Se você administra um blog com vários autores como o nosso, sabe como é importante apresentar o trabalho de cada escritor de forma eficaz.
Uma maneira que encontramos para fazer isso é exibir publicações relacionadas do mesmo autor no final de cada artigo. Essa abordagem não só ajuda os leitores a encontrar mais do que eles gostam, mas também dá a cada autor mais visibilidade em seu site.
Neste artigo, mostraremos a você como exibir postagens relacionadas do mesmo autor no WordPress.

Por que exibir posts relacionados por autor no WordPress?
Ao adicionar posts relacionados no WordPress, você pode ajudar os visitantes a encontrar novos conteúdos, mantê-los envolvidos e aumentar as visualizações de página, reduzindo a taxa de rejeição.
No entanto, se você tiver um blog WordPress com vários autores, os visitantes poderão querer ler mais publicações de um autor específico. Se você mostrar publicações escritas pelo mesmo autor, poderá manter os visitantes em seu site por mais tempo e melhorar a experiência do leitor.

Dito isso, vamos ver como você pode exibir postagens relacionadas do mesmo autor no WordPress.
Exibição de postagens do mesmo autor no WordPress (método fácil)
A maneira mais fácil de mostrar uma lista de publicações relacionadas do mesmo autor é adicionar um código personalizado ao seu site WordPress. Tentamos encontrar plug-ins para essa finalidade, mas os que encontramos estão muito desatualizados.
Às vezes, os guias lhe dirão para adicionar código personalizado editando o arquivo functions.php do seu site. No entanto, não recomendamos esse método, pois até mesmo um pequeno erro ou erro de digitação no código pode causar erros comuns do WordPress ou até mesmo quebrar seu site completamente.
É aí que entra o WPCode.

O WPCode é o melhor plug-in de snippets de código que permite adicionar com segurança PHP, CSS, HTML personalizados e muito mais ao seu site WordPress. Você também pode atualizar seu tema do WordPress sem perder sua personalização.
Além de exibir postagens relacionadas do mesmo autor, o WPCode permite adicionar código personalizado para mostrar postagens aleatórias, excluir postagens fixas do loop de postagens e muito mais.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” + Add Snippet na barra lateral de administração do WordPress. Aqui, você verá todos os snippets prontos que podem ser adicionados ao seu site.
Para criar um snippet, basta passar o mouse sobre “Add Your Custom Code (New Snippet)” e clicar no botão “+ Add Custom Snippet”.

Em seguida, você precisa selecionar um tipo de código na lista de opções que aparece na tela. Para este tutorial, selecione “PHP Snippet”.

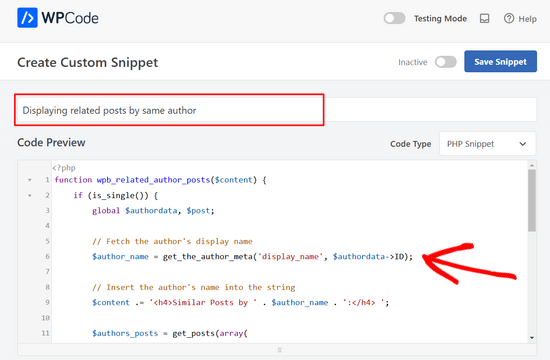
Você será levado à página “Create Custom Snippet” (Criar snippet personalizado), onde poderá começar a digitar um nome para o snippet de código.
O nome é apenas para sua referência, portanto, você pode usar o que quiser.

Agora você pode ir em frente e colar o seguinte trecho na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
Esse código verificará se a página é uma postagem única e, em caso afirmativo, recuperará as informações do autor.
Em seguida, ele exibirá um título que diz “Posts semelhantes de (nome do autor)” e até 5 posts semelhantes (excluindo o post atual) do mesmo autor abaixo do conteúdo do post. A função também informa ao WordPress para executar o código em modelos de postagem única.
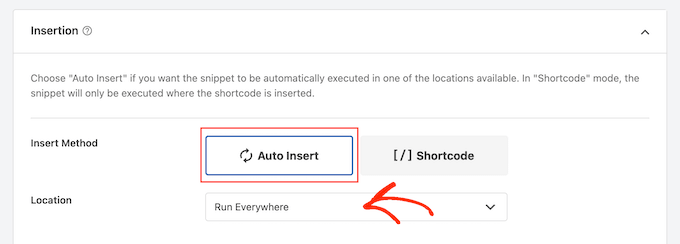
Depois disso, role para baixo até a seção “Inserção”.
Se ainda não estiver selecionado, escolha “Auto Insert” (Inserção automática). Em seguida, abra o menu suspenso e escolha “Run Everywhere” (Executar em todos os lugares) para que as postagens relacionadas apareçam em seu site do WordPress.

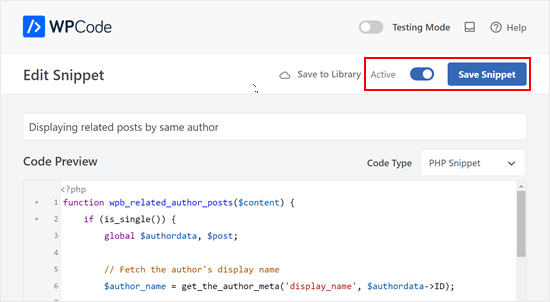
Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet PHP.

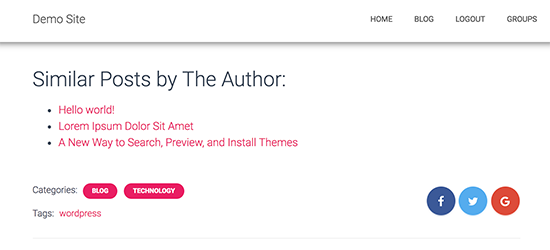
Agora, se você visitar qualquer publicação no seu blog do WordPress, verá uma nova seção de publicações relacionadas.
Esperamos que este artigo tenha ajudado você a aprender como exibir facilmente postagens relacionadas do mesmo autor no WordPress. Talvez você também queira ver nosso guia sobre como exibir posts populares por visualizações no WordPress ou nossas escolhas de especialistas para os melhores plug-ins de posts relacionados para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin