Às vezes, os comentários podem desaparecer de seus tipos de post personalizados após a mudança para o Disqus.
Nós mesmos usamos o Disqus no passado, portanto conhecemos bem as peculiaridades da ferramenta e descobrimos que isso pode acontecer se seus comentários não forem migrados corretamente.
Felizmente, há uma solução rápida e fácil.
Neste artigo, mostraremos a você como desativar o sistema de comentários do Disqus em tipos de post personalizados no WordPress. Seguindo algumas etapas simples, você pode resolver esse problema e colocar seus comentários de volta no lugar que eles pertencem.

Por que deixamos de usar o Disqus
No passado, fizemos experiências com o uso do sistema de comentários Disqus no WPBeginner. No entanto, voltamos rapidamente para os comentários padrão do WordPress.
Foram vários os motivos que nos levaram a abandonar o Disqus, mas, logo no início, notamos que alguns comentários não estavam aparecendo em nossos tipos de post personalizados após a mudança para o Disqus.
Se você ainda estiver usando o Disqus para gerenciar e moderar comentários no WordPress, uma solução é importar esses comentários manualmente. No entanto, isso pode exigir muito tempo e esforço, principalmente se suas postagens personalizadas tiverem muitos comentários.
Felizmente, há uma solução mais rápida para os usuários do Disqus. Com isso em mente, vamos ver como você pode desativar o Disqus de forma rápida e fácil para tipos de post personalizados.
Desativando o Disqus em tipos de post personalizados no WordPress
Antes de começar, você precisa ter certeza de que ativou a sincronização entre o Disqus e seu site WordPress.
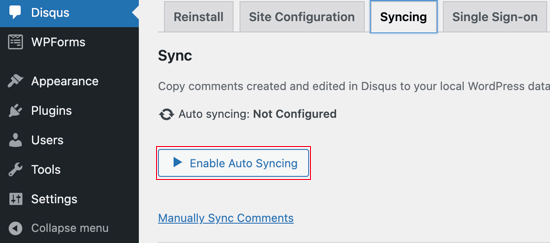
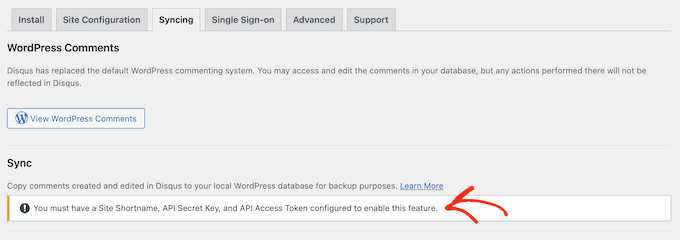
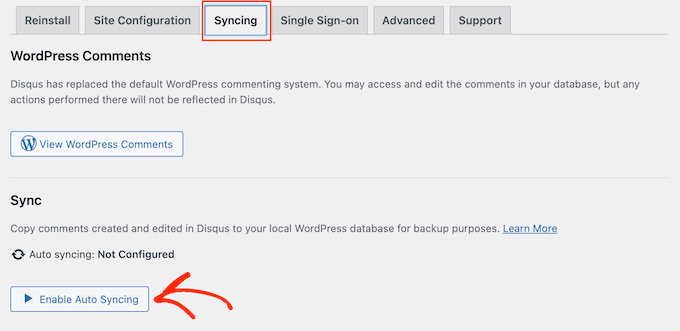
No menu à esquerda, selecione Disqus e clique na guia “Syncing” (Sincronização). Em seguida, você pode clicar em “Enable Auto Syncing” (Ativar sincronização automática) se ainda não estiver ativado.

Observação: nesse momento, você poderá ver o seguinte erro: “Você deve ter um nome curto do site, uma chave secreta da API e um token de acesso à API configurados para ativar esse recurso.”
Se isso acontecer, mostraremos a você como corrigir o erro no final da postagem.
Depois disso, você deve adicionar algum código ao seu site WordPress.
Muitas vezes, os tutoriais pedem que você edite diretamente os arquivos functions.php do seu tema, mas não recomendamos essa abordagem, pois um pequeno erro pode causar vários erros comuns do WordPress ou até mesmo quebrar completamente o seu site.
Dito isso, recomendamos usar o plug-in gratuito WPCode. Ele é a maneira mais fácil e segura de adicionar código personalizado no WordPress.
Testamos exaustivamente a ferramenta e descobrimos que ela é muito confiável. Para saber mais, consulte nossa análise do WPCode.
Observação: você também pode mudar para o plano profissional do WPCode para desbloquear a biblioteca em nuvem de trechos de código, a criação de blocos personalizados, a lógica condicional inteligente e muito mais.
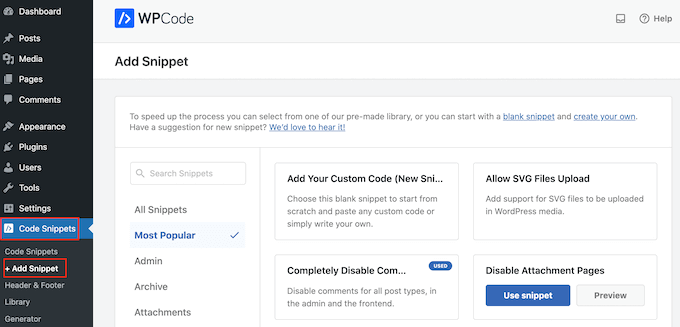
Após a ativação, visite a página Code Snippets “ + Add Snippet em seu painel do WordPress.

Aqui, você verá todos os diferentes snippets prontos que podem ser adicionados ao seu site. Isso inclui snippets que permitem desativar blocos de widgets no WordPress e remover o número da versão do WordPress.
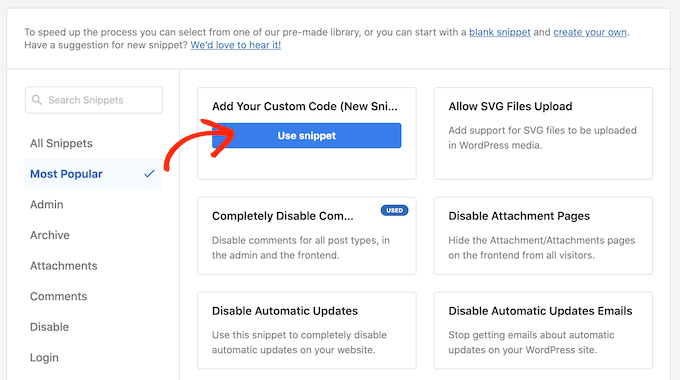
Para adicionar seu próprio snippet, passe o mouse sobre “Add Your Custom Code” e clique em “Use snippet”.

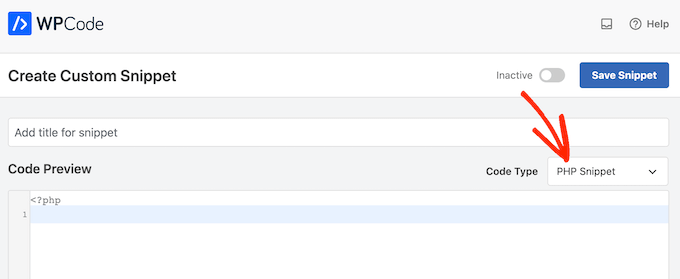
Nessa tela, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet de PHP.
Em seguida, basta abrir o menu suspenso “Code Type” (Tipo de código) e selecionar “PHP Snippet”.

Depois disso, basta colar o seguinte trecho de código no editor:
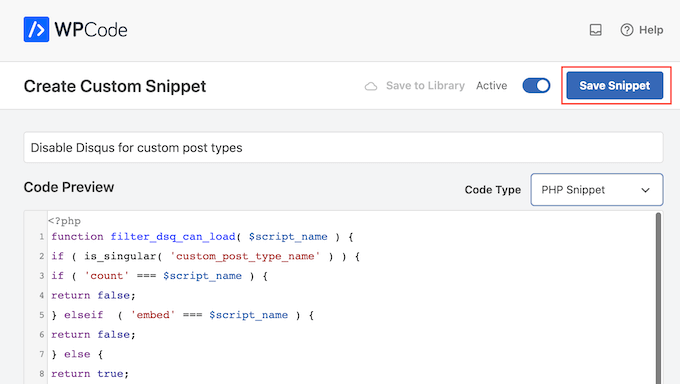
1 2 3 4 5 6 7 8 9 10 11 12 | function filter_dsq_can_load( $script_name ) {if ( is_singular( 'custom_post_type_name' ) ) {if ( 'count' === $script_name ) {return false;} elseif ( 'embed' === $script_name ) {return false;} else {return true;}}}add_filter( 'dsq_can_load', 'filter_dsq_can_load' ); |
Esse código cria um filtro que verifica um tipo de postagem personalizado específico e desativa o modelo de comentário do Disqus.
Com isso em mente, certifique-se de substituir custom_post_type_name pelo nome do tipo de postagem personalizada em que você deseja desativar o Disqus.
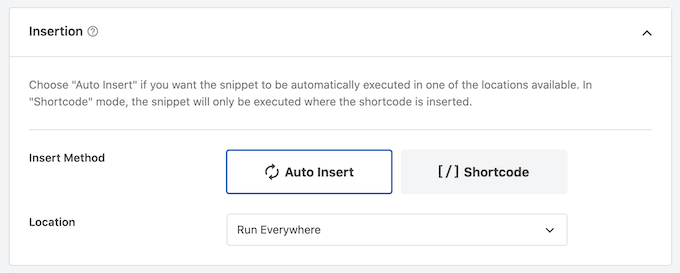
Abaixo da caixa de código, você verá as opções de inserção. Se ainda não estiver selecionada, clique no método “Auto Insert” para que o snippet seja inserido e executado automaticamente em todo o seu blog do WordPress.
Depois disso, abra o menu suspenso “Location” (Localização) e clique em “Run Everywhere” (Executar em todos os lugares).

Em seguida, role até a parte superior da tela e clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Salvar” para ativar o snippet do Disqus.

Solução de problemas: Você deve ter um nome curto do site, uma chave secreta da API e um token de acesso à API
Ao tentar ativar a sincronização automática do Disqus, você pode receber um erro: “Você deve ter um nome curto do site, uma chave secreta da API e um token de acesso à API configurados para ativar esse recurso.”

Se isso acontecer, você precisará criar um aplicativo Disqus acessando o site do Disqus. Caso ainda não o tenha feito, você pode criar uma conta gratuita usando seu endereço de e-mail ou fazer login usando outra conta, como sua conta do Facebook ou do Twitter.
Feito isso, clique no link “Registering an application” (Registrando um aplicativo).

Nessa tela, você pode digitar algumas informações sobre seu aplicativo, como o nome dele, sua organização e o site em que pretende usar o Disqus.
Quando estiver satisfeito com as informações inseridas, basta clicar em ‘Register my application’ (Registrar minha inscrição).

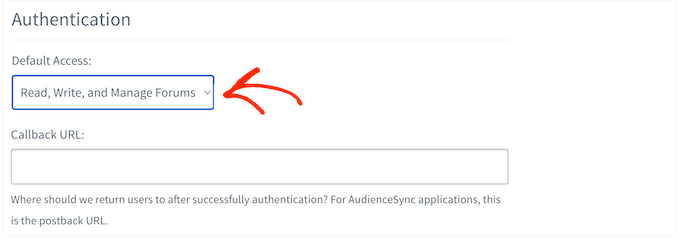
Feito isso, vá até a seção “Default Access” (Acesso padrão).
Agora você pode escolher “Ler, escrever e gerenciar fóruns” no menu suspenso.

Depois disso, role até a parte inferior da tela e clique em “Save Changes” (Salvar alterações).
Agora você pode clicar na guia “Details” (Detalhes).

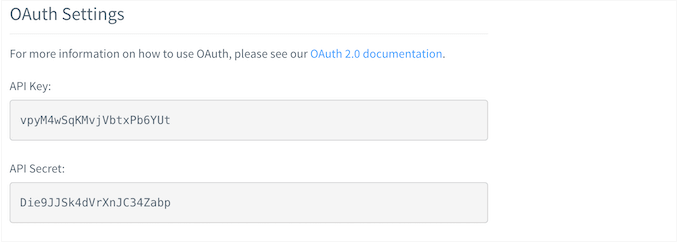
Depois disso, vá até a seção “OAuth Settings” (Configurações do OAuth).
Aqui, você encontrará a chave da API, o segredo da API e o token de acesso. Você precisará adicionar essas informações às configurações do plug-in do Disqus.

No painel do WordPress, selecione Disqus no menu do lado esquerdo.
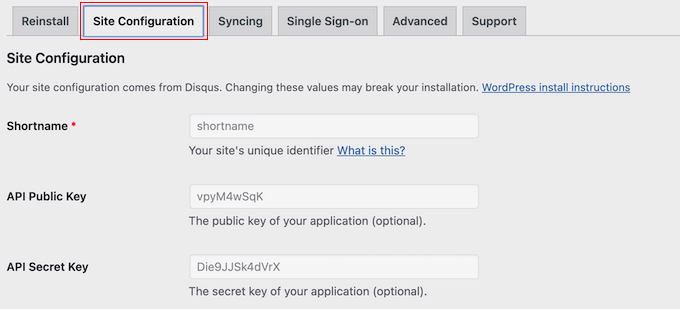
Em seguida, clique na guia “Site Configuration” (Configuração do site).

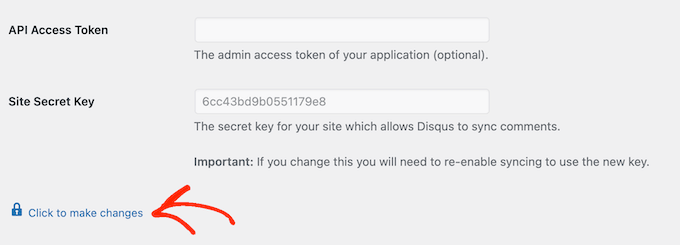
Nessa tela, você precisa selecionar o link “Click to make changes” (Clique para fazer alterações).
Agora você pode adicionar a chave da API, o segredo da API e o token de acesso nos diferentes campos. Você também precisará adicionar o nome abreviado do seu site, caso ainda não tenha feito isso.

Feito isso, clique no botão “Salvar”.
Agora, se você selecionar a guia “Syncing” (Sincronização), deverá ver um novo botão “Enable Auto Syncing” (Ativar sincronização automática) em vez de um erro.

Esperamos que este tutorial tenha ajudado você a aprender como desativar o Disqus em tipos de post personalizados no WordPress. Você também pode querer saber como excluir facilmente todos os comentários do WordPress em massa e ver nosso guia para iniciantes sobre moderação de comentários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?