A exibição das entradas do formulário do WordPress no front-end do site pode torná-lo mais interativo e envolvente.
Essa abordagem permite que você mostre informações importantes exatamente onde os visitantes podem vê-las. Por exemplo, você pode usar esse recurso para:
🌟 Destaque as críticas positivas,
🗂️ criam diretórios,
🗓️ exibe calendários de eventos e muito mais!
Há várias maneiras de fazer isso, mas descobrimos que o Formidable Forms e o WPForms oferecem as maneiras mais fáceis. Neste artigo, mostraremos os dois métodos para exibir entradas de formulários do WordPress em seu site.

Por que exibir entradas de formulário do WordPress no front-end?
Os formulários são ótimos para manter contato com seus visitantes, obter feedback e sugestões, ajudar os usuários a resolver seus problemas e muito mais. Exibir entradas de formulário em seu site WordPress para os visitantes pode ser útil em determinadas situações.
Por exemplo, você pode exibir depoimentos e análises de produtos que os usuários enviam por meio de um formulário on-line. Dessa forma, você pode aproveitar a prova social para criar confiança na marca e aumentar as conversões.
Também é possível exibir entradas de formulários para criar um diretório de empresas, exibir eventos enviados por usuários em um calendário, exibir estatísticas e mostrar outras informações importantes coletadas por meio de formulários on-line em seu site. Essa é uma ótima maneira de fornecer uma valiosa prova social para seus produtos e serviços e, ao mesmo tempo, aumentar a credibilidade de sua empresa.
No entanto, quando os usuários enviam um formulário no seu site WordPress, as entradas são mantidas privadas por padrão. Somente o administrador e outros usuários que têm permissão podem visualizar as entradas do formulário.
Nas seções a seguir, mostraremos como exibir entradas de formulário no front-end do seu site WordPress usando Formidable Forms e WPForms. Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Pronto? Vamos começar!
Método 1: Exibição de entradas de formulários do WordPress usando Formidable Forms
A maneira mais fácil de exibir entradas de formulários no WordPress é usar o Formidable Forms. É um plugin popular de formulário de contato do WordPress e oferece um construtor de formulários tudo em um com muitos recursos de personalização.
Você pode criar todos os tipos de formulários, especialmente formulários avançados, como calendários de eventos, diretórios e calculadoras.
ℹ️ Testamos o Formidable Forms exaustivamente para conhecer todos os seus recursos. Você pode ver por que o recomendamos em nossa análise completa do Formidable Forms.

Para começar, vamos instalar e ativar o plug-in Formidable Forms em seu site. Para este tutorial, usaremos a versão Formidable Forms Pro porque ela inclui o complemento “Visual Views”.
Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Formidable ” Forms e clicar no botão “+ Add New” na parte superior.

Depois disso, aparecerá uma janela pop-up solicitando que você selecione um tipo de formulário, como formulário de contato, formulário de registro de usuário, pesquisa ou outro.
Vá em frente e selecione o tipo de formulário de sua preferência. Para este tutorial, criaremos um formulário de contato para coletar depoimentos de usuários.

Em seguida, você precisará inserir um nome e uma descrição do formulário.
Quando terminar, basta clicar no botão “Create” (Criar).

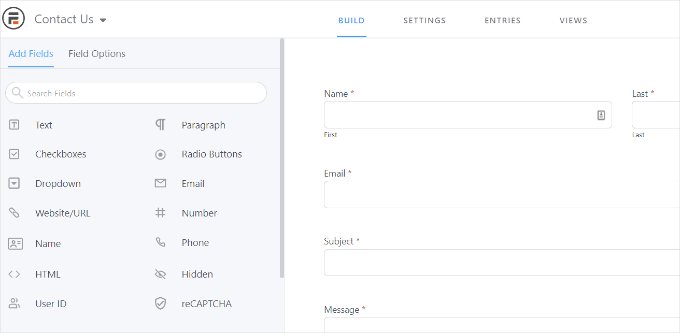
Agora, você pode usar o construtor de formulários para personalizar o formulário.
O Formidable oferece um construtor de arrastar e soltar que é muito fácil de usar. Basta selecionar qualquer campo de formulário que você gostaria de adicionar ao seu formulário nas opções à esquerda e colocá-lo no modelo de formulário.

Após a personalização, você pode incorporar o formulário em qualquer lugar do seu site.
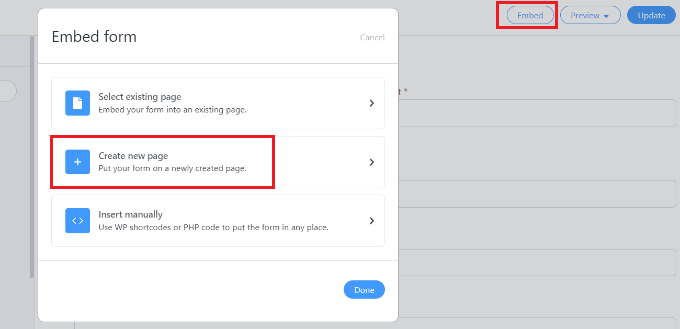
O plug-in oferece várias opções para adicionar seu formulário. A maneira mais fácil é clicar no botão “Incorporar” no construtor de formulários na parte superior e, em seguida, selecionar uma página existente ou criar uma nova página para adicionar o formulário.
Como alternativa, você pode usar um bloco “Formidable Forms” ou um bloco de shortcode no editor de conteúdo do WordPress para incorporar seus formulários.
Para este tutorial, escolheremos a opção “Criar nova página”.

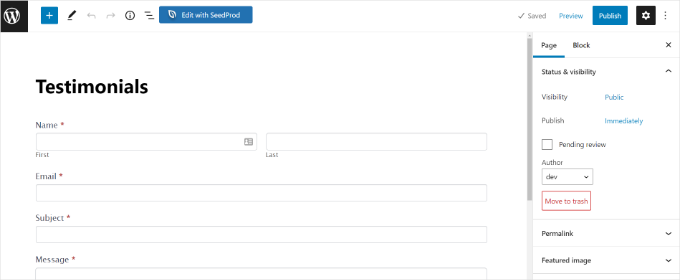
Quando estiver no editor de conteúdo, você verá que criou uma página dedicada para o formulário do Formidable Forms.
Antes de torná-lo ativo, talvez você queira visualizá-lo clicando no botão “Preview” (Visualizar).
Quando estiver satisfeito com a aparência, vá em frente e publique sua página.

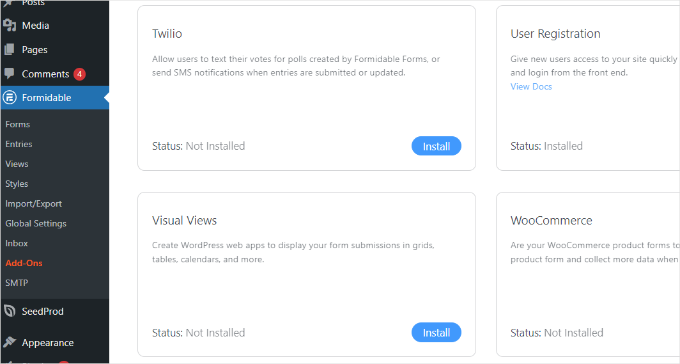
Depois que o formulário estiver ativo e você começar a receber inscrições, instale e ative o complemento “Visual Views” no Formidable Forms.
Para fazer isso, basta acessar Formidable ” Add-Ons em seu painel do WordPress. Em seguida, você pode rolar para baixo até o complemento “Visual Views” e clicar no botão “Install” (Instalar).

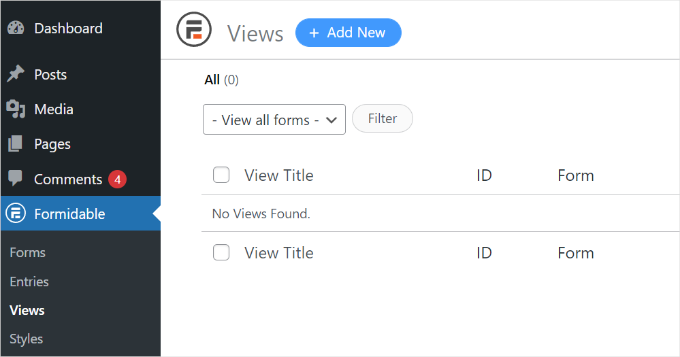
Quando o complemento estiver ativo, você poderá acessar Formidable ” Views no painel do WordPress.
Em seguida, clique no botão “+ Add New” na parte superior.

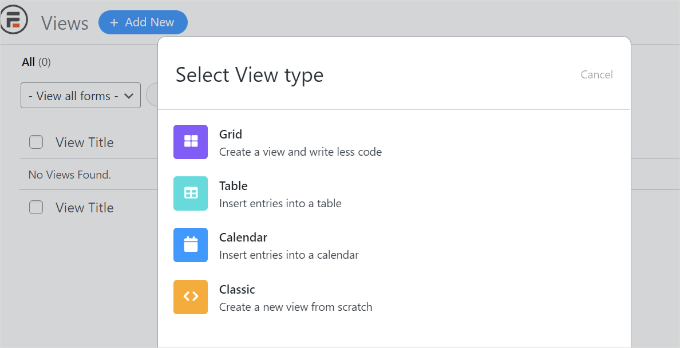
Uma janela pop-up será exibida. Aqui, você precisará selecionar um tipo de visualização, como grade, tabela, calendário e visualização clássica.
Para este tutorial, escolheremos a exibição “Grid” (Grade) para mostrar as entradas do formulário.

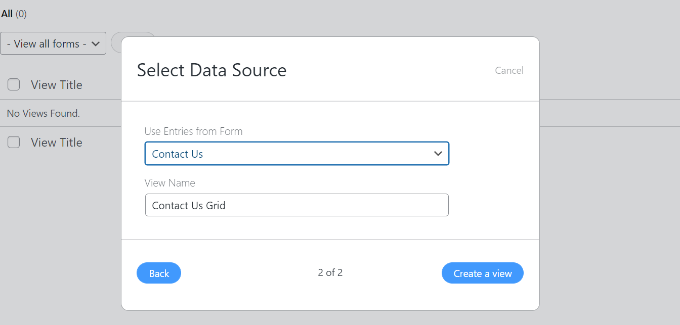
A próxima etapa é selecionar uma fonte de dados para sua visualização.
Vá em frente e clique no menu suspenso “Use Entries from Form” (Usar entradas do formulário) para selecionar seu formulário. Você também pode inserir um nome de exibição.
Depois de selecionar sua fonte de dados, basta clicar no botão “Criar uma visualização”.

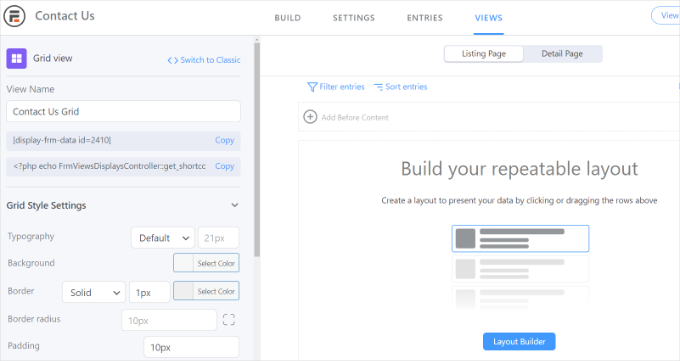
Isso iniciará o construtor de visualizações no Formidable Forms.
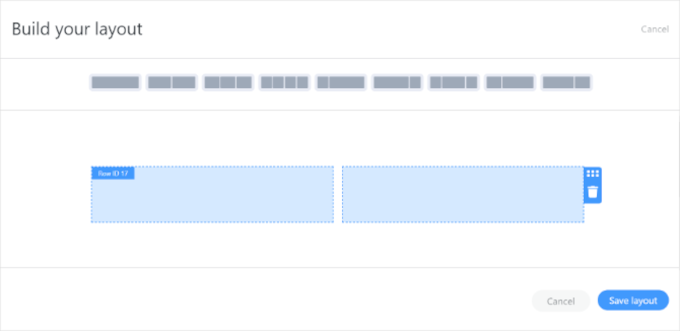
Para começar, clique no botão “Layout Builder”.

Em seguida, você precisará selecionar um layout para exibir as entradas do formulário.
Basta escolher um layout entre as opções fornecidas na parte superior. Você pode adicionar vários layouts para mostrar as entradas do formulário.

Depois de selecionar um layout, clique no botão “Salvar layout”.
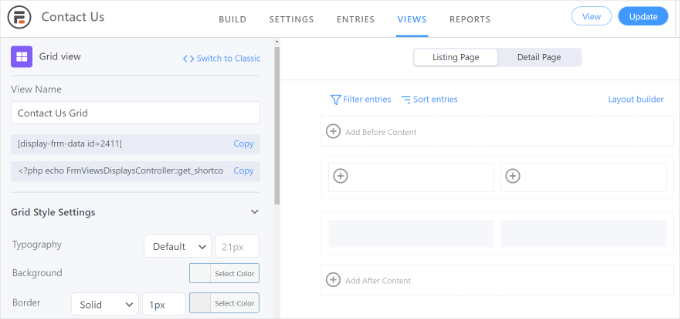
Em seguida, você pode adicionar conteúdo ao construtor de visualizações clicando no botão “+”. Há opções para personalizar o layout das entradas do formulário e adicionar conteúdo antes e depois das entradas do formulário.
O plug-in também oferece opções para alterar a tipografia, a cor do plano de fundo, a borda e muito mais no painel “Grid Style Settings” (Configurações de estilo de grade) à sua esquerda.
Você também verá um shortcode no campo “View Name”, que será necessário ao exibir entradas de formulário no seu site.

Há mais opções avançadas no painel “Grid Style Settings” (Configurações de estilo de grade). Nas configurações avançadas, você pode limitar o número de entradas, o tamanho da página e muito mais.
Quando você tiver personalizado a visualização, não se esqueça de clicar no botão “Update” (Atualizar) na parte superior.
Em seguida, você precisará exibir as entradas do formulário no site do WordPress. Para fazer isso, copie o shortcode fornecido em “View Name”.
O shortcode terá a seguinte aparência:
1 | [display-frm-data id=2410] |
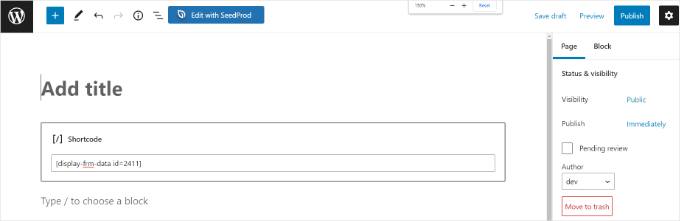
Depois de copiar o shortcode para a área de transferência, você pode ir para qualquer post ou página em que gostaria de exibir entradas de formulário. No editor de conteúdo, basta adicionar um bloco “Shortcode”.

Agora, insira o shortcode que você copiou anteriormente no bloco de shortcode.
Depois disso, talvez você queira visualizar a página antes de publicá-la.

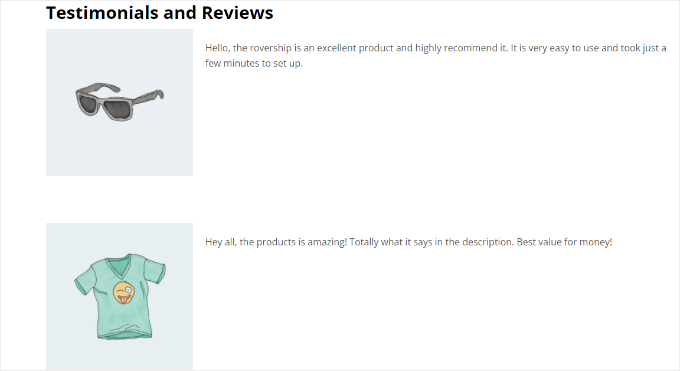
Agora você pode visitar seu site para ver as entradas do formulário em ação.
Veja como eles são exibidos em nosso site de demonstração:

Método 2: Exibir entradas de formulário do WordPress usando WPForms
Outra maneira de exibir entradas de formulário no front-end do seu site WordPress é por meio do WPForms. No entanto, esse método requer a edição de código e é recomendado para usuários avançados que tenham conhecimento sobre codificação.
O WPForms é o melhor plug-in de formulário de contato para WordPress e permite criar diferentes tipos de formulários usando o construtor de formulários com tecnologia de IA e o editor de arrastar e soltar.
ℹ️ Na WPBeginner, usamos o WPForms para criar vários formulários, como formulários de contato e pesquisas anuais com usuários. Obtenha mais informações sobre ele em nossa análise detalhada do WPForms!

Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação importante: se quiser ver as entradas do formulário no painel do WordPress, você precisará da versão WPForms Pro. Há também uma versão WPForms Lite que você pode usar gratuitamente, que envia notificações por e-mail de todas as entradas do formulário.
Após a ativação, você pode começar a criar um formulário on-line usando o WPForms. Confira nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
Quando começar a receber entradas de formulário, você precisará inserir o seguinte código no arquivo functions.php do seu tema.
Mas observe que isso pode danificar seu site se você cometer um pequeno erro.
Por isso, recomendamos o uso do WPCode, o melhor plugin de snippet de código para WordPress. Algumas de nossas marcas parceiras usam esse plugin para adicionar e gerenciar seus snippets de código personalizados. Para uma análise mais detalhada da plataforma, confira nossa análise do WPCode.
Em seguida, para inserir o código, consulte nosso guia sobre como adicionar facilmente códigos personalizados no WordPress para obter mais informações.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | /** * Custom shortcode to display WPForms form entries in table view. * * Basic usage: [wpforms_entries_table id="FORMID"]. * * Possible shortcode attributes: * id (required) Form ID of which to show entries. * user User ID, or "current" to default to current logged in user. * fields Comma separated list of form field IDs. * number Number of entries to show, defaults to 30. * * @link https://wpforms.com/developers/how-to-display-form-entries/ * * Realtime counts could be delayed due to any caching setup on the site * * @param array $atts Shortcode attributes. * * @return string */ function wpf_entries_table( $atts ) { // Pull ID shortcode attributes. $atts = shortcode_atts( [ 'id' => '', 'user' => '', 'fields' => '', 'number' => '', 'type' => 'all' // all, unread, read, or starred. ], $atts ); // Check for an ID attribute (required) and that WPForms is in fact // installed and activated. if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) { return; } // Get the form, from the ID provided in the shortcode. $form = wpforms()->form->get( absint( $atts['id'] ) ); // If the form doesn't exists, abort. if ( empty( $form ) ) { return; } // Pull and format the form data out of the form object. $form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : ''; // Check to see if we are showing all allowed fields, or only specific ones. $form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : []; // Setup the form fields. if ( empty( $form_field_ids ) ) { $form_fields = $form_data['fields']; } else { $form_fields = []; foreach ( $form_field_ids as $field_id ) { if ( isset( $form_data['fields'][ $field_id ] ) ) { $form_fields[ $field_id ] = $form_data['fields'][ $field_id ]; } } } if ( empty( $form_fields ) ) { return; } // Here we define what the types of form fields we do NOT want to include, // instead they should be ignored entirely. $form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ); // Loop through all form fields and remove any field types not allowed. foreach ( $form_fields as $field_id => $form_field ) { if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) { unset( $form_fields[ $field_id ] ); } } $entries_args = [ 'form_id' => absint( $atts['id'] ), ]; // Narrow entries by user if user_id shortcode attribute was used. if ( ! empty( $atts['user'] ) ) { if ( $atts['user'] === 'current' && is_user_logged_in() ) { $entries_args['user_id'] = get_current_user_id(); } else { $entries_args['user_id'] = absint( $atts['user'] ); } } // Number of entries to show. If empty, defaults to 30. if ( ! empty( $atts['number'] ) ) { $entries_args['number'] = absint( $atts['number'] ); } // Filter the type of entries all, unread, read, or starred if ( $atts['type'] === 'unread' ) { $entries_args['viewed'] = '0'; } elseif( $atts['type'] === 'read' ) { $entries_args['viewed'] = '1'; } elseif ( $atts['type'] === 'starred' ) { $entries_args['starred'] = '1'; } // Get all entries for the form, according to arguments defined. // There are many options available to query entries. To see more, check out // the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx). $entries = wpforms()->entry->get_entries( $entries_args ); if ( empty( $entries ) ) { return '<p>No entries found.</p>'; } ob_start(); echo '<table class="wpforms-frontend-entries">'; echo '<thead><tr>'; // Loop through the form data so we can output form field names in // the table header. foreach ( $form_fields as $form_field ) { // Output the form field name/label. echo '<th>'; echo esc_html( sanitize_text_field( $form_field['label'] ) ); echo '</th>'; } echo '</tr></thead>'; echo '<tbody>'; // Now, loop through all the form entries. foreach ( $entries as $entry ) { echo '<tr>'; // Entry field values are in JSON, so we need to decode. $entry_fields = json_decode( $entry->fields, true ); foreach ( $form_fields as $form_field ) { echo '<td>'; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ); break; } } echo '</td>'; } echo '</tr>'; } echo '</tbody>'; echo '</table>'; $output = ob_get_clean(); return $output;}add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' ); |
Depois de adicionar o código ao seu site usando o plug-in gratuito WPCode, você precisará inserir o seguinte shortcode em qualquer página ou post para mostrar as entradas do formulário.
Basta copiar esse shortcode para a área de transferência:
1 | [wpforms_entries_table id="FORMID"] |
Basta substituir o FORMID pelo ID do seu formulário.
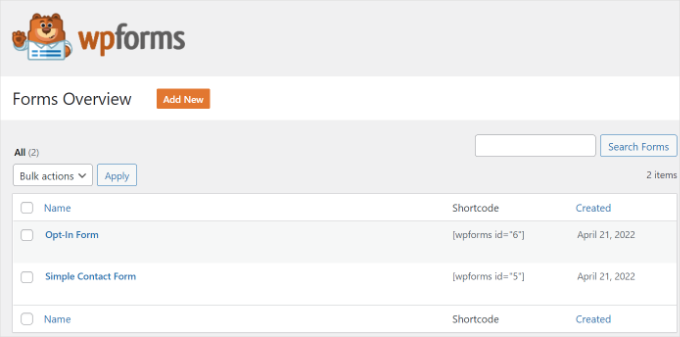
Você pode encontrar o ID do formulário acessando WPForms ” All Forms e, em seguida, observando a coluna Shortcode.

Para adicionar um shortcode, basta criar uma nova página ou editar uma já existente.
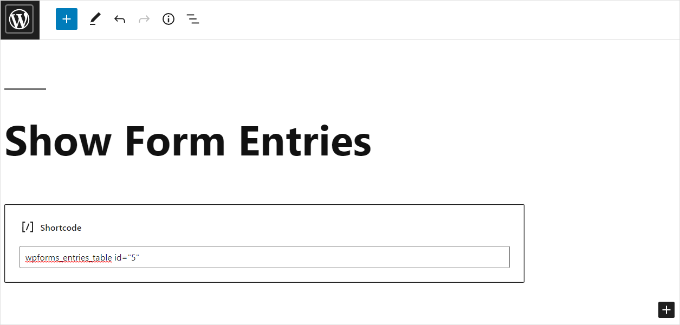
Em seguida, adicione um bloco “Shortcode”.

Depois de adicionar o bloco, basta inserir seu shortcode.
Agora, visualize sua página do WordPress e clique no botão “Publish” (Publicar) na parte superior.

E isso é tudo o que há para fazer!
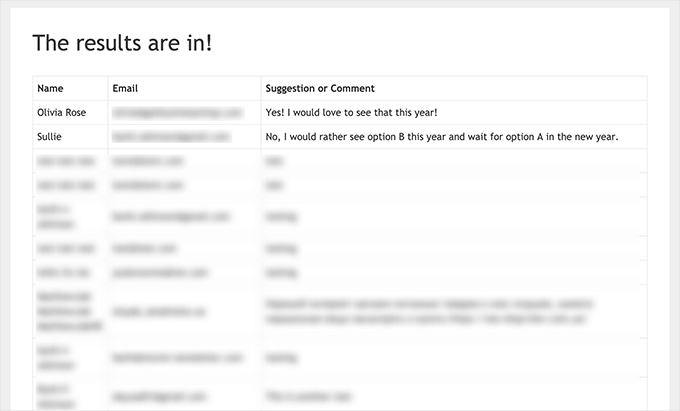
Esta é a aparência da visualização de nossas entradas de formulário no front-end:

Você pode personalizar ainda mais a exibição usando estilos CSS personalizados, conforme necessário.
Dica bônus: Como criar formulários em conformidade com o GDPR
O Regulamento Geral de Proteção de Dados (GDPR) é uma lei da União Europeia que entrou em vigor em 25 de maio de 2018. O objetivo é dar às pessoas na UE mais controle sobre seus dados pessoais e garantir que as empresas tratem esses dados adequadamente.
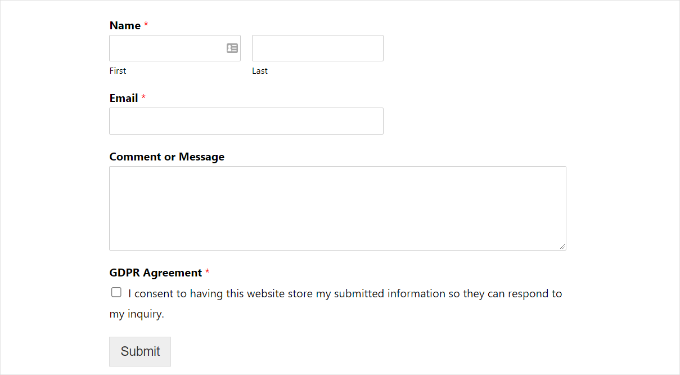
Se você tem um site WordPress, ele provavelmente coleta informações do usuário, especialmente por meio de formulários. Para garantir que seus formulários sigam as regras do GDPR, você deve:
- Obtenha consentimento explícito: Pergunte aos usuários se é permitido armazenar e usar suas informações pessoais.
- Solicitações de acesso: Permita que os usuários vejam as informações pessoais que você tem sobre eles.
- Solicitações de exclusão: Permita que os usuários solicitem que seus dados sejam excluídos do seu site.

Para obter mais detalhes, consulte nosso guia sobre como criar formulários em conformidade com o GDPR no WordPress. Ele responderá a todas as suas perguntas em uma linguagem fácil de entender.
Tutorial em vídeo
Veja-o em ação! Assista ao nosso tutorial em vídeo para exibir entradas de formulário do WordPress em seu site:
Esperamos que este artigo tenha ajudado você a aprender como exibir entradas de formulário do WordPress em seu site. Talvez você também queira consultar nossos guias sobre como criar um formulário de pedido on-line e como adicionar um campo de código de cupom aos seus formulários.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin