Uma barra de rolagem horizontal aparece quando um elemento nessa página é muito largo para ser exibido e transborda além da tela. A maioria dos temas do WordPress não usa rolagem horizontal porque pode quebrar o layout do seu site e confundir os usuários.
É frustrante para você como proprietário do site e, acredite em nós, é ainda mais frustrante para seus visitantes tentando navegar pelo seu conteúdo.
Felizmente, com base em nossa experiência, desabilitar o overflow e se livrar dessa barra de rolagem geralmente é simples e faz uma grande diferença na aparência do seu site e na facilidade de uso.
Neste artigo, mostraremos como desabilitar facilmente o overflow no WordPress e remover a barra de rolagem horizontal. Nossas instruções diretas são fáceis de usar e seguir, mesmo que você não seja um especialista em codificação.

O que Causa a Barra de Rolagem Horizontal ou Overflow no WordPress?
Ao configurar seu site WordPress, é importante torná-lo amigável e acessível para todos.
O WordPress exibirá uma barra de rolagem horizontal se um elemento for mais largo que o layout do seu site. Isso é chamado de 'overflow'. Ter uma barra de rolagem horizontal pode quebrar seu design e tornar seu site menos amigável.
Uma página da web com barras de rolagem horizontal e vertical também pode ser desorientadora para o visitante e difícil de navegar. Isso pode resultar em pessoas saindo do seu site, causando menores conversões e vendas.
Desabilitar o overflow tornará seu site mais amigável, criará um layout de largura fixa e melhorará a responsividade geral do seu site.
Com isso em mente, vamos dar uma olhada em como desabilitar facilmente a barra de rolagem horizontal de overflow no WordPress:
- Método 1: Adicionando o Snippet de CSS usando o Personalizador de Tema
- Método 2: Adicionando o Snippet de CSS usando o WPCode
- Bônus: Adicionar uma Barra de Rolagem Personalizada no WordPress
Método 1: Adicionando o Snippet de CSS usando o Personalizador de Tema
Você pode desabilitar o overflow no WordPress simplesmente adicionando código CSS na opção 'CSS Adicional' do personalizador de tema.
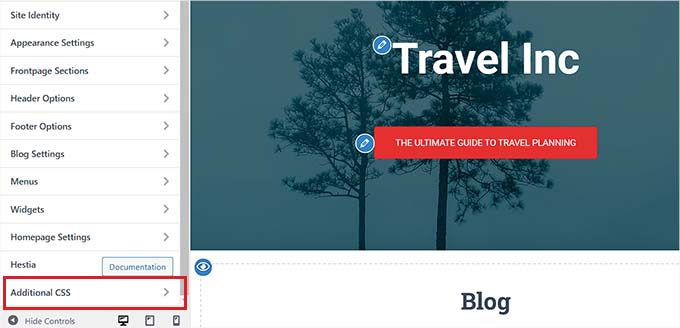
Tudo o que você precisa fazer é visitar a página Aparência » Personalizar no painel do WordPress.
Observação: Você pode ver Aparência » Editor em vez de Personalizar. Isso significa que seu tema usa o editor de site completo (FSE) em vez do Personalizador de Tema, e você deve conferir nosso guia sobre como corrigir o personalizador de tema ausente ou usar o Método 2 abaixo.

Uma vez que você estiver na página Personalizar, clique na aba 'CSS Adicional'.
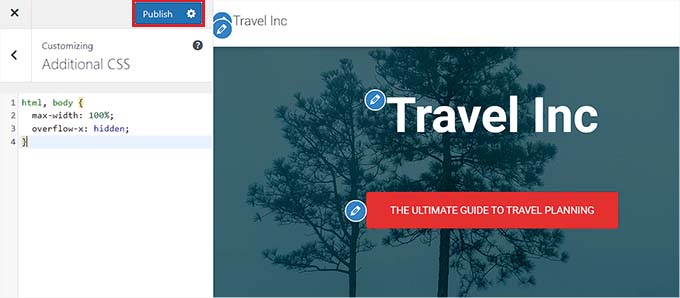
Em seguida, simplesmente copie e cole o seguinte código:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Depois disso, qualquer overflow será removido, e você poderá vê-lo aplicado no painel de visualização ao vivo do seu site.
Não se esqueça de clicar no botão 'Publicar' no topo da página quando terminar!

Método 2: Adicionando o Snippet de CSS usando o WPCode
Você também pode adicionar o código CSS através de um snippet de código usando o plugin WPCode.
WPCode é o melhor plugin de snippets de código para WordPress do mercado, usado por mais de 1 milhão de sites.
Recomendamos este método, pois este plugin facilita a adição de código personalizado ao WordPress sem a necessidade de editar nenhum dos arquivos do seu tema.
Primeiro, instale e ative o plugin WPCode no seu site. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: O WPCode também tem uma versão gratuita que pode ser usada para este tutorial. No entanto, comprar o plano premium desbloqueará recursos como lógica condicional, uma biblioteca de trechos de código na nuvem e muito mais.
Após a ativação, visite a página Code Snippets » + Add Snippets no painel do WordPress.
Aqui, clique no botão ‘+ Add Custom Snippet’ em ‘Add Your Custom Code (New Snippet)’.

Em seguida, você precisará selecionar ‘CSS Snippet’ como o tipo de código na lista de opções que aparecem na tela.

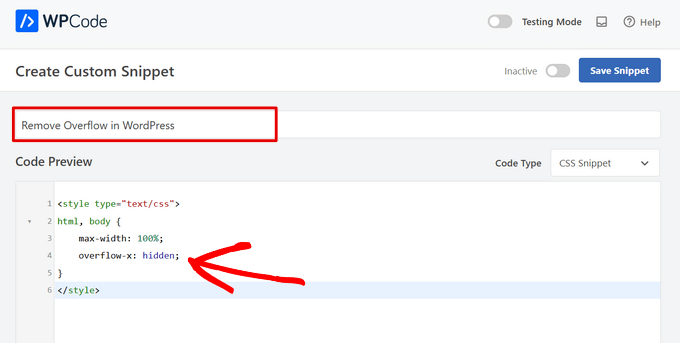
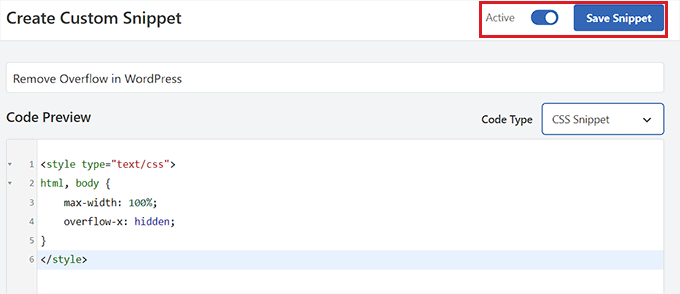
Agora, você será levado à página ‘Create Custom Snippet’, onde poderá começar inserindo um título para o seu trecho de código.
Este nome não será exibido aos usuários e serve apenas para sua identificação.

Depois disso, copie e cole o seguinte trecho de código CSS na caixa ‘Code Preview’:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Assim que fizer isso, role para baixo até a seção ‘Insertion’, onde você encontrará duas opções: ‘Auto Insert’ e ‘Shortcode’.
A partir daqui, selecione o modo ‘Auto Insert’ para executar seu código automaticamente após a ativação.

No entanto, se você quiser desabilitar a barra de rolagem horizontal apenas em algumas páginas específicas, poderá selecionar o modo ‘Shortcode’.
Ao fazer isso, o WPCode fornecerá um shortcode após a ativação do snippet que você pode colar em uma área específica do site ou página para remover o overflow.
Depois de escolher sua opção, vá para o topo da página e alterne o interruptor de ‘Inactive’ para ‘Active’ no canto superior direito.
Em seguida, basta clicar no botão ‘Salvar Snippet’.

Pronto! Você acabou de remover quaisquer barras de rolagem de overflow horizontal do seu site.
Bônus: Adicionar uma Barra de Rolagem Personalizada no WordPress
Depois de desabilitar a barra de rolagem horizontal, você também pode adicionar uma barra de rolagem personalizada.
Por exemplo, se o seu site usa um esquema de cores específico de acordo com as cores da sua marca, você pode usar a mesma cor para a sua barra de rolagem. Isso ficará visualmente atraente e incentivará os usuários a explorar seu site.
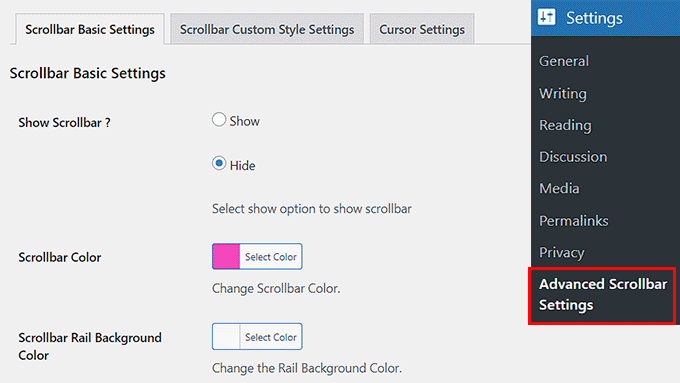
Para criar uma barra de rolagem personalizada, instale e ative o plugin Advanced Scrollbar. Para mais detalhes, veja nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Após a ativação, visite a página Configurações » Configurações Avançadas de Barra de Rolagem no painel do WordPress. A partir daqui, você pode alterar a cor da barra de rolagem de acordo com seu gosto.

Quando terminar, clique no botão ‘Salvar Alterações’ para armazenar suas configurações. Para mais informações, veja nosso tutorial sobre como adicionar uma barra de rolagem personalizada no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como desativar o overflow em seu site WordPress. Você também pode querer ver nossas escolhas de especialistas para os melhores trechos de código para usar em seu site WordPress e nosso guia para iniciantes sobre como remover CSS não utilizado no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Daniela Dejeu
O Método 1 funcionou perfeitamente, obrigado!!
WPBeginner Support
You’re welcome!
Admin
Dennis Muthomi
Obrigado por este guia útil.
Eu tentei o segundo método de adicionar o código CSS usando o plugin WPCode, mas as alterações não pareceram refletir no frontend do meu site. Limpei todos os caches, mas a barra de rolagem horizontal ainda está lá.
A questão poderia estar relacionada ao tema que estou usando?
WPBeginner Support
Sim, há uma boa chance de que seu tema específico esteja substituindo o CSS e, se você entrar em contato com o suporte do seu tema, eles deverão ser capazes de ajudar.
Admin
Jiří Vaněk
Usei seu código CSS, mas se eu aumentar o tamanho do site no navegador para, por exemplo, 130%, a barra de rolagem ainda aparece na parte inferior? Onde estou errando?
Além disso, se eu substituir a letra x por um y, a barra de rolagem do lado direito desaparece, mas o site não rola para baixo?
Algum conselho?
WPBeginner Support
Ao usar o zoom do navegador, há uma chance de que algo na própria página tenha uma largura mínima que você esteja encontrando e que cause o problema da barra de rolagem.
Não recomendamos o uso de y, pois não defini-lo é o que permite a rolagem em um site.
Admin
Jiří Vaněk
Obrigado pelo conselho sobre o eixo Y e, portanto, procurarei na página onde ele pode estar causando o problema no eixo X. Obrigado pelo conselho sobre em que focar.
Tanvi
Quando usei o plugin WP Code, isso funcionou em todas as minhas páginas, exceto na minha página inicial. Não fiz nada para desativar a barra de rolagem horizontal apenas em algumas páginas específicas. O que posso fazer sobre isso?
WPBeginner Support
Você pode precisar verificar com o suporte do seu tema específico para ver se eles têm código CSS que o substituiria especificamente para sua página inicial.
Admin
Mara
Postei o código, mas agora não consigo rolar verticalmente no celular. você sabe como resolver isso?
WPBeginner Support
Dependeria de como seu tema está configurado, overflow-x só deveria remover o overflow horizontal do site, então seu tema pode estar usando overflow de uma maneira específica. Você gostaria de verificar com o suporte do seu tema e eles devem ser capazes de ajudar!
Admin
Tobin Loveday
Obrigado pessoal, isso foi muito útil!
Parece que os temas deveriam ter isso automaticamente, mas tudo bem.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin