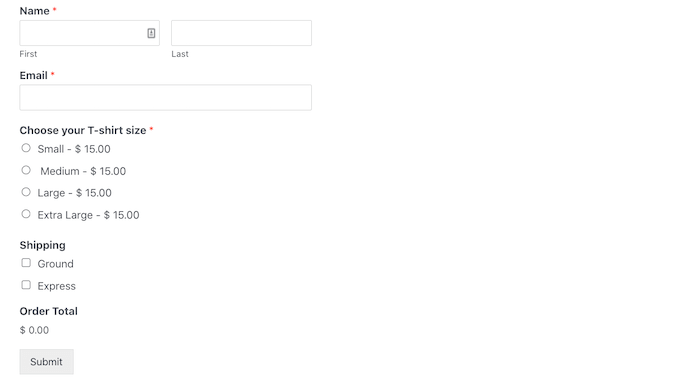
O formulário de pagamento com cartão de crédito tem campos em que os clientes podem digitar o nome e o endereço de e-mail. Ele também tem uma seção “Choose your item” (Escolha seu item) em que os visitantes podem selecionar o item que desejam comprar.

Você pode usar essa seção para oferecer aos visitantes uma opção de produtos ou serviços.
Outra opção é permitir que os visitantes personalizem um único produto. Por exemplo, você pode oferecer a mesma camiseta em tamanhos ou cores diferentes.
Para personalizar essa seção, basta clicar nela. A barra lateral do WPForms será atualizada para mostrar todas as configurações dessa seção.
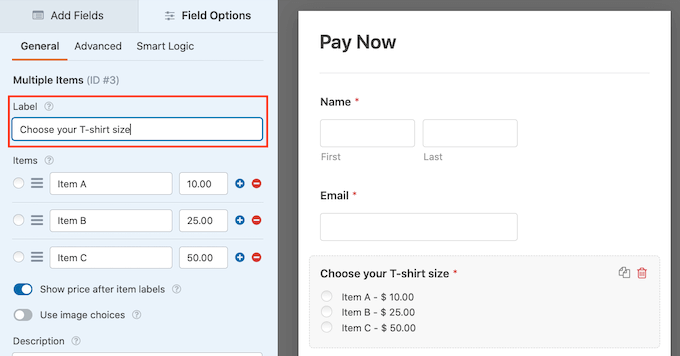
Para alterar qualquer parte do texto, basta excluir o texto padrão e, em seguida, digitar a palavra ou frase que deseja usar em seu lugar. Por exemplo, você pode excluir “Escolha seu item” e substituí-lo por “Escolha o tamanho da sua camiseta”.

Você também pode alterar o preço de cada item.
Para fazer isso, basta excluir o número do espaço reservado para esse item. Agora você pode digitar o novo valor nesse campo.

Você também pode alterar o texto que o WordPress usa para seus itens de espaço reservado seguindo o mesmo processo acima.
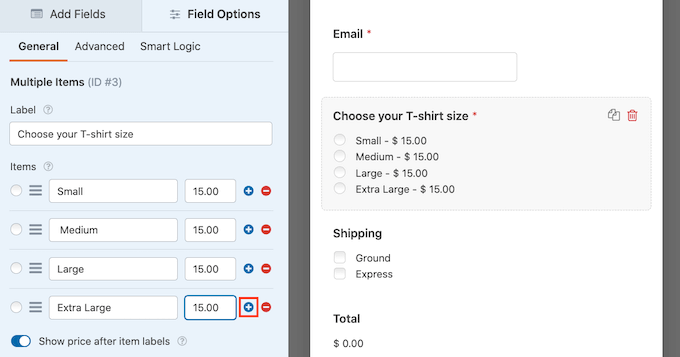
Por padrão, esse modelo permite que os visitantes escolham entre três itens. Se você quiser adicionar mais algumas opções, basta clicar no ícone +.
Isso adiciona um novo “Item”, pronto para ser personalizado.

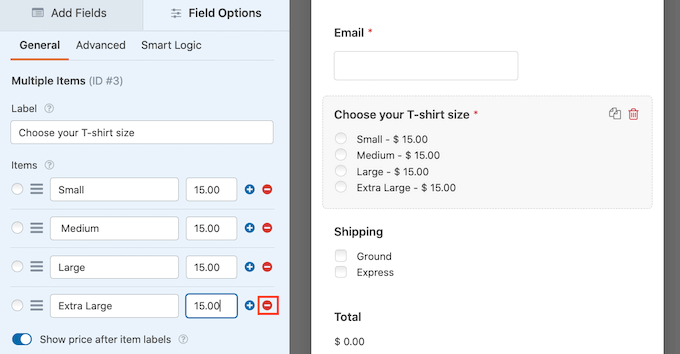
Para remover um item dessa seção, clique no ícone “-“.
Essa opção desaparecerá do formulário de pagamento com cartão de crédito.

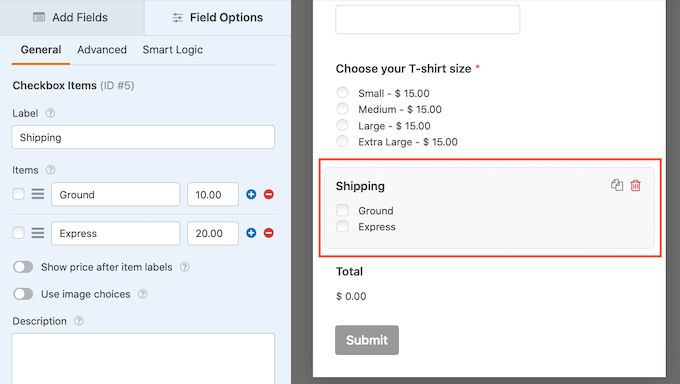
Em seguida, esse modelo oferece aos visitantes uma opção de métodos de envio “Ground” (terrestre) ou “Express” (expresso).
Para editar essa seção, basta clicar nela. A barra lateral do WPForms será atualizada para mostrar todas as configurações dessa seção.

Você pode alterar o texto do espaço reservado e adicionar e remover opções de envio seguindo o processo descrito acima.
Você também pode alterar o preço de cada método de envio. Se quiser oferecer frete grátis, basta definir esse preço como US$ 0.
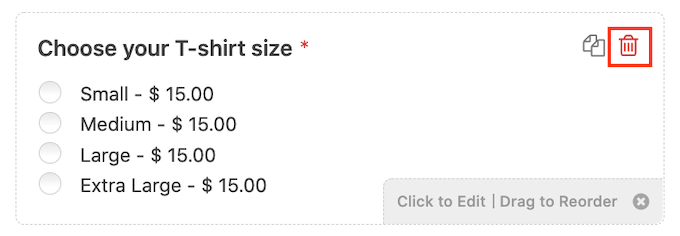
Outra opção é excluir completamente essa seção.
Para remover qualquer seção do seu modelo, basta passar o mouse sobre a seção. Em seguida, clique no ícone da lixeira.

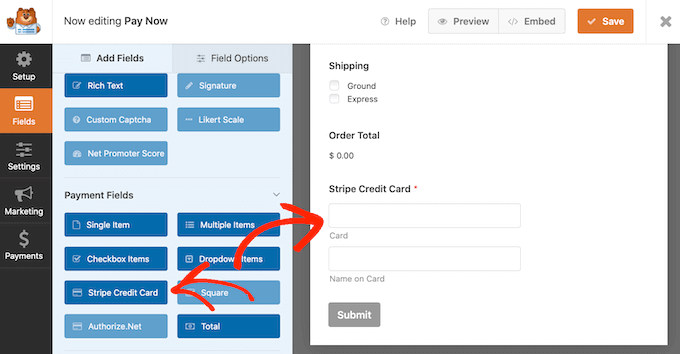
Em seguida, você precisa adicionar o campo Stripe Credit Card ao seu formulário. Esse campo coletará as informações de pagamento do cliente.
Para adicionar esse campo, basta clicar na guia “Add Fields” (Adicionar campos).

Em seguida, role até a seção Payment Field (Campo de pagamento).
Agora você pode arrastar o campo Stripe Credit Card para o lugar no formulário de pagamento.

Talvez você queira adicionar mais alguns campos ao modelo para coletar mais informações dos visitantes, como endereço de entrega ou número de telefone. Basta repetir o processo acima para adicionar novos campos ao formulário.
Você também pode alterar a ordem em que esses campos aparecem usando o recurso de arrastar e soltar.
Agora que seu formulário está configurado, vamos ativar os pagamentos para esse formulário. Para fazer isso, basta clicar na guia “Payments” (Pagamentos) no menu à esquerda e selecionar “Stripe”.

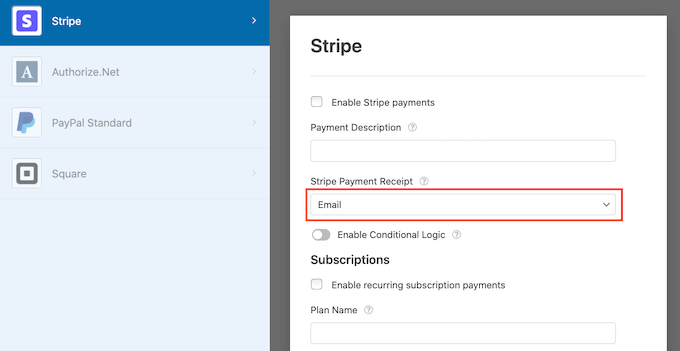
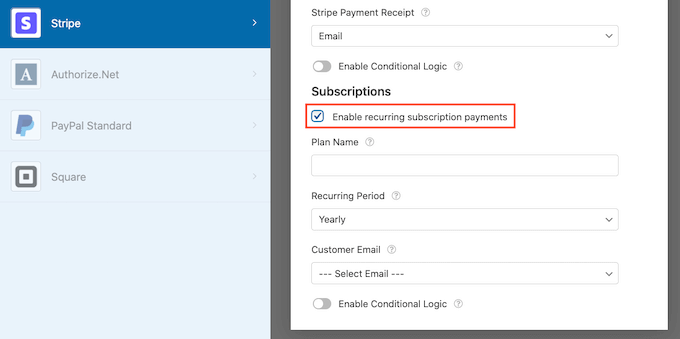
Depois disso, basta marcar a caixa ao lado da opção “Enable Stripe payments” (Ativar pagamentos Stripe).
Agora você pode digitar uma descrição no campo Payment Description (Descrição do pagamento). Esse texto aparecerá no extrato do cartão de crédito do cliente.
Você também tem a opção de enviar um recibo por e-mail para seus clientes. Para criar um recibo por e-mail, abra o menu suspenso Stripe Payment Receipt (Recibo de pagamento Stripe). Em seguida, você pode escolher “E-mail”.

O WPForms também permite que você configure uma lógica condicional inteligente para seus formulários. É aqui que você escolhe mostrar ou ocultar o campo do formulário de pagamento com base nas opções selecionadas pelo cliente.
Nessa tela, você também pode ativar pagamentos de assinaturas recorrentes e selecionar o período de tempo recorrente. Isso pode ser útil para criar assinaturas e vender associações.

Em seguida, você precisará ativar os envios de formulário AJAX para usar o campo Cartão de crédito Stripe. Os envios de formulários AJAX permitem que os clientes enviem formulários sem recarregar a página inteira. Isso pode melhorar a experiência do cliente.
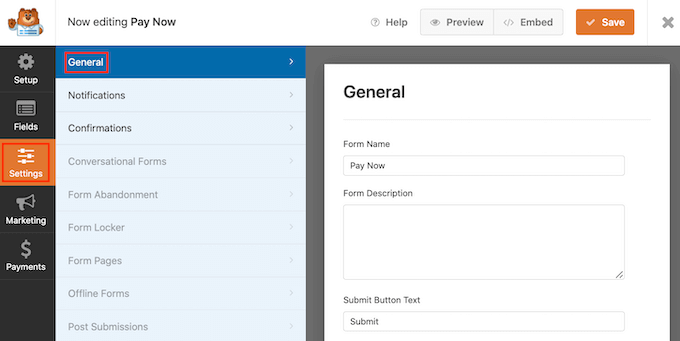
Para ativar os envios AJAX, basta acessar Configurações ” Geral.

Em seguida, clique para expandir a seção Advanced.
Por fim, marque a caixa “Enable AJAX form submission” (Ativar envio de formulário AJAX).

Quando estiver satisfeito com a aparência do formulário de pagamento com cartão de crédito, é hora de salvar as alterações.
Para fazer isso, basta clicar no botão Save (Salvar) na parte superior da tela.

A próxima etapa é configurar as notificações do formulário.
Toda vez que um cliente preencher o formulário de pagamento, o WPForms enviará um e-mail para o administrador do WordPress por padrão.
Às vezes, você pode precisar enviar esses e-mails para um endereço diferente. Talvez você até queira notificar várias pessoas.
Isso é fácil de fazer usando o WPForms. Para personalizar suas notificações por e-mail, clique na guia Configurações. Em seguida, selecione Notificações.

Nessa tela, localize o campo “Send To Email Address” (Enviar para endereço de e-mail). Por padrão, ele é definido como {admin_email}. Esse é um valor dinâmico que informa ao WordPress para usar o e-mail do administrador do WordPress.
Você pode excluir esse texto dinâmico e substituí-lo por qualquer outro endereço de e-mail. Basta digitar o novo endereço no campo “Send To Email Address” (Enviar para endereço de e-mail).
Se você quiser enviar um e-mail para várias pessoas, basta separar cada endereço com uma vírgula.

Você também pode editar a mensagem de e-mail. Por exemplo, você provavelmente desejará alterar a cópia e o assunto do e-mail.
Depois de criar esses e-mails, você deve se certificar de que eles sejam enviados para a caixa de entrada do e-mail do destinatário e não para a pasta de spam.
A melhor maneira de fazer isso é usar um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mails. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.
Talvez você também queira enviar uma notificação separada para seus clientes. Por exemplo, você pode confirmar a compra ou enviar uma mensagem de agradecimento. O WPForms enviará esse e-mail automaticamente sempre que um cliente enviar o formulário de pagamento.
Para enviar e-mails aos seus clientes, clique no botão “Add New Notification” (Adicionar nova notificação).

O WPForms solicitará que você forneça um nome para essa notificação. Vamos chamá-la de “Customer Notification”.
Depois disso, o WPForms mostrará todos os campos de notificação que você pode personalizar.

Para garantir que o WPForms envie essa notificação para o endereço correto, clique no link “Show Smart Tags” ao lado da opção “Send To Email Address”.
Em seguida, basta selecionar o campo “Email”. Isso permite que o WPForms use o endereço de e-mail que o cliente forneceu ao enviar o pagamento.

Agora você pode personalizar o restante do e-mail de notificação. Por exemplo, talvez você queira alterar a linha de assunto ou adicionar mais texto à mensagem de e-mail.
Você também pode personalizar o e-mail usando tags inteligentes. Por exemplo, você pode adicionar o nome do cliente ou algumas informações sobre o produto que ele acabou de comprar.
Depois disso, você pode ir até a guia “Confirmations” (Confirmações).
O WPForms usa “Message” como opção padrão. Isso significa que seu site mostrará uma mensagem de agradecimento sempre que um cliente enviar o formulário de pagamento.

Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os clientes para outro URL.
Para fazer essa alteração, basta abrir o menu suspenso “Confirmation Type” (Tipo de confirmação). Agora você pode escolher entre as opções disponíveis.

A etapa final é adicionar esse formulário ao seu site WordPress.
Para adicioná-lo a uma postagem, basta abrir a postagem do blog que deseja editar.
Em seguida, clique no ícone de mais (+).

Na janela pop-up que aparece, digite “WPForms” para encontrar o bloco correto.
Quando você clicar no bloco WPForms, ele será adicionado à sua página.

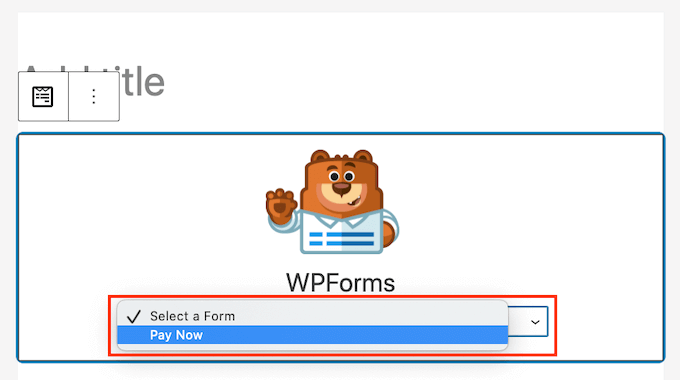
Em seu novo bloco, clique para abrir o menu suspenso.
Agora você verá uma lista de todos os formulários que criou usando o WPForms. Basta clicar para selecionar seu formulário de pagamento.

Se você estiver satisfeito com a aparência do formulário, poderá publicar ou atualizar a página.
Agora você pode visitar seu site para ver o formulário ao vivo. Você está pronto para começar a aceitar pagamentos com cartão de crédito em seu site WordPress.

Formas de bônus para aceitar pagamentos com cartão de crédito no WordPress
Embora tanto o WP Simple Pay quanto o WPForms sejam as formas mais simples de aceitar pagamentos com cartão de crédito no WordPress, alguns usuários podem ter necessidades diferentes.
Por exemplo, você pode querer abrir uma loja on-line para vender produtos físicos, vender e-books, vender cursos on-line ou até mesmo aceitar doações.
Nesses casos, talvez você precise de uma solução com recursos completos para seu caso de uso específico:
- MemberPress – Essa é uma ótima solução para quando você deseja vender cursos on-line ou associações. Ele tem maneiras de aceitar pagamentos com cartão de crédito usando o Stripe e o Authorize.net
- Easy Digital Downloads – é perfeito para vender downloads digitais, como livros eletrônicos, músicas, software e muito mais. O EDD permite que você aceite cartão de crédito e tenha várias opções de pagamento no carrinho.
- WooCommerce – Esse é um popular plug-in de comércio eletrônico do WordPress que permite vender produtos físicos on-line. O WooCommerce permite que você aceite pagamentos com cartão de crédito por padrão. Você também pode usar o plugin gratuito Stripe Payment Gateway for WooCommerce, que vem com recursos adicionais.
Esperamos que este artigo tenha ajudado você a aprender como aceitar facilmente pagamentos com cartão de crédito em seu site WordPress. Talvez você também queira ver nossa lista dos plug-ins obrigatórios do WordPress para sites de negócios ou conferir nosso guia sobre como criar um boletim informativo por e-mail da maneira correta.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers