Exibir publicações relacionadas em seu site WordPress é uma ótima maneira de manter os leitores envolvidos, reduzir as taxas de rejeição e aumentar as visualizações de página.
Ao apresentar conteúdo relevante para o que os usuários estão lendo no momento, você pode incentivá-los a explorar mais o seu site, aumentando a satisfação e a retenção do usuário.
Como isso é algo que fazemos aqui no WPBeginner para aprimorar a experiência do leitor, mostraremos como você também pode exibir posts relacionados no WordPress.
Abordaremos vários métodos, incluindo plug-ins e código personalizado, para oferecer opções flexíveis para adicionar posts relacionados ao seu site.

Por que mostrar posts relacionados no WordPress?
Quando você inicia um novo site WordPress, seus leitores não terão problemas para encontrar todo o seu conteúdo facilmente. Entretanto, à medida que seu site cresce, o número de artigos também aumenta. Isso faz com que seja difícil para os visitantes encontrarem suas postagens mais importantes.
Uma maneira simples de ajudar as pessoas a encontrar novos conteúdos em seu site é exibir posts relacionados. Você pode exibir seu melhor conteúdo, mantendo os leitores envolvidos em seu site e reduzindo a taxa de rejeição.
À medida que seus leitores se envolvem com mais conteúdo, é mais provável que você crie confiança, o que pode ajudar a criar sua lista de e-mails ou aumentar suas vendas.
Neste artigo, compartilharemos três métodos de exibição de posts relacionados para que você possa escolher a forma que preferir:
Mostrar publicações populares no WordPress usando o MonsterInsights
Acreditamos que mostrar as postagens mais populares em vez das postagens relacionadas gera mais cliques e engajamento do usuário. É por isso que muitos editores populares agora mostram postagens populares ou postagens de tendências em vez de postagens relacionadas.
A maneira mais fácil de mostrar postagens populares no WordPress é usar o MonsterInsights, o melhor plug-in de análise do WordPress. O MonsterInsights torna muito fácil usar o Google Analytics e obter relatórios úteis em seu painel do WordPress.
O MonsterInsights ajuda você a configurar o Google Analytics no WordPress sem editar o código ou contratar um desenvolvedor. Ele oferece recursos avançados de rastreamento, incluindo rastreamento de anúncios, rastreamento de comércio eletrônico, rastreamento de cliques em links e muito mais.
Com o MonsterInsights, você pode mostrar suas melhores publicações de blog em qualquer lugar do seu site usando o recurso Popular Posts. Você pode começar a usar a versão Lite do MonsterInsights.
No entanto, se você quiser desbloquear o complemento de postagens populares, recursos avançados de rastreamento, relatórios de painel e mais opções para personalizar suas postagens relacionadas, poderá usar a versão MonsterInsights Pro.
Primeiro, você precisará instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, você será direcionado para o Insights no painel de administração do WordPress. Basta clicar no botão “Launch the Wizard” (Iniciar o assistente) para configurar o plug-in em seu site.

Depois disso, você pode ir para Insights ” Popular Posts no painel do WordPress. O MonsterInsights oferece várias opções para exibir publicações relacionadas em seu site.
Você pode selecionar a opção “Inline Popular Posts” para mostrar artigos em seu conteúdo ou usar o “Popular Posts Widget” para exibir publicações relacionadas no final de uma publicação de blog ou na barra lateral. Há também uma opção para mostrar produtos populares para sua loja on-line.

Para este tutorial, usaremos a opção Popular Posts Widget e exibiremos as publicações relacionadas no final de um artigo.
O MonsterInsights oferece modelos pré-criados para exibir publicações relacionadas. Se você fizer upgrade para a versão Pro, poderá desbloquear mais temas e opções de design para exibir suas postagens populares.
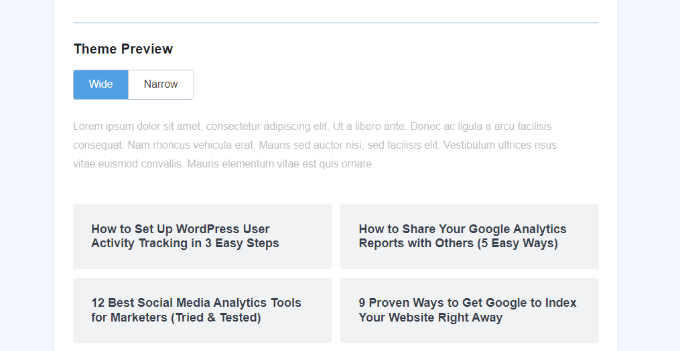
Ele também mostra uma prévia de como suas postagens relacionadas aparecerão no site na seção “Theme Preview” (Visualização do tema).

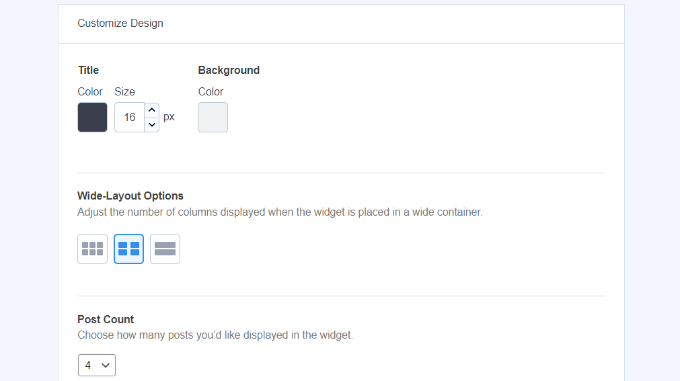
Depois de selecionar um tema, vá em frente e role para baixo para personalizar o design.
Você pode alterar a cor e o tamanho do título e do plano de fundo, alterar o layout e escolher quantas postagens serão exibidas no widget.

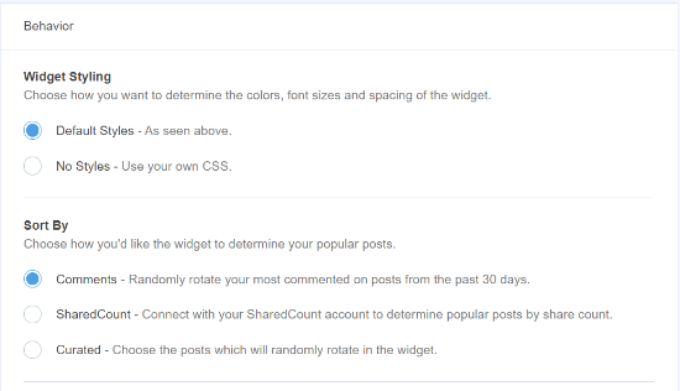
Em seguida, role para baixo até a seção “Behavior” (Comportamento) e altere o Widget Styling (Estilo do widget). Você pode usar o estilo padrão ou adicionar CSS personalizado para editar a aparência do widget de publicações populares.
Quando terminar de estilizar o widget, você poderá escolher como determinar quais publicações relacionadas serão exibidas. O MonsterInsights classificará as publicações populares com base em comentários, contagem de compartilhamentos ou mostrará uma lista personalizada de publicações.
As opções Comments (Comentários) alternarão aleatoriamente as publicações mais comentadas dos últimos 30 dias. Como alternativa, você pode conectar sua conta SharedCount e mostrar as publicações com mais compartilhamentos.
Outra opção é escolher quais posts específicos serão exibidos no widget usando a opção Curated. Basta adicionar os posts e as páginas à lista, e o plug-in os alternará aleatoriamente no widget.

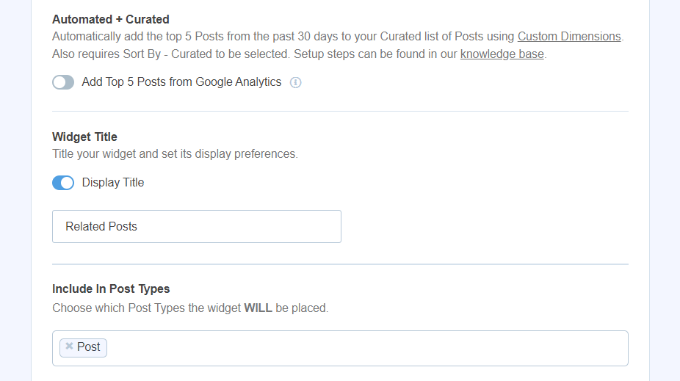
Se estiver usando a versão MonsterInsights Pro, você também terá a opção de exibir automaticamente as cinco principais publicações dos últimos 30 dias com base no tráfego do seu site.
Em seguida, você tem a opção de mostrar o título do widget ativando o botão de alternância “Display Title” (Exibir título). Basta clicar no botão de alternância para ativar a opção e inserir um título que será exibido acima das postagens relacionadas.
Depois disso, você pode selecionar “Posts” como o tipo de post a ser incluído no widget. Há também uma opção para excluir postagens específicas da exibição no widget de postagens relacionadas e mostrar postagens de categorias específicas.

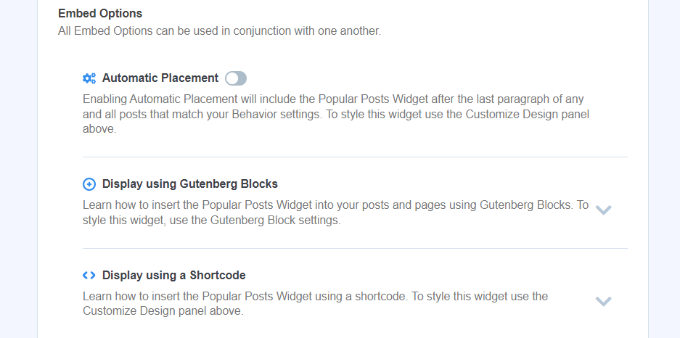
Agora, você pode escolher como incorporar seu widget de publicações populares no WordPress. O MonsterInsights oferece diferentes opções, e você pode selecionar o posicionamento manual ou automático.
Se você selecionar “Automatic Placement” (Colocação automática), o plug-in exibirá os posts relacionados após o último parágrafo dos posts do blog.

Outra opção é exibir o widget de posts relacionados manualmente em qualquer post ou página usando um shortcode ou um bloco Popular Posts.
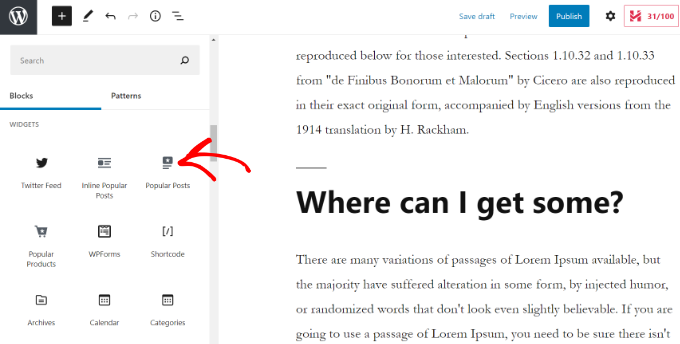
Para fazer isso, edite qualquer postagem existente ou adicione uma nova. Quando estiver no editor do WordPress, clique no ícone “+” e adicione um bloco “Popular Posts” onde deseja que ele apareça em seu conteúdo.

O plug-in adicionará automaticamente seus artigos mais populares e os exibirá como postagens relacionadas.
Agora você pode visitar seu site para vê-los em ação.

Mostrar posts relacionados usando o plug-in YARPP
Outra maneira de mostrar posts relacionados no WordPress é usar o Yet Another Related Post Plugin (YARPP). É um dos melhores plug-ins de posts populares para WordPress e permite que você exiba automaticamente os principais posts do seu blog.

Usando um algoritmo personalizável que considera títulos de publicações, conteúdo, tags e categorias, o YARPP calcula uma pontuação para cada par de publicações em seu blog.
A desvantagem é que o YARPP pode tornar seu site mais lento, especialmente se você tiver muito conteúdo. Certifique-se de executar um teste de velocidade do site antes e depois de configurá-lo e siga as práticas recomendadas de desempenho do WordPress para manter o carregamento rápido do seu site.
Primeiro, você precisará instalar e ativar o plug-in YARP em seu site. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Quando o plug-in estiver ativo, você poderá acessar Settings ” YARPP no painel do WordPress e definir as configurações do plug-in.

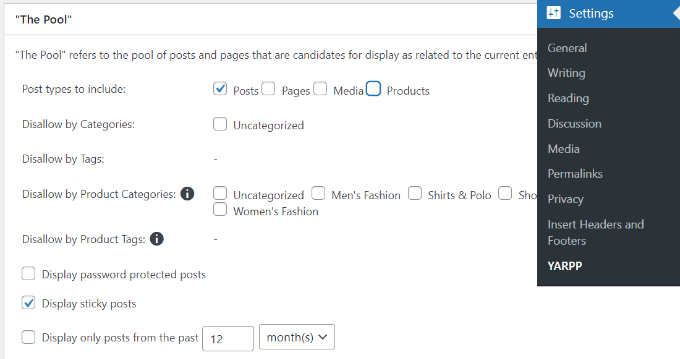
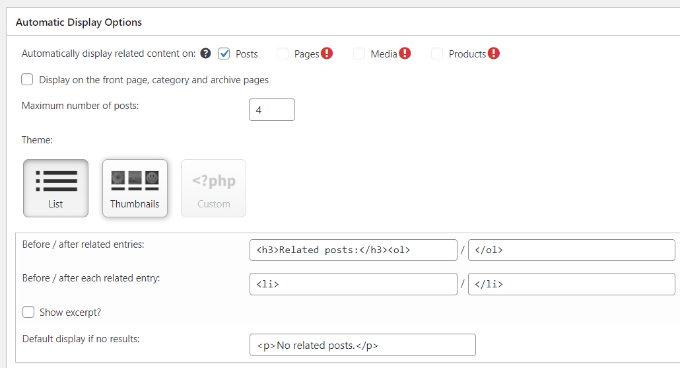
Na seção “The Pool”, você pode escolher os tipos de post a serem incluídos nos posts relacionados. Isso inclui posts, páginas, mídia e produtos.
Além disso, há opções para não permitir conteúdo de categorias e tags, escolher o período de tempo para determinar posts relacionados e muito mais.
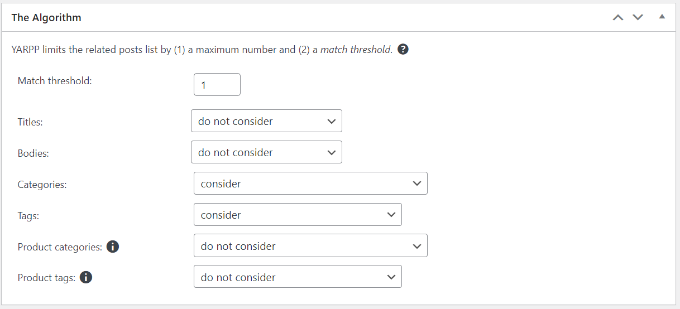
Depois disso, basta rolar para baixo e editar as configurações do algoritmo.

Você pode definir o grau de rigor que o algoritmo deve ter ao selecionar posts relacionados alterando o número do “Limite de correspondência”. Se você quiser que o algoritmo seja rigoroso, aumente o número do limite de correspondência.
Por padrão, o limite de correspondência será definido como 1, o que significa que o algoritmo será menos rigoroso na localização de publicações relacionadas. Recomendamos usar as configurações padrão quando estiver começando e depois ajustar as configurações à medida que seu site crescer.
Há também configurações a serem consideradas para a correspondência de títulos, conteúdo, categorias, tags e muito mais para encontrar posts relacionados.
Agora, você pode rolar para baixo e escolher as opções de exibição para suas postagens relacionadas na seção “Opções de exibição automática”. O plug-in oferece três opções, incluindo Lista, Miniaturas ou adição de um tema personalizado.

Também é possível selecionar o número máximo de posts a serem incluídos na seção de posts relacionados e escolher onde exibir automaticamente o conteúdo relacionado.
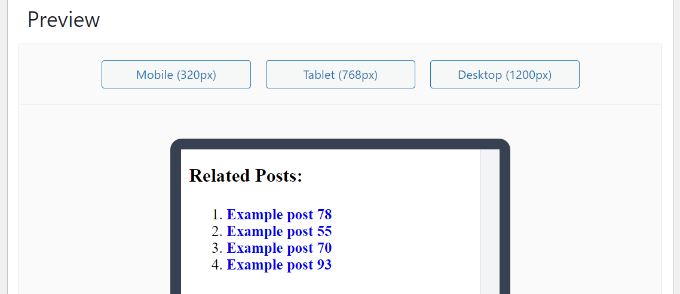
Depois de personalizar as configurações de exibição, você pode rolar para baixo para ver uma prévia de como suas postagens relacionadas serão exibidas.

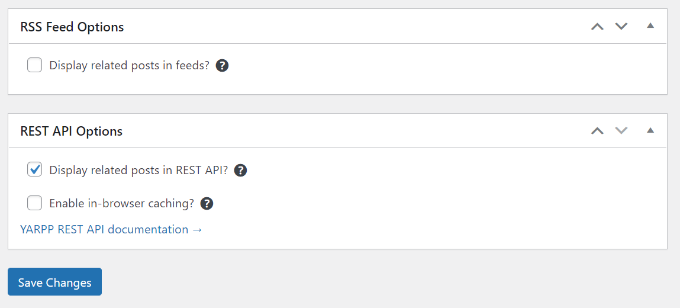
Por fim, você pode rolar para baixo até a parte inferior e ativar as opções RSS Feeds e REST API.
Depois de fazer as alterações, basta clicar no botão “Save Changes” (Salvar alterações).

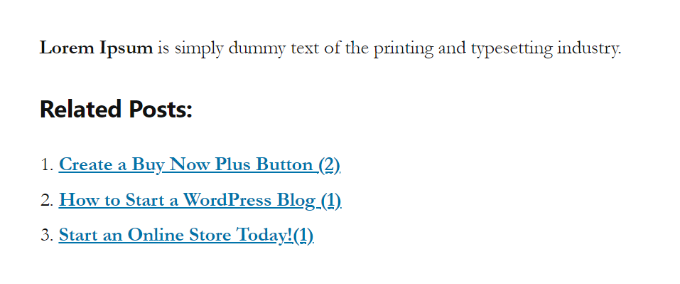
Agora você pode visitar seu site e ver os posts relacionados em ação.

Adicionar posts relacionados ao WordPress manualmente
Embora não recomendemos a adição manual de posts relacionados, você certamente pode fazer isso. Alguns plug-ins podem adicionar inchaço ao seu site, diminuindo seu desempenho.
Além disso, a adição do código personalizado no WordPress lhe dá controle total sobre o conteúdo e a aparência da seção de posts relacionados.
Para começar, tudo o que você precisa é do plug-in WPCode. Ele é o melhor plug-in de trechos de código usado por mais de 2 milhões de sites do WordPress. Ele facilita a adição de trechos de código no WordPress sem a necessidade de editar o arquivo functions.php do seu tema.
Recomendamos o WPCode porque você pode facilmente danificar seu site, mesmo que cometa o menor erro ao editar o tema do WordPress.

Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter instruções, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
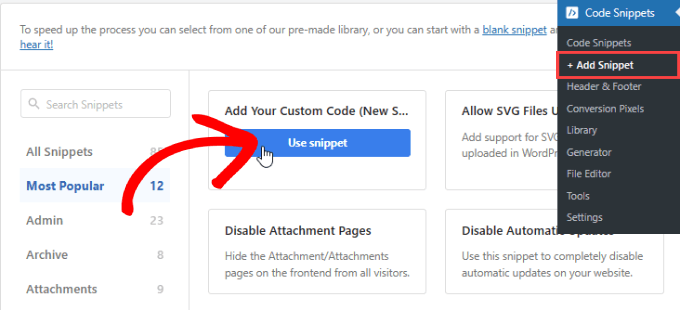
Depois de ativado, vá até Code Snippets ” + Add Snippet. A partir daí, passe o mouse sobre “Add Your Custom Code” (Adicionar seu código personalizado) e clique em “Use Snippet” (Usar snippet).

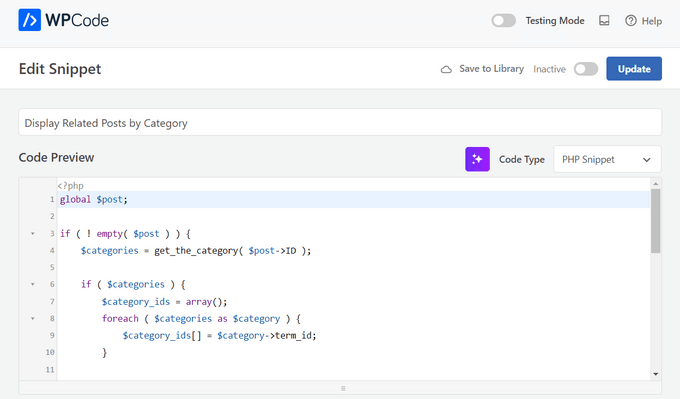
Agora, vá em frente e adicione o seguinte trecho de código abaixo:
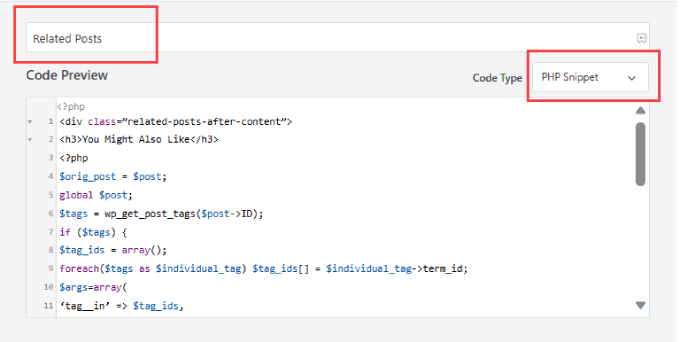
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class=”related-posts-after-content”><h3>You Might Also Like</h3><?php$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;$args=array(‘tag__in’ => $tag_ids,‘post__not_in’ => array($post->ID),‘posts_per_page’=>4, // Number of related posts to display.‘caller_get_posts’=>1);$my_query = new wp_query( $args );while( $my_query->have_posts() ) {$my_query->the_post();?><div class=”related-thumb”><a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br /><?php the_title(); ?></a></div><?php }}$post = $orig_post;wp_reset_query();?></div> |
Cole-o no código e, ao lado de Code Type (Tipo de código), selecione ‘PHP Snippet’.
Você pode dar um nome ao snippet personalizado para poder editar ou desativar facilmente esse código a qualquer momento.

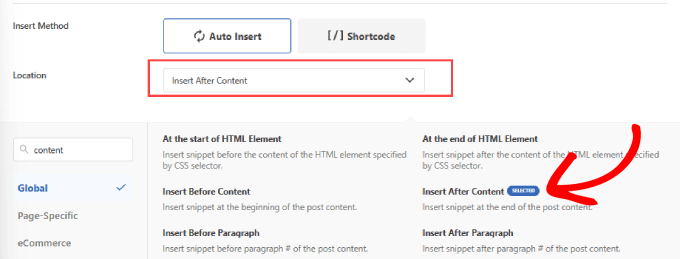
Em seguida, você pode rolar a página para baixo. Em seguida, ao lado de “Location” (Localização), selecione a opção “Insert After Content” (Inserir após o conteúdo).
Isso inserirá o snippet do post relacionado no final do conteúdo do post.

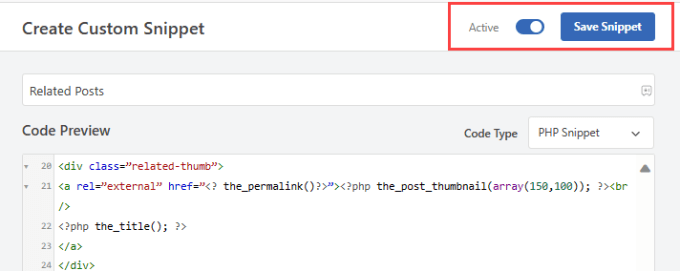
Em seguida, role novamente para cima até o lado superior direito da página.
Alterne o botão para “Active” (Ativo) e clique em “Save Snippet” (Salvar trecho).

Agora, você adicionou com êxito um código para adicionar posts relacionados ao final do seu conteúdo.
Vá em frente e verifique as postagens do seu blog para ver se estão funcionando.

Alternativa: O WPCode também oferece um snippet de código pronto para exibir posts relacionados por categoria em uma lista simples.
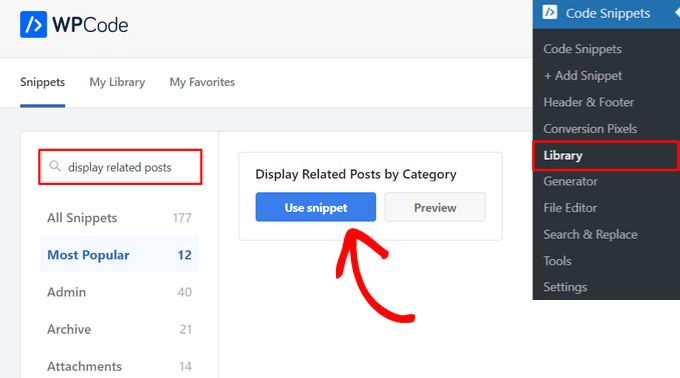
Basta acessar Code Snippets ” Library e procurar o snippet “Display Related Posts by Category”. Depois de encontrá-lo, passe o mouse sobre ele e clique no botão “Usar snippet”.

O WPCode adicionará automaticamente o código para você, além de selecionar o método de inserção adequado.

Depois disso, tudo o que você precisa fazer é mudar o botão de alternância de “Inativo” para “Ativo” e clicar no botão “Atualizar”.

É isso aí. Você pode visitar seu blog para ver os artigos relacionados exibidos no final de suas postagens.

Você também pode consultar nossos tutoriais sobre como mostrar postagens relacionadas com miniaturas no WordPress e como mostrar postagens recentes no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir posts relacionados no WordPress. Talvez você também queira conferir nosso guia sobre como alterar o número de publicações exibidas na página do seu blog do WordPress e nossa lista de motivos pelos quais os visitantes do seu site não estão se convertendo em clientes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham
are i safe by posting that code to my site?
WPBeginner Support
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill
Nice article. But how can I show the latest ones?
WPBeginner Support
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi
i added this code in single.php i wordpress theme but not work
Judy Hicks
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad
You can do this with shortcode
dineshkashera
nice job, code working fine.
thanks
Mike G
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya
This is it
Mike
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau
Thanks for this info! Exactly what I needed.
JMunce
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter
Whoops, typo above. Should be is_singular
Jornes
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam
Thanks Clay, useful!
Szyam
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore
Sounds quite useful. Thanks for the information.
Paisakamana
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew
Great tip! thanks for sharing this
Dario Gutierrez
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller
See also my plugin for related posts by category.
Ileaneb
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin