Desde a versão 5.3, o WordPress reduz automaticamente as imagens grandes para melhorar o desempenho do site. Dito isso, pode haver ocasiões em que você precise mostrar imagens de alta qualidade em tamanho real.
Por exemplo, sempre que precisamos exibir fotografias de alta resolução ou imagens detalhadas de produtos em nossos sites WordPress, descobrimos que é fundamental exibi-las em tamanho real. Isso também é especialmente importante para lojas on-line, em que a qualidade da imagem pode fazer ou desfazer uma venda.
Neste tutorial, mostraremos como exibir imagens em tamanho real em um site do WordPress.

Quando você deve exibir imagens em tamanho real no WordPress?
Um exemplo de quando pode ser necessário exibir imagens em tamanho real no WordPress é quando você administra um portfólio de fotografia ou uma loja de design gráfico. Se você vende seu trabalho como downloads digitais, talvez queira exibir imagens grandes para mostrar aos clientes em potencial sua verdadeira qualidade.
Mesmo que você tenha uma loja WooCommerce para produtos físicos de comércio eletrônico, talvez ainda precise exibir algumas imagens em tamanho real. Você pode usar uma imagem em miniatura do produto, na qual os usuários podem clicar para ver o tamanho original da imagem e ampliar os detalhes do item.
Dito isso, imagens grandes podem causar muitos problemas. Elas podem tornar seu site mais lento, o que pode afetar negativamente a otimização do mecanismo de pesquisa (SEO).
Por esse motivo, o WordPress agora redimensiona automaticamente as imagens grandes quando você as carrega. Se uma imagem tiver mais de 2560 pixels de altura e/ou largura, o WordPress a reduzirá proporcionalmente para um tamanho menor, mantendo as dimensões originais da imagem.
A maioria dos provedores de hospedagem WordPress também limita o tamanho do arquivo que pode ser carregado na biblioteca de mídia. Isso pode ser um obstáculo se você tiver muitas imagens grandes para exibir.
Se quiser alterar o limite de tamanho, leia nosso guia sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
Agora, vamos ver como você pode exibir imagens em tamanho real em seu site WordPress. Temos 4 métodos para fazer isso. Alguns podem funcionar melhor para imagens únicas, enquanto outros são melhores para várias imagens. Basta usar os links abaixo para ir direto ao método de sua preferência:
Método 1: Use o URL da imagem em tamanho real (melhor para imagens individuais)
Se você quiser exibir apenas uma ou duas imagens grandes em seu site, basta adicioná-las usando os URLs originais da imagem.
Quando você carrega uma imagem que excede as dimensões máximas, o WordPress dimensiona essa imagem para criar uma versão menor. No entanto, a imagem original, maior, permanece intacta.
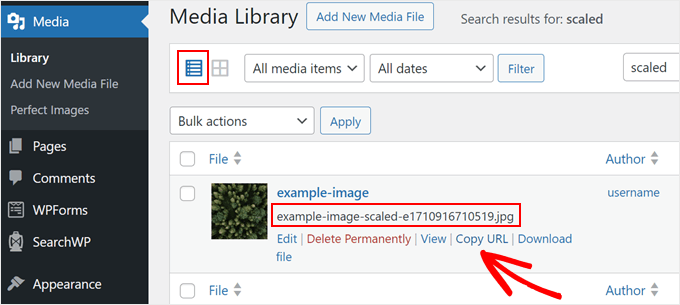
Primeiro, vá para Mídia ” Biblioteca no painel do WordPress. Certifique-se de alterar sua visualização para a visualização “Lista”.
Depois disso, passe o mouse sobre a imagem grande. Procure aquela cujo nome de arquivo tenha “-scaled” no final.
Quando o botão “Copiar URL” for exibido, clique nele.

Feito isso, cole o URL da imagem na barra de endereços do navegador e exclua ‘-scaled….’ do final do URL da imagem. Tenha cuidado para não remover o formato da imagem (.png, .jpg, .gif etc.).
Portanto, se o URL da imagem em escala for http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, o URL da imagem original será http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Ao visitar esse URL, você verá a imagem em suas dimensões originais.
Agora, você pode adicionar a imagem em qualquer lugar do seu site. Como estamos adicionando a imagem usando um link, será necessário incorporá-la em vez de selecioná-la na biblioteca de mídia.
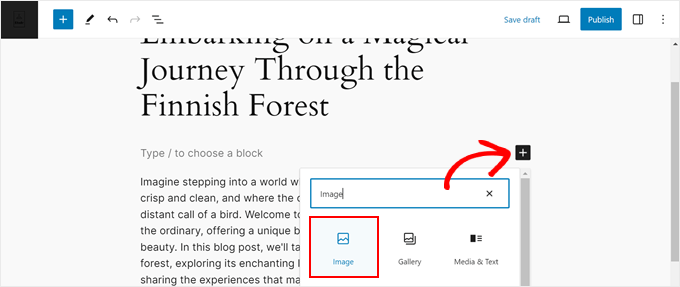
Para fazer isso, abra o editor de blocos do Gutenberg para o post ou a página em que você deseja usar a imagem. Em seguida, clique no ícone “+ Add Block” para adicionar um novo bloco. Aqui, você pode selecionar o bloco Image (Imagem).

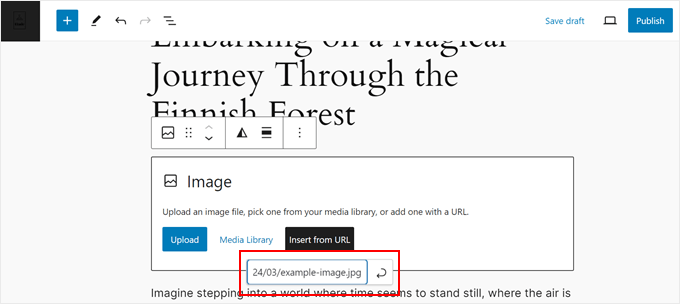
Feito isso, clique em “Insert from URL”.
Em seguida, basta colar o URL da imagem em tamanho real ou grande no campo e pressionar a tecla “Enter” no teclado.

Quando estiver pronto para entrar no ar, basta clicar em “Publicar” ou “Atualizar”. Agora você pode visitar esta página ou publicação para ver a imagem em tamanho real em ação.
Para adicionar mais imagens em tamanho real, basta repetir o mesmo processo descrito acima.
Método 2: Desativar o dimensionamento de imagens no WordPress (recomendado para vários arquivos)
Se você quiser exibir várias imagens grandes, é melhor desativar o recurso de dimensionamento de imagens.
Uma maneira de fazer isso é adicionar código ao arquivo functions.php do seu tema. Se esta é a primeira vez que você insere código no WordPress, consulte nosso guia sobre como adicionar código personalizado no WordPress primeiro.
Dito isso, se você quiser tornar toda a experiência muito mais segura, sugerimos o uso do WPCode. Ele é o melhor plug-in de snippet de código para iniciantes e é uma maneira muito mais segura de adicionar código sem bagunçar acidentalmente os arquivos do tema.
Além disso, se você atualizar o tema do WordPress, o código não será sobrescrito e permanecerá intacto no WPCode.
Observação: para esse método, a versão gratuita do WPCode é suficiente, mas sinta-se à vontade para obter um plano premium se quiser usar o recurso de modo de teste. Isso permite que você veja como o código funciona sem fazer alterações permanentes em seu site.
Para começar, você precisará instalar e ativar o plug-in do WordPress em seu painel de administração. Depois disso, vá para Code Snippets ” Add Snippet.
Aqui, selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

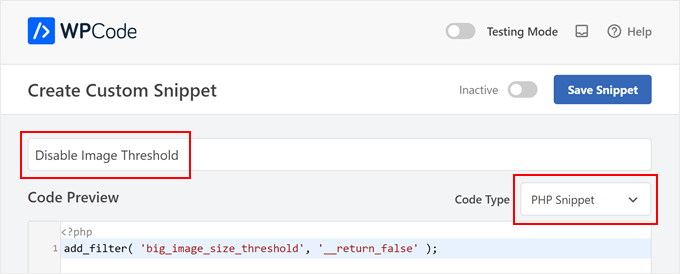
Agora, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

No editor de código, adicione o seguinte trecho de código:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Depois disso, basta rolar até a seção “Inserção”. O WPCode pode adicionar seu código em diferentes locais, como depois de cada publicação, somente no frontend ou somente no administrador.
Para usar o snippet PHP personalizado em todo o seu blog ou site WordPress, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” (Local) e escolha “Run Everywhere” (Executar em todos os lugares).

Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para alterá-lo para “Active” (Ativo). Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet PHP.
Agora, se você carregar uma imagem grande, o WordPress usará as dimensões originais em vez de redimensionar a imagem. Dessa forma, você sempre terá acesso à imagem em tamanho real.
Método 3: Desativar o dimensionamento de imagens com um plug-in (para iniciantes)
Se você achar o método de código muito intimidador, poderá desativar o dimensionamento de imagens usando o Perfect Images. Esse plug-in gratuito permite que você crie tamanhos de imagem adicionais no WordPress, atualize seus metadados de mídia e muito mais.
Primeiro, você precisará instalar e ativar o plug-in Perfect Images. Para obter mais detalhes sobre a instalação de um plug-in, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
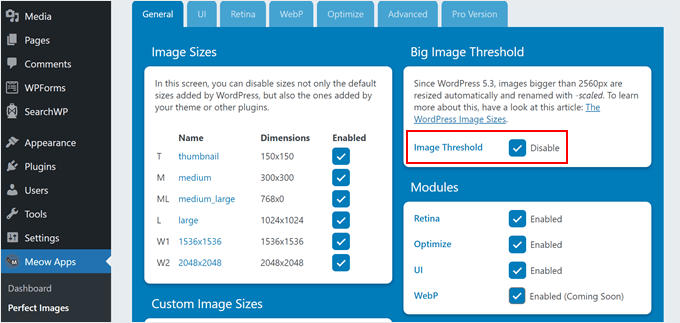
Após a ativação, vá para Meow Apps “ Perfect Images e marque a caixa Desativar ao lado de ‘Limite de imagem’.

O WordPress agora não adicionará mais o atributo ‘-scaled’ a nenhuma imagem, portanto, você pode carregar arquivos de mídia grandes e o WordPress os mostrará em tamanho real por padrão.
Método 4: Abra imagens de largura total do WordPress em uma Lightbox (melhor para galerias)
A última opção é adicionar uma lightbox de imagem em tamanho real ao seu site, o que é perfeito se você estiver criando uma galeria de imagens, um controle deslizante ou um portfólio de fotos.
Esse método permite que você mostre imagens em miniatura menores quando a página for carregada pela primeira vez. Os visitantes podem então clicar em qualquer miniatura para ver a imagem em tamanho real em um pop-up.

Esteja ciente de que você precisa desativar o dimensionamento de imagens antes de usar um dos métodos acima. Caso contrário, sua lightbox mostrará a versão reduzida de suas imagens grandes.
Depois de desativar o dimensionamento de imagens, é hora de criar uma galeria. Recomendamos o uso do Envira Gallery, pois ele é o melhor plug-in de galeria de imagens do WordPress no mercado.
Depois de instalar e ativar o Envira, você pode seguir nosso tutorial passo a passo sobre como adicionar uma galeria com efeito lightbox no WordPress.
Deseja usar um plug-in de galeria diferente? Dê uma olhada na NextGEN Gallery. Durante nossos testes, descobrimos que esse plug-in é o melhor para fotógrafos ou artistas profissionais, pois oferece vários recursos para exibir e vender suas imagens profissionalmente.
Dica bônus: Otimize suas imagens para melhorar a velocidade e o SEO
A exibição de imagens em tamanho real no WordPress pode ser excelente para dar aos visitantes do site uma visão mais clara de seus recursos visuais. Dito isso, esses gráficos também podem reduzir o tempo de carregamento do seu site e afetar negativamente o SEO.
Por esse motivo, recomendamos otimizar suas imagens para aumentar o desempenho do seu site WordPress.
Por exemplo, você pode compactar o tamanho da imagem para torná-la menor e mais rápida para carregar. O EWWW Image Optimizer é uma ótima opção, pois é compatível com uma ampla variedade de formatos, como PNG, JPEG, WebP, SVG e PDF.
Outro método para otimizar imagens é impedir que o WordPress gere automaticamente os tamanhos de imagem padrão do WordPress.
Quando você carrega uma imagem no WordPress, ele cria várias cópias em diferentes opções de tamanho. Isso pode ser útil quando você precisa exibir a imagem como uma miniatura ou um tamanho médio do arquivo original.
Dito isso, se você não as usar, elas podem ocupar muito espaço em seu armazenamento, por isso sugerimos removê-las, se necessário.
Para obter mais dicas e truques de otimização de imagens, dê uma olhada nestes guias:
- Ótimos plug-ins do WordPress para gerenciar imagens (atualizado)
- Como otimizar facilmente arquivos de imagem para a Web sem perder a qualidade
- Guia para iniciantes em SEO de imagens – Otimize imagens para mecanismos de pesquisa
- Como carregar facilmente imagens em modo preguiçoso no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir imagens em tamanho real no WordPress. Você também pode consultar nosso guia sobre maneiras de evitar o roubo de imagens no WordPress e como adicionar texto em cima de uma imagem no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin