Adicionar a data de hoje ao seu site WordPress é um daqueles pequenos toques que podem fazer seu site parecer mais profissional e atualizado.
Basta olhar para os principais sites de notícias – todos exibem a data atual de forma proeminente porque ajuda a estabelecer a frescura e a relevância do conteúdo.
Tendo adicionado este recurso em vários sites WordPress, podemos dizer que exibir a data atual não requer habilidades técnicas avançadas ou plugins caros.
Na verdade, existem dois métodos confiáveis que funcionam perfeitamente para iniciantes e usuários experientes.
Neste guia, compartilharemos essas duas maneiras fáceis de adicionar a data de hoje ao seu site WordPress. Esses métodos são testados, confiáveis e podem ser implementados em apenas alguns minutos.

Por que Exibir a Data de Hoje no WordPress?
Muitos sites de notícias exibem a data atual na seção de cabeçalho de seus sites, particularmente sites de notícias menores que publicam suas principais matérias diariamente.

Isso garante aos usuários que eles estão visualizando a edição mais recente da edição online da publicação. É uma decisão estilística útil que muitos sites de notícias ainda usam, apesar de atualizarem suas páginas iniciais várias vezes ao dia.
Da mesma forma, jornais online e blogueiros também adotaram esse estilo. Isso garante aos usuários que eles estão visualizando as entradas mais recentes em um blog.
Existem outros cenários de uso onde você pode querer apenas mostrar a data e hora atuais.
Por exemplo, se o seu chat ao vivo funciona em horários específicos e você deseja mostrar aos clientes qual é a hora em sua localização geográfica. Ou, você está executando uma campanha de contagem regressiva e deseja mostrar a data atual para criar um efeito FOMO mais forte.
Dito isso, vamos dar uma olhada em como exibir facilmente a data de hoje, o dia ou a hora atual em seu site WordPress. Cobriremos dois métodos, e você pode usar os links rápidos abaixo para pular para o que deseja usar:
- Exibindo a Data de Hoje Adicionando Código a um Arquivo de Modelo
- Exibindo a Data de Hoje em Qualquer Lugar Usando Shortcode
- Guias de Especialistas sobre Exibição de Datas no WordPress
Método 1: Exibindo a Data de Hoje Adicionando Código a um Arquivo de Modelo
O WordPress não vem com um widget ou bloco padrão para exibir a data ou hora atual.
No entanto, você ainda pode exibir a data ou hora atual usando um código muito simples.
Você pode adicionar este código simples aos arquivos de modelo do seu tema WordPress onde você deseja exibir a hora:
<?php echo date(get_option('date_format')); ?>
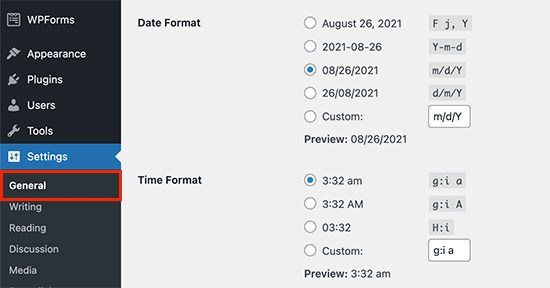
Este código simplesmente imprime a data atual usando o formato de data definido nas suas configurações do WordPress. Você pode alterar o formato da data visitando a página Configurações » Geral.

Você também pode usar suas próprias tags de formatação para exibir a data em qualquer outro formato. Por exemplo, usando o código a seguir, você pode imprimir a data no formato mês, dia e ano.
<?php echo date('F j, Y'); ?>
Assim era como aparecia em nosso site de demonstração.

Este método permite que você adicione o código diretamente aos arquivos do tema do WordPress, mas não é muito flexível. E se você quisesse exibir a data e hora atuais dentro de uma postagem, página ou widget de barra lateral do WordPress?
Este próximo método permite que você adicione a data e a hora em qualquer lugar do seu site.
Método 2: Exibindo a Data de Hoje em Qualquer Lugar Usando Shortcode (Recomendado)
Para este método, criaremos um shortcode e o usaremos para exibir a data e a hora em qualquer lugar do nosso site WordPress.
Usuários avançados podem adicionar código diretamente ao arquivo functions.php do seu tema. No entanto, recomendamos o uso de um plugin de snippets de código personalizado como o WPCode, pois torna a adição de código personalizado ao seu site super segura e fácil.
Após testes completos, descobrimos que ele é super fácil para iniciantes e confiável. Para mais detalhes, veja nossa análise do WPCode.
A primeira coisa que você precisa fazer é instalar o plugin gratuito WPCode. Para instruções detalhadas, você pode seguir nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, você deve navegar para Snippets de Código » + Adicionar Snippet no seu painel do WordPress. Isso permitirá que você adicione um novo snippet de código ao seu site.
Uma vez lá, você precisa passar o mouse sobre a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e, em seguida, clicar no botão ‘+ Adicionar Snippet Personalizado’.

Em seguida, você precisa selecionar ‘Snippet PHP’ como o tipo de código na lista de opções que aparecem na tela.
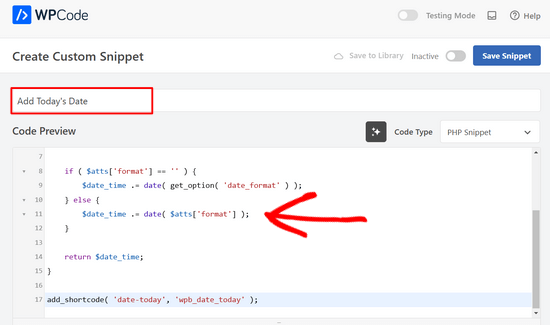
Em seguida, adicione um título ao snippet, como ‘Adicionar Data de Hoje’.

Em seguida, você precisa copiar e colar o seguinte snippet de código no campo Visualização de Código.
function wpb_date_today( $atts, $content = null ) {
$atts = shortcode_atts( array(
'format' => '',
), $atts );
$date_time = '';
if ( $atts['format'] == '' ) {
$date_time .= date( get_option( 'date_format' ) );
} else {
$date_time .= date( $atts['format'] );
}
return $date_time;
}
add_shortcode( 'date-today', 'wpb_date_today' );

Finalmente, você precisa alternar o controle deslizante Ativo para a posição ‘Ligado’.
Agora você pode clicar no botão ‘Salvar Snippet’ para armazenar o snippet de código em seu site.

Este código simplesmente cria um shortcode que exibe a data atual. Você pode usá-lo adicionando este shortcode em qualquer lugar do seu site:
[data-hoje]
Por padrão, o shortcode exibirá a data no formato de data padrão nas configurações do seu WordPress.
Você também pode usar seu próprio formato de data modificando o shortcode assim:
[data-hoje format='F j, Y']
Em seguida, deve ficar algo parecido com isto no seu site.

Guias de Especialistas sobre Exibição de Datas no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir facilmente a data de hoje no WordPress. Você também pode querer ver outros guias relacionados à exibição de datas no WordPress:
- Como Alterar o Formato de Data e Hora no WordPress
- Como Exibir Metadados de Posts de Blog em Seus Temas WordPress
- Como Exibir Datas Relativas no WordPress
- Como Exibir a Data da Última Atualização de Seus Posts no WordPress
- Como Adicionar uma Data de Copyright Dinâmica no Rodapé do WordPress
- Como Remover Data e Hora dos Comentários do WordPress
- Como Remover a Data das URLs do WordPress
- Como Adicionar um Google Agenda no WordPress (Passo a Passo)
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





da_hammer nath
Obrigado, simples e útil. Realmente aprecio!
WPBeginner Support
De nada!
Admin
Dennis Muthomi
Olá, tenho uma pergunta sobre a exibição da hora: - e se o meu site tiver visitantes de diferentes fusos horários? A data e a hora exibidas serão ajustadas ao horário local deles, ou sempre mostrarão o horário com base nas configurações do site?
Comentários WPBeginner
Esses métodos neste guia mostrarão a data e a hora do fuso horário do site.
Jiří Vaněk
É uma função PHP e, infelizmente, está configurada para usar o horário do servidor. O PHP verifica a hora definida no servidor onde sua hospedagem compartilhada está em execução e exibe essa hora. Portanto, este método não é adequado para os fins que você deseja. O que você precisa teria que ser tratado por um plugin que primeiro determina a localização do usuário com base em seu endereço IP e, em seguida, exibe o horário local do usuário. Esta é uma questão muito mais complexa que não pode ser resolvida com um único script. Você precisa de um plugin que também possa acessar um banco de dados GEO IP para determinar de qual país o usuário está vindo.
Mrteesurez
Obrigado por compartilhar.
O horário não está aparecendo, apenas a data é exibida. Quero mostrar a data e a hora lado a lado no topo para que todos os visitantes, incluindo os administradores, possam ver.
WPBeginner Support
Para isso, você precisaria alterar o formato no shortcode para: format=’F j, Y h:i’
Admin
Comentários WPBeginner
A opção mais fácil provavelmente seria usar este plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Certifique-se de verificar a segunda seção para um guia sobre como adicionar a hora ao site e não apenas à barra de administração.
Observe que este é o horário usando o fuso horário do blog, não do visitante do site.
ducmu
como exibir incluir hora?
seu código é apenas data
Bert Hennephof
O código não funciona mais após a atualização do PHP 7.4 para o PHP 8.2
O WPCode indica erro na linha:
if ($atts[‘format’] == ”) {
WPBeginner Support
Com base nos testes do snippet em nosso sistema, ele está funcionando atualmente em php 8.2, dependeria da mensagem de erro específica que você está vendo na linha.
Admin
Ihtisham Z
Obrigado pelo ótimo artigo.
Apenas para observar aqui que, se o atributo format não for fornecido pelo usuário, o shortcode falhará, resultando em um erro crítico (analisando o atributo como string) e quebrando a página. Portanto, precisamos converter a string em um array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// resto do código…
}
Chris Colotti
Obrigado pela atualização do código!!! O snippet estava funcionando há algum tempo e depois parou de funcionar como você indicou.
Generosus
Dica útil:
Método 2 (listado acima) produz uma saída de data no formato UTC. Para alterar a saída para o formato Hora Local, substitua “date” por “wp_date” (2 vezes).
Seria ótimo fazer uma anotação nas suas instruções acima.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
Eu realmente queria usar isso, no entanto, depois de adicioná-lo ao meu arquivo functions, recebo isto:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
Ele mostrou a data, no entanto, o aviso também apareceu.
WPBeginner Support
Obrigado por nos informar, vamos investigar isso e, por enquanto, o segundo código curto com o formato especificado evitará esse aviso.
Admin
Domingo Samuel
Obrigado por isso
Me salvou de instalar outro plugin
Sou grato
WPBeginner Support
Fico feliz que nosso guia tenha sido útil!
Admin
hugo
Olá, obrigado pelo código.
É possível mostrar o mês em espanhol e/ou em número?
saudações,
WPBeginner Support
Para adicionar a data como números se você estiver usando o método echo date, você mudaria F j, Y para m/d/Y
Admin
Rebekah
É possível exibir uma data em movimento? Por exemplo, a data de hoje mais 7 dias? Eu gostaria de ter algo no meu site que sempre exiba a data de uma semana a partir de hoje.
Henry
Adicionar este código php no arquivo header está OK, mas como posso controlar onde quero que minha data apareça na página?
Mark
Use the shortcode
shiva
muito bom
anees
muito obrigado!!
Jon
Ou com Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Olá
como eu mudo a cor deste código?
está em uma cor de arco e eu quero em branco
sameh
Como posso mudar o idioma do formato de data para árabe???? obrigado antecipadamente
morteza ahamadi
Eu sou realmente iniciante,
onde devo adicionar esses códigos?
123project
Olá
como posso mudar a fonte e a cor deste código?
WPBeginner Support
Usando CSS você pode mudar as cores. Para usar css, adicione a tag de modelo de data assim:
<span class="date"><?php echo date('l jS F Y'); ?></span>1-click Use in WordPress
Agora, na folha de estilo do seu tema, você pode adicionar CSS, assim:
.date { color: blue; border: 1px solid #CCC; }1-click Use in WordPress
Admin
Clare
Estou começando a descobrir que você pode fazer qualquer coisa com o WP se você apenas dedicar tempo para aprender como – e a maior parte é tão simples. 2011 é o ano para abandonar os plugins e tirar o peso do meu site!
Equipe Editorial
Good call
Admin
Petit Nuage
Sua sugestão está incorreta, pois você esqueceu de levar em consideração o fuso horário local, conforme definido no Painel.
Equipe Editorial
Mencionamos duas soluções. Uma onde você pode usar a configuração do servidor, ou duas onde você pode usar a configuração do WordPress. Se você tiver uma terceira solução, por favor, compartilhe conosco em vez de dizer que estamos errados, pois ambas as soluções acima funcionam.
Admin
andreeib
Eu costumava fazer isso usando uma função de shortcode no Wordpress.
Chase Adams
Por que não usar? Não é uma função integrada muito mais fácil onde você pode mudar o tipo de exibição em Configurações > Geral?
Sites Baratos
Sim, isso foi realmente simples! Obrigado por compartilhar =D