Você deseja desativar a formatação automática em posts do WordPress? O WordPress foi projetado para ser fácil de usar, por isso ele formata o texto automaticamente, incluindo a substituição de aspas por aspas estilizadas e a limpeza geral do texto.
No entanto, isso impede que os usuários exibam código, texto puro e exemplos de código CSS/JavaScript. Na WPBeginner, frequentemente recebemos feedback de desenvolvedores, designers e outros usuários que compartilham conteúdo técnico e lutam com esse desafio de formatação do WordPress.
Neste artigo, mostraremos como desativar a formatação automática em posts do WordPress.

Por que Desativar a Formatação do WordPress em Posts do WordPress?
O WordPress vem com um recurso integrado para sanitizar texto. Esse recurso substitui aspas por aspas estilizadas e remove outras tags que podem ser necessárias para exibir HTML, CSS ou JavaScript.
Existem várias maneiras de exibir código facilmente no WordPress, o que permite que você ignore a formatação padrão. Você pode conferir em nosso artigo sobre como exibir código no WordPress.
No entanto, alguns usuários avançados podem querer desativar completamente a formatação automática do WordPress em seus sites. Isso permitiria que eles ignorassem facilmente as verificações de formatação do WordPress e exibissem texto bruto em seu site onde quer que fosse necessário.
Dito isso, vamos dar uma olhada em como desativar facilmente a formatação automática do WordPress em seu site. Mostraremos dois métodos, para que você possa escolher o que melhor atende às suas necessidades.
- Método 1. Desativar Manualmente a Formatação Automática no WordPress
- Método 2. Desativar a Formatação Automática no WordPress usando um Plugin
Método 1. Desativar Manualmente a Formatação Automática no WordPress
Este método requer que você adicione código personalizado ao seu site WordPress. Se você nunca fez isso antes, dê uma olhada em nosso guia sobre como copiar e colar trechos de código personalizados no WordPress.
Primeiro, você precisará colar o seguinte código no arquivo functions.php do seu tema ou em um plugin de snippets de código.
function my_formatter($content) {
$new_content = '';
$pattern_full = '{([raw].*?[/raw])}is';
$pattern_contents = '{[raw](.*?)[/raw]}is';
$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE);
foreach ($pieces as $piece) {
if (preg_match($pattern_contents, $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= wptexturize(wpautop($piece));
}
}
return $new_content;
}
remove_filter('the_content', 'wpautop');
remove_filter('the_content', 'wptexturize');
add_filter('the_content', 'my_formatter', 99);
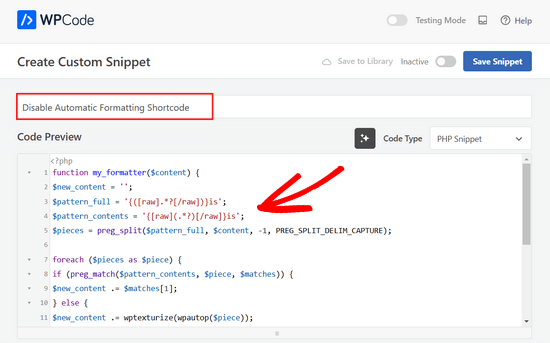
Recomendamos adicionar este código usando o plugin WPCode. É a maneira mais segura e fácil de adicionar código personalizado no WordPress sem editar os arquivos do seu tema.
Para começar, você precisa instalar e ativar o plugin gratuito WPCode. Se precisar de ajuda, consulte este guia sobre como instalar um plugin do WordPress.
Assim que o plugin for ativado, vá para Snippets de Código » Adicionar Snippet no seu painel do WordPress.
Em seguida, passe o mouse sobre a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’.

Depois disso, você precisa escolher ‘Snippet PHP’ como o tipo de código na lista de opções que aparecem na tela.

Em seguida, você pode adicionar um título para o seu snippet, que pode ser qualquer coisa para ajudá-lo a lembrar para que serve o código.
Em seguida, simplesmente cole o código acima na caixa ‘Pré-visualização do Código’.

Por último, alterne o interruptor de ‘Inativo’ para ‘Ativo’ e clique no botão ‘Salvar Snippet’ na parte superior da página.

O código acima instrui o WordPress a pular a opção de formatação se algum texto estiver envolvido dentro do shortcode bruto.
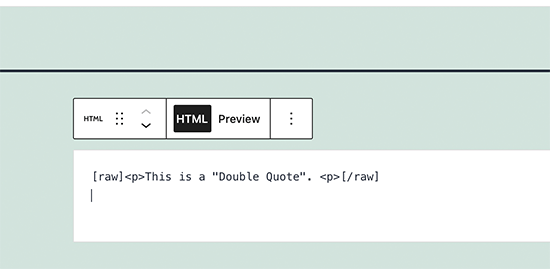
Agora, para adicionar a formatação de salto do WordPress, você precisa adicionar o bloco HTML ao seu editor de posts do WordPress. Dentro do editor de posts, você pode adicionar seu texto não formatado ou código dentro do shortcode bruto.
[raw]Unformatted code[/raw]

A desvantagem deste método é que ele não funcionaria muito bem com o editor de blocos. Mesmo dentro do bloco HTML, ele pode se comportar inesperadamente.
Método 2. Desativar a Formatação Automática no WordPress usando um Plugin
Este método é mais fácil, mas requer que você use o plugin mais antigo Classic Editor. A principal desvantagem dessa abordagem é que ela criaria uma bagunça se você decidir começar a usar o editor de blocos no futuro.
Primeiro, você precisa instalar e ativar o plugin Classic Editor. Para mais detalhes, veja nosso guia sobre como desativar o editor de blocos no WordPress.
Depois disso, você precisa instalar e ativar o plugin Raw HTML. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
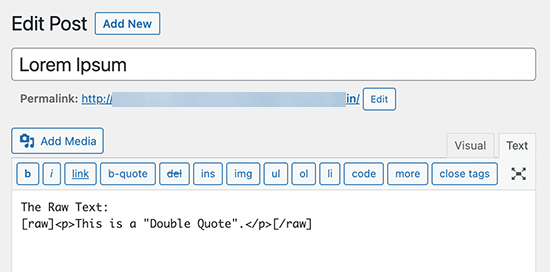
Depois disso, você pode criar um novo post ou editar um existente. Na tela de edição do post, você precisa mudar para o modo Texto e adicionar seu texto não formatado dentro do shortcode bruto.
[raw]Unformatted code[/raw]

Agora você pode publicar ou salvar suas alterações e visualizá-las para ver o texto não formatado em ação.
Esperamos que este artigo tenha ajudado você a aprender como desativar a formatação automática em posts do WordPress. Você também pode querer ver nosso guia sobre como destacar texto no WordPress ou nossas escolhas dos melhores plugins jQuery para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Phil LaNasa
Excelente! Eu tentei plugins, mas eles funcionam globalmente – todas as páginas são afetadas. Esta é uma correção super rápida.
Emanuele
Belo pedaço de código. Fez o meu dia. Obrigado por compartilhar.
Myrddin
Olá,
Obrigado por esta dica. É bom poder ter scripts/html brutos para formulários complexos selecionados que estou usando, sem ter que prestar atenção no restante do site.
Michael
Blair
Estou vendo este código em todos os lugares, e não tenho tanta certeza se é uma solução válida, pois mexe com muitos outros shortcodes (se o seu tema estiver usando), e parece adicionar formatação de volta a áreas que não tinham formatação automática em primeiro lugar, por exemplo: com get_the_excerpt() ou algo assim.
Não há uma maneira mais fácil de remover uma área selecionada de conteúdo para que não seja formatada dessa maneira?
Equipe Editorial
Umm, nós simplesmente usamos o Syntax Highlighter para exibir códigos. O restante da formatação está ok. Infelizmente, não há uma maneira realmente fácil.
Admin
Karan
Isso ainda não remove as tags de posts/páginas.
Obrigado.
FAQPAL
Excelente, esta é definitivamente uma parte frustrante do Wordpress.