Deseja restaurar o editor de widgets clássico do WordPress?
O lançamento do WordPress 5.8 removeu o editor de widgets clássico em favor do editor de blocos de widgets Gutenberg para controlar as áreas de widgets do seu site.
Neste artigo, mostraremos como você pode desativar os blocos de widgets no WordPress, passo a passo.

Por que restaurar widgets clássicos no WordPress?
O editor de blocos de widgets oferece muitas das mesmas funcionalidades do editor de widgets clássico. Além disso, ele oferece mais controle sobre a aparência dos widgets.
No entanto, se você já usa o WordPress há algum tempo, talvez se sinta mais confortável em usar o editor de widgets clássico em seu site WordPress.
Ou você gosta da simplicidade do editor de widgets clássico e deseja desativar os blocos de widgets, assim como alguns usuários preferem desativar o editor de blocos.
Dito isso, vamos dar uma olhada em como restaurar o editor de widgets clássico no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
- Método 1. Restaurar widgets clássicos adicionando código ao WordPress (recomendado)
- Método 2. Restaurar widgets clássicos com um plug-in do WordPress
Método 1. Restaurar widgets clássicos adicionando código ao WordPress (recomendado)
Uma maneira de desativar os blocos de widgets é adicionar código ao WordPress. Se você nunca fez isso antes, consulte nosso guia para iniciantes sobre como copiar e colar código no WordPress.
Esse método exige que você adicione o seguinte trecho de código ao seu arquivo functions.php ou use um plug-in de trechos de código.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Esse snippet de código simplesmente desativa o editor de blocos do Gutenberg em sua área de widgets. No entanto, ele mantém o editor de blocos em suas páginas e postagens.
Adicionar código ao WordPress pode parecer complicado, mas é fácil com o WPCode.

O WPCode permite que você adicione trechos de código personalizados no WordPress sem precisar editar o arquivo functions.php do seu tema.
Ele vem com validação inteligente de snippet de código que ajuda a evitar erros comuns de código. Dessa forma, você nunca precisará se preocupar em danificar seu site ao adicionar trechos de código.
Além disso, o WPCode também tem uma biblioteca integrada de todos os trechos de código mais populares do WordPress, incluindo o trecho para desativar blocos de widgets.
Para começar, você precisa instalar e ativar o plug-in WPCode. Você pode ler nosso guia sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
Depois que o plug-in for ativado, acesse Code Snippets ” Library no painel de administração do WordPress.
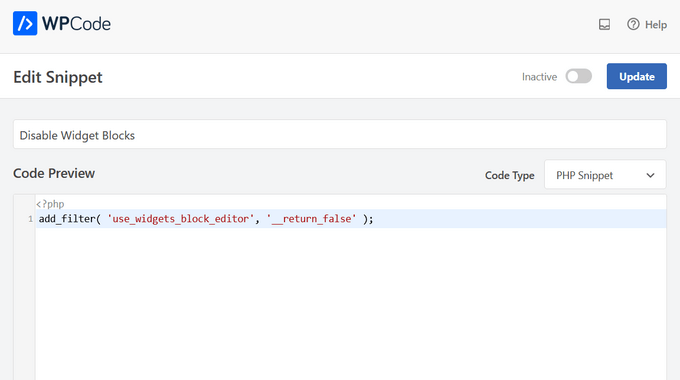
Em seguida, procure o snippet “Disable Widget Blocks” (Desativar blocos de widgets) e clique no botão “Use snippet” (Usar snippet).

O plug-in adicionará automaticamente o código, digitará um título para o código, selecionará o método de inserção correto e até mesmo adicionará tags para ajudá-lo a organizá-lo.

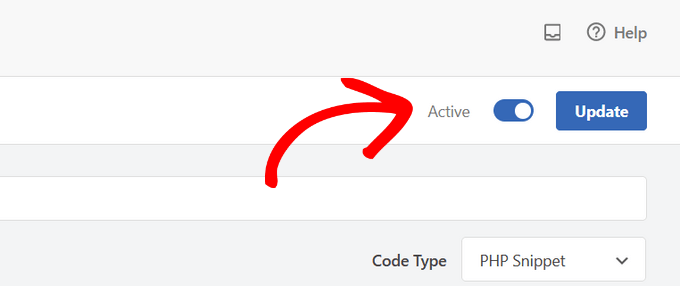
Tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo”.
Em seguida, clique no botão “Update” (Atualizar).

Agora, quando você acessar Widgets ” Add New, poderá adicionar widgets usando o editor clássico.

Método 2. Restaurar widgets clássicos usando um plug-in do WordPress
Outra maneira fácil de restaurar o editor de widgets clássico é usar o plug-in Classic Widgets. Esse plug-in é desenvolvido e mantido pela equipe principal do WordPress.
A desvantagem desse método é que a instalação de plug-ins de recursos únicos como esse pode bagunçar o seu administrador do WordPress. É por isso que recomendamos o uso do WPCode, pois ele pode substituir plugins de recursos únicos e simplificar o gerenciamento do seu site.
Para começar a usar esse método, você precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, seu blog do WordPress voltará ao editor de widgets clássico. Não há definições para você configurar.
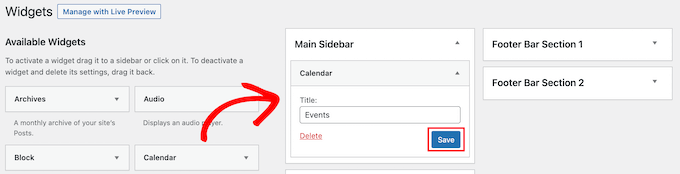
Agora, você pode navegar até Widgets ” Add New no painel de administração do WordPress para acessar o painel do widget.

Para adicionar novos widgets, basta arrastar um widget para uma área de widget disponível.
Em seguida, você pode personalizar as configurações do widget. Certifique-se de clicar no botão “Save” (Salvar) para salvar o widget.

Se você quiser usar blocos de widgets em algum momento no futuro, basta desativar o plug-in.
Você também pode desativar o Gutenberg e manter o editor clássico nas páginas e postagens. Para obter mais detalhes, consulte nosso guia sobre como desativar o Gutenberg e manter o editor clássico no WordPress.
Tutorial em vídeo
Esperamos que este artigo tenha ajudado você a saber como desativar os blocos de widgets e restaurar os widgets clássicos no WordPress. Talvez você também queira ver nosso guia sobre como criar facilmente um tema personalizado do WordPress e nossas escolhas de especialistas sobre os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.