Escolher cuidadosamente a posição dos anúncios é fundamental para maximizar a receita e melhorar a experiência do usuário em seu site WordPress. Vimos em primeira mão como o posicionamento estratégico de anúncios, especialmente em posts específicos, pode fazer uma grande diferença.
Exibir anúncios em posts específicos permite segmentar conteúdo de alto desempenho, manter um design de site limpo e proporcionar uma experiência de navegação menos intrusiva para seu público. Além disso, aumenta a visibilidade dos anúncios e ajuda a obter mais cliques.
Neste artigo, mostraremos como exibir facilmente blocos de anúncios em posts específicos do WordPress.

Por que exibir anúncios em posts específicos do WordPress?
Ao visitar um site WordPress, você frequentemente verá anúncios em banner na barra lateral ou abaixo do cabeçalho. Como esses são locais de anúncio muito comuns, eles podem levar à cegueira de banner, onde os usuários não notam os anúncios. Por sua vez, isso pode afetar a taxa de cliques.
Ao exibir blocos de anúncios em posts específicos do WordPress, você pode aumentar a visibilidade de seus anúncios e segmentar usuários que estão mais engajados com seu conteúdo.
Isso não só ajuda a prevenir a fadiga de anúncios, espalhando os anúncios por várias páginas em seu blog WordPress, mas também permite segmentar seu público. Ao mostrar anúncios direcionados a usuários que têm maior probabilidade de se interessar por eles, você melhora suas chances de engajamento e cliques.
Por exemplo, um usuário que está lendo um de seus posts de blog de viagens tem maior probabilidade de se interessar por um anúncio de equipamentos de viagem ou voos e pode clicar nele para verificar os preços.
Dito isso, vamos ver como exibir facilmente anúncios em posts específicos do WordPress. Você pode usar os links rápidos abaixo para pular para o método que deseja usar:
- Método 1: Exibir Blocos de Anúncios em Posts Específicos do WordPress Usando WPCode (Recomendado)
- Método 2: Exibir Blocos de Anúncios em Posts do WordPress Usando AdSanity
- Bônus: Adicionar Anúncios da Amazon ao Seu Site WordPress
Método 1: Exibir Blocos de Anúncios em Posts Específicos do WordPress Usando WPCode (Recomendado)
A maneira mais fácil de exibir blocos de anúncios em posts específicos do WordPress é usando o plugin WPCode.
É o melhor plugin de snippets de código do WordPress do mercado, tornando super fácil colocar anúncios em qualquer página, post ou área de widget do seu site WordPress.
Com o WPCode, você pode exibir anúncios de plataformas de terceiros como Google AdSense ou seus próprios anúncios hospedados.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções mais detalhadas, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Observação: Você também pode usar o plugin gratuito WPCode para este tutorial. No entanto, a atualização para a versão Pro lhe dará acesso a uma biblioteca na nuvem de snippets de código, lógica condicional inteligente e muito mais.
Após a ativação, vá para a página Code Snippets » + Add Snippet no painel do WordPress.
A partir daqui, clique no botão ‘+ Add Custom Snippet’ em ‘Add Your Custom Code (New Snippet)’.

Em seguida, você precisa selecionar ‘HTML Snippet’ como o tipo de código na lista de opções que aparecem na tela.

Isso o levará à página ‘Criar Trecho Personalizado’, onde você pode começar digitando um nome para seu trecho de código.
O título do trecho de código é apenas para sua referência e não será exibido aos usuários no front-end do site.

Em seguida, você precisa escolher o tipo de anúncio que deseja colocar em seu site.
Se você estiver usando o código de anúncio fornecido pelo Google AdSense, talvez queira ver nosso guia sobre como otimizar sua receita do AdSense no WordPress.
No entanto, se você estiver criando seu próprio anúncio, deverá obter o código da pessoa que está pagando para exibir o anúncio em seu site ou escrever seu próprio código.
Ao obter o código do seu anúncio, basta copiá-lo e colá-lo na caixa 'Visualização do Código'.

Depois de fazer isso, role para baixo até a seção 'Inserção' e escolha o modo 'Inserir Automaticamente'.
O anúncio será exibido automaticamente na postagem específica que você escolher.

Em seguida, clique no menu suspenso ‘Localização’ para expandi-lo e, em seguida, selecione a guia ‘Específico da página’ na barra lateral esquerda.
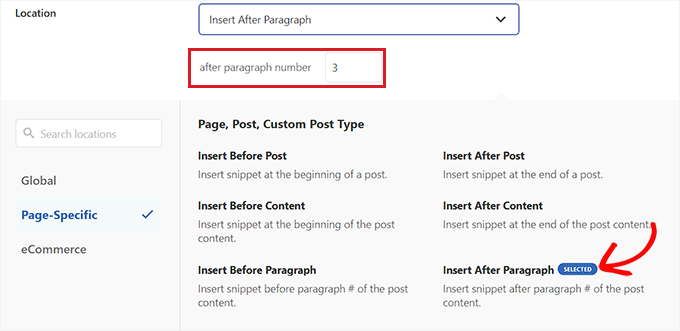
A partir daqui, escolha a opção ‘Inserir após parágrafo’.
Você também pode modificar o número de parágrafos após os quais deseja inserir o trecho de anúncio.
Por exemplo, se você quiser exibir o bloco de anúncios após o 3º parágrafo, poderá digitar esse valor na caixa ‘após o número do parágrafo’.

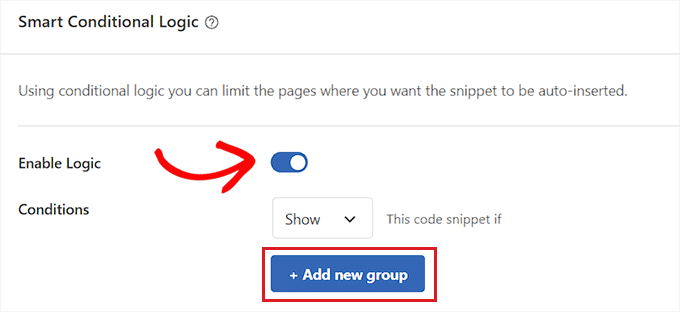
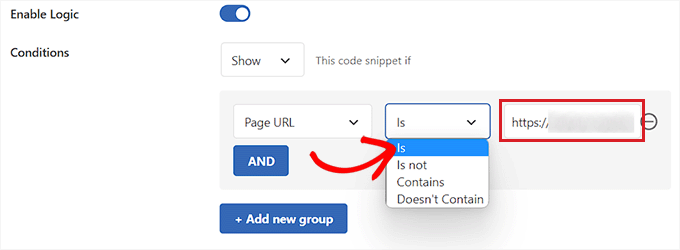
Em seguida, role para baixo até a seção ‘Lógica Condicional Inteligente’ e ative o interruptor ‘Ativar Lógica’ para Ativo.
Depois disso, certifique-se de que a opção ‘Mostrar’ esteja selecionada para a condição do trecho de código. Assim que terminar, basta clicar no botão ‘+ Adicionar novo grupo’.

Isso abrirá algumas novas configurações na seção ‘Lógica Condicional Inteligente’.
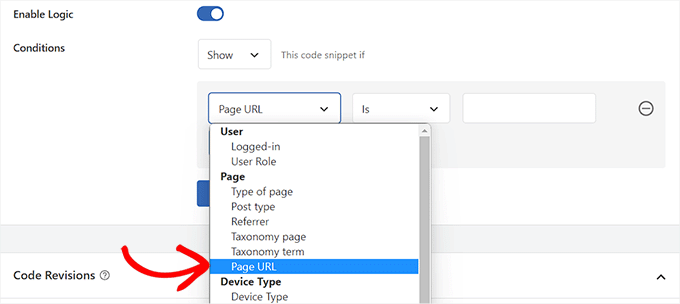
A partir daqui, você precisa selecionar a opção ‘URL da página’ no menu suspenso à esquerda.

Depois disso, você deve selecionar a opção ‘É’ no menu suspenso do meio.
Em seguida, adicione a URL da postagem específica onde você deseja exibir o bloco de anúncios no campo vazio no canto direito da tela.
Se você quiser exibir este anúncio em mais de uma página ou postagem, basta clicar em ‘E’ e, em seguida, seguir o mesmo processo para inserir a outra URL da postagem.
Depois de criar essa lógica condicional, seu bloco de anúncios só será exibido nessa postagem específica do WordPress.

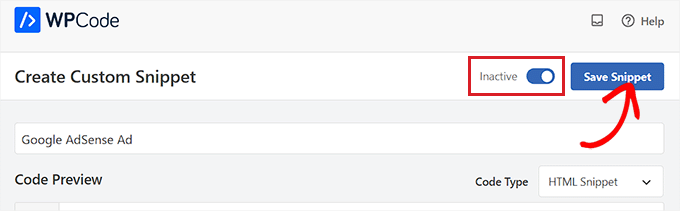
Agora, role de volta para o topo e mude o interruptor ‘Inativo’ para ‘Ativo’.
Finalmente, clique no botão ‘Salvar Trecho’ para executar o código do anúncio em seu site automaticamente.

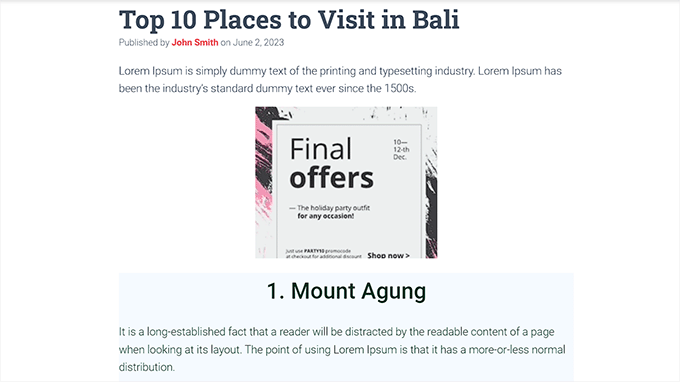
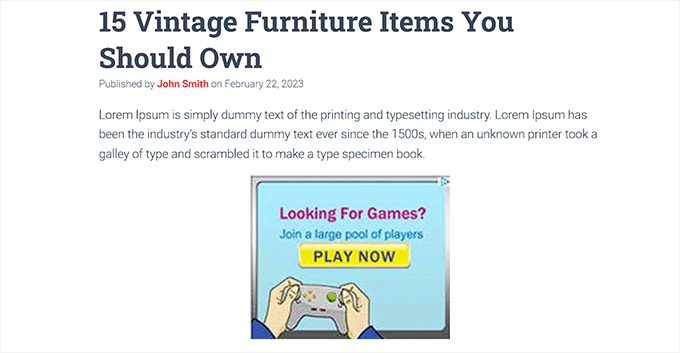
Agora, você pode visitar a postagem específica que escolheu para ver o bloco de anúncios em ação.
Assim era como aparecia em nosso site de demonstração.

Método 2: Exibir Blocos de Anúncios em Posts do WordPress Usando AdSanity
Se você não quiser usar código em seu site, este método é para você.
AdSanity é um plugin premium de gerenciamento de anúncios do WordPress que permite criar blocos de anúncios e exibi-los em qualquer lugar do seu site. Ele funciona com qualquer rede de anúncios de terceiros, incluindo Google AdSense.
Primeiro, você precisa instalar e ativar o plugin AdSanity. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
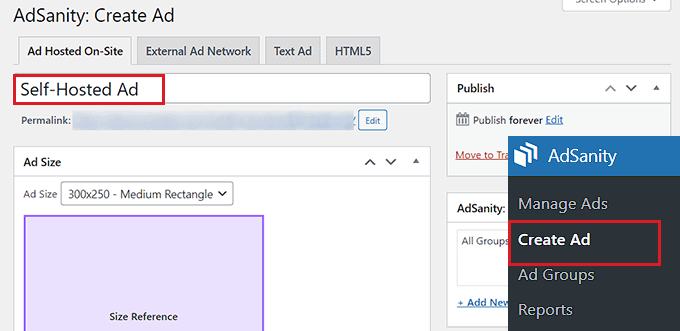
Após a ativação, acesse a página Adsanity » Criar Anúncio na barra lateral de administração do WordPress.
A partir daqui, você pode começar digitando o nome do anúncio que está criando.
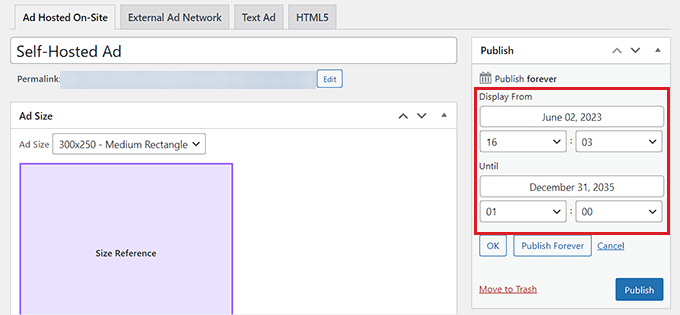
Em seguida, você deve mudar para a aba ‘Anúncio Hospedado no Site’ na parte superior se estiver criando seu próprio anúncio hospedado.

No entanto, se você estiver exibindo um anúncio de uma plataforma de terceiros, vá para a aba ‘Rede de Anúncios Externa’. Da mesma forma, se você quiser fazer upload de um arquivo HTML para o seu anúncio, você deve mudar para a aba ‘HTML5’.
Para este tutorial, exibiremos um anúncio auto-hospedado em uma postagem específica do WordPress, mas os passos serão os mesmos para outros tipos de anúncios.
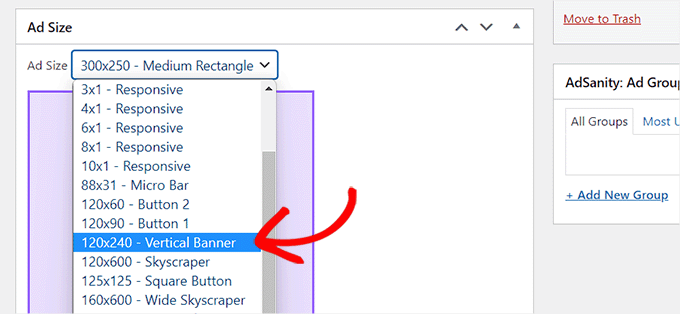
Depois de inserir um nome para o seu anúncio, selecione o tamanho dele no menu suspenso. Este será o tamanho do banner do anúncio em sua postagem.

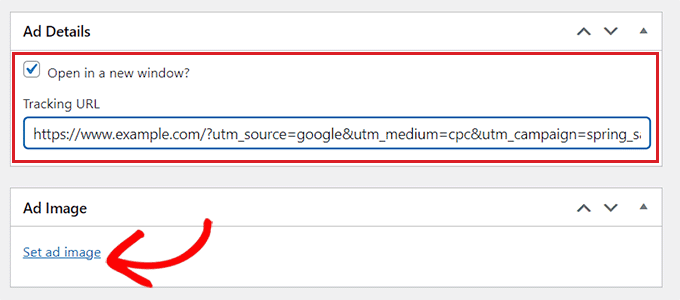
Depois disso, role para baixo até a seção ‘Detalhes do Anúncio’ e copie e cole o URL de rastreamento do anúncio que você deseja exibir.
Depois de fazer isso, marque a opção ‘Abrir em uma nova janela?’ se desejar que o anúncio abra em uma janela diferente quando um usuário clicar nele.
Você também pode definir uma imagem para o seu anúncio clicando no link ‘Definir imagem do anúncio’. Isso abrirá a biblioteca de mídia do WordPress, onde você pode fazer o upload de uma imagem.

Finalmente, clique no botão ‘Publicar’ no topo para salvar suas alterações.
Você também pode clicar no link ‘Editar’ na seção ‘Publicar’ para definir uma data de início e uma data de expiração para o anúncio.
Depois de clicar no botão ‘Publicar’, você pode exibir o bloco de anúncios em qualquer página ou postagem do seu site WordPress.

Exibir o Anúncio em uma Postagem Específica do WordPress
Primeiro, você precisará abrir uma postagem existente ou nova do WordPress onde deseja exibir o anúncio que você criou.
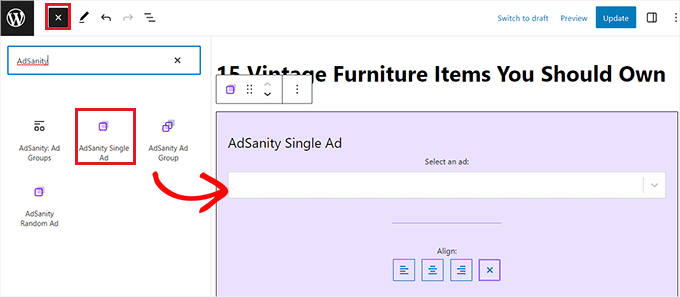
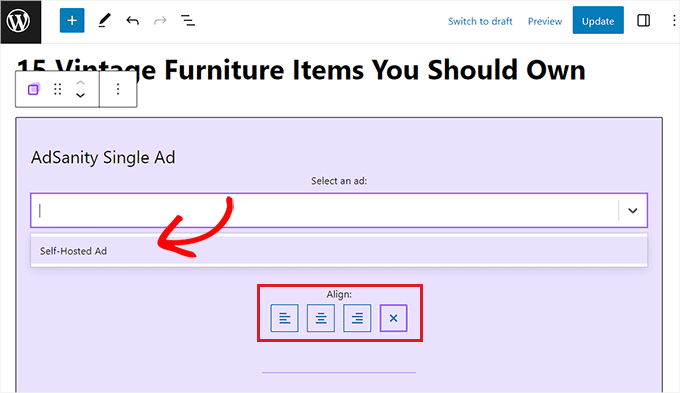
Uma vez lá, clique no botão ‘+’ para adicionar um bloco no canto superior esquerdo da tela para abrir o menu de blocos. Em seguida, procure e adicione o bloco AdSanity Single Ad ao conteúdo da postagem do WordPress.

Depois disso, selecione o anúncio que você deseja exibir no menu suspenso no bloco.
Você também pode escolher uma opção de alinhamento para o bloco de anúncios.

Finalmente, clique no botão ‘Atualizar’ ou ‘Publicar’ no topo para salvar suas alterações.
Agora, você pode visitar seu site para conferir o bloco de anúncios em ação.

Bônus: Adicionar Anúncios da Amazon ao Seu Site WordPress
Além de promover anúncios de outras pequenas empresas ou lojas WooCommerce, você também pode exibir anúncios da Amazon em seu site WordPress.
Esses anúncios têm uma taxa de aprovação super rápida, ajudando você a ganhar dinheiro online facilmente. Além disso, com a Amazon, você pode escolher entre uma grande variedade de produtos que são relevantes para o seu nicho, incentivando mais usuários a clicar neles.
Você pode facilmente exibir anúncios da Amazon por conta própria, criando uma conta no site do Programa de Associados da Amazon.

Depois de fazer isso, basta gerar seu código de anúncios da Amazon e, em seguida, exibir anúncios em seu site usando plugins como Pretty Links.
Você também pode criar pop-ups para seus anúncios da Amazon com OptinMonster, que é a melhor ferramenta de otimização de conversão do mercado.
Para instruções detalhadas, veja nosso tutorial sobre como adicionar anúncios da Amazon ao seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir blocos de anúncios em posts específicos do WordPress. Você também pode querer ver nosso tutorial sobre como vender anúncios no seu blog WordPress e nossas principais recomendações de melhores ferramentas e plugins de marketing de afiliados para WordPress para ganhar dinheiro online.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Obrigado pelo ótimo tutorial. Atualmente tenho o Adsense com o Google, mas não o uso no site. Estava esperando meu tráfego crescer um pouco mais. Para o ano de 2024, gostaria de monetizar o site na forma de Adsense e estava pensando em como fazer isso. Este artigo me mostrou muito. Muito obrigado pela explicação e pelos exemplos práticos.
WPBeginner Support
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Obrigado por este tutorial. No entanto, entre WPCode e Adsanity, qual deles tem uma versão gratuita melhor?
Eu quero usar a versão gratuita, você pode me recomendar alguma?
WPBeginner Support
WPCode seria a opção que tem uma versão gratuita.
Admin
Ahmed Omar
Um tutorial que muda o jogo para exibir blocos de anúncios em posts específicos no WordPress!
Seu guia passo a passo, especialmente o uso de tags condicionais, é uma maneira inteligente de monetizar conteúdo específico.
Dica técnica: considere experimentar o Ad Plugin para gerenciamento e rastreamento avançado de anúncios. Obrigado
Ram E.
Obrigado por mais este post útil.
Estou explorando opções, pois planejo vender diretamente espaços publicitários no meu blog em um futuro próximo. Também já li seu guia sobre os melhores plugins de gerenciamento de anúncios.
WPBeginner Support
Glad to hear our guide was helpful
Admin
Ralph
Eu estava usando o posicionamento automático do Google AdSense e não é o ideal. Em conteúdos curtos, parece spam, e em conteúdos longos, há até 2 ou 3 telas cheias entre os anúncios. Quero mudar isso e usar algum plugin. Eu estava usando o "AdInserter" para colocar shortcodes nas postagens e mudar tudo de uma vez, mas era para meus produtos ou banners de afiliados. Estou me perguntando se o plugin é realmente necessário. Temos blocos integrados no WordPress que podem fazer o mesmo. Não é melhor para otimização usar esses blocos em vez de plugins adicionais?
WPBeginner Support
Você pode usar os blocos integrados para incluir anúncios, o principal que os plugins permitem são mais opções em vez de apenas posicionamentos manuais. Não deve haver uma grande diferença de otimização entre usar um bloco padrão e um plugin.
Admin
Kawsar Ahmed
Artigo incrível. Muito obrigado por compartilhar as dicas.
Tenho uma pergunta, inseri vários códigos de anúncios do Google dentro de um artigo com o bloco HTML padrão do WordPress.
Ao fazer isso, removi a linha abaixo, exceto a primeira. É porque o código é semelhante.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
Pensei que se o recurso fosse incluído uma vez, funcionaria para todos os anúncios disponíveis.
Por favor, responda-me, meu raciocínio está correto? Ou se eu fizer isso, há alguma possibilidade de rastreamento incorreto para obter receita de cliques de anúncios.
Obrigado novamente!
WPBeginner Support
A menos que ouçamos o contrário, isso deve ser factível com a forma como os anúncios do Google funcionam no momento.
Admin
deepak Pandey
Obrigado por esta informação. Artigo incrível.
WPBeginner Support
You’re welcome, glad you like our content
Admin
Bella
Olá, tentei instalar o AdSanity, mas ele não aparece nas pesquisas do WP na seção de adicionar novos plugins. Ele foi descontinuado e você pode recomendar um substituto?
WPBeginner Support
Olá Bella,
É um plugin pago e você pode comprá-lo no site AdSanity.
Admin
raman
Ótima postagem. Informação maravilhosa e realmente muito útil. Obrigado por compartilhar e continue atualizando.
Narendra Singh
Tenho um site e quero ter um tema que tenha a opção "Leia mais" ou "Continuar lendo" e que seja muito fácil de pesquisar no Google. Atualmente tenho o tema "Twenty Twelve".
Por favor, sugira
Narendra