A exibição de publicações aleatórias no seu site WordPress pode melhorar o envolvimento do usuário ao apresentar aos visitantes uma variedade maior do seu conteúdo, incentivando-os a explorar mais o que você oferece.
No passado, exibimos publicações aleatórias no blog WPBeginner, por isso aprendemos algumas maneiras diferentes de fazer isso. Em nossa experiência, a abordagem mais fácil e eficaz é usar um plugin como o WPCode ou o Recent Posts Widget Extended.
Neste artigo, mostraremos como exibir facilmente postagens aleatórias no WordPress usando essas duas ferramentas.

Por que exibir postagens aleatórias no WordPress?
Por padrão, o WordPress lista as publicações do seu blog em ordem cronológica inversa (da mais recente para a mais antiga). Isso permite que os usuários vejam primeiro as publicações mais recentes.
No entanto, a maioria dos usuários não verá seus artigos mais antigos. Por exemplo, se você estiver administrando seu blog WordPress há muito tempo, seus artigos mais antigos não serão exibidos com destaque em nenhum lugar do site.
Uma maneira de superar isso é tornar os links internos um hábito. A inclusão de links para seus artigos mais antigos em novas postagens ajudará os usuários a descobri-los. Isso também aumentará suas visualizações de página e melhorará o SEO.
Outra maneira de contornar esse problema é exibir posts aleatórios em suas páginas, posts ou barra lateral do WordPress.
Isso ajuda os usuários a descobrir conteúdo que talvez não encontrassem de outra forma e também permite que você exiba publicações mais antigas, melhorando a experiência geral do usuário.
Dito isso, vamos ver como você pode exibir facilmente publicações aleatórias no WordPress. Abordaremos dois métodos, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Exibir postagens aleatórias no WordPress usando o WPCode (recomendado)
Se estiver procurando uma maneira fácil e personalizável de mostrar publicações aleatórias no WordPress, esse método é para você.
Muitos tutoriais lhe dirão para fazer isso adicionando código ao arquivo functions.php do seu tema. No entanto, o menor erro ao digitar o código pode danificar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de snippets de código para WordPress do mercado. É a maneira mais fácil e segura de adicionar código personalizado ao seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: você também pode usar o plug-in gratuito do WPCode para este tutorial. No entanto, ao fazer upgrade para a versão Pro, você terá acesso a uma biblioteca em nuvem de trechos de código, lógica condicional inteligente e muito mais.
Após a ativação do plug-in, vá até a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Quando estiver lá, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Em seguida, você precisa selecionar “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

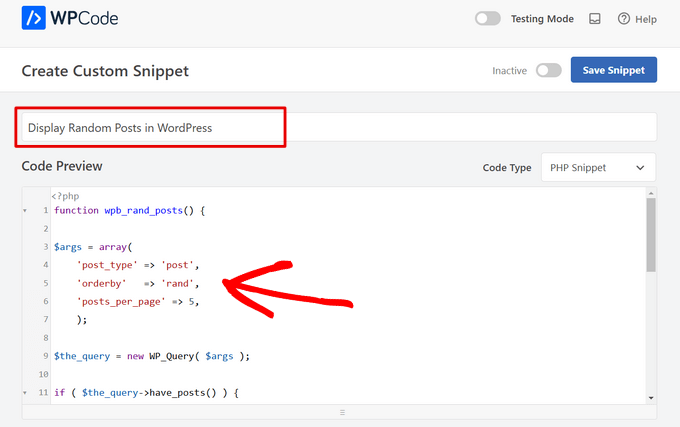
Em seguida, você será levado à página “Create Custom Snippet” (Criar snippet personalizado), onde poderá começar digitando um nome para o snippet de código.
Esse título existe apenas para sua referência e não será exibido no front-end do site.

Em seguida, basta copiar e colar o código a seguir na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Após a ativação, esse código exibirá 5 publicações aleatórias em seu site. Você também pode alterar o valor "posts_per_page" para um número diferente.
Em seguida, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Mesmo depois de escolher esse modo, você precisará adicionar o shortcode [wpb-random-posts] à barra lateral, à página ou ao post do seu site para exibir posts aleatórios.
Lembre-se de que esse shortcode não é resultado do recurso “Shortcode” do WPCode e faz parte do próprio trecho de código.

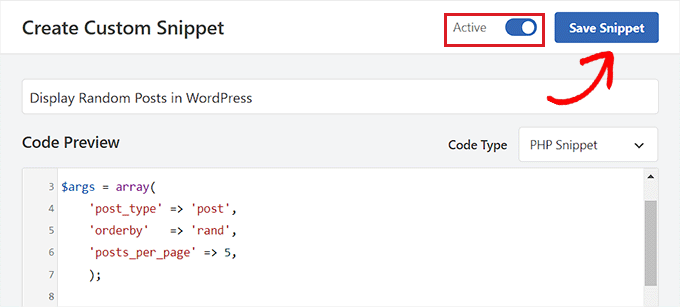
Por fim, role de volta para a parte superior e alterne a chave “Inactive” (Inativo) para “Active” (Ativo).
Depois disso, basta clicar no botão “Save Snippet” para armazenar suas alterações.

Exibir publicações aleatórias em uma página ou publicação do WordPress
Depois de salvar o snippet de código, você poderá exibir publicações aleatórias na página ou na publicação do seu site usando esse método.
Primeiro, abra uma página/post novo ou existente no painel do WordPress.
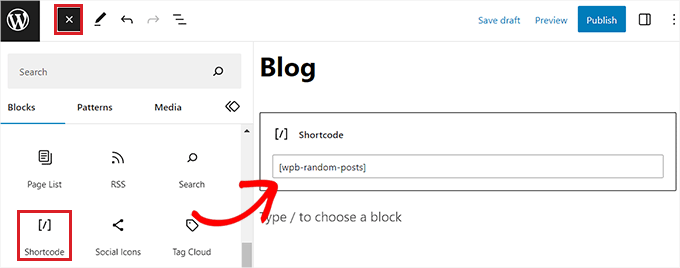
Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos. A partir daí, localize e adicione o bloco Shortcode à página ou postagem do WordPress.
Depois disso, basta copiar e colar o seguinte shortcode no bloco:
[wpb-random-posts]

Por fim, clique no botão “Publicar” ou “Atualizar” na parte superior para salvar suas alterações.
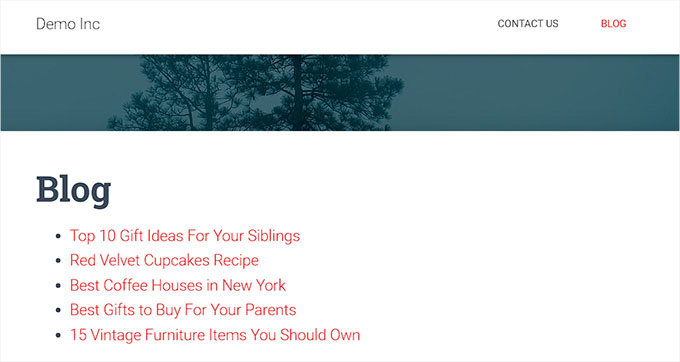
Agora, você pode visitar seu site do WordPress para conferir as postagens aleatórias.

Exibir publicações aleatórias na barra lateral como um widget
Se estiver usando um tema clássico, esse método é para você.
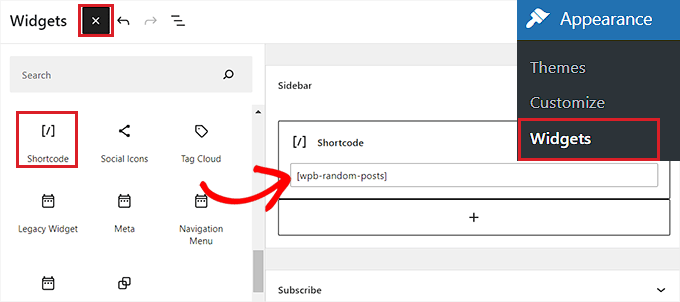
Primeiro, você precisa acessar a página Appearance ” Widgets na barra lateral de administração do WordPress.
Quando estiver lá, basta clicar no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, localize e adicione o bloco Shortcode na guia “Sidebar”. Em seguida, copie e cole o seguinte shortcode no bloco:
[wpb-random-posts]

Por fim, clique no botão “Update” (Atualizar) na parte superior para salvar suas alterações.
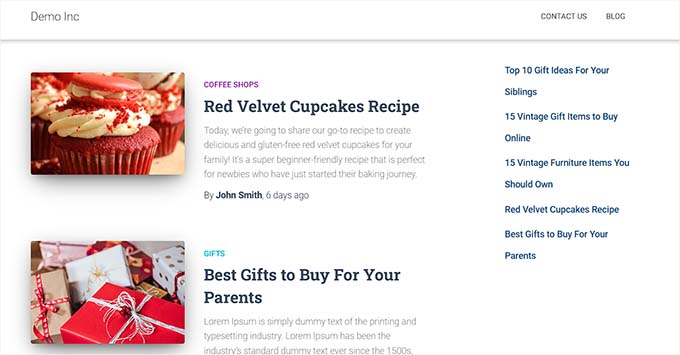
Agora, você pode visitar seu site para conferir as postagens aleatórias exibidas na barra lateral do WordPress.

Exibir postagens aleatórias em um tema de bloco
Se você estiver usando um tema baseado em blocos com o editor de site completo, esse método é para você.
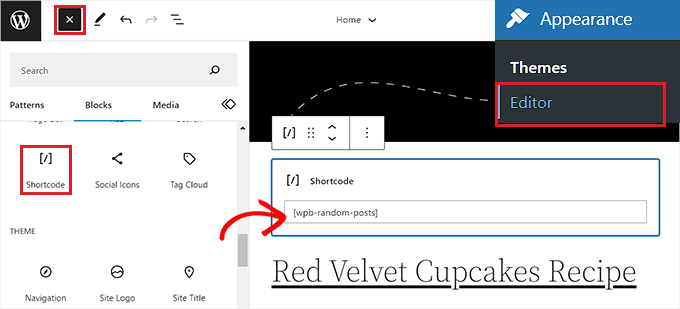
Você pode começar visitando a página Appearance ” Editor na barra lateral do administrador do WordPress. Isso abrirá o editor completo do site do WordPress.
Aqui, você precisa clicar no botão “Add Block” (+) no canto superior esquerdo e adicionar o bloco Shortcode ao local de sua preferência no site.
Depois disso, copie e cole o seguinte shortcode no bloco:
[wpb-random-posts]

Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas alterações.
Agora, você pode visitar seu site para ver a lista aleatória de postagens.

Método 2: Exibir publicações aleatórias na barra lateral do WordPress usando o widget Recent Posts Extended
Esse método é para você se quiser exibir publicações aleatórias na barra lateral do WordPress sem usar nenhum código.
Primeiro, você precisa instalar e ativar o plug-in Recent Posts Widget Extended. Para obter instruções, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Isenção de responsabilidade: lembre-se de que o plug-in não foi testado com as versões mais recentes do WordPress. No entanto, quando o usamos em nosso site em tempo real, ele parece estar funcionando bem. Para obter detalhes, consulte nosso guia sobre plug-ins desatualizados do WordPress.
Depois que o plug-in for ativado, você poderá simplesmente exibir publicações aleatórias na barra lateral do WordPress usando um bloco.
No entanto, ele só funciona para a área de widgets em temas clássicos do WordPress. Se você estiver usando um tema de blocos, o bloco do plug-in não estará disponível.
Da mesma forma, o plug-in não permite que você exiba publicações aleatórias em uma página ou publicação do WordPress.
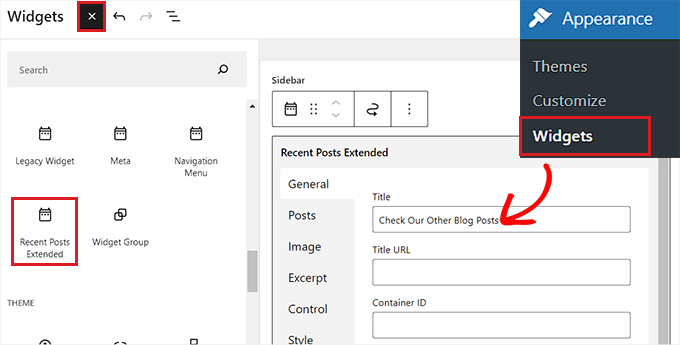
Para exibir publicações aleatórias na barra lateral do WordPress, visite a página Appearance ” Widgets no painel de administração.
Aqui, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos. Em seguida, localize e adicione o bloco Recent Posts Extended à guia “Sidebar”.
Isso abrirá as definições de configuração do bloco. Aqui, você pode começar digitando um título a ser exibido acima da sua lista de publicações aleatórias.

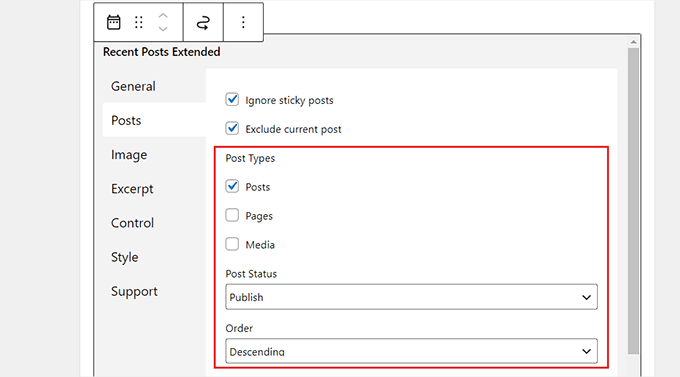
Depois de fazer isso, vá para a guia “Posts” na coluna à esquerda.
A partir daqui, você pode selecionar o tipo de postagem, o status da postagem e a ordem das postagens que deseja exibir no site. Você também pode escolher um tipo de postagem personalizado.

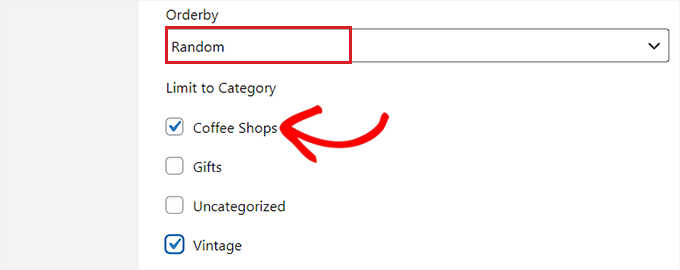
Em seguida, role para baixo até o menu suspenso “Orderby” (Ordenar por) e selecione a opção “Random” (Aleatório). Se você não definir essa configuração, o bloco exibirá apenas os posts mais recentes publicados em seu site.
Depois disso, você também pode limitar as postagens a determinadas categorias, selecionando-as na seção “Limit to Category”.

Você também pode definir as configurações de miniaturas, trechos, CSS personalizado e muito mais, alternando para outras guias no bloco.
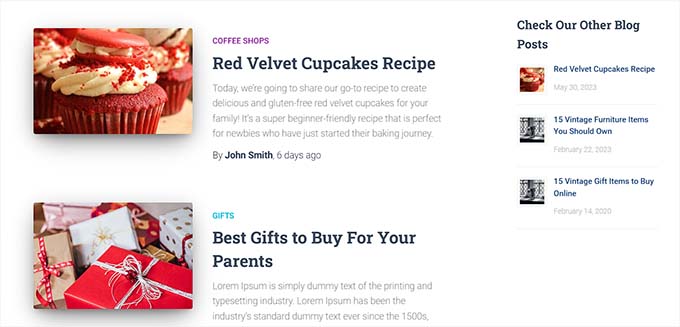
Por fim, clique no botão “Update” (Atualizar) na parte superior para salvar suas alterações. Agora você pode visitar seu site para ver as publicações aleatórias exibidas na barra lateral do WordPress.

Bônus: otimize as publicações do seu blog para SEO
Além de exibir postagens aleatórias em seu site WordPress, também é importante otimizar cada postagem para SEO.
Isso melhorará as classificações do mecanismo de pesquisa do seu site e trará mais tráfego, ajudando-o a gerar leads.
Para otimizar adequadamente as publicações do seu blog, recomendamos o uso de ferramentas de pesquisa de palavras-chave, como o WPBeginner Keyword Generator. Essas ferramentas permitirão que você encontre palavras-chave relevantes para usar em seu conteúdo.

Além disso, você também pode usar ferramentas de assistente de redação de SEO, como a Semrush, para descobrir LSI e palavras-chave relacionadas, alterar o tom do idioma e descobrir a duração média do artigo.
Você também pode usar o All in One SEO para melhorar ainda mais a qualidade do seu conteúdo. É o melhor plugin de SEO para WordPress do mercado que permite adicionar perguntas frequentes e vem com um analisador de títulos, gerador de títulos de IA, esquema de artigos, assistente de links e muito mais.

Todos esses recursos podem ajudá-lo a aumentar a qualidade e o SEO das publicações do seu blog. Para obter mais detalhes, consulte nossa análise completa do AIOSEO.
Outras dicas para aumentar a classificação das postagens do blog incluem o uso de categorias e tags, a melhoria da legibilidade, a adição de uma meta descrição e o uso de conteúdo visual, como vídeos e imagens, em suas postagens.
Para saber mais, consulte nosso guia para iniciantes sobre dicas para otimizar suas postagens de blog.
Esperamos que este artigo tenha ajudado você a aprender como exibir postagens aleatórias no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como reordenar facilmente as postagens no WordPress e nosso tutorial sobre como criar uma postagem privada no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin