Você quer exibir todas as suas publicações do WordPress em uma página?
Assim como o índice de um livro, isso pode ajudar os visitantes a encontrar exatamente o conteúdo que precisam, mesmo que seu site tenha dezenas ou centenas de publicações.
Neste artigo, mostraremos como exibir todas as suas publicações do WordPress em uma página.

Por que e Quando Exibir Todas as Publicações em Uma Página?
O WordPress vem com páginas de arquivo integradas para cada categoria, tag, autor e data.
No entanto, muitos proprietários de sites preferem criar páginas de arquivos personalizadas para que possam controlar exatamente qual conteúdo é mostrado aos visitantes. Por exemplo, você pode usar uma página de arquivo personalizada para destacar as publicações mais populares do seu site ou mostrar um arquivo compacto baseado em data.
Ao exibir todas as suas publicações em uma página, você pode ajudar os visitantes a ir direto ao conteúdo de que se interessam. Esta lista também pode ser um bom ponto de partida para visitantes que não têm certeza do que ler em seguida.
Dito isso, vamos ver algumas maneiras diferentes de exibir suas publicações do WordPress em uma página. Simplesmente use os links rápidos abaixo para pular direto para o método de sua preferência.
- Método 1. Usando o Bloco de Publicações Mais Recentes (Simples, Mas Limitado)
- Método 2. Usando o Plugin Construtor de Páginas SeedProd (Super Personalizável)
- Método 3: Usando o Plugin Simple Yearly Archive para Listar Posts por Ano de Publicação
Método 1. Usando o Bloco de Posts Recentes
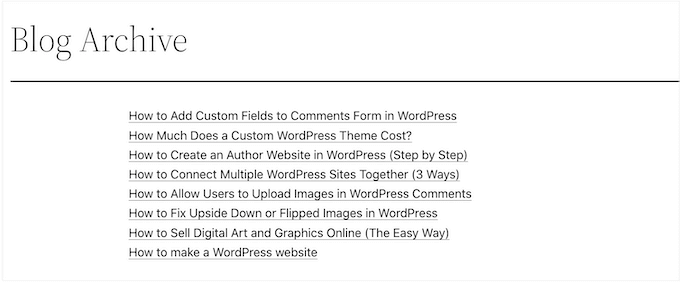
Você pode exibir todos os seus posts do WordPress em uma página usando o bloco de Posts Recentes no Editor de Blocos Gutenberg ou no Editor Completo do Site.
A imagem a seguir mostra um exemplo de como o bloco pode aparecer em seu site.

A vantagem deste método é que você não precisa instalar um novo plugin. No entanto, o bloco de Posts Recentes só pode exibir um máximo de 100 posts do WordPress. Se você quiser mostrar mais de 100 posts, precisará usar um dos outros métodos deste guia.
Você pode adicionar o bloco de Posts Recentes a uma página ou post, ou pode adicioná-lo a um tema baseado em blocos usando o Editor Completo do Site.
Para este exemplo, mostraremos como adicioná-lo a um post. Os passos são semelhantes para qualquer outra área do seu site.
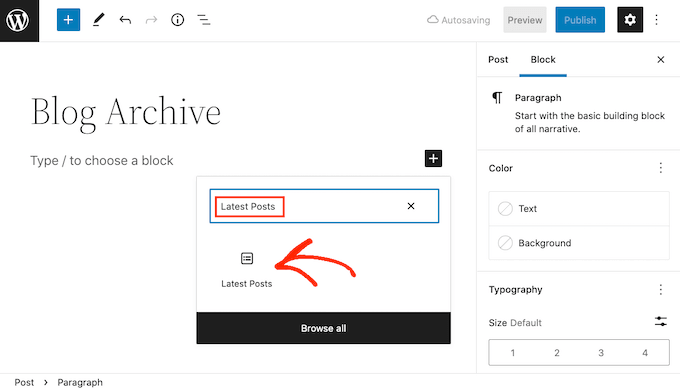
Para começar, clique no botão + e digite 'Posts Recentes'.

Você pode adicionar o bloco à sua página clicando em 'Posts Recentes'.
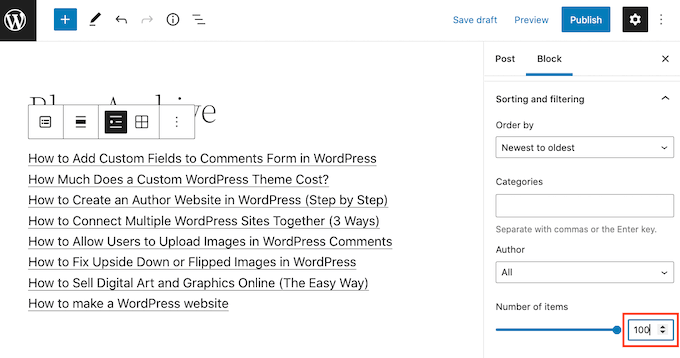
Você pode personalizar o bloco de Posts Recentes de algumas maneiras diferentes, mas você vai querer começar encontrando a seção 'Número de itens' no menu do lado direito.
Este é o número de posts que o bloco mostrará às pessoas que visitam seu blog WordPress. Para mostrar todos os seus posts, você normalmente digitará '100' na caixa de texto, que é o máximo.

Por padrão, o bloco Últimas postagens mostrará apenas o título de cada postagem. No entanto, você também pode querer dar aos visitantes uma prévia do conteúdo de cada postagem mostrando um trecho.
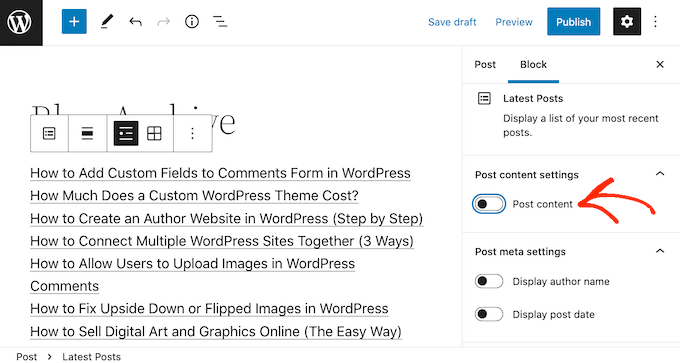
Para fazer isso, basta encontrar 'Configurações de conteúdo da postagem' no menu à direita e ativar o controle deslizante 'Conteúdo da postagem'.

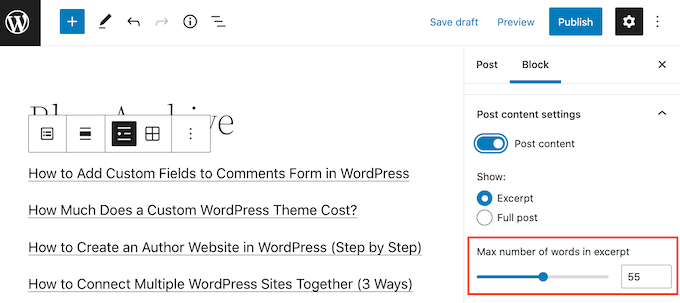
Depois de fazer isso, clique para selecionar a configuração 'Trecho'.
Em seguida, arraste o controle deslizante 'Número máximo de palavras no trecho' para alterar quantas palavras são incluídas no trecho da postagem.

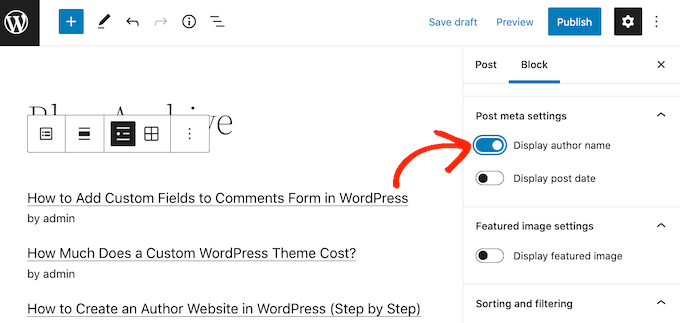
Se você administra um blog WordPress com vários autores, talvez queira incluir o autor da postagem em sua lista usando o controle deslizante 'Exibir nome do autor'.
Isso pode ajudar os visitantes a encontrar postagens de seus autores favoritos.

Você também pode querer mostrar a data em que a postagem foi publicada usando o controle deslizante 'Exibir data da postagem'.
Existem algumas configurações adicionais que você pode querer experimentar, mas isso deve fornecer bons resultados para a maioria dos sites.
Quando você estiver satisfeito com a aparência da lista, poderá publicar ou atualizar a página. Agora, se você visitar esta página em seu site, verá uma lista de todas as suas postagens do WordPress.
Método 2. Usando o Plugin SeedProd Page Builder
Outra opção é criar uma página personalizada que exiba todas as suas postagens do WordPress. Este método oferece mais controle sobre a aparência da lista de postagens e é uma boa opção se você deseja criar uma página de arquivo completamente personalizada.
Você pode projetar facilmente uma página usando o SeedProd. É o melhor construtor de páginas com arrastar e soltar para WordPress e vem com um bloco de Postagens pronto que exibirá todas as suas postagens.

Você pode ler nossa análise completa do SeedProd para mais detalhes.
A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: Existe uma versão gratuita do SeedProd, mas usaremos a versão Pro, pois ela vem com o bloco de Postagens.
Após ativar o plugin, o SeedProd solicitará uma chave de licença.

Você pode encontrar essas informações em sua conta no site do SeedProd e no e-mail de confirmação de compra que você recebeu ao comprar o SeedProd.
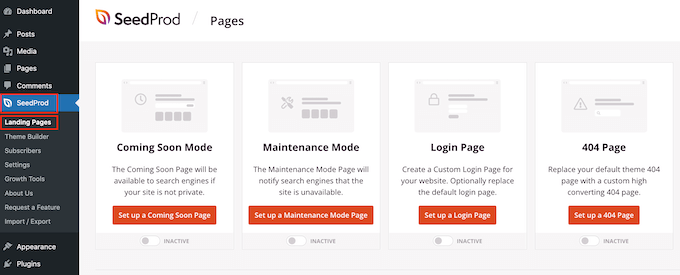
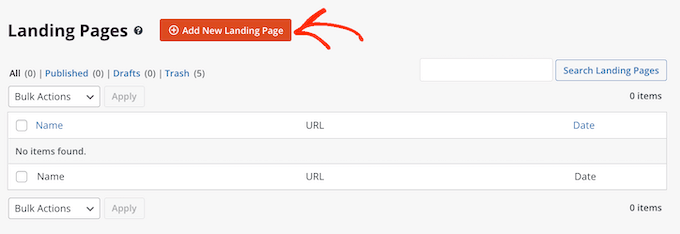
Após inserir sua chave de licença, vá para SeedProd » Landing Pages.

O SeedProd vem com mais de 300 modelos projetados profissionalmente que são agrupados em categorias. Na parte superior, você verá categorias que permitem criar uma página de login personalizada para o WordPress, ativar o modo de manutenção, criar belas páginas de 'em breve', construir um tema personalizado para o WordPress e muito mais.
Neste exemplo, vamos projetar uma nova página, então clique em 'Adicionar Nova Landing Page'.

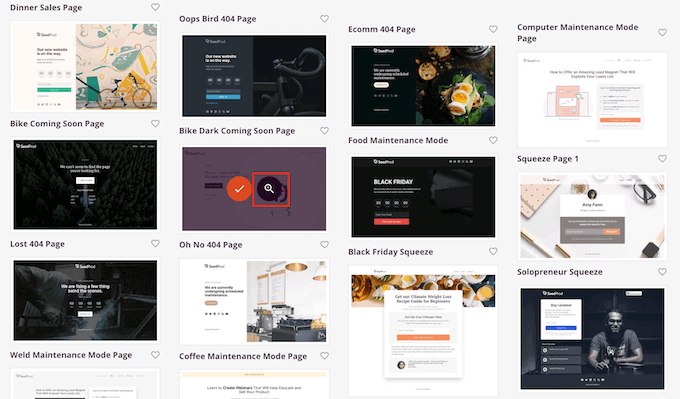
Agora você verá todos os diferentes modelos.
Para dar uma olhada mais de perto em qualquer design, basta passar o mouse sobre esse modelo e clicar no ícone da lupa.

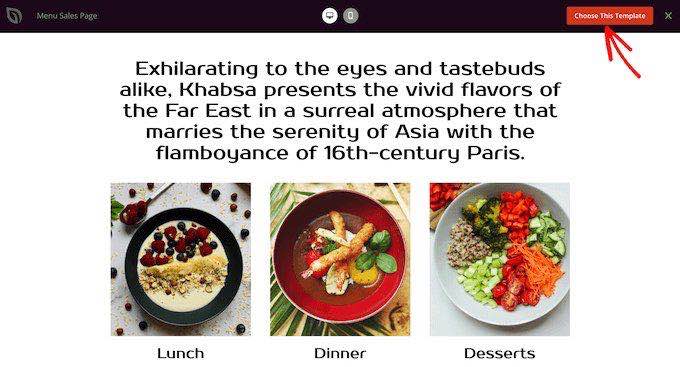
Quando encontrar um modelo que deseja usar, basta clicar em ‘Escolher Este Modelo’.
Em nossas imagens, estamos usando o modelo Menu Sales Page.

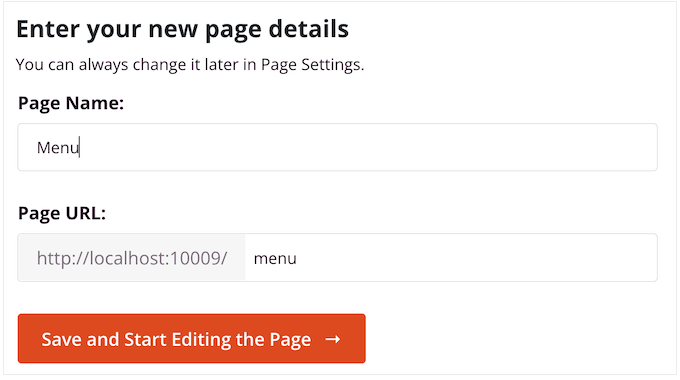
Agora você pode digitar um nome no campo 'Nome da Página'.
O SeedProd criará automaticamente uma 'URL da Página' com base no nome da página. Este é o endereço web onde sua página ficará.

Em seguida, clique em 'Salvar e Começar a Editar a Página' para carregar o editor de páginas do SeedProd.
Este construtor simples de arrastar e soltar mostra uma prévia da sua página à direita. À esquerda, há um menu com todos os diferentes blocos que você pode adicionar ao seu design usando arrastar e soltar.

O SeedProd vem com muitos blocos prontos que você pode usar para adicionar facilmente conteúdo e recursos ao seu design.
Quando você encontrar um bloco que deseja adicionar à página, basta arrastá-lo e soltá-lo em seu modelo SeedProd.
Para personalizar um bloco, clique para selecioná-lo no editor SeedProd. O menu à esquerda mostrará todas as configurações que você pode usar para personalizar o bloco.

Como queremos exibir todas as nossas postagens do WordPress em uma página, encontre o bloco 'Posts' no menu à esquerda.
Em seguida, basta arrastar e soltar o bloco de Posts em seu modelo.

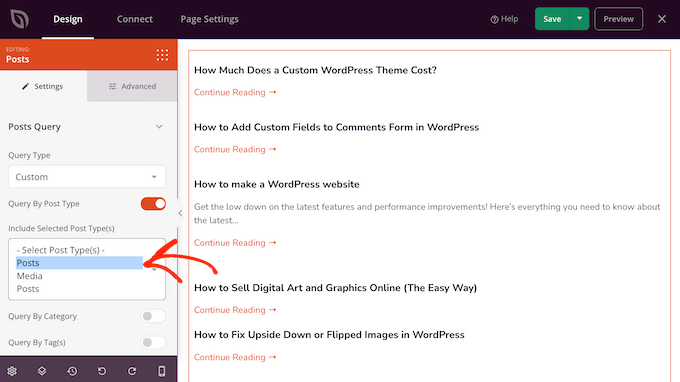
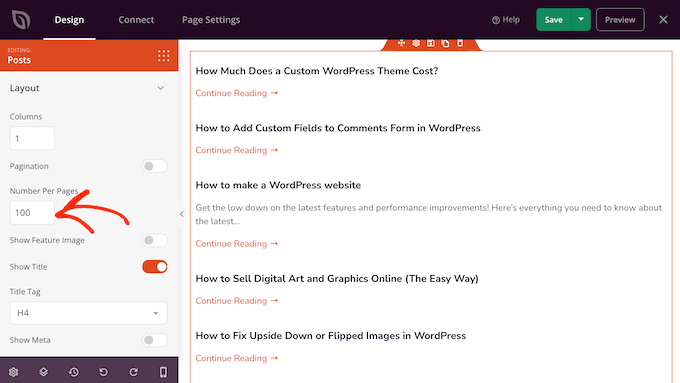
Você pode personalizar o bloco usando as configurações no menu à esquerda.
Como queremos mostrar todas as nossas postagens em uma única página, encontre 'Tipos de Postagem Incluídos' e clique em 'Posts'.

Em seguida, role até a seção 'Layout'.
Por padrão, o bloco mostrará 10 postagens. Você pode alterar isso para um número muito maior digitando na caixa 'Número por Página'.

Existem algumas outras configurações que você pode querer experimentar, mas isso é o suficiente para exibir todas as suas postagens do WordPress em uma página.
Além disso, o SeedProd oferece blocos prontos como Conteúdo do Post, Resumo do Post, Caixa do Autor, Informações do Post, Imagem em Destaque e mais, que você pode adicionar para personalizar ainda mais a página.
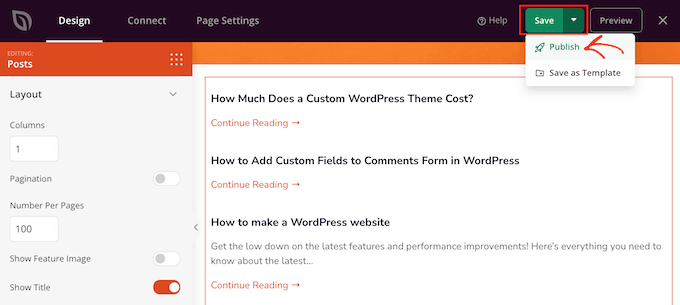
Quando estiver satisfeito com a aparência da página, clique em ‘Salvar’ e depois escolha ‘Publicar’.

Método 3: Usando o Plugin Simple Yearly Archive
Se você tem muito conteúdo, mostrar todos os seus posts em uma única página significa que os visitantes terão que rolar para encontrar o conteúdo que desejam.
Uma solução é separar seus posts pelo ano em que foram publicados usando o plugin Simple Yearly Archive.
Para começar, você precisará instalar e ativar o plugin Simple Yearly Archive. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
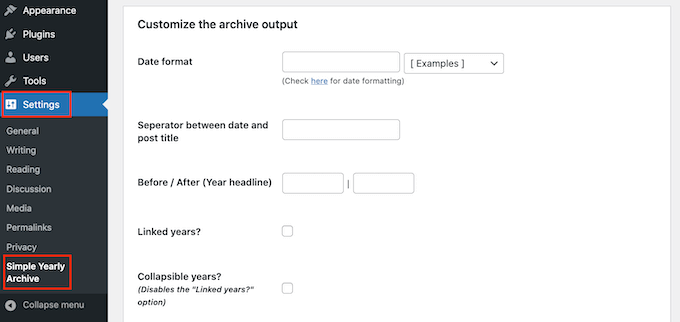
Após a ativação, você precisará configurar as opções do plugin acessando Configurações » Simple Yearly Archive.

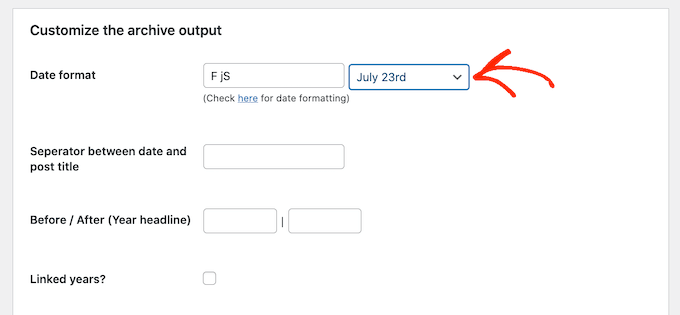
Sua primeira tarefa é escolher como exibir as datas em suas listas, encontrando a seção ‘Formato da data’ e abrindo o menu suspenso rotulado ‘[Exemplos]’.
Agora, você verá exemplos dos formatos de data que pode usar. Simplesmente clique naquele que deseja usar.

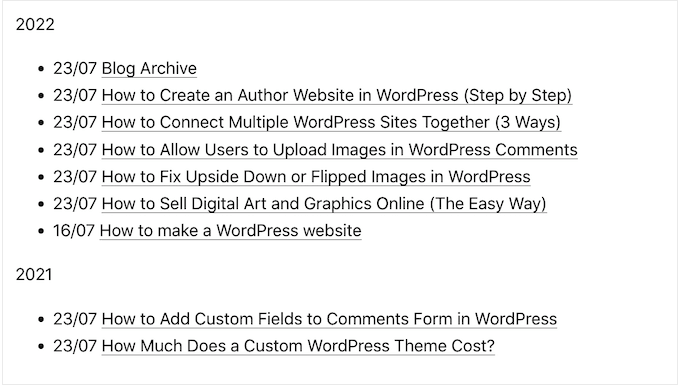
Por padrão, o plugin mostrará seus posts sob os anos em que foram publicados.
A imagem a seguir mostra um exemplo de como isso pode ficar em seu site.

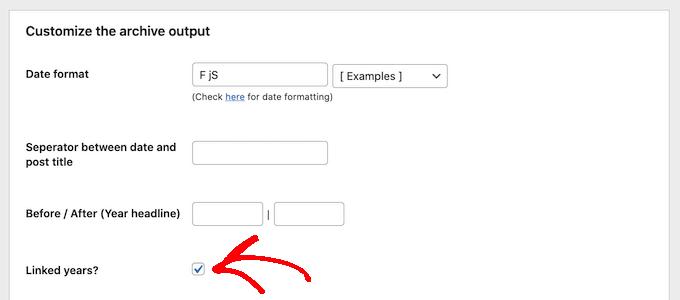
Se preferir, você pode transformar os títulos de ano em links marcando a caixa ‘Anos vinculados?’.
Os visitantes podem então clicar nesses links para ver um arquivo de todas as postagens publicadas naquele ano.

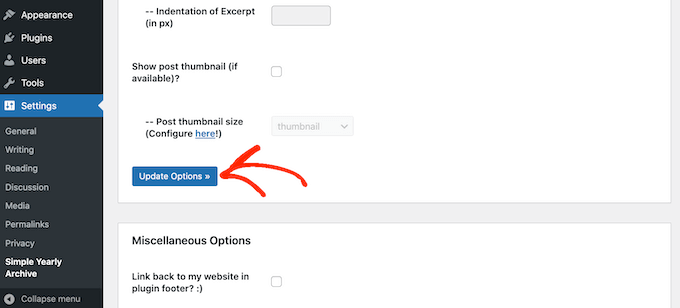
Satisfeito com a configuração do plugin?
Então você pode prosseguir e clicar em ‘Atualizar Opções’ para salvar suas alterações.

Depois disso, você pode adicionar a lista de postagens a qualquer página usando o shortcode [SimpleYearlyArchive]. Para instruções detalhadas passo a passo, consulte nosso guia para iniciantes sobre como adicionar um shortcode no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir todas as suas postagens do WordPress em uma única página. Você também pode conferir nosso guia sobre como criar e vender cursos online com WordPress e maneiras comprovadas de ganhar dinheiro online blogando com WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mitesh Bhatti
como posso exibir postagens, postagens mais recentes e postagens populares definidas por tag ???
por favor, me guie...
WPBeginner Support
Você usaria o método de bloco deste artigo para exibi-las e as postagens populares podem ser exibidas usando o método do nosso artigo abaixo.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
Estou procurando uma maneira de apresentar os títulos de todas as postagens em ordem alfabética, em um menu suspenso com um widget. Você sabe como posso fazer isso?
WPBeginner Support
Não temos um método recomendado para essa configuração específica no momento. Se você entrar em contato com o suporte do plugin, eles poderão ajudar.
Admin
JUAN CARLOS
obrigado pelo bom conteúdo, me ajudou muito, excelente
WPBeginner Support
You’re welcome
Admin
Lee yang
Eu amo este site. Este artigo me ajudou muito
WPBeginner Support
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
WPBeginner Support
You’re welcome
Admin
Michael M.
Olá, sua postagem é realmente útil. Mas tenho uma pergunta, com este código é possível criar um ticker de notícias? Se você não sabe, é uma string horizontal onde há uma apresentação contínua apenas de títulos de postagens de blog. Você sabe como codificar isso?
WPBeginner Support
Para um ticker de notícias, você deve dar uma olhada em nosso artigo aqui: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
ei WPBS
Isso pode ser feito recuperando títulos de posts, URLs de pré-visualização de imagens e URLs de posts de outro site meu, para que eu ainda possa fornecer “mais conteúdo” para o site A indexando / propondo o conteúdo disponível no site B?
Obrigado pelo seu tempo!
Marco
WPBeginner Support
Dependeria de como você gostaria que o conteúdo funcionasse ao vincular de volta ao seu outro site, você pode dar uma olhada em nosso artigo aqui: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Olá, tenho um problema no meu blog. Na minha página de categoria, Saúde e Estilo de Vida, que deveria ser e normalmente é, há apenas trechos de postagens de blog, mas tenho uma postagem de blog em que o artigo inteiro está sendo exibido como um trecho. Não sei como consertar, acabei de usar o Elementor ontem à noite para ajustar a postagem.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support
Isso é estranho, você pode ter sobrescrito alguma estilização quando usou o Elementor, mas você deve ser capaz de adicionar manualmente o bloco “mais” para adicionar o “leia mais” de volta para essa postagem.
Admin
Jessica Rahman
Obrigado por compartilhar seu ótimo post. Este post de blog é realmente útil para as pessoas da indústria de marketing digital.
WPBeginner Support
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Olá… Tenho 1000 posts no meu site e quero exibir todos na mesma página.. já fiz isso criando um template personalizado. Mas agora o problema é que esta página carrega muito lentamente em comparação com todas as outras páginas por causa de tantos posts. Então, existe alguma maneira de carregar apenas 50 posts primeiro e depois, quando o usuário rolar para baixo até o 50º post, carregar os próximos 50 posts??
Any way??
WPBeginner Support
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi
Thanks, It’s working for me.
Marcel
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman
Very good article,
Thank you
Annie
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh
Exatamente o que eu estava procurando ao tentar personalizar minha página de arquivo. O trecho de código ajudou a mostrar a miniatura junto com o título na página de arquivo. No entanto, em vez de recuperar todas as postagens do blog, eu recupero todas as postagens pertencentes a uma tag, categoria ou data. Obrigado.
ambrish
por favor, ajude-me, estou usando um modelo de postagem 28, mas não exibe todas as postagens
e "Leia mais" está aparecendo, mas ao clicar em "Leia mais", nenhuma opção é exibida para todos os dados da postagem. Por favor, ajude-me.
Andrej Sagaidak
Estou usando o tema f2, mas não estou muito satisfeito. Quero ver todas as minhas postagens na página inicial.
É assim que meu site aparece
Donna
Olá, obrigado por este post! Gostaria de exibir todos os posts de uma determinada categoria em uma página usando um shortcode. Mas quero incluir o título, o texto principal (conteúdo) e a imagem destacada. Existe uma maneira de fazer isso com um shortcode?
Joshua
Eu também queria fazer isso assim
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
Acho que você não experimentou o plugin Custom Content Shortcode. Esse plugin é incrível para coisas assim e para qualquer outra consulta personalizada sem tocar no php.
Leia as avaliações e/ou instale e leia a documentação em configurações. Tenho certeza de que você nunca o desinstalará e o instalará em todos os sites que construir!
Ann Ewel
Você poderia nos dar um exemplo de cada um desses tipos para que pudéssemos ver? E você pode criar mais de uma página de arquivos para diferentes tópicos que você cobre em seu blog?
WPBeginner Support
Por favor, consulte a documentação do plugin para mais exemplos. Sim, você pode criar mais de uma página de arquivos para tópicos diferentes, se desejar. Mas aqui está uma maneira melhor de exibir tópicos no menu de navegação no WordPress.
Admin
Dan Heath
Isso é bom, mas o que eu realmente quero é poder exibir todos os posts de uma ou mais categorias em uma determinada página dedicada a essa(s) categoria(s).
WPBeginner Support
Veja como adicionar categorias ao menu de navegação no WordPress. Se não for isso que você procura, veja como exibir posts de uma categoria usando o shortcode de exibição de posts.
[display-posts category="travel"]Admin
Garikai
Ótimo guia, mas estou me perguntando como você criou sua página de Arquivo?
WPBeginner Support
Faça login na sua área de administração do WordPress. Clique em “Páginas” na barra lateral do administrador. Agora, em Páginas, clique em Adicionar Nova. O WordPress abrirá agora a tela ‘criar uma nova página’. Dê um título à sua página e clique no botão salvar/publicar.
Admin