Adicionar legendas às suas imagens em destaque pode fornecer contexto e informações básicas valiosas, o que pode tornar seu site mais atraente.
No entanto, muitos temas do WordPress não exibem legendas. Portanto, se você quiser adicionar legendas às imagens em destaque, é importante garantir que elas sejam exibidas corretamente.
Neste guia, mostraremos como adicionar facilmente legendas às suas imagens em destaque no WordPress.

Por que adicionar legendas às imagens em destaque no WordPress?
Você já teve a sensação de que faltava algo nas suas imagens em destaque? Sem legendas, elas podem parecer vazias e não conseguem transmitir toda a história ou o contexto por trás delas.
Muitos temas do WordPress não oferecem suporte a legendas para imagens em destaque, deixando seu público sem as valiosas informações básicas que as legendas fornecem. Isso pode ser frustrante, especialmente quando você tem uma mensagem poderosa ou detalhes importantes para compartilhar.
Adicionar legendas à sua imagem em destaque é uma maneira poderosa de fornecer contexto sobre o assunto da foto em seu blog do WordPress. Há alguns motivos pelos quais você pode considerar a adição de legendas:
- Descrever a imagem em destaque: Às vezes, não fica claro do que se trata a imagem em destaque. Por exemplo, se você tiver um site de viagens que arquiva suas aventuras ao ar livre, talvez queira adicionar uma legenda sobre o local onde a imagem em destaque foi tirada.
- Acessibilidade aprimorada: A adição de legendas pode melhorar a experiência do usuário para aqueles que podem ter deficiências visuais.
- Datação do gráfico: Às vezes, é uma boa ideia datar a imagem. Se a sua imagem em destaque mostrar uma foto de antes e depois, por exemplo, talvez você queira incluir uma data para que os leitores saibam quando ela foi tirada.
- Dar crédito: se você estiver tirando a foto de outra pessoa, especialmente de um fotógrafo profissional, é uma boa ideia fornecer um link para o site dessa pessoa. Esses tipos de legendas são usados com frequência em jornais, publicações, revistas e blogs populares.
Ao carregar uma imagem em destaque, você tem a opção de adicionar uma legenda, juntamente com outras informações, como o texto alternativo da imagem.
Em geral, quase todos os temas do WordPress têm suporte integrado para imagens em destaque e as exibem em muitas áreas diferentes do seu site WordPress.

No entanto, seu tema pode não mostrar essa legenda aos visitantes.
Com isso em mente, vamos ver como você pode adicionar legendas às imagens em destaque no WordPress usando um plug-in.
Como adicionar legendas às imagens em destaque no WordPress
A melhor maneira de mostrar as legendas das imagens em destaque é usar o plug-in gratuito Featured Image Caption.

Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, tudo o que você precisa fazer é ir até a postagem do blog em que deseja adicionar uma legenda à imagem em destaque. Você pode ir para Posts ” All Posts e, em seguida, localizar o post do blog no qual deseja fazer alterações.
Basta passar o mouse sobre o nome do blog e alguns botões aparecerão sob o título. Vá em frente e clique em “Edit”.

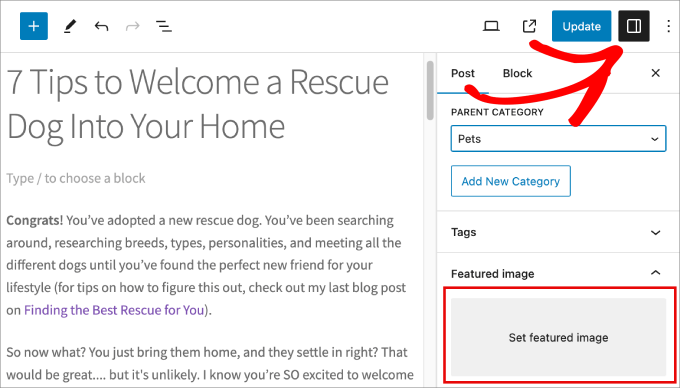
Depois de acessar o artigo do blog, você deverá ir para o painel direito. Para que o painel apareça, clique no botão do painel na parte superior, ao lado de “Update” (Atualizar) ou “Publish” (Publicar).
Em seguida, você pode rolar para baixo até “Featured Image” (Imagem em destaque) e selecionar “Set featured image” (Definir imagem em destaque).

Uma nova janela será exibida, mostrando sua biblioteca de mídia existente.
Vá em frente e selecione a foto que você gostaria de usar como imagem em destaque.

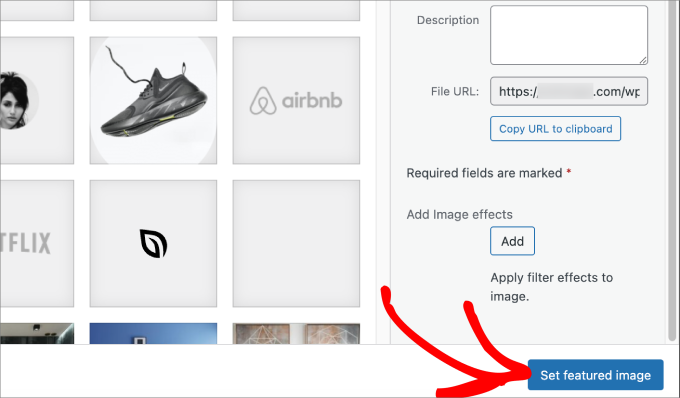
Em seguida, role até a parte inferior da tela e clique no botão “Set featured image” (Definir imagem em destaque) para fazer com que a foto apareça como a foto principal da publicação.
Para obter um guia mais detalhado, consulte nosso artigo sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.

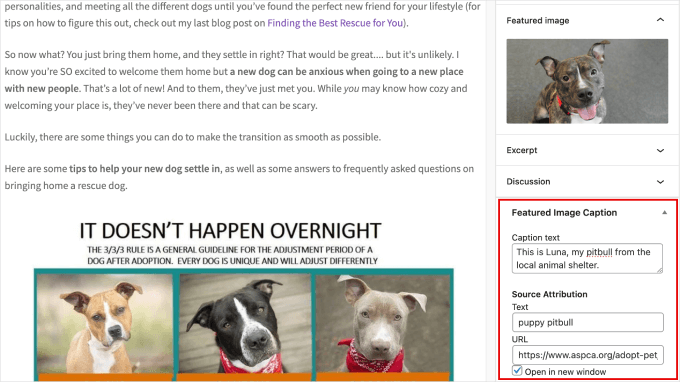
Depois de fazer o download do plug-in, você deverá ver um painel “Featured Image Caption” (Legenda da imagem em destaque) à direita, logo abaixo da foto que você carregou.
Basta dar à sua imagem em destaque a legenda apropriada em “Caption Text” (Texto da legenda).
Sinta-se à vontade para adicionar a atribuição da fonte da imagem em destaque para dar crédito ao proprietário da imagem.

Depois que sua legenda estiver definida, tudo o que resta a fazer é clicar no botão “Atualizar” ou “Publicar”.
Isso garante que você não perderá suas alterações.

Se você visitar a postagem do seu blog, poderá ver a legenda em ação. Você deve notar como ela aparece logo abaixo da imagem em destaque.
Aqui está!
Agora, você pode adicionar facilmente legendas a todas as suas imagens em destaque para que os leitores possam entender melhor do que se trata a foto antes de continuar lendo o blog.

Bônus: Como adicionar legenda a imagens no WordPress
Agora que você sabe como adicionar legendas às suas imagens em destaque, provavelmente também deve querer adicioná-las a todas as imagens.
É uma boa maneira de adicionar contexto, especialmente se você quiser descrever várias imagens usadas em sua publicação de blog. Você pode explicar capturas de tela, infográficos ou até mesmo fotos de banco de imagens, proporcionando aos usuários uma experiência melhor.
Tudo o que você precisa fazer é carregar sua imagem na biblioteca de mídia. Você verá “Alt Text” (Texto alternativo), “Title” (Título), “Caption” (Legenda) e “Description” (Descrição) no painel à direita.
Em “Caption” (Legenda), basta digitar a sentença ou frase para dar aos leitores um contexto adicional sobre a imagem. Em seguida, clique em “Select” (Selecionar) para inserir a imagem.

Se quiser um guia mais detalhado, confira nosso tutorial completo para iniciantes sobre como adicionar legendas a imagens no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar legendas às suas imagens em destaque no WordPress. Você também pode querer saber como exigir imagens em destaque para posts do WordPress ou ver nossas escolhas de especialistas dos melhores plugins e ferramentas de imagens em destaque para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.