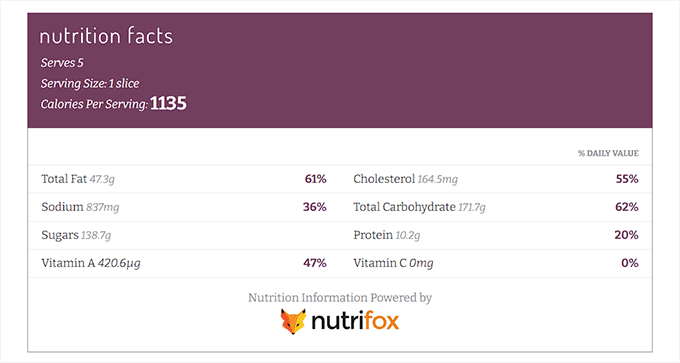
Os rótulos de informações nutricionais fornecem informações sobre o conteúdo de nutrientes dos alimentos, incluindo o número de calorias, proteínas, gorduras, carboidratos e muito mais.
Esses rótulos ajudam os usuários a tomar decisões de saúde mais bem informadas de acordo com suas dietas, e exibi-los no seu site de alimentos pode gerar confiança no seu público.
Ao longo dos anos, vimos muitos blogs de alimentos e de receitas adicionarem rótulos de informações nutricionais em seus sites e, como resultado, eles tiveram um aumento no tráfego e no envolvimento dos usuários. Isso nos fez perceber que a inclusão de rótulos nutricionais é uma estratégia altamente eficaz para quem atua no setor de alimentos.
Neste artigo, mostraremos como adicionar facilmente rótulos de informações nutricionais no WordPress.

Por que adicionar rótulos de informações nutricionais no WordPress?
Se você é um blogueiro de alimentos, tem um site de negócios de nutrição ou vende itens alimentícios em sua loja on-line, adicionar rótulos de informações nutricionais junto com suas receitas e produtos pode ajudá-lo a cumprir todos os requisitos regulatórios de alimentos.
Ao informar os consumidores sobre o conteúdo de calorias, carboidratos, proteínas e outros nutrientes de suas refeições, você também permite que eles tomem decisões informadas sobre suas dietas.

Por exemplo, adicionar um rótulo de informações nutricionais a uma receita permitirá que os diabéticos monitorem a ingestão de açúcar e permaneçam saudáveis.
A inclusão de rótulos de informações nutricionais também pode aumentar as classificações de SEO do seu blog WordPress. Isso ocorre porque os mecanismos de pesquisa geralmente priorizam sites que melhoram a experiência do usuário fornecendo informações relevantes sobre seus produtos.
Dito isso, vamos ver como você pode adicionar facilmente rótulos de informações nutricionais no WordPress.
Como adicionar rótulos de informações nutricionais no WordPress
Você pode adicionar facilmente rótulos de informações nutricionais no WordPress usando o Nutrifox.
É um gerador de rótulos nutricionais on-line que permite aos usuários criar e personalizar informações nutricionais para seus produtos alimentícios ou receitas.
Crie um rótulo de informações nutricionais com o Nutrifox
Primeiro, você precisa visitar o site da Nutrifox e criar uma conta clicando no botão “Start Your Free Trial” (Inicie sua avaliação gratuita) no canto superior direito da tela.
A Nutrifox oferece um teste de 14 dias para todos, após o qual será cobrado cerca de US$ 9/mês ou US$ 89/ano.

Ao criar uma conta, você será direcionado para a página “Bem-vindo à Nutrifox”.
A partir daí, basta clicar no botão “Create Your First Recipe” (Criar sua primeira receita) para começar.

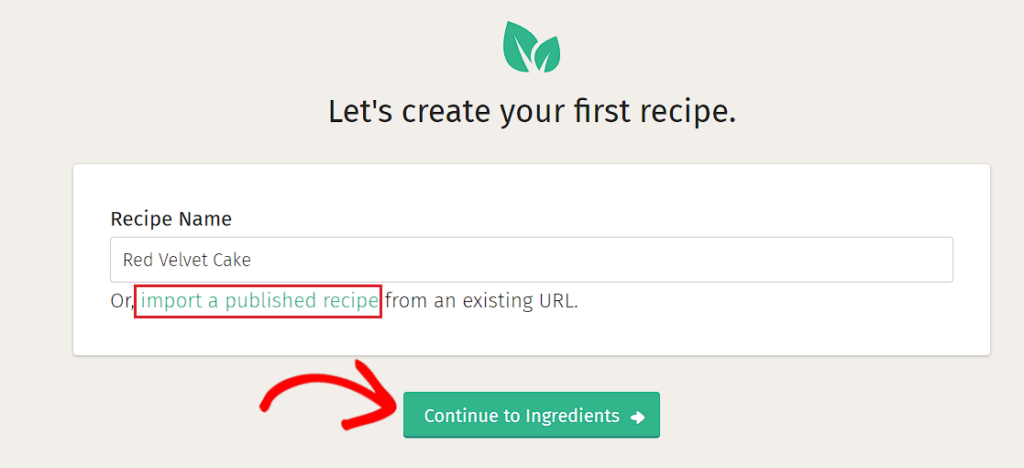
Isso o levará a uma nova tela, na qual você deve digitar um nome para a receita que está prestes a criar.
Depois de fazer isso, basta clicar no botão “Continue to Ingredients”.
Observação: Se desejar, você também pode importar uma receita publicada para o Nutrifox a partir do seu site WordPress, clicando no link “importar uma receita publicada”.

Isso o levará a uma nova tela na qual você criará a receita. A etiqueta de informações nutricionais estará na coluna direita da tela.
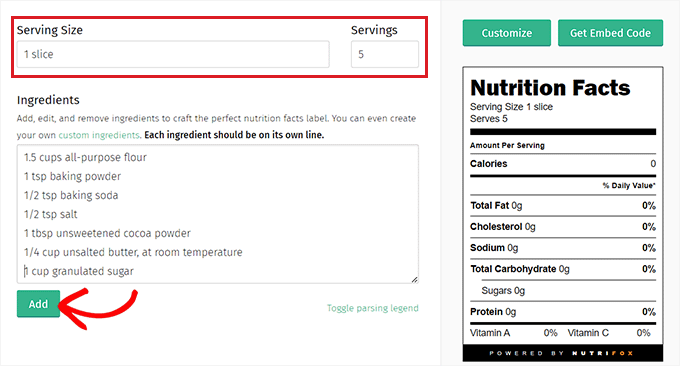
Agora você pode começar a preencher os campos para o tamanho da porção e o número de porções.
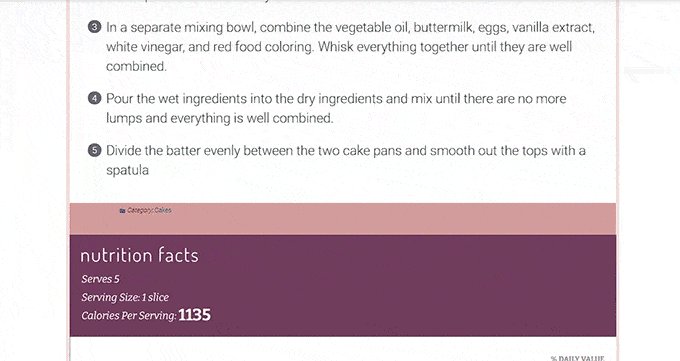
Por exemplo, se estiver escrevendo uma receita para um bolo red velvet, precisará adicionar 1 fatia como tamanho da porção. Depois disso, você deve adicionar o número de fatias que estarão no bolo na opção “Porções”.
Depois de fazer isso, basta digitar a lista de ingredientes da receita na seção “Ingredients” (Ingredientes) e clicar no botão “Add” (Adicionar).

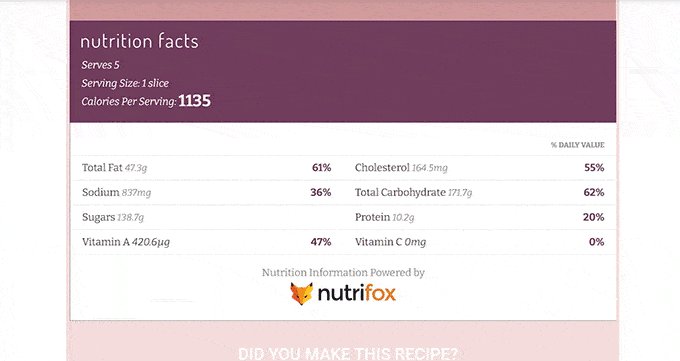
Depois que a receita for adicionada, o rótulo de informações nutricionais será automaticamente atualizado de acordo com as informações.
Personalize seus rótulos de informações nutricionais
Agora, clique no botão “Customize” (Personalizar) na coluna da direita para estilizar o rótulo dos fatos.
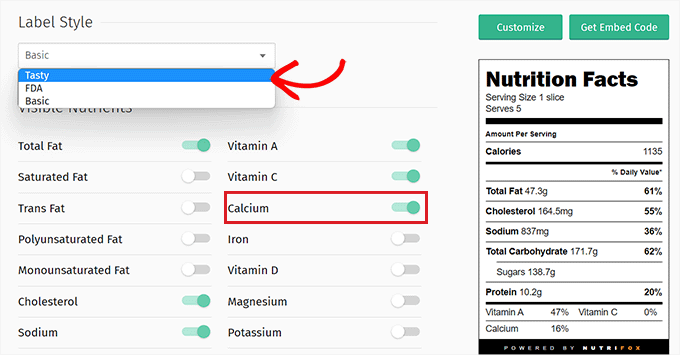
A partir daí, vá em frente e escolha o “Label Style” (Estilo de rótulo) no menu suspenso. Você pode escolher “Tasty”, “FDA” ou “Basic”.
Depois disso, você também pode selecionar os nutrientes que deseja exibir no rótulo de informações nutricionais, alternando o botão ao lado dessas opções.
Por exemplo, se quiser exibir a porcentagem de cálcio na refeição, você pode alternar o botão ao lado da opção “Calcium” (Cálcio).

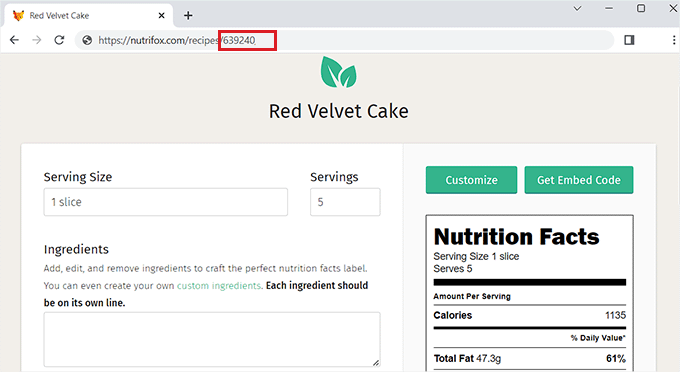
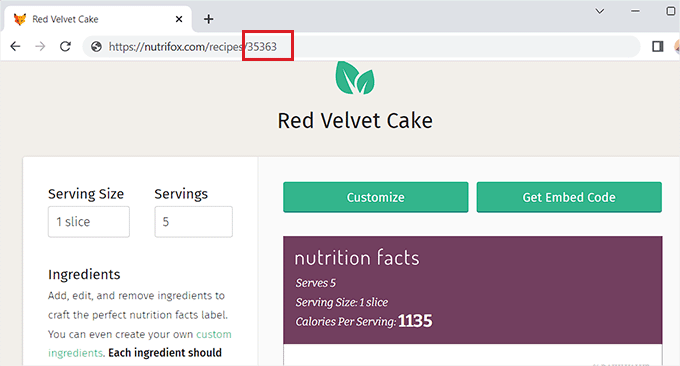
Quando estiver satisfeito com a etiqueta de informações nutricionais, copie o ID da URL do site da Nutrifox.
Esse ID de rótulo é um número de 4 a 5 dígitos que permite incorporar o rótulo de fatos ao seu site WordPress.

Adicionar os rótulos de informações nutricionais a um post do WordPress
Depois de copiar o ID do rótulo, vá para o painel do seu site WordPress.
Quando estiver lá, você precisará instalar e ativar o plug-in Nutrifox WP Connector. Para obter instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Lembre-se de que o Nutrifox WP Connector não foi testado com as três últimas versões do WordPress. No entanto, quando usamos o plug-in em tempo real, ele funcionou bem. Para obter detalhes, consulte nosso guia sobre o uso de plug-ins desatualizados do WordPress.
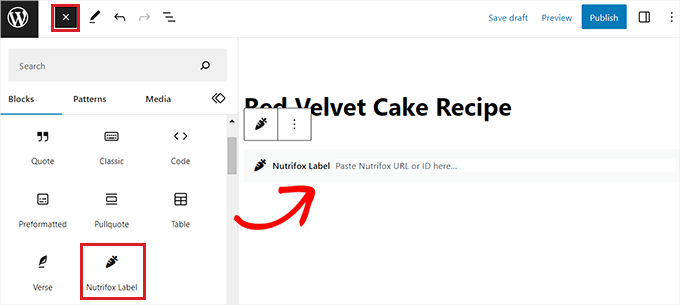
Esse plug-in adicionará um bloco de “rótulo Nutrifox” ao editor Gutenberg que permitirá que você mostre rótulos de informações nutricionais junto com suas receitas.
Após a ativação do plug-in, abra a página ou o post em que deseja adicionar o rótulo dos fatos. Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo da tela e localize o bloco “Nutrifox Label”.
Depois de adicioná-lo, cole o ID do rótulo do Nutrifox que você copiou anteriormente no bloco.

Por fim, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações.
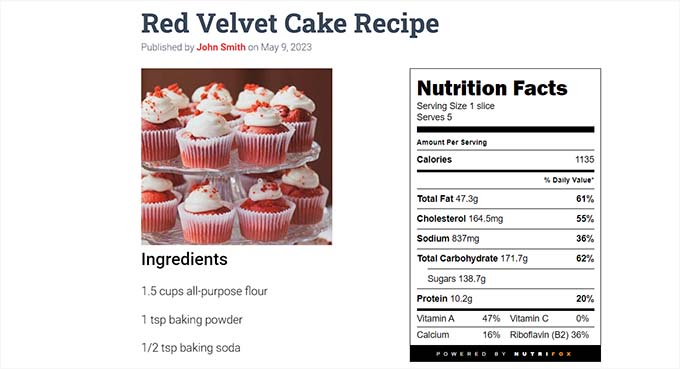
Agora você pode visitar seu site para verificar o rótulo de informações nutricionais em ação.

Bônus: Use receitas saborosas para otimizar seu blog de alimentos e adicionar rótulos de informações nutricionais
O Tasty Recipes é o melhor plugin de receitas para WordPress do mercado. Ele permite que você otimize seu blog de culinária para SEO de receitas. Ele também permite que você ajuste o design e o layout dos cartões de receitas.
Além disso, ele permite que você integre seus cartões de receitas com o Nutrifox para adicionar rótulos de informações nutricionais junto com as receitas.
Primeiro, você precisa instalar e ativar o plug-in Tasty Recipes. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Settings ” Tasty Recipes e insira a chave de licença. Você pode encontrar essas informações na página de suas contas do Tasty Recipes.

Depois disso, basta mudar para a guia “Design” na tela “Tasty Recipes”.
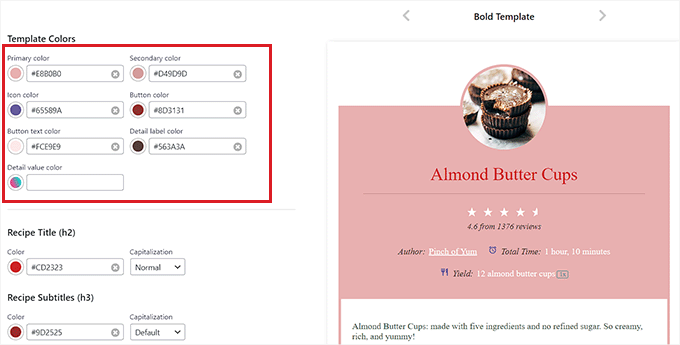
A partir daí, você pode escolher um modelo de design para o cartão de receita na coluna de visualização à direita. Também é possível personalizar ainda mais o modelo com as configurações na tela, no lado esquerdo da tela.

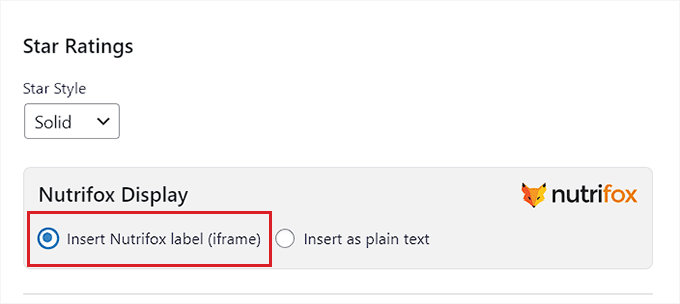
Depois de fazer isso, role para baixo até a seção “Nutrifox Display” e verifique se a opção “Insert Nutrifox label (iframe)” está marcada.
Se você escolher a opção “Inserir como texto simples”, será necessário inserir manualmente os detalhes dos rótulos de informações nutricionais.
Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

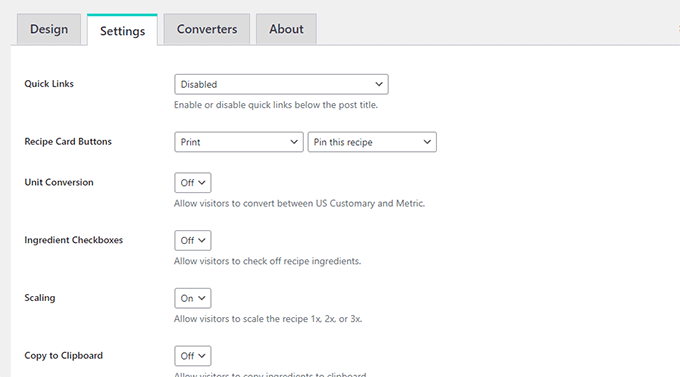
Em seguida, vá para a guia “Settings” (Configurações) na parte superior para configurar as opções do plug-in.
A partir daí, você pode escolher quais botões mostrar nas receitas, exibir caixas de seleção ao lado dos ingredientes, permitir que os usuários convertam unidades e dimensionar receitas para diferentes tamanhos de porções.
Você também pode permitir que os usuários copiem os ingredientes com um único clique e colem a receita em outro lugar.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas alterações.

Adicionar o cartão de receita e o rótulo de informações nutricionais a um post do WordPress
Para adicionar o cartão de receita e o rótulo de informações nutricionais ao seu site, é necessário abrir uma postagem nova ou existente no editor de blocos na barra lateral do administrador do WordPress.
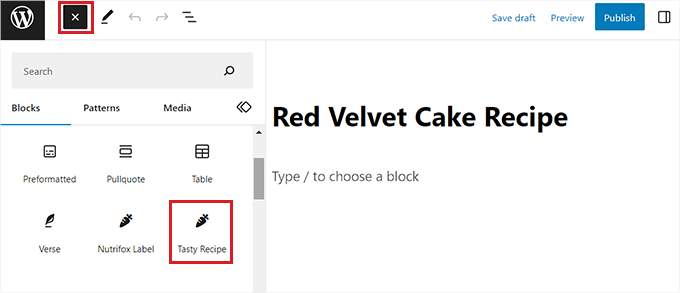
Quando estiver lá, basta clicar no botão “Add Block” (+) no canto superior esquerdo da tela e localizar o bloco “Tasty Recipe”.

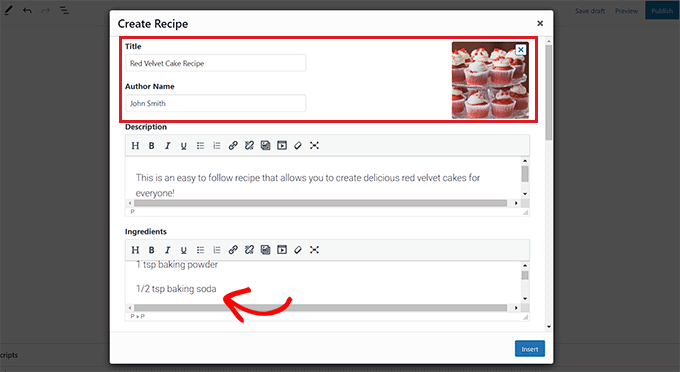
Ao adicionar o bloco, uma janela pop-up “Create Recipe” (Criar receita) será aberta no editor de blocos. Aqui, você pode começar adicionando um título, uma descrição, uma imagem e um nome de autor para o card de receita.
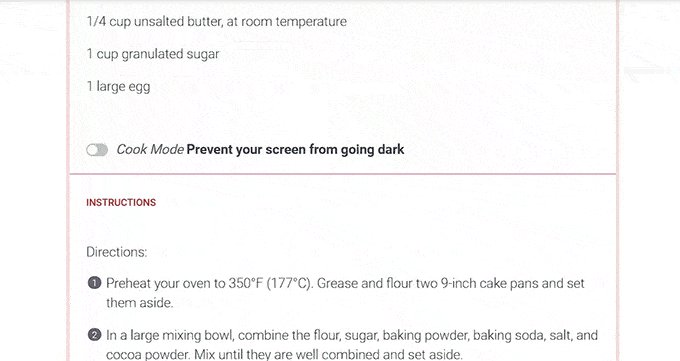
Em seguida, digite os ingredientes da receita na seção “Ingredientes” e adicione as instruções a serem seguidas pelos usuários na seção “Instruções”.

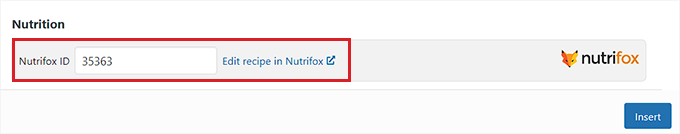
Depois disso, role para baixo até a seção “Nutrition” (Nutrição), onde você deve adicionar o ID do rótulo para os rótulos de fatos nutricionais.
Para isso, você terá que visitar o site da Nutrifox e abrir a etiqueta de informações nutricionais que deseja integrar à receita.
Quando estiver lá, você poderá obter o ID do rótulo no URL do site. Será um número de 4 a 5 dígitos no final do URL.

Basta copiá-lo e voltar ao painel do WordPress.
Em seguida, cole o ID do rótulo na caixa “Nutrifox ID”. Quando terminar, clique no botão “Insert” (Inserir) para adicionar o cartão de receita ao editor de blocos.

Por fim, clique no botão “Atualizar” ou “Publicar” para salvar suas alterações.
Agora você pode visitar seu site WordPress para conferir o cartão de receita com o rótulo de informações nutricionais integrado.

Esperamos que este artigo tenha ajudado você a aprender como exibir rótulos de informações nutricionais no WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar um botão “Ir para a receita” no WordPress e nossas principais opções dos melhores temas do WordPress para blogs de receitas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!