O WordPress permite determinadas tags HTML na seção de comentários, como <a>, <em> e <strong>. Embora essas tags possam ser úteis para os comentaristas, muitas vezes são mal utilizadas por spammers.
Os comentários de spam geralmente contêm links HTML e texto em negrito para divulgar conteúdo indesejado. Muitos desses comentários são gerados por bots, enchendo seu site de lixo.
Felizmente, a desativação do HTML em seus comentários pode ajudar a impedir esse tipo de spam. Ao remover a capacidade de usar HTML, você cria um espaço mais limpo e seguro para os usuários interagirem.
Entendemos que isso pode parecer muito técnico. Mas não se preocupe – não há necessidade de se aprofundar em codificações ou configurações complexas. Com um plugin de snippet de código fácil de usar para iniciantes, como o WPCode, você pode desativar o HTML na seção de comentários do WordPress com facilidade.
Neste guia, mostraremos a você como desativar rapidamente o HTML nos comentários do WordPress. Essa simples alteração pode proteger seu site e melhorar a experiência de seus visitantes.

Por que você deve desativar o HTML nos comentários do WordPress?
Quando as pessoas publicam comentários, elas podem adicionar links, texto em negrito, itálico e outros elementos à sua mensagem. Isso parece inofensivo, mas nem sempre é bom.
Permitir HTML significa que os usuários podem formatar seus comentários, mas também deixa a porta aberta para abusos. Bots e scripts são frequentemente programados para publicar spam de comentários usando tags HTML, tornando a seção de comentários confusa e insegura.
Portanto, a desativação do HTML pode ajudar a bloquear essas publicações indesejadas e manter seu site seguro.
Isso significa que alguém ainda pode publicar algo como:
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
Ou uma string muito aleatória como esta:
<a><em><strong>
O comentário ainda será exibido, mas as tags HTML não funcionarão.
Esse recurso simples oferece mais controle sobre o tipo de conteúdo compartilhado em seu site. Ele também facilita o gerenciamento de seu site e mantém seus leitores protegidos contra comentários indesejados ou prejudiciais.
Agora, vamos ver como você pode desativar o HTML nos comentários do WordPress.
Desativação de HTML em comentários do WordPress
Normalmente, as pessoas lhe dirão que o método para desativar o HTML nos comentários do WordPress envolve um pouco de codificação. Elas dizem que você precisará abrir o arquivo functions.php do seu tema e adicionar um trecho de código personalizado.
No entanto, esse não é o método mais amigável para iniciantes, e você corre o risco de danificar seu site ao modificar o arquivo functions.php.
É por isso que recomendamos o uso de um plug-in de snippet de código como o WPCode.

O WPCode permite que você adicione com segurança CSS, PHP, HTML e outros elementos personalizados ao WordPress. Você pode simplesmente colar um snippet no editor e ativá-lo com um clique.
Então, vamos instalar e ativar o plug-in WPCode. Você pode começar com a versão gratuita, pois ela oferece suporte a snippets de código personalizados. Se precisar de ajuda, siga nosso guia sobre como instalar um plugin do WordPress.
Observação: o WPCode Pro vem com mais recursos. Portanto, se você gostar do plug-in, talvez queira fazer upgrade para a versão premium. Ele inclui uma biblioteca de mais de 100 snippets prontos, como desativação de comentários e desativação de páginas anexas. Além disso, você também pode obter acesso ao histórico completo de revisão de todos os seus snippets e a capacidade de programar seu código.
Após a ativação, você deverá ir até Code Snippets ” + Add Snippet.

Isso o levará à biblioteca de trechos de código.
Como vamos usar um snippet personalizado, você pode passar o mouse sobre “Add Your Custom Code (New Snippet)” e clicar no botão “+ Add Custom Snippet”.

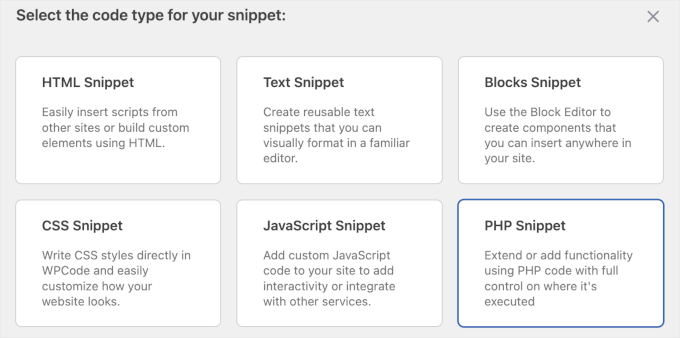
Na próxima tela, o WPCode solicitará que você escolha um tipo de código.
Nesse caso, você deverá escolher “PHP Snippet”. Basta clicar na caixa relevante para selecionar o tipo de código PHP.

Agora você deve chegar ao editor de código.
A partir daqui, você pode primeiro adicionar um título para seu snippet de código personalizado. Certifique-se de usar um nome claro, pois isso ajudará a manter tudo organizado. Por exemplo, estamos usando “Disable HTML in Comments” (Desativar HTML nos comentários).
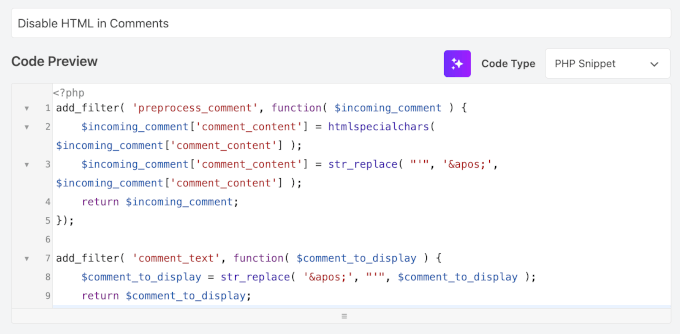
Em seguida, na caixa “Code Preview” (Visualização de código), você pode adicionar o seguinte trecho de código personalizado:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
Esta é a aparência no editor:

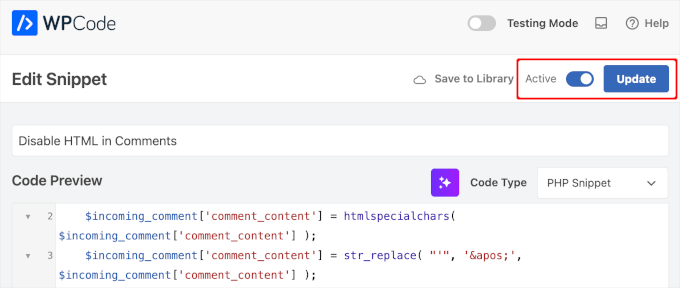
A partir daí, tudo o que você precisa fazer é executar o código.
Para fazer isso, você pode alternar a alternância de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” ou “Atualizar”.

E é isso!
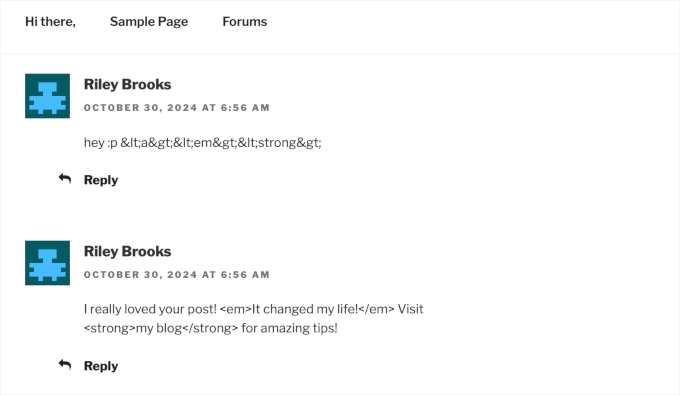
Agora, você pode testar os comentários em seu próprio post de blog usando tags HTML e ver como eles aparecem no front-end.
Veja como ele se parece em nosso site de demonstração:

Observação: Esse método é melhor e mais amigável para iniciantes porque não exige a alteração dos arquivos principais.
Se quiser editar seus arquivos principais, você pode acessar wp-includes/kses.php e editar o código lá. Dito isso, essa não é a abordagem recomendada – apenas a compartilho aqui para sua referência. Você pode consultar o WP Codex para obter mais detalhes.
Dica bônus: como desativar a vinculação automática de URLs nos comentários do WordPress
Se você quiser aumentar ainda mais a segurança do seu site, é uma boa ideia desativar a vinculação automática de URLs nos comentários do WordPress.

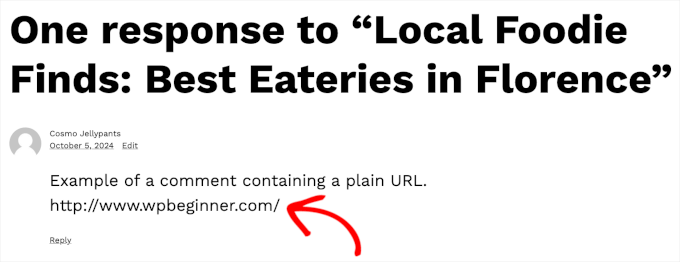
O WordPress converte automaticamente os URLs de texto nos comentários em links clicáveis. Esse link automático não altera o seu banco de dados, mas é exibido na área de administração e na seção de comentários.
Embora alguns comentaristas possam ter motivos genuínos para colar links, outros podem ter intenções maliciosas com seus URLs diretos.
URLs com spam podem representar riscos à segurança. Alguns desses links podem levar a sites nocivos ou fraudes, o que pode comprometer a segurança de seus visitantes. Ao manter sua seção de comentários limpa e livre desses URLs diretos, você ajuda a garantir uma experiência melhor para todos em seu site.
A boa notícia é que você pode usar o WPCode para fazer isso com facilidade e segurança. Para obter instruções passo a passo, consulte nosso guia sobre como desativar a vinculação automática de URLs nos comentários do WordPress.
Isso é tudo. Esperamos que este artigo tenha ajudado você a aprender como desativar o HTML nos comentários do WordPress. Em seguida, talvez você queira explorar nossas escolhas de especialistas dos melhores plugins para melhorar os comentários do WordPress e nosso guia sobre como exibir os posts mais comentados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.