Uma das melhores maneiras de ajudar os visitantes a encontrar o que estão procurando em seu site é organizar o conteúdo com taxonomias como categorias e tags. No entanto, se o seu site tiver muitas subcategorias, às vezes pode ser difícil para os visitantes encontrarem informações relacionadas.
A melhor maneira que encontramos para resolver esse problema é mostrar as subcategorias nas páginas da categoria principal. Por exemplo, se você tiver uma categoria chamada “Viagem” e uma subcategoria chamada “Europa”, poderá mostrar a “Europa” na página principal da categoria “Viagem”.
Isso permite que os usuários naveguem rapidamente para áreas específicas do seu site. Os usuários avançados podem conseguir isso personalizando suas páginas de arquivo de taxonomia com um snippet de código.
Neste artigo, mostraremos como você pode exibir facilmente as taxonomias secundárias nas páginas de arquivo da taxonomia principal para aumentar o envolvimento e a navegação do usuário.

Por que exibir uma taxonomia secundária na página de arquivo da taxonomia principal?
Ao exibir todas as taxonomias secundárias na página de arquivo da taxonomia principal, você pode torná-la menos genérica e mais útil para os visitantes.
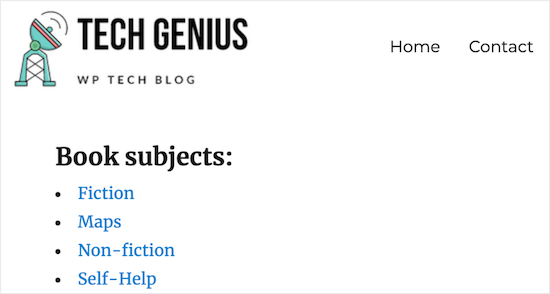
Por exemplo, se você administra um blog sobre livros no WordPress e tem uma taxonomia chamada “Assuntos”, pode adicionar taxonomias secundárias como “Ficção”, “Não ficção” e outras, para que seus leitores possam classificar facilmente seus livros.
Quando você tem muito conteúdo, isso não apenas facilita a organização, mas também ajuda os visitantes a encontrar conteúdo relacionado mais rapidamente.
Para obter mais detalhes sobre o uso de taxonomias, consulte nosso guia sobre como criar taxonomias personalizadas no WordPress.
Dito isso, vamos mostrar como exibir taxonomias secundárias em páginas de arquivo de taxonomia principal.
Exibição de taxonomias secundárias na página de arquivo da taxonomia principal
Este tutorial requer algum conhecimento básico sobre como adicionar código ao WordPress. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
Em seguida, você precisará localizar o arquivo de modelo de taxonomia do seu tema do WordPress. Normalmente, ele terá o nome taxonomy-{taxonomyname}.php.
Se você criou uma taxonomia personalizada chamada “books” (livros), o nome seria taxonomy-books.php. Se você não tiver esse arquivo, precisará criá-lo primeiro.
Para saber mais, consulte nossa folha de dicas de hierarquia de modelos do WordPress para ajudar a encontrar o arquivo de modelo de tema de taxonomia que você precisa editar.
Depois de encontrar o arquivo de modelo de taxonomia correto, basta adicionar o seguinte código ao local em que deseja exibir a lista:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Você precisa substituir o assunto da taxonomia pelo nome da sua taxonomia.
Esse código identificará a taxonomia principal atual com base no “slug” do post e, em seguida, exibirá todas as taxonomias secundárias relacionadas a esse termo.
Esta é a aparência da lista de taxonomia secundária para seus visitantes.

Observe como ele simplesmente lista todas as taxonomias filhas de uma única taxonomia principal. Nesse caso, ela mostra os diferentes assuntos de livros presentes em nossa taxonomia principal.
Para obter mais detalhes sobre como personalizar sua página de taxonomia, consulte nosso guia sobre como mostrar o título da taxonomia atual, o URL e muito mais no WordPress.
Guias especializados sobre taxonomias personalizadas no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir uma taxonomia secundária na página de arquivo da taxonomia principal. Talvez você também queira ver alguns outros guias relacionados a taxonomias personalizadas:
- Quando você precisa de um tipo de post personalizado ou de uma taxonomia no WordPress?
- Como criar taxonomias personalizadas no WordPress
- Como converter categorias do WordPress em taxonomias personalizadas
- Como mostrar o título da taxonomia atual, o URL e muito mais no WordPress
- Como adicionar imagens de taxonomia (ícones de categoria) no WordPress
- Como adicionar metacampos personalizados a taxonomias personalizadas no WordPress
- Como adicionar categorias a um tipo de post personalizado no WordPress
- Como exibir termos de taxonomia personalizados nos widgets da barra lateral do WordPress
- Como adicionar filtro de taxonomias Ajax na pesquisa do WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol