Quando o WordPress 5.4 foi lançado, ele mudou o editor para o modo de tela cheia por padrão, e ouvimos de muitos usuários que não ficaram satisfeitos. De repente, o menu de administração familiar desapareceu, deixando um espaço de escrita livre de distrações, mas às vezes confuso.
Embora o visual limpo em tela cheia seja útil para o foco, é frustrante perder o acesso rápido às ferramentas do seu painel. Sabemos que é um ponto de dor comum quando um fluxo de trabalho em que você confia muda inesperadamente.
Em nossa experiência, existem duas maneiras fáceis de desativar o editor em tela cheia no WordPress. Este guia irá guiá-lo através de um atalho rápido e uma solução mais permanente.

Por que o WordPress Mudou para o Modo de Tela Cheia para o Editor?
O WordPress introduziu um novo editor chamado O Editor de Blocos (também conhecido como Gutenberg) no WordPress 5.0. Este novo editor permite que os usuários usem blocos para elementos comuns e criem layouts de conteúdo bonitos.
Ele também imita como seu artigo ou páginas ficarão, usando as mesmas fontes e cores do seu tema WordPress.
No entanto, um menu de administração à esquerda e um no topo o tornavam um pouco confuso. Havia muitas opções na tela, que você não precisa se estiver focado em escrever conteúdo.

Para lidar com isso, a equipe principal do WordPress decidiu tornar o editor em tela cheia por padrão.
Isso oferece aos usuários uma experiência de escrita sem distrações.

Agora, é importante notar que este modo de tela cheia não é novidade. Ele já existia, e os usuários podiam ativá-lo/desativá-lo.
O que mudou agora é que o modo de tela cheia será a visualização padrão ao escrever posts no WordPress.
Dito isso, mostraremos duas maneiras diferentes de desativar o modo de tela cheia no WordPress. Você pode usar os links rápidos abaixo para pular diretamente para o método de sua preferência:
- Método 1: Como Desativar o Modo de Tela Cheia para o Editor do WordPress (Maneira Fácil)
- Método 2: Desativar Permanentemente o Modo de Tela Cheia no WordPress (Trecho de Código)
Método 1: Como Desativar o Modo de Tela Cheia para o Editor do WordPress (Maneira Fácil)
É super fácil desativar o modo de tela cheia para o editor de blocos no WordPress.
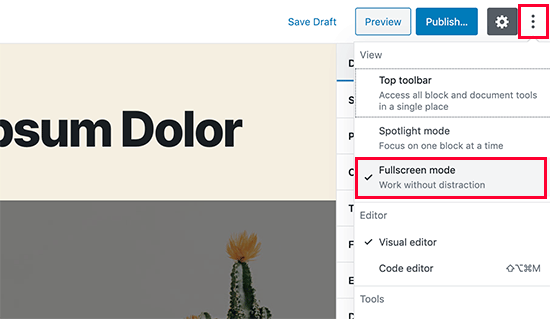
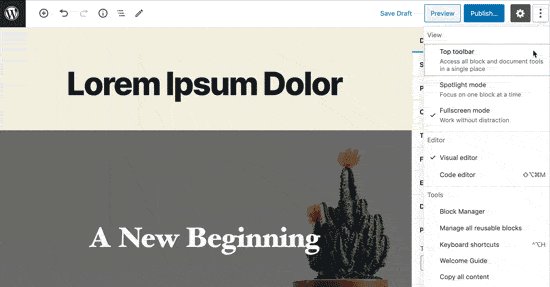
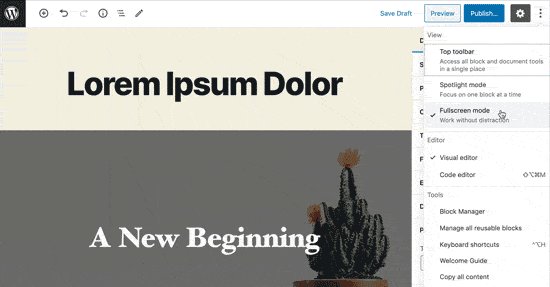
Simplesmente edite um post ou página e clique no menu de três pontos no canto superior direito da tela. Isso exibirá o menu de configurações para o editor de posts.
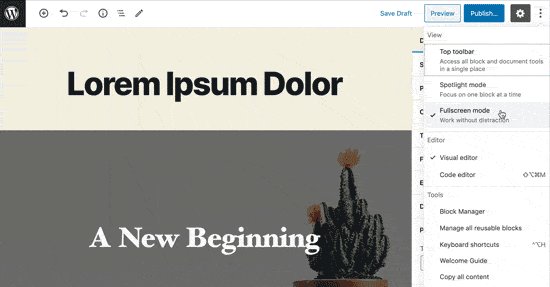
A partir daqui, você simplesmente precisa clicar em 'Modo de Tela Cheia' para desativá-lo.

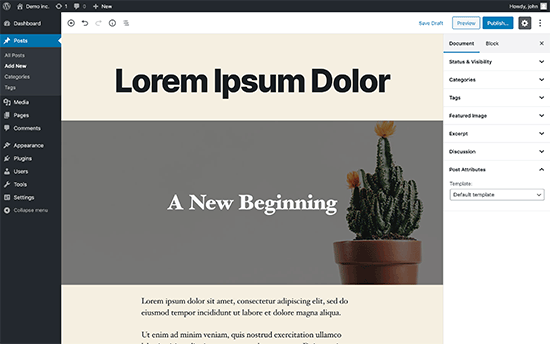
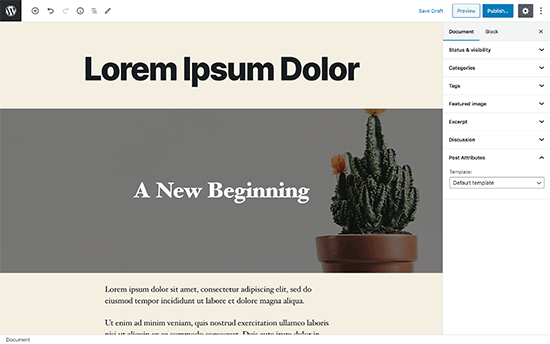
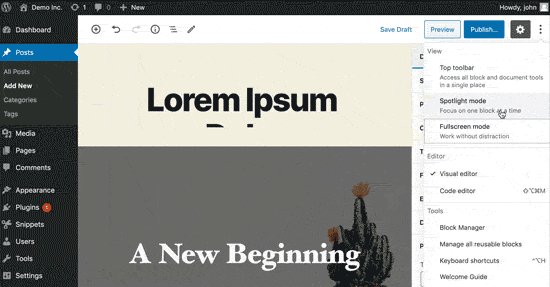
O editor de posts sairá instantaneamente do modo de tela cheia e começará a mostrar a barra lateral de administração e a barra de ferramentas superior.

O WordPress armazenará sua preferência de modo de tela cheia no armazenamento temporário do seu navegador.
No entanto, se você mudar para um navegador diferente, usar o modo anônimo ou acessar a área de administração de um dispositivo diferente, você verá novamente o editor de tela cheia.
Se você usa vários dispositivos, contas de usuário ou navegadores para acessar sua área de administração do WordPress, isso pode ser um pouco irritante ter que desativá-lo toda vez.
O próximo método ajuda você a corrigir isso, permanentemente.
Método 2: Desativar Permanentemente o Modo de Tela Cheia no WordPress (Trecho de Código)
Este método exige que você adicione código ao seu site WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como colar facilmente snippets de código no WordPress.
Você precisará inserir o seguinte código no arquivo functions.php do seu tema WordPress, em um plugin específico para o site, ou em um plugin de snippet de código personalizado.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Crédito do Código: Jean-Baptiste Audras
Este código primeiro verifica se um usuário está visualizando uma página da área administrativa. Se estiver, ele verifica o status do editor de tela cheia. Se o editor de tela cheia estiver ativado, ele simplesmente o desativa.
Você ainda pode ativar manualmente o modo de tela cheia na tela de edição de posts, e seu editor de posts funcionaria perfeitamente.
No entanto, se você retornar, ele o desativará automaticamente. Esse comportamento se aplica a todos os usuários que podem acessar o editor de posts em seu site.
Na WPBeginner, sempre recomendamos adicionar código como este com o plugin WPCode. É a mesma ferramenta que usamos em nossos próprios sites para gerenciar todos os trechos de código personalizados com segurança.
Ele permite que você adicione código personalizado no WordPress sem editar os arquivos functions.php do seu tema, então você não precisa se preocupar em quebrar seu site. Para saber mais, veja nossa análise completa do WPCode.

Se você quiser adicionar manualmente o trecho acima usando o WPCode, basta seguir nosso tutorial sobre como adicionar código personalizado facilmente no WordPress.
No entanto, existe uma maneira ainda mais fácil de fazer isso. O WPCode vem com uma biblioteca integrada de mais de 1.500 trechos de código prontos, incluindo um para desativar o editor de tela cheia. Portanto, usaremos esse método para este tutorial.
Primeiro, você precisará instalar e ativar o plugin gratuito WPCode. Se precisar de ajuda, siga este tutorial sobre como instalar um plugin do WordPress.
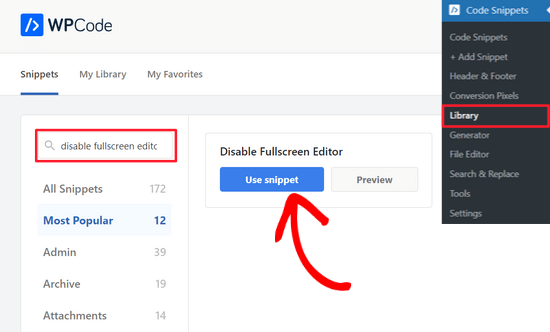
Assim que o plugin for ativado, vá para Code Snippets » Library no seu painel do WordPress.
Em seguida, procure pelo snippet ‘Disable Fullscreen Editor’ e clique no botão ‘Use snippet’ abaixo dele.

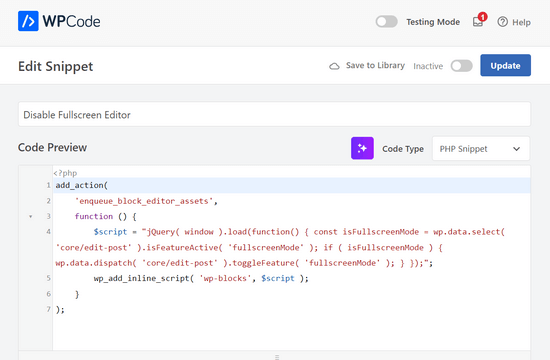
Na próxima página, o WPCode adicionará o código automaticamente para você.
Ele também definirá o método de inserção correto, além de adicionar tags, o que ajudará você a acompanhar todos os seus snippets de código personalizados.

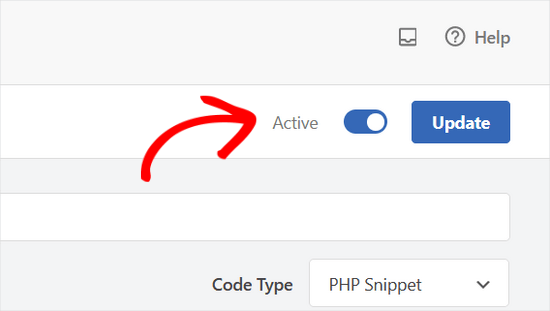
Depois disso, basta alternar o interruptor de 'Inativo' para 'Ativo' e clicar no botão 'Atualizar' na parte superior da página.

É isso. Agora, o editor de tela cheia será desativado para todos os usuários. Você sempre pode voltar manualmente para o modo de tela cheia a partir do editor de posts, se desejar.
Esperamos que este artigo tenha ajudado você a aprender como desativar o modo de tela cheia no editor de posts do WordPress. Você também pode conferir nossas dicas para dominar o editor de conteúdo do WordPress, ou dar uma olhada em nossas escolhas de especialistas dos melhores construtores de página drag and drop para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





John Antonacci
não funciona para mim a partir de um plugin ou no functions.php do tema
a menos que eu entenda mal o que isso deveria fazer.
WPBeginner Support
Possivelmente, recomendamos tentar o método fácil do artigo para ver se você percebe a mudança dessa forma, caso haja algo em seu site que possa estar substituindo a exibição padrão.
Admin
Kurt
Finalmente consegui ler esta dica através de uma atualização por e-mail sua em abril. A solução permanente funciona maravilhosamente.
Obrigado por esta dica maravilhosa.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Ei, obrigado pela dica. Não acho que você deva se preocupar em verificar se está no admin, pois enqueue_block_editor_assets só é chamado quando você está no admin E que está no editor Gutenberg, o que o torna verdadeiramente específico.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin