Os comentários são uma das formas mais significativas de interação dos usuários com o conteúdo do seu blog. Ao exibir o número total de comentários em seu site WordPress, você pode incentivar mais pessoas a participar da conversa.
No WPBeginner, ajudamos inúmeros usuários a personalizar seus sites para exibir a contagem total de comentários e vimos em primeira mão como isso pode ajudar a criar um senso de comunidade e incentivar a interação.
Neste artigo, mostraremos como exibir facilmente o número total de comentários em seu site WordPress usando nossas técnicas favoritas.

Por que exibir o número total de comentários no WordPress?
A exibição do número total de comentários no WordPress pode incentivar novos usuários a deixar comentários em suas publicações no WordPress. É como se dissesse a eles: “Outras pessoas estão reagindo a esta publicação do blog. Você também deveria!”
Mostrar o número total de comentários também é uma forma de prova social, pois significa que você tem uma seção de comentários ativa.
Por padrão, o WordPress exibirá a contagem de comentários para postagens individuais da seguinte forma:

No entanto, ele não mostra o número total de comentários que um site recebeu. Talvez você queira fazer isso em sua página inicial ou barra lateral para que mais pessoas deixem comentários.
Dito isso, vamos ver como você pode exibir o número total de comentários em seu site WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Exibir a contagem de comentários do WordPress usando um plug-in (fácil)
A maneira mais fácil de mostrar uma contagem precisa de comentários é usar o Simple Blog Stats. Esse plug-in mostra o número total de comentários aprovados e comentários em moderação. No entanto, ele não inclui pings e trackbacks em sua contagem.
Muitos sites desativam trackbacks e pingbacks em uma tentativa de bloquear comentários de spam no WordPress, portanto, isso pode não ser um grande problema para o seu site.
No entanto, se você quiser incluir trackbacks e pings em sua contagem total de comentários, recomendamos usar o método 2.
Para começar a usar esse método, você precisará instalar e ativar o plug-in Simple Blog Stats. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
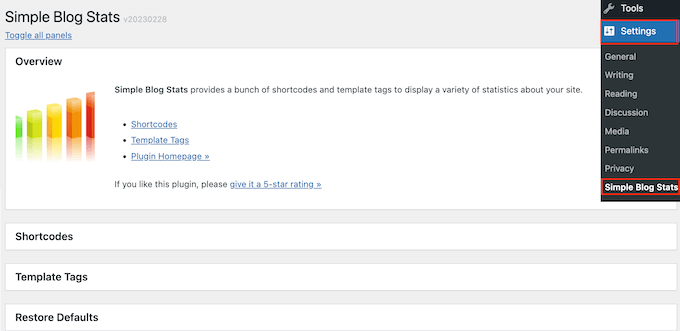
Após a ativação, você poderá ver todos os códigos de acesso do plug-in acessando a página Settings ” Simple Blog Stats.

Aqui, basta clicar para expandir a seção “Shortcodes”.
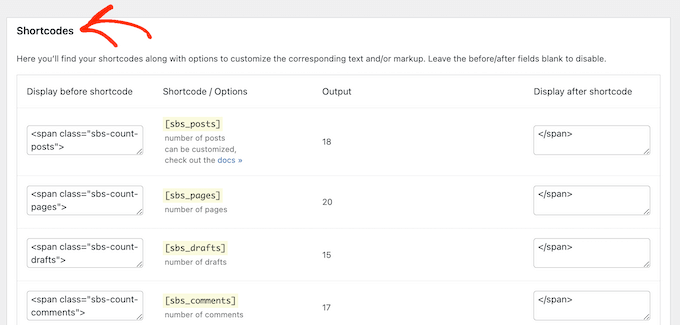
Agora você verá todos os códigos de acesso que podem ser usados para mostrar estatísticas diferentes, como o número total de comentários, usuários registrados, número de publicações, categorias e muito mais.

Para mostrar a contagem total de todos os comentários aprovados em seu blog do WordPress, basta usar o seguinte shortcode: [sbs_approved]
Se você quiser mostrar o número total de comentários aprovados mais os comentários que ainda estão na fila de moderação de comentários do WordPress, poderá usar [sbs_comments].
Para obter mais informações sobre o uso de códigos de acesso, consulte nosso artigo sobre como adicionar códigos de acesso no WordPress.
Exibição da contagem total de comentários em um post ou página
Quando você tiver o shortcode que deseja usar, basta acessar a página ou o post em que deseja mostrar o número total de comentários.
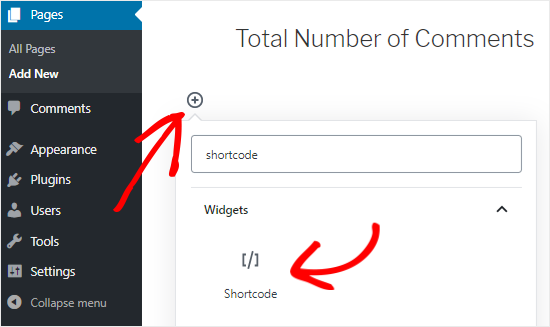
Aqui, clique no botão “+” para adicionar um novo bloco. Agora você pode começar a digitar “Shortcode” e selecionar o bloco certo quando ele aparecer.

Em seguida, basta colar o shortcode no bloco.
Você pode adicionar qualquer texto que queira exibir antes ou depois do shortcode.

Outra opção é usar o shortcode dentro de um bloco de parágrafo.
Basta adicionar o shortcode onde você deseja exibir a contagem total de comentários.

O uso do bloco de parágrafos também permite que você estilize a contagem total de comentários usando as configurações padrão de formatação de texto. Por exemplo, você pode torná-lo negrito ou itálico ou alterar a cor do texto.
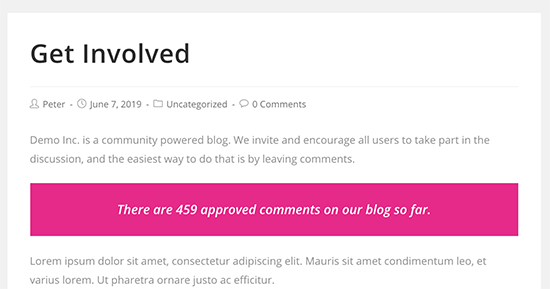
Quando terminar, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações. Agora você pode visitar seu site para ver a contagem de comentários ao vivo.

Exibindo a contagem total de comentários em um widget da barra lateral
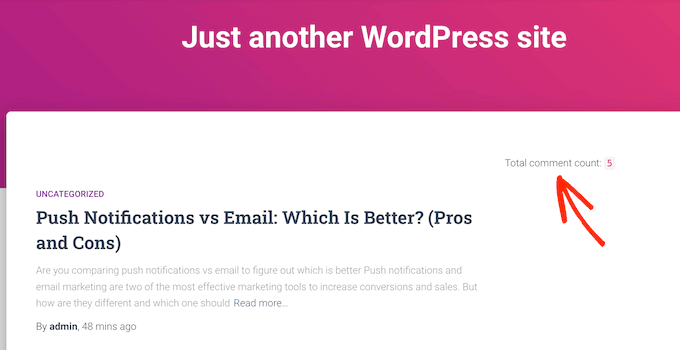
Também é possível adicionar o shortcode de contagem total de comentários a uma barra lateral ou seção semelhante. Essa é uma maneira fácil de exibir a contagem de comentários em todo o seu site WordPress, como você pode ver na imagem a seguir.

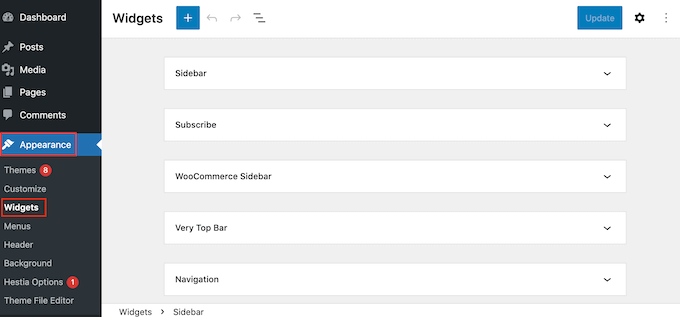
Para adicionar a contagem de comentários a uma barra lateral ou seção semelhante, vá para Appearance ” Widgets.
Aqui, você verá uma lista de todas as áreas de widgets disponíveis. Por exemplo, na imagem a seguir, estamos usando o tema ThemeIsle Hestia Pro, que tem várias áreas prontas para widgets, incluindo a barra lateral, o cabeçalho e o rodapé.

As áreas prontas para widgets são definidas pelo seu tema do WordPress, portanto, você poderá ver algo diferente dependendo do tema que estiver usando.
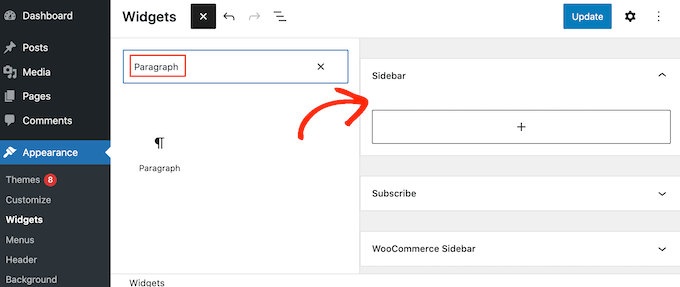
Agora, clique no botão azul “+” e digite “Paragraph”. Quando o widget Paragraph for exibido, arraste-o para a área em que você deseja mostrar a contagem de comentários.

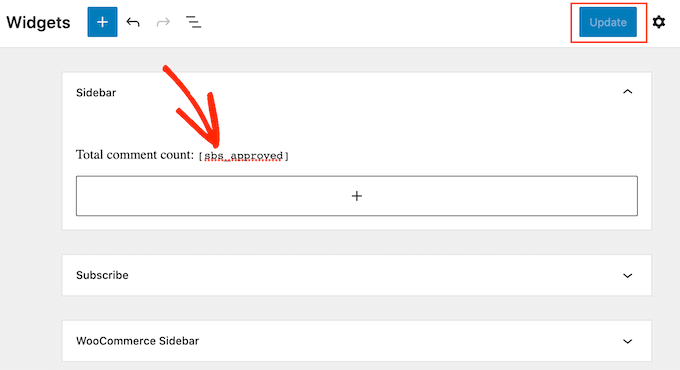
Em seguida, você pode colar o shortcode [sbs_approved] no widget e digitar o texto que deseja exibir antes ou depois da contagem total de comentários.
Quando terminar, clique em “Update” (Atualizar) para armazenar suas alterações.

Agora, se você visitar seu site, verá o widget de contagem total de comentários em ação.
Observação: Se estiver usando um tema baseado em blocos, você poderá adicionar o shortcode a uma página, padrão ou modelo do WordPress usando o editor de site completo do WordPress. Leia nosso guia para iniciantes sobre a edição completa de sites do WordPress para obter mais informações.
Método 2: Exibir a contagem de comentários usando o código (mais preciso)
Se quiser incluir pingbacks e trackbacks na contagem total de comentários, você precisará adicionar um código personalizado ao seu site.
Geralmente, os tutoriais pedem que você adicione trechos de código personalizados ao arquivo functions.php do tema. No entanto, não recomendamos esse método, pois até mesmo um pequeno erro em seu código pode causar vários erros comuns do WordPress ou até mesmo quebrar seu site completamente.
É por isso que recomendamos o uso do WPCode. Ele permite que você adicione código personalizado no WordPress sem editar nenhum arquivo de tema central do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito do WPCode em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
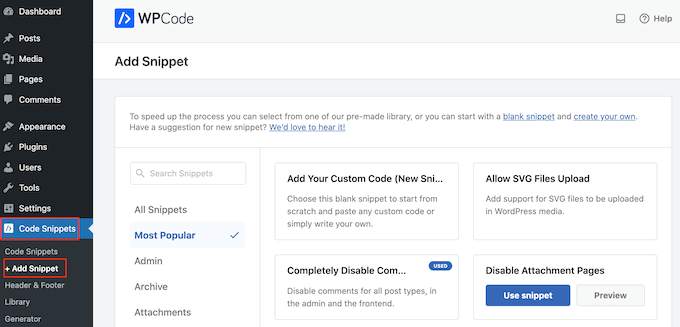
Após a ativação, vá para Code Snippets “ Add Snippet.

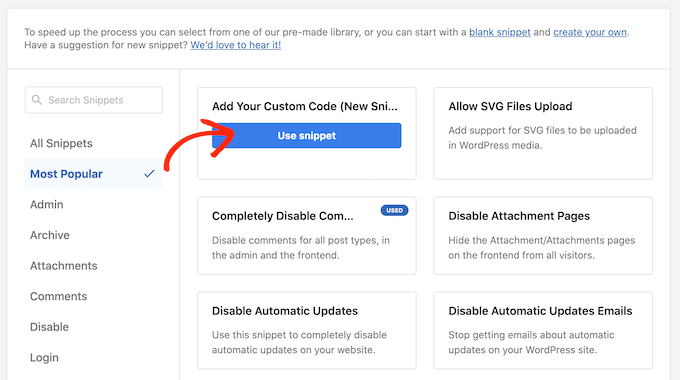
Aqui, você verá todos os snippets prontos que podem ser adicionados ao seu site usando o WPCode. Isso inclui códigos que permitem desativar a seção de comentários, desativar páginas de anexos, carregar arquivos SVG, desativar atualizações automáticas e muito mais.
Para criar seu próprio snippet, passe o mouse sobre “Add Your Custom Code” e clique no botão “Use snippet” abaixo.

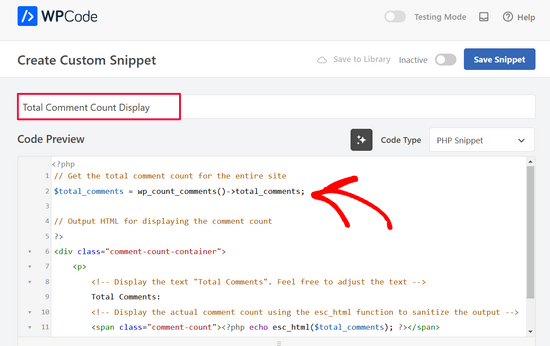
Para começar, escolha “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

Em seguida, insira um título para o snippet de código personalizado. Isso é apenas para sua referência, portanto, pode ser qualquer coisa que o ajude a identificar o snippet, como “Exibição da contagem total de comentários”.

Em seguida, cole o seguinte snippet no editor “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Get the total comment count for the entire site$total_comments = wp_count_comments()->total_comments;// Output HTML for displaying the comment count?><div class="comment-count-container"> <p> <!-- Display the text "Total Comments". Feel free to adjust the text --> Total Comments: <!-- Display the actual comment count using the esc_html function to sanitize the output --> <span class="comment-count"><?php echo esc_html($total_comments); ?></span> </p></div> |
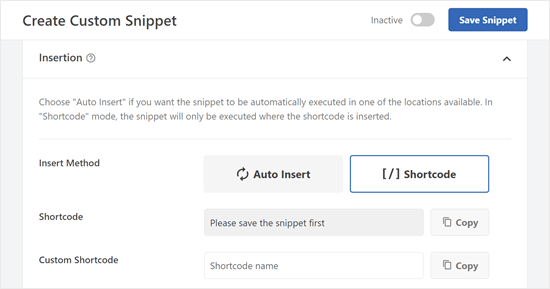
Abaixo da caixa de código, você verá algumas opções de inserção: Auto Insert (Inserção automática) e Shortcode (Código curto). Com “Auto Insert”, você pode fazer com que o código seja executado automaticamente em todas as suas páginas e postagens.
Mas, nesse caso, recomendamos o uso da opção “Shortcode” para que você possa exibir a contagem de comentários em páginas ou seções específicas mais importantes, como a página inicial ou a barra lateral.

Depois de selecionar esse método, você será solicitado a salvar o snippet primeiro.
Vá até a parte superior da tela e clique no botão “Inactive” (Inativo) para que apareça “Active” (Ativo). Em seguida, clique em “Save Snippet”.

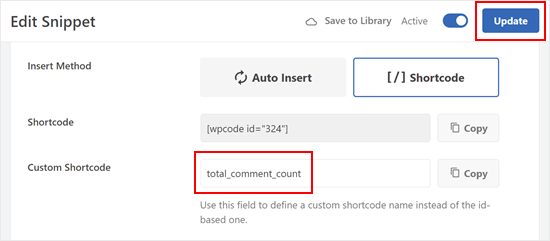
Agora você deve ver o shortcode que pode ser usado em suas páginas, posts ou outras áreas preparadas para widgets.
Se você usar uma versão premium do WPCode, também poderá criar um nome de shortcode personalizado para tornar o shortcode mais memorável.
Apenas certifique-se de clicar no botão “Atualizar” acima para que o plug-in saiba que você usará esse novo nome de shortcode em vez do nome baseado em ID.

Como no método anterior, você pode inserir o shortcode em qualquer parte do seu site.
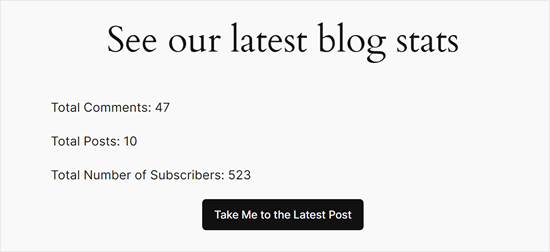
Veja como é a saída do shortcode em nosso site de teste:

Aqui estão outros artigos que você pode conferir para melhorar seus comentários com o WPCode:
- Como exibir os comentários mais recentes primeiro no WordPress
- Como parar de armazenar o endereço IP nos comentários do WordPress
- Como adicionar realce de sintaxe nos comentários do WordPress
Dica bônus: Use o Thrive Comments para aumentar o engajamento nos comentários
Deseja levar sua seção de comentários para o próximo nível e incentivar ainda mais a interação? Considere a possibilidade de usar um poderoso plug-in de comentários, como o Thrive Comments.
O Thrive Comments vai além da simples exibição de comentários. Ele permite que você gamifique sua seção de comentários ativando recursos como curtidas e não curtidas. Isso permite que seus leitores expressem suas opiniões e destaquem comentários valiosos, promovendo uma discussão mais envolvente.

O Thrive Comments também permite que você selecione sua seção de comentários de forma eficaz. Você pode destacar facilmente os comentários que agregam valor à conversa e, ao mesmo tempo, ocultar discretamente os comentários que possam ser irrelevantes ou improdutivos.
Além disso, o Thrive Comments permite configurar uma ação de redirecionamento de comentários, o que significa que você pode enviar automaticamente os usuários para uma página específica (como uma postagem relacionada) ou inscrever-se em sua assinatura de e-mail.
Essa é uma ótima maneira de mantê-los envolvidos com seu conteúdo e explorar outras partes relevantes do seu site.
Para saber mais sobre o plug-in, confira nossa análise do Thrive Themes.
Esperamos que este tutorial tenha ajudado você a aprender como exibir o número total de comentários no WordPress. Talvez você também queira ver nossa lista dos melhores plug-ins de comentários do WordPress e nosso guia sobre maneiras de obter mais comentários no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Admin
Rodney Lacambra
Great article. Really helpful, especially for newbies.
thanks