Quer mais seguidores nas redes sociais para o seu blog? Encontramos um ótimo truque: exiba sua linha do tempo do Facebook diretamente no seu site WordPress. Isso mantém seu site atualizado e faz com que os visitantes também sigam você no Facebook.
Muitas pessoas acham difícil adicionar sua linha do tempo do Facebook ao seu site WordPress. Frequentemente, acabam com feeds que ficam ruins e não combinam com o site. Mas não se preocupe – temos uma solução fácil que também fica ótima.
Este guia mostrará como adicionar sua linha do tempo do Facebook ao WordPress usando uma ferramenta simples.

Por que exibir sua linha do tempo do Facebook no WordPress?
De acordo com nossas estatísticas de pesquisa de marketing, o Facebook é a plataforma de mídia social mais popular do mundo, com 2,9 bilhões de usuários ativos mensais. Isso torna o Facebook o lugar perfeito para alcançar um novo público e interagir com pessoas que já conhecem seu site.
No entanto, as pessoas não verão suas postagens do Facebook se apenas visitarem seu site.
Com isso em mente, recomendamos incorporar sua linha do tempo do Facebook no WordPress para que mais pessoas possam desfrutar do seu conteúdo. Se as pessoas gostarem do que virem, elas podem até começar a segui-lo no Facebook.
Se você usar o plugin certo, o feed de mídia social será atualizado automaticamente à medida que você publica novo conteúdo no Facebook. Isso o torna uma maneira fácil de manter seu site atualizado e interessante, mesmo para visitantes frequentes.
Dito isso, vamos ver como exibir sua linha do tempo do Facebook no WordPress. Você pode usar os links rápidos abaixo para navegar pelas etapas:
- Etapa 1: Instale e Configure o Plugin Custom Facebook Feed
- Etapa 2: Conecte sua página ou grupo do Facebook ao WordPress
- Etapa 3: Personalize seu Feed do Facebook Incorporado
- Etapa 4: Incorpore sua Linha do Tempo do Facebook no WordPress
Etapa 1: Instale e Configure o Plugin Custom Facebook Feed
A maneira mais fácil de incorporar sua linha do tempo do Facebook no WordPress é usando o plugin Smash Balloon Custom Facebook Feed.
Este plugin permite que você incorpore álbuns do Facebook, comentários, avaliações, postagens da comunidade e muito mais em seu site.

Para este guia, usaremos o Custom Facebook Feed Pro, pois ele permite exibir fotos e vídeos da sua linha do tempo do Facebook.
Enquanto isso, a versão gratuita permite apenas textos e links em suas postagens de status do Facebook.
Após a ativação, você precisará ir para Feed do Facebook » Configurações e inserir sua chave de licença no campo 'Chave de Licença'.

Você encontrará essas informações em sua conta no site da Smash Balloon.
Após inserir a chave, clique no botão ‘Ativar’.
Etapa 2: Conecte sua página ou grupo do Facebook ao WordPress
Em seguida, você precisa conectar seu site WordPress a uma página do Facebook ou a uma linha do tempo de grupo. Usaremos uma página do Facebook, mas as etapas serão amplamente as mesmas para grupos do Facebook.
Para uma análise mais detalhada dos grupos, consulte nosso guia completo sobre como incorporar um feed de grupo do Facebook no WordPress.
Para conectar sua página ou grupo do Facebook ao WordPress, vá para Facebook Feed » Todas as Feeds e clique em ‘Adicionar Novo.’

Smash Balloon permite que você crie diferentes feeds para adicionar um calendário de eventos do Facebook no WordPress, mostrar fotos, incorporar uma linha do tempo e muito mais.
Como queremos exibir nossa linha do tempo do Facebook no WordPress, você precisará clicar em ‘Timeline’ e depois em ‘Next.’

Depois disso, você pode escolher a página ou grupo do Facebook que deseja adicionar ao seu site.
Simplesmente clique em ‘Add New’ para começar.

Na próxima tela, escolha se você deseja incorporar a linha do tempo de uma página ou grupo.
Após tomar essa decisão, prossiga e clique em ‘Connect to Facebook.’

Isso abre um pop-up onde você pode fazer login na sua conta do Facebook e escolher as páginas ou grupos que deseja usar.
Depois disso, clique em 'Avançar'.

Depois de fazer isso, o Facebook mostrará todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode realizar em sua página ou grupo do Facebook.
Para restringir o acesso do Smash Balloon à sua conta do Facebook, basta clicar em qualquer um dos botões para alternar de 'Sim' para 'Não'. Esteja ciente de que isso pode limitar o conteúdo do Facebook que aparece em seu blog WordPress ou site.
Com isso em mente, você deve deixar todos os botões ativados sempre que possível.

Em seguida, clique no botão 'Concluído'.
Após alguns momentos, você deverá ver uma mensagem confirmando que você vinculou seu site WordPress ao Facebook. Agora que você fez isso, é hora de clicar em 'OK'.

O Smash Balloon o levará de volta ao painel do WordPress automaticamente.
Neste ponto, você verá um pop-up com o grupo ou página que você acabou de conectar ao WordPress.
Simplesmente selecione o botão de rádio ao lado desta fonte e, em seguida, clique no botão 'Adicionar'.

Se você fechou o pop-up acidentalmente, não se preocupe. Simplesmente atualize a aba para reabrir o pop-up.
Agora, selecione sua página ou grupo do Facebook e clique em ‘Próximo’.

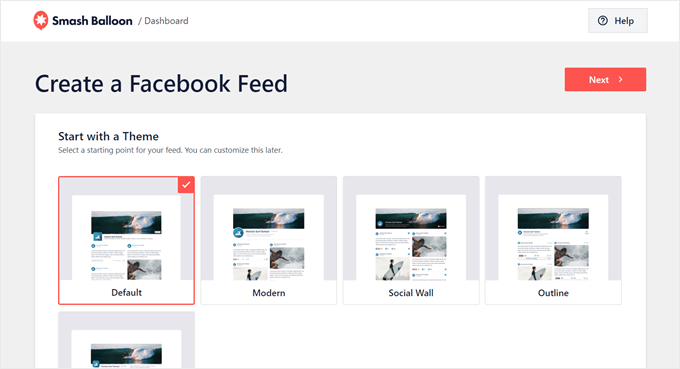
Nesta etapa, você pode escolher um tema para sua linha do tempo do feed do Facebook. Todos esses temas são totalmente personalizáveis, para que você possa ajustar o design dependendo de como deseja exibir a linha do tempo em seu site WordPress.
Se você não tiver certeza de qual usar, pode simplesmente escolher o 'Padrão' e alterá-lo mais tarde na próxima etapa.

Agora, você pode escolher um modelo para usar como ponto de partida para sua linha do tempo incorporada.
Estamos usando o modelo 'Padrão', mas você pode escolher qualquer modelo que desejar. Novamente, você também pode alterar o modelo mais tarde se não estiver satisfeito com ele.

Quando estiver pronto, prossiga e clique no botão 'Próximo'.
Etapa 3: Personalize seu Feed do Facebook Incorporado
O plugin Smash Balloon Custom Facebook Feed oferece muitas maneiras de personalizar a aparência da linha do tempo em seu site. Com isso em mente, vamos ver as diferentes alterações que você pode fazer na sua linha do tempo do Facebook.
Na página Feed do Facebook » Todos os Feeds, encontre o feed da sua linha do tempo e clique no botão ‘Editar’, que se parece com um pequeno lápis.

Isso abre o editor de feed do Smash Balloon, que mostra uma prévia da linha do tempo do grupo ou página do Facebook à direita.
No lado esquerdo, você verá todas as configurações que pode usar para alterar a aparência da linha do tempo. A maioria dessas configurações é autoexplicativa, mas cobriremos rapidamente cada área.

Se você não estiver satisfeito com a aparência do feed, poderá tentar um modelo diferente clicando na opção de menu ‘Modelo’.
Em seguida, selecione o botão ‘Alterar’.

Depois disso, você pode alterar como suas postagens são exibidas clicando em ‘Layout do Feed’.
Nesta tela, você pode alternar entre os layouts de lista e masonry. À medida que você faz alterações, a prévia será atualizada automaticamente, para que você possa experimentar diferentes layouts para ver qual fica melhor para sua linha do tempo do Facebook.

Você também pode alterar a altura do feed e o número de postagens que o Smash Balloon exibe em computadores, smartphones e tablets.
Se você alterar o número de postagens, poderá pré-visualizar como seu feed ficará em computadores e dispositivos móveis usando a linha de botões no canto superior direito.

Ao testar a versão móvel do seu site WordPress, você também pode querer alterar o número de colunas que o Smash Balloon exibe em desktops, tablets e smartphones.
Por exemplo, na imagem a seguir, estamos dividindo o conteúdo em 4 colunas em desktops, 3 colunas em tablets e 2 colunas em dispositivos móveis.
Isso pode ajudar sua linha do tempo a caber confortavelmente na tela, independentemente do tipo de dispositivo que o visitante está usando.

Quando estiver satisfeito com o layout, clique no link ‘Personalizar’.
Isso o levará de volta ao editor principal do Smash Balloon, para que você possa passar para a próxima opção do menu, que é ‘Esquema de Cores’.

Por padrão, sua linha do tempo usará as mesmas cores do seu tema do WordPress, mas esta tela também permite alternar entre layouts ‘Claro’ e ‘Escuro’.
Você pode até criar seu próprio esquema de cores selecionando ‘Personalizado’ e, em seguida, usando as configurações para alterar a cor do link, cor de fundo, cor do texto no WordPress e muito mais.

Por padrão, o Smash Balloon adiciona um cabeçalho ao seu feed, que é sua foto de capa, foto de perfil e o nome da sua página do Facebook.
Para alterar a aparência desta seção, clique em ‘Header’ no menu à esquerda.

Nesta tela, você pode alterar a cor de fundo, o tamanho do cabeçalho, ocultar ou mostrar sua foto de perfil do Facebook e muito mais.
Você também pode alternar entre o cabeçalho padrão 'Visual' e um cabeçalho 'Texto'.

Quer remover o cabeçalho completamente? Então, basta clicar no alternador 'Ativar' para desativá-lo.
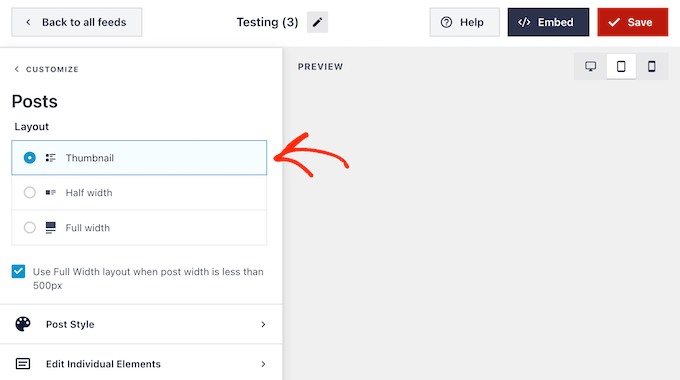
Depois disso, você pode alterar a aparência das postagens individuais dentro da linha do tempo selecionando 'Estilo da Postagem' no menu do lado esquerdo.

Dependendo do seu modelo, você pode escolher entre diferentes layouts.
Você pode selecionar layouts de miniatura, meia largura ou largura total.

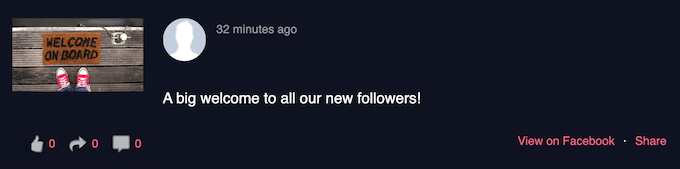
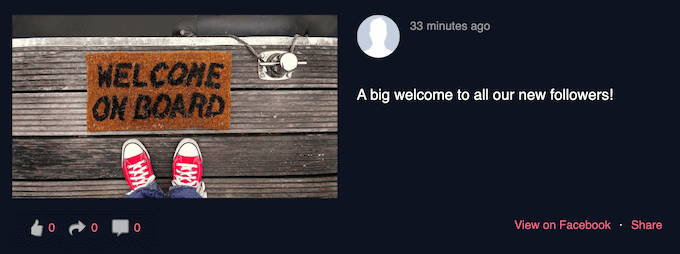
O layout de miniatura mostra suas postagens do Facebook com imagens pequenas.
Você pode ver um exemplo disso na imagem a seguir.

Você quer mostrar imagens maiores em vez disso?
Então você pode selecionar meia largura como seu layout de postagem.

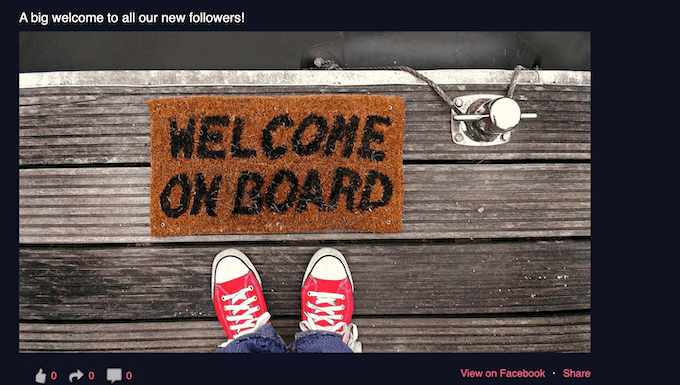
Finalmente, se você quiser mostrar seu feed do Facebook com as maiores imagens possíveis, então você pode escolher o layout de largura total.
Aqui está um exemplo de como isso ficará em seu site WordPress:

Quando estiver satisfeito com o layout geral, é hora de ajustar o conteúdo específico dentro de cada postagem.
Para começar, clique em 'Estilo da Postagem'.

Nesta tela, você pode escolher entre um layout regular e um layout em caixa.
Se você selecionar 'Em Caixa', então você pode criar um fundo colorido para cada postagem. Isso pode ajudar suas postagens do Facebook a se destacarem do resto do seu site e também pode tornar o texto mais fácil de ler.

Você também pode aumentar o raio da borda para criar cantos arredondados ou adicionar uma sombra de caixa para fazer o conteúdo se destacar.
Se você escolher 'Regular', poderá alterar a espessura e a cor da linha que separa as diferentes postagens de mídia social.

Você também pode personalizar as partes individuais dentro de cada postagem voltando para a tela principal de configurações.
Mais uma vez, selecione 'Estilo da Postagem', mas desta vez escolha 'Editar Elementos Individuais'.
Nesta tela, você verá todo o conteúdo diferente que o Smash Balloon inclui em cada postagem da linha do tempo, como o autor da postagem, o título do evento, a caixa de link compartilhado e muito mais.
Para remover um pedaço de conteúdo de suas postagens, basta clicar para desmarcar a caixa.

Você também pode alterar o tamanho e a cor desses elementos individuais. Basta clicar no nome do elemento, como 'Autor da Postagem' ou 'Texto da Postagem'.
Você pode então usar as configurações para personalizar este conteúdo. Por exemplo, você também pode alterar o tamanho da fonte ou adicionar uma nova cor.

Por padrão, o Smash Balloon não adiciona um botão 'curtir' do Facebook ao seu feed. Para aumentar seus seguidores no Facebook, você pode querer adicionar este botão selecionando 'Caixa de Curtidas' no menu esquerdo do editor.
Depois disso, basta clicar no botão ‘Enable’ para que ele fique azul.

Por padrão, o Smash Balloon adiciona este botão abaixo da linha do tempo, mas você pode alterar isso abrindo o menu suspenso 'Posição' e escolhendo 'Topo'.
Nesta tela, você também pode alterar a aparência da seção 'curtir', incluindo a adição de uma chamada para ação personalizada e a adição da foto de capa da página.
Um grande número de seguidores é uma ótima prova social que incentivará mais pessoas a ingressar em seu grupo do Facebook. Com isso em mente, você pode querer clicar para ativar o interruptor 'Mostrar fãs'.

Quando você estiver satisfeito com a aparência do botão 'curtir', você pode passar para as configurações do 'Botão Carregar Mais'.
O botão ‘Carregar mais’ oferece aos visitantes uma maneira fácil de rolar por mais do seu feed do Facebook, então o Smash Balloon o adiciona ao feed por padrão.
Este é um bom começo, mas como é um botão tão importante, você pode querer ajudá-lo a se destacar alterando sua cor de fundo, estado de hover e rótulo.
Você também pode alterar o texto que aparece no botão digitando-o no campo ‘Texto’.

Se você preferir remover o botão Carregar mais, clique no alternador ‘Ativar’.
Por padrão, o Smash Balloon permite que os visitantes vejam as fotos e vídeos do seu feed sem sair do seu site.
O visitante pode simplesmente clicar em qualquer foto ou vídeo para abrir um pop-up de lightbox, como você pode ver na imagem a seguir.

O visitante pode então usar as setas para rolar por todas as fotos e vídeos do seu feed do Facebook.
Se eles quiserem curtir uma foto, deixar um comentário ou compartilhar a imagem com seus amigos do Facebook, eles podem clicar no link ‘Comentar no Facebook’.

Isso abre uma nova aba e leva o visitante diretamente para a postagem na sua página do Facebook.
Existem algumas maneiras diferentes de personalizar o recurso de lightbox do Smash Balloon. Para ver suas opções, clique em ‘Lightbox’ no menu à esquerda.

Aqui, você pode alterar a cor do texto, links e fundo do lightbox.
Por padrão, o lightbox exibe quaisquer comentários que as pessoas deixaram em suas fotos e vídeos. Se você preferir ocultar esses comentários, clique no interruptor ‘Mostrar comentários’ para desativá-lo de azul (ativado) para cinza (desativado).

O recurso de lightbox permite que as pessoas naveguem por suas fotos e vídeos diretamente no seu site WordPress.
No entanto, você pode preferir incentivar as pessoas a visitar sua página do Facebook. Nesse caso, você pode desativar o recurso de lightbox clicando no alternador ‘Ativar’.

Agora, o visitante precisará clicar no link ‘Ver no Facebook’ para dar uma olhada mais de perto em qualquer foto ou vídeo.
Quando estiver satisfeito com a aparência da linha do tempo do Facebook, não se esqueça de clicar em ‘Salvar’ para armazenar suas alterações.

Etapa 4: Incorpore sua Linha do Tempo do Facebook no WordPress
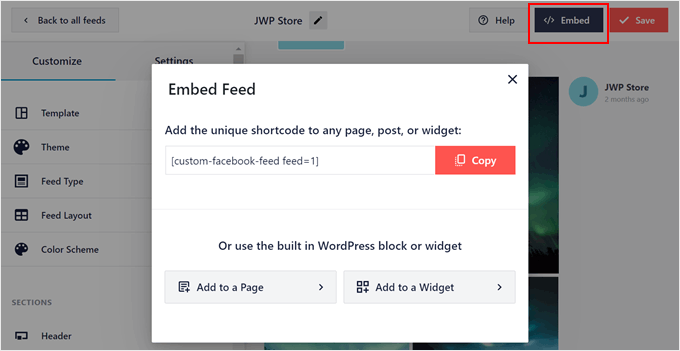
Agora você está pronto para adicionar a linha do tempo ao seu site usando um bloco, widget ou shortcode. Para fazer isso, basta clicar no botão ‘Incorporar’ na parte superior da página do editor do feed do Facebook.
Em seguida, você verá três opções para adicionar sua linha do tempo do Facebook: usando um shortcode, adicionando-a a uma página ou adicionando-a como um widget.

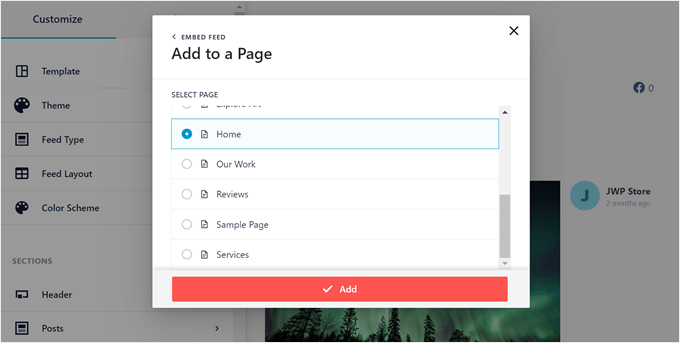
Se você quiser exibir a linha do tempo do Facebook em uma página, clique no botão ‘Adicionar a uma Página’.
Depois disso, selecione uma página onde você deseja exibir a linha do tempo do Facebook. Em seguida, clique em ‘Adicionar’.

Você será direcionado para o editor de blocos dessa página.
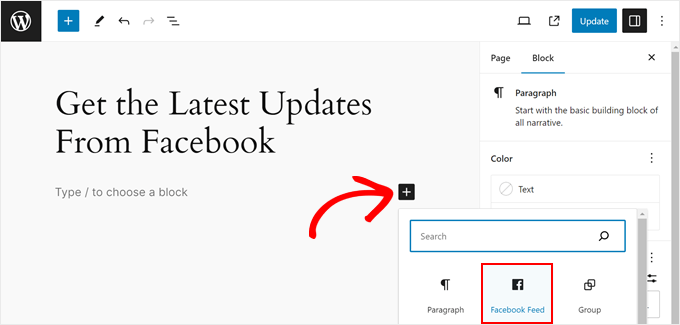
Clique no botão ‘+ Adicionar Bloco’ em qualquer lugar da página e selecione o bloco ‘Feed do Facebook’.

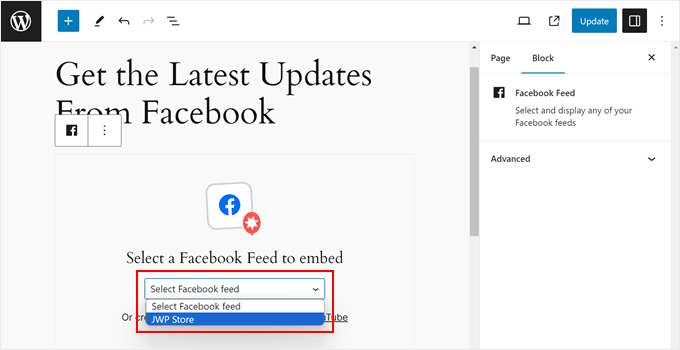
A partir daí, basta selecionar a linha do tempo do Facebook que você criou anteriormente no menu suspenso.
Concluído, basta clicar no botão ‘Atualizar’ para tornar as alterações visíveis.

Se você quiser exibir a linha do tempo do Facebook em uma área de widget, como uma barra lateral, clique na opção ‘Adicionar a um Widget’ no pop-up Incorporar Feed de antes.
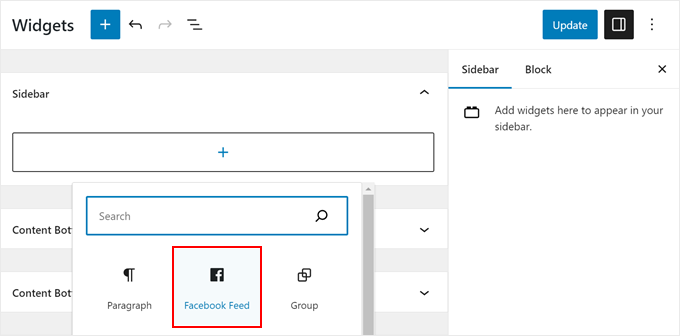
Você será direcionado para o editor de widgets do WordPress. Aqui, basta clicar no botão ‘+ Adicionar Widget’ na área de widget escolhida e selecionar o widget ‘Feed do Facebook’.

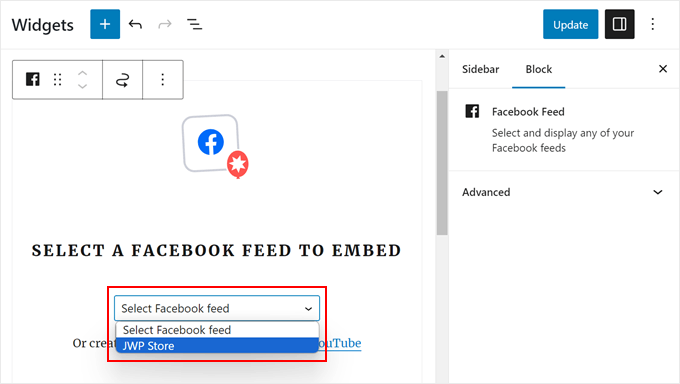
Concluído, basta selecionar a linha do tempo do Facebook que você criou anteriormente no menu suspenso.
Agora você pode tornar o widget ativo clicando no botão ‘Atualizar’. Para mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.

Se esses dois métodos não funcionarem, você pode incorporar a linha do tempo do Facebook usando o método de shortcode. Para um guia detalhado, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Além disso, se você estiver usando um tema de blocos, você poderá usar o Editor de Site Completo para adicionar o 'Feed Personalizado do Facebook' em qualquer lugar do seu tema.
Você pode ler nosso guia completo para iniciantes sobre Edição de Site Completo no WordPress para mais informações.
Esperamos que este artigo tenha ajudado você a aprender como exibir sua linha do tempo do Facebook no WordPress. Você também pode querer conferir nosso guia sobre como incorporar um vídeo do Facebook no WordPress e nossas escolhas de especialistas das melhores plataformas de comunidade online.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Viane
Uau! Obrigado por isso!
WPBeginner Support
You’re welcome
Admin
Anitha
Uau! Eu nem sabia que isso era possível. Obrigado por compartilhar isso
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Tanto o plugin quanto este artigo são realmente incríveis!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
Este é um plugin realmente incrível para adicionar o feed do Facebook em um site WordPress na área do rodapé ou na área de widgets para mostrar seus feeds e atividades do Facebook em seu site WordPress. obrigado ao desenvolvedor.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Obrigado por este tutorial! Só os eventos da página do FB podem ser exibidos?
WPBeginner Support
Yes, events on your page can be displayed
Admin